Flywheel의 블로그를 다시 소개합니다: Layout!
게시 됨: 2019-04-10플라이휠의 공식 블로그인 Layout은 2014년 디자이너들을 위한 출판물로 처음 런칭되었습니다. 그 이후로 모든 유형의 바쁜 크리에이티브를 위해 신중하게 작성되고 선별된 콘텐츠 커뮤니티로 발전했습니다. 기사 및 비디오에서 전문 과정에 이르기까지 사이트 디자인, 웹 개발, 마케팅, 비즈니스 성장, 클라이언트 관리 등 다양한 기술에 대한 다양한 리소스를 찾을 수 있습니다!
오늘 저는 사이트 디자인이 이 모든 콘텐츠를 더 쉽게 검색할 수 있고, 더 쉽게 경험하고, 더 즐겁게 즐길 수 있도록 발전했다는 소식을 전하게 된 것을 기쁘게 생각합니다!
짧은 버전: 우리는 완전히 새로운 사이트 디자인을 가지고 있으며 아래 의견에서 여러분의 생각을 듣고 싶습니다!
긴 버전: 우리는 이 재설계에 대해 정말로 의도적으로 생각하는 데 많은 시간을 보냈고 그 과정에서 몇 가지 중요한 결정을 내렸습니다. 모든 것의 이면에 있는 전략, 우리가 가장 좋아하는 기능에 대한 세부 정보, 스케치에서 제작까지의 과정을 계속 읽으십시오!

변경 이유는 무엇입니까?
Flywheel은 2012년 회사가 설립된 이후로 많이 발전했습니다. 여기에서 Flywheel의 역사에 대한 자세한 내용을 읽을 수 있지만 요약하자면: 우리 제품은 더 발전했고, 고객은 더 넓으며, 우리의 사명은 더 큽니다.
크리에이티브가 최선을 다할 수 있도록 돕습니다.
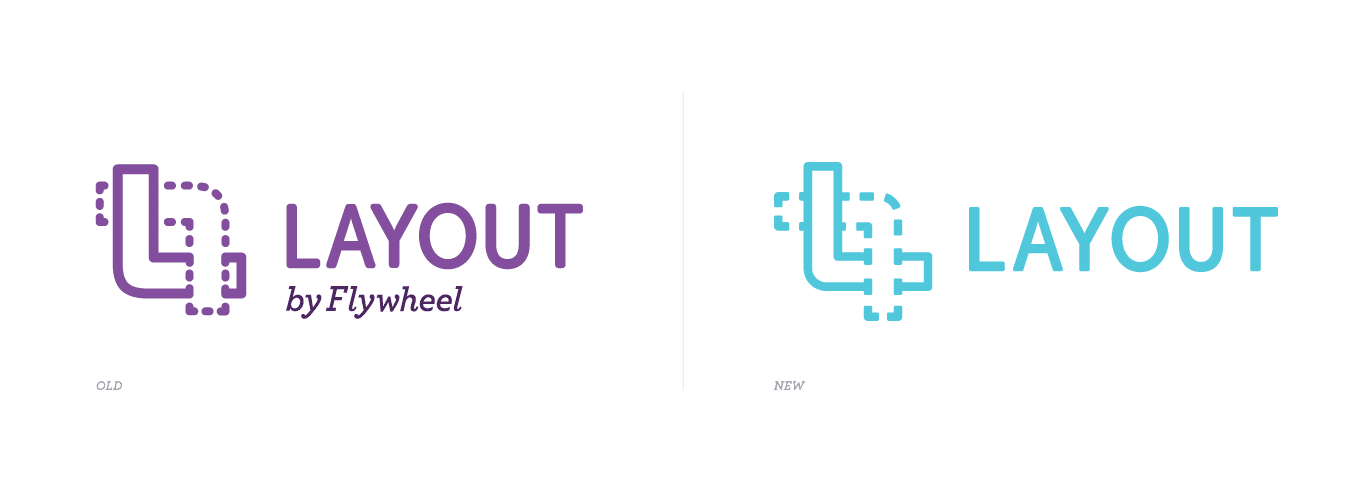
우리의 콘텐츠 전략은 회사의 나머지 부분과 함께 발전했지만 몇 가지 버그 수정을 제외하고는 레이아웃을 그대로 두었습니다. (한 가지 예외는 2016년에 나타난 보라색 로고로, 우리가 전혀 인정하지 않았습니다. 죄송합니다!)
본질적으로 우리는 원래 디자인 출판물로 제작된 것이 개발자, 마케터, 대행사 소유자 등과도 대화를 시작하도록 강요했습니다. 간단히 말해서 사용자 경험은 좋지 않았습니다.
우리는 태그가 없고 Business, WordPress, Inspiration, How-to 및 Freebies의 5개 카테고리만 있는 오래된 "역방향, 시간순" 레이아웃을 사용하고 있었습니다. (How-to? 영감? 누구를 위해?)
이로 인해 가장 유용한 리소스를 강조하기가 어려웠고 독자가 자신만의 콘텐츠 여정을 만들어야 하는 책임이 커졌습니다. 참여도는 낮고 이탈률은 높으며 사람들은 이미 가지고 있는 콘텐츠를 요청했지만 찾을 수 없었습니다.
사용자 경험이 부족했고 무엇보다 우리 내부 팀의 경험도 좋지 않았습니다. 우리는 여전히 WordPress Classic Editor를 사용하고 있었고 잘 작동하지만 오랫동안 Gutenberg Editor와 그 잠재력에 대해 흥분했습니다.

시각적 측면에서 우리 팀은 너비 1800픽셀 x 높이 500픽셀인 기능 이미지 크기로 작업해야 했습니다. 좋은 스포츠인 반면, 길고 좁은 사진으로 이야기를 전하는 것은 쉽지 않습니다.
게다가 우리는 항상 기사용 이미지를 만들어 보세요.
2018년부터 스톡 사진 무료입니다.
우리는 그 사실을 매우 자랑스럽게 생각하지만 블로그를 위한 전통적인 사이트 디자인은 시각적인 뒤에 숨은 사람이 아니라 작성자만 강조 표시합니다.

요약하자면, 우리는 독자들이 최선을 다하도록 돕지 않고, 우리 팀이 최선을 다하도록 내버려두지 않는다고 느꼈습니다.
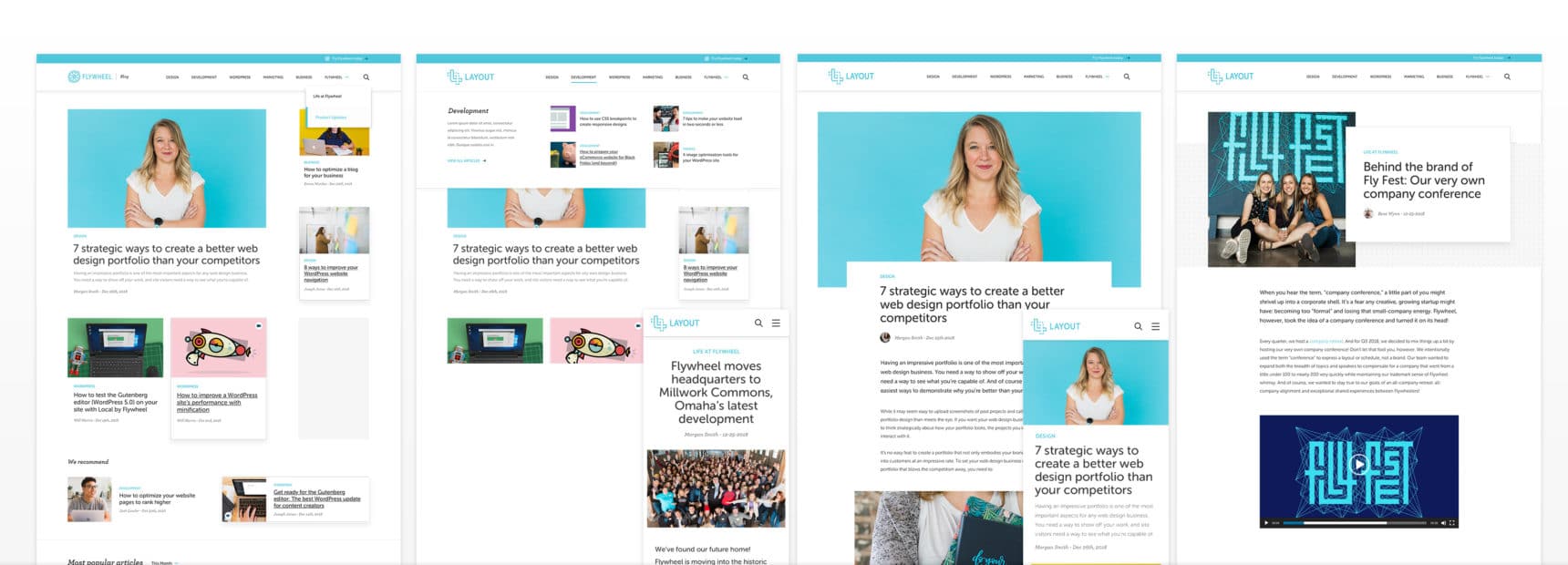
대기열: 이것은 재설계되었습니다!
실행 가능한 콘텐츠 및 영감을 주는 이미지와 같은 레이아웃의 가장 좋은 부분을 유지했지만 우리 모두가 더 나은 작업을 수행하는 데 도움이 되는 방식으로 유지했습니다. 가장 관심 있는 콘텐츠를 찾을 수 있으며 더 나은 이야기를 제공하기 위해 기술을 발전시킬 수 있습니다.
몇 가지 새로운 기능
우리가 이 디자인에 대해 흥분하는 부분이 너무 많지만, 저는 우리가 가장 좋아하는 몇 가지를 강조하고 싶었습니다!
새로운 카테고리 및 태그
새로운 디자인의 가장 중요한 요소 중 하나는 관심 있는 콘텐츠를 더 쉽게 찾을 수 있도록 하는 것이었습니다. 따라서 5개의 새로운 카테고리와 50개 이상의 태그가 추가되었습니다! 여러 곳에서 볼 수 있으므로 사이트를 훨씬 쉽게 탐색할 수 있습니다.
Layout이 전문으로 하는 모든 실행 가능한 조언 및 기술 자습서와 함께 이제 Flywheel 제품 업데이트 및 회사 스토리에 대한 카테고리도 찾을 수 있습니다! 당사 브랜드의 고객과 팬에게는 플라이휠과 관련된 모든 것을 종합적으로 경험할 수 있는 좋은 기회입니다.
구텐베르크 편집자 제공
이것은 기술적으로 내부에 있지만 Gutenberg가 우리 팀에 제공할 스토리텔링 가능성에 대해 기쁘게 생각합니다. 새로운 이미지 크기, 레이아웃 옵션 및 사용자 지정 Gutenberg 블록을 특징으로 하는 우리는 더 높은 품질의 콘텐츠를 제공하기 위해 실험할 많은 아이디어를 가지고 있습니다.

출시 예정: 작가, 디자이너, 사진 작가 등을 강조합니다!
주 저자뿐만 아니라 기사 뒤에 있는 모든 사람 에게 공로를 돌리게 되어 기쁩니다. 이 기능 없이 출시하기로 결정했지만 곧 추가 크레딧을 출시할 예정입니다. 여기 살짝 엿보기입니다!
출시 예정: 목차
알고 있는 정보는 건너뛰고 원하는 정보로 바로 이동하십시오. 각 기사를 쉽게 탐색할 수 있도록 곧 고정 목차를 출시할 예정입니다!
무대 뒤에서
우리의 청중은 웹사이트 및 창작 과정과 관련된 모든 유형의 사람들로 구성되어 있기 때문에 우리가 어떻게 이 규모의 업데이트를 달성했는지에 대한 비하인드 스토리를 공유하고 싶었습니다! 나는 이미 재설계의 이면에 있는 일부 마케팅 전략에 대해 이야기했지만 그 과정에서 우리가 내린 설계 및 개발 결정 몇 가지를 보여주고 싶었습니다.

디자인 프로세스
이 프로젝트에서 우리는 재능 있는 친구이자 프리랜서인 Adam Nielsen과 실제로 작업했습니다. 그는 마케팅 전략 노트와 함께 매우 지저분한 Google 문서를 가져 와서 지금보고있는 디자인으로 바꿨습니다!

디자인이 완료되기 전에 Adam은 Kimberly Bailey(사내 사진사)와 Bryan North(디자이너 중 한 명)와 Layout의 이미지에 대한 비전이 실현될 수 있는지 확인하기 위해 많은 시간을 보냈습니다.

재미있는 사실: 잠시 동안 "레이아웃"을 "Flywheel의 블로그"로 변경하기로 거의 결정했습니다. (모형의 왼쪽 상단에 있는 로고를 확인하세요!) 우리는 레이아웃이 고유한 아이덴티티를 유지하기를 원했지만 Flywheel 브랜드와 더 밀접하게 연결되기를 원했습니다. (따라서 로고를 약간 변경하고 플라이휠 블루로 변경했습니다!) 우리의 사내 아트 디렉터인 Nicholas Petersen이 이 작업을 수행했습니다.

개발 결정
디자인 목업이 완성되면 사내 개발자인 Josh Masen에게 전달되어 모든 것을 기능적인 웹사이트로 만들었습니다!
짐작할 수 있듯이 우리는 Flywheel의 호스팅 인프라를 사용하므로 개발 프로세스가 매우 간소화되었습니다. 재설계는 로컬에서 시작하여 스테이징 환경으로 이동한 후 최종적으로 프로덕션으로 이동했습니다.
사용자 지정 테마를 만들기 위해 Josh는 Timber WordPress 플러그인과 Gutenberg Editor를 사용하여 사용자 지정 블록을 만들었습니다.

무슨일이야
이 모든 것의 가장 좋은 점은 우리가 더 많은 것을 계획했다는 것입니다! 앞으로 몇 개월 동안 더 나은 독서 경험을 제공하고 독특한 이야기를 공유하며 최고의 창작 활동을 할 수 있도록 더 많은 기능을 출시할 예정입니다.
이것은 또한 우리가 귀하의 피드백을 좋아한다는 것을 의미합니다! 아래 댓글로 알려주세요. 무엇을 더 해야 하나요? 무엇을 바꿔야 할까요? 올해 무엇을 배우도록 도와드릴까요?
우리는 우리의 기술을 발전시키는 크리에이티브 커뮤니티를 구축하게 된 것을 기쁘게 생각하며, 우리와 함께 해주셔서 정말 감사합니다!