반응형 웹 디자인: 데스크톱 및 모바일 장치 전반에서 사이트 성능 최적화
게시 됨: 2024-04-06생각해 보세요. 잠재 고객이 직장에서 데스크톱으로 웹사이트를 탐색하다가 집에 가는 동안 모바일 장치로 전환합니다. 귀하의 사이트가 모든 플랫폼에서 시각적으로 훌륭하고 기능적으로 유지되도록 어떻게 확신할 수 있습니까? 이것이 반응형 웹 디자인 기술이 등장하는 곳입니다. 즉, 사용자 경험을 최적화하고 사이트 성능을 향상시킵니다.
Hook Agency에서는 반응형 웹 디자인(RWD)의 세계를 깊이 탐구하여 데스크톱 화면에서 휴대용 장치까지 쉽게 적응하여 페이지를 방문하는 모든 방문자에게 원활하고 매력적인 여정을 제공하는 웹 사이트 제작 전략을 공개합니다.
사용자가 브랜드와 상호 작용하는 방식에 혁명을 가져올 반응형 디자인 전략에 대한 전문적인 통찰력을 통해 온라인 인지도를 높이고 모든 장치에서 청중을 사로잡을 수 있는 방법을 살펴보겠습니다.
귀하의 웹사이트를 시각적으로 매력적이고, 탐색하기 쉽게 만들고 , 어떤 화면 크기에서도 빠르게 로딩되도록 만드는 전문가 팁을 알아보세요. 모든 기기에 맞게 사이트를 최적화하면 사용자 경험, SEO 및 전환율을 향상시킬 수 있습니다.
목차
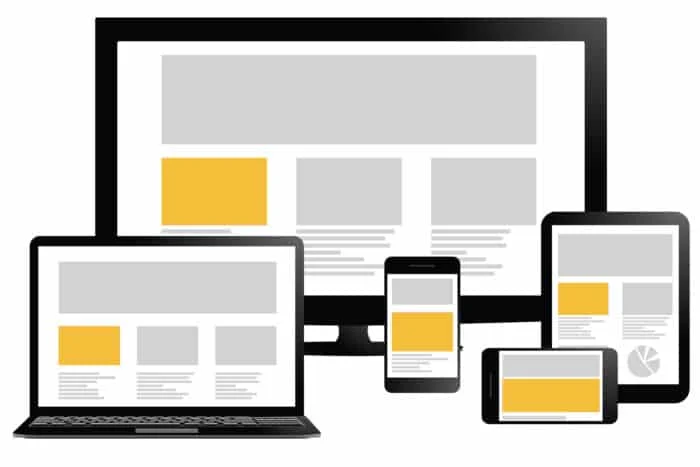
반응형 디자인 이해
반응형 디자인을 갖춘 웹사이트는 다양한 화면 크기에 맞게 조정될 수 있습니다. 반응형 디자인을 사용하면 사이트가 모든 기기에서 보기 좋게 표시되어 사용자 경험이 향상됩니다.
유동 그리드를 사용하면 웹사이트의 요소가 화면 크기에 따라 비례적으로 조정될 수 있습니다. 이렇게 하면 사이트에 액세스하는 데 사용되는 장치에 관계없이 일관된 레이아웃이 보장됩니다.
미디어 쿼리는 장치의 특성에 따라 특정 스타일을 적용할 수 있게 함으로써 반응형 디자인에서 중요한 역할을 합니다. 이러한 사용자 정의는 웹사이트의 사용자 경험과 가독성을 향상시킵니다.
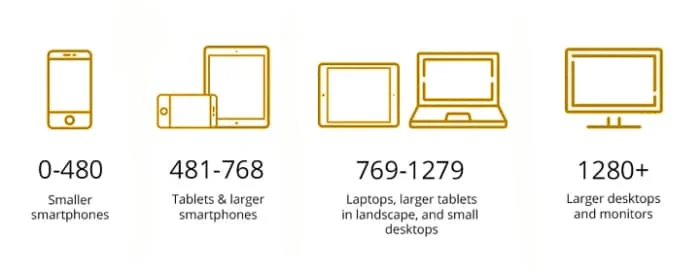
다양한 장치에서 원활한 사용자 경험을 만드는 것이 필수적입니다. 청중은 데스크톱, 태블릿, 스마트폰 등 어느 기기에서 사이트를 방문하든 일관되고 탐색하기 쉬운 인터페이스를 기대합니다.
반응형 디자인 원칙을 통합하면 사용자 참여가 향상될 뿐만 아니라 사이트의 SEO 성능도 향상됩니다. 검색 엔진은 모바일 친화적인 웹사이트를 선호하므로 온라인 가시성이 향상됩니다.
모바일 최적화의 중요성
웹 트래픽의 50% 이상이 모바일 사용자로부터 발생합니다.
Google과 함께 생각해보세요
요즘에는 모바일 트래픽이 그 어느 때보다 증가하고 있으며, 상당수의 사용자가 스마트폰과 태블릿을 통해 웹사이트에 접속하고 있습니다.
모바일 장치에 맞게 웹사이트를 최적화하는 것은 단순한 추세가 아닙니다. 그것은 필수입니다. 사이트를 모바일 친화적으로 유지하면 사용자 경험이 향상되어 참여도가 높아집니다. 다양한 화면 크기에 원활하게 적응하는 반응형 디자인은 전환율에 큰 영향을 미칠 수 있습니다.
통계에 따르면 웹 트래픽의 50% 이상이 모바일 사용자로부터 발생합니다. 즉, 귀하의 웹사이트가 모바일에 최적화되어 있지 않으면 많은 잠재고객에게 다가가는 기회를 놓칠 수 있습니다. 이렇게 확대되는 사용자 세그먼트에 부응하여 사용자 참여 및 전환의 잠재적인 성장을 상상해 보십시오.
반응형 웹 디자인의 SEO 이점
- 향상된 검색 엔진 순위
- 검색 결과의 가시성 향상
- 모든 기기에서 일관된 사용자 경험
반응형 웹 디자인을 구현하면 웹사이트의 검색 엔진 순위를 높일 수 있습니다. 귀하의 사이트가 다양한 기기에 맞게 조정되면 Google은 해당 사이트를 모바일 친화적인 사이트 로 인식합니다. 이렇게 하면 검색 결과에서 더 높은 순위에 표시될 가능성이 높아집니다.

Google은 또한 모바일 친화적인 웹사이트를 우선시합니다. 사용자가 휴대기기에서 검색할 때 Google은 모든 화면에서 원활한 환경을 제공하는 사이트를 선호합니다. 이 기본 설정은 사이트의 가시성과 유기적 트래픽에 직접적인 영향을 미칩니다.
반응형 디자인은 SEO 성능의 한 요소인 이탈률을 줄이는 데 도움이 됩니다. 반응형 웹사이트는 일관된 사용자 경험을 제공하여 방문자의 참여를 유지하고 다양한 페이지를 탐색합니다. 결과적으로 이탈률이 낮다는 것은 귀하의 사이트가 가치 있는 콘텐츠를 제공한다는 신호를 검색 엔진에 전달하는 것입니다.
더 나은 사용성을 위한 상위 8가지 디자인 요소

- 사용자가 원하는 것을 쉽게 찾을 수 있도록 직관적인 탐색에 중점을 둡니다 .
- 사용자 친화적인 메뉴와 검색 기능을 통합합니다.
- 명확한 클릭 유도 버튼은 방문자가 구매나 뉴스레터 가입 등 원하는 작업을 수행하도록 안내합니다. 눈에 띄고 시각적으로 매력적으로 보이게 만드세요.
- 모든 장치에서 일관된 브랜딩은 브랜드 인지도 구축 에 도움이 됩니다. 동일한 색상, 글꼴, 이미지를 사용하여 청중의 공감을 불러일으키는 응집력 있는 브랜드 아이덴티티를 만드세요.
- 웹 사이트에서 가장 중요한 요소에 사용자의 주의를 집중시키려면 시각적 계층 구조를 설정하는 것이 필수적입니다. 크기, 색상, 간격을 활용하여 콘텐츠의 우선순위를 효과적으로 지정하세요.
- 공백은 요소 사이에 호흡 공간을 제공하여 가독성을 높이는 데 중요한 역할을 합니다. 시각적 혼란을 줄이고 전반적인 사용자 경험을 향상시킵니다.
- 타이포그래피 선택은 사용자가 콘텐츠에 참여하는 방식에 영향을 미칩니다. 읽기 쉬운 글꼴을 사용하고 원활한 탐색 경험을 위해 웹사이트 전체에서 일관성을 유지하세요.
- 이러한 모든 디자인 요소를 반응형 웹 디자인에 통합하면 유용성이 향상될 뿐만 아니라 시각적으로 매력적이고 매력적인 온라인 존재를 만드는 데 도움이 됩니다.
더 빠른 웹사이트 로딩을 위한 이미지 최적화
웹사이트에 맞게 이미지를 최적화하려면 품질 저하 없이 이미지를 압축하여 파일 크기를 줄이세요. 웹 최적화를 위해 이미지가 JPEG 또는 PNG와 같은 올바른 형식인지 확인하세요.


페이지 로딩 속도를 높이려면 화면 크기에 따라 조정되는 반응형 이미지를 사용하여 사용자 경험을 향상하세요. 또한 사용자가 아래로 스크롤할 때 이미지 로딩의 우선순위를 정하기 위해 지연 로딩을 구현합니다.
이미지를 최적화하면 웹사이트 성능을 향상하고 이탈률을 줄일 수 있습니다. 페이지 로딩 속도가 빨라지면 사용자 참여도가 높아지고 전환율이 높아집니다.
- 이미지 압축을 위해 Adobe Photoshop과 같은 도구나 TinyPNG와 같은 온라인 플랫폼을 사용하세요.
- 로딩 시간을 더욱 최적화하려면 간단한 그래픽과 아이콘에 SVG(Scalable Vector Graphics)를 사용하는 것이 좋습니다.
이러한 이미지 최적화 기술을 반응형 웹 디자인에 통합하면 다양한 장치에서 원활한 사용자 경험이 보장됩니다. 빠르게 로드되는 이미지의 우선순위를 지정하면 유용성과 전반적인 웹사이트 성능이 향상됩니다.
유연한 레이아웃 구현

웹사이트를 디자인할 때 유연한 레이아웃을 구현하여 모든 화면 크기에서 잘 보이도록 하세요. 이러한 레이아웃은 사용 중인 장치에 따라 조정되어 원활한 사용자 경험을 제공합니다.
Bootstrap과 같은 CSS 프레임워크를 사용하면 반응형 디자인을 만드는 과정을 단순화할 수 있습니다. Bootstrap은 기본적으로 반응하는 사전 구축된 구성 요소와 스타일을 제공하므로 시간과 노력을 절약할 수 있습니다.
유연한 레이아웃을 활용하면 웹 사이트의 적응성이 향상되어 다양한 장치에 대한 반응성이 향상됩니다. 예를 들어, 스마트폰에서 웹사이트를 볼 때 요소들은 작은 화면 크기에 맞게 깔끔하게 재배열됩니다.
유연한 레이아웃의 이점:
- 일관된 사용자 경험 보장
- 모든 사용자의 접근성 향상
- 모바일 친화적인 기준을 충족하여 검색 엔진 최적화를 향상합니다.
이러한 유연한 레이아웃 팁을 웹 디자인 접근 방식에 통합하면 방문자를 효과적으로 참여시키는 시각적으로 매력적이고 사용자 친화적인 웹 사이트가 만들어집니다.
미디어 쿼리를 통한 사용자 경험 향상

장치 특성에 따라 스타일을 사용자 정의할 때 미디어 쿼리를 사용하면 웹 사이트의 레이아웃과 디자인을 다양한 화면 크기에 원활하게 적용할 수 있습니다. 미디어 쿼리를 적절하게 추가하면 데스크톱, 태블릿, 스마트폰 등 어느 기기에서 보든 웹사이트가 멋지게 보이도록 할 수 있습니다.
중단점은 이 프로세스의 핵심입니다. 이는 다양한 화면 크기를 수용하기 위해 웹 사이트의 레이아웃이 변경되는 특정 지점입니다. CSS 코드에 중단점을 설정하면 사용자가 장치를 전환할 때 쉽게 조정되는 부드럽고 반응성이 뛰어난 디자인을 만들 수 있습니다.
미디어 쿼리를 효과적으로 사용하면 사용자 경험이 크게 향상될 수 있습니다. 예를 들어 공간 활용을 최적화하기 위해 웹 사이트의 탐색 메뉴가 작은 화면에서 드롭다운으로 축소되는 시나리오를 생각해 보세요. 이 간단한 조정을 통해 방문자는 기능 저하 없이 모바일 장치에서 사이트를 더 쉽게 탐색할 수 있습니다.
미디어 쿼리를 통합하는 것이 복잡할 필요는 없습니다. 모범 사례를 따르고 다양한 중단점을 실험함으로써 웹사이트의 반응성을 미세 조정하여 모든 장치에서의 사용성을 향상시킬 수 있습니다.
디자인 테스트 및 개선


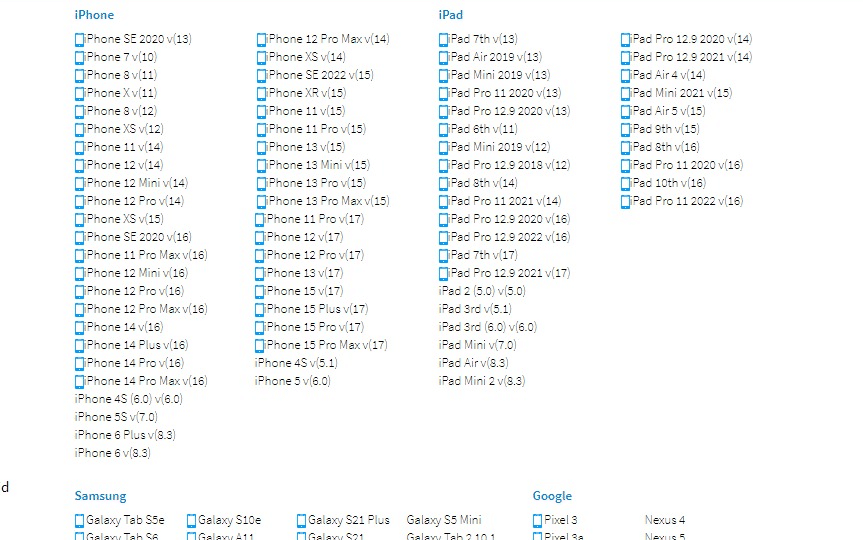
웹사이트가 모든 기기에서 반응하는지 확인하려면 다양한 브라우저에서 테스트하세요. Chrome DevTools의 Lighthouse와 같은 도구나 LAMBDATEST와 같은 브라우저 스크린샷 도구를 활용하여 웹사이트의 반응성을 평가하세요. 이 단계는 사용자 경험에 영향을 미칠 수 있는 문제를 식별하는 데 도움이 됩니다.
사용자 피드백을 수집하면 웹 사이트의 응답성을 개선하는 데 도움이 될 수 있습니다. 사용자가 사이트와 상호 작용하는 방식을 이해함으로써 필요한 조정을 수행하여 사용자 경험을 향상시킬 수 있습니다. 사용자 행동을 지속적으로 모니터링하여 디자인을 더욱 개선하고 최적화하세요.
A/B 테스트를 고려하여 디자인의 다양한 버전을 비교하고 응답성 측면에서 어떤 버전이 더 나은 성능을 발휘하는지 결정하세요. 이 방법을 사용하면 사용자 기본 설정 및 행동을 기반으로 데이터 기반 결정을 내릴 수 있습니다.
시간이 지나도 반응성을 유지할 수 있도록 웹사이트를 정기적으로 업데이트하고 유지관리하세요. 인터넷과 기술은 빠르게 발전하므로 최적의 사용자 경험을 제공하려면 최신 동향과 모범 사례를 최신 상태로 유지하는 것이 필수적입니다.
- 여러 브라우저에서 웹사이트 응답성을 테스트하세요.
- 사용자 행동을 모니터링하여 지속적으로 디자인을 개선하고 최적화합니다.
- 더 나은 응답성을 위해 A/B 테스트를 수행하여 디자인 버전을 비교합니다.
- 응답성이 뛰어나고 사용자 친화적인 상태로 유지하기 위해 웹사이트를 정기적으로 업데이트하고 유지관리하세요.
이러한 반응형 웹 디자인 팁을 통합하면 사이트의 유용성이 향상되고 검색 엔진 가시성과 사용자 참여도 높아집니다. 오늘 조치를 취하세요! 이러한 전략을 적용하여 청중을 위한 원활하고 사용자 친화적인 탐색 경험을 만드십시오.

