모바일 앱 개발에 React Native를 사용하는 이유
게시 됨: 2018-08-07모바일에서 인지도를 높이고자 하는 기업의 경우, 그들이 속한 카테고리에 관계없이 모든 기업이 달성하려는 궁극적인 목표는 저렴한 개발 비용 과 빠른 출시 시간으로 대중에게 다가 가는 것 입니다.
이 세 가지는 모든 기업이 달성하고자 하는 스위트 스폿입니다. 싸게 오지 않는 스위트 스팟.
기업은 일반적으로 한 요소 또는 다른 요소 간에 타협해야 합니다. 낮은 개발 비용으로 빠른 시장 출시를 계획한다면 앱 품질과 타협해야 하고 앱 품질에 관심을 집중할 계획이라면 출시 시간과 비용 요소가 높아집니다.
브랜드가 이 세 가지를 모두 달성하려면 일반적으로 Android/iOS라는 하나의 플랫폼으로 제한됩니다.
이제 크로스 플랫폼 앱 개발이 일시적으로 제공되지만 품질을 제공하는 라이브러리나 프레임워크는 거의 없습니다. 네이티브 같은 경험. 비즈니스와 최종 사용자 모두의 장점을 모두 제공하는 몇 안 되는 라이브러리 중 하나는 앱 개발을 위한 "React Native"입니다.
시간이 지남에 따라 React Native는 비즈니스에 이상적인 트리오 제품을 제공하는 데 가장 근접한 프레임워크로 자리 잡았습니다. 이 프레임워크는 여러 면에서 기본 앱 개발 프로세스에 시간이 걸리지만 시간이 걸리는 품질보다 앞서게 되었습니다. 그리고 React Native가 재설계된 이후 로 멈출 방법이 없습니다.
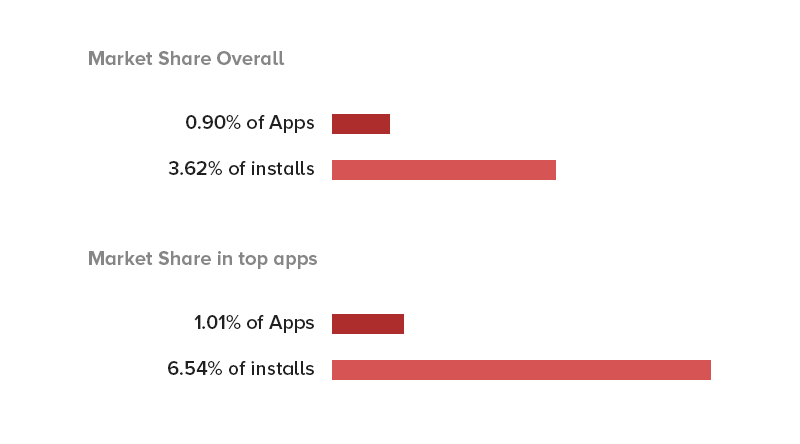
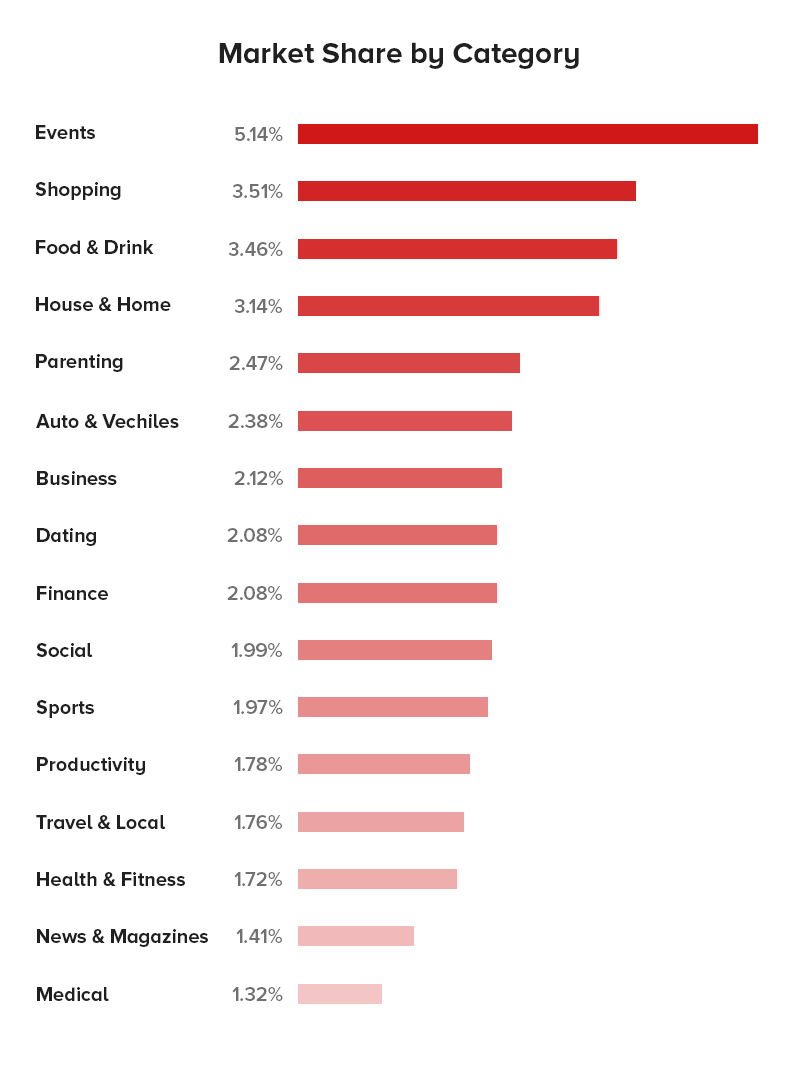
React Native가 비즈니스 세계에서 수용되는 비율은 라이브러리의 현재 시장 점유율에서 확인할 수 있습니다.

React Native 대 Native App Development 간의 논의에서 React Native 요점을 앞서가는 많은 포인터가 있습니다. 그러나 여기에 우리가 React Native를 기반으로 하는 교차 플랫폼 앱 개발 서비스의 대부분을 기반으로 하는 몇 가지가 있습니다.
앱 개발에 React Native를 사용하는 이유

다음은 최고의 React Native App Development Company 인 우리 가 Android와 iOS 모두에서 실행되는 모바일 앱 개발을 위해 라이브러리에 맹세 한 5가지 이유입니다.
- 단일 코드베이스
일반적으로 일반적인 모바일 앱 개발 시나리오에서 발생하는 일은 Android와 iOS에 대해 서로 다른 코드베이스가 별도로 사용된다는 것입니다. 그러나 React Native를 살펴보면 라이브러리가 동일한 코드베이스로 Android와 iOS 모두에서 실행되는 앱 개발에 도움이 됩니다.
React Native가 단일 코드베이스라는 사실 덕분에 React Native 앱 개발자는 코드를 한 번 작성하고 여러 플랫폼에서 실행할 수 있으므로 코드를 두 번 작성할 필요가 없습니다.
결국 Reactive Native for App Development에 투자할 때 개발 속도와 노력도 훨씬 덜합니다.
- 재사용 가능한 구성 요소
WebView 구성 요소가 하이브리드 모바일 앱 개발에 사용되던 시대는 지났습니다. 그리고 이것은 React Native 앱 빌더가 네이티브 앱으로 바로 컴파일되는 경향이 있는 재사용 가능한 "네이티브 구성 요소"로 구성된 빌딩 블록을 사용한다는 사실 때문에 전적으로 가능했습니다.
또한 Android 및 iOS 앱 개발에 사용되는 구성 요소는 React Native에 해당 구성 요소가 있으므로 개발자가 플랫폼 현명한 모양과 느낌을 얻을 수 있습니다.
React Native Apps를 빌드할 때 구성 요소별 구조를 사용하면 일반적인 하이브리드 앱의 개발 프로세스를 넘어선 민첩한 웹 기반 접근 방식으로 앱을 개발할 수도 있습니다. 결과 앱에는 기본 모바일 애플리케이션의 모양과 느낌, 속도 및 필요한 기능이 있습니다.
- 제로 재작성
라이브러리를 통해 React Native 앱 개발 회사는 현재 모바일 앱의 코드에 Native 구성 요소를 통합할 수 있습니다. 즉, React Native 앱 개발자는 더 이상 기존 모바일 앱을 React Native 라이브러리로 전환할 수 있도록 처음부터 코드를 작성할 필요가 없습니다.
- 타사 플러그인 호환성
크로스 플랫폼 앱 개발 프로세스의 가장 큰 단점 중 하나는 특정 운영 체제용 모바일 앱, 즉 네이티브 앱 개발을 개발하지 않을 때 모바일 앱 내부에 장치의 하드웨어 기능을 통합하는 것이 매우 어려워진다는 것입니다.
그러나 이것은 모바일 앱 개발 회사 가 React Native로 빌드한 앱에서 직면 하는 문제가 아닙니다 . 라이브러리는 개발자가 모바일 앱에서 GPS, Bluetooth 등과 같은 장치 내장 요소를 통합할 수 있도록 하는 여러 타사 플러그인을 사용합니다.
그리고 반응 네이티브 앱 개발자는 타사 플러그인을 사용하기 때문에 높은 메모리 사용량 및 로드 속도 문제에 직면하지 않습니다.
- 향상된 코드 품질
앱 개발을 위한 React Native에 투자할 때 주로 낮은 코딩 노력에 투자하는 것입니다. 모바일 앱 개발 회사는 이제 두 플랫폼 모두에 대해 한 번만 코딩해야 하므로 코드 라인이 절반으로 단축됩니다. 그리고 버그와 잘못된 코드의 범위가 줄어듭니다.
또한 코드 라인이 이제 선택된 몇 개로 제한되기 때문에 테스트 노력도 크게 줄어들어 전체 모바일 앱 개발 프로세스가 훨씬 더 빨라지고 훨씬 빨라집니다.
위에서 언급한 이유는 개발의 용이성과 네이티브 앱 개발의 경우 제한되는 더 큰 시장 규모에 대한 액세스를 얻는 추가 이점으로 인해 많은 기존 브랜드가 모바일 비즈니스 프로세스를 React로 이동하도록 유인했습니다. 앱 개발용 네이티브.
React Native 앱 개발을 사용하는 브랜드

1. 월마트
Walmart는 세계 최대 소매업체가 되기 위해 노력합니다. 이러한 목표를 달성하기 위해 브랜드는 고객 경험을 한 단계 끌어올리면서 경쟁 우위를 확보하는 데 도움이 되는 과감한 조치를 취해야 합니다.
최고의 소매업체로 자리매김하기 위해 Walmart 는 이전에 Node.js에 있던 React Native에서 모바일 앱을 다시 작성했습니다 . 그리고 전환 이후 Walmart는 최소한의 리소스로 iOS와 Android 모두에서 앱 성능을 높일 수 있었습니다. React Native를 사용하면 부드러운 애니메이션과 향상된 성능으로 네이티브에 가까운 앱을 만들 수 있습니다.
2. 테슬라
전기 자동차 부문의 글로벌 리더인 Tesla는 또한 앱을 글로벌하게 만들기 위해 React Native 커뮤니티에 합류했습니다 .
스마트폰을 통해 차량을 진단하고 부분적으로 제어하는 데 사용되는 앱은 Android와 iOS 모두에서 라이브로 제공되며 두 플랫폼 모두에서 사용자들로부터 많은 긍정적인 평가를 받았습니다.

3. 블룸버그
새로운 최종 사용자 모바일 앱은 고객이 Bloomberg Media에서 제공되는 맞춤형 콘텐츠, 라이브 피드 및 비디오에 쉽게 액세스할 수 있을 때 상호 작용하고 간소화된 경험을 제공하도록 개발되었습니다.
Play 스토어와 App Store 모두에 라이브로 제공되는 앱 은 사용자 의 높은 채택률을 목격하고 있습니다.
4. 우버이츠
Ubereats는 레스토랑 대시보드를 위해 React Native App Development 에 투자했습니다 . 대시보드의 이전 버전은 웹용으로 개발되었으며 중요한 사용자 경험 문제인 장치의 기본 기능에 매우 선택적 액세스를 제공했습니다.
이제 라이브러리가 전체 앱 경험의 아주 작은 부분이기는 하지만 Ubereats 개발자는 성장하는 시장의 요구에 부응하는 React Native의 능력에 대해 긍정적입니다.
5. 스카이프
신뢰할 수 있는 메시징 플랫폼은 최근 Android 앱을 React Native로 이전할 계획을 발표했습니다 . 브랜드는 전체 레이아웃 및 아이콘과 같은 앱 내의 여러 요소를 완전히 개편했습니다.
성능에 관해서는 새로운 Skype는 이전 버전보다 훨씬 빠릅니다. 또한 이전 Skype보다 훨씬 더 많은 옵션이 있습니다.
이제 React Native가 다양한 기존 브랜드의 지원을 받고 있지만 React Native 앱 개발에 투자하는 것이 타당한 경우와 그렇지 않은 경우가 있다는 것을 무시하는 것은 현명하지 않습니다. 이 섹션에서는 React Native에 투자하는 것이 합리적인 경우와 그렇지 않은 경우를 모두 살펴보겠습니다.
이 섹션에서는 두 가지 모두를 살펴볼 것입니다.
React Native가 가장 널리 사용되는 앱 카테고리를 간략히 살펴보면 라이브러리가 가장 일반적으로 사용되는 위치에 대한 아이디어를 얻을 수 있지만 프레임워크의 실행 가능성을 결정하는 다른 인스턴스도 있습니다.

앱 개발에 React Native를 사용해야 하는 경우

- 앱이 낮거나 중간 정도의 복잡성에 속하는 경우
React Native 앱 개발은 앱이 낮거나 중간 정도의 복잡성 수준에 속할 때 가장 편리한 것으로 알려져 있습니다. 또한 앱이 처음부터 모든 것을 개발하는 대신 재사용 가능한 여러 구성 요소를 사용하는 경우.
- 제한된 예산이 있을 때
모바일 앱의 시간과 비용 효율적인 개발을 찾고 있다면 React Native가 이상적인 라이브러리임을 증명할 수 있습니다. 단일 코드베이스에서 작동하기 때문에 개발 노력과 시간이 크게 줄어듭니다. 또한 React 기본 앱 개발 비용 도 감소 했습니다.
- 처음부터 앱을 개발할 때
처음부터 크로스 플랫폼 앱 개발에 투자할 때는 React Native를 사용하는 것이 좋습니다. 그러나 이미 앱이 있고 React Native 코드에 추가하려는 경우 그렇게 하지 않는 것이 좋습니다.
React Native가 Android와 iOS 모두에서 실행되는 크로스 플랫폼 앱 개발을 위해 가장 인기 있고 사용되는 라이브러리로 부상했지만, React Native를 사용하는 것이 권장되지 않는 경우가 있습니다. 플랫폼.
다음은 React Native 라이브러리 사용에 대해 조언하는 경우입니다.
앱 개발에 React Native를 사용하지 말아야 할 경우

- 단일 운영 체제에서 앱이 더 나은 경우
전 세계에서 최대 사용자의 관심을 끌기 위해 기업이 Android 또는 iOS에 개별적으로 또는 React Native와 같은 크로스 플랫폼 라이브러리에 투자하게 되는 경우가 있습니다.
그들이 하지 못하는 것은 그들의 전망이 실제로 어디에 있는지에 대한 시장 조사입니다. 우리가 권장하는 것은 기업이 먼저 사용자에 대한 포괄적인 연구를 수행한 다음 먼저 자신을 하나의 플랫폼으로 제한하고 수용률을 측정해야 한다는 것입니다.
따라서 자신보다 앞서서 두 플랫폼 모두에 대한 앱을 개발하는 대신 잠재 고객이 확실히 속하는 하나의 플랫폼에 관심을 집중하는 대신 기본 앱 개발에 먼저 집중하십시오.
- 앱에 복잡한 UI가 있는 경우
JavaScript가 빠르고 부드러운 앱 개발을 가능하게 하지만, iOS 및 Android 고유의 빌드 플랫폼(Java, Kotlin, Swift 및 Objective – C)은 너무 복잡한 앱을 개발할 때 훨씬 더 적합합니다. 장치 하드웨어 지향.
또한 앱이 더 높은 수준의 사용자 정의를 요구하거나 요구할 경우 기본 앱에 투자하는 것이 더 합리적입니다.
- 앱이 높은 유지 보수성을 요구할 때
React Native는 여전히 개발 단계에 있는 것으로 보입니다. 따라서 지속적인 업데이트와 유지 관리가 필요한 앱을 개발할 때 먼저 React Native 문서에서 해당 지원을 확인해야 합니다.
게다가 페이스북이 리액트 네이티브를 죽이지 않을 것이라는 보장을 요구할 때 어떤 진술도 자신 있게 할 수 없다.
React Native의 미래는 무엇을 의미합니까?
라이브러리가 제공해야 하는 다양한 이점의 이면에는 이미 React 네이티브가 앱에 적합한 플랫폼 이라는 것이 더 이상 문제가 되지 않는다는 것을 확립했습니다. 그것은이다.
Uber, Walmart 및 Facebook과 같은 이미지를 중시하는 브랜드가 확립되면 라이브러리에 투자하고 있다는 사실은 라이브러리가 Facebook의 제공 목록에서 곧 제거될 확률은 거의 불가능에 가깝습니다.
그러나 우리는 시장에서 React Native의 강력한 경쟁자들의 시작을 무시할 수 없으며 최고의 경쟁자는 Flutter입니다. 매우 짧은 시간에 프레임워크는 다양한 React Native vs Flutter 비교 스레드의 일부가 될 만큼 충분히 개발된 이름을 만들 수 있었습니다.
그럼에도 불구하고 React Native가 켜져 있는 성장 탄젠트를 고려할 때 Flutter나 다른 크로스 플랫폼 프레임워크가 전자가 있는 수준에 도달할 때쯤에는 React Native 생태계에서 일어나는 발전 수준은 그것을 건드릴 수 없는 수준으로 만들 것입니다.