Page Speed 101: PageSpeed란 무엇이며 왜 중요하고 어떻게 개선할 수 있습니까?
게시 됨: 2017-05-31
다음은 "페이지 속도"에 대한 포괄적인 개요입니다. 즉, 의미, 중요한 이유 및 최적화 방법입니다.
사이트의 페이지 속도를 가장 잘 개선하는 방법으로 건너뛰고 싶습니까? 여기를 클릭하면 바로 이동하거나 아래 목차를 확인하여 가장 관심 있는 가이드 섹션으로 이동할 수 있습니다!
목차
- 페이지 속도 정의
- 페이지 속도의 중요성
- 사이트를 더 빠르게 만드는 방법
- PageSpeed 도구
- 웹사이트 로드 테스트 및 페이지 속도 테스트 도구
- WordPress용 페이지 속도 최적화 도구 및 플러그인
- 콘텐츠 전송 네트워크(CDN)
- PageSpeed 용어집
- 애플리케이션 캐시란 무엇입니까?
- 브로틀리란?
- 콘텐츠 전송 네트워크(또는 CDN)란 무엇입니까?
- 커넥트엔드란?
- connectStart란 무엇입니까?
- 중요한 렌더링 경로는 무엇입니까?
- CSS 개체 모델(또는 CSSOM)이란 무엇입니까?
- DNS 조회 시간이란 무엇입니까?
- Document.readyState란 무엇입니까?
- domComplete란 무엇입니까?
- domContentLoaded란 무엇입니까?
- domInteractive란?
- domLoading이란 무엇입니까?
- 가져오기 시작이란 무엇입니까?
- 퍼스트뷰란?
- Gzip 압축이란 무엇입니까?
- 레버리지 브라우저 캐싱이란 무엇입니까?
- 축소 CSS, HTML 및 Javascript란 무엇입니까?
- 내비게이션 시작이란?
- 내비게이션 타이밍 API란 무엇입니까?
- 보이는 콘텐츠의 우선순위는 무엇인가요?
- 리디렉션 시간이란 무엇입니까?
- 렌더링 차단 JavaScript 및 CSS는 무엇입니까?
- requestStart란 무엇입니까?
- responseEnd란 무엇입니까?
- responseStart란 무엇입니까?
- secureConnectionStart란 무엇입니까?
- TCP 연결 시간이란?
- 첫 번째 바이트까지의 시간 – TTFB는 무엇입니까?
- 페이지 속도 FAQ
- 페이지 속도가 Google 순위 요소입니까?
- Google 권장 로드 시간은 무엇인가요?
- 평균(및/또는 이상적인) 페이지 로드 시간은 얼마입니까?
- 내 Google Pagespeed 점수, 페이지 로드 시간 및 Google Analytics 사이트 속도 중 무엇에 주의해야 합니까?
- 전문가의 100가지 이상의 웹 성능 최적화 팁
페이지 속도란 무엇입니까? 페이지 속도의 정의
페이지 속도는 웹 페이지가 얼마나 빨리 로드되는지를 나타냅니다. 때때로 페이지 로드 시간(또는 페이지 다운로드 속도) 및 사이트 속도(또는 웹 사이트 속도)와 같은 용어와 혼동될 수 있습니다. 이러한 용어의 차이점은 혼란스러울 수 있지만(이 문서의 용어집 부분에서 특정 페이지 속도 관련 전문 용어에 대해 자세히 알아볼 수 있음) 마케팅 담당자, 개발자 또는 비즈니스 소유자가 관련하여 걱정하고 싶은 주요 사항 페이지 속도: 웹사이트 방문자에게 페이지의 주요 요소가 얼마나 빨리 로드됩니까?
페이지 속도가 중요한 이유는 무엇입니까?
빠른 로딩 페이지를 갖는 것은 분명히 귀하의 사이트를 방문하는 모든 방문자에게 매우 유익합니다.
Global Dots에 따르면 사이트의 속도와 성능을 개선하면 사이트의 전환, 수익 및 이익을 개선하는 데 도움이 될 수 있습니다.
페이지 속도가 1초 향상될 때마다 Walmart는 전환율이 최대 2% 증가했습니다.
100밀리초 개선될 때마다 증분 수익이 최대 1% 증가했습니다.
Shopzilla는 평균 페이지 로드 시간을 6초에서 1.2초로 단축하고 수익을 12%, 페이지 보기를 25% 늘렸습니다.
Amazon은 100ms 개선될 때마다 수익이 1% 증가했습니다.
Yahoo는 400ms 개선될 때마다 트래픽을 9% 증가시켰습니다.
Mozilla는 페이지를 2.2초 더 빠르게 만들어 연간 6천만 건 이상의 Firefox 다운로드를 얻었습니다.
1초의 페이지 속도 저하로 인해 Amazon은 16억 달러의 비용이 발생할 수 있습니다.
1초의 속도 지연만으로도 전환율이 7% 감소합니다.
또한 페이지 속도는 Google 순위에서 점점 더 중요한 요소가 되었습니다.
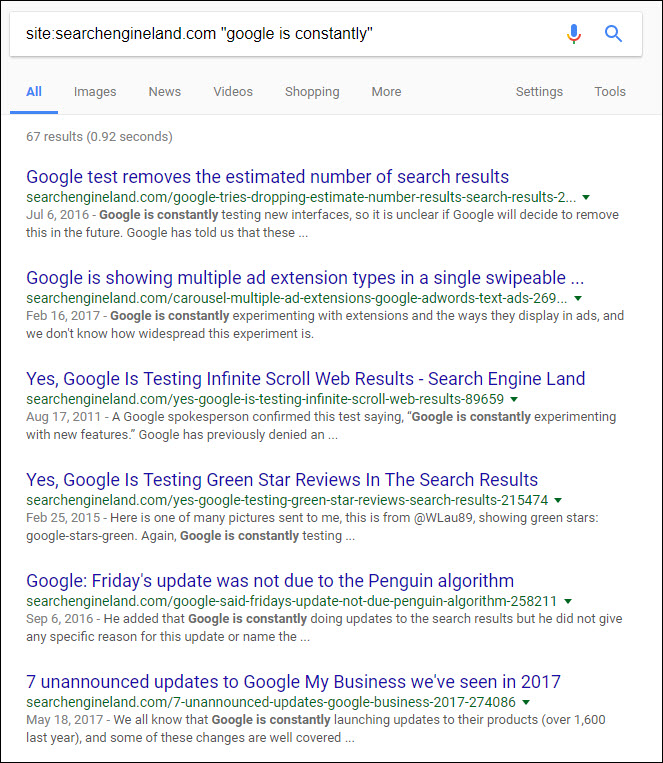
Google은 끊임없이 테스트하고 실험하며 변화하고 있습니다. 내가 어떻게 아는지 알아? 사람들은 Google이 다음과 같은 작업을 지속적으로 수행하는 방법에 대해 끊임없이 이야기하기 때문입니다.

SEO 공간에서 가장 똑똑한 사람들 중 일부는 Google이 점점 더 참여 메트릭을 찾고 있다고 믿습니다.
현명한 SEO는 "과제 완료"가 큰 강조점이라는 사실에 대해서도 논의하고 있습니다.
확실히 & 내가 UX 장벽/공격적인 광고 관점 btw에서 본 모든 것과 일치합니다. 길을 막으면 나갈 수 있습니다.
— 글렌 게이브(@glenngabe) 2017년 7월 21일
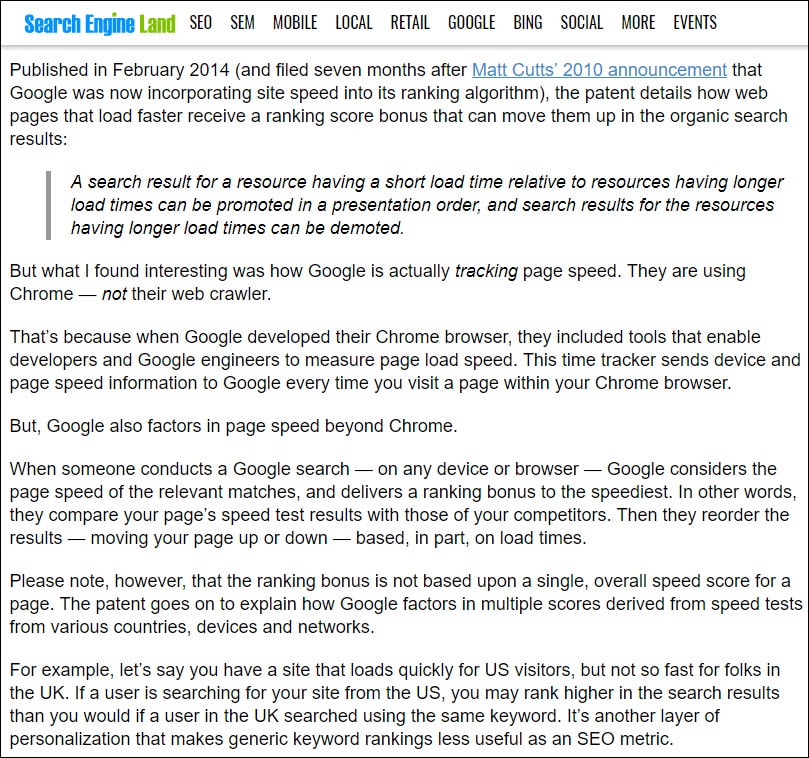
Search Engine Land 기고가인 Daniel Cristo가 지적했듯이 Google은 검색자가 검색을 수행하는 지역에서 주어진 검색 결과 내에서 다른 검색 결과보다 더 빠른 사이트에 대해 순위 향상을 제공하고 있습니다.

그리고 다시: 페이지 속도는 사이트의 SEO보다 더 긍정적인 영향을 미칩니다.
사이트의 페이지 속도를 개선하는 방법
그렇다면 실제로 어떻게 사이트 속도를 높일 수 있습니까? 이 문서에는 다양한 팁, 페이지 속도 도구 및 리소스가 포함되어 있지만 기본적으로 "사이트 속도를 높이는 방법"에 대한 대답은 "상황에 따라 다릅니다."입니다.
사이트 속도를 높이는 가장 효율적이고 영향력 있는 방법은 다음에 따라 달라집니다.
사이트의 약점 – 이미지가 너무 큽니까? 서버가 응답 속도가 느린가요?
귀하의 사이트가 무엇을 기반으로 구축 되었는지 – 귀하가 수행할 수 있는 코드 변경과 사용할 수 있는 플러그인은 귀하가 WordPress, Magento 또는 다른 플랫폼을 사용하는지 여부에 따라 다릅니다.
내부 리소스 – 비기술자가 WordPress를 변경합니까, 아니면 도움을 줄 수 있는 개발 리소스가 있습니까?
사이트 설정 및 전문 지식 수준에 관계없이 아래는 거의 모든 사이트에서 페이지 속도를 개선하는 데 도움이 되는 여러 리소스입니다.
- Varvy의 페이지 속도 리소스 – 다양한 페이지 속도 문제에 대한 훌륭하고 철저한 설명입니다.
- 다양한 페이지 속도 이벤트 및 문제에 대한 좋은 분석
- 이미지가 가장 큰 페이지 속도 승리인 이유
- 페이지 속도를 높이는 5가지 팁
- Google 페이지 속도 테스트에서 100/100을 얻는 방법(페이지 속도 통계 점수에 지나치게 집중하면 안 되는 이유도 참조)
- 비개발자를 위한 WordPress 속도 향상을 위한 플러그인 사용 방법 안내
- WordPress를 더 빠르게 만드는 Copyblogger 가이드
- 동일한 라인을 따라 Portent의 가이드
- 그리고 Mark Descande의 WP 엔진 속도 향상 가이드
페이지 속도 도구
다양한 종류의 페이지 속도 관련 도구를 사용할 수 있습니다. 페이지 속도 문제 진단을 시작하는 데 가장 많이 사용되는 두 가지는 다음과 같습니다.
- Google의 Page Speed Insights – 이를 통해 Google 도구에서 직접 특정 권장 사항을 얻을 수 있습니다(이미지 및 코드의 최적화된 버전 포함).
- 웹 페이지 테스트 – 사이트의 페이지에 대한 실제 로드 시간, 첫 번째 바이트까지의 시간 등에 대한 좋은 개요입니다.
다음은 사이트의 다양한 페이지 속도 문제를 진단하고 해결하는 데 사용할 수 있는 다양한 유형의 페이지 속도 도구에 대한 개요입니다.
웹사이트 로드 테스트 및 페이지 속도 테스트 도구
- 핑덤 속도 테스트
- 지티메트릭스
- Yslow 파이어폭스 플러그인
- KeyCDN 속도 테스트
- Varvy 페이지 속도 최적화
- 업트렌드
- 닷컴 모니터
- 옐로우 랩 도구
- Google 크롬 개발자 도구
- Sucuri 로드 시간 테스터
- 성능 도구
WordPress용 페이지 속도 최적화 도구 및 플러그인
- 짧은 픽셀
- Speed의 도구 선물
- 자동 최적화
- 작은 PNG
- 옵티미질라
- WP 스머시
- WP 슈퍼 캐시
- W3 총 캐시
- WP 가장 빠른 캐시
- EWWW 이미지 최적화
- CW 이미지 최적화
- 옵티머스
- JPEG 및 PNG 압축
콘텐츠 전송 네트워크(CDN)
- 키 CDN
- 클라우드플레어
- MaxCDN
- 구글 클라우드 CDN
- 아마존 AWS CDN
- 인캡슐라
- 랙스페이스 CDN
- CDN 77
- 캐시플라이
페이지 속도 용어집
마케터이거나 지나치게 전문적인 기술이 아닌 경우 페이지 속도와 관련된 많은 용어와 전문 용어가 혼동될 수 있습니다. 여기에서는 일반적으로 사용되는 일련의 페이지 속도 및 웹사이트 성능 용어에 대한 몇 가지 빠른 정의를 제공합니다(또한 아래의 일부 용어/정의가 유래된 Varvy의 우수한 웹 성능 용어집 참조).
애플리케이션 캐시란 무엇입니까?
애플리케이션 캐시(또는 AppCache)는 오프라인 사용자를 위해 다양한 리소스를 저장(그리고 궁극적으로 제공)하는 데 사용됩니다.
브로틀리란?
Brotli는 Google의 자체 데이터 압축 형식입니다(Gzip을 대체할 수 있음).
콘텐츠 전송 네트워크(또는 CDN)란 무엇입니까?
CDN(Content Delivery Network)은 사용자와 서버의 지리적 위치를 기반으로 사용자에게 콘텐츠를 전달하는 서버 네트워크입니다. CDN은 사이트의 개별 방문자에게 더 가까운 서버의 콘텐츠를 제공하여 페이지 속도를 개선하는 데 도움이 될 수 있습니다.
커넥트엔드란?
connectEnd는 브라우저가 서버에 대한 연결 설정을 완료한 시점과 실제로 문서를 검색하고 표시하는 시점 사이에 걸리는 시간입니다.
connectStart란 무엇입니까?
connectStart는 서버에 대한 연결이 시작되는 때입니다.
중요한 렌더링 경로는 무엇입니까?
주요 렌더링 경로는 브라우저가 웹 페이지의 초기 보기를 표시하기 위해 거치는 일련의 이벤트를 나타냅니다. "중요한 렌더링 경로"를 최적화함으로써 사이트는 사용자에게 웹 페이지의 "Above the fold" 콘텐츠를 더 빠르게 제공할 수 있으므로 사용자에게 더 나은 경험을 제공할 수 있습니다.
CSS 개체 모델(또는 CSSOM)이란 무엇입니까?
CSSOM은 웹 페이지에서 볼 수 있는 다양한 CSS 스타일의 개요 또는 맵입니다.
DNS 조회 시간이란 무엇입니까?
DNS 조회 시간은 브라우저가 도메인 조회를 완료하는 데 걸리는 시간입니다.
Document.readyState란 무엇입니까?
Document.readyState는 문서가 로드되는 단계를 나타냅니다(일반적인 상태는 로드 중, 대화형 또는 완료).
domComplete란 무엇입니까?
domComplete는 사용자 에이전트가 현재 문서 준비 상태를 '완료'로 설정하기 직전의 시간입니다. (Varvy를 통해)
domContentLoaded란 무엇입니까?
domContentLoaded는 html이 구문 분석되고 CSS가 스크립트를 차단하지 않으며 구문 분석기 차단 자바 스크립트가 실행되었음을 나타냅니다. (Varvy를 통해)
domInteractive란?
domInteractive는 사용자 에이전트가 현재 문서 준비 상태를 'interactive'로 설정하기 직전의 시간입니다. (Varvy를 통해)
domLoading이란 무엇입니까?
domLoading은 사용자 에이전트가 현재 문서 준비 상태를 '로딩 중'으로 설정하기 직전의 시간입니다. (Varvy를 통해)
가져오기 시작이란 무엇입니까?
브라우저가 문서 검색을 처음 시도하는 기록된 순간입니다. (Varvy를 통해)
퍼스트뷰란?
첫 번째 보기 성능 메트릭은 웹 페이지를 처음 접하는 사용자의 경험을 복제합니다. (Varvy를 통해)
Gzip 압축이란 무엇입니까?
Gzip은 파일을 더 작고 쉽게 로드할 수 있도록 압축하는 방법입니다.
레버리지 브라우저 캐싱이란 무엇입니까?
브라우저 캐싱은 방문자의 장치에 파일을 임시로 저장하여 이후에 동일한 페이지를 방문할 때 해당 요소가 더 빨리 렌더링되도록 하는 방법입니다. "브라우저 캐싱 활용"은 Google의 Pagespeed 도구에서 일반적인 권장 사항입니다.
축소 CSS, HTML 및 Javascript란 무엇입니까?
"축소" 코드 또는 축소는 불필요한 문자(예: 여분의 공백)를 모두 제거하여 코드(예: CSS, HTML 및 JS)가 포함된 파일을 정리하거나 축소하는 과정을 의미합니다.
내비게이션 시작이란?
탐색 시작은 사용자가 링크를 클릭하거나 다른 탐색 작업을 수행하여 시작한 페이지 로드의 실제 시작점입니다. (Varvy를 통해)
내비게이션 타이밍 API란 무엇입니까?
내비게이션 타이밍 API는 웹 애플리케이션에 브라우저의 타이밍 관련 정보를 제공하는 인터페이스입니다. (Varvy를 통해)
보이는 콘텐츠의 우선순위는 무엇인가요?
"표시되는 콘텐츠"는 사용자가 페이지를 방문할 때 화면에서 보는 데스크톱 또는 장치의 "접어서 볼 수 있는" 콘텐츠를 의미합니다. Google Pagespeed 도구에서 제공하는 "눈에 보이는 콘텐츠 우선 순위 지정" 권장 사항은 페이지의 필수 요소가 사용자에게 먼저(그리고 빠르게) 로드되고 소셜 공유 플러그인, 분석 자바스크립트 등과 같은 항목을 연기하도록 하기 위한 권장 사항입니다. .
리디렉션 시간이란 무엇입니까?
리디렉션 시간은 리소스를 요청하는 동안 모든 리디렉션을 따르는 데 걸리는 시간을 측정합니다. (Varvy를 통해)
렌더링 차단 JavaScript 및 CSS는 무엇입니까?
렌더링 차단 자바스크립트 및 CSS는 사용자가 페이지를 보기 전에 로드해야 하는 자바스크립트 및 CSS입니다. 페이지의 코드를 자주 다시 작성하면 이러한 요소 중 일부를 다르게 로드하여 페이지의 로드 시간을 개선할 수 있습니다.
requestStart란 무엇입니까?
requestStart는 브라우저가 서버, 관련 애플리케이션 캐시 또는 로컬 리소스에서 현재 문서를 요청하는 순간입니다. (Varvy를 통해)
responseEnd란 무엇입니까?
responseEnd는 사용자 에이전트가 현재 문서의 마지막 바이트를 수신한 직후 또는 전송 연결이 닫히기 직전 중 먼저 도래하는 시간입니다. (Varvy를 통해)
responseStart란 무엇입니까?
responseStart는 브라우저가 서버, 관련 애플리케이션 캐시 또는 로컬 리소스로부터 응답의 첫 번째 바이트를 수신한 직후의 시간입니다. (Varvy를 통해)
secureConnectionStart란 무엇입니까?
secureConnectionStart는 연결을 보호하기 위한 핸드셰이크 프로세스 직전의 순간입니다. (Varvy를 통해)
TCP 연결 시간이란?
TCP 연결 시간은 SSL 핸드셰이크 및 SOCKS 인증과 같은 다른 시간 간격뿐만 아니라 전송 연결을 설정하는 데 걸리는 시간을 측정합니다. (Varvy를 통해)
첫 번째 바이트까지의 시간 – TTFB는 무엇입니까?
TTFB는 페이지 요청과 첫 번째 응답 바이트 수신 사이의 시간을 나타냅니다. (Varvy를 통해)
페이지 속도 FAQ
사이트 속도를 높이고자 하는 것 외에도 페이지 속도와 관련하여 사람들이 묻는 몇 가지 일반적인 질문을 해결하는 데 도움이 될 수 있습니다.
페이지 속도가 Google 순위 요소입니까?
짧은 대답은 '예'입니다. Google은 오랫동안 속도가 순위 요소임을 확인했습니다.
이 기사의 앞부분에서 언급한 바와 같이 특허에 따르면 Google은 경쟁 중인 검색 결과의 페이지보다 빠르게 로드되는 사이트에 대해 보상을 제공합니다. , 순전히 순위를 매기기 위해 번개처럼 빠르게 로드하는 Wikipedia와 같은 사이트에서 정보 검색어에 대한 순위를 매기려는 경우처럼 사이트를 빨리 로드할 필요가 없습니다. 즉, 거의 항상 빠를수록 좋습니다.
Google 권장 페이지 로드 시간은 무엇인가요?
Google은 "권장" 페이지 로드 시간을 공식적으로 문서화하지 않았으며 다시 순위를 높이는 데 필요한 것은 경쟁업체와 사이트가 표시되는 검색 결과에 따라 달라질 수 있지만 Google의 John Mueller는 로드 시간을 목표로 할 것을 권장했습니다. 2~3초 이내.
평균(및/또는 이상적인) 페이지 로드 시간은 얼마입니까?
"이상적인" 페이지 로드 시간에 대한 엄격하고 빠른 규칙이 반드시 있는 것은 아니지만 일반적으로 모범 사례는 다음을 권장합니다.
- 첫 입질까지 걸리는 시간은 200ms 미만
- 총 페이지 로드 시간 5초 미만
- 렌더링을 시작하는 데 1~2초도 걸리지 않습니다. 스크롤 없이 볼 수 있는 콘텐츠가 제공됩니다.
다시 평균의 관점에서 이것은 검색 결과의 경쟁 사이트에 따라 크게 달라지지만 Pingdom과 같은 도구는 웹의 나머지 부분과 관련하여 사이트가 어떻게 쌓이는지에 대한 대략적인 감각을 제공합니다.
내 Google Pagespeed 점수, 페이지 로드 시간 및 Google Analytics 사이트 속도 중 무엇에 주의해야 합니까?
Google의 Pagespeed 점수는 이전 기사에서 언급한 것처럼 약간 오해의 소지가 있을 수 있습니다. WebPageTest와 같은 도구의 로드 시간 예측은 매우 유용하지만 전 세계의 다양한 인터넷 연결을 사용하는 다양한 사용자가 콘텐츠에 액세스하는 방법을 판단하기는 어렵습니다. 이론적으로 Google 애널리틱스 데이터는 사용자가 실제로 경험하는 것을 보여주기 때문에 최고의 데이터 소스여야 하지만 Google 애널리틱스는 여기에서 데이터를 샘플링하고 이러한 페이지 속도 점수에 대해 트래픽의 1%만 확인합니다. 이로 인해 몇 가지 주요 문제가 발생할 수 있습니다. . 분석 데이터에 약간의 소금을 넣고 페이지 속도 테스트와 결합하는 것이 최선의 선택일 가능성이 높으며 Pingdom 또는 New Relic과 같은 도구에 투자할 여유가 있다면 사이트 성능에 대한 보다 포괄적인 통찰력을 제공할 수 있습니다.
전문가의 100개 이상의 페이지 속도 팁
일반적인 속도 로딩 최적화 팁
우선 속도 최적화를 위한 일반적인 팁을 수집했습니다. 이 섹션에서는 사진, css, js, 글꼴 등을 다룹니다. 다음 섹션에서는 모바일 팁과 WordPress 관련 팁을 찾을 수 있습니다.
마이크 피츠패트릭
Google 애널리틱스 코드를 로컬에서 호스팅합니다. 외부 스타일시트가 아닌 <head> 페이지에 추가되는 초경량 CSS 코드를 만들었습니다. 코드 끝까지 구글 폰트, jQuery 라이브러리, 자바스크립트 말씀하신 것처럼 이미지 압축도 필수였습니다. 또한 모바일에서는 스크롤 없이 볼 수 있는 부분에서도 제거했습니다.
CrazyEgg의 캐스린 아라곤
따라서 사이트 속도를 개선하는 가장 빠른 방법은 디자인을 단순화하는 것입니다. 페이지의 요소 수를 간소화합니다. 가능하면 이미지 대신 CSS를 사용하십시오. 여러 스타일 시트를 하나로 결합합니다. 스크립트를 줄이고 페이지 하단에 배치하십시오.
Moz의 Felix Tarcomnicu
80 이상의 모든 점수는 훌륭해야 하므로 대부분의 사이트는 100/100을 목표로 할 필요가 없습니다. (Google 페이지 속도 테스트 도구 관련)
WP 초보자
이미지가 많은 긴 형식의 기사를 게시하는 경우 로딩 시간이 단축될 수 있습니다. 대신 긴 게시물을 여러 페이지로 분할하는 것이 좋습니다.

에드 백스터
Firebug, YSlow 또는 Page Speed를 다운로드할 수 있습니다.
검색 엔진 분야의 Daniel Cristo
색인을 추가하는 것은 페이지 속도 향상을 위해 데이터베이스를 최적화하는 가장 좋은 방법 중 하나입니다. 이렇게 하면 데이터베이스에서 정보를 더 빨리 찾는 데 도움이 됩니다. 수백만 개의 레코드를 스캔하는 대신 데이터베이스는 인덱스를 사용하여 데이터를 수백 개로 좁힐 수 있습니다. 이렇게 하면 데이터가 훨씬 더 빨리 페이지로 반환됩니다.
에드 백스터
이에 대한 해결책은 개발자가 작업할 수 있도록 원본을 보관한 다음 라이브 웹 사이트의 코드를 축소(불필요한 부분을 모두 제거)하도록 하는 것입니다. 평균 20~30%의 절약 효과를 기대할 수 있습니다. 큰 파일에서 많은 도움이 될 수 있습니다!
Google
리디렉션은 추가 HTTP 요청-응답 주기를 트리거하고 페이지 렌더링을 지연시킵니다. 최상의 경우 각 리디렉션은 단일 왕복(HTTP 요청-응답)을 추가하고 최악의 경우 추가 HTTP 요청 외에도 DNS 조회, TCP 핸드셰이크 및 TLS 협상을 수행하기 위해 여러 번의 추가 왕복이 발생할 수 있습니다. 응답주기. 따라서 사이트 성능을 개선하려면 리디렉션 사용을 최소화해야 합니다.
Moz의 Armin J
HTTP Keep-Alive는 TCP 연결을 활성 상태로 유지하고 후속 요청에 대한 대기 시간을 줄이는 데 도움이 됩니다. 따라서 호스팅 제공업체에 연락하여 이에 대해 두 번 생각해보라고 말하세요! 대부분의 호스팅 회사는 선택적 기능(요청당 60바이트 미만을 전송할 때마다)이기 때문에 이 기능(SEOmoz의 호스트 포함)을 비활성화합니다.
벤처 하버의 마커스 테일러
한 가지 방법은 WhichLoadsFaster를 사용하여 사이트의 로딩 속도를 모든 주요 경쟁사와 비교하는 것입니다. 가장 빠른 것을 목표로 하십시오.
사이러스 셰퍼드
웹사이트 페이지가 점점 더 복잡해짐에 따라 페이지 속도 최적화의 중요성이 더욱 커졌습니다. 일부 사람들은 Google 순위에서 페이지 속도의 중요성을 경시합니다. 아마도 그들이 옳을 것입니다. 하지만 느린 로딩 웹사이트로 인해 사용자 경험과 전환율에 가해지는 피해는 무시할 수 없습니다.
WP 초보자
정기적인 정리를 수행하면 데이터베이스 크기를 줄일 수 있으므로 백업 파일이 더 빠르고 작아집니다.
모즈
파일 압축용 소프트웨어 애플리케이션인 Gzip을 사용하여 150바이트보다 큰 CSS, HTML 및 JavaScript 파일의 크기를 줄이십시오. 이미지 파일에 gzip을 사용하지 마십시오. 대신 이미지 품질을 계속 제어할 수 있는 Photoshop과 같은 프로그램에서 압축합니다. 아래의 "이미지 최적화"를 참조하십시오.
닐 파텔
로드 시간을 줄이는 간단한 방법은 Google PageSpeed에 가입하는 것입니다.
브라이언 딘
사이트를 로드하는 데 4초 이상 걸리지 않도록 하십시오. MunchWeb은 사용자의 75%가 로드하는 데 4초 이상 걸리는 사이트를 다시 방문하지 않을 것이라고 밝혔습니다.
조나단 서미
Analytics의 사이트 속도 도구와 마찬가지로 이 도구는 잠재적으로 유용하지만 약간 오해의 소지가 있습니다. 모범 사례의 명백한 위반에 대해 사이트 코드를 감사하여 성능을 개선할 수 있는 방법을 제안합니다. 이것은 현재 위치와 앞으로 해야 할 일이 얼마나 많은지에 대한 높은 수준의 이해를 얻는 데 적합합니다. 그러나 그것은 또한 당신을 불행한 토끼 굴로 보낼 수도 있습니다.
브루노 라모스 라라
보시다시피 페이지 속도가 500ms 미만인 경우 Google은 크롤링되는 페이지의 양을 늘립니다. 이것은 귀하의 SEO를 높이고 귀하의 사이트에 대한 Google의 관심을 높일 수 있는 좋은 기회입니다. 또한 빠른 로드는 사용자 경험을 향상시키고 이탈률을 줄입니다.
샘 헐리
Google의 PageSpeed Insights 도구를 사용하여 페이지를 테스트합니다. Pingdom 및 GTmetrix를 사용하여 서버 속도를 확인하십시오.
래리 김
요즘 내가 사용하는 툴바/플러그인은 Firebug 및 HttpFox와 같이 페이지가 너무 느리게 로드되는 원인을 파악하거나 프록시 선택기가 방화벽을 통과하는 등 웹 사이트의 기술적 문제를 진단하는 데 더 적합합니다.
데이비드 웰스
Dev 도구 내에서 페이지의 마크업을 쉽게 확인하여 모든 것이 의미론적으로 올바른지 확인하고 요소를 드래그/드롭하여 변경 사항을 미리 보고, CSS 조정을 수행하고, 느린 로드 시간 문제를 해결하는 등의 작업을 수행할 수 있습니다.
이안 루리
새로운 소식은 아니지만 빠른 체크아웃, 로그인 및 홈페이지가 가장 중요합니다. 그 다음에는 로드 속도 제품 범주 페이지가 판매에 가장 큰 영향을 미칩니다. 이 모든 페이지는 소비자 의도가 높은 트래픽을 독차지합니다. 빨리 만드십시오.
콜린 뉴커머
사이트 속도가 SEO에 0.00%의 영향을 미치더라도 다른 이유로 그렇게 할 가치가 있습니다. 예: UX 및 전환율.
톰 에워
지속적인 최적화는 사이트 소유자로서 지속적으로 끌어낼 수 있는 수단이며, 사이트 속도 측면에서 그렇게 하는 구조화된 접근 방식은 귀하와 귀하의 사용자에게 상당한 보상을 줄 것입니다.
사도 멩굴리스
블로그 속도를 1.2초만 개선해도 전환율이 2% 증가했습니다.
램지
큰 이미지는 일반적으로 블로그가 느리게 로드되는 주된 이유입니다. 나는 종종 사람들이 2mb에서 5mb 크기의 이미지를 업로드하는 것을 보고 정말 놀랐습니다! 이상적으로는 가능하면 이미지가 100kb 미만인 것이 좋습니다. 특히 각 게시물에 많은 이미지를 사용하는 경우에는 더욱 그렇습니다. 항상 가능한 것은 아니지만 로드 시간에 큰 차이를 만들 수 있습니다.
롭 톨레도
사이트 속도에 영향을 미치는 여러 요인이 있지만 이미지 사용 및 디자인이 핵심이며 디자이너가 사이트를 구축할 때 이를 염두에 두는 것이 유용합니다. 사이트가 멋지게 보이는 것은 의심할 여지 없이 중요하지만 단순하고 까다롭지 않은 디자인이 더 빠른 속도로 실행될 가능성이 더 높다는 점을 기억하십시오.
리사 플루스
페이지 속도와 로드 시간은 많은 요인의 영향을 받지만 이미지 사용과 디자인은 속도, 특히 웹 페이지의 로드 시간을 연장하는 데 중요한 역할을 합니다.
댄 바커
최상위 수준인 “Avg. 페이지 로드 시간(초)' Google 애널리틱스가 제공하는 측정항목입니다. 그보다 약간 더 유용합니다. '배포' 보고서는 '페이지 시간' 보고서의 탭 뒤에 있습니다. 배포 보고서는 'X초 이내에 로드된 페이지의 %'를 볼 수 있으므로 매우 유용합니다.
사이트 속도
Sitespeed.io는 앞에서 언급한 모든 도구를 사용하고 여러 페이지를 테스트하기 위한 지원을 추가할 뿐만 아니라 메트릭을 TSDB(Graphite 및 InfluxDB)에 보고하는 기능을 추가하는 기본 도구입니다.
모데스토스 시오토스
궁극적인 목표는 시간, 요청 수 및 파일 크기를 줄여 페이지가 더 빨리 로드되도록 하는 것입니다.
킨스타
모바일 사이트에 액세스하는 사용자의 74%는 로드하는 데 5초 이상 걸리면 사이트를 떠날 것입니다. 페이지 로드 시간이 1초 지연될 때마다 Amazon만큼 큰 온라인 판매자에게 연간 16억 달러의 손실이 발생할 수 있습니다.
매트 재너웨이
연구에 따르면 0.1초는 사용자가 시스템이 자신의 요청에 즉각적으로 응답하고 있다고 느끼는 시간 제한이며, 1초는 사이트가 로드될 때까지 사용자의 사고 흐름이 중단되지 않고 유지되는 제한이며 10초는 사용자의 주의를 웹 페이지와 작업에 고정시키는 데 한계가 있습니다.
매튜 우드워드
따라서 실제로 내 사이트에 Facebook 댓글이 있으면 페이지 로드 시간을 희생하여 연간 약 3,700달러의 비용이 듭니다.
아트 앤서니
2014년에는 57%의 사용자가 페이지를 로드하는 데 3초 이상 걸리면 페이지를 이탈한다고 보고되었습니다.
모바일 로드 최적화 팁
모든 트래픽의 절반 이상이 모바일 장치에서 발생하기 때문에 Google은 이제 모바일 사용성에 중점을 둡니다. 그렇기 때문에 휴대폰과 태블릿에서 속도를 높이는 데 특히 도움이 되는 팁을 얻는 것이 중요하다고 생각했습니다.
모즈
팝업도 사용하지 마십시오. 모바일 장치에서 이를 시도하고 닫는 것은 어렵고 답답할 수 있습니다. 이로 인해 이탈률이 높아질 수 있습니다. 뚱뚱한 손가락을 위한 디자인. 터치 스크린 내비게이션은 버튼이 너무 크거나 작거나 페이지를 스크롤하려는 손가락의 경로에 있는 경우 우발적인 클릭으로 이어질 수 있습니다.
댄 엥겔
웹사이트는 모바일 사용자가 나중에 볼 수 있는 콘텐츠보다 먼저 보는 콘텐츠를 로드해야 합니다. 특히 웹 페이지를 코딩하여 서버가 스크롤 없이 볼 수 있는 콘텐츠를 표시하는 데 필요한 데이터를 먼저 전송하도록 합니다. 페이지가 불완전하더라도 사용자는 콘텐츠가 더 빨리 준비된 것으로 경험하게 됩니다.
킨스타
Autooptimize, Better WordPress Minify 및 세계에서 가장 인기 있는 W3 Total Cache와 같은 도구는 JavaScript 및 CSS를 축소하는 데 사용할 수 있는 최고의 도구 중 일부입니다.
블레이즈 소프트웨어
모바일 사용자는 참을성이 없습니다. 58%는 데스크톱보다 빠르거나 같은 속도를 기대하고 11%만이 실제 지연을 받아들입니다.
블레이즈 소프트웨어
모바일에서 느린 네트워크의 요청을 줄이려면 css 및 js 파일을 통합하고, 작은 css 및 js를 인라인하고, css 이미지를 css에 포함하고, 스크롤할 때만 이미지를 로드합니다.
요한 요한슨
80% 이상의 사람들이 모바일 장치에서 웹 브라우징 경험에 실망했으며 브라우징 경험이 개선된다면 스마트폰을 더 많이 사용할 것입니다.
태미 에버츠
일반적으로 모바일 네트워크는 데스크톱 시스템에서 사용할 수 있는 것보다 느리기 때문에 요청 및 페이로드를 줄이는 것이 매우 중요합니다. 모바일 브라우저는 HTML을 구문 분석하고 JavaScript를 실행하는 속도가 느리므로 클라이언트 측 처리를 최적화하는 것이 중요합니다.
라이언 셸리
이미지를 최적화합니다. 큰 이미지는 사이트 속도를 저하시킬 수 있습니다. 이미지를 올바른 크기로 최적화하는 것은 빠른 성공입니다. 코드를 축소합니다. 이것은 기능을 변경하지 않고 소스 코드에서 불필요한 문자를 모두 제거하는 프로세스입니다. 브라우저 캐싱을 활용하십시오. 브라우저 캐싱은 사용자가 웹 페이지를 방문할 때 로컬 컴퓨터에 웹 페이지 리소스 파일을 저장합니다. 리디렉션을 줄입니다. 리디렉션이 너무 많으면 사이트를 다시 로드해야 하고 속도가 느려질 수 있습니다.
브라이슨 뫼니에
모바일 우선 색인을 사용하면 Google은 아직 사용하지 않는 경우 모바일 페이지 속도를 사용하여 순위를 매기기 시작합니다. 속도는 그들에게 매우 중요하기 때문에 AMP 프로젝트를 사용하여 사이트에서 모바일에 콘텐츠를 빠르게 표시할 수 있는 방법을 제공합니다.
로렌 베이커
페이지를 로드하는 데 몇 초 이상 걸리면 사용자는 즉시 뒤로 버튼을 누르고 계속 이동할 것입니다.
구글 애널리틱스
페이지를 로드하는 데 3초 이상 걸리면 모바일 사이트의 53%가 이탈합니다.
비스와
#2017년 모바일 순위 요인 1. 사이트 속도 2. AMP 3. 정렬되지 않은 목록 4. 최대 4개의 이미지 5. 소셜 신호 6. 로컬 SEO
댄 엥겔
Gzipping은 페이지 무게를 줄이고 모바일 페이지 속도를 높입니다. Gzipping은 일반적으로 페이지 용량을 70%까지 줄여주며 현재 대부분의 브라우저에서 지원됩니다.
앤디 파벨
UMass와 Akamai의 연구에 따르면 사용자는 로드 속도가 느리고 지연되는 비디오에 점점 더 조바심을 내며 단 2초만 기다리면 비디오를 포기하기 시작할 것이라고 합니다.
지나 완리스
페이지를 로드하는 데 걸리는 시간을 줄이려면 모바일에서 더 적은 텍스트와 더 적은 이미지를 사용해야 합니다.
폴 마샬
페이지에 있는 미디어가 모바일에 비해 너무 커서 많은 문제가 발생합니다. 분명히 이미지는 크기가 조정되도록 설정되어 있지만 Google에서 장치에 비해 너무 큰 이미지를 제공한다고 생각하면 그에 대한 불이익을 받게 됩니다. HubSpot과 WordPress 모두 이미지를 요청하는 장치의 크기에 따라 반응형 이미지를 제공하여 이 문제를 해결하기 시작했습니다.
무브웹
전 세계에 데이터 센터가 있는 콘텐츠 전송 네트워크는 가장 짧고 빠른 경로를 사용하여 페이지를 전달할 수 있습니다.
스티브 케임브리지
웹사이트의 이탈률이 높은 경우 웹사이트 로드 속도를 확인하세요. 사이트 로딩이 느리면 방문자가 사이트를 떠날 수 있습니다. 특히 모바일에서.
퍼거스 클로슨
참여를 위한 1순위 요소는 모바일 사이트 속도입니다.
빅토리아 윌리엄스
귀하의 목표는 귀하의 사이트를 실행하는 데 가능한 한 적은 리소스가 필요하고, 빠른 호스트에서 서비스를 제공하며, 작은 화면에서 제대로 표시되도록 디자인하는 것입니다.
콜린 뉴커머
AMP는 Google 서버의 성능을 활용하여 페이지 로드 시간을 단축합니다. 누군가 Google의 모바일 검색에서 사이트의 AMP 버전을 방문할 때마다 AMP는 실제로 Google 자체 서버에서 페이지를 제공하여 매우 빠른 페이지 로드 시간을 보장합니다.
댄 엥겔
만족스러운 모바일 사용자 경험을 제공하는 것은 상호 연결된 두 가지 기본 원칙에 크게 의존합니다. 즉, 웹페이지는 거의 모든 장치에서 올바르게 렌더링되어야 하며 콘텐츠는 빠른 로드 시간을 위해 완전히 모바일에 최적화되어야 합니다.
덱스터 루나
AMP는 모바일 장치용으로 특별히 설계된 고스트 웹사이트입니다. 기본 웹 사이트의 제거된 버전입니다. 이 간결한 웹사이트는 모바일에서 더 빠르게 로드되므로 "Accelerated Mobile Pages"라는 이름이 붙었습니다.
대니 블루스톤
모든 모양과 크기의 장치에서 일관된 고품질 웹 디자인의 중요성을 과소평가할 수 없습니다. 반응형 웹 디자인은 앞으로 나아갈 방향이지만 종종 성능 문제와 관련이 있습니다. 이는 스마트폰 사용자의 64%가 웹사이트가 4초 이내에 로드되길 간절히 기대하지만 평균 페이지 무게는 계속해서 증가할 때 매우 중요합니다.
스콧 볼린저
우리가 정말로 해야 할 일은 모바일 방문자에게 최적화된 디자인과 더 빠르게 로드되는 다양한 콘텐츠를 보여주는 것입니다.
피트 캠벨
연구에 참여한 대부분의 소매업체는 모바일에 최적화된 사이트를 보유하고 있었지만, 그 중 24%는 모바일 사용자에게 별도의 모바일 사이트(보통 별도의 하위 도메인)를 제공했습니다. 더 안전한 솔루션은 모든 장치에 동일한 HTML 코드를 제공하지만 사용되는 장치의 크기와 모양에 맞게 조정되는 반응형 사이트를 사용하는 것입니다. 우리는 이것이 사이트의 76%에서만 표시된다는 것을 발견했습니다.
로버트 맥프레이저
67%의 소비자는 모바일 장치에 최적화된 사이트에서 전환 가능성이 더 높습니다.
무브웹
버튼에 이미지를 사용하면 불필요한 다운로드가 생성됩니다. 대신 CSS를 사용하여 버튼과 같은 페이지 요소를 만듭니다.
제니퍼 크루거
사이트 속도를 높이는 11가지 팁: 리디렉션 방지, 압축 활성화, 캐싱 활용, 리소스 축소, 속도를 위해 이미지 최적화, css/콘텐츠 전달 최적화, 렌더링 차단 자바스크립트 제거, 비동기 스크립트 사용, 서버 응답 시간 개선, 가장 중요한 스크롤 없이 볼 수 있는 부분에 콘텐츠를 배치하고 웹사이트의 혼란을 줄입니다.
대니 블루스톤
다양한 모바일 환경(2014년에 5,000개 이상의 고유한 스마트폰 장치)에서 개발자는 서버측 요소보다 개별 장치 성능에 대한 제어 권한이 훨씬 적습니다. 따라서 클라이언트 측 최적화가 중요합니다.
Google로 생각하기
스마트폰 사용자의 29%는 자신의 필요를 충족하지 못하는 경우(예: 정보를 찾을 수 없거나 너무 느림) 다른 사이트나 앱으로 즉시 전환합니다.
댄 엥겔
열악한 사용자 경험으로 고통받는 모든 쇼핑객의 79%는 다시 방문하지 않을 것이라고 선언합니다.
WordPress 속도 최적화 팁
수백만 개의 웹사이트와 블로그가 WordPress에서 실행되므로 최적화를 위해 이해해야 할 중요한 플랫폼입니다. 로드 속도 최적화에 대한 35명의 전문가 인용문을 찾았습니다. 플러그인, 테마 및 기타 팁이 포함되어 있습니다.
에이거스 실칼른스
하지만 돈으로 살 수 있는 최고의 호스팅을 원한다면 WPEngine – 관리형 WordPress 호스팅 솔루션을 추천합니다. 엄청나게 빠른 웹 사이트를 만드는 우수한 지원 및 최고 수준의 호스팅 솔루션.
WPMUdev
불필요하고 낭비적인 플러그인 제거 플러그인은 요청을 증가시킬 뿐만 아니라 메모리 또는 보안 누출과 같은 모든 종류의 다른 문제를 일으킬 수 있습니다. P3(Plugin Performance Profiler)라는 훌륭한 플러그인은 가장 문제가 많은 범인을 식별하는 데 도움이 될 수 있습니다.
그렉 시오티
제 경험상 가장 빠르게 로딩되는 프리미엄 프레임워크는 확실히 Thesis Theme Framework입니다. 훨씬 쉽게 사용자 정의할 수 있어 기본 WordPress 테마를 능가합니다.
C 쿠레시
Java 스크립트를 WordPress의 바닥글로 이동하여 속도 점수 향상
브라이언 잭슨
적극 권장되는 도구는 MySQL Tuner 스크립트입니다. 읽기 전용이며 구성을 변경하지 않습니다. 서버 성능에 대한 개요를 제공하고 완료 후 수행할 수 있는 개선 사항에 대한 몇 가지 기본적인 권장 사항을 제공합니다.
달시 휠러
Soasta.com에 따르면 이미지는 페이지 전체 무게의 62%를 차지합니다. WP Smush와 같은 플러그인을 설치하여 이미지의 파일 크기를 줄이고 불필요한 공간을 차지할 수 있는 숨겨진 메타데이터를 제거할 수 있습니다.
이안 클리어리
가지고 있는 플러그인의 양이 페이지 속도에 영향을 미치는 유일한 요소는 아닙니다. 이러한 플러그인의 품질도 중요합니다. 필요하지 않은 플러그인을 삭제한 후에도 여전히 느린 사이트 문제가 발생하는 경우 나머지 플러그인을 테스트하여 그 중 하나가 문제를 일으키는지 확인하십시오. 각 플러그인을 한 번에 하나씩 비활성화하고 사이트 속도가 빨라지는지 확인하세요.
에이거스 실칼른스
WP Rocket은 로드 속도를 줄이기 위한 페이지 캐싱, 검색 엔진의 사이트 인덱싱을 돕기 위한 캐시 사전 로드, 요청 시에만 이미지 로드(페이지가 처음 로드될 때가 아니라 아래로 스크롤할 때), 파일 압축을 수행하여 HTML, JS 및 CSS를 정적 파일과 플러그인은 다소 개발자 친화적입니다.
데베시
페이지 로드 시간이 1초 지연되면 페이지 조회수가 11% 감소하고 고객 만족도가 16% 감소하며 전환율이 7% 감소합니다.
브라이언
BJ Lazy Load는 간단한 일을 합니다. 이미지가 전체 콘텐츠보다 느리게 로드되도록 합니다. 게시물에서 서로 다른 위치에 배치된 이미지가 두 개 이상인 경우 플러그인은 스크롤에 따라 이미지를 강제로 로드합니다.
JT 쓰기
테마를 찾을 때, 특히 하나를 지불할 예정이라면 조사를 하십시오. 무료 테마를 사용하면 설치하고 직접 테스트하여 사이트 속도에 큰 영향을 미치는지 확인할 수 있습니다. 유료 테마의 경우 사용자 리뷰를 확인하고 원하는 테마를 실제로 사용하는 라이브 사이트를 찾아 성능을 확인하십시오.
강재
Time to First Byte는 사용자가 HTTP 요청(키워드 또는 URL 입력)을 한 시점부터 사용자의 브라우저가 페이지의 첫 번째 바이트를 수신하는 시점까지의 시간입니다. 간단히 말해서 사이트가 로드되기 시작하는 데 걸리는 시간입니다. TTFB가 작을수록 사이트 로드 속도가 빨라집니다. Google은 첫 번째 바이트까지의 시간으로 페이지 속도를 측정합니다.
SaaS 시간
전체 기사 대신 홈페이지 스니펫에 게시물을 만들고 페이지에 배치하는 위젯 수를 줄이고 홈페이지에 표시되는 게시물 수를 줄이십시오.
WPMUdev
CDN은 웹사이트의 마법의 총알이며 모든 것을 훨씬 더 간단하고 빠르게 만듭니다. 제가 CDN을 사용하는 것을 좋아하는 두 가지 이유가 있습니다. CDN을 사용하면 서버 외부에서 이미지를 호스팅할 수 있고 이미지 로드 시간이 단축됩니다.
닉 셰퍼호프
WordPress 웹 사이트 속도를 높이는 과정에서 웹 사이트를 오프라인으로 전환하거나 손상시킬 수 있는 작업을 수행할 수 있습니다. 이러한 이유로 웹사이트를 크게 변경하려고 할 때 항상 해야 할 일인 백업부터 시작하겠습니다.
서브 U
20개 이상의 플러그인을 설치하면 사이트 로딩 시간이 1초에서 3.20초로 크게 증가할 수 있습니다. 이는 대부분의 웹사이트 방문자를 몰아낼 수 있을 정도입니다.
5 최고의 것들
전체 게시물 대신 발췌본만 표시합니다. 페이지의 게시물 수를 줄입니다. 잘 사용되지 않거나 불필요한 공유 위젯을 홈 페이지에서 제거합니다. 사용하지 않거나 필요하지 않은 비활성 플러그인 및 위젯을 제거합니다. 페이지를 깨끗하고 최소한으로 유지하십시오.
SaaS 시간
WordPress는 다른 블로그와 통신하도록 설정되어 있습니다. 모든 핑백과 트랙백으로 인해 속도가 느려질 수 있습니다. WordPress 속도를 높이려면 끄십시오.
중첩
CloudFlare 고객은 대역폭 사용량이 60% 감소하고 서버에 대한 총 요청이 65% 감소합니다. 전체적인 효과는 CloudFlare가 일반적으로 사이트의 페이지 로드 시간을 50% 단축하여 참여도가 높아지고 방문자 만족도가 높아진다는 것입니다.
환란
WordPress 크론 작업을 실제 서버 크론 작업으로 교체하면 다음과 같은 여러 면에서 이점이 있습니다. 예상대로 제 시간에 실행되는 신뢰할 수 있고 정확한 크론 작업입니다. 사용자/방문자에게 WordPress 웹 사이트를 더 빠르게 만드십시오. WordPress로 인한 높은 CPU 사용량을 제거합니다. 두 혜택 모두 중요하지만 두 번째 혜택이 특히 중요합니다.
브라이언 잭슨
Adobe Typekit 서비스를 버렸습니다. 이렇게 함으로써 추가로 300ms 감소를 보았습니다.
폴린 카브레라
방문자를 다양한 위치로 보내야 하므로 기본적으로 웹사이트의 에너지를 낭비하므로 리디렉션을 최소화해야 합니다.
나렌 P
WP Super Cache를 사용하면 사이트의 모든 게시물/페이지를 사전에 미리 로드할 수 있으므로 방문자에게 항상 가장 짧은 시간에 캐시된 콘텐츠가 제공됩니다. 자주 업데이트되지 않는 사이트에 특히 유용합니다.
이반
품질을 12에서 8로 낮추면 이미지 크기가 크게 줄어드는 반면 품질 차이는 그다지 크지 않습니다.
5 최고의 것들
핫링크를 중지하는 코드를 구현합니다. 이렇게 하려면 핫링크 비활성화 코드를 .htaccess 파일에 붙여넣어야 합니다. 이렇게 하면 서버 로드가 줄어들고 페이지 속도가 빨라집니다.
cmdtekvr
테마는 WordPress 썸네일 시스템을 사용하여 최상의 크기의 이미지를 얻을 수 있는 방식으로 구축되어야 하며, 미디어 기반 CSS 및 JavaScript와 함께 테마는 페이지 콘텐츠가 올바른 해상도 및 추가로 있는지 확인하는 데 필요한 모든 작업을 처리할 수 있습니다. 리소스가 다운로드되지 않습니다. 즉, 특정 테마가 올바른 방식으로 수행된다는 보장은 없습니다.
브라이언 잭슨
Load Impact는 웹 사이트의 확장성을 테스트하기 위한 최고의 도구 중 하나입니다. 그들은 무료 웹사이트 성능 테스트(매월 5개의 보고서)를 제공하여 웹사이트에 25명의 동시 사용자가 있는 결과와 이 적당한 트래픽이 사이트 속도에 미치는 영향을 분석합니다.
스티븐 와츠
성능 저하를 방지하려면 WordPress 사이트에서 캐싱 플러그인을 사용해야 합니다. 캐싱은 웹 사이트를 2배에서 5배 더 빠르게 만들 수 있습니다.
이반
사진이 있으면 JPEG로 만드십시오. 로고, 벡터 이미지 또는 매우 간단한 컴퓨터 생성 그래픽이 있는 경우 PNG를 사용하십시오. 그래디언트가 없는 아주 작은 이미지나 간단한 애니메이션을 보여주고 싶다면 GIF를 사용하세요.
WP 블로그
WordPress 웹사이트에서 사용하지 않는 모든 플러그인과 테마를 삭제하십시오. 사용하지 않는 플러그인과 테마를 삭제하면 wp-content 폴더의 크기가 줄어들어 이 폴더에 대한 액세스 시간이 더욱 향상됩니다.
잭 존슨
보고서에 따르면 로딩 시간이 1초 단축되면 전환율이 7% 이상 증가할 수 있습니다. 이것은 시간이 지남에 따라 많은 돈을 추가합니다.
히만슈 샤르마
또한 Google Analytics는 동작 메뉴에서 웹 사이트의 방문 페이지가 가장 느리고 브라우저 및 지리적 위치에 따라 페이지 로드 시간이 어떻게 다른지 확인할 수 있는 다양한 보고서(사이트 속도 보고서라고 함)를 제공합니다.
브라이언 잭슨
내 사용자 지정 CSS 파일에는 247줄의 코드가 있습니다. 테마를 전환한 후 각 줄을 검토하여 88줄의 코드로 줄였습니다.
댄 노리스
특히 느린 플러그인을 제거합니다. P3 프로파일러 플러그인을 사용하여 느린 플러그인을 찾을 수 있지만 플러그인 자체가 사이트 속도를 저하시키므로 사용한 후에는 제거해야 합니다.
WP 초보자
데이터베이스 쿼리를 작성하고 자산을 로드하면 사이트 로드 시간이 늘어납니다. 대부분의 플러그인은 스크립트, CSS 및 이미지와 같은 자산을 로드하기 위해 HTTP 요청을 합니다. 각 요청은 사이트의 페이지 로드 시간을 늘립니다.
이 팁을 사용하면 작업을 잘라낼 수 있습니다. 지금 귀하의 사이트로 이동하여 로드 속도 개선을 시작하십시오. 매 밀리초가 중요합니다.
