Link rel=preload: 더 나은 사이트 속도를 위해 리소스 우선 순위 지정
게시 됨: 2022-12-10
2016년에 w3c는 Yoav Weiss와 함께 링크 rel="preload" 라는 Chrome용 새 웹 표준을 발표하여 더 빠른 로드 시간을 위한 새로운 경로를 열었습니다.
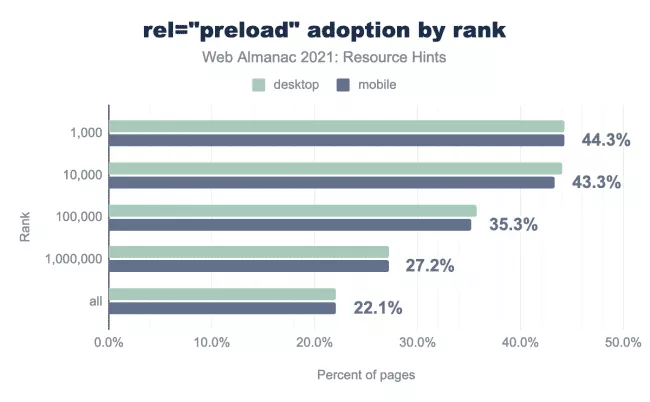
6년 후, 사전 로드는 로드 속도와 사용자 경험을 개선하기 위해 최상위 사이트에서 채택한 최고의 리소스 우선 순위 지정 기술입니다.

CrUX 순위로 분류된 rel="preload" 채택을 보여주는 막대 차트. 출처: 웹 연감 2021
link rel=preload의 인기가 높아짐에 따라 이것이 얼마나 효과적인지 알 수 있습니다. 또한 오용되기 쉽습니다.
유연성으로 인해 중요한 리소스를 사전 로드하려면 해를 끼치는 것보다 더 많은 이익을 얻으려면 더 깊은 지식이 필요합니다.
이 문서에서는 다음을 배웁니다.
- 리소스 우선 순위 지정 작동 방식
- 링크 rel 예압이란 무엇입니까?
- 미리 로드할 수 있는 웹 페이지 요소
- link rel=preload를 사용해야 하는 경우와 사용하지 말아야 하는 경우
- Core Web Vitals 측정항목 사전 로드로 개선되는 사항
- 실제 웹사이트에서 link rel=preload의 이점
바로 다이빙하자!
NitroPack으로 웹 사이트가 얼마나 빨라질 수 있는지 확인하십시오.
리소스 우선순위 설명
수동 리소스 우선 순위 지정은 최신 브라우저가 페이지 로드 프로세스에서 수행하는 추측 작업을 수행하는 방법입니다.
그러나 리소스를 로드하는 방법과 시기에 영향을 미치기 전에 몇 가지 기본 사항을 다루어야 합니다.
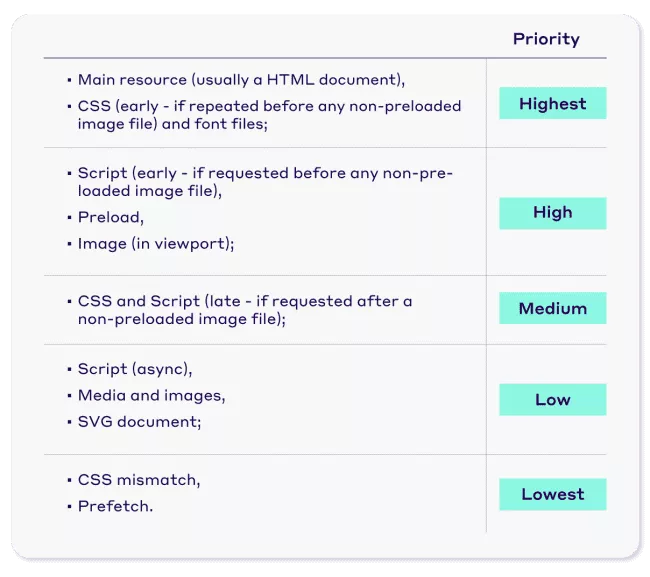
기본적으로 브라우저는 요청할 자산과 순서를 파악하려고 시도합니다. 브라우저가 리소스를 다운로드할 때 항상 우선 순위(가장 높음, 높음, 중간, 낮음 또는 가장 낮음)가 지정됩니다.

우선 순위는 리소스 유형(예: 텍스트, 이미지, 스타일시트, 스크립트, 비디오) 및 문서의 리소스 참조 위치에 따라 다릅니다.
미리 로드할 자산을 선택할 때 렌더링 차단 리소스를 염두에 두어야 하며 브라우저가 먼저 리소스를 다운로드하는 것을 중지해서는 안 됩니다. 그렇지 않으면 더 빠르게 로드하는 대신 빈 페이지가 표시될 수 있습니다.

자동 조종 장치에서 중요한 리소스를 최적화하십시오! NitroPack으로 귀하의 사이트를 확인하십시오.
링크 rel=preload란 무엇입니까?
간단히 말해, link rel=preload는 중요한 리소스를 일반적으로 발견하는 것보다 더 빨리 가져오도록 브라우저에 알리는 명령입니다.
prefetch 및 preconnect 와 같은 다른 리소스 우선 순위 지정 기술과 달리 사전 로드는 단순한 힌트가 아니라 선언적입니다. 이는 브라우저가 페이지 경험에 중요한 것으로 알고 있는 리소스를 강제로 가져와야 함을 의미합니다.
rel="preload"가 포함된 링크 태그를 HTML 문서의 헤드에 추가하여 리소스를 미리 로드할 수 있습니다.
< link rel ="preload" as ="script" href ="critical.js">
걱정하지 마세요. 잠시 후에 세부 사항을 살펴보겠습니다.
링크 rel=preload를 지원하는 브라우저는 무엇입니까?
사전 로드는 사이트 소유자와 개발자가 더 빠른 로드 시간과 제한 없는 사용자 경험을 제공할 수 있도록 모든 주요 브라우저에서 지원됩니다.
지원되는 브라우저 버전에 대한 자세한 분석은 "사용할 수 있습니까?"의 이 표를 참조하십시오.
링크 rel=preload가 필요합니까?
중요한 리소스를 미리 로드하면 사용자 지정 로드 논리를 정의할 수 있는 세밀한 제어가 가능합니다. 사이트에 필요한지 여부는 감사 결과에 따라 다릅니다.
고품질 키 요청 평가를 위해 수동 웹 페이지 속도 테스트 및 사내에서 수집된 현장 실험실 데이터를 탐색하는 것이 좋습니다.
Hyper-jump to: 미리 로드할 리소스를 확인하는 방법.
링크 rel=preload가 렌더링 차단인가요?
사전 로드 태그는 중요하지 않은 파일에 대량으로 사용될 때 페이지의 적절한 렌더링을 방해할 수 있습니다. 이 경우 중요한 렌더링 차단 리소스에 집중하는 대신 브라우저는 우선 순위가 낮은 파일을 많이 사용하고 있습니다.
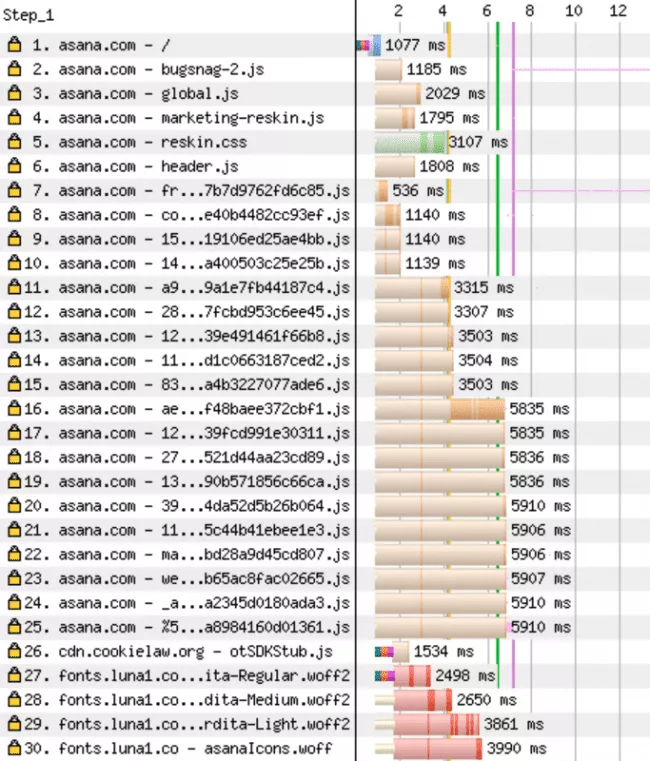
예를 들어 Asana 홈페이지에는 중요도가 낮은 JavaScript 파일에 대한 26개의 사전 로드 태그가 있습니다. 그 결과 페이지 렌더링이 상당히 지연되어 사용자 경험이 저하됩니다.

(Asana 홈 페이지 예) 요청 워터폴 차트의 녹색 선은 페이지가 렌더링을 시작할 때를 나타냅니다. 출처: DebugBear의 기사
링크 rel=”preload” vs. rel=”prefetch”
사전 로드가 처음 사용 가능해졌을 때 많은 사용자가 이미 존재하는 프리페치 지시문과 비교하여 사전 로드의 이점에 대해 혼란스러워했습니다.
Prefetch는 향후 탐색(현재 페이지 이후를 의미)에 필수적 일 가능성이 가장 높은 리소스에 초점을 맞춥니다. 반면에 미리 로드는 현재 탐색에 대한 리소스를 처리합니다.
어떤 웹 페이지 요소를 미리 로드할 수 있습니까?
앞에서 언급했듯이 링크 rel 사전 로드는 일반적으로 브라우저에서 늦게 발견되는 리소스에 적합합니다.
미리 로드할 수 있는 리소스는 다음과 같습니다.
- 사운드 및 음악 파일
- 비디오(MP4, MP3, WebM)
- 오디오 WebVTT 트랙
- 자바스크립트 파일
- CSS 스타일시트
- 웹폰트(TTF, EOT, WOFF, WOFF2)
- 이미지(AVIF, WebP, JPG, JPEG 또는 PNG)
- XHR 및 가져오기 API 요청
- 웹 작업자
- 멀티미디어 포함
사전 로드 지시문에는 강력한 "as" 값이 있습니다. 더 중요한 파일을 지연시키거나 덜 중요한 파일에 뒤처지지 않고 미리 로드하는 리소스에 어떤 우선 순위를 부여할지 브라우저에 알리는 것이 중요합니다.
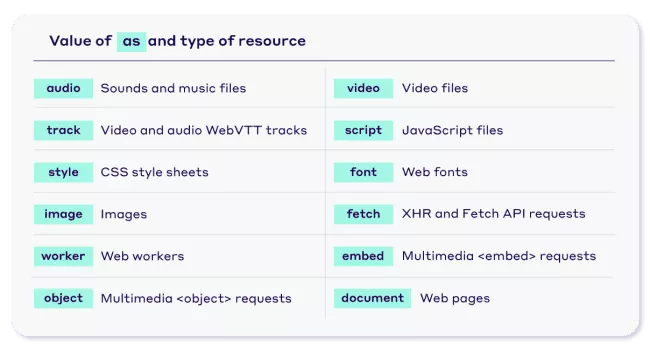
다음은 지정할 수 있는 "as" 값의 편리한 목록입니다.

Yoav Weiss(Google Chrome 개발자 관계 팀 구성원)도 다음과 같이 언급합니다.
"...해당 이벤트를 차단하는 리소스가 리소스를 요청하지 않는 한 사전 로드는 창의 onload 이벤트를 차단하지 않습니다."
사이트 소유자와 개발자가 미리 로드하기로 선택한 가장 일반적인 리소스를 검토해 보겠습니다.
rel=preload 이미지 링크 방법
사이트에는 처음부터 사이트 방문자를 환영하는 뷰포트에 큰 이미지가 있는 페이지가 항상 하나 이상 있습니다. 이러한 이미지는 사전 로드를 위한 완벽한 후보입니다.
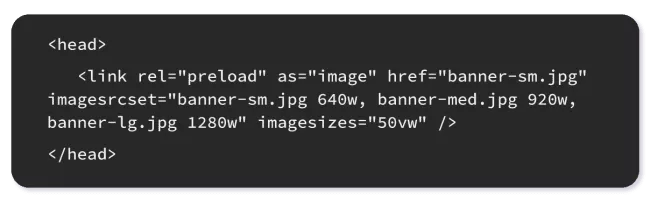
HTML 문서의 헤드에 rel="preload"가 포함된 링크 태그를 추가하여 리소스를 미리 로드하십시오. 이렇게:
그 결과 이미지가 더 빨리 로드되고 가장 까다로운 Core Web Vitals 지표 중 하나인 LCP가 향상됩니다.
그러나 반응형 이미지를 미리 로드하려면 브라우저가 화면 크기에 따라 다운로드할 적절한 이미지를 선택할 수 있도록 imagesrcset 및 imagesizes 특성을 사용해야 합니다.

빠른 로드 시간과 자동 조종 장치의 반응성을 위해 모든 이미지를 최적화하십시오. NitroPack으로 귀하의 사이트를 확인하십시오.
rel=preload 웹폰트 연결 방법
CSS 파일에서 @font-face 규칙으로 정의된 글꼴은 브라우저가 CSS 파일을 다운로드하고 구문 분석할 때까지 가져오지 않습니다. 그렇기 때문에 웹 글꼴은 웹 사이트에서 두 번째로 인기 있는 자산이며 미리 로드하도록 선택합니다.

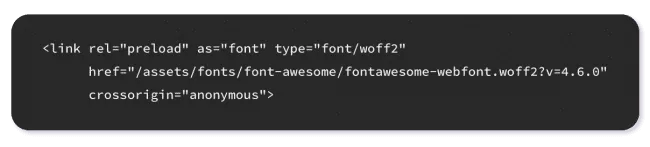
다음은 예제 스니펫입니다.

미리 로드하는 글꼴의 수를 초기 페이지 로드에 필수적인 글꼴로 제한합니다(예: 접은 부분 위에 있는 글꼴 및 실제로 사용되는 스타일만).
rel=preload JavaScript 파일을 연결하는 방법
Time to Interactive와 같은 응답성 메트릭을 개선하려면 무거운 JavaScript 번들을 분할하고 중요한 청크만 미리 로드하는 것이 좋습니다.
그렇게 하면 브라우저는 가져오기와 실행을 분리하고 전체 JS 번들을 다운로드하기 전에 특정 리소스를 더 일찍 발견할 수 있습니다.
다음과 같이 진행됩니다.
< 링크 rel ="preload" as ="script" href ="late_discovered.js">
링크 rel 프리로드는 언제 사용해야 합니까?
이것은 "상황에 따라 다릅니다."
일반적인 규칙은 방문자가 페이지에 방문했을 때 첫 번째 상호 작용에 필수적이라고 알고 있는 늦게 발견된 자산만 미리 로드하는 것입니다.
미리 로드할 리소스를 확인하는 방법은 무엇입니까?
앞에서 언급했듯이 미리 로드할 리소스를 결정하는 가장 좋은 방법은 웹 페이지가 로드되는 방식을 감사하는 것입니다.
다행스럽게도 Chrome DevTools의 Request Waterfall Charts를 사용하여 미리 로드할 리소스를 식별할 수 있습니다.
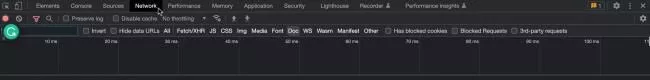
1단계: 대부분의 방문자가 방문하는 웹 페이지를 방문하여 "검사"
2단계: "네트워크" 탭으로 이동하고 페이지를 새로 고쳐 폭포형 차트를 생성합니다.

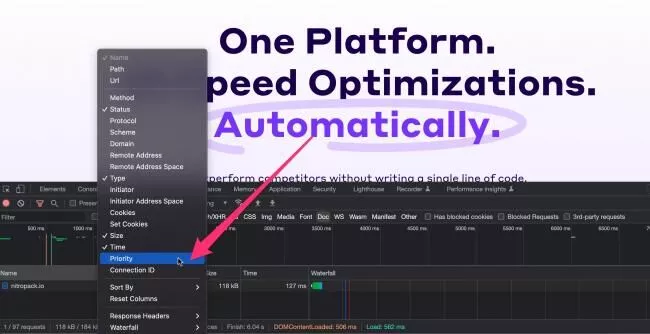
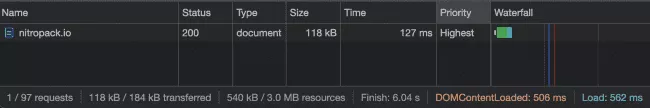
3단계: "이름" 섹션을 마우스 오른쪽 버튼으로 클릭하여 "우선 순위" 열을 켭니다.

4단계: 미리 로드할 수 있는 자산을 정확히 찾기 위해 리소스가 로드된 방식과 리소스에 할당된 우선 순위를 탐색합니다.

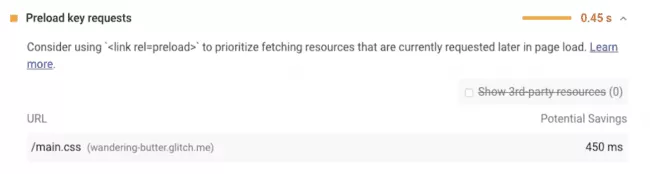
또한 Lighthouse 보고서에는 중요한 요청 체인에서 늦게 발견된 자산을 사전 로드 후보로 표시하는 "기회" 섹션이 있습니다.

프리로드가 제대로 작동하는지 어떻게 알 수 있습니까?
사전 로드 후보를 식별한 후 링크 rel=preload가 제대로 작동하는지 테스트를 시작할 수 있습니다.
DevTools에서 동일한 요청 폭포 차트를 사용하여 그렇게 합니다. 미리 로드할 자산을 올바르게 선택하고 이전에 표시된 대로 유효한 속성을 입력한 경우 페이지 로드 시간이 개선된 것을 볼 수 있습니다.
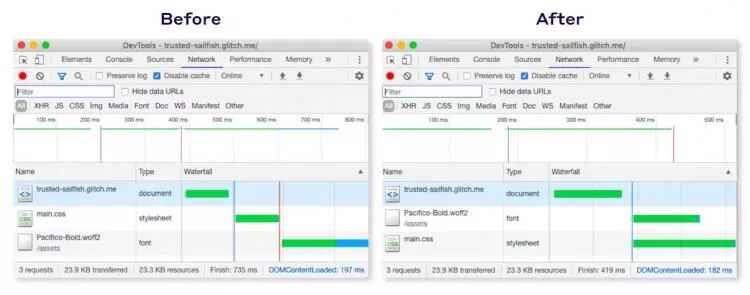
이전과 이후의 예는 다음과 같습니다.

(미리 로드 전): 스타일시트 "main.css" 이후에만 글꼴 파일 "Pacifico-Bold.woff2"가 다운로드됩니다. (글꼴 파일을 미리 로드한 후): 글꼴 다운로드는 스타일시트와 동시에 발생합니다.
링크 rel=preload를 오용하지 않는 방법
몇 가지 적절한 예압 태그가 보여줄 수 있는 인상적인 결과를 감안할 때 쉽게 흥분할 수 있습니다.
그러나 사전 로드의 특성으로 인해 일련의 성능 문제가 발생할 수 있습니다.
- 브라우저의 일반적인 동작에 대한 원치 않는 간섭
- 과도한 리소스 사용(예: 평소보다 더 빠르게 대역폭 사용)
- 중요한 렌더링 경로에 대한 유해한 영향으로 인해 브라우저가 올바른 작업을 수행하지 못함
실수 #1: 너무 많은 리소스를 사전 로드
목표로 삼아야 할 정확한 숫자는 없지만 미리 로드할 리소스를 선택할 때 매우 주의해야 합니다. 웹 페이지와의 최초 상호 작용에 중요한 늦게 발견된 자산을 대상으로 지정해야 합니다.
실수 #2: 사용하지 않는 콘텐츠 미리 로드
대부분의 경우 미리 로드된 리소스가 하나의 웹 페이지(예: 랜딩 페이지)에만 있는 경우에도 공통 헤더에서 rel=preload 링크를 찾을 수 있습니다.

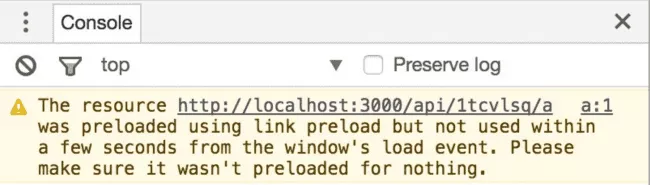
사용하지 않는 콘텐츠를 미리 로드하기 위한 경고 메시지
이것은 단순한 실수이거나 불충분한 코딩일 수 있습니다. 이 경우 일반 번들을 특정 템플릿에 대한 더 작은 대상 번들로 분할하는 것이 훨씬 더 나은 접근 방식입니다.
실수 #3: 필수적이지 않은 리소스를 미리 로드하기
아무 리소스나 미리 로드하면 원하는 속도 향상을 얻을 수 없습니다. 스크롤 없이 볼 수 있는 경험의 렌더링 및 상호작용에 중요하지 않은 자산은 낮은 우선순위로 두는 것이 좋습니다.
대신 브라우저가 원하는 것보다 늦게 발견하는 요소를 찾는 것을 목표로 하십시오.
실수 #4: 존재하지 않는 콘텐츠를 미리 로드하기
이것은 거의 발생하지 않지만 발생하면 결과는 404 페이지입니다. 이것은 미리 로드할 때 진행되지 않으며 리소스가 실제로 유효한지 항상 다시 확인해야 합니다.
rel=preload는 어떤 핵심 성능 지표를 개선합니까?
지금까지 사전 로드의 속도 최적화 능력에 대한 부인할 수 없는 증거를 보았습니다. 로드 시간을 늘리고 성능 메트릭과 응답성을 개선하며 좋은 첫인상을 남길 수 있도록 도와줍니다.
다음은 올바른 사전 로드 후 가장 개선된 측정항목입니다.
- LCP(Largest Contentful Paint) : 스크롤 없이 볼 수 있는 큰 리소스(히어로 이미지 및 큰 텍스트 덩어리 등)는 훌륭한 LCP 후보입니다. 더 빨리 제공하면 웹 사이트에서 가장 어려움을 겪는 Core Web Vitals 지표를 개선하는 데 도움이 될 수 있습니다.
- CLS(Cumulative Layout Shift) : 웹 글꼴을 사전 로드하면 FOUT(Flash of Unstyled Text) 및 FOIT(Flash of Invisible Text)와 같은 글꼴 관련 레이아웃 변화가 크게 개선되었습니다.
- FID(First Input Delay) 및 INP(Interaction to Next Paint) : 중요한 상호 작용을 지원하는 JavaScript를 미리 로드하면 사용자 의도에 따라 더 나은 응답 수준에 도달하는 데 도움이 됩니다.
Link rel=인기 웹사이트의 혜택 미리보기
2017년에 Chrome Data Saver(현재 지원 중단됨) 팀은 스크립트 및 CSS 스타일시트에 사전 로드를 적용했으며 영향을 받는 페이지의 첫 번째 콘텐츠 페인트 개선 시간이 평균 12%인 것을 확인했습니다.
링크 rel=preload를 사용하여 개선된 로드 메트릭의 다른 성공 사례는 다음과 같습니다.
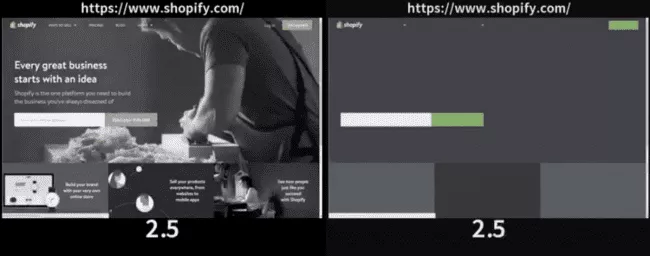
- 웹 글꼴을 사전 로드할 때 Chrome 데스크톱에서 다음 페인트까지의 시간이 50%(1.2초) 향상되어 Shopify에서 Flash of Invisible Text를 완전히 제거했습니다.
- Flipkart는 키 번들을 미리 로드하여 유휴 상태인 메인 스레드를 상당량 줄였습니다.
- 9개의 기본 API 호출을 미리 로드하여 페이지 렌더링 지표를 10% 개선한 Notion
- Financial Times는 링크 프리로드 헤더를 사용하여 마스트헤드 이미지를 표시하는 데 걸리는 시간을 1초 단축했습니다.

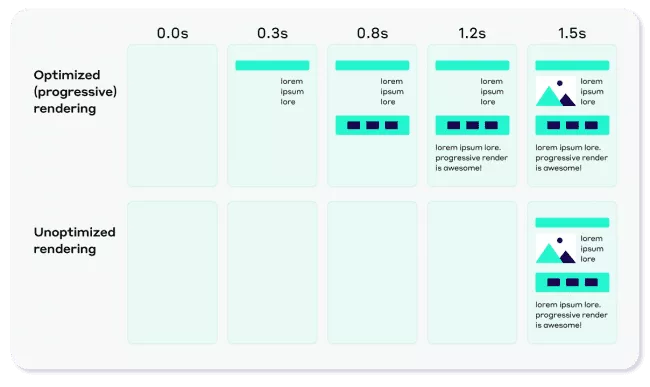
사전 로드가 있는 Shopify(왼쪽) 및 사전 로드가 없는 Shopify(오른쪽). 출처: Addy Osmani의 기사
고속 웹사이트의 상위 31%에 가입하세요! NitroPack의 영향을 직접 확인하십시오.
요약
Link rel=preload는 사이트 속도를 높이고 첫 접촉 시 더 나은 사용자 경험을 제공하기 위한 효과적인 리소스 우선 순위 지정 기술입니다.
이 지시문은 스크롤 없이 볼 수 있는 경험에 중요한 나중에 발견된 리소스에만 드물게 사용하세요. Chrome DevTools 및 Lighthouse의 도움으로 브라우저가 자산을 다운로드하고 파싱하는 방법을 먼저 분석해야 합니다.
rel=”preload”를 적절하게 구현하면 온라인 비즈니스의 성공에 필수적인 사이트 응답성과 성능 지표가 향상됩니다.