Photoshop에서 네온 광선 효과를 만드는 방법
게시 됨: 2019-03-27확실히 트렌드인 디자인 요소 중 하나는 네온 글로우 효과입니다. 다양한 조명 효과를 통합하고 사용하여 사이트의 요소를 강조하거나 전체 디자인에 미묘한 신비를 추가할 수 있습니다. 문자 그대로의 네온사인을 만들고 싶거나 사이트에 재미있는 대중 문화 분위기를 추가하려는 경우 이 효과는 디자이너가 실험할 수 있는 재미있는 트렌드입니다!
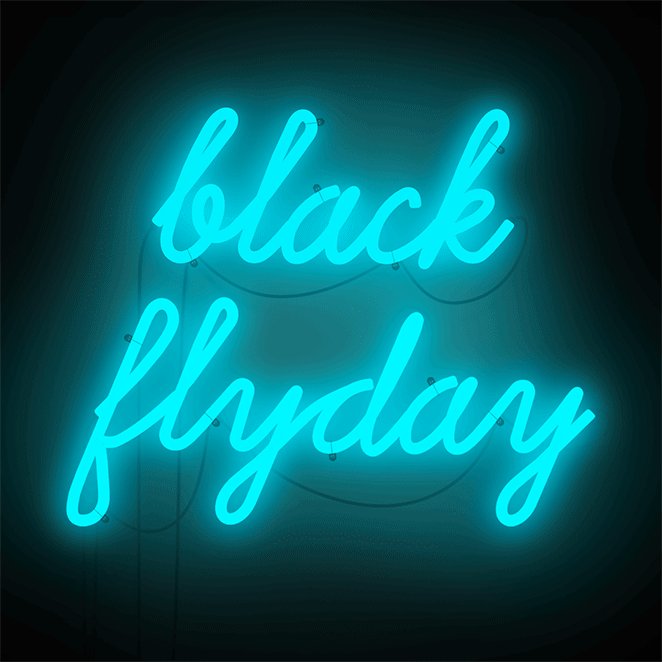
네온 글로우 효과는 다양한 형태로 웹에서 찾아볼 수 있습니다. 일부는 빛나는 네온 측면에 초점을 맞추고 다른 일부는 가상 네온 사인의 "현실"에 초점을 맞춥니다. 다음은 현실적인 접근 방식의 예입니다.

이 네온 사인이 실제로 작동하는 것을 보았으므로 직접 사용해 보세요!
Photoshop에서 네온 광선 효과 만들기
시작하기 전에 최상의 결과를 얻는 데 도움이 되는 몇 가지 사항을 명확히 하겠습니다. 사실적인 효과를 얻으려면 실제 네온 사인처럼 연결되거나 끊기는 글꼴을 찾고 싶을 것입니다. 아이콘을 사용하는 경우 단순한 윤곽선을 사용하면 좀 더 깔끔해 보이지만 적절하다고 생각되는 대로 자유롭게 실험해 보세요. 어떻게 진행되는지 알려주세요!
배경 만들기
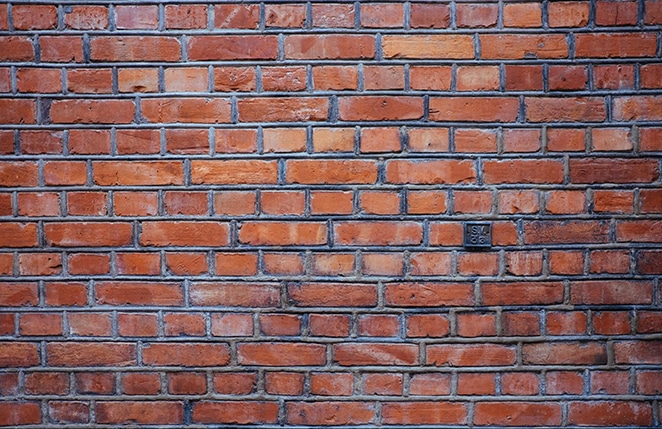
이 예에서는 Unsplash의 벽돌 배경을 사용하겠습니다. 원하는 대로 선택할 수 있지만 이 벽돌을 사용하면 벽에 걸려 있는 것과 같은 훌륭하고 사실적인 느낌을 받을 수 있습니다. 그리고 걱정하지 마십시오. 우리는 밤에 빛을 강조하기 위해 그것을 줄 것입니다!

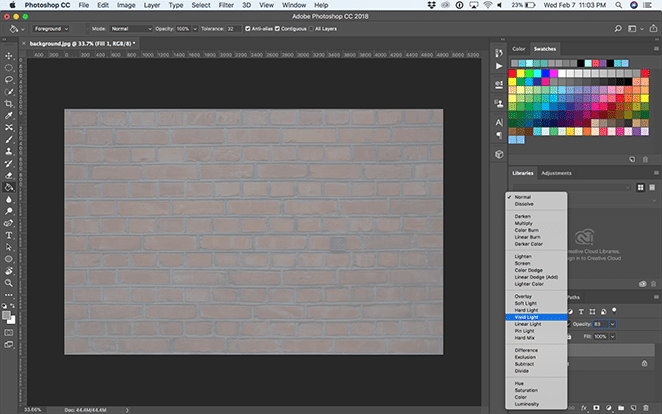
이미지를 어둡게 하려면 아래에 새 레이어를 만들고 페인트 통 도구 를 사용하여 회색으로 채웁니다. #999999 를 사용하고 있습니다. 그런 다음 불투명도를 83%로 설정하고 이미지 레이어의 혼합 모드를 Vivid Light 로 변경합니다.

배경에 극적인 조명 추가
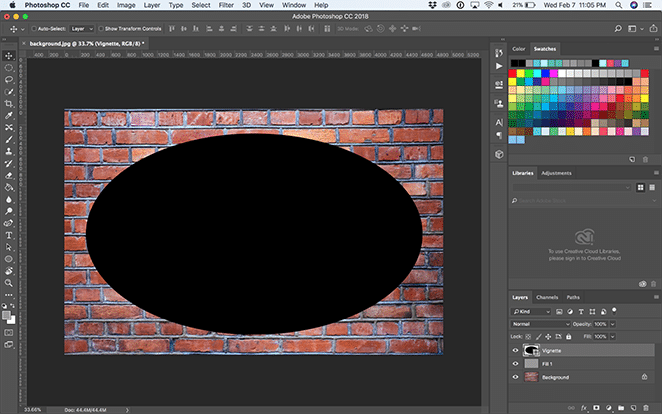
이제 우리는 비네트를 만들 것입니다. 이렇게 하려면 새 레이어를 만들고 타원 도구 를 사용하여 캔버스보다 약간 작은 타원을 그립니다.

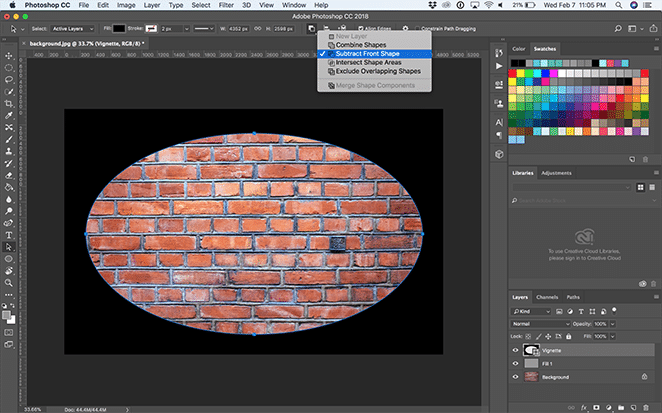
그런 다음 경로 선택 도구 를 사용하여 경로 작업 드롭다운을 선택하고 모양에서 빼기 를 클릭합니다.

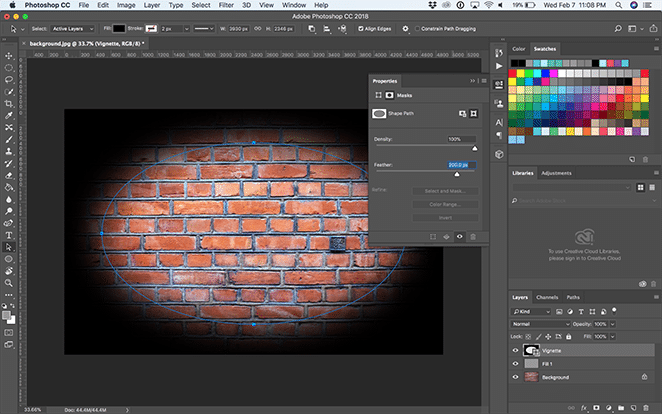
창 > 속성 으로 속성 창을 열고 마스크 를 선택합니다. 그런 다음 Feather 를 200px로 설정하고 Free Transform Tool 로 원하는 대로 조정합니다. 그러면 다음과 같이 보일 것입니다.

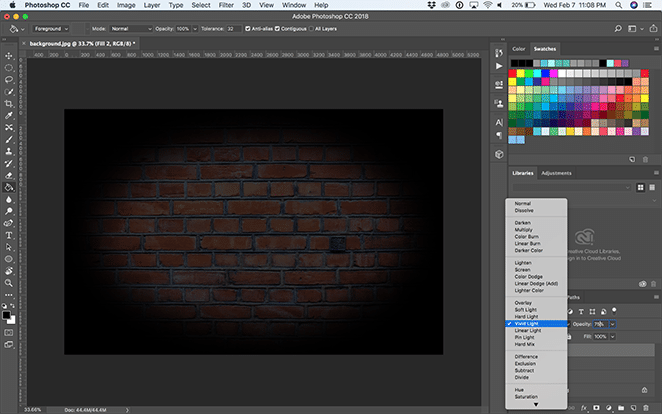
레이어 > 새 레이어 를 사용하여 비네트 레이어 위에 새 레이어를 만들고 페인트 통 도구 를 사용하여 검정색으로 채웁니다. 그런 다음 불투명도를 75%로 설정하고 레이어의 혼합 모드를 Vivid Light 로 변경합니다.

네온사인 만들기
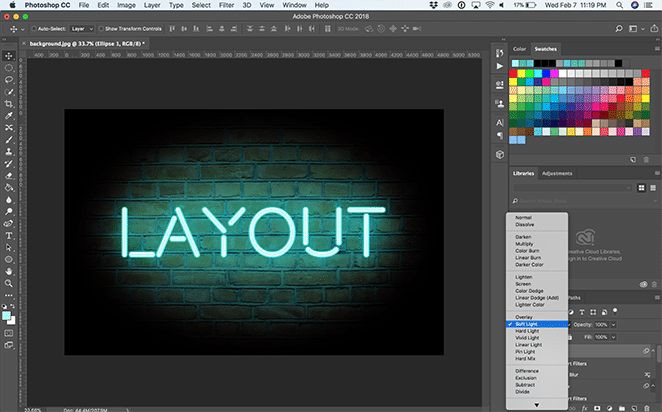
이 예에서는 서체 Beon Medium을 사용하여 "레이아웃"을 철자하지만 원하는 서체, 문구 또는 아이콘을 선택할 수 있습니다! 여기에서 원하는 대로 텍스트를 배치할 수 있습니다.
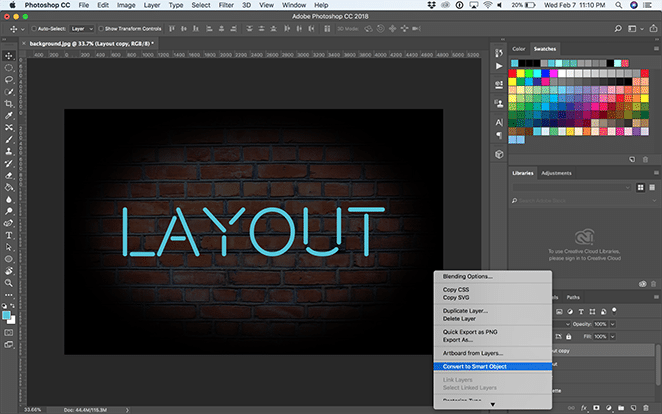
텍스트 레이어를 복제하고 마우스 오른쪽 버튼으로 클릭한 다음 스마트 개체로 변환을 선택합니다. 그런 다음 레이어를 마우스 오른쪽 버튼으로 클릭하고 혼합 옵션 을 선택합니다.

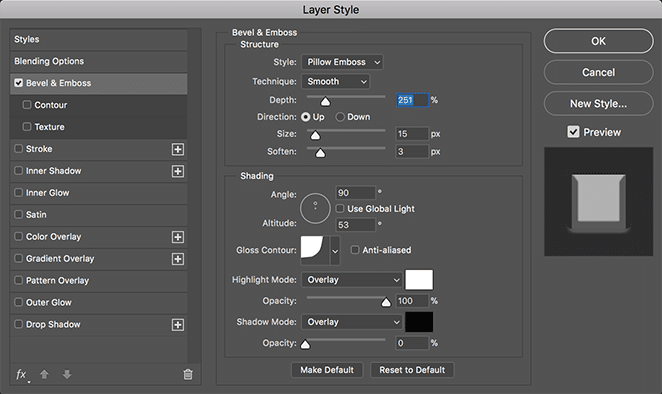
경사 및 엠보싱 을 추가합니다. 이것은 텍스트에 치수를 부여하므로 다양한 설정을 시도하여 원하는 효과를 얻으십시오! 다음 설정을 사용하고 있습니다.
- 스타일: 베개 엠보싱
- 기술: 부드러운
- 깊이: 251%
- 방향: 위로
- 크기: 15px
- 부드럽게: 3px
- 음영 각도: 90도
- 고도: 53도
- 글로시 컨투어: 코브 – 딥
- 하이라이트 모드: 흰색 및 100% 불투명도로 오버레이
- 그림자 모드: 검정 및 0% 불투명도로 오버레이

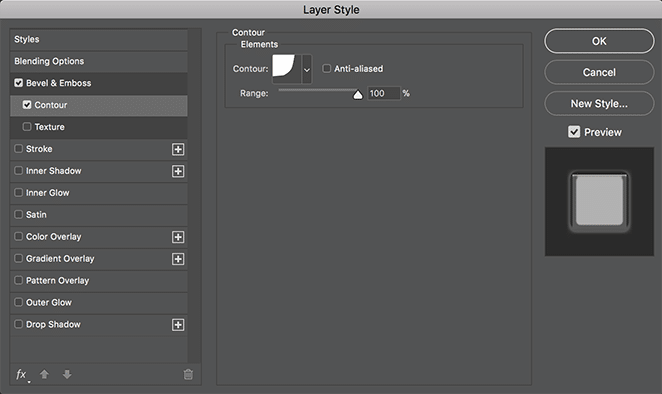
다음으로 Bevel & Emboss 아래에 Contour 조정을 추가하고 드롭다운에서 cove – deep 을 선택하고 범위를 100%로 둡니다.

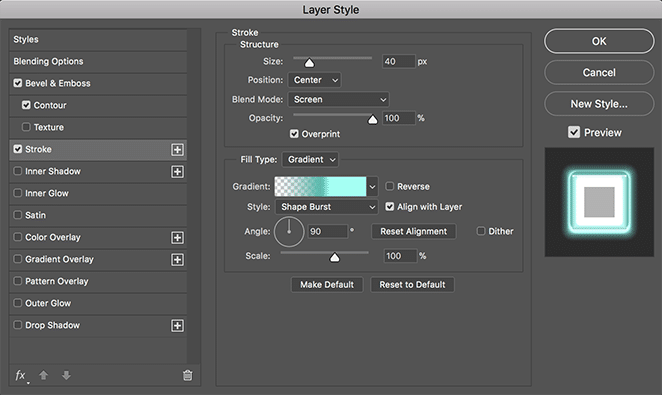
이제 Stroke 레이어를 추가합니다. 이것은 네온 사인의 "광선"을 만들고 켜져 있는 것처럼 보이게 합니다! 내가 사용하는 설정은 다음과 같습니다.
- 크기: 40
- 위치: 센터
- 혼합 모드: 화면
- 불투명도: 100%
- 중복 인쇄: 확인됨
- 채우기 유형: 그라데이션
- 스타일: 모양 버스트
- 레이어와 정렬: 선택
- 각도: 90도
- 규모: 100%

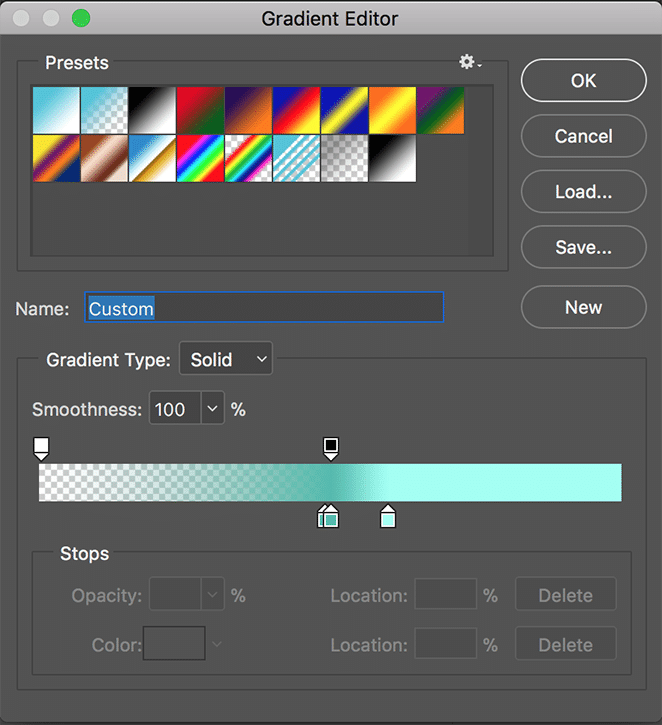
이제 그라디언트 막대에 표시된 색상을 두 번 클릭하여 사용자 정의 그라디언트를 생성해 보겠습니다. 왼쪽에 투명한 색상을 추가하고 중앙을 향해 어두운 색상(#51bbad 사용)을 추가하고 더 어두운 중앙 색상의 오른쪽에 밝은 파란색(#a1fff3 사용)을 추가합니다. 이것은 실제 네온 사인의 플라스틱처럼 보이도록 완벽한 깊이를 제공합니다.

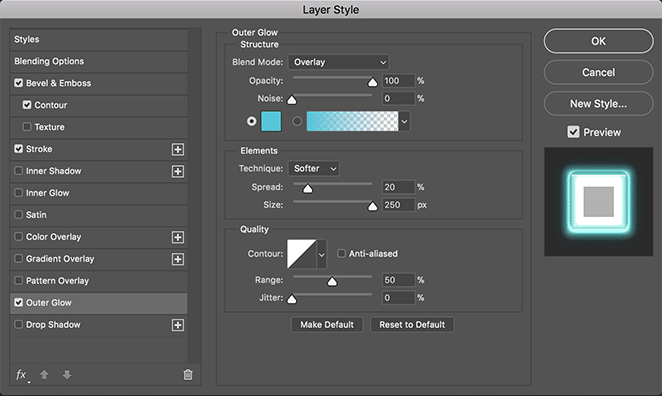
이제 Outer Glow를 추가하여 네온 사인에서 빛을 발하는 빛을 만듭니다. 내가 사용하는 설정은 다음과 같습니다.
- 혼합 모드: 오버레이
- 불투명도: 100%
- 소음: 0%
- 기술: 더 부드럽게
- 스프레드: 20%
- 크기: 250px
- 윤곽: 선형
- 범위: 50%
- 지터: 0%
그리고 텍스트와 같은 색상을 선택합니다. 다시 #50c4da 를 사용하고 있습니다.

사용자 정의 그라디언트 조명 만들기
빛나는 효과를 더하기 위해 두 개의 레이어를 만들어 보겠습니다. 하나는 넓고 미묘한 빛을 내고 다른 하나는 텍스트 뒤에 작고 집중된 효과를 주어 사실적인 효과를 줍니다. 먼저 더 크고 미묘한 빛을 만들어 봅시다.

타원 도구 를 사용하여 모든 텍스트와 대부분의 배경에 걸쳐 있는 타원을 만듭니다. 색상을 텍스트에 대해 선택한 색상보다 약간 더 어두운 것으로 설정하십시오. #51bbad 를 사용하고 있습니다. 그런 다음 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환 을 선택합니다.
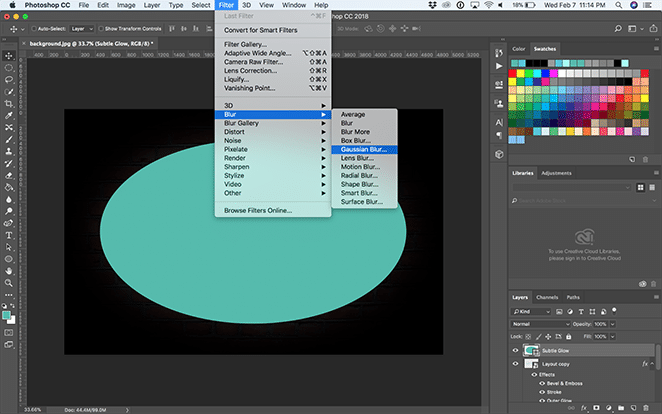
그런 다음 타원 레이어를 선택한 상태에서 Filter > Blur > Gaussian Blur 를 선택합니다.

반경을 약 150픽셀로 설정합니다. 이제 혼합 옵션을 Soft Light 로 변경합니다.

이번에는 텍스트 크기만큼 작고 다른 타원을 만들기 위해 새 레이어를 만듭니다. 텍스트 레이어 아래에 있지만 다른 타원 레이어 위로 이동합니다. 다시 말하지만 타원을 스마트 개체로 변환합니다.
선택한 텍스트 색상보다 약간 밝은 색상으로 설정합니다. #a1fff3 을(를) 사용하고 있습니다.
그런 다음 이 새 타원 레이어를 선택한 상태에서 Filter > Blur > Gaussian Blur 를 선택합니다. 반경을 약 150픽셀로 설정합니다. 이제 혼합 옵션을 Soft Light 로 변경합니다.

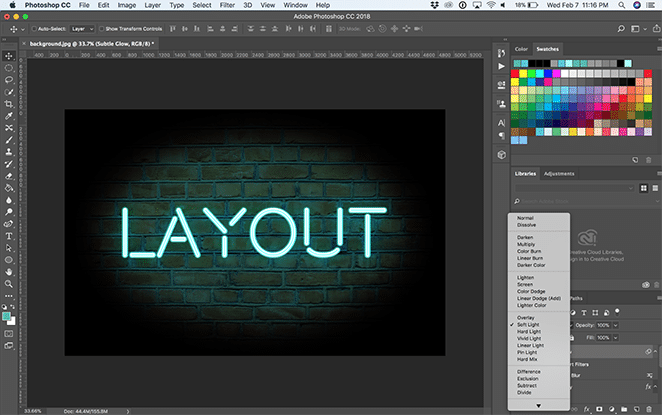
그게 전부입니다. 이제 밝고 빛나는 네온사인이 생겼습니다! 이 효과를 어떻게 사용할 것인가? 좋아하는 다른 예가 있습니까? 의견에 알려주십시오.

Photoshop 템플릿을 사용하는 방법
아래에서 무료로 템플릿을 다운로드하세요!
배경 전환
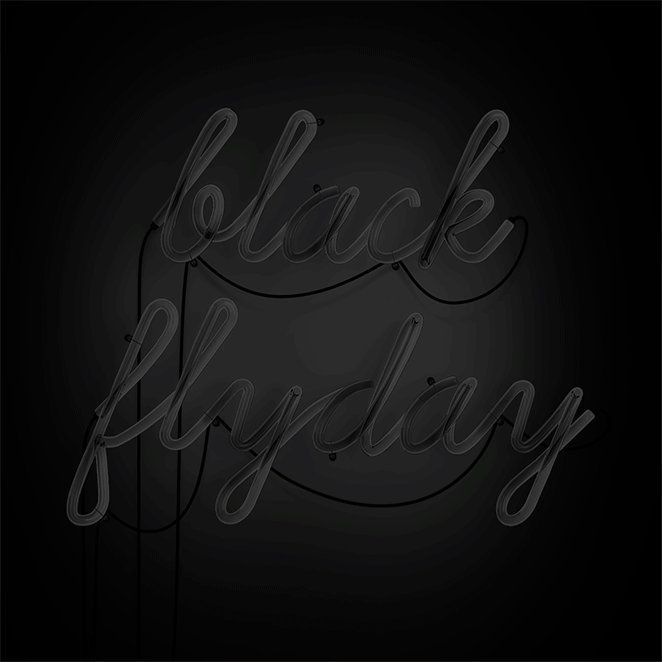
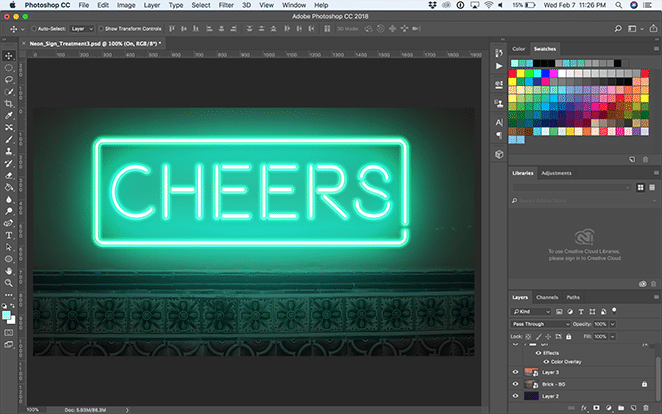
이 파일에는 레이어 가시성 버튼으로 켜고 끌 수 있는 다양한 배경이 있습니다. 마음에 드는 것을 선택하거나 새 레이어에 자신만의 배경을 추가하세요. 사용자 정의 배경을 추가하는 경우 원하는 대로 크기를 조정하면 됩니다!

텍스트 편집
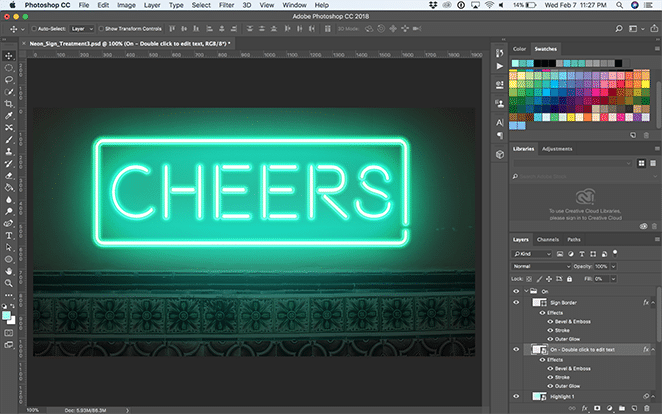
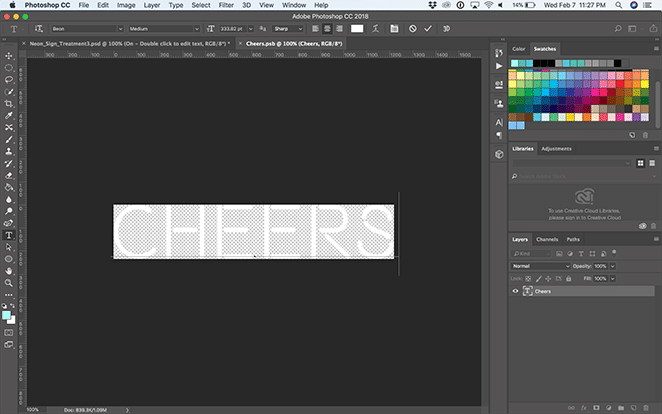
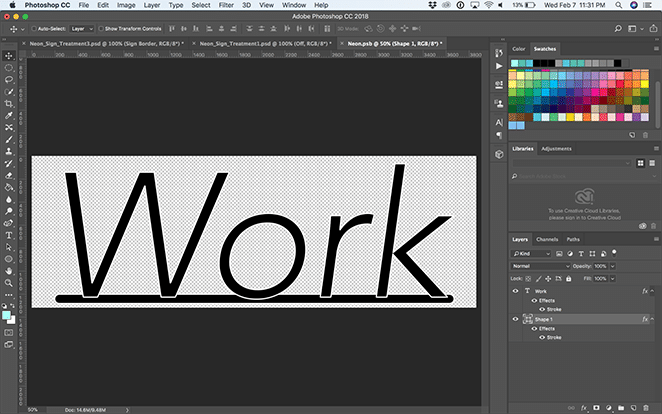
텍스트를 편집하려면 "On" 폴더를 열고 "On – Double click to edit text" 레이어를 두 번 클릭합니다.

그러면 텍스트 도구 를 사용하여 텍스트를 편집하거나 글꼴을 조정할 수 있는 다른 Photoshop 문서가 표시됩니다. 여기서 핵심은 주어진 영역에 맞게 텍스트의 크기를 조정하는 것입니다. (경계를 벗어나는 것은 메인 파일로 넘어가지 않습니다!) 편집 > 자유 변형 을 선택하거나 Mac에서 Command + T (PC에서 Control + T )를 선택하여 이 작업을 수행할 수 있습니다. 만족스러우면 스마트 개체 또는 Photoshop 탭을 저장하고 닫습니다.

참고: "켜기" 및 "끄기" 레이어가 동기화되므로 한 레이어에서 스마트 텍스트를 편집하면 다른 레이어에서도 업데이트됩니다. 꽤 달콤하죠?!
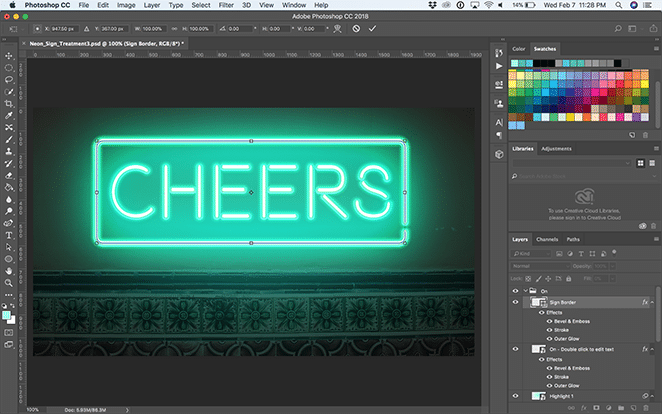
추가 조각 조정
선택하는 효과에 따라 바깥쪽 사각형이나 선을 조정해야 할 수도 있습니다. "Neon_Sign_Treatment2"를 사용하는 경우 이 섹션을 무시해도 됩니다. "Neon_Sign_Treatment3"의 경우 상자를 조정해야 하는 경우 "켜기" 및 "끄기"에 대한 드롭다운을 열기만 하면 됩니다. 여기에서 편집 > 자유 변형 또는 Mac의 경우 Command + T (PC의 경우 Control + T )를 선택하여 서명 테두리 레이어를 변환할 수 있습니다. 핵심은 "켜기" 및 "끄기" 기호 테두리 레이어를 동일하게 조정하는 것입니다.

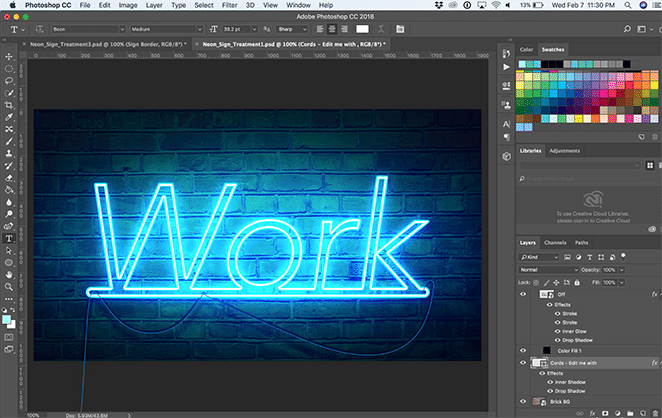
"Neon_Sign_Treatment1"의 경우 텍스트 아래 줄을 조정할 수 있습니다. 그렇게 하려면 "켜기" 폴더를 열고 "켜기 - 텍스트를 편집하려면 두 번 클릭" 레이어를 두 번 클릭합니다. 여기에서 텍스트의 맨 아래에 닿도록 선을 조정할 수 있습니다. 다시 말하지만 "On" 레이어에서 업데이트하면 "Off" 레이어 내에서도 업데이트됩니다. (그 반대!)

"Neon_Sign_Treatment1"에서 "Cords" 레이어를 변경하려면 레이어를 선택하고 Direct Selection Tool 을 사용하여 개별 점을 클릭하고 주위로 드래그합니다. 펜 도구 , 기준점 추가 도구 및 기준점 빼기 도구를 사용하여 선에서 특정 점을 추가하거나 뺄 수도 있습니다. 코드의 아치가 마음에 들지 않으면 결과에 만족할 때까지 포인트 변환 도구 를 사용하십시오.

다양한 개체 주위를 이동한 후 광선을 조정해야 하는 경우 "켜기" 폴더를 열고 "강조 표시" 레이어를 선택하기만 하면 됩니다. 여기에서 이동 도구 를 사용하여 드래그하거나 편집 > 자유 변형 을 사용하여 축소 및 확대할 수 있습니다.

이제 자신만의 네온 글로우 효과를 만들 수 있는 완벽하고 사용하기 쉬운 도구가 생겼습니다. 즐겁게 디자인하세요!
무료 템플릿을 다운로드하세요!
위에서 사용한 템플릿을 다운로드하시겠습니까? 시작하려면 아래를 클릭하세요!
더 많은 영감을 받을 준비가 되셨나요?

여기에서 최고의 디자인 트렌드가 무엇인지 알아보십시오.
