최고의 성형외과 웹사이트 5곳과 좋은 이유
게시 됨: 2022-11-28성형외과를 위한 새 웹사이트를 만드는 첫 번째 단계는 좋아하는 웹사이트와 싫어하는 웹사이트의 예를 찾는 것입니다.
클라이언트와 공유할 웹사이트의 사례를 수집하는 것은 성형외과 웹사이트 디자인의 첫 단계입니다.
이것은 우리를 많은 웹사이트에 노출시킵니다.
우리의 웹 디자인 책임자인 Juan은 자신이 찾은 최고의 성형외과 웹사이트 목록과 거기에서 가장 잘 작동하는 것에 대한 설명을 함께 작성했습니다. 그는 또한 이러한 클리닉의 웹 사이트를 개선할 방법에 대한 자신의 생각을 공유합니다.
이러한 성형외과 의사의 웹 사이트를 검토한 후 이러한 예를 최대한 활용하는 클리닉 웹 사이트를 설계하고 구축할 시간을 예약하려면 여기를 클릭하여 대화 시간을 예약하십시오.
저희 웹사이트에서 알 수 있듯이 저희는 많은 성형외과 의사들이 웹사이트를 재설계하기 위해 선택하는 성형외과 마케팅 대행사입니다. 우리는 성형외과 의사를 위한 SEO의 토대를 마련하는 웹사이트를 구축합니다.
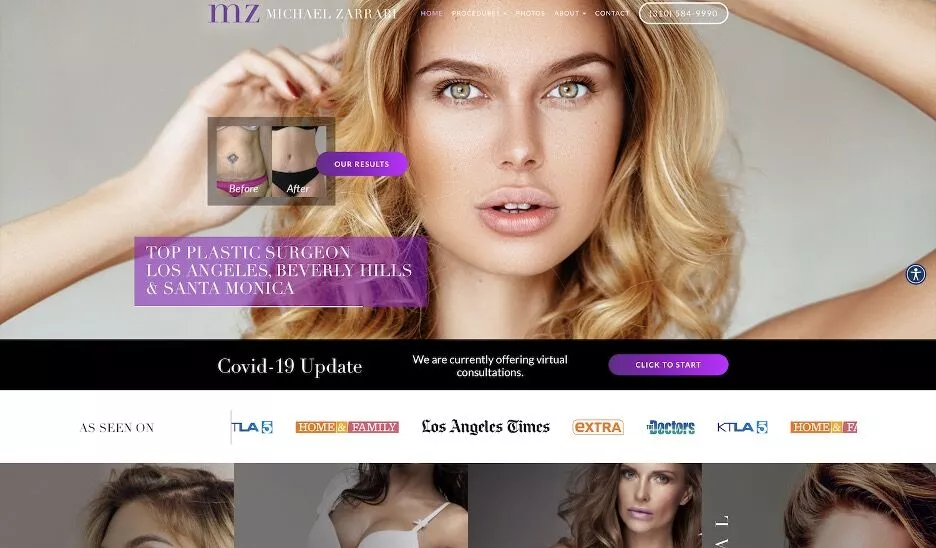
마이클 자라비 성형외과
https://www.drzarrabi.com

이 웹사이트의 작동 방식
- 그들이 하는 일과 장소를 정확히 설명합니다.
- 사회적 증거는 접은 부분 위에 설정됩니다.
- 결과 전후에 빠르게 액세스할 수 있습니다.
- 페이지 하단에 나열된 서비스는 사용자가 아래로 스크롤하도록 유도하는 몰래 미리보기입니다.
- 짧은 환자 평가를 제공합니다.
개선할 사항
- 스크롤 없이 볼 수 있는 부분 위에 명확한 클릭 유도문안을 추가하세요.
- '상담 예약하기' 클릭 유도문안 버튼이 상단에 가까워야 합니다.
- 강조 색상을 사용하여 전화번호 버튼에 대비를 제공하십시오.
- 기본 머리글과 배경 이미지 사이에 대비를 더 추가합니다.
- 그리드의 전체 너비를 사용하여 내비게이션 항목의 간격을 두고 상단 패딩을 추가하고 배경과 대비를 더 높입니다.
- 서비스 이름은 배경 이미지와 더 많은 대비가 필요합니다.
- 각 기본 서비스는 화면의 전체 높이를 차지하므로 추가 스크롤이 발생합니다. 화면 높이의 50%로 줄입니다.
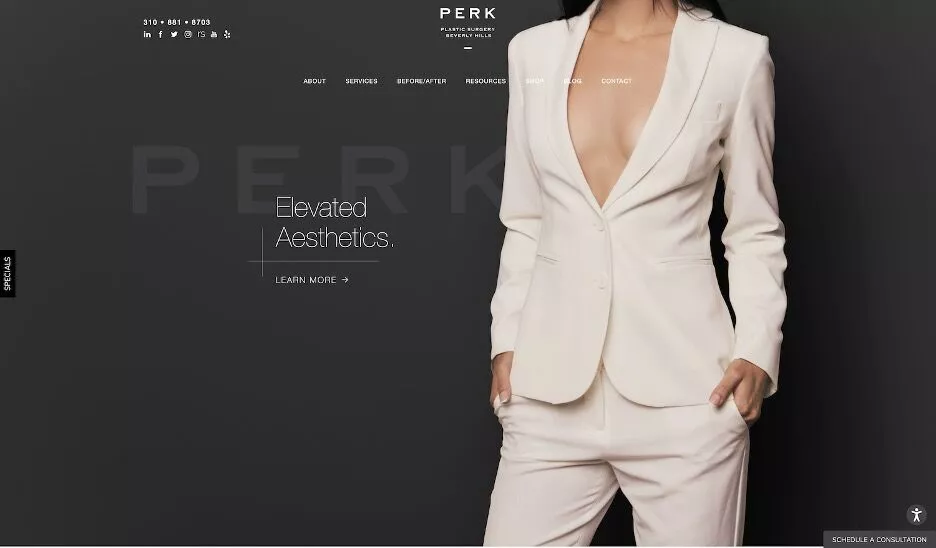
퍼크성형외과 베벌리힐스
https://www.bevhills.com

이 웹사이트의 작동 방식
- 회사에 대한 이러한 동일한 가치를 전달하는 고상하고 우아하며 형식적인 디자인.
- 그들이하는 일을 2 단어로 설명하는 간단한 제목.
- 모든 연락처 정보는 상단에 있습니다.
- 사용자의 이메일 주소를 가져오기 위해 왼쪽 하단 모서리에 고정 배너를 표시합니다.
- 서비스 메가 메뉴가 명확하게 정리되어 있습니다.
- 아래로 스크롤하면서 흐름을 그리면서 가벼운 느낌
개선할 점
- CTA 사본은 사용자가 클릭하여 얻을 수 있는 것을 명시해야 합니다.
- 연락처 양식이 필요하며 맨 위에 있어야 합니다.
- 일정 상담 CTA는 페이지 상단에 가까워야 합니다.
- 회사의 가치에 대해 이야기하는 대신 페이지에서 의사의 정보를 더 위로 이동합니다.
- 사회적 증거 아이콘을 접은 부분 위로 이동합니다.
- 각 서비스에 도달하기 위해 아래로 스크롤하지 않고 동일한 섹션에서 각 서비스에 대한 간략한 설명과 함께 홈페이지에 더 많은 서비스를 선보일 것입니다.
- 홈페이지에 갤러리 링크가 필요하지 않습니다. 각 서비스 페이지 내에서 갤러리를 선보입니다.
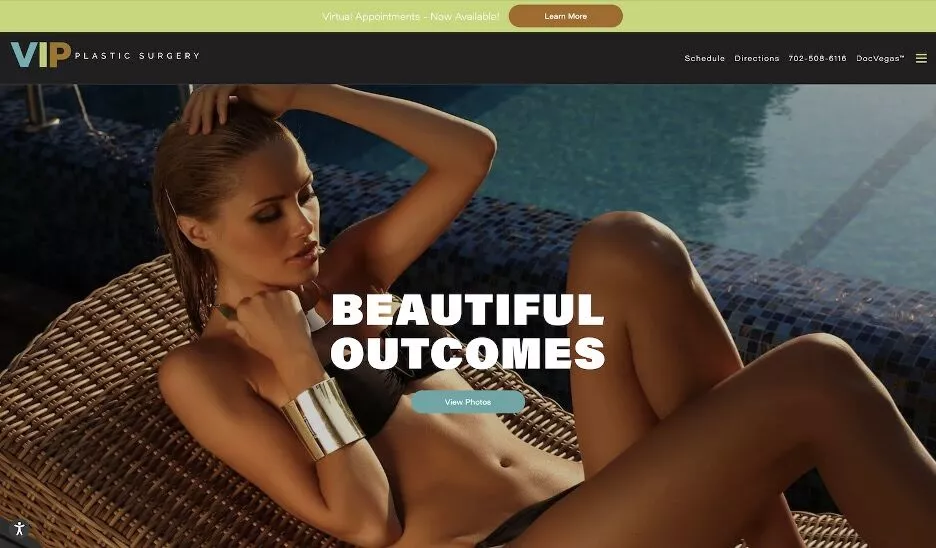
VIP성형외과
https://vipplasticsurgery.com

이 웹사이트의 작동 방식
- CTA가 약속을 잡을 수 있도록 눈길을 끄는 배너입니다.
- 탁월한 사진 선택.
- 각 섹션의 기능을 요약하는 매력적인 문구와 함께 대담하고 명확한 제목.
- 홈 페이지를 아래로 스크롤하면 모든 섹션에 CTA가 있습니다.
- 동일한 섹션에서 많은 서비스가 강조 표시됩니다. 각각에 쉽게 액세스할 수 있습니다.
개선할 사항
- 데스크탑에서 햄버거 메뉴를 없앨 것입니다.
- 또한 정보 아키텍처를 단순화합니다. 메뉴에 항목이 너무 많습니다.
- 영웅 섹션에 회사가 하는 일에 대한 한 문장 설명을 추가합니다.
- 연락처 양식을 추가하거나 "서비스 보기" CTA를 "예약하기" 양식으로 교체하십시오.
- 홈페이지에서 "사진" 섹션을 제거하십시오.
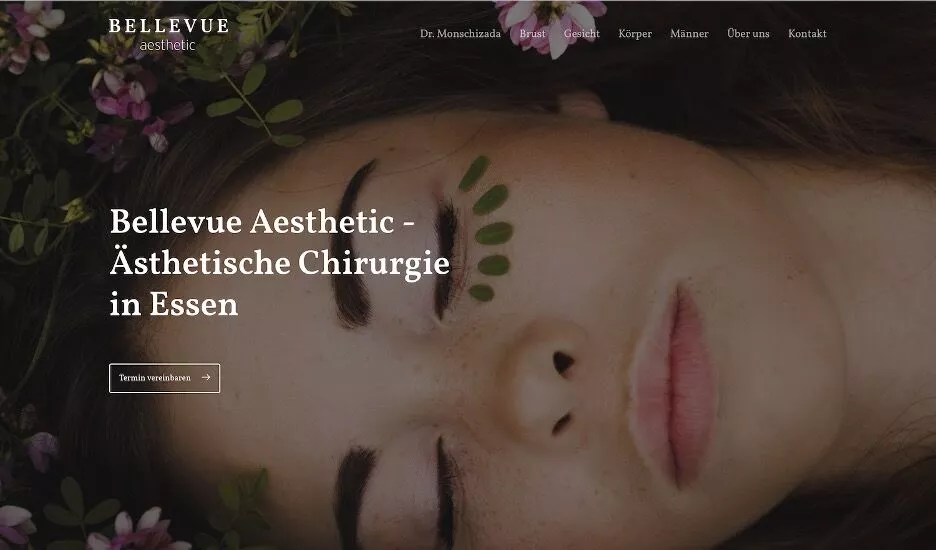
벨뷰 에스테틱
스타트사이트

이 웹사이트의 작동 방식
- 간단하고 명확하며 완전한 탐색 메뉴.
- 자신이 누구인지, 무엇을 하는지, 어디에 있는지 6단어로 정확하게 설명하는 제목입니다.
- 영웅 섹션에서 CTA에 문의하십시오.
- 아름다운 영웅 배경 이미지이지만 메시지 및 CTA와 전혀 경쟁하지 않습니다.
- 같은 섹션에서 서비스 섹션을 지웁니다.
- CTA 중간 스크롤에도 문의하십시오.
- 모든 섹션에는 CTA가 있습니다.
개선할 점
- 접은 직후의 사회적 증거. 배지.
- 홈페이지에 평가를 추가하십시오.
- Dr's 섹션으로 about-us 섹션을 단순화합니다.
- 더 화려한 배경으로 접촉 CTA 중간 스크롤 팝을 훨씬 더 많이 만들 수 있습니다.
- 버튼도 추가하겠습니다.
- 연락처 페이지로 지도를 이동합니다.
- Hero는 매우 다채롭습니다. 나머지 페이지 전체에 밝은 강조 색상을 추가하겠습니다.
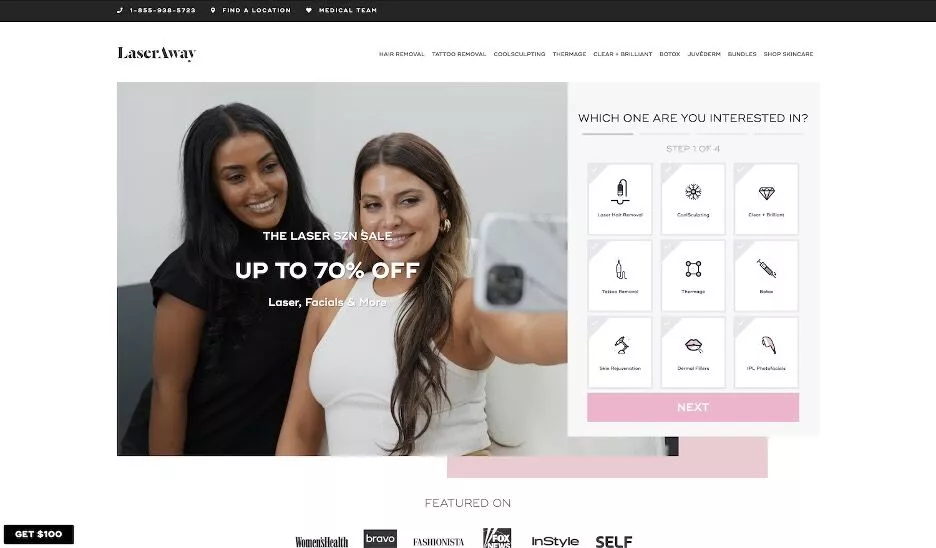
레이저 어웨이
https://www.laseraway.com

이 웹사이트의 작동 방식
- 서비스를 선보이는 대화식의 재미있는 방법으로 사용자가 마지막 단계에서 바로 양식을 작성하도록 합니다. 독창적인 아이디어.
- 접은 부분 바로 아래의 사회적 증거. 메인 페이지에 있는 동안 이 섹션을 살짝 엿볼 수도 있습니다.
- 또 다른 대화형 섹션을 사용하여 스크롤 중간에 CTA에 연락하여 사이트에서 수행하려는 작업을 사용자에게 묻습니다.
- 지불 방법에 대한 섹션. 이 정보는 중요하며 이 섹션은 필요한 모든 정보를 읽기 쉬운 몇 단어로 제공합니다.
- 친구를 커뮤니티에 초대하는 '100달러 받기' CTA. 스크롤 고정.
개선할 점
- 서비스 섹션은 측면에 많은 공백이 있으며 모바일 버전처럼 보입니다. 사용자가 한 눈에 모두 스캔할 수 있도록 2행/4열 레이아웃으로 설정해야 합니다.
- 서비스에 대한 CTA는 호버가 아닌 기본적으로 밝은 분홍색이어야 합니다. 각각의 나머지 콘텐츠에서 팝업되도록 합니다.
- '뭐하고 싶어?' 섹션은 더 매력적으로 보일 수 있고 설문지처럼 보일 수 있습니다. 채우는 재미가 없어 보입니다.
- Instagram 피드는 페이지 하단으로 이동할 수 있습니다.
- '국내 피부미용의 선두주자'는 배경과 카피의 대비가 부족하다. 사본은 사이트의 나머지 부분과 마찬가지로 짙은 회색이어야 합니다.
- '지금 예약. 나중에 지불하십시오.' 어두운 회색 텍스트와 함께 밝은 분홍색 배경을 사용하여 섹션을 더 눈에 띄게 할 수 있습니다.
- '100달러 받기' CTA도 밝은 분홍색일 수 있습니다. 처음에는 거의 놓칠 뻔했습니다.
- 탐색 연락처 정보 표시줄이 사라집니다. 내 눈은 바로 서비스의 양식으로 이동합니다. 다른 배경색을 사용하면 눈에 띄게 됩니다.
사회적 증거를 위한 추천 섹션을 추가하겠습니다.

