더 나은 핵심 성능 보고서를 위한 주요 요청을 미리 로드하는 방법
게시 됨: 2023-07-06사이트의 모든 리소스가 똑같이 중요하지는 않습니다.
예, 웹 사이트가 완벽하게 보이고 작동하는 데 모두 필요하지만 성능과 관련하여 일부는 더 높은 우선 순위를 가져야 합니다.
그렇지 않으면 PageSpeed Insights(PSI) 보고서에 페이지 로딩 속도가 느리고 긴 경고 목록이 표시될 위험이 있습니다.
그 중 하나는 –Preload key requests입니다.

다음 줄에서는 키 요청이 무엇인지, "Preload key requests" 경고를 수정하는 것이 중요한 이유, 그리고 마지막으로 가장 중요한 방법을 알아봅니다.
- 사전 로드 키 요청은 무엇을 의미합니까?
- 중요 자산을 미리 로드하면 사이트 속도가 향상되는 방식
- 미리 로드해야 하는 주요 요청을 식별하는 방법
- 미리 로드 키 요청 경고를 수정하는 방법
- 주요 요청을 자동으로 사전 로드
읽어.
사전 로드 키 요청은 무엇을 의미합니까?
키 요청을 미리 로드하면 미리 다운로드해야 할 가장 중요한 자산을 브라우저에 알릴 수 있습니다. 이렇게 하면 가장 중요한 파일을 더 빨리 로드할 수 있습니다. 그렇지 않으면 프로세스 후반에 파일을 검색하고 다운로드할 때 특히 그렇습니다.
그러나 이것은 다음과 같은 질문을 제기합니다.
요청을 중요하게 만드는 것은 무엇입니까?
중요한 요청은 페이지의 초기 표시 영역(또는 우리가 부르는 것처럼 스크롤 없이 볼 수 있는 부분)에 표시되는 리소스입니다.
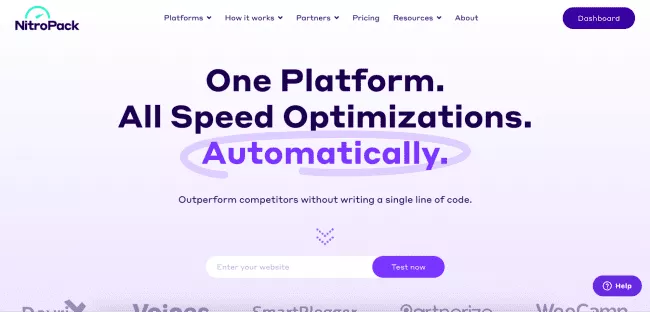
예를 들어, 다음은 노트북에서 NitroPack의 홈페이지를 로드할 때 표시되는 내용입니다.

스크롤 없이 볼 수 있는 부분에 로드된 모든 리소스는 중요한 것으로 간주됩니다. 따라서 사용자에게 즉각적인 로딩 경험을 제공하기 위해 브라우저에서 더 높은 우선 순위로 다운로드하고 렌더링해야 합니다.
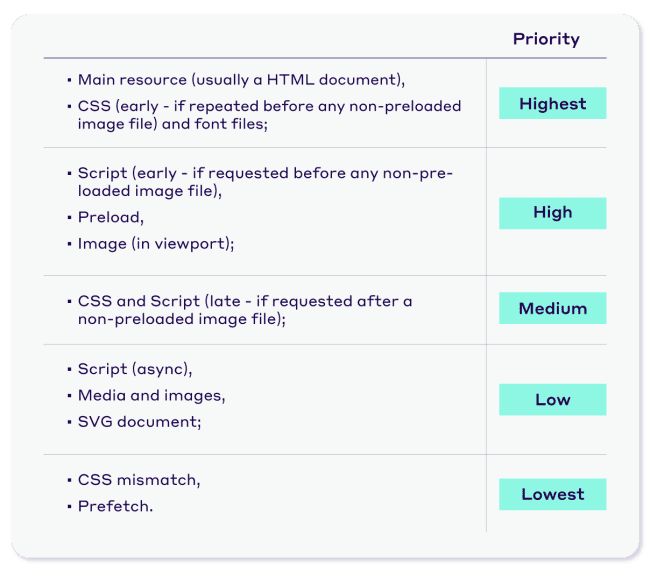
일반적으로 브라우저의 알고리즘은 페이지에서 가장 중요한 리소스의 우선 순위를 지정하는 데 매우 능숙합니다. 실제로 브라우저가 리소스를 다운로드할 때 우선 순위를 할당합니다.
- 제일 높은
- 높은
- 중간
- 낮은
- 최저

그러나 웹사이트의 소유자/개발자로서 귀하는 어떤 리소스가 다른 리소스보다 더 중요한지에 대한 귀중한 통찰력을 가지고 있습니다. 따라서 미리 로드하면 PSI 경고를 통과할 뿐만 아니라 전반적인 성능과 사용자 경험도 향상됩니다.
방법은 다음과 같습니다.
사전 로드 키 요청 수정을 적용하면 성능이 향상되는 방식
진실은:
또 다른 경고를 "통과" 범주로 이동하기 위해 "Preload key requests" 경고를 수정하는 것은 그만한 가치가 없습니다.
그러나 웹 페이지의 가장 중요한 리소스를 미리 로드하면 사이트에 상당한 영향을 미칩니다.
- 핵심 성능 보고서
- 성능 점수
- 체감 성능
그것이 어떻게 가능한지 봅시다.
사전 로드 및 최대 콘텐츠 페인트(LCP)
가장 큰 콘텐츠가 있는 페인트는 스크롤 없이 볼 수 있는 가장 큰 요소가 페이지에 로드되는 데 걸리는 시간을 측정합니다.
가장 일반적으로 LCP 요소로 간주되는 리소스 유형은 다음과 같습니다.
- 이미지;
- 이미지 태그
- 비디오 섬네일;
- CSS를 사용한 배경 이미지;
- 텍스트 요소.
그들 모두는 사전 로드를 위한 훌륭한 후보입니다.
또한 더 빠르게 제공하면 가장 어려움을 겪는 Core Web Vitals 지표 웹 사이트를 개선하는 데 도움이 됩니다.
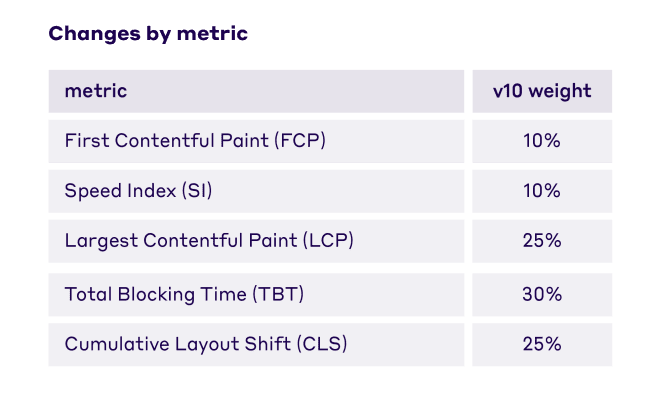
또한 LCP는 전체 성과 점수의 25%를 차지합니다. 따라서 그것을 부스트하면 필연적으로 점수가 빨간색에서 녹색으로 이동하게 됩니다.

버튼 클릭 한 번으로 LCP 점수를 빨간색에서 녹색으로 가져옵니다. 오늘 NitroPack을 설치하세요 →
프리로드 및 FCP(First Contentful Paint)
FCP(First Contentful Paint)는 브라우저가 DOM 콘텐츠의 첫 번째 조각(예: 이미지, SVG, 비어 있지 않은 캔버스 요소)을 페이지에 시각화하는 데 걸리는 시간을 측정합니다.

로딩 애니메이션이나 페이지의 로고(FCP를 트리거할 수도 있음)를 미리 로드하는 것은 중요하지 않은 것처럼 보일 수 있지만 사용자 경험에 중요합니다.
브라우저가 FCP 요소를 즉시 로드하면 입력이 처리되고 사이트가 로드되고 있는 사용자에게 직접 응답을 보냅니다.

페이지가 로드되기 전에 몇 초 동안 비어 있으면 사용자는 무슨 일이 일어나고 있는지 알 수 없습니다. 그리고 그들의 다음 단계가 무엇인지 짐작할 수 있습니다.
되튐!
즉, FCP 요소를 미리 로드하는 것은 방문자를 만족시키고 가장 중요한 것은 웹사이트에서 유지하는 데 필수적입니다.
또한 FCP는 성과 점수의 10%를 차지하므로 그 측면에서도 향상됩니다.
사전 로드 및 체감 성능
인지 성능에 대해 여러 번 언급했습니다. 이것이 무엇을 의미하는지 궁금하다면 다음과 같이 정의합니다.
“체감 성능은 웹 사이트 성능, 응답성 및 안정성에 대한 주관적인 척도입니다. 즉, 웹사이트가 사용자에게 얼마나 빨리 보이는지입니다. 실제 작동 속도보다 정량화하고 측정하기 어렵지만 아마도 더 중요할 것입니다.”
경우에 따라 페이지가 얼마나 빠르고 원활하게 로드되고 사용자 상호 작용에 응답하는지에 대한 인식이 리소스를 가져오는 데 필요한 실제 시간보다 훨씬 더 중요합니다.
주요 리소스를 미리 로드하면 사용자에게 페이지 로딩 속도가 더 빠르다는 인식을 줄 수 있습니다. 콘텐츠가 빠르고 원활하게 로드되어 보다 원활한 브라우징 경험을 제공합니다. 사용자는 중요한 리소스를 가져와 로드할 때까지 기다리지 않고 페이지와 더 빨리 상호 작용할 수 있습니다.

이렇게 향상된 인지 성능은
- 더 높은 사용자 참여
- 이탈률 감소
- 웹사이트에 대한 전반적인 만족도
미리 로드해야 하는 가장 중요한 요청을 식별하는 방법
Google의 PageSpeed Insights는 미리 로드할 주요 요청을 식별하는 가장 쉽고 효율적인 방법입니다.
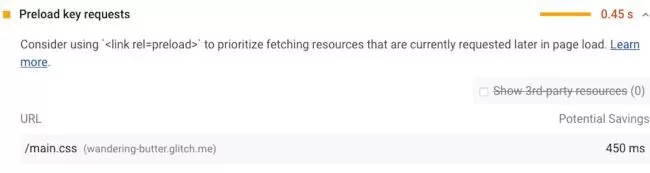
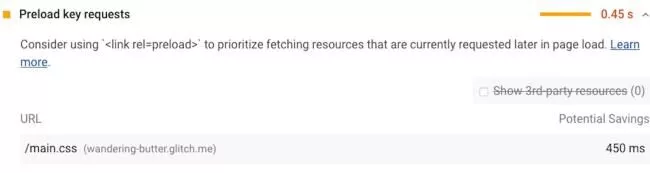
URL의 성능을 테스트할 때 추천 섹션에서 권장 사항을 확인하십시오. 표시된 예와 유사하게 "Preload key request"라는 레이블이 붙은 제안을 구체적으로 찾으십시오.

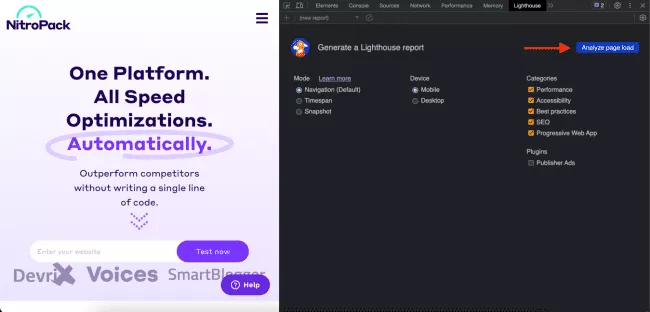
또는 Chrome DevTools를 사용하여 몇 가지 테스트를 실행할 수 있습니다. 프로세스를 시작하려면 테스트하려는 페이지를 로드하고 Inspect > Lighthouse를 클릭합니다.
그런 다음 페이지의 모바일 또는 데스크톱 버전을 테스트할지 여부를 선택하고 페이지 로드 "분석"을 클릭합니다.

테스트가 완료된 후 아래로 스크롤하여 "Preload key requests" 경고를 찾으십시오.
참고: Google PageSpeed Insights는 Lighthouse를 사용 하므로 PSI 또는 Chrome DevTools를 통해 페이지를 테스트해도 동일한 결과가 나타납니다. 당신이 선호하는 방식은 당신에게 달려 있습니다.
Lighthouse가 사전 로드에 적합한 리소스를 정확히 어떻게 결정하는지 이해하려면 다음 예를 살펴보겠습니다.
페이지의 중요한 요청 체인은 다음과 같습니다.
> index.html
>> 앱.js
>>> styles_custom.css
>>>> ui_custom.js
index.html 파일에 script src="app.js" 태그를 포함합니다. app.js 파일이 실행되면 style_custom.css 및 ui_custom.js 를 다운로드하기 위한 fetch() 호출이 트리거됩니다. 이 두 리소스가 다운로드, 구문 분석 및 실행될 때까지 페이지가 완전히 표시되지 않습니다. 이러한 파일은 렌더링 차단 리소스로 간주됩니다.
따라서 Styles_custom.css 및 ui_custom.js는 Lighthouse에서 관련 리소스로 식별됩니다.
문제는 브라우저가 app.js 를 다운로드, 구문 분석 및 실행한 후에만 마지막 두 파일을 인식하게 된다는 것입니다. 그러나 이러한 리소스는 페이지의 스크롤 없이 볼 수 있는 부분에 포함되어 있으므로 가능한 한 빨리 다운로드해야 합니다.
더 높은 우선순위를 부여하려면 link rel="preload" 를 사용할 수 있습니다.
"Preload key request" 경고를 수정하는 방법
경고를 수정하려면 링크 rel=preload 속성을 PSI에서 플래그가 지정된 중요한 리소스에 적용합니다.
간단히 말해, link rel=preload 명령은 브라우저가 일반적으로 발견하는 것보다 더 일찍 중요한 리소스를 가져오도록 지시합니다.
프리로드는 제안을 제공하는프리페치및프리커넥트와 같은 다른 리소스 힌트와 달리 선언적입니다. 이는 브라우저가 페이지 경험에 중요하다고 생각하는 특정 리소스를 가져와야 함을 의미합니다.
HTML 문서의 헤드에 링크 rel=preload 태그를 추가하여 리소스를 미리 로드할 수 있습니다.
예를 들어 코드 스니펫이 사전 로드된 로고를 찾는 방법은 다음과 같습니다.

사전 로드 및 리소스 외에 세 번째 속성인 as 가 있음을 알아차렸을 것입니다.
as 속성은 리소스의 콘텐츠 유형을 나타냅니다. 미리 로드할 항목을 지정할 때 유효한 " as "를 추가하지 않으면 자산을 두 번 가져올 위험이 있습니다.
또한 as 속성을 포함하면 브라우저가 해당 유형에 따라 프리페치된 리소스의 우선 순위를 설정하고 캐시에 이미 있는지 여부를 판단하는 데 도움이 됩니다.
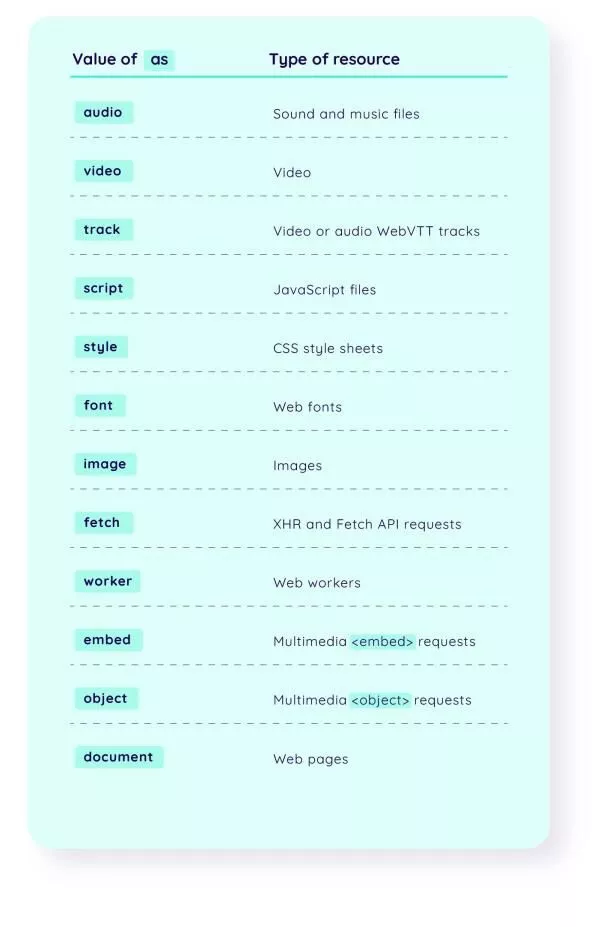
지정할 수 있는 as 값의 전체 목록은 다음과 같습니다.

중요: 최신 웹 브라우저는 리소스의 우선 순위를 지정하는 데 능숙하므로 link rel=preload를 과도하게 사용하면 부정적인 결과가 발생할 수 있습니다. 꼭 필요할 때만 아껴서 사용하세요.
NitroPack을 사용하여 키 요청을 자동으로 사전 로드
중요한 리소스를 미리 로드하고 사이트의 핵심 성능 점수, 성능 점수 및 체감 성능을 개선하는 더 쉽고 자동적인 방법을 찾고 있다면 NitroPack을 사용해 보십시오.
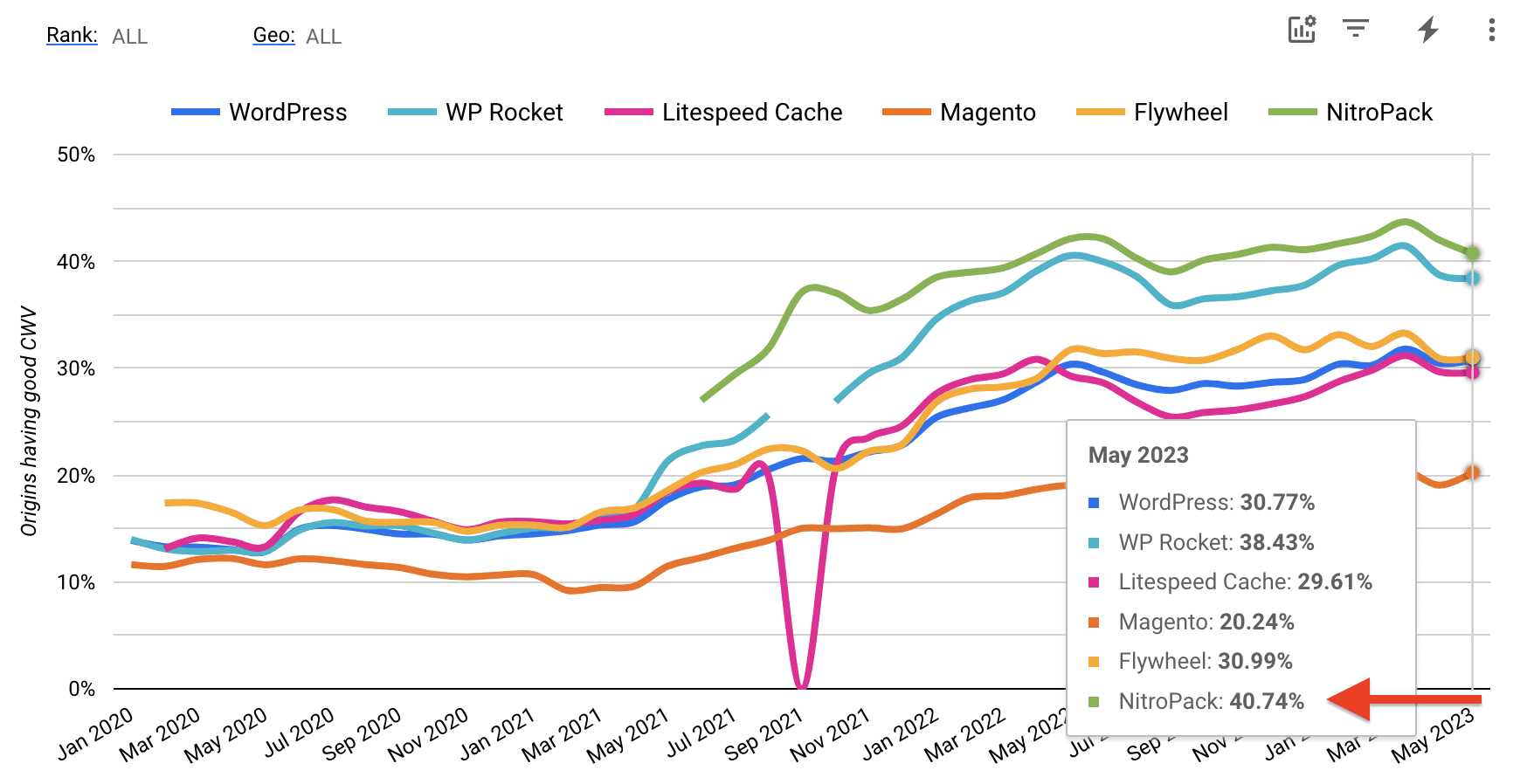
NitroPack이 180,000개 이상의 웹사이트에 대한 Core Web Vitals 결과에서 선두를 달리는 주요 이유 중 하나는 독점 리소스 로딩 메커니즘입니다.

NitroPack은 내장 브라우저 기술에 의존하지 않습니다. 대신 리소스 로더를 사용하여 리소스가 기본 스레드에 공급되는 방식을 재정렬하고 많은 자산을 미리 로드합니다. 이는 메인 스레드에서 작업을 오프로드하여 최신 CPU의 멀티 코어 특성을 활용합니다.
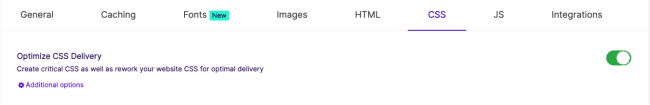
또한 당사 서비스는 레이아웃당 모든 페이지에 대해 중요한 CSS를 생성하여 사이트의 CSS 전달을 자동으로 최적화합니다. 그 결과 인지 성능과 실제 성능이 향상됩니다.

그러나 가장 좋은 점은 NitroPack을 사용하면 위험이 없다는 것입니다.
어때?
첫째, 무료 요금제에 한 푼도 지출하지 않고 NitroPack을 테스트할 수 있습니다.
둘째, NitroPack은 사이트 파일의 복사본에서 작동하여 원본을 100% 안전하게 유지합니다.
간단히 말해서:
손가락 하나 까딱하지 않고 업계에서 가장 빠른 로딩 사이트를 보유함으로써 모든 경쟁사를 추월할 수 있습니다.
그것은 나에게 꽤 좋은 거래처럼 들린다!
