온페이지 SEO란 무엇인가요? 새로운 SEO를 위한 완벽한 가이드
게시 됨: 2023-09-01SEO의 모든 측면을 다루는 새로운 시리즈의 일환으로 이제 페이지 SEO에 대해 이야기할 시간입니다.
이 글에서는 온페이지 SEO가 무엇인지, 모든 SEO 전문가가 이를 마스터해야 하는 이유, 온페이지 SEO와 오프페이지 SEO의 차이점에 대해 알아봅니다. 또한 배워야 할 온페이지 SEO의 몇 가지 중요한 요소에 대해서도 이야기하겠습니다.
온페이지 SEO란 무엇인가요?
온페이지 SEO는 개별 웹페이지를 최적화하여 검색 엔진 가시성과 SERP의 키워드 순위를 향상시키는 데 도움이 되는 모든 활동을 의미합니다.

온페이지 SEO의 주요 목표는 웹페이지를 사용자와 검색 엔진 봇에게 더욱 관련성 있고 매력적으로 만드는 것입니다. 페이지 순위가 높아질 가능성이 높아지고, 더 많은 유기적 트래픽이 발생하며, 희망적으로 더 많은 전환이 발생합니다.
온페이지 SEO가 왜 중요한가요?
페이지 내 SEO는 웹사이트의 검색 엔진 가시성과 사이트 내 사용자 경험에 직접적인 영향을 미치기 때문에 필수적입니다. 메타 제목, 콘텐츠, 제목 및 이미지와 같은 다양한 페이지 요소(나중에 설명할)를 최적화함으로써 웹 사이트는 특히 SERP에서 더 높은 순위를 차지할 가능성을 크게 높일 수 있습니다. , 일반적으로 트래픽이 가장 많이 발생합니다. Google과 같은 검색 엔진은 이 페이지 정보를 사용하여 웹사이트의 관련성과 품질을 이해하므로 웹사이트를 사용자 검색어와 훨씬 더 쉽게 일치시킬 수 있습니다.
효과적인 페이지 SEO는 웹사이트의 사용자 경험도 향상시킵니다. 웹페이지가 명확하고 체계적으로 구성된 콘텐츠로 최적화되면 사용자는 원하는 정보를 빠르고 쉽게 찾을 수 있습니다. 제목, 글머리 기호 및 서식을 적절하게 사용하면 사용자가 콘텐츠를 더 쉽게 읽을 수 있습니다. 이미지(및 기타 멀티미디어 요소)를 최적화하면 이탈률을 줄이는 데 중요한 요소인 페이지 로딩 속도도 향상됩니다. 긍정적인 사용자 경험은 사용자가 더 오래 머물도록 장려할 뿐만 아니라 소셜 공유 및 반복 참여 가능성을 높일 수도 있습니다.
온페이지 SEO와 오프페이지 SEO의 차이점은 무엇인가요?
온페이지 SEO와 오프페이지 SEO는 검색 엔진 결과 페이지에서 웹사이트의 가시성과 순위를 높이기 위해 SEO 캠페인에 사용되는 완전히 다른 두 가지 전략입니다. 이는 웹 사이트의 다양한 측면에 중점을 두고 있으며 다양한 기술을 포함합니다.
온페이지 SEO는 사용자 경험과 검색 엔진 순위를 향상시키기 위해 웹사이트 페이지에 직접 구현되는 최적화 노력을 의미합니다. 이러한 최적화는 웹사이트 소유자, 마케팅 팀 및 기타 관리자가 완전히 통제할 수 있습니다.
오프 페이지 SEO에는 웹 사이트 외부에서 수행되는 모든 작업이 포함되며 일반적으로 인터넷 전반에 걸쳐 신뢰성, 권위 및 평판을 구축하는 것이 포함됩니다. 대부분의 경우 오프 페이지 SEO는 어떤 방식, 모양 또는 형태로 다른 웹사이트 및 온라인 플랫폼과 상호 작용하는 것으로 구성됩니다.
온페이지 SEO에는 다음을 포함한 다양한 웹사이트 요소가 포함됩니다.
- 웹사이트 콘텐츠.
- 메타 태그.
- 이미지.
- URL 구조.
- 내부 연결.
오프 페이지 SEO에는 다음을 포함한 오프 사이트 요소가 포함됩니다.
- 링크 획득.
- 소셜 미디어 참여.
- 브랜드 언급.
온페이지 SEO는 웹사이트의 콘텐츠, 구조 및 요소를 최적화하는 데 중점을 두는 반면, 오프페이지 SEO는 백링크 및 소셜 미디어와 같은 외부 소스를 통해 웹사이트의 권위를 구축하는 활동을 포함합니다. 온페이지 및 오프페이지 SEO는 모두 포괄적인 SEO 전략의 중요한 부분입니다.
다양한 페이지 내 SEO 요소와 이를 개선하여 검색 엔진에서 사이트 순위를 높일 수 있는 방법에 대해 논의합니다.
사이트 속도
사이트 속도는 종종 페이지 내 SEO와 관련하여 매우 빠르게 변화할 수 있습니다. 이 섹션에서는 사이트 속도에 영향을 미치는 다양한 요소와 이를 사용하여 웹 사이트 로딩 속도를 향상시키는 방법에 대해 설명합니다.
올바른 호스팅 솔루션 사용
웹사이트에 적합한 호스팅 솔루션을 선택하면 사이트 로드 속도가 달라집니다.
고품질 호스팅 제공업체는 강력한 서버를 사용하여 데이터를 신속하게 처리합니다. 예를 들어 서버가 방문자와 더 가까우면 데이터가 더 빠르게 이동합니다. 따라서 사용자 근처에 서버가 있는 호스팅 솔루션을 선택하는 것이 현명합니다. 콘텐츠 전송 네트워크(CDN)는 콘텐츠를 여러 서버에 분산시켜 더 빠르게 전달할 수 있도록 도와줍니다.
트래픽 급증을 원활하게 처리하려면 호스팅 계획에 충분한 리소스를 확보하는 것이 필수적입니다. 신뢰할 수 있는 호스팅 제공업체는 자동으로 파일을 압축하고 사이트 로드 속도를 높이는 도구를 제공할 수 있습니다. 최고의 호스팅 솔루션은 또한 사이트의 다운타임을 최소화하고 최대한 안전하게 유지하기 위해 보안을 우선시합니다. 유용한 지원 팀은 속도와 전반적인 성능을 향상시키기 위해 기술 개선을 지원할 수도 있습니다. 최고의 요금과 사용자 경험을 위해 사이트 요구 사항에 맞는 호스팅 솔루션을 선택하세요.
이미지 압축 및 최적화
사이트 속도를 향상하고 향상시키려면 이미지를 압축하고 최적화하는 것이 중요합니다. 인쇄물이 올바르게 압축되면 시각적 품질이 크게 저하되지 않고 파일 크기가 줄어듭니다. 즉, 사용자는 여전히 선명한 이미지를 볼 수 있지만 웹사이트 서버는 파일 크기가 더 작기 때문에 파일을 빠르게 로드할 수 있습니다.

대용량 이미지 파일은 로드하는 데 더 많은 시간과 대역폭이 필요하기 때문에 웹사이트 속도를 크게 저하시킬 수 있습니다. 이미지를 압축하면 본질적으로 이미지가 더 가벼워지므로 다운로드 시간이 더 빨라집니다. 다운로드 시간이 빠르면 웹사이트 페이지가 빠르게 로드되어 전반적인 사용자 경험이 향상됩니다.
이미지 최적화에는 사이트의 각 이미지에 적합한 파일 형식을 선택하는 것도 포함됩니다. JPEG는 그라데이션이 있는 사진과 이미지에 적합한 반면, PNG 파일은 투명하거나 가장자리가 선명한 이미지에 더 좋습니다. 올바른 형식을 선택하면 파일 크기가 불필요하게 커지지 않고 이미지가 최상의 품질로 표시됩니다.
이미지 최적화에는 웹 사이트의 표시 영역에 맞게 크기를 조정하는 것도 포함됩니다. 필요한 것보다 큰 이미지를 업로드하면 대역폭과 로딩 시간이 낭비됩니다. 의도한 디스플레이 크기에 맞게 이미지 크기를 조정하면 전송해야 하는 데이터 양이 줄어듭니다. 결과적으로 페이지 로드 속도가 빨라졌습니다.
전문가 팁 : TinyPNG와 같은 도구를 사용하면 이미지를 쉽게 압축하고 사이트 속도를 향상시킬 수 있습니다.
리디렉션 사용 줄이기
웹사이트에서 리디렉션 사용을 줄이면 사용자의 웹 브라우저(예: Google Chrome)와 서버 간의 '왕복' 횟수가 최소화되어 사이트 속도가 향상됩니다. 사용자가 리디렉션을 통해 페이지에 액세스하면 브라우저는 새 URL에 추가 요청을 해야 합니다. 이로 인해 브라우저가 서버의 응답을 기다려야 하므로 지연이 발생합니다. 이로 인해 전체 페이지 로드 시간이 추가됩니다.
리디렉션을 최소화함으로써 이러한 추가 요청을 제거하고 브라우저가 페이지를 로드하는 데 필요한 리소스를 수신하는 데 걸리는 시간을 줄여 사용자에게 더 빠른 로드 환경을 제공합니다.
브라우저 캐싱 활성화
사용자가 처음으로 웹 사이트를 로드할 때 웹 브라우저는 웹 사이트를 효과적으로 로드하는 데 필요한 모든 요소를 다운로드해야 합니다. 여기에는 이미지, 스타일시트, 스크립트가 포함됩니다. 브라우저 캐싱이 활성화되면 웹 사이트는 사용자의 브라우저가 이 정보를 저장할 수 있도록 허용하므로 다음에 페이지를 로드할 때 "처음부터 시작"할 필요가 없습니다.
리소스를 캐시해야 하는 기간을 지정하면 브라우저가 해당 리소스의 새 버전을 요청해야 하는 빈도를 제어할 수 있습니다. 캐시 기간을 더 길게 설정하면 자주 변경되지 않는 정적 리소스(예: 서비스 페이지)의 로드 시간을 더욱 줄일 수 있습니다. 그러나 효율적인 캐싱의 균형을 유지하고 필요할 때 사용자가 최신 콘텐츠를 받을 수 있도록 하려면 캐시 제어 헤더를 올바르게 사용하는 것이 필수적입니다.
브라우저 캐싱을 활성화하면 서버에 정적 리소스를 반복적으로 요청할 필요성이 줄어들어 네트워크 트래픽과 대기 시간이 효과적으로 최소화됩니다. 이로 인해 특히 사이트를 자주 방문하거나 여러 페이지를 탐색하는 사용자의 경우 페이지 로드 속도가 빨라지고 사용자 환경이 더욱 원활해집니다.
CSS 및 JavaScript 로딩 연기
CSS 및 JavaScript 파일 로드를 연기하는 것은 웹사이트 로드 속도를 높이는 현명한 조치입니다. 사람들이 웹페이지를 열면 브라우저는 웹사이트의 CSS 및 JavaScript 파일을 다운로드하고 처리합니다. 그러나 때때로 이 프로세스로 인해 모든 속도가 느려질 수 있습니다. 특히 특정 렌더링이 필요한 대용량 파일의 경우 더욱 그렇습니다.
이러한 파일을 지연시키는 이유는 멋진 스타일과 대화형 항목을 처리하기 전에 가장 중요한 콘텐츠와 이미지를 표시하는 데 우선순위를 두는 것입니다. 이렇게 하면 페이지가 빠르게 좋아 보이기 시작하고 사용자는 즉시 의미 있는 콘텐츠를 볼 수 있습니다. 이는 또한 "렌더링 차단"이라고 알려진 페이지 로딩 프로세스를 일시 중지하는 특정 파일 문제를 해결합니다.
이를 위해서는 <script> 태그에 "async" 또는 "defer" 속성을 사용하고 CSS가 스마트하게 전달되도록 할 수 있습니다. "비동기화"는 페이지가 처리되는 동안 백그라운드에서 스크립트를 로드합니다. "지연"은 코드에 나타나는 순서대로 스크립트를 로드하고 페이지의 주요 부분 설정이 완료되면 스크립트를 실행하여 한 단계 더 발전합니다.
HTML, CSS 및 JavaScript 축소
CSS 및 JavaScript 파일을 축소하면 해당 파일의 크기를 줄여 사이트 속도를 크게 향상시켜 로드 시간을 단축하고 사용자 경험을 향상시킬 수 있습니다. 웹 개발자는 CSS와 JavaScript를 작성할 때 코드를 더 읽기 쉽고 유지 관리하기 쉽게 만들기 위해 설명적인 변수 이름, 주석 및 서식을 사용하는 경우가 많습니다. 그러나 이러한 요소는 브라우저가 코드를 이해하고 실행하는 데 필요하지 않습니다. 축소에는 불필요한 공백 주석을 모두 제거하고 변수 이름을 더 짧은 이름으로 변경하여 코드를 효과적으로 압축하는 작업이 포함됩니다.
추가 문자를 제거하고 변수 이름을 줄여 결과로 축소된 파일의 크기가 더 작아졌습니다. 더 작은 파일을 서버에서 브라우저로 더 빠르게 전송할 수 있으므로 대기 시간이 줄어들고 페이지 로드 시간이 빨라집니다. 또한 사용자가 웹사이트를 방문하면 브라우저는 페이지를 렌더링하기 전에 이러한 파일을 다운로드하고 "파싱"해야 합니다. 축소된 파일은 구문 분석이 덜 필요하므로 로딩 시간이 더욱 빨라집니다.
모바일 반응성
Google이 모바일 반응형 웹사이트가 모바일 사용자에게 최적화되지 않은 웹사이트에 비해 순위가 올라갈 것이라고 발표한 이후, 웹사이트가 모든 기기에서 작동하도록 보장하는 것이 다시 중요해졌습니다.
이 섹션에서는 웹사이트가 모바일에 반응하는지 확인하기 위해 웹사이트에서 수행할 수 있는 몇 가지 다양한 작업에 대해 설명합니다.

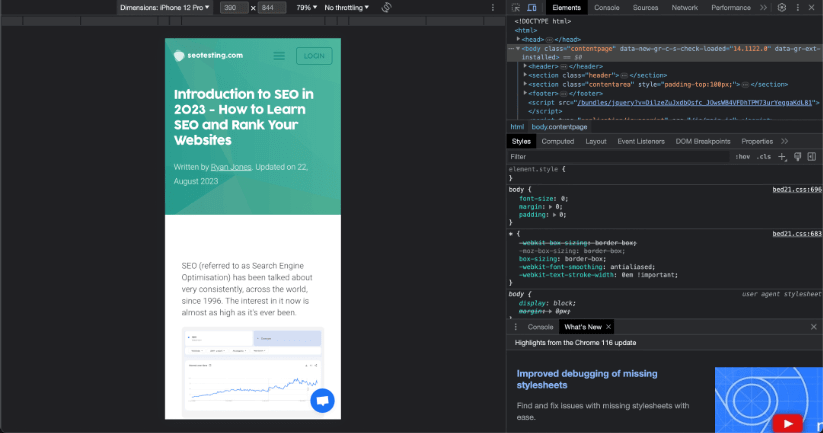
Google 크롬의 개발자 도구를 사용하여 모바일 장치에서 웹사이트의 모양을 확인할 수 있습니다. 여기, 우리는 iPhone 12 Pro 화면에서 우리 웹사이트를 보고 있습니다.
가독성
웹사이트 콘텐츠의 가독성을 높이면 몇 가지 주요 방식으로 페이지의 모바일 반응성을 높이는 데 도움이 됩니다.
첫째, 모바일 장치는 데스크톱보다 화면이 작기 때문에 읽기 쉽고 잘 구성된 콘텐츠를 사용하면 사용자가 정보를 이해하기 위해 확대하거나 축소할 필요가 없습니다. 명확한 글꼴, 적절한 텍스트 크기, 줄과 단락 사이의 충분한 간격을 사용하면 사용자가 눈을 피로하게 하거나 추가 작업을 수행하지 않고도 콘텐츠를 더 쉽게 사용할 수 있습니다.
둘째, 잘 정리되고 간결한 콘텐츠를 통해 제한된 화면 공간을 효율적으로 활용할 수 있습니다. 모바일 장치는 콘텐츠(텍스트 등)를 표시할 공간이 적으므로 간단하고 명확한 표현을 사용하면 중요한 정보의 우선순위를 정하고 잘 표시할 수 있습니다. 긴 단락과 복잡한 문장은 특히 모바일 화면에서 부담스러울 수 있습니다. 반면 짧은 단락과 글머리 기호는 텍스트를 더 "스캔하기 쉽게" 만들어 사용자가 콘텐츠를 빠르게 이해하는 데 도움이 됩니다.
마지막으로 가독성에 초점을 맞추면 웹 디자인 및 개발에서 모바일 우선 사고방식을 장려할 수 있습니다. 가독성을 우선시하면 작은 화면에 자연스럽게 적응하는 레이아웃, 글꼴, 서식을 선택할 가능성이 높습니다. 여기에는 화면 크기에 따라 레이아웃을 자동으로 조정하는 유동 그리드 및 유연한 이미지와 같은 반응형 디자인 원칙을 사용하는 것이 포함됩니다. 모바일에 대한 가독성을 최적화함으로써 (본질적으로) 더욱 즐겁고 접근 가능한 경험을 제공하도록 콘텐츠를 맞춤화하게 됩니다. 이렇게 하면 궁극적으로 페이지의 모바일 반응성이 향상됩니다.
이미지 포맷
모바일 응답성을 위해 웹페이지를 최적화하려면 이미지와 버튼의 형식을 지정하는 것이 중요합니다.
다양한 화면 크기에 맞게 이미지 크기를 조정하고 최적화하여 작은 화면에서 빠른 로딩 시간을 보장하고 불필요한 화면 공간 소비를 방지할 수 있습니다. 아이디어에 대한 이러한 전략적 접근 방식은 페이지 로딩 단계에서 발생할 수 있는 속도 저하를 방지하고 우수한 사용자 경험을 유지합니다. 원활하게 조정되고 다양한 장치에서 종횡비를 유지하는 이미지를 사용하면 성능에 집중하면서 시각적 무결성을 유지할 수 있습니다.
둘째, 버튼 형식을 신중하게 조정하면 모바일 장치에서의 탐색 가능성이 향상됩니다. 버튼의 크기가 충분한지 확인하면 쉽게 탭할 수 있어 근처 요소를 실수로 탭할 위험이 최소화됩니다. 버튼 사이에 적절한 간격을 구현하면 클릭 오류가 발생할 가능성이 줄어듭니다. CSS를 사용하여 마우스를 올리거나 탭할 때 버튼 크기를 확대하는 등 터치 감지 스타일을 구현하면 터치스크린 사용자를 위한 상호 작용이 강화됩니다.
CSS 미디어 쿼리의 기능을 활용하면 사용자 화면의 매개변수에 따라 이미지와 버튼 스타일을 맞춤 조정할 수 있습니다. 미디어 쿼리는 특정 화면 크기에 대한 고유 유형 생성을 용이하게 하여 이미지와 버튼을 다양한 장치에 쉽게 적용할 수 있도록 보장합니다. 이러한 사용자 정의를 통해 광범위한 모바일 반응 컨텍스트에서 이미지와 버튼이 원활하고 시각적으로 만족스러운 상태로 유지됩니다.
콘텐츠 작성
페이지 내 SEO와 관련하여 귀하가 통제할 수 있는 가장 큰 것 중 하나로 넘어가겠습니다. 당신이 쓰는 내용.
귀하의 콘텐츠는 SERP에서의 귀하의 모습과 다양한 검색어에 대한 순위에 영향을 미칩니다. 귀하는 이를 완벽하게 제어할 수 있으므로 콘텐츠 작성 과정에서 페이지 SEO에 도움이 되도록 할 수 있는 주요 작업을 살펴보겠습니다.

키워드/쿼리 연구
효과적인 키워드 및 쿼리 연구는 현장 SEO 개선에 매우 중요합니다. 귀하의 연구는 콘텐츠 전략, 사이트 최적화 및 사용자 경험에 영향을 미칩니다.

첫째, 중요한 키워드와 문구를 식별함으로써 타겟 고객의 공감을 불러일으키는 귀중한 콘텐츠를 제작할 수 있으며, 이는 SERP에서 웹사이트의 권위와 순위를 높이는 데 도움이 됩니다.
둘째, 이러한 키워드를 사용하여 제목, 메타 설명, 헤더와 같은 사이트 요소를 최적화하면 (대부분의 경우) 검색 결과에서 가시성이 직접적으로 향상됩니다. 우리는 이러한 요소에 키워드를 배치하면 귀하의 웹 사이트에 더 나은 기회가 제공된다는 것을 알고 있습니다. 우리와 일부 고객은 이를 테스트하여 트래픽이 증가했으며 귀하도 직접 테스트할 수 있습니다! 사용자 의도와 웹사이트 콘텐츠가 일치하면 사용자 경험이 향상되어 참여도와 전환율이 높아집니다.
적절한 키워드 조사는 현장 SEO에 대한 전체적인 접근 방식을 뒷받침하는 데 도움이 됩니다. 이를 통해 콘텐츠 품질, 사이트 가시성 및 전반적인 사용자 만족도가 향상됩니다!
고품질 및 유용한 콘텐츠 작성
고품질의 유용한 콘텐츠를 만들면 잠재고객에게 가치를 제공하고 2021년 말부터 우리가 본 '유용한 콘텐츠 업데이트'와 같은 알고리즘 업데이트를 포함하여 Google의 순위 알고리즘을 조정함으로써 현장 SEO가 크게 향상됩니다.
청중의 질문, 우려 사항 및 관심 사항을 다루는 콘텐츠를 제작하면 귀하의 웹사이트가 귀하의 틈새 시장에서 신뢰할 수 있고 신뢰할 수 있는 소스로 자리잡게 될 것입니다. 이를 통해 사용자는 귀하의 웹사이트에서 더 많은 시간을 보낼 수 있으며 이탈률이 줄어들고 귀하의 콘텐츠가 검색 엔진에 관련성이 있고 관심을 끌 수 있다는 신호를 보낼 수 있습니다. Google의 최근 알고리즘 업데이트, 특히 유용한 콘텐츠 업데이트는 사용자 의도와 맥락을 이해하고 포괄적이고 가치 있는 정보를 제공하는 사이트에 가치를 부여하는 데 중점을 두고 있습니다.
둘째, 고품질 콘텐츠는 사용자에게 도움이 되지 않는 콘텐츠보다 (유기적으로) 더 많은 백링크를 유도하는 경향이 있습니다. 백링크는 검색 엔진의 관점에서 웹사이트의 권위를 높이는 데 매우 중요합니다. 평판이 좋은 웹사이트가 귀하의 콘텐츠에 연결되면 검색 엔진에 해당 콘텐츠가 신뢰할 수 있고 관련성이 있다는 신호를 보내 순위에 긍정적인 영향을 미칩니다.
Google의 알고리즘은 점점 더 지능화되어 이제 콘텐츠의 품질을 더욱 효과적으로 평가할 수 있습니다. 이제 그들은 가독성, 정보의 깊이, 사용자 참여 지표와 같은 요소를 고려합니다. 콘텐츠와 함께 이러한 요소에 집중함으로써 귀하의 콘텐츠가 Google의 광범위한 순위 기준에 부합하고 순위를 매기고 유기적인 트래픽을 유도할 가능성이 더 높아질 수 있습니다.
지속적으로 고품질 콘텐츠를 생산하면 유기적인 트래픽을 유도하고 사용자가 콘텐츠를 공유하도록 장려하여 도달 범위와 권한을 확대합니다.
콘텐츠가 검색 의도와 일치하는지 확인하세요.
이 특정 섹션에 대해서는 설명이 필요하므로 약간의 시간만 투자하겠습니다.
검색 의도와 완전히 일치하는 콘텐츠를 작성하는 것은 현장 SEO에 매우 중요합니다. 이는 콘텐츠가 사용자가 검색하는 내용을 직접적으로 다루도록 보장하기 때문입니다.
귀하의 콘텐츠가 특정 검색어와 일치하고 관련 정보를 제공하면 검색 엔진은 해당 콘텐츠의 가치와 관련성을 효과적으로 인식하여 순위를 높이고 사용자 참여 및 경험을 향상시킬 수 있습니다.
콘텐츠 최적화
현장 SEO에 영향을 미치는 것은 작성 중인 새로운 콘텐츠뿐만이 아닙니다. 귀하가 최적화하고 있는 것은 기존 콘텐츠이기도 합니다! 이 섹션에서는 다양한 콘텐츠 최적화 방법과 이러한 방법이 페이지 내 SEO를 개선하는 데 어떻게 도움이 되는지 설명합니다.
URL 최적화
URL 최적화는 페이지 내 SEO를 강화하는 데 있어 중요한 부분입니다. URL에 관련 키워드를 포함하면 검색 엔진이 페이지의 내용을 빠르게 파악하여 콘텐츠가 검색에 나타날 가능성이 높아집니다. 또한 사용자 친화적인 URL은 방문자가 사이트를 클릭하기 전에 페이지 콘텐츠에 대한 명확한 그림을 제공합니다. 이렇게 하면 이탈률이 줄어들고 더 많은 탐색 가능성이 높아집니다.

읽기 가능하고 "공유 가능한" URL은 사용자와 알고리즘이 이해하기 쉽기 때문에 소셜 미디어나 기타 웹사이트에서 공유하는 데 필수적입니다. 이는 더 많은 클릭, 공유, 심지어 백링크로 이어질 수 있습니다! 또한 잘 구조화된 URL은 중복 콘텐츠로 인한 문제를 방지하고 검색 엔진 봇이 페이지를 효율적으로 크롤링하고 색인화하는 데 도움이 됩니다. 이렇게 하면 콘텐츠가 검색 결과에 정확하게 표시됩니다.
명확하고 관련성이 높으며 사용자 친화적이도록 URL을 최적화하면 검색 엔진에서 사이트의 가시성이 향상될 뿐만 아니라 청중에게 보다 원활한 경험을 제공할 수 있습니다. 이 간단한 방법은 참여도를 높이고, 검색 순위를 높이고, 페이지 SEO 활동을 위한 견고한 기반을 마련하는 데 도움이 됩니다.
제목 최적화
제목 정보는 URL 최적화와 거의 동일한 방식으로 페이지 내 SEO에 도움이 됩니다.
제목을 명확하고 단순하며 이해하기 쉽게 만들면 검색 엔진과 사용자 모두가 콘텐츠의 내용을 이해하는 데 도움이 되며 콘텐츠의 순위가 높아지고 더 많은 소셜 공유를 볼 가능성이 높아집니다.
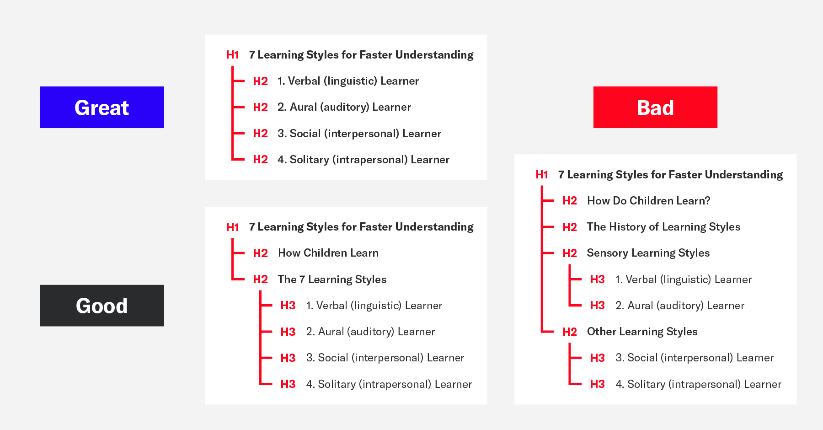
Siege Media의 CEO인 Ross Hudgens는 제목 구조에 대해 다음과 같이 말했습니다.
"더 나은 순위를 원하시나요? 게시물 구조를 단순하게 만드세요.
상관 관계든 원인 관계든 우리는 단순한 게시물 구조가 순위를 매기는 것을 일관되게 확인합니다.
이러한 구조를 통해 사용자는 답을 찾아 헤맬 필요 없이 원하는 답을 쉽게 꺼낼 수 있습니다."

사본의 키워드
콘텐츠에 키워드를 추가하면 검색 엔진이 콘텐츠의 내용을 이해하는 데 도움이 되어 페이지 SEO가 향상됩니다. 콘텐츠에 관련 키워드를 (자연스럽게) 포함함으로써 귀하의 페이지가 해당 특정 주제에 적용된다는 것을 검색 엔진에 알리는 것입니다. 이렇게 하면 누군가가 해당 키워드나 검색어를 검색할 때 검색 결과에서 귀하의 웹페이지 순위가 높아질 가능성이 높아집니다.
그러나 검색 엔진은 콘텐츠의 품질과 가독성도 고려하므로 자연스럽게 들리고 콘텐츠의 맥락에 잘 맞는 방식으로 키워드를 사용하는 것이 중요합니다.
키워드는 필수적이지만 방문자에게 가치 있고 유익한 콘텐츠를 제공하는 데 중점을 두는 것이 최우선 과제여야 한다는 점을 기억하세요! 고품질 콘텐츠와 키워드 사용의 균형을 맞추면 페이지 내 SEO가 향상되고 사이트 사용자에게 더 나은 전반적인 경험이 제공됩니다.
내부 및 외부 링크
귀하의 웹사이트에 있는 링크는 매우 중요합니다. 우리 모두는 이것을 알고 있습니다. 그러나 페이지 SEO에 영향을 미치는 것은 내부 링크만이 아닙니다. 외부 또는 아웃바운드 링크이기도 합니다. 이러한 링크도 영향을 미칩니다.
내부 링크는 웹사이트 내에서 표지판 역할을 하여 방문자와 검색 엔진 봇을 다른 페이지로 안내합니다. 사이트의 한 페이지를 다른 페이지에 연결합니다.
이러한 링크는 검색 엔진 크롤러가 사이트 구조와 페이지 간의 관계를 이해하는 데 도움이 되기 때문에 페이지 내 SEO에 필수적입니다. 사이트의 한 페이지에서 다른 페이지로 링크를 걸면 링크된 페이지가 관련성이 있고 가치가 있다는 것을 검색 엔진에 알릴 수 있습니다. 이렇게 하면 검색 엔진 결과에서 콘텐츠의 전반적인 가시성이 향상될 수 있습니다. 내부 링크는 탐색할 관련 콘텐츠를 더 많이 제공하여 방문자의 참여를 유지하고 사이트에 머무는 시간을 늘릴 수도 있습니다.
하지만 링크된 페이지의 내용에 대한 명확한 아이디어를 제공하는 설명 앵커 텍스트를 사용하는 것이 중요합니다.

외부 링크는 귀하의 웹사이트에서 관련 없는 다른 웹사이트로 연결되는 링크입니다. 이러한 링크는 콘텐츠에 신뢰성과 컨텍스트를 추가하므로 페이지 내 SEO에도 중요합니다.
평판이 좋고 관련성이 높은 외부 소스에 연결하면 검색 엔진과 사용자에게 귀하가 연구를 수행했으며 귀하의 콘텐츠가 잘 지원되고 있음을 보여줄 수 있습니다. 이는 검색 엔진과 귀하의 페이지에 있는 사용자의 눈에 귀하의 콘텐츠의 권위와 신뢰성을 향상시킬 수 있습니다. 외부 링크는 또한 검색 엔진이 더 넓은 웹 생태계와 귀하의 콘텐츠가 이에 어떻게 부합하는지 이해하는 데 도움이 됩니다!
사용자 경험을 향상시키는 고품질의 관련 소스에 대한 링크를 확인하세요. 과도하거나 관련성이 없는 외부 링크는 SEO 노력에 해를 끼칠 수 있습니다.
메타정보
메타 제목 및 설명과 같은 메타 정보는 페이지 SEO를 개선하는 데 큰 도움이 됩니다. 이 섹션에서는 귀하의 사이트가 SERP에서 성공할 수 있는 최고의 기회를 제공하기 위해 메타 정보로 수행해야 하는 몇 가지 중요한 작업에 대해 논의하겠습니다.
짧은 메타 제목
짧은 메타 제목은 웹 페이지 콘텐츠에 대한 간결하면서도 관련성 있는 정보를 제공하여 현장 SEO를 개선하는 데 도움이 되는 역할을 합니다.

검색 엔진은 일반적으로 검색 결과에 제한된 수의 문자만 표시하므로 메타 제목을 짧게 유지하는 것이 중요합니다. 간결하고 유익한 제목을 작성하면 사용자의 관심을 끌고 경쟁 사이트보다 귀하의 링크를 클릭하도록 유도할 가능성이 높습니다. 짧은 메타 제목은 페이지의 주요 주제와 초점을 빠르게 식별할 수 있으므로 사용자가 읽고 검색 엔진이 해석하고 이해하기가 더 쉽습니다.
메타 제목 및 설명에 포함된 키워드
메타 제목과 설명에 주요 타겟 키워드를 포함하면 관련성을 높이고 검색 엔진 사용자의 클릭을 유도할 가능성이 높아져 페이지 SEO에 직접적인 영향을 미칩니다.
두 요소 모두에 기본 키워드를 포함하면 귀하의 페이지가 검색어와 관련이 있다는 것을 사용자와 검색 엔진에 알리는 것입니다. 이렇게 하면 사용자가 해당 키워드나 검색어를 검색할 때 귀하의 페이지가 검색 결과에 표시될 가능성이 높아집니다.
메타 제목과 설명에 키워드가 나타나면 사용자는 귀하의 콘텐츠가 자신이 찾고 있는 내용과 일치할 가능성이 가장 높다는 것을 알 수 있기 때문에 귀하의 링크를 클릭할 가능성이 더 높습니다. 이렇게 높은 클릭률은 귀하의 페이지가 가치 있고 사용자의 요구를 충족한다는 긍정적인 신호를 검색 엔진에 보냅니다. 이로 인해 시간이 지남에 따라 순위가 향상될 가능성이 있습니다.
'수정자' 실험
수식어는 콘텐츠의 초점을 더욱 구체적이고 다양하게 변형하기 위해 제목이나 설명과 같은 메타 태그에 추가할 수 있는 단어입니다. 수정자 용어는 다음과 같습니다.
- 최상의
- 팁
- 가이드
- 검토
- 맨 위
- 어떻게
- 완벽한
이러한 수정자를 실험하면 사용자가 검색 엔진에 입력할 수 있는 다양한 검색어에 대한 도달 범위를 확장하여 페이지 SEO에 도움이 됩니다. 주요 콘텐츠와 관련된 다양한 수정자를 통합하면 해당 변형에 대한 검색 결과에 콘텐츠가 나타날 가능성이 높아집니다. 이를 통해 가시성을 넓히고 주제와 관련된 콘텐츠의 특정 측면이나 유형을 찾는 사용자의 관심을 끌 가능성이 높아집니다.
메타 태그에 전략적으로 수정자를 사용하여 롱테일 키워드를 활용할 수 있습니다. 이렇게 하면 검색량이 적더라도 사이트에 더 효과적으로 타겟팅된 트래픽을 발생시킬 수 있습니다.
예를 들어 주요 키워드가 '디지털 카메라'인 경우 '초보자를 위한 최고의 디지털 카메라'와 같은 수식어를 추가하면 콘텐츠가 특정 잠재고객 세그먼트에 맞게 조정됩니다. 이 롱테일 키워드를 검색하는 사용자는 귀하의 콘텐츠와 관련성이 높다고 생각하여 참여도가 높아지고 잠재적으로 전환율이 높아질 가능성이 높습니다.
보너스: 제목 태그 테스트
제목 태그 테스트는 웹사이트의 검색 엔진 가시성을 크게 향상시킬 수 있는 페이지 내 SEO 최적화에 필수적입니다.
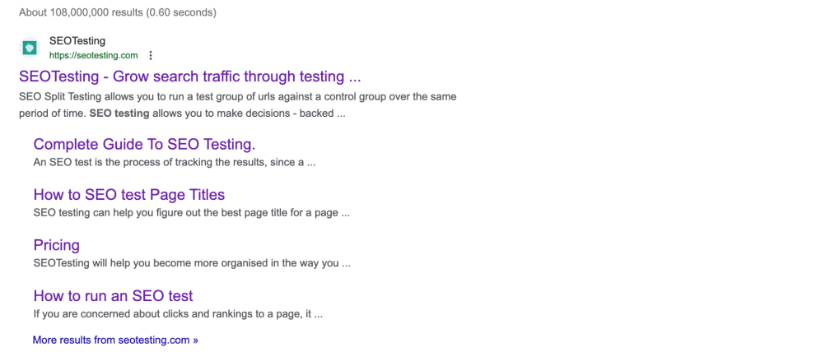
SEOTesting과 같은 도구를 활용하면 다양한 제목 태그를 체계적으로 실험하여 다음에 대한 영향을 평가할 수 있습니다.
- 검색 엔진 순위.
- 유기적 클릭.
- 유기적 인상.
- 클릭률.
이 프로세스를 통해 사용자 의도 및 관련 키워드에 더 잘 부합하는 고성능 제목 태그를 식별할 수 있습니다. 결과적으로 검색 엔진이 페이지의 콘텐츠를 더 잘 이해하고 사용자가 매력적이고 관련성 있는 제목으로 인해 클릭할 가능성이 높아짐에 따라 귀하의 웹 사이트는 더 나은 유기적 트래픽 수치를 달성할 수 있습니다.
지속적인 제목 태그 테스트를 통해 페이지 내 SEO 노력이 검색 엔진 알고리즘 업데이트 및 사용자 기본 설정 변경 사항에 적응하고 효과적으로 유지되도록 할 수 있습니다.
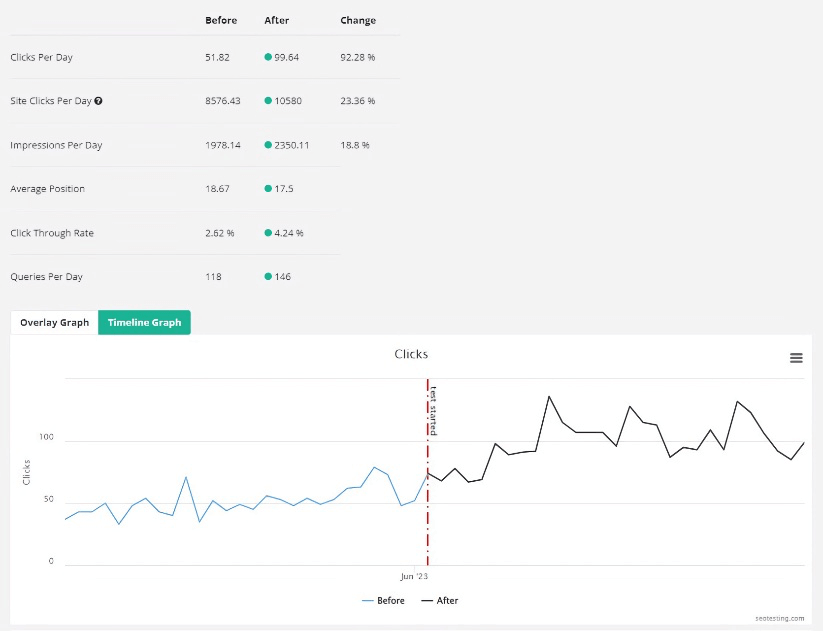
다음은 문제의 페이지에 대한 "SEO 지표"를 크게 향상시킨 고객 제목 태그 테스트의 예입니다.

이 고객은 메타 제목과 페이지 H1에 두 단어(고객 테스트이므로 두 단어를 공유할 수 없음)를 추가했습니다. 보시다시피 해당 페이지의 결과는 엄청났습니다.
- 일일 페이지 클릭수가 92% 증가했습니다.
- 페이지 일일 노출수가 18% 증가했습니다.
- 평균 순위는 18위에서 17위로 상승했습니다.
- 클릭률이 2.62%에서 4.24%로 증가했습니다.
페이지 내 SEO를 마스터하는 것은 페이지의 검색 엔진 가시성과 사용자 경험을 개선하는 데 필수적입니다. 메타 정보, 콘텐츠 품질, 내부 및 외부 링크, 모바일 반응성과 같은 요소를 최적화하면 대부분의 경우 순위, 참여도 및 전환율이 향상됩니다.
효과적인 페이지 SEO에는 많은 키워드 조사, 고품질 콘텐츠 생성, URL 최적화, 제목 및 수정자의 전략적 사용이 포함됩니다.
제목 태그 테스트와 마찬가지로 정기적인 테스트를 통해 변화하는 알고리즘 및 사용자 기본 설정에 더 잘 적응할 수 있으므로 궁극적으로 더 높은 유기적 트래픽과 더 나은 검색 순위를 얻을 수 있습니다.
전반적인 SEO 노력 내에서 SEO 테스트 전략을 구현하려면 SEOTesting보다 더 나은 것이 없습니다. 가입 시 신용카드가 필요 없는 14일 무료 평가판을 제공합니다. 오늘 한번 시도해 보세요.
