귀하의 웹사이트 메뉴 아이콘이 올바른 것인가요?
게시 됨: 2023-09-02매장에 들어갈 때 30초 이내에 모든 통로와 각 매장에 무엇이 들어 있는지 볼 수 없다면 떠나지 마세요. 순간이동을 마스터하지 않았다면 그곳에서 운전하고, 주차하고, 걸어 들어가는 데 시간을 소비하게 됩니다. 다른 상점으로 가는 것은 필요한 것을 찾기 위해 통로를 걷는 것보다 더 오랜 시간이 걸립니다.
웹 사이트는 다른 짐승입니다. 탐색 방법을 알 수 없는 경우 더 나은 대안을 찾는 데 1분 미만이 소요됩니다.
마찬가지로 사이트 방문자는 기본 메뉴를 찾거나 탐색할 수 없는 경우 홈페이지를 지나쳐 보지 않을 것입니다.
전자상거래 웹사이트의 이탈률은 평균 20~45%이며, 이탈률이 높은 경우에는 직관적이지 않은 탐색이 원인일 수 있습니다.
많은 요소가 효과적인 탐색 전략을 구성하지만 메뉴 아이콘은 방문자를 위한 첫 번째 단계이며 모든 메뉴 아이콘이 동일하게 생성되는 것은 아닙니다.
그렇다면 귀하의 웹 사이트에는 어느 것이 있습니까? 그리고 그것이 있어야 하는 것인가?
가장 먼저 해야 할 일: 메뉴 아이콘과 탐색 모음
물론 메뉴 아이콘만이 유일한 옵션은 아닙니다. 기존 탐색 모음은 일반적으로 최소한의 클릭으로 웹 사이트 페이지를 표시하는 가장 쉬운 방법입니다.
그러나 탐색 모음에 있는 모든 페이지를 포함하여 여러 개의 중요한 페이지가 있는 경우 혼란스러운 중심이 됩니다. 그리고 작은 화면(안녕하세요, 스마트폰)에서는 디자인이 훨씬 빨리 복잡해집니다.
전자상거래 웹사이트의 메뉴 아이콘은 다음과 같습니다.
- 미니멀한 웹 디자인에 기여하세요.
- 사용자를 우선순위 콘텐츠로 안내하는 데 도움이 되도록 방해 요소를 숨깁니다.
- 드롭다운을 사용하여 더 많은 페이지에 직접 액세스할 수 있습니다.
그러나 웹 사이트나 애플리케이션에 페이지가 몇 개만 있는 경우 데스크톱의 기존 탐색 모음을 사용하면 사용자의 옵션이 더 명확해집니다.
두 배로 늘릴 수도 있습니다. 가장 중요한 페이지에는 탐색 모음을 사용하고 필요한 경우 보조 페이지에는 오른쪽이나 왼쪽에 메뉴 아이콘을 사용하는 것이 좋습니다.
올바른 메뉴 아이콘이 중요한 이유
메뉴 아이콘이 왜 유용한지 알지만, 어느 것이 중요한가요?
현재 및 잠재 고객은 몇 가지 기대치를 염두에 두고 귀하의 웹사이트를 방문합니다. 그리고 우리 모두는 인터넷과 상호작용한 역사가 있기 때문에 이러한 기대에는 다양한 메뉴 아이콘이 무엇을 의미하는지에 대한 아이디어도 포함됩니다.
예를 들어, 햄버거 아이콘을 클릭하면 웹사이트의 가장 중요한 페이지(원하는 페이지가 포함되어야 함)에 액세스할 수 있을 것으로 기대합니다. (아이콘 유형에 대해서는 잠시 후에 자세히 설명합니다.)
효과적인 메뉴 아이콘을 위한 고려 사항
웹 디자이너는 모든 디자인 선택에 대해 다양한 요소를 고려합니다. 고객을 위한 메뉴 아이콘 유형과 스타일, 위치를 결정할 때 다음 사항을 고려합니다.
- 장치 : 가장 스마트한 메뉴 표시는 화면 크기에 따라 유용성과 미적 경험의 균형을 유지합니다.
- 대상 : 연령 및 문화와 같은 인구통계는 최적의 아이콘 크기, 색상 대비 및 사용자 경로에 영향을 미칠 수 있습니다.
- 접근성 : 접근성 디자인은 장애가 있는 사용자에게 도움이 되며 모든 사용자를 위한 모범 사례를 따르는 경우가 많습니다.
- 사이트 복잡성 : 페이지 수, 사이트 아키텍처, 페이지 우선 순위 및 사용자가 사용할 수 있는 작업은 모두 메뉴 아이콘을 사용할 때 중요한 역할을 합니다.
- 웹사이트 목표 : 사이트 목표(전환, 인지도, 참여)는 사용자가 취하기를 원하는 행동으로 해석됩니다. 스마트 메뉴 선택은 이러한 작업을 장려하고 작업을 더 쉽게 수행할 수 있도록 해줍니다.
- 브랜드 : 웹사이트의 메뉴 아이콘은 웹사이트의 나머지 부분 및 브랜드와 일치해야 합니다.
- 디자인 우선순위(즉, 암묵적인 디자인 규칙) : 일부 UI 선택은 보편적인 기대가 되었기 때문에 어디에나 있습니다. 때로는 선 내부에 색칠을 하면 사용자의 삶이 더 편해집니다.
각 유형의 메뉴 아이콘을 사용하는 경우와 훌륭한 예
첫 번째 페이지에는 아침 식사 옵션과 계절별 메뉴가 나와 있습니다 . 좋아요, 그런 종류의 메뉴는 아닙니다.
그러나 가장 일반적인 메뉴 아이콘에는 음식에서 영감을 받은 이름이 있습니다(분명한 이유가 있음). 다음은 귀하의 사이트에서 각 항목을 사용하는 경우에 대한 몇 가지 확실한 예입니다.
햄버거 아이콘
- 그것이 무엇인가요 ? 가로로 3개의 동일한 선이 쌓였습니다.
- 라고도 함 : 축소된 메뉴 아이콘
- 가는 곳 : 화면의 왼쪽 또는 오른쪽 상단
- 용도 : 페이지 링크 목록을 압축하고 혼란을 방지하며 디지털 공간을 최대화합니다.
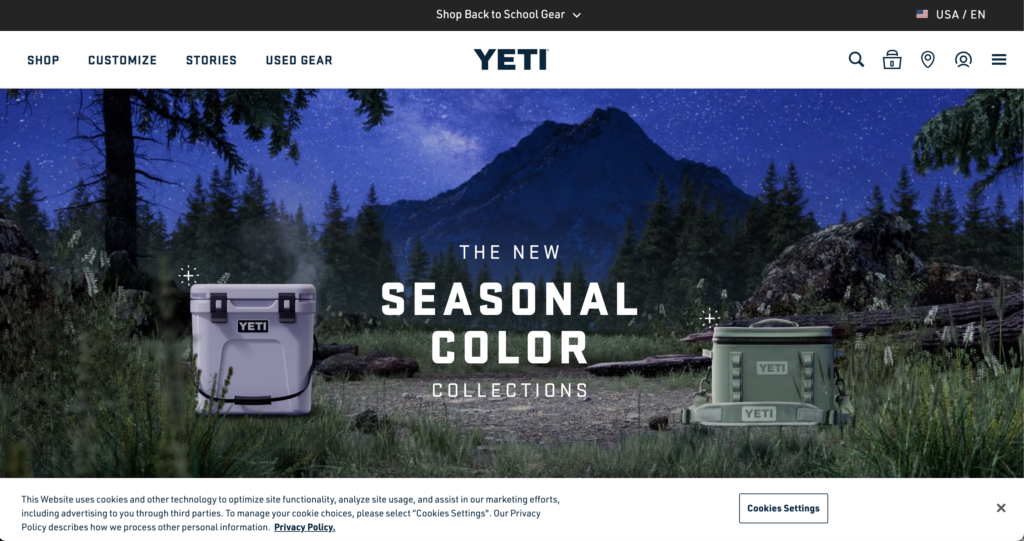
예시 1: 예티

Yeti는 햄버거 아이콘과 기존 탐색 표시줄을 결합하여 유용성과 단순성을 선호합니다.
회사는 CTA를 왼쪽 탐색 모음("쇼핑", "사용자 정의")에 배치하고 고객 지원 및 회사 정보를 햄버거 아이콘에 압축하여 구매 CTA를 우선시합니다.
Yeti의 모바일 보기에서는 공간을 덜 차지하기 위해 CTA를 햄버거 아이콘 내에서 이동하지만 우선 순위는 맨 위로 이동합니다.
Yeti는 돋보기(검색 아이콘), 쇼핑백(일반적으로 장바구니), 사람(계정 관리) 등의 전통적인 전자상거래 아이콘 세트도 사용합니다. Yeti에는 실제 매장이 있으므로 지역 매장을 찾을 수 있는 핀/위치 아이콘도 있습니다.
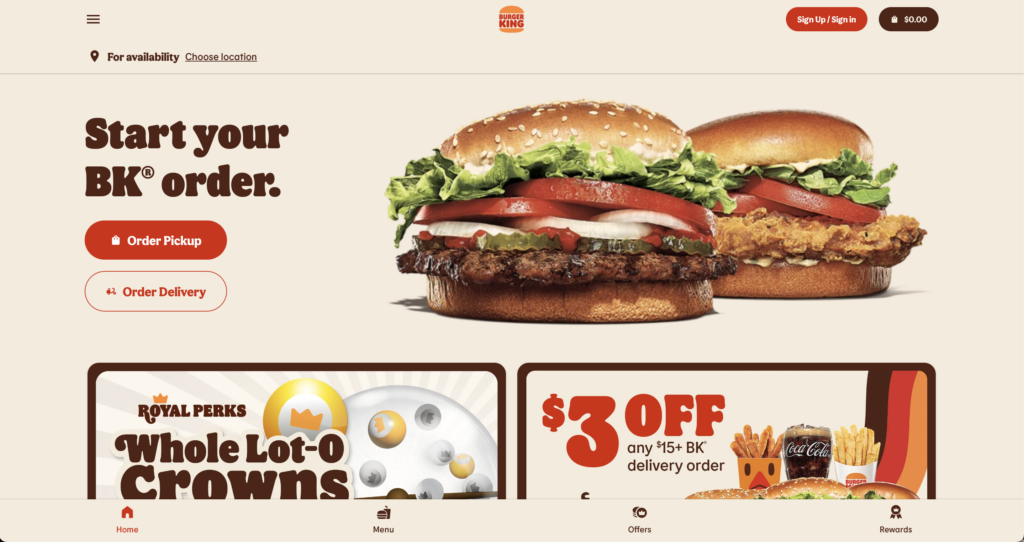
예시 2: 버거킹

Burger King이 웹사이트에 햄버거 아이콘을 사용하는 것만큼 의도적인 것은 아닙니다.
햄버거 아이콘 내에 회사 정보, 고객 지원, 위치, 보상 프로그램 및 법률 정보를 숨김으로써 버거킹은 CTA "주문 픽업" 및 "주문 배송"에 주의를 집중시킵니다.
케밥 아이콘
- 정의 : 수직으로 쌓인 세 개의 동일한 점
- 다른 이름 : 점 3개 메뉴, 세로 점 3개 아이콘, 추가 옵션
- 위치 : 도구 또는 옵션 세트의 끝이나 화면 오른쪽 상단
- 용도 : 보조 도구 및 옵션 목록을 압축합니다.
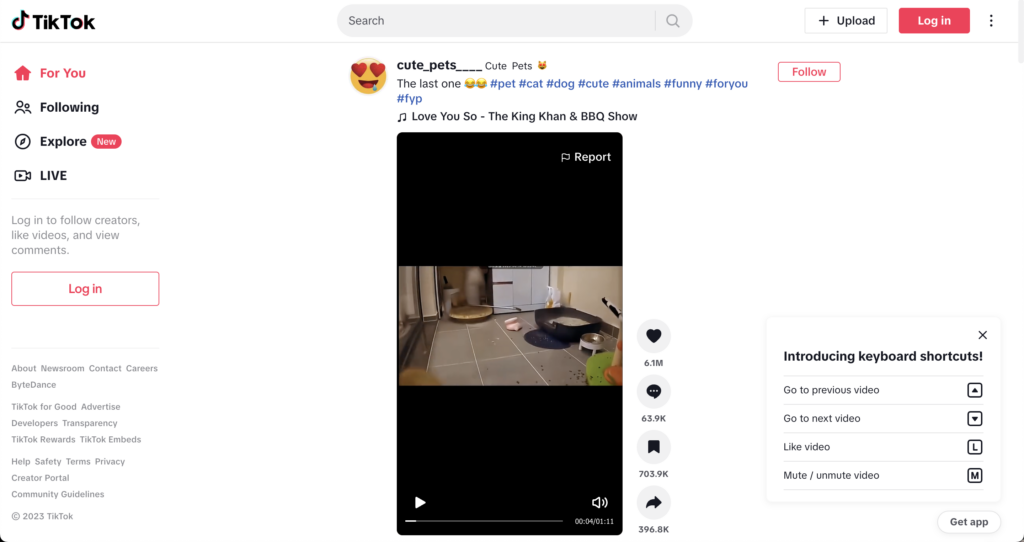
예시 1: 틱톡

TikTok 웹사이트는 화면 중앙에 제품(짧은 동영상)과 '검색', '업로드', '로그인'에 대한 사용자 옵션을 크게 강조합니다.
오른쪽 상단에 있는 케밥 메뉴 아이콘은 더 많은 보조 기능(예: 언어, 피드백, 어두운 모드)을 숨깁니다.
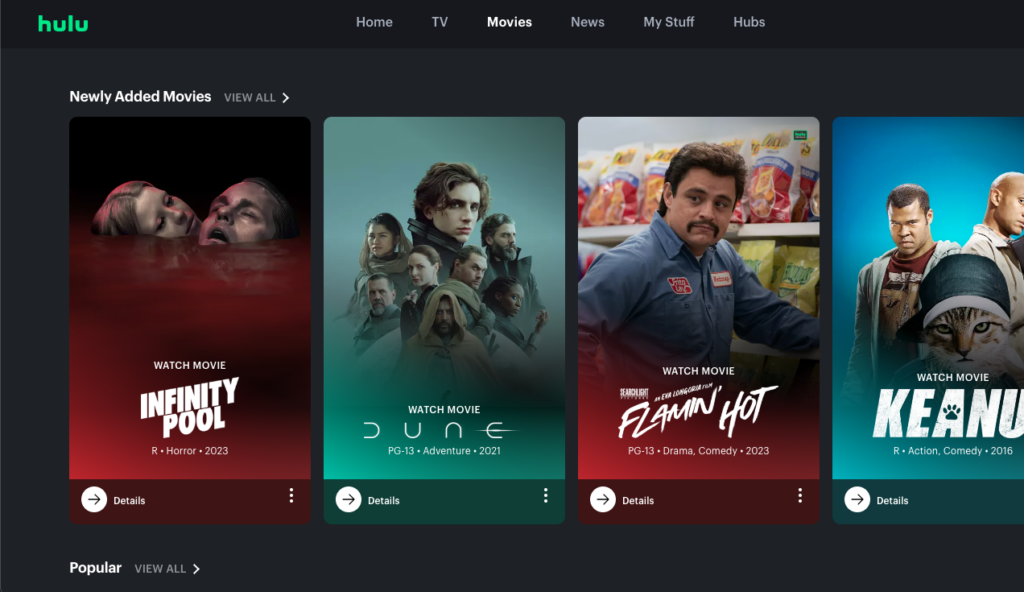
예시 2: 훌루

Hulu는 여러 케밥을 사용하여 좋아요, 싫어요 및 "내 콘텐츠에 추가" 기능을 포함하여 각 영화의 작업 항목을 나타냅니다.
Hulu의 전체 제품 경험은 웹사이트 이므로 이는 시각적으로 의미가 있습니다. 숨길 수 있는 옵션이 많을수록 사용자가 제품을 즐기면서 고민해야 할 불필요한 혼란이 줄어듭니다.
미트볼 아이콘
- 정의 : 수평선에 세 개의 동일한 점
- 추가 옵션, 가로 점 3개 아이콘, 줄임표 메뉴 아이콘 이라고도 함
- 사용 위치 : 옵션 또는 도구 목록 옆, 테이블과 같은 수평 위치에 적합
- 용도 : 사이트 요소에 대해 덜 중요한 도구 또는 옵션 목록을 압축합니다.
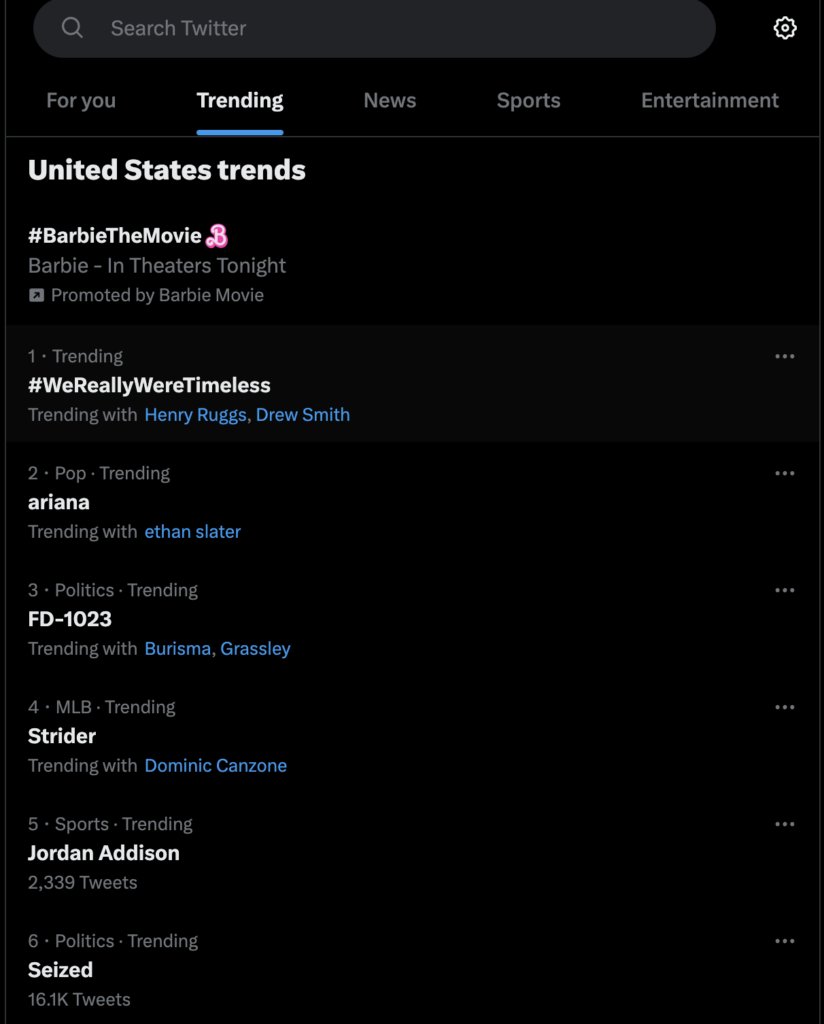
예: 트위터(X)


Hulu와 마찬가지로 Twitter(또는 Elon을 준수하는 경우 X)는 탐색 페이지의 각 대화형 항목에 아이콘을 사용합니다. 미트볼 메뉴 아이콘은 각 인기 주제에 대해 두 가지 피드백 옵션을 표시합니다. 즉, 사용자가 추세에 관심이 없거나 추세가 해롭다는 것입니다.
미트볼은 이 인기 주제 페이지가 사용자에게 당장 필요하지 않거나 사용하지 않을 수 있는 옵션으로 복잡해지는 것을 방지합니다.
도시락 아이콘
- 그것이 무엇인가요 ? 9개의 동일한 정사각형이 상자를 형성합니다.
- 그리드 기반 메뉴 라고도 함
- 가는 곳 : 일반적으로 화면 오른쪽 상단
- 용도 : 제품 내 앱이나 솔루션 메뉴를 압축
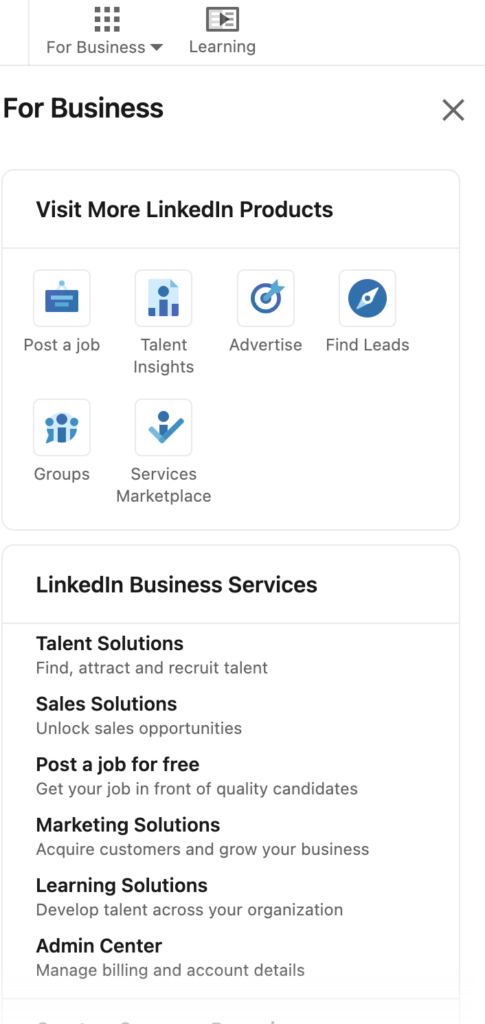
예: 링크드인

LinkedIn은 광고 및 인재 통찰력을 포함하여 기업에 제공하는 다른 제품에 대해 오른쪽 상단에 도시락 아이콘을 사용합니다. LinkedIn의 화면은 이미 정보, 버튼, CTA로 가득 차 있습니다. 도시락 상자는 사용자의 흐름을 방해하지 않도록 웹사이트의 비즈니스 섹션을 정당하게 압축합니다.
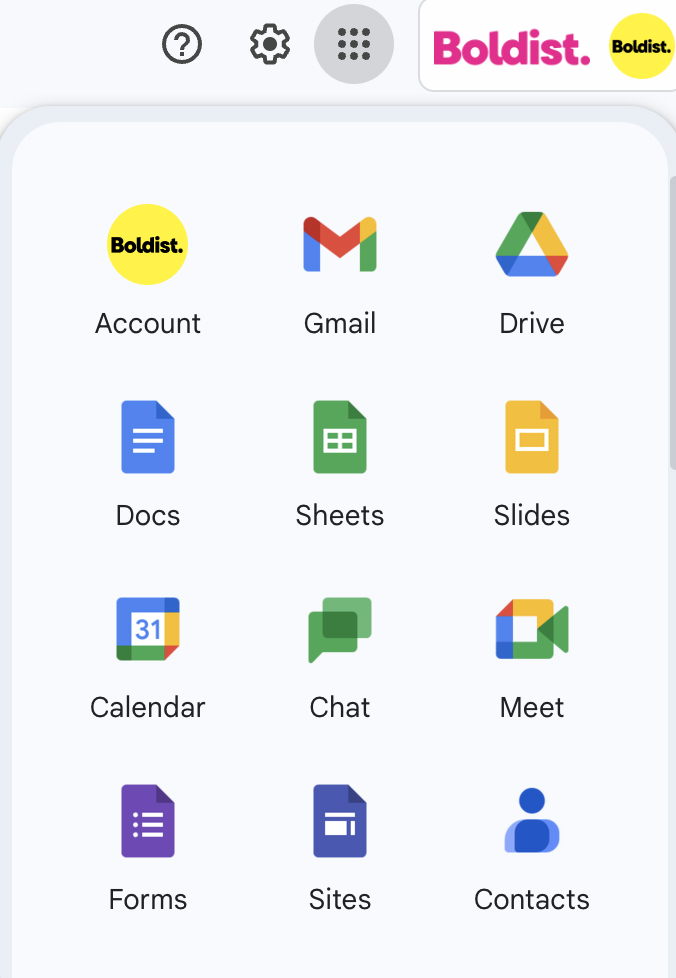
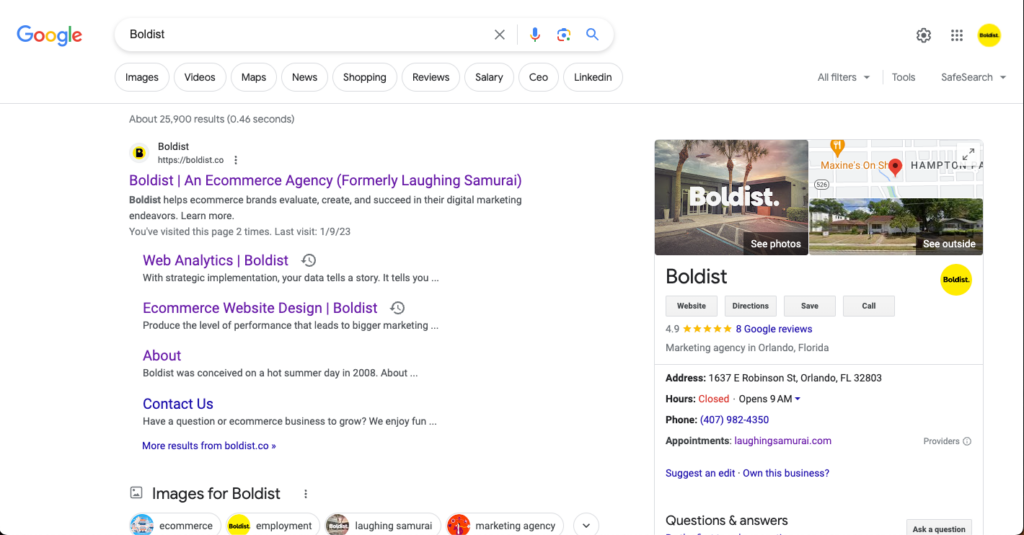
예 2: Google 검색

Google은 오랫동안 도시락 아이콘을 사용해 Google Drive, Calendar, Google Meets, Chat 등 계정 사용자가 사용할 수 있는 다양한 도구와 앱을 숨겼습니다.
도너 아이콘
- 정의 : 세 개의 수평선을 크기가 작은 순서대로 수직으로 쌓아 깔때기 모양을 형성합니다.
- 필터 아이콘 이라고도 함
- 위치 : 정렬 가능한 항목 목록 옆 또는 검색창
- 용도 : 응축필터 옵션
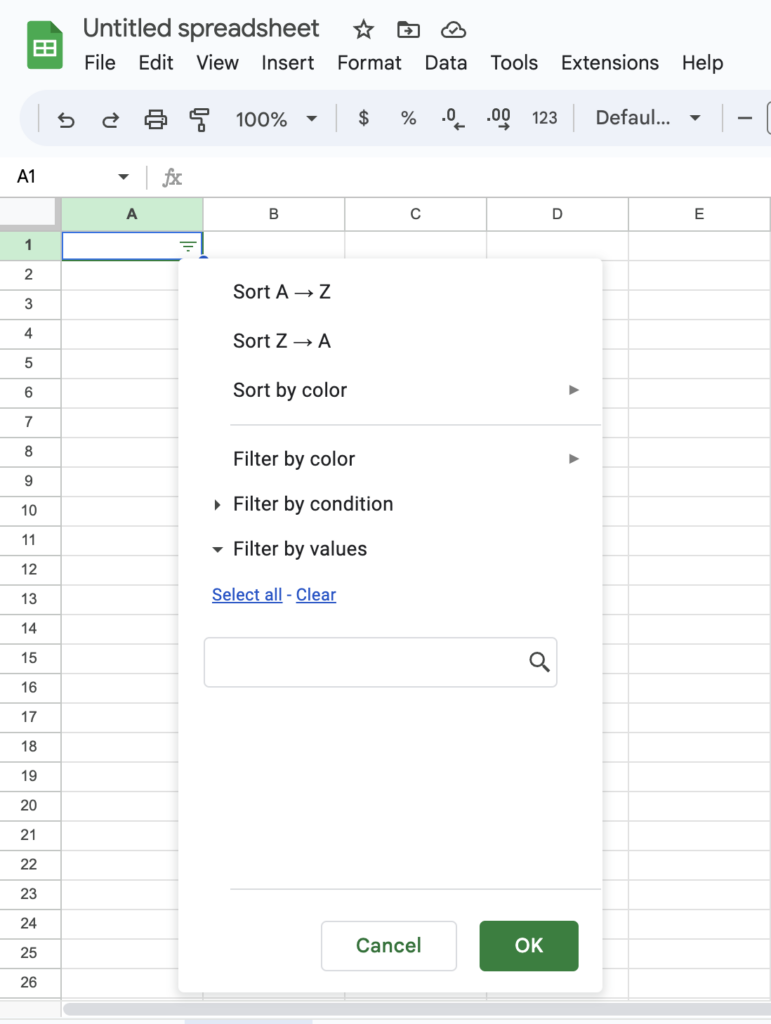
예: Google 스프레드시트

Google 스프레드시트를 사용하면 여러 필터 및 정렬 옵션을 사용하여 셀 집합을 정리할 수 있습니다. 셀을 선택하고 '필터 추가'를 선택하면 기증자 메뉴 아이콘이 나타납니다. 아이콘을 클릭하면 필터링 옵션이 표시됩니다.
아이콘, 버튼, 기호로 인해 쉽게 압도될 수 있는 스프레드시트 플랫폼에서 이 아이콘은 예측 가능한 기능을 추가합니다.
톱니바퀴 아이콘
- 정의 : 원주 주위에 뭉툭한 스파이크가 있는 열린 원
- 다른 이름 : 톱니바퀴 아이콘, 설정 아이콘
- 이동 위치 : 화면의 왼쪽 또는 오른쪽 상단 또는 다른 메뉴 아이콘에 숨겨져 있음
- 용도 : 응축 설정
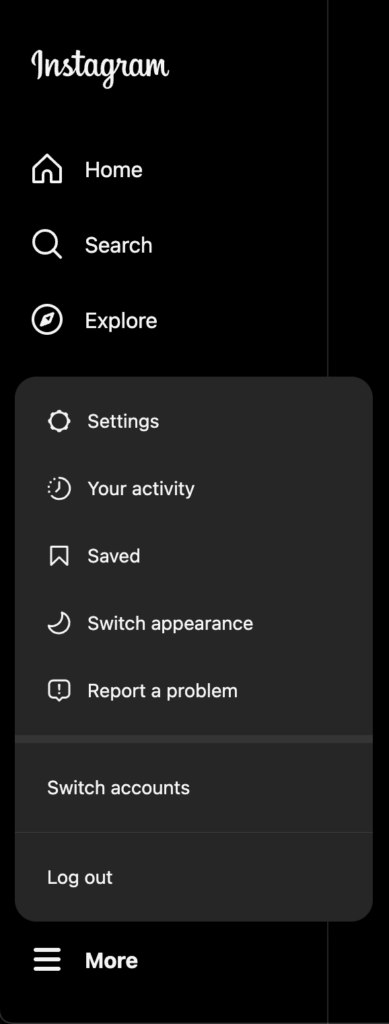
예 1: 인스타그램

인스타그램은 톱니바퀴 아이콘에 '설정'이라는 라벨을 명시적으로 붙였습니다. 레이블은 사용자가 익숙하지 않을 수 있는 아이콘에 익숙해지는 데 도움이 됩니다. 물론 톱니바퀴 아이콘은 매우 일반적인 기호일 수도 있습니다. 시간이 지남에 따라 회사에는 사용자가 아이콘에 익숙해지면 아이콘에서 레이블을 제거할 수 있는 점진적인 축소 옵션이 있습니다.
예 2: Google의 검색결과 페이지

또는 Google 검색결과 페이지의 오른쪽 상단에 명시적인 라벨 없이 톱니바퀴 아이콘이 있습니다. 그러나 사용자가 기호 위로 마우스를 가져가면 “빠른 설정” 레이블이 나타납니다. 이를 통해 사용자는 이러한 설정이 다른 기본 설정과 구별된다는 점을 이해하고 일반적으로 조정되는 설정에 대한 편리한 옵션을 제공합니다.
전자상거래 웹사이트에서는 어떤 메뉴 아이콘을 사용해야 합니까?
궁극적으로 사이트에서 사용해야 하는 메뉴 아이콘은 일반 사용자가 기대하는 것입니다.
- 기본 메뉴의 경우 햄버거 아이콘을 사용하세요(탐색 모음에 중요한 경로를 모두 넣을 공간이 없는 경우).
- 보조 작업의 경우 케밥이나 미트볼 아이콘을 사용하세요. (아무리 고기 꼬치를 좋아하더라도 메인 메뉴에는 사용하지 않는 것이 좋습니다.)
- 다양한 앱을 제공하려면 도시락 상자 아이콘을 사용하세요.
- 필터링하려면 기증자 아이콘을 사용하세요.
- 설정 옵션의 경우 톱니바퀴(기어라고도 함) 아이콘을 사용하세요.
그리고 창의력을 발휘하는 데 주의하세요.
우린 알아. 그것은 마치 1학년 교사가 상상력을 좌절시키는 것처럼 꿈을 무너뜨리는 것처럼 들립니다.
그러나 기능적인 메뉴 아이콘의 경우 보편적으로 알려진 의미를 지키는 것이 중요합니다. 온라인 소비자는 이전에 본 적이 없는 아이콘을 해독하거나 기대하지 않은 결과를 얻는 것이 아니라 원하는 것을 빨리 찾고 싶어합니다.
내 사이트 메뉴에 호버 효과가 사용되면 어떻게 되나요?
일부 웹사이트에서는 탐색 모음 옵션이나 아이콘 위로 마우스를 가져가면 하위 페이지가 자동으로 드롭다운되는 호버 효과를 사용하는 것을 확인했습니다. 귀하의 사이트에서 이 전략을 사용하는 경우 디자이너는 해당 페이지의 검색 가능성에 도움이 될 것이라고 생각했을 것입니다.
실제로 마우스 오버 및 확장 메뉴는 다음과 같은 이유로 문제가 있습니다.
- 스크린 리더를 사용하거나 미세한 운동 장애가 있는 사람들은 접근할 수 없습니다.
- 해당 메뉴를 열 의도가 없는 사용자를 짜증나게 합니다.
- 메뉴를 사용하려는 사용자는 하위 메뉴 항목으로 스크롤하려고 할 때 실수로 메뉴를 비활성화하는 경우가 많습니다.
메뉴 드롭다운을 제공해야 하는 경우 마우스 오버 작업보다 클릭 작업을 요구하는 것이 더 좋습니다.
메뉴에 포함된 내용: 정보에 입각한 전략은 상징적입니다
다른 메뉴 아이콘이 전환율을 높이거나 사용성을 향상시킬 수 있다고 생각한다면 변경 사항을 A/B 테스트해 보세요. 잠재고객이 미트볼 아이콘을 선호할 것이라고 확신했을 수도 있지만 실제로는 케밥에 굶주려 있습니다.
사이트 분석 결과 탐색 문제가 나타나고 메뉴 아이콘에는 문제가 없는 경우 머리글 및 바닥글 메뉴, 링크되는 페이지, 순서 및 제목을 포함하여 사이트 아키텍처의 다른 측면을 평가해야 합니다. 그 페이지 중.
