스키마 마크업에 대한 최종 가이드
게시 됨: 2023-10-17나는 거의 10년 동안 SEO 분야에서 일해 왔습니다. 나는 그 당시 수많은 전략의 등장과 진화를 보아왔습니다. 지속적으로 눈에 띄는 방법 중 하나는 웹 사이트 내에서 스키마 마크업을 사용하는 것입니다.

이미지 크레디트: https://www.semrush.com/
스키마 마크업은 단순한 "SEO 전문 용어"가 아니라 더 많은 콘텐츠를 검색 엔진에 직접 전달하여 청중이 가장 정확한 정보를 받을 수 있도록 하는 강력한 도구입니다!
이 기사에서는 스키마 마크업에 관해 웹에서 가장 포괄적인 가이드가 무엇인지 알려 드리겠습니다. 스키마 마크업이 SEO에 왜 중요한지, 스키마의 기원과 작동 방식을 살펴보겠습니다. 또한 웹사이트에서 사용할 수 있는 스키마 마크업의 유형과 이점, 구현 방법을 자세히 살펴보겠습니다.
바로 들어가 보겠습니다.
스키마 마크업이란 무엇입니까?
스키마라고도 불리는 스키마 마크업은 검색 엔진에 콘텐츠의 의미를 정확하게 알려주는 구조화된 데이터입니다.
검색 엔진이 사이트를 크롤링하고 콘텐츠를 독립적으로 해석하는 대신 스키마 마크업은 콘텐츠 유형과 특성에 대한 정확한 단서를 제공합니다.
여기에는 제품 가격 및 가용성에 대한 세부 정보부터 특정 블로그 게시물이나 기사 작성자, 예정된 이벤트 날짜 및 위치에 이르기까지 다양합니다.
SEO에 스키마 마크업이 중요한 이유는 무엇입니까?
Google, Bing, Yahoo와 같은 검색 엔진은 사용자에게 검색어에 대해 가장 관련성이 높고 포괄적인 결과를 제공하는 것을 목표로 합니다. 웹사이트에 스키마 마크업을 통합하면 이러한 검색 엔진에 콘텐츠에 대한 보다 정확한 통찰력을 제공할 수 있으며, 이는 '리치 스니펫'으로 알려진 더욱 풍부하고 유익한 검색 결과로 이어질 수 있습니다. 이러한 향상된 결과는 사이트의 클릭률(CTR)을 높이고 사용자 경험을 개선하며 검색 순위에 영향을 줄 수 있습니다.

이미지 출처: https://www.wordstream.com/
또한 스마트폰이나 스마트 스피커와 같은 장치를 통해 음성 검색이 점점 더 대중화됨에 따라 스키마 마크업은 콘텐츠를 '음성 검색 친화적'으로 만드는 데 중요한 역할을 합니다.
이 포괄적인 가이드를 자세히 살펴보고 스키마 마크업의 미묘한 차이, 구현 및 SEO에서의 중추적인 역할을 이해하세요.
Google, Bing 및 Yahoo(아직도 Yahoo를 사용하는 경우)와 같은 검색 엔진은 사용자가 수행하는 다양한 검색 쿼리에 대해 가장 관련성이 높고 포괄적인 결과를 사용자에게 제공하는 것을 목표로 합니다.
웹 사이트에 스키마 마크업을 통합하면 이러한 검색 엔진에 콘텐츠에 대한 훨씬 더 명확한 통찰력을 제공할 수 있으며, 이는 간단히 '리치 스니펫'이라고 알려진 더 풍부하고 유익한 검색 결과로 이어질 수 있습니다. 이러한 향상된 결과는 사이트의 클릭률을 높이고 사용자 경험을 향상시키며 검색 순위에 (잠재적으로) 영향을 미칠 수도 있습니다.
음성 검색에 대해서도 이야기해야 합니다.
스마트 스피커 및 디지털 보조 장치와 같은 장치를 통해 음성 검색이 점점 더 널리 보급됨에 따라 검색 엔진의 정확한 데이터 해석에 대한 필요성이 중요해졌습니다. 스키마 마크업은 이러한 측면에서 필수적인 역할을 할 수 있습니다.
사용자가 장치에 질문을 하면 스키마에서 제공하는 구조화된 데이터는 검색 엔진이 이 데이터를 신속하게 찾고 정확한 답변을 제공하는 데 도움이 됩니다.
모두가 음성 검색에 대한 다양한 통계에 대해 이야기하지만 이는 매우 중요합니다. DemandSage는 매월 10억 건 이상의 음성 검색이 수행되므로 스키마를 사용하여 음성 검색에 맞게 콘텐츠를 최적화하는 것은 더 이상 단순한 조언이 아닙니다. 디지털 공간에서 앞서 나가기 위해서는 필수적입니다.
스키마 마크업의 기본
디지털 세계가 더욱 복잡해짐에 따라 검색 엔진은 웹 콘텐츠를 이해하기 위한 더 나은 방법을 끊임없이 찾고 있습니다. 스키마 마크업은 웹 사이트 콘텐츠와 해당 콘텐츠에 대한 검색 엔진의 이해를 연결하므로 이러한 문제에 대한 솔루션으로 등장했습니다.
이 섹션에서는 스키마 마크업의 기원과 작동 방식을 살펴보겠습니다.
기원: Schema.org 및 검색 엔진
2011년에 4개의 주요 검색 엔진(Google, Bing, Yahoo 및 Yandex)이 Schema.org를 만들었습니다. 이러한 노력은 웹 페이지의 구조화된 데이터 마크업에 대한 통합되고 중앙 집중화된 어휘를 만드는 것이었습니다. 오늘날 Schema.org는 웹사이트에 스키마 마크업을 구현하기 위한 절대적인 업계 표준으로, 거의 모든 목적에 적합한 방대한 항목 유형 및 속성 컬렉션을 자랑합니다.
기본적으로 이들 4개 검색 엔진은 검색 엔진이 웹 사이트의 콘텐츠를 더 잘 이해하여 SERP에 나열된 일부 웹 사이트에 대한 리치 스니펫을 표시할 수 있도록 하는 표준화된 방법을 만드는 것이 중요하다는 것을 알고 있었습니다. 그래서 그들은 함께 모여서 해냈습니다. Schema.org는 해당 프로세스 발생의 부산물이었습니다.
작동 방식: JSON-LD, 마이크로데이터 및 RDFa
JSON-LD, Microdata 및 RFDa의 세 가지 주요 형식을 사용하여 웹사이트에 스키마 마크업을 통합할 수 있습니다.
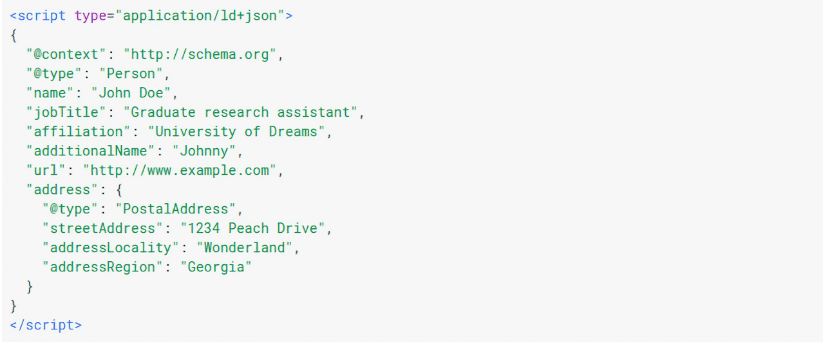
JSON-LD는 JavaScript Object Notation for Linked Data의 약자이며 전 세계 전문가들이 가장 널리 사용하고 권장하는 형식입니다. 링크된 데이터 형식을 사용하여 페이지에 JavaScript 블록을 포함하므로 사이트에서 스키마 마크업을 구현하는 데 있어 보다 모듈화되고 관리하기 쉬운 접근 방식이 가능합니다.

이미지 크레디트: https://hallanalytic.com/
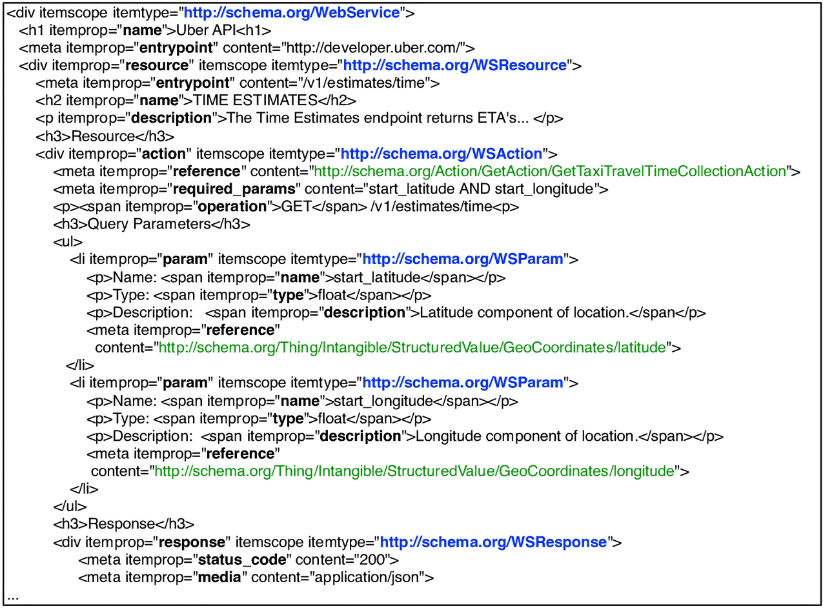
마이크로데이터에는 기존 HTML 태그에 특정 속성을 추가해야 합니다. JSON-LD 및 RDFa와 비교할 때 의심할 여지 없이 콘텐츠와 더 통합되어 있습니다. HTML을 약간 더 복잡하게 만들 수 있습니다. 이것이 반드시 나쁜 것은 아니지만 특히 JSON-LD와 비교할 때 더 위험한 접근 방식이기도 합니다.

이미지 출처: https://www.researchgate.net/
속성의 자원 설명 프레임워크에 대한 RDFa 표준입니다. 구조화된 데이터를 HTML 또는 XHTML 요소에 직접 추가하는 또 다른 방법입니다.
세 가지 중에서 Google은 일반적으로 JSON-LD 방법을 사용하여 스키마를 구현할 것을 권장합니다. 이는 구현하기 쉽고 콘텐츠와 완전히 분리되어 웹 페이지를 업데이트할 때 중단될 가능성이 적기 때문입니다.
다양한 유형의 스키마 마크업
이것은 다양한 모든 스키마 유형의 전체 목록은 아니지만 가장 일반적으로 사용되는 유형 중 일부를 안내하므로 이 정보를 웹 사이트에 즉시 적용할 수 있습니다.
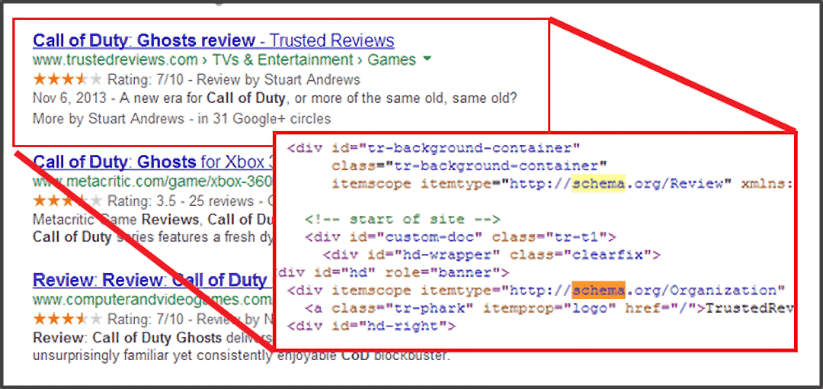
조직
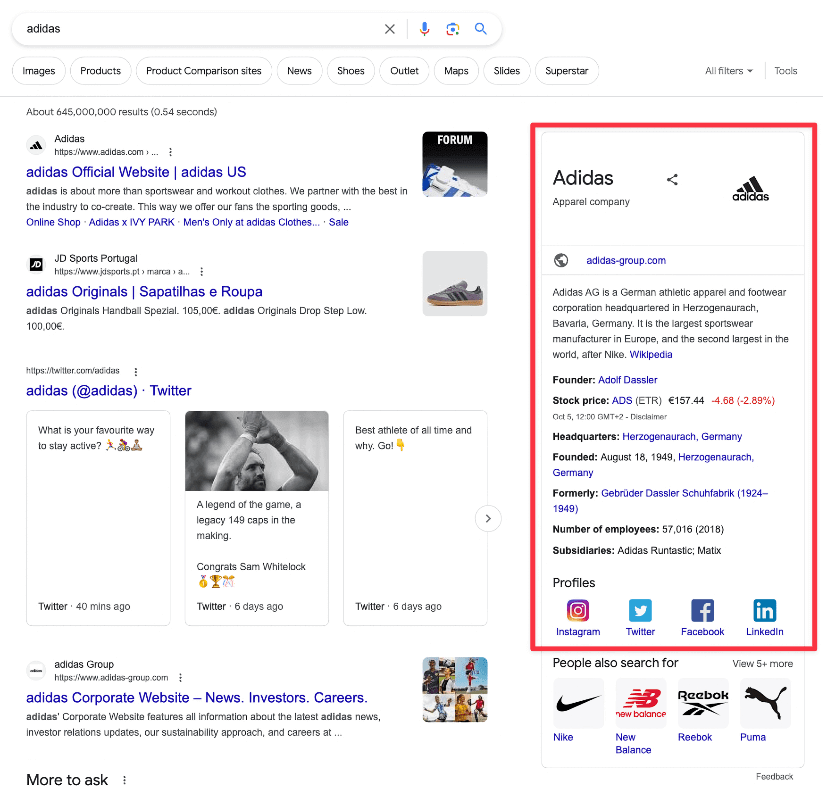
조직 스키마는 웹마스터와 마케팅 담당자가 검색 엔진에 조직에 대한 자세한 정보를 제공할 수 있는 특정 유형의 구조화된 데이터 마크업입니다. 여기에는 회사 이름, 회사 로고, 연락처 세부 정보, 위치 및 기타 관련 속성이 포함될 수 있습니다.
SEO로서 조직 스키마를 웹 사이트에 통합하면 비즈니스 세부 정보가 검색 결과에 표시되는 방식을 향상시킬 수 있습니다. 이는 클릭률과 브랜드 인지도를 향상시키는 등 여러 가지 긍정적인 효과를 가져올 수 있습니다.
귀하의 웹사이트에 이 스키마를 통합하면 검색 엔진이 귀하의 비즈니스 정보를 더 효과적으로 이해하고 표시하는 데 도움이 됩니다. 이는 브랜드 검색에 특히 유용하며 지식 패널과 같은 풍부한 결과에 기여할 수 있습니다.

사람
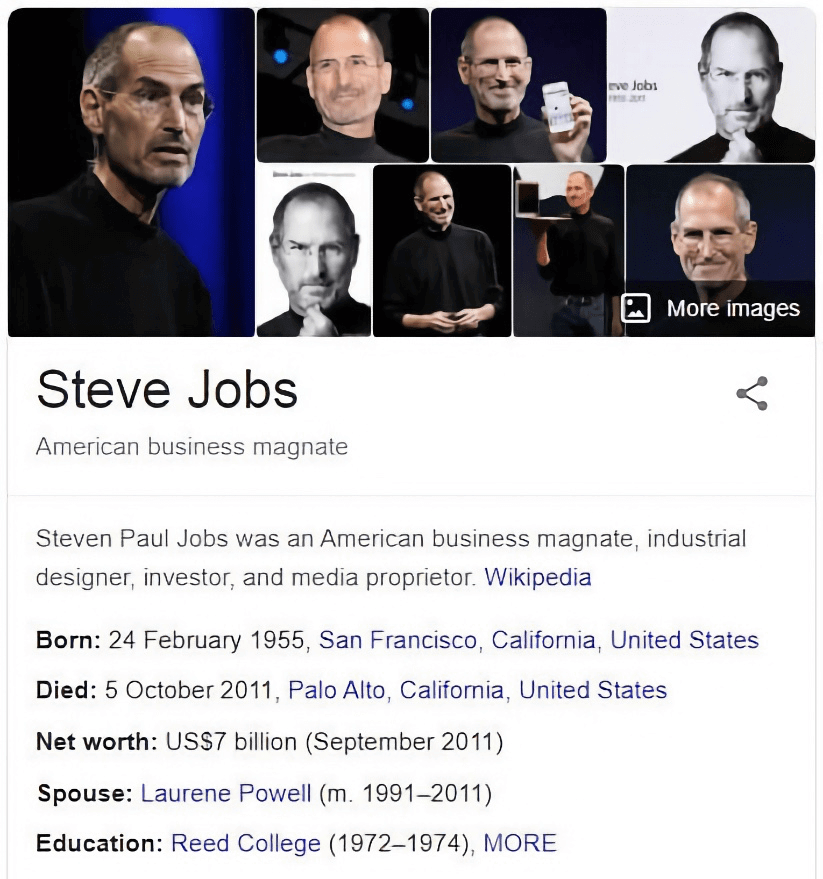
개인 스키마를 사용하면 특정 개인에 대한 자세한 정보를 검색 엔진에 제공할 수 있습니다. 여기에는 개인의 이름, 직위, 관련 소속, 얼굴 사진 및 연락처 정보가 포함될 수 있습니다.
웹 사이트에 개인 스키마를 삽입하면 검색 결과에 개인 정보가 표시되는 방식이 향상되어 잠재적으로 클릭률이 향상됩니다. 블로그가 있는 모든 웹사이트는 해당 사이트에서 이러한 유형의 스키마를 사용해야 합니다.
이것이 도움이 되는 또 다른 방법도 있습니다. 귀하의 웹사이트에서 EEAT를 시연하려고 할 때 도움이 될 것입니다. 개인 스키마를 추가하면 검색 엔진이 누가 콘텐츠를 작성하거나 편집했는지 더 잘 이해할 수 있습니다. 즉, 경험, 전문성, 권위 및 신뢰가 어떻게 표시될 수 있는지 더 잘 알 수 있습니다.

이미지 크레디트: https://wpschema.com/
제품
제품 스키마는 검색 엔진에 제품에 대한 자세한 정보를 제공하도록 설계되었습니다. 이 마크업을 구현함으로써 마케터는 제품 페이지에서 다음과 같은 다양한 속성을 직접 지정할 수 있습니다.
- 상품명.
- 상표.
- 모델.
- 가격.
- 유효성.
- 평가.
뿐만 아니라 다른 많은 귀중한 속성도 있습니다. 이 스키마의 주요 목표는 제품을 "더 풍부한" 방식으로 표시하는 것입니다! 이론적으로 이는 더 유익하고 눈길을 끄는 목록으로 이어져 제품의 기능과 이점에 대한 즉각적인 통찰력을 제공합니다.
SEO의 경우 제품 스키마를 활용하면 이를 사용하지 않는 사이트에 비해 여러 가지 이점을 제공할 수 있습니다! 첫째, 리치 스니펫을 허용함으로써 검색 결과에서 제품의 가시성을 크게 향상시킬 수 있습니다. 이는 검색 목록 내에서 직접 주요 속성(위에서 살펴본)을 표시하는 검색 결과를 효과적으로 향상시킵니다. 디스플레이가 더욱 풍부해지면 사용자가 제품의 관련성과 관심도를 빠르게 측정할 수 있으므로 CTR이 향상될 수 있습니다.
또한 제품 스키마의 구조화된 특성으로 인해 검색 엔진이 제공되는 제품을 명확하게 이해할 수 있습니다. 이는 필수 검색 쿼리에 대한 관련성을 향상시킬 수 있습니다. 또한, 음성 검색 및 스마트 비서의 등장으로 구조화된 제품 데이터는 음성 검색 결과에 표시되거나 가상 쇼핑 도우미가 추천하는 데 중요할 수 있습니다.

이미지 크레디트: https://www.groovecommerce.com/
이벤트
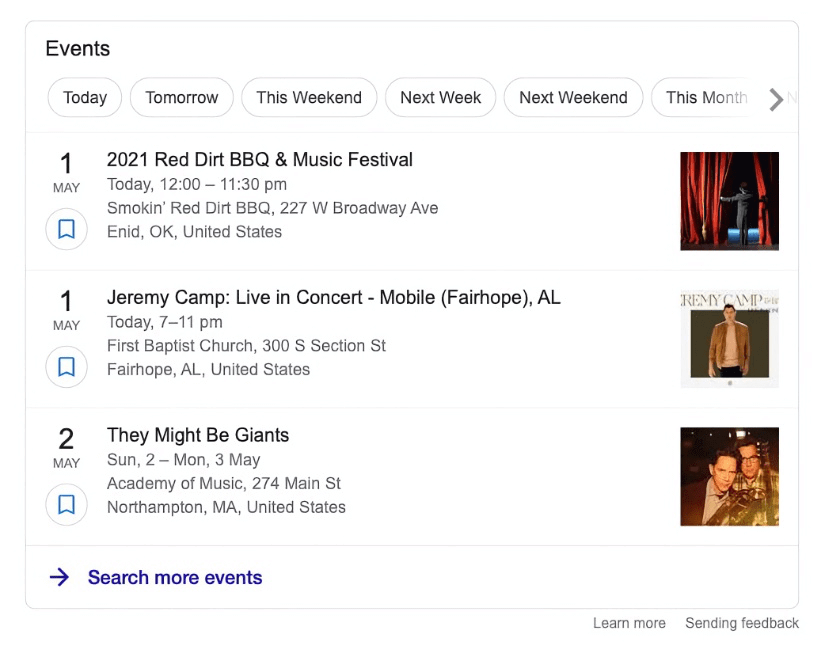
조직 차원에서 이벤트를 운영하시나요? 이벤트 스키마 유형과 이것이 어떻게 도움이 되는지 이해해야 합니다.
이벤트 스키마는 검색 엔진에 귀하의 비즈니스 이벤트에 대한 포괄적인 세부 정보를 제공하기 위해 만들어졌습니다. 이 마크업 유형을 사용하면 이름, 위치, 시작 및 종료 시간/날짜, 티켓팅 정보, 구성 세부정보 등 이벤트에 대한 속성을 제공할 수 있습니다.

이 마크업은 검색 엔진이 다른 검색 결과와 함께 귀하의 이벤트에 대한 리치 스니펫을 표시할 수 있도록 설계되어 사용자에게 SERP 목록에서 직접 이벤트의 필수 세부 정보에 대한 스냅샷을 제공합니다.
이벤트 스키마를 구현하면 게시하는 이벤트 관련 콘텐츠에 대한 온라인 가시성과 참여도가 크게 높아질 수 있습니다. SERP의 향상된 표현은 사용자가 클릭하지 않고도 이벤트 개요를 볼 수 있으므로 클릭률을 크게 향상시킬 수 있습니다. 처음부터 이벤트에 대해 더 많이 알고 있는 사용자가 클릭할 가능성이 더 높습니다!

이미지 크레디트: https://rankmath.com/
스키마의 전체 규모
Umbraco에 따르면 현재 792가지 유형의 스키마 마크업이 있습니다. 즉, 생각할 수 있는 거의 모든 용도에 대한 마크업이 있다는 뜻입니다! 물론, 그것들을 모두 이해할 필요는 없지만 활용하기 위해 비즈니스에 중요한 마크업 유형을 배워야 합니다.
스키마 마크업 사용의 이점
이제 스키마 마크업, 이것이 SEO에 중요한 이유, 스키마 마크업의 중요한 유형에 대해 논의했으므로 웹 사이트에서 스키마 마크업을 정기적으로 사용하면 얻을 수 있는 몇 가지 이점에 대해 알아볼 수 있습니다.
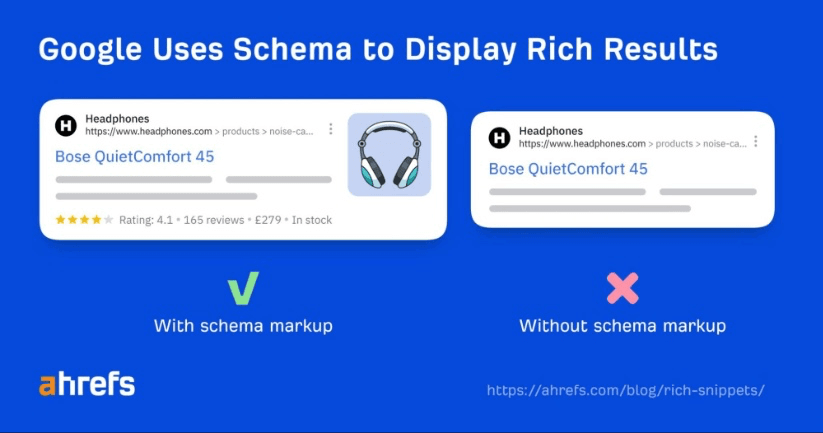
향상된 검색 결과(리치 스니펫, 지식 그래프 등)
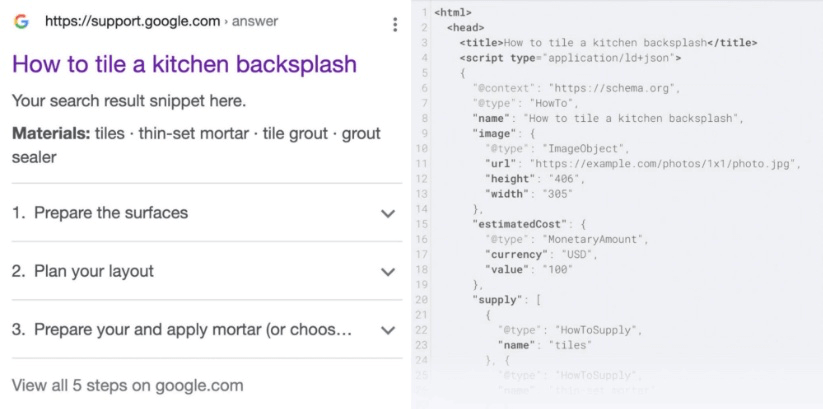
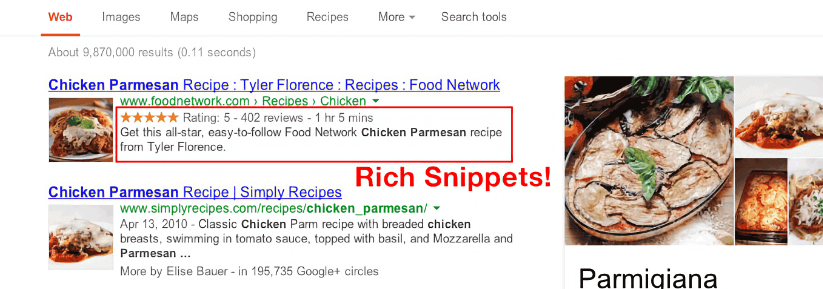
아직 몰랐다면 리치 스니펫은 SERP에 표시되는 향상된 검색 결과입니다. 추가적인 중요한 정보를 표시한다는 점에서 표준 목록과 다릅니다. 예를 들어 레시피의 리치 스니펫에는 별점, 준비 시간 또는 완성된 요리의 미리보기 이미지가 포함될 수 있습니다.
이 향상된 표시의 메커니즘은 스키마 마크업을 통해 작동하도록 만들어졌습니다. 검색 엔진은 스키마 마크업이 포함된 웹페이지를 크롤링할 때 표시된 콘텐츠를 쉽게 추출하고 이를 사용하여 이러한 리치 스니펫을 생성할 수 있습니다.
스키마가 없으면 검색 엔진은 이 정보를 추론해야 하며, 이로 인해 전체적으로 정확도가 떨어지거나 리치가 낮은 스니펫이 생성될 수 있습니다. 스키마 마크업은 웹마스터가 리치 스니펫에 표시하려는 정확한 데이터를 검색 엔진에 제공할 수 있는 직접적인 방법을 제공합니다. 이는 사용자의 검색 경험과 웹페이지의 가시성을 모두 향상시킵니다.

이미지 출처: https://ahrefs.com/
클릭률 증가
우리가 알고 있듯이 스키마 마크업은 리치 스니펫 표시를 통해 SERP에 있는 웹페이지 목록의 가시성과 정보 깊이를 향상시킵니다. 앞서 설명한 바와 같이 별점, 이미지, 제품 가격 등의 요소를 포함할 수 있는 이러한 리치 스니펫은 사용자에게 스니펫이 없는 표준 목록에 비해 웹페이지 콘텐츠를 더 자세히 살펴볼 수 있는 기회를 제공합니다.
결과적으로 사용자는 더 많은 정보를 바탕으로 클릭 결정을 내릴 수 있으며, 이는 자신의 의도에 가장 부합하는 검색 결과에 참여할 가능성이 더 높아집니다. 리치 스니펫이 있는 웹사이트는 시각적으로나 정보적으로 눈에 띄는 경우가 많으므로 클릭 가능성이 훨씬 높아집니다.
구체적인 데이터 값은 다양하지만 다양한 연구에 따르면 리치 스니펫이 클릭률을 높일 수 있는 것으로 나타났습니다. Milestone Research는 450만 개 이상의 쿼리를 분석하여 리치 결과가 아닌 결과의 CTR이 41%인 것과 비교하여 사용자가 리치 결과를 58% 클릭하는 것을 발견했습니다.
향상된 로컬 SEO
스키마 마크업, 특히 "LocalBusiness" 유형을 사용하면 기업이 해당 지역 사업장에 대한 특정 세부정보를 검색 엔진에 제공할 수 있습니다. 이 정보에는 사업 유형, 영업 시간, 주소, 연락처 세부 정보 및 고객 리뷰가 포함됩니다.
검색 엔진이 이러한 세부정보를 명확하게 이해하면 사용자에게 더욱 정확하고 유익한 지역 검색 결과를 제공할 수 있습니다. 검색 엔진이 보유하는 이러한 증가된 정보는 지역 검색의 가시성을 높이고 잠재 고객의 신뢰와 참여를 증가시킵니다.
예를 들어, "영국 노팅엄의 신발 가게"를 검색한다고 가정해 보겠습니다. 이 경우 LocalBusiness 스키마를 사용한 비즈니스를 클릭할 가능성이 더 높습니다. 그렇지 않은 비즈니스보다 즉시 더 많은 정보를 얻을 수 있기 때문입니다.
더 나은 음성 검색 최적화
음성 최적화 전략의 일부로 이를 포함하는 경우 스키마 마크업이 중요합니다. Google Assistant, Siri, Alexa와 같은 음성 도우미는 빠르고 정확한 답변을 제공하기 위해 구조화된 데이터에 크게 의존합니다.
사용자는 음성 검색을 할 때 일반적으로 직접적이고 짧은 답변을 원합니다. 스키마 마크업은 웹페이지 콘텐츠에 대한 명확한 정보를 제공하여 이를 촉진합니다. 마케팅 담당자는 스키마를 사용하여 콘텐츠에 라벨을 지정할 수 있으므로 음성 검색 알고리즘이 사용자에게 다시 읽어줄 가장 관련성이 높은 정보를 더 쉽게 식별하고 선택할 수 있습니다.
예를 들어, 내가 레시피를 원할 경우 웹페이지의 스키마 마크업을 통해 내가 정확하게 묻는 내용에 따라 음성 도우미가 단계별 요리 지침을 제공하거나 재료 목록을 나열할 수 있습니다.
음성 도우미의 인기가 높아짐에 따라 콘텐츠를 스키마로 올바르게 최적화하면 해당 콘텐츠가 음성 쿼리에 대한 기본 답변으로 선택될 가능성이 높아집니다.
스키마 마크업을 구현하는 방법
이제 우리는 스키마에 대해 모두 알았습니다. 이제 기사의 실제 "핵심"을 살펴보고 이를 웹 사이트에 구현하는 방법을 배울 차례입니다. 이를 구현하는 데 사용할 수 있는 도구 및 플러그인에 대해 논의하고, 수동 구현에 대해 이야기하고, Google의 구조화된 데이터 테스트 도구를 사용하여 스키마를 테스트하고 검증하는 과정도 진행합니다!
다양한 플랫폼을 위한 도구 및 플러그인
웹마스터와 마케팅 담당자가 웹사이트에 스키마 마크업을 구현하는 데 도움이 되는 다양한 도구와 플러그인이 제공됩니다.
WordPress를 사용하는 경우 All In One Schema.org, Rich Snippets 및 Schema Pro와 같은 플러그인은 심층적인 코딩 지식 없이도 구조화된 데이터를 통합할 수 있는 사용자 친화적인 그래픽을 제공합니다. 이러한 플러그인은 다양한 스키마 유형에 대해 쉽게 완성할 수 있는 양식을 제공하여 선택한 페이지에 필요한 마크업을 자동으로 생성하고 삽입합니다. WordPress 사용자를 위한 또 다른 훌륭한 옵션은 Yoast SEO입니다. 이는 웹 사이트에 스키마 마크업을 추가하는 데 도움이 되며 뛰어난 SEO 모니터링 기능도 제공합니다.
WordPress 외부에서 Google의 구조화된 데이터 마크업 도우미와 같은 도구를 사용하면 웹페이지에서 요소를 선택하고 적절한 스키마 마크업을 생성할 수 있습니다. 구현되면 마크업을 웹페이지 코드에 직접 추가할 수 있습니다. 비슷한 맥락에서 Merkle의 Schema Markup Generator는 특정 유형의 스키마를 생성할 수 있는 간단한 인터페이스를 제공합니다.
스키마를 구현한 후에는 항상 유효성을 검사하는 것이 좋습니다. 이에 대해서는 잠시 후에 이야기하겠습니다.
수동 구현
앞에서 설명한 것처럼 JSON-LD, 마이크로데이터 또는 RDFa와 같은 형식을 사용하여 스키마 마크업을 수동으로 구현할 수 있습니다. 마케팅 담당자, 개발자 또는 웹마스터는 스키마에서 적절한 스키마 유형을 선택할 수 있습니다. Org를 선택한 다음 필수 속성과 특성을 사용하여 마크업을 만듭니다. 그런 다음 페이지의 소스 코드에 포함됩니다.
모든 수동 구현은 높은 수준의 정밀도와 사용자 정의를 제공합니다. 자동화된 도구가 올바르게 처리할 수 없는 특정 뉘앙스나 요구 사항을 충족하면서 마크업이 콘텐츠와 완벽하게 일치하는지 확인할 수 있습니다. 또한 제3자 플러그인이나 장치에 의존하지도 않습니다. 이로 인해 때때로 웹사이트가 부풀어 오르거나 구식이 되어 호환성 문제가 발생할 수 있습니다.
이 수동 접근 방식을 사용하려면 선택한 마크업 언어와 특정 스키마 사양을 잘 이해해야 하므로 코딩이나 구조화된 데이터에 정통해야 하는 사람들에게는 어려운 일입니다. 마크업에 실수나 정보 누락이 있으면 스키마 구현이 비효율적이거나 오류가 발생할 수 있습니다. 수동 작업은 특히 다양한 스키마 유형이 필요한 페이지가 많은 대규모 웹 사이트의 경우 시간이 많이 걸릴 수 있습니다. 또한 개발 상황을 적극적으로 따라가지 않으면 새로운 스키마 업데이트를 놓칠 위험도 있습니다.
스키마 마크업 테스트 및 검증
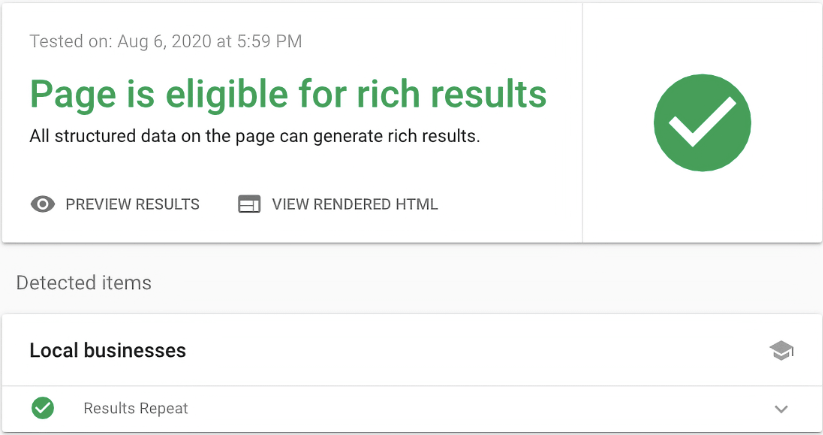
스키마 마크업을 생성한 후에는 수동으로 수행했든, 외부 도구나 플러그인을 통해 수행했든 관계없이 이를 테스트하고 검증하여 사이트에서 작동하는지 확인해야 합니다.
Google에는 이를 수행할 수 있는 훌륭한 도구인 리치 결과 테스트가 있습니다. 여기서 라이브 페이지의 URL이나 코드를 직접 입력할 수 있습니다. 그러면 Google에서는 이를 크롤링하고 스키마가 의도한 대로 작동하는지 확인합니다.

이미지 크레디트: https://resultsrepeat.com/
Schema.org에서 직접 유효성 검사 도구를 사용할 수도 있습니다. 이는 Google 도구와 동일한 방식으로 작동하므로 URL이나 코드 조각을 입력한 다음 이를 실행하고 유효성을 검사하여 발생한 오류를 나열하므로 사이트에 구현하기 전에 이를 수정할 수 있습니다.
고급 스키마 마크업 기술
웹사이트에서 스키마 마크업 사용에 대해 자세히 알아보고 익숙해지면 구조화된 데이터 관점에서 웹사이트를 개선하기 위해 살펴봐야 할 몇 가지 고급 기술이 있습니다.
중첩된 스키마 사용
중첩 스키마는 하나의 스키마 마크업 유형을 다른 스키마 마크업 유형에 포함시키는 방식입니다. 이는 특정 항목에 대해 더 자세하고 상호 연결된 정보를 제공하는 데 도움이 됩니다. 이를 통해 검색 엔진은 페이지 콘텐츠의 관계와 속성을 더욱 깊이 이해할 수 있습니다.
예를 들어, 웹페이지에 기사에 대한 스키마 마크업이 포함되어 있으면 작성자가 그 안에 언급될 것입니다. 중첩된 스키마는 이름, 이미지, 약력과 같은 작성자의 정보를 자세히 설명할 수 있습니다. 이러한 계층적 접근 방식을 사용하면 게시하는 각 콘텐츠가 정확하게 표시되고 연결되어 웹 페이지의 콘텐츠 계층 구조와 다양한 엔터티에 대한 포괄적인 보기를 제공합니다.
여러 스키마 결합
여러 스키마를 결합하려면 다양한 콘텐츠 요소를 나타내기 위해 다양한 유형의 스키마 마크업을 단일 페이지에 통합해야 합니다.
예를 들어 웹페이지에는 현재 구매할 수 있는 제품이 표시될 수 있으며(제품 스키마가 필요함을 의미) 페이지에는 고객 리뷰도 포함됩니다(리뷰 스키마 필요).
이러한 스키마를 결합하면 검색 엔진에 제품과 리뷰에 대한 자세한 이해를 동시에 제공할 수 있습니다. 여러 스키마를 적절하게 병합하면 검색 엔진이 웹페이지 콘텐츠의 전체 컨텍스트를 파악할 수 있으므로 검색 결과에 리치 스니펫이 포함될 가능성이 높아집니다.
이 블로그 게시물에서는 스키마 마크업에 대해 필요한 모든 정보와 이를 웹 사이트에서 마케팅 목적으로 사용할 수 있는 방법을 제공합니다. 스키마가 무엇인지, 스키마가 SEO에 중요한 이유, 다양한 스키마 유형 및 사이트에서 스키마를 생성하는 방법에 대해 자세히 설명했습니다. 또한 지금 바로 사용할 수 있는 몇 가지 고급 스키마 마크업 기술도 제공합니다.
SEO 테스트는 복잡하죠? SEOTesting으로 프로세스를 쉽게 만드십시오. 우리는 Google Search Console API를 사용하여 버튼 클릭만으로 어떤 변경 사항이 긍정적인 SEO 이익을 가져왔는지 쉽게 확인할 수 있습니다. 또한 이를 사용하여 스키마 구현이 사이트에 어떤 영향을 미치는지 확인할 수도 있습니다! 현재 14일 무료 평가판이 있으므로 SEOTesting이 귀하의 비즈니스에 어떤 도움을 줄 수 있는지 알고 싶다면 지금 등록하세요.
