SaaS 웹 디자인 모범 사례: 알아야 할 디자인 표준 및 동향
게시 됨: 2022-10-26기사 내용

SaaS 웹 디자인의 모범 사례는 무엇입니까?
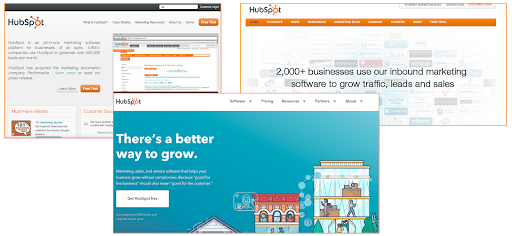
그것이 내가 한 SaaS 사이트, SaaS 사이트, SaaS 사이트를 우연히 만난 후 대답하기 위해 설정한 질문입니다. 그들은 거의 비슷하게 보였습니다.

모범 사례를 이해하는 것은 웹 디자이너(및 SaaS 설립자)가 자신의 브랜드 존재에 대해 생각하는 좋은 방법이 될 수 있습니다. Andy Crestodina가 몇 년 전 상위 50개 마케팅 사이트에 대한 웹 표준을 분석할 때 사용한 접근 방식 입니다. 또한 디자이너, 전략가 및 창립자가 와이어프레임 을 사용 하고 홈페이지에 있어야 하는 주요 디자인 요소를 식별하여 디자인 이니셔티브를 계획하는 데 도움이 될 수 있습니다.
Nielsen/Norman Group은 Web Design Standards 에 대한 첫 번째 문서 중 하나를 게시 하고 세 가지 수준의 표준화를 정의했습니다.
- 표준: 80% 이상의 사이트에서 동일한 접근 방식을 사용합니다.
- 관습: 웹사이트의 50~79%가 동일한 접근 방식을 사용합니다.
- 혼란: 49% 이하의 웹사이트에서 접근 방식을 사용합니다.
원래 비슷한 SaaS 브랜드에 대해 불만이 많았지만 디자인 표준과 모범 사례를 따르는 이유를 더 자세히 살펴보면 일관성의 이점을 더 많이 이해하게 되었습니다. 다음 디자인 웹 표준과 함께 제공되는 몇 가지 이점은 다음과 같습니다.
- 공통된 디자인 요소를 볼 때의 안정감과 신뢰감
- 필요한 것이 있을 때 어디로 가야 하는지 정확히 알기(예: 로고 클릭을 통해 집으로 이동)
- 새로운 아이콘, 버튼 및 디자인 요소에 대한 불확실성이 없습니다. 누락된 핵심 요소 없음(즉, 데모 받기)
이 모든 것들이 사용자 경험을 더 부드럽고 직관적으로 만들 수 있습니다.
그러나 SaaS 공간에는 정당한 이유 없이 복제되는 것처럼 보이는 많은 것들이 있습니다.
그래서 SaaS 웹 디자인 표준을 더 잘 이해하기 위해 SaaS 1000에서 상위 250개 사이트를 가져와 표준이 된 것, 기존의 것, 동전 던지기를 보여주는 데이터 세트를 만들었습니다.
다음은 2022년에 발생하는 SaaS 설계 모범 사례를 자세히 살펴보겠습니다.
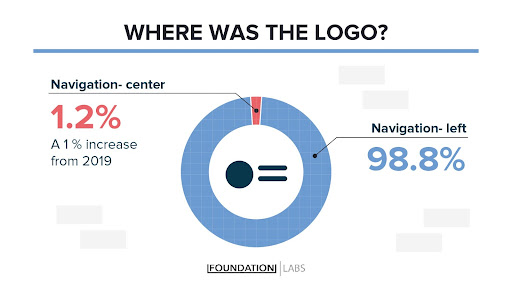
브랜드 로고는 항상 왼쪽에 있습니다.

따라서 로고를 만들 거나 기존 로고를 업데이트하기로 결정하고 웹사이트에서 로고를 어디에 배치할지 궁금합니다. 웹사이트의 왼쪽 상단에 로고를 배치하는 것은 일반적인 디자인 모범 사례입니다. 2019년 이후 탐색 왼쪽에 있는 로고가 1% 증가했습니다! 대부분의 디자이너가 SaaS 내부와 외부에서 활용하는 접근 방식입니다. 북미의 대부분의 사람들이 사이트를 왼쪽에서 오른쪽으로 본다는 것을 인식하는 것은 논리적인 선택입니다.
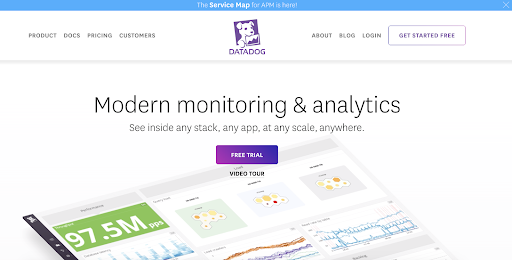
그러나 때때로(우리 연구에서, 한 번), 디자이너는 로고를 다른 곳에 배치하기로 결정합니다. 어떤 사이트도 오른쪽에 로고를 배치하는 것을 보지 못했습니다. 로고를 사이트 중앙에 직접 배치한 DataDog를 찾았습니다.

로고 연구 조사 에서 Venngage의 사람들은 35%의 사람들이 기술 회사를 위해 텍스트 중심의 가로 스타일 로고를 선호한다는 사실을 발견했습니다.
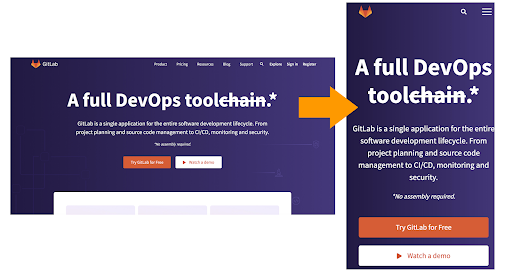
대부분의 SaaS 웹 사이트는 모바일 반응형입니다.
우리는 모바일 세상에 살고 있습니다.
모바일 반응형 사이트는 데스크톱 사용자나 모바일 방문자에게 잘못된 경험을 제공하지 않도록 하는 좋은 방법입니다.

2018년에 전 세계 온라인 트래픽의 52.2%가 휴대폰을 통해 생성되었습니다. 그렇기 때문에 거의 모든 SaaS 회사가 데스크톱용으로만 구축하는 것이 아니라 반응형 디자인 및 모바일 랜딩 페이지 모범 사례 에 투자하고 있다는 사실이 매우 기쁩니다.
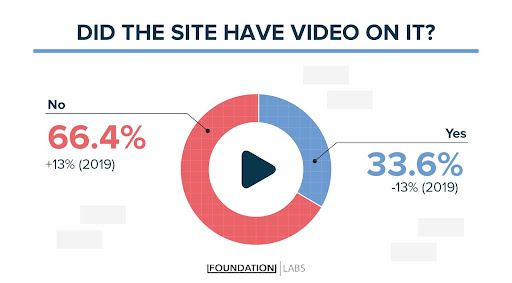
비디오는 사이트의 1/3에서 찾을 수 있습니다.

비디오가 소셜 미디어 채널을 폭풍으로 몰아넣었지만 SaaS 웹 사이트에서는 그다지 인기가 없습니다. 홈페이지에 동영상이 있는 웹사이트 중 대부분의 동영상은 사용자가 동영상을 시작하기 위해 클릭해야 했습니다. 이러한 비디오는 일반적으로 회사의 역사, 가치 제안 또는 제품 데모에 대한 컨텍스트를 제공하는 대부분 5분 미만의 짧은 클립이었습니다.
우리는 대부분의 웹사이트의 홈페이지에 동영상이 없다는 사실에 매우 놀랐고 2019년의 이전 연구보다 13% 감소한 것을 보고 더욱 놀랐습니다.
고품질 비디오를 제작하는 데 수반되는 기존 비용 기대치로 인해 브랜드는 여전히 이러한 투자를 가로막을 수 있습니다. 그림으로 표시된 제품 설명자는 몇 년 전에 인기가 급증했으며 Fiverr 및 Upwork와 같은 사이트를 통해 구매한 인기 있는 서비스가 되었습니다.
오늘날에도 이러한 유형의 비디오에 대한 수요는 여전히 상당히 높지만(한 달에 14,800건 이상의 설명자 비디오 검색) SaaS 회사의 절반 정도만 사용합니다.
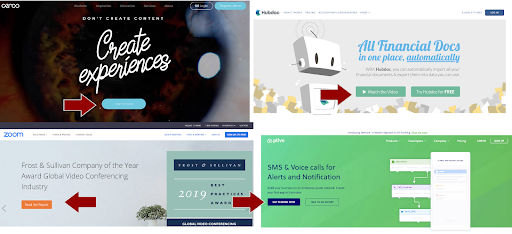
스크롤 없이 볼 수 있는 부분에는 항상 기본 클릭 유도문안이 있습니다.

SaaS 커뮤니티에는 사람들이 무언가를 하도록 유도 하는 행동 유도가 기본적으로 필요 하다는 분명한 모범 사례가 있습니다. 이 SaaS 디자인 연구에 포함된 모든 사이트의 90% 이상이 스크롤 없이 볼 수 있는 부분에 버튼이나 클릭 유도문안을 가지고 있었습니다.
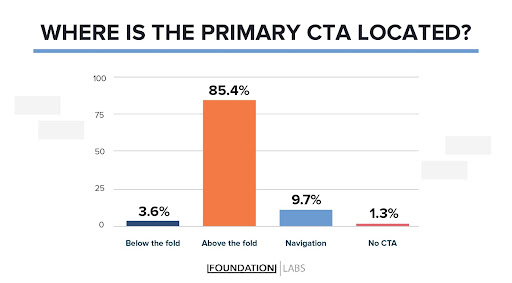
CTA의 배치는 일반적으로 폴드 위에서 찾을 수 있습니다.


대부분의 SaaS 웹 사이트는 CTA가 배치되는 위치와 관련하여 추적을 중단합니다. 대부분의 웹사이트는 스크롤 없이 볼 수 있는 부분에 CTA를 배치합니다. 이는 사용자가 페이지를 끝까지 스크롤하지 않아도 CTA를 볼 수 있도록 하기 때문에 따라야 할 좋은 방법입니다.
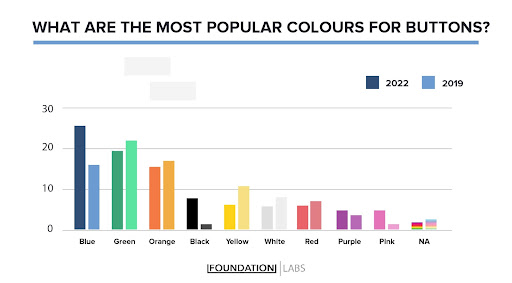
Blue는 SaaS 버튼의 새로운 선택으로 Green을 통과했습니다.
다양한 클릭 유도문안 색상을 분석할 때 파란색에 대한 명확한 경향이 있었으며 녹색 CTA가 2위, 주황색이 3위를 차지했습니다.
파란색 CTA 버튼의 인기는 2019년 이후 크게 증가하여 녹색(2019년 가장 인기 있는 CTA 색상)을 약 3% 능가했습니다. 여기에는 좋은 이유가 있습니다. 파란색은 하이퍼링크에 가장 일반적으로 사용되며 눈길을 끄는 색상입니다.

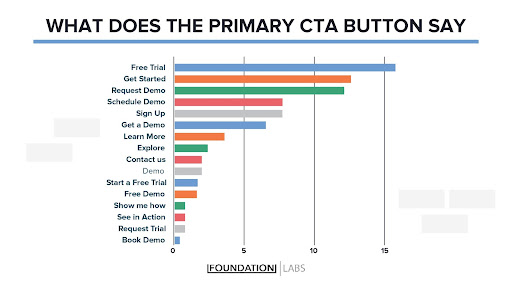
무료 평가판을 능가하는 SaaS에서 가장 인기 있는 CTA로 시작

대부분의 SaaS 브랜드는 지갑에 음악이 되는 클릭 유도문안을 사용하고 있습니다. 무료 .
우리가 검토한 대부분의 사이트는 클릭 유도문안으로 "무료 평가판"이라는 문구를 선택했습니다. 또 다른 준우승 CTA는 방문자가 유입경로에서 더 나아가도록 유도하는 행동 지향 언어였습니다. 일부 변형은 다음과 같습니다.
- 시작하다
- 데모 요청
- 데모 일정 잡기
- 가입하기
- 무료 데모 받기
- 무료로 X 받기
클릭 유도문안 내에서 가장 일반적인 단어 + 구문은 다음과 같습니다. Free, Demo, Get, Started, Try X 및 Request… 이러한 단어 중 일부는 함께 표시되지만(예: Free Demo 또는 Try X For Free) 이러한 단어의 조합은 SaaS 기본 CTA에서 가장 많이 나타나는 경향이 있습니다.
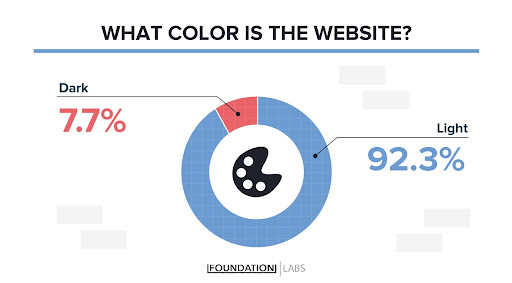
밝은 배경을 사용하는 것이 모범 사례입니다.

SaaS에서 배경이 검은색인 사이트를 보는 것은 일반적이지 않습니다.

대부분의 사이트(92%)는 사이트의 기본 배경으로 흰색 또는 밝은 색상을 사용했습니다.
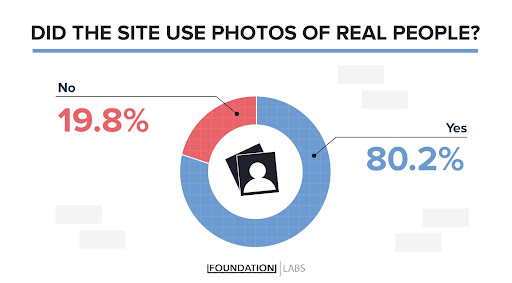
SaaS의 80%가 실제 사람 사용

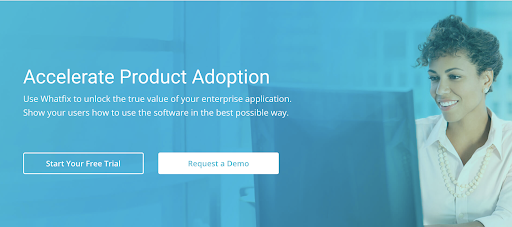
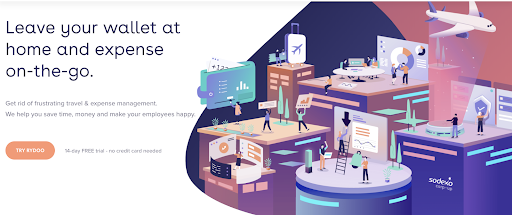
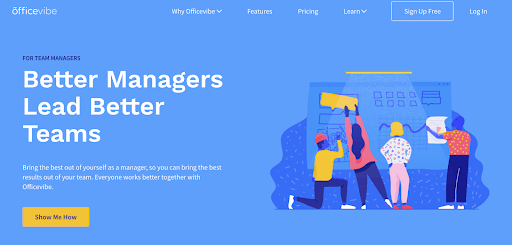
홈페이지에 실제 사람을 배치하는 것은 대다수의 SaaS 브랜드에게 유리한 선택이었습니다. 홈페이지에서 실제 인물의 배치는 일반적으로 평가 및 콘텐츠 자산과 쌍을 이루는 섹션에서 발견되었습니다. 때때로 그들은 아래 예와 같이 헤더의 스크롤 없이 볼 수 있는 부분 바로 위에 나타나지만 대부분의 경우 실제 인물 이미지는 페이지 아래에 표시되었습니다.
이것은 우리가 2019년에 실시한 동일한 연구 에서 크게 도약한 것 입니다. 불과 3년 전만 해도 웹사이트의 56%만이 홈페이지에 실제 사람을 사용했으며 이는 무려 24%나 증가한 수치입니다.

이미지 선택에서 꽤 다양한 다양성을 보는 것도 좋았습니다. 누락된 유일한 것은 "우리 팀" 페이지에서 유사한 수준의 다양성을 보는 것이지만 이는 다른 시간에 다룰 주제입니다.
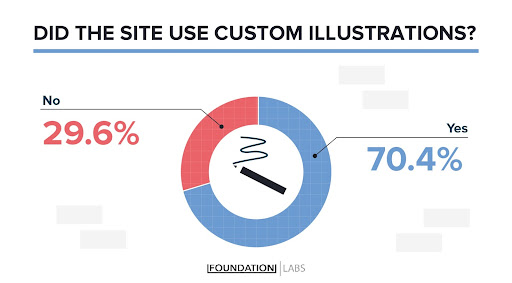
커스텀 일러스트레이션은 매우 일반적입니다(70%)

맞춤형 일러스트레이션의 등장은 SaaS 커뮤니티를 휩쓸었습니다. 지난 3년 동안, 그것은 사이트마다 팝업되어 온 것입니다. 우리의 전문적인 의견은 이것이 추세이지만 모범 사례가 되기까지는 몇 퍼센트 포인트 밖에 되지 않는다는 것입니다.
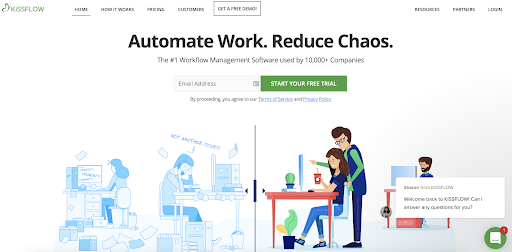
다음은 일부 사이트 및 해당 그림의 스냅샷입니다.



이것은 흥미로운 추세입니다.
어떻게 생각하세요 ? 디자인에 대한 이 접근 방식이 스타트업을 돋보이게 하는 데 도움이 되나요? 아니면 융합으로 이어집니까? 그게 그렇게 중요한 건가? 신뢰감을 주는 걸까요?
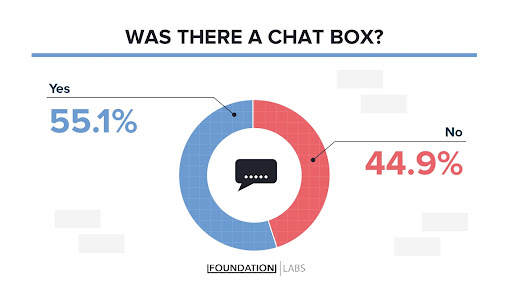
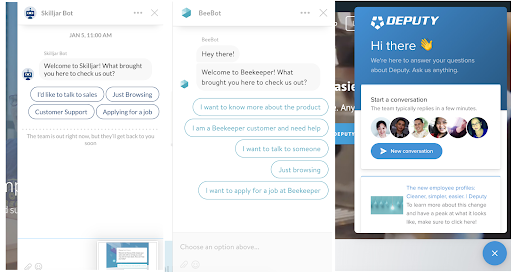
SaaS 브랜드의 절반이 라이브 채팅 도구를 사용합니다.

라이브 채팅 및 대화형 마케팅의 부상은 주목할 만한 매력적인 추세입니다. 사용자는 답변을 원하고 신속하게 원합니다. 잠재 고객과의 실시간 대화(또는 봇 사용)를 수용하는 이 아이디어가 계속해서 주목을 받으면서 B2B SaaS 회사 사이에서 분명히 인기를 얻고 있습니다.
우리의 연구에 따르면 SaaS 사이트의 5%가 조금 넘는 곳에 참여할 준비가 된 대화 상자가 구석에 있습니다. 이러한 사이트의 대부분에서 사용되는 서비스는 Intercom 또는 Drift였습니다.

따라서 표준을 따라야 합니까?
때에 따라 다르지.
디자인을 실험하는 것은 다른 업계보다 먼저 무언가를 발견할 수 있는 좋은 방법입니다. 즉, 디자인 실험의 위험은 사용자가 전체 경험이 손상되고 제대로 만들어지지 않았다는 것을 알 수 있다는 것입니다. 반면에 이미 전 세계 SaaS 웹 사이트에서 사용 중인 표준을 준수하면 쉽게 혼합할 수 있습니다.
다른 사람과 다른 사이트를 원할 경우 웹사이트 디자인 팁 목록은 다음과 같습니다 .
- 평면 일러스트레이션을 브랜드의 추상적 표현으로 사용하지 마세요.
- 홈페이지에 짙은 주황색 또는 노란색 버튼을 사용하지 마십시오.
- 사이트에서 가치 제안을 왼쪽 정렬하지 마십시오.
- 로고를 중앙 또는 오른쪽에 배치
- 사이트에 어두운 배경 사용
귀하의 사이트는 현재 이러한 표준을 충족합니까? 여기서 당신을 놀라게 한 것이 있습니까?
