Photoshop에서 gif를 만드는 방법
게시 됨: 2020-11-06gif를 만들어야 하는데 어디서부터 시작해야 할지 막막하신가요? 믿거나 말거나 고품질 gif를 만드는 것은 생각보다 훨씬 쉽습니다. 필요한 이미지와 Photoshop만 있으면 됩니다. 따라하기 쉬운 가이드로 과정도 간소화했습니다. (PS: 저는 콘텐츠 제작자이고 디자이너가 아닙니다. 그래서 제가 할 수 있다면 당신도 할 수 있습니다!)
Photoshop에서 gif를 만드는 방법:
- Photoshop에 이미지 업로드
- 타임라인 창 열기
- 프레임 애니메이션 만들기
- 각 프레임에 대해 새 레이어 만들기
- 레이어에서 프레임 만들기
- 프레임 지속 시간 및 반복 옵션 선택
- gif 미리보기 및 테스트
- Photoshop에 저장하고 내보내기
- 축하하다
지금 당장은 이 단계가 외국어처럼 보일 수 있지만 모든 단계를 자세히 설명하고 있으므로 걱정하지 마세요. 따라하기 쉽고 아름답고 기능적인 gif로 이 튜토리얼에서 벗어날 수 있습니다!
1단계: Photoshop에 이미지 업로드
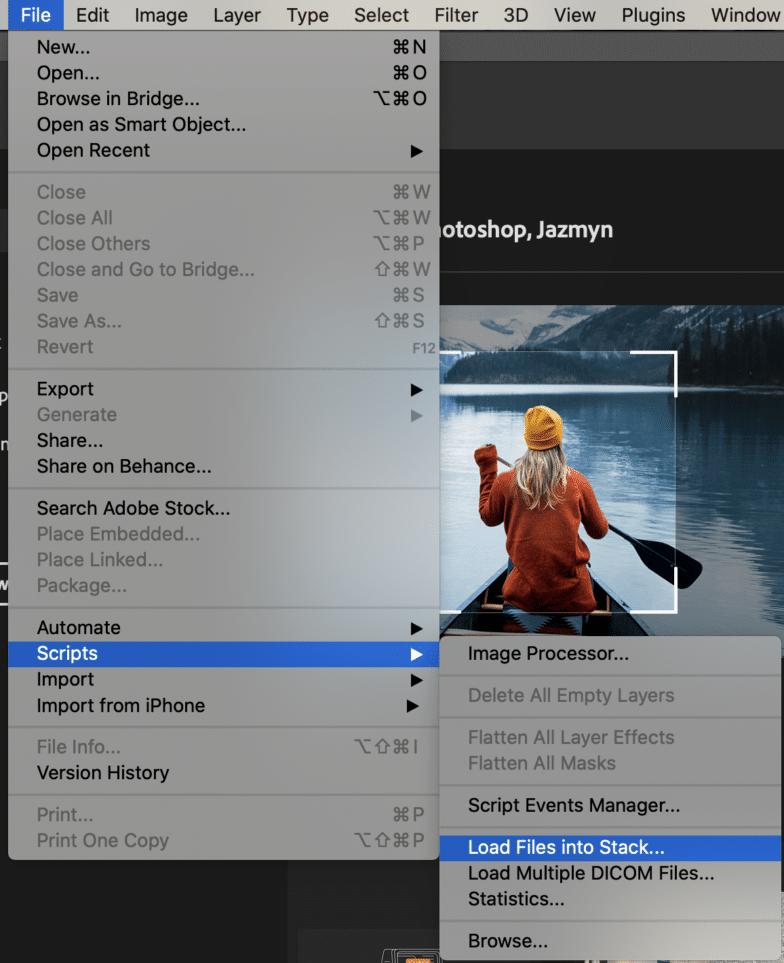
시작하려면 새 문서를 만들고 캔버스를 원하는 크기로 입력하세요. 내보낼 때 gif 크기가 되기 때문입니다. 그런 다음 Photoshop에서 작업할 파일을 업로드해야 합니다. 파일 > 스크립트 > 스택에 파일 로드로 이동합니다. 업로드할 파일 또는 폴더를 선택한 다음 찾아보기를 선택하고 사용할 각 파일을 선택합니다. 확인을 클릭하면 Photoshop에서 각 이미지에 대한 레이어를 자동으로 생성합니다. 쉬워요.

나중에 편집할 때 혼동되지 않도록 각 레이어의 이름을 만들고 싶을 것입니다. 기억하기 쉬운 숫자 또는 기타 명명 형식을 고려하십시오.
2단계: 타임라인 창 열기
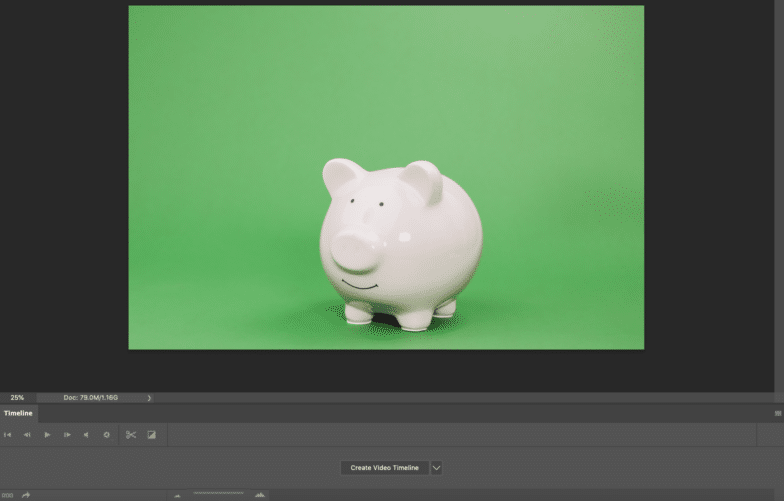
타임라인 창에서 모든 편집 작업을 수행하므로 창 > 타임라인으로 이동하여 해당 창을 열고 시작하는 옵션을 선택해야 합니다. 이제 다음과 같이 화면 하단에 타임라인 창이 표시되어야 합니다.

타임라인의 레이어 섹션 위에는 애니메이션 재생, 사운드 및 해상도 설정을 위한 컨트롤이 표시됩니다. 해당 도구 모음의 가위 아이콘은 재생 헤드(빨간 수직선)가 있는 곳마다 레이어를 분할합니다. 마지막 아이콘(도구 모음에서 내부에 삼각형이 있는 사각형)은 레이어를 페이드 인 또는 페이드 아웃하는 옵션을 활성화합니다.
1~2분 정도 시간을 내어 이러한 설정을 사용하여 설정이 수행하는 작업과 곧 만들 gif에 미치는 영향에 대해 알아보세요.
3단계: 프레임 애니메이션 만들기
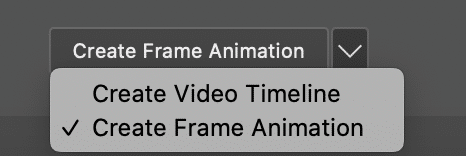
애니메이션을 시작하려면 먼저 프레임 애니메이션을 만드는 기능이 필요합니다. 이렇게 하려면 Create Video Timeline 위로 마우스를 가져간 다음 드롭다운 화살표를 찾아 Create Frame Animation을 선택합니다.

4단계: 각 프레임에 대해 새 레이어 만들기
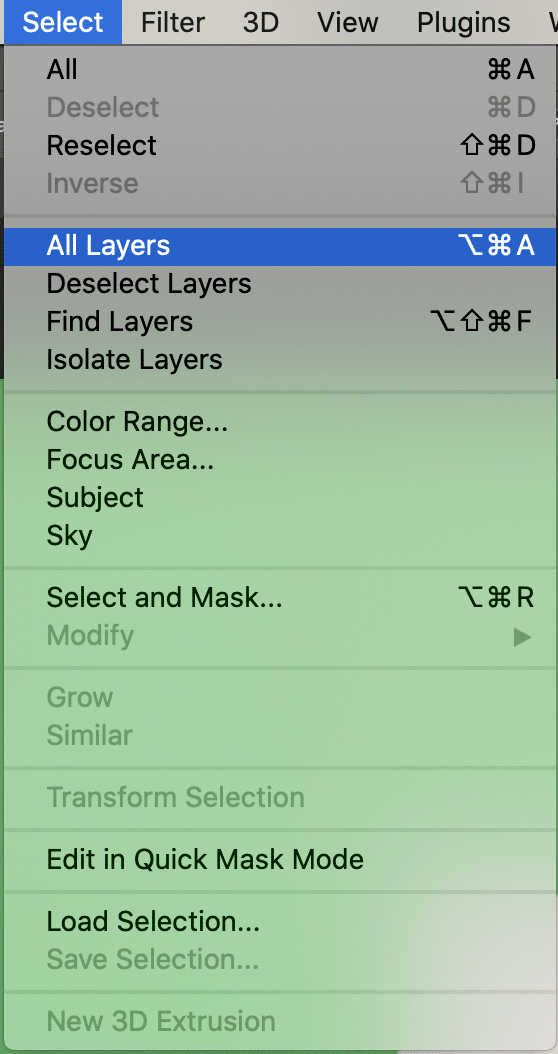
상단 메뉴에서 선택으로 이동한 다음 "모든 레이어"로 이동합니다. 이제 모든 레이어가 강조 표시되고 선택되어 있어야 합니다.

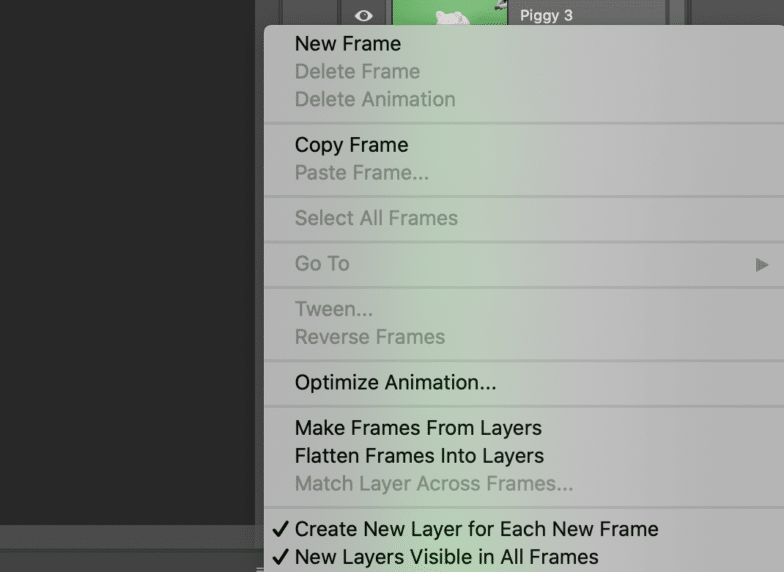
거기에서 타임라인 창의 메뉴 버튼(오른쪽에 있는 세 개의 수평선)을 클릭하고 각 새 프레임에 대해 새 레이어 만들기를 선택합니다.

5단계: 레이어에서 프레임 만들기
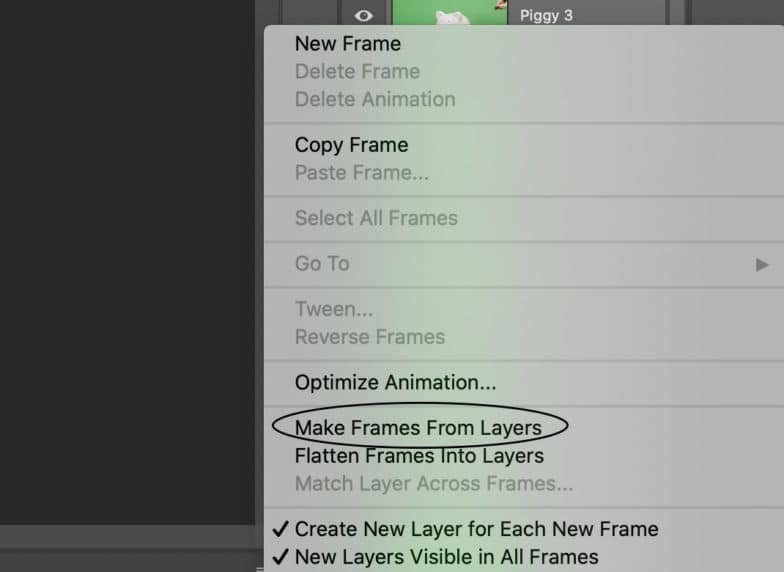
타임라인 창의 같은 메뉴에서 "레이어에서 프레임 만들기"를 선택합니다. 이렇게 하면 생성한 각 레이어가 프레임으로 바뀝니다.

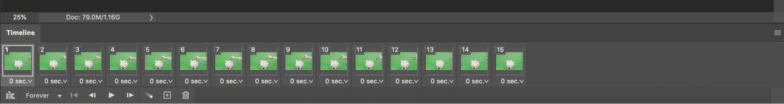
이렇게 하면 개별 프레임을 선택하고 필요에 따라 편집할 수 있습니다. 애니메이션이 단순할수록 필요한 프레임이 줄어듭니다. 제 경우에는 15개의 프레임이 있었습니다.


프레임의 순서가 올바르지 않은 경우, 이제 프레임이 있어야 할 위치로 끌어서 재정렬하고 재정렬할 시간입니다! 다음 단계로 넘어가기 전에 거의 완벽에 가까운 것을 원할 것입니다.
6단계: 프레임 지속 시간 및 반복 옵션 선택
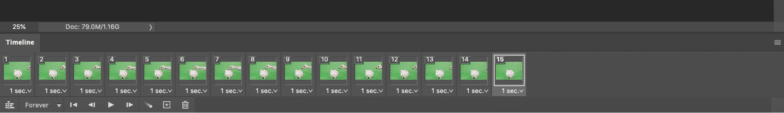
이제 프레임이 올바른 순서로 정렬되었으므로 각 프레임이 재생되는 시간을 파악할 차례입니다. 이렇게 하려면 편집할 프레임을 선택하고 프레임 아래의 화살표를 클릭한 다음 드롭다운에서 시간을 선택합니다. 이에 대한 옵션은 .1초, .2, .5, 1.0 등입니다. 이 애니메이션에 적합한 것을 선택하고 특정 프레임이 얼마나 빨리 재생되어야 하는지 선택하십시오. 어떤 옵션도 적절하지 않은 것 같으면 기간도 사용자 지정할 수 있습니다.
내 돼지 gif의 경우 각 프레임이 1초 동안 재생되도록 만들었습니다!

gif가 반복되는 것을 원하지 않으면 7단계로 건너뛸 수 있습니다. 그러나 gif가 반복되는 것을 원하면 해당 전환을 만드는 것이 매우 쉽습니다.
프레임 아래 왼쪽에 "영원히"라는 옵션이 표시됩니다. 기본적으로 gif는 영원히 반복되므로 원하는 경우 그대로 두고 다음 단계로 이동하십시오! 그렇지 않은 경우 영원히 옆에 있는 드롭다운을 클릭하고 한 번 또는 세 번 선택합니다. 루프를 사용자 정의하는 옵션도 있습니다.
7단계: gif 미리보기 및 테스트
이것은 틀림없이 가장 쉬운 단계입니다! 애니메이션 GIF를 미리 보려면 타임라인 창에서 재생 버튼을 누르기만 하면 됩니다. 재생하고 뭔가가 꺼져 있으면 괜찮습니다. 5단계로 돌아가서 프레임 순서, 시간 지속 시간 등을 계속 조정합니다. 제 경우에는 각 프레임에 대해 1초가 너무 길었기 때문에 원하는 위치에 가져오기 위해 0.02초로 전환했습니다!
8단계: Photoshop에 저장 및 내보내기
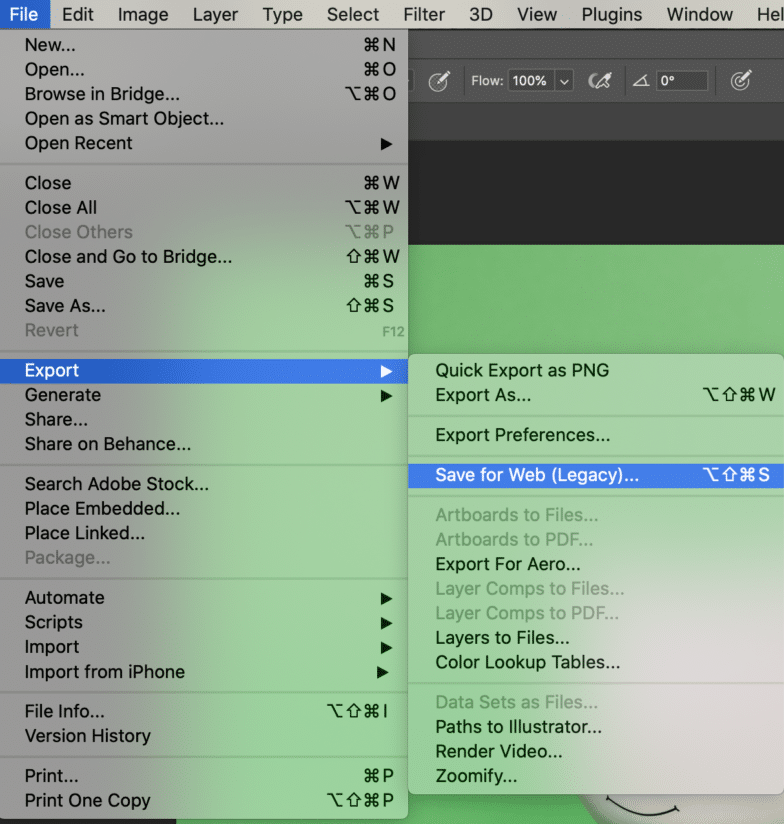
gif가 마음에 들면 파일 > 내보내기 > 웹용으로 저장으로 이동하여 걸작을 저장합니다.

클릭하면 새 상자가 나타납니다.

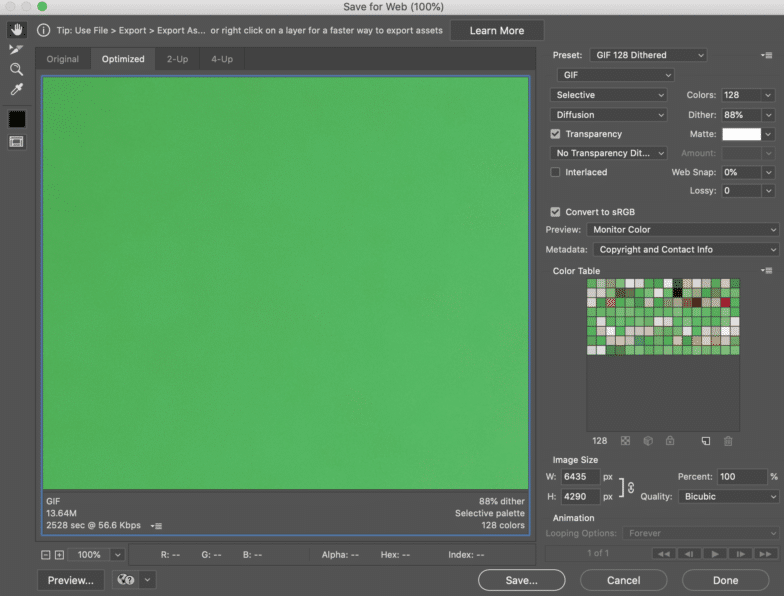
이 창에서 몇 가지 작업을 수행하려고 합니다.
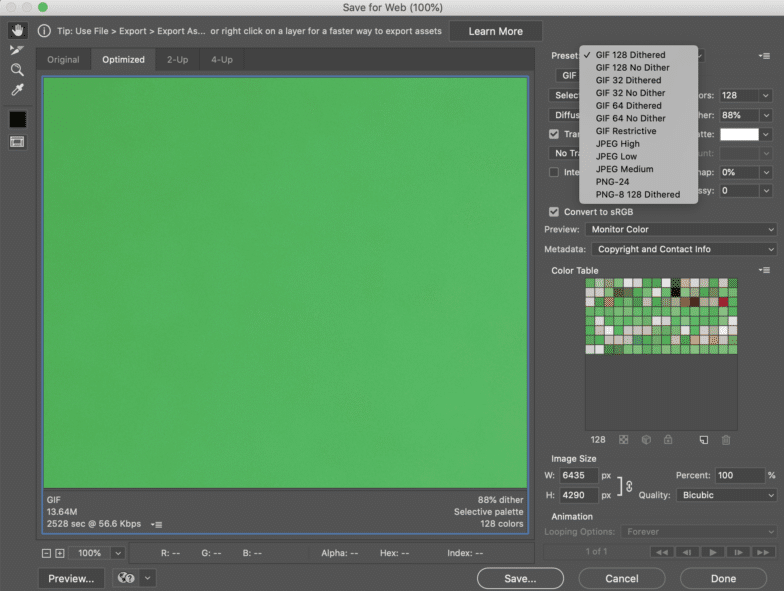
- 오른쪽 모서리의 사전 설정에서 저장할 gif 파일 유형을 선택합니다. gif 파일 옆에 있는 숫자는 원본 파일과 비교할 때 gif 색상의 크기를 결정합니다. 디더링 비율이 높을수록 더 많은 색상과 디테일이 표시되지만 파일 크기가 커집니다. 내 gif는 단색이고 고해상도를 원하므로 디더 없는 Gif 128을 선택하겠습니다. 또한 하단의 이미지 크기가 원하는 크기인지 확인하고 싶을 것입니다!

- 오른쪽 하단에서 이전에 선택한 루프 옵션이 여전히 원하는지 확인하십시오!
- 저장을 누르십시오.
gif를 내보내려면 파일 > 내보내기 > 다른 이름으로 내보내기로 이동합니다. "형식"이라고 표시된 오른쪽 상단에서 GIF를 선택하고 내보내기를 누르십시오.
8단계: 축하
축하합니다. Photoshop에서 처음부터 gif를 만들었습니다! 축하하고 행복한 Photoshopping을 위해 샴페인 한 병을 잡아!

다음 단계: 필수 도구

당신이 디자인 전문가이든 저와 같은 초보자이든 상관없이 디자인에 도움이 되는 수많은 도구가 있습니다. 여기를 클릭하여 31가지 도구를 사용하여 작업을 더 쉽게 만들어 최상의 작업으로 돌아갈 수 있는 방법을 확인하십시오.
