페이지 속도 테스트가 SEO 성능에 미치는 영향
게시 됨: 2020-06-12
페이지 속도가 SEO 성능에 직접적인 영향을 미친다는 사실을 알고 계셨습니까? 예를 들어 비교적 유명한 업계 일화에서 Walmart는 페이지 속도가 개선될 때마다 전환율이 최대 2% 증가했습니다. 이와 함께 Amazon은 100ms 개선마다 수익을 1%씩 늘렸습니다. 대규모 사이트의 경우 페이지 속도는 SEO뿐만 아니라 수익에도 영향을 미칩니다. 그러나 소규모 회사의 경우 페이지 속도는 여전히 사이트 성능에 영향을 미칩니다. 그리고 이제 Google은 페이지 속도에 따른 알고리즘 변경을 발표했습니다. 결과적으로 페이지 속도 테스트는 SEO 및 개발 프로세스에서 중요성을 얻어야 합니다.
Google의 전 웹스팸 책임자인 Matt Cutts는 사이트 속도의 중요성에 대해 언급했습니다.
“SEO가 웹사이트 속도 개선에 뛰어들면 좋겠습니다. (SEO의 몇 가지 측면과 달리) 웹사이트의 대기 시간을 줄이는 것은 쉽게 측정하고 제어할 수 있는 것이기 때문입니다. 항상 1위를 달성할 수 있는 것은 아니지만 대부분의 웹사이트는 눈에 띄게 빠르게 만들어 ROI와 전환율을 높일 수 있습니다. 그런 의미에서 이러한 변화는 다른 웹사이트의 속도를 향상시키는 데 도움을 줄 수 있는 SEO와 개발자에게 기회를 의미합니다.”
핵심 성능 보고서에는 페이지 속도 테스트가 포함되어 있습니다.
수년 동안 Google은 유기적 순위에서 사이트 속도를 지속적으로 중요하게 여겼습니다. 결국 수많은 연구(및 우리 자신의 경험)에 따르면 페이지를 로드하는 데 시간이 오래 걸릴수록 해당 사이트를 덜 자주 방문하게 됩니다. 그리고 최근에 Google은 건강한 사이트의 필수 측정항목을 측정하는 Core Web Vitals를 발표했습니다.
"오늘 우리는 웹에서 뛰어난 사용자 경험을 제공하는 데 필수적이라고 생각하는 품질 신호에 대한 통합 지침을 제공하기 위한 Google의 이니셔티브인 새로운 프로그램인 Web Vitals를 소개합니다."
Core Web Vitals는 모든 온라인 경험에 중요한 공통 신호 집합을 캡처하는 것을 목표로 합니다. 예를 들어 핵심 웹 바이탈에는 로드 경험, 상호 작용 및 콘텐츠의 시각적 안정성을 캡처하는 메트릭이 포함됩니다. Google은 이러한 필수 요소를 다음과 같이 캡처합니다.
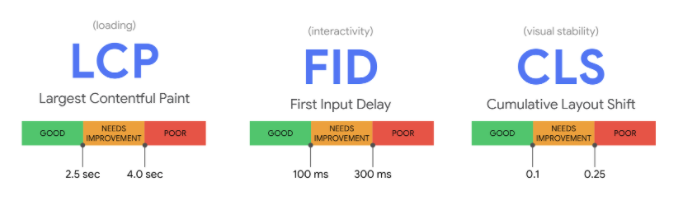
- 인지된 로드 속도를 측정하고 주요 콘텐츠가 로드될 가능성이 있는 시기를 캡처하는 LCP(최대 콘텐츠 고통).
- FID(첫 입력 지연)는 사이트 응답성을 측정하고 페이지와 처음 상호 작용하는 동안 사용자 경험을 정량화합니다.
- CLS(누적 레이아웃 이동)는 시각적 안정성을 측정하고 페이지 콘텐츠의 예기치 않은 레이아웃 이동을 정량화합니다.

또한 Google은 이러한 메트릭이 사이트의 사용자 중심 측면을 캡처할 뿐만 아니라 순위에 대한 질적 측정을 제공한다고 지적합니다.
“오늘 우리는 이 작업을 기반으로 이러한 페이지 경험 메트릭을 통합하는 향후 검색 순위 변경에 대한 초기 정보를 제공합니다. Core Web Vitals를 페이지 경험에 대한 기존 신호와 결합하여 웹 페이지에서 사용자 경험의 품질에 대한 전체적인 그림을 제공하는 새로운 신호를 도입할 것입니다.”
Google 페이지 경험 업데이트
페이지 속도에 초점을 맞추었지만 새로운 Core Web Vitals는 내러티브를 페이지 경험으로 전환합니다. 따라서 새로운 Google 업데이트에는 단순히 PageSpeed Insights를 검토하는 것 이상의 내용이 포함되며 페이지 속도 테스트는 통과 점수를 달성하는 데 중요한 역할을 합니다. 예를 들어, 페이지 경험은 로드 시간 이상이므로 단순히 .jpg 크기를 줄이면 더 이상 겨자를 자르지 않습니다.

Google이 보류 중인 페이지 경험 업데이트 발표에서 밝혔듯이 Core Web Vitals는 사용자 경험의 일부입니다. 그러나 페이지 경험 업데이트의 다른 주요 구성 요소는 상대적으로 알려진 순위 요소입니다. 따라서 디지털 마케팅 전략의 활성 SEO 구성 요소를 유지하는 회사의 경우 업데이트 릴리스 이후 사이트의 트래픽이 크게 감소하지 않도록 하기 위한 추가 단계가 많지 않아야 합니다.
페이지 경험 업데이트에는 무엇이 포함됩니까?
Core Web Vitals 메트릭 외에도 페이지 경험에는 사용자에게 친숙한 다른 측면이 포함됩니다.
- 표준 브라우징 경험의 일부인 Mobile Friendly. 자세한 내용은 Google 모바일 친화성 테스트를 확인하여 사이트 통과를 확인하세요.
- 페이지에 악의적이거나 사기성 콘텐츠가 포함되지 않도록 하는 세이프 브라우징. 자세한 내용은 Google 보안 문제 보고서를 확인하세요.
- HTTPS - 사이트가 HTTPS 대 HTTP에서 제공되도록 합니다. 자세한 내용은 사이트를 HTTPS로 업데이트하는 방법을 알아보세요.
- 사용자가 페이지의 콘텐츠에 쉽게 액세스하는 데 방해가 되는 팝업이나 기타 요소가 없는 방해가 되는 전면 광고 없음. 자세한 내용은 전면 광고에 대해 자세히 알아보세요.
약간의 작업이 필요한 회사와 웹 사이트의 경우 다행스럽게도 2021년까지 알고리즘 변경이 이루어지지 않도록 설정되어 있습니다. 그러나 Google 개발자 블로그에서 언급한 것처럼 변경 사항은 시간이 지남에 따라 발전할 것입니다.

“2021년을 내다보며 우리는 페이지 속도 및 기타 중요한 사용자 경험 특성을 측정하는 능력과 이해를 높이는 데 투자하고 있습니다. 예를 들어 첫 번째뿐만 아니라 모든 상호 작용에서 입력 대기 시간을 측정하는 기능을 확장합니다. 매끄러움을 측정하고 정량화하는 새로운 지표 웹에서 즉각적이고 개인 정보를 보호하는 경험을 제공할 수 있는 프리미티브 및 지원 메트릭 그리고 더."
그러나 한 걸음 물러서서 소비자의 눈으로 변경 사항을 본다면 이러한 업데이트는 사용자 경험을 개선하는 것을 목표로 하므로 앞으로 의사 결정을 내릴 때 사이트 변경 사항이 고객에게 어떤 영향을 미치는지 생각해 보십시오.
페이지 속도 테스트 및 도구에 대한 추가 정보
페이지 속도, 적용 가능한 테스트 및 사용 가능한 도구에 대한 자세한 정보를 찾는 사람들을 위해 많은 리소스가 있습니다.
페이지 속도란 무엇입니까?
페이지 속도는 웹 페이지가 얼마나 빨리 로드되는지를 나타냅니다. 때때로 페이지 로드 시간(또는 페이지 다운로드 속도) 및 사이트 속도(또는 웹 사이트 속도)와 같은 용어와 혼동될 수 있습니다. 이러한 용어의 차이점은 혼란스러울 수 있지만 알아야 할 주요 사항은 웹사이트 방문자에게 페이지의 주요 요소가 얼마나 빨리 로드되는지입니다.
Google은 얼마나 오랫동안 페이지 속도에 집중해 왔습니까?
적어도 2010년까지만 해도 Search Engine Land는 Google이 공식적으로 사이트 속도를 순위 요소로 포함하지 않았다고 공유했습니다. 그러나 페이지 속도가 계속 중요해짐에 따라 Google은 순수한 사이트 속도보다 관련성 있고 "부가가치" 콘텐츠의 중요성을 유지해 왔습니다.
예를 들어, 2010년 발표에서:
“품질은 여전히 [사이트 소유자의] 최우선 관심사여야 합니다. 이 변경 사항은 이상치에 영향을 미칩니다. 쿼리의 1% 미만이 영향을 받을 것으로 예상됩니다. 당신이 최고의 자원이라면 아마 여전히 나올 것입니다.”
그리고 2020년 발표에서:
“페이지 경험의 모든 구성 요소가 중요하지만 페이지 경험의 일부 측면이 수준 이하인 경우에도 전반적으로 최고의 정보로 페이지 순위를 매길 것입니다. 좋은 페이지 경험은 훌륭하고 관련성 높은 콘텐츠보다 우선하지 않습니다. 그러나 유사한 콘텐츠가 있는 페이지가 여러 개 있는 경우 검색에서 가시성을 위해 페이지 경험이 훨씬 더 중요해집니다.”
내 사이트 속도를 개선하려면 어떻게 해야 합니까?
불행히도 모든 대답에 맞는 하나의 크기는 없습니다. 궁극적으로 사이트 속도를 향상시키는 가장 효율적이고 효과적인 방법은 특정 사이트에 달려 있습니다. 예를 들어 귀하의 사이트는 큰 이미지에 의존합니까? 그렇다면 아마도 파일 크기를 줄이는 것이 가장 큰 차이를 만들 것입니다. 또는 웹 스택은 무엇입니까? WordPress와 Magento 또는 다른 플랫폼의 사이트 속도가 차이를 만듭니다.
다행스럽게도 다양한 페이지 속도 문제에 대한 철저한 안내를 제공하는 Varvy의 Page Speed Resources와 같은 많은 리소스가 있습니다. 자세한 내용은 다음 추가 리소스를 확인하세요.
- 이미지가 가장 큰 페이지 속도 승리인 이유
- 페이지 속도를 높이는 5가지 팁
- Google 페이지 속도 테스트에서 100/100을 얻는 방법
- 페이지 속도 통계 점수에 지나치게 집중하면 안 되는 이유
- 비개발자를 위한 WordPress 속도 향상을 위한 플러그인 사용 방법 안내
- WordPress를 더 빠르게 만드는 Copyblogger 가이드
- WP 엔진 속도를 높이는 Mark Descande의 가이드
다른 페이지 속도 도구가 있습니까?
예!
시작하려면 Google의 도구에서 직접 특정 권장 사항을 제공하는 Google의 Page Speed Insights를 활용하십시오(최적화된 버전의 이미지 및 코드 포함). 그런 다음 사이트의 페이지에 대한 실제 로드 시간, 첫 번째 바이트까지의 시간 등에 대한 개요를 제공하는 웹 페이지 테스트와 같은 것을 고려하십시오.
더 많은 페이지 속도 도구 및 테스트를 위해 다음은 사이트의 다양한 페이지 속도 문제를 진단하고 해결하는 데 도움이 됩니다.
- 핑덤 속도 테스트
- 지티메트릭스
- Yslow 파이어폭스 플러그인
- KeyCDN 속도 테스트
- Varvy 페이지 속도 최적화
- 업트렌드
- 닷컴 모니터
- 옐로우 랩 도구
- Google 크롬 개발자 도구
- Sucuri 로드 시간 테스터
- 성능 도구
