전환하는 Shopify 랜딩 페이지를 구축하는 방법
게시 됨: 2022-07-13이 콘텐츠는 GemPages Shopify 방문 페이지 빌더에서 후원합니다.
전체 웹사이트 트래픽의 몇 퍼센트가 유료 고객으로 전환됩니까? 그 수치를 1포인트만 높일 수 있다면 얼마나 더 많은 수익을 올릴 수 있습니까? 잘 디자인된 Shopify 랜딩 페이지 를 사용하면 그 어느 때보다 많은 수입을 얻을 수 있습니다.

그러나 모든 방문 페이지가 동일하게 생성되는 것은 아닙니다. 다양한 유형의 랜딩 페이지를 안내하고 생성 방법과 따라야 할 모범 사례를 살펴보기 전에 왜 필요한지 알아보겠습니다.
Shopify 랜딩 페이지란 무엇입니까?
방문 페이지는 전환 목표를 중심으로 특별히 제작된 페이지입니다. 데이터에 따르면 평균 방문 페이지 전환율은 2.35%에 불과하지만 상위 10% 페이지의 전환율은 11.45% 이상입니다. Shopify 랜딩 페이지는 Shopify 스토어에 구축된 페이지입니다.

방문 페이지는 제품 페이지와 어떻게 다릅니까?

제품 페이지는 사용자에게 제품에 대해 교육하고 쇼핑객이 구매할 수 있도록 하는 다양한 목적을 제공합니다.
반면에 랜딩 페이지는 쇼핑객이 구매를 하거나 하지 않을 수 있는 특정 행동을 취하도록 설계되었습니다.
제품 페이지는 Shopify 스토어에서만 사용할 수 있지만 랜딩 페이지는 고객 여정의 어느 곳에서나 배포할 수 있습니다. 다음과 같은 용도로 사용할 수 있습니다.
- 특정 제품 홍보
- 제품 컬렉션 광고
- 기간 한정 거래 프로모션
- 이메일 목록 및 기타 마케팅 캠페인에 대한 리드 수집
방문 페이지 유형
스플래시 페이지

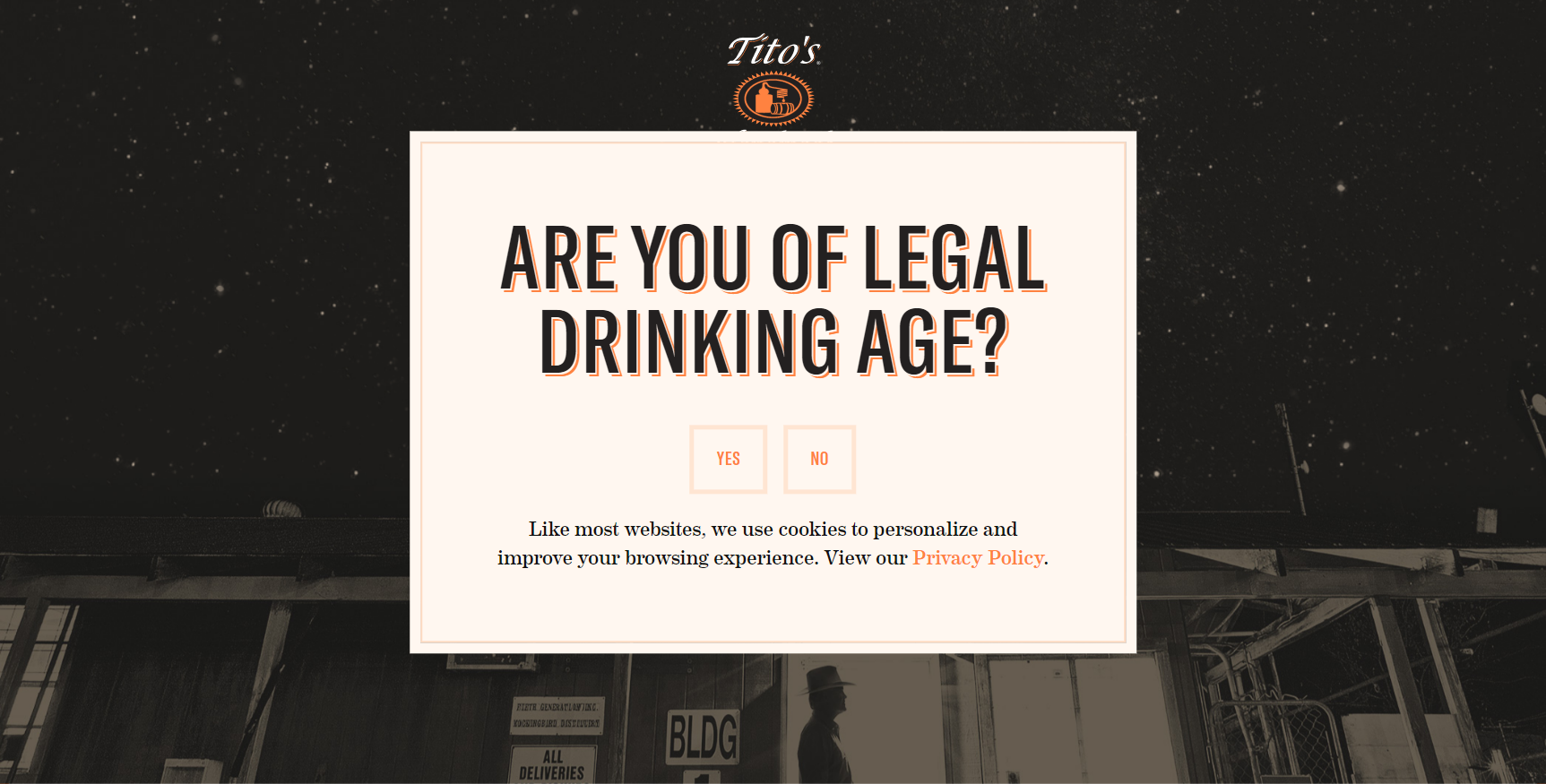
스플래시 페이지는 사용자가 광고를 클릭한 후 방문하는 페이지입니다. 공지사항을 공유하거나 사용자의 연령을 확인하는 데 가장 일반적으로 사용됩니다. Shopify의 경우 이를 출시 예정 페이지 또는 비밀번호 페이지로 볼 수 있습니다.
스플래시 랜딩 페이지는 최소한의 카피로 강력한 비주얼을 사용하지만 강력한 메시지로 사용자에게 깊은 인상을 남깁니다. 스플래시 페이지는 웹 페이지 앞에 있으므로 마케팅 퍼널 전체에서 언제든지 사용할 수 있습니다. 그러나 브랜드 인지도를 높이기 위해 유입경로 상단에 사용하는 것이 가장 일반적입니다. 약간의 "와우" 요소가 관련되어 있기 때문입니다.
리드 제네레이션 랜딩 페이지
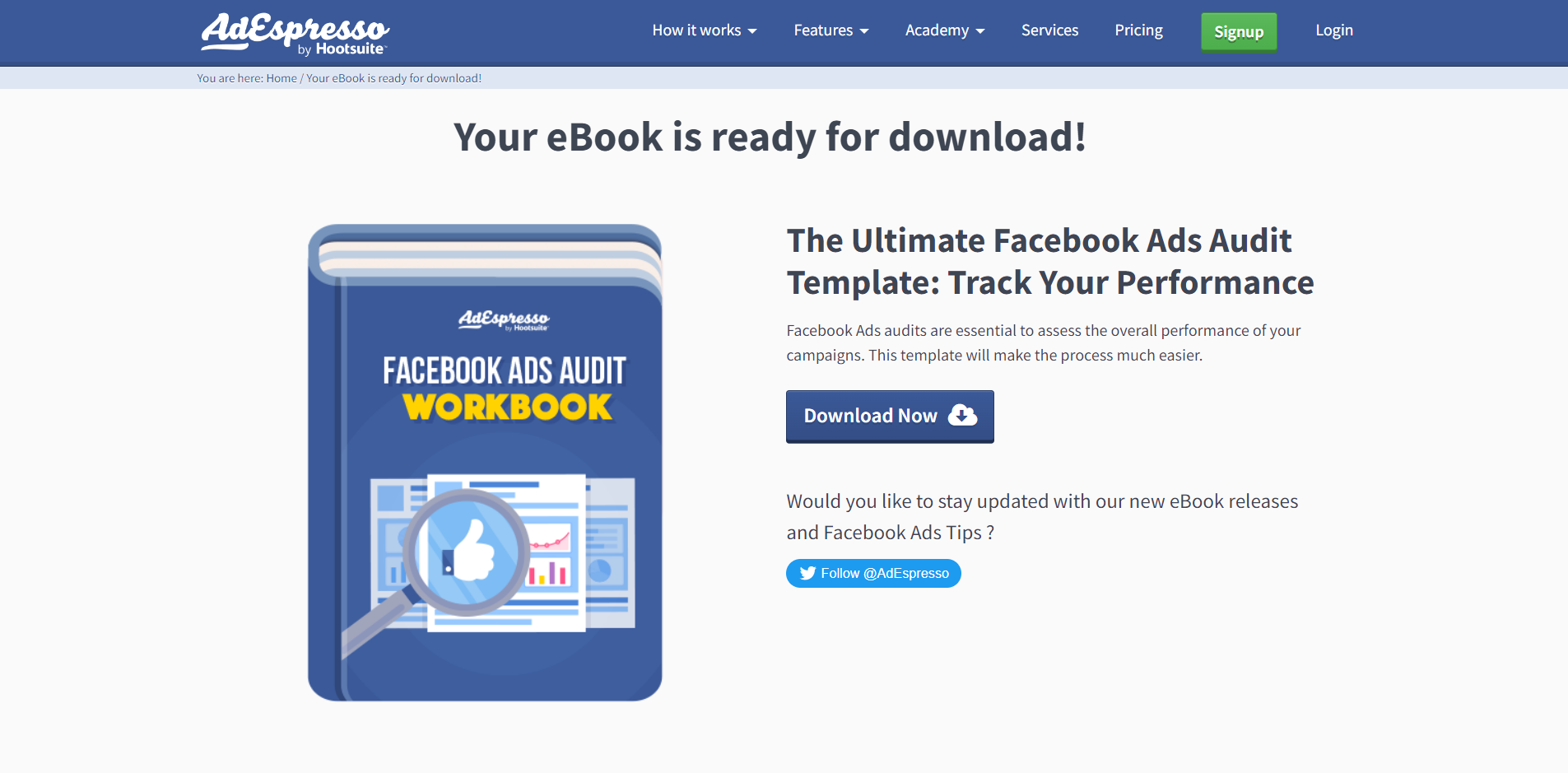
잠재 고객의 정보를 캡처하는 곳이기 때문에 리드 생성 페이지는 일반적으로 깔때기 중간에 있습니다. 강력한 리드 생성 페이지의 경우 사용자의 이메일 주소를 요청하는 것과 그에 대한 대가로 제공하는 보상 사이에서 적절한 균형을 유지해야 합니다. 보상을 다운로드 가능한 체크리스트, 전자책 또는 기타 디지털 제품으로 만들거나 제품 할인을 받을 수 있습니다.
Shopify를 사용하면 비밀번호 페이지, 출시 예정 페이지 또는 리드 캡처 페이지에 추가할 수 있는 기본 제공 연락처 양식 및 고객 양식으로 이러한 종류의 방문 페이지를 쉽게 구축할 수 있습니다.

판매 페이지

판매 페이지는 일반 방문자를 구매 고객으로 전환해야 할 때 유입경로 하단에 사용됩니다. 이 때문에 이러한 페이지를 구성하고 디자인하는 것이 더 어렵습니다. Shopify는 템플릿이 있는 제품 페이지 및 컬렉션 페이지를 통해 프로세스를 더 쉽게 만듭니다. 템플릿은 제한적이며 표준 제품 페이지에서 전환되는 판매 페이지로 가져오려면 일부 사용자 지정이 필요합니다. 이 게시물의 뒷부분에서 페이지를 변환하는 방법에 대해 알아보겠습니다.
영업 페이지의 길이는 다른 사람이 클릭 유도문안을 따르도록 설득하는 데 필요한 정보의 양에 따라 다릅니다. 일반적으로 제품이 더 비싸거나 복잡할수록 구매자가 가질 수 있는 모든 잠재적인 이의를 해결하기 위해 판매 페이지가 더 길어야 합니다.
감사 페이지

구매자는 정보를 입력하거나 구매한 후 감사 페이지로 리디렉션됩니다. "X 감사합니다"라는 한 줄의 기본적이고 지루한 디자인을 넘어 잘 디자인되고 시각적으로 매력적인 페이지를 제공하면 유입경로를 통해 리드를 이동하는 데 도움이 될 뿐만 아니라 반복 고객의 평균 주문 가치를 높일 수 있습니다.
시즌별 방문 페이지

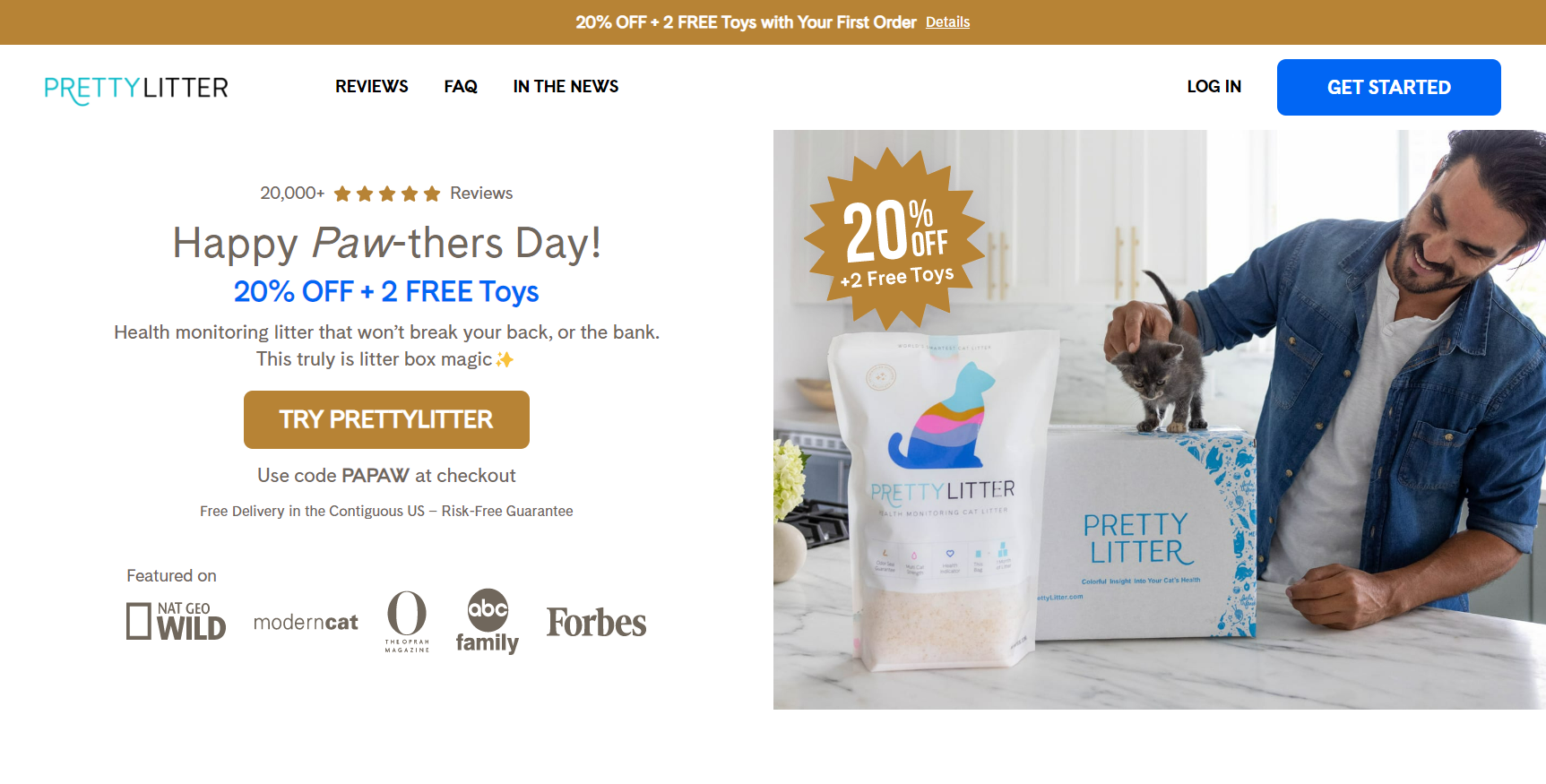
계절별 방문 페이지는 사용자를 계절별 또는 연말연시 판매로 안내하는 독립 실행형 페이지입니다. 전환 가능성을 최대화하려면 현재 시즌/공휴일과 어울리는 축제 디자인을 만드는 데 집중하고 제안 내용을 명확하게 전달하고 페이지의 머리글 및 바닥글 요소를 제거하십시오. 기간 한정 상품으로 긴박감을 조성하고 무료 배송으로 할인 혜택을 제공합니다.
Shopify 랜딩 페이지가 필요한 이유
고객 문제 해결
구매자는 귀하의 브랜드와 제품에 대해 잘 알고 있더라도 구매에 대해 항상 반대합니다. 그들은 그러한 투자에 대해 걱정하고 있거나 귀하의 제품이 그들이 찾고 있는 모든 기능을 제공하는지 확신하지 못할 수 있습니다. 구매자를 가로막는 두려움이 무엇이든 간에 랜딩 페이지는 가장 일반적인 고객 이의를 해결할 수 있는 가장 좋은 장소입니다. Shopify 스토어를 처음 시작할 때 캠페인을 지원할 수 있도록 전용 랜딩 페이지를 준비하는 것이 성공의 열쇠입니다.

판매 유입경로를 통해 구매자 이동

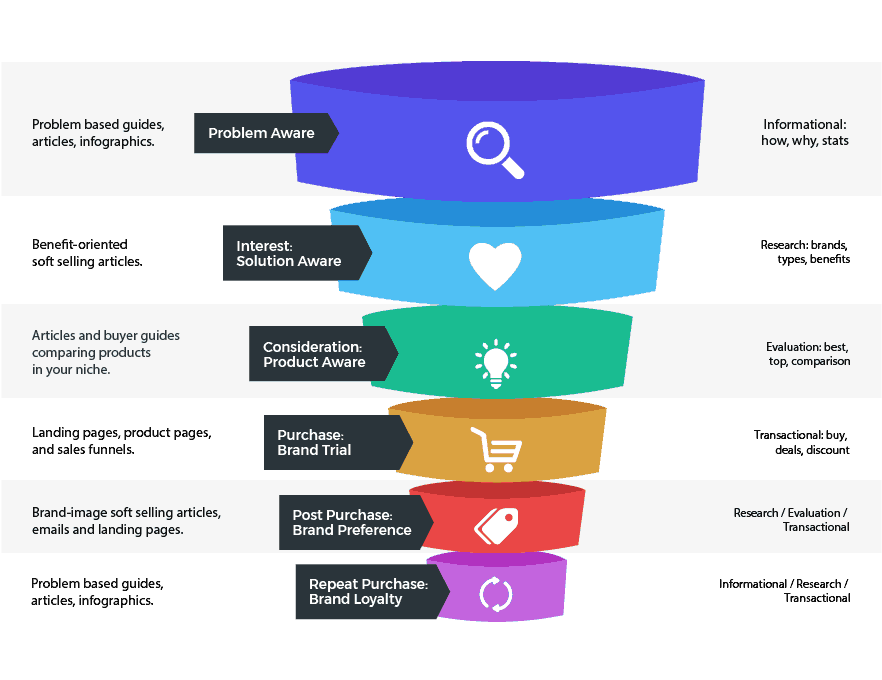
각 Shopify 랜딩 페이지에는 특정 초점이 있으므로 이를 사용하여 판매 유입경로를 통해 사람들을 이동할 수 있습니다. 예를 들어 유입경로의 시작 또는 인지 단계에서 랜딩 페이지를 사용하여 타겟 고객으로부터 리드를 수집하고 고객이 해결하려는 문제와 관련된 eBook 또는 팁 목록을 공유할 수 있습니다.
고려 단계 또는 깔때기의 중간에 사람들은 귀하의 브랜드를 알고 있으며 이제 귀하의 제품이 문제를 해결하는 가장 좋은 방법을 고려하고 있습니다. 여기에서 방문 페이지를 사용하여 사례 연구, 웹 세미나 또는 제품의 무료 샘플을 제공할 수 있습니다. 고객 평가 및 기타 사회적 증거도 여기에 도움이 됩니다.
그리고 결정 단계 또는 깔때기 하단에서 고객이 구매할 준비가 되면 무료 평가판, 할인 코드 등을 제공할 수 있습니다.
마케팅 캠페인의 성공 측정
추적 태그를 사용하면 각 방문 페이지에 발생한 트래픽의 양과 출처를 확인할 수 있습니다. 분석 데이터는 가장 성공적인 마케팅 채널을 알려 주므로 거기에 노력을 다시 투자할 수 있습니다.
Shopify 랜딩 페이지 생성
랜딩 페이지 빌더 앱 사용
Shopify는 마켓플레이스에서 사용할 수 있는 다양한 랜딩 페이지 빌더 앱을 보유하고 있습니다. GemPages는 단 몇 번의 클릭만으로 사이트에 다양한 방문 페이지를 쉽게 구축할 수 있는 하나의 방문 페이지 도구입니다. 드래그 앤 드롭 편집기를 사용하므로 코딩 지식 없이도 페이지를 디자인할 수 있습니다. 계획은 월 $15부터 시작하며 방문 페이지 수에 제한이 없습니다. 무료 평가판을 사용할 수 있으므로 약정하기 전에 기능과 디자인 요소를 테스트할 수 있습니다.
장점
- 기술 지식이 필요하지 않음
- 필요에 가장 적합한 템플릿을 선택하세요. 모든 템플릿은 변환용으로 제작되었습니다.
- 100가지 이상의 디자인 요소, 전자 상거래 요소 및 마케팅 요소 중에서 선택할 수 있는 기능
- 청중이 더 잘 반응하는 방문 페이지를 확인할 수 있는 분할 테스트
- 더 나은 최적화를 위해 SEO 설명 및 태그를 편집할 수 있는 SEO 친화적인 코드로 생성된 페이지
단점
- 사용 가능한 무료 요금제가 없습니다.
- 최저 요금제의 제한된 템플릿
- 내장 웹사이트 분석 없음
- 분할 테스트는 비즈니스 요금제 이상에서만 사용할 수 있으며 두 개의 캠페인으로 제한됩니다.
제품 컬렉션 기능 사용
모든 Shopify 테마는 제품 컬렉션을 지원합니다. 이러한 컬렉션 페이지로 보낼 트래픽의 종류를 알고 있다면 그에 따라 맞춤설정할 수 있습니다.

장점
- 고객은 이미 컬렉션 페이지가 작동하는 방식을 알고 있을 가능성이 높아 마찰을 줄여 사용성을 개선합니다.
- 이러한 맞춤 방문 페이지의 페이지 콘텐츠를 디자인하고 작성하는 것이 더 쉽습니다.
- "장바구니에 담기" 버튼까지의 거리를 줄여 사람들이 실제로 구매하기가 더 쉽습니다.
단점
- 제한된 기능은 평균 전환율에 부정적인 영향을 미칠 수 있습니다.
Shopify 랜딩 페이지 템플릿 생성
Shopify 테마 내에서 새 템플릿을 생성하여 스토어 전체에서 맞춤형 랜딩 페이지를 더 쉽게 구축할 수 있습니다. 그러나 일부 HTML 코드 편집이 필요합니다. 코드 편집이 익숙하지 않거나 Shopify의 코딩 언어 Liquid에 익숙하지 않은 경우 도움을 줄 사람을 고용해야 합니다.

템플릿을 생성한 후 템플릿을 사용하여 새 Shopify 페이지를 생성하고 필요에 따라 요소를 사용자 지정할 수 있습니다.
장점
- 브랜드 요구에 맞게 고도로 사용자 정의 가능
단점
- 당신이 그것을 만드는 데 도움이되는 기술 지식이나 전문 코더가 필요합니다.
- 직접 해보고 싶다면 가파른 학습 곡선
- Shopify 테마를 변경하려면 다시 실행해야 합니다.
Shopify 랜딩 페이지 예시
아래에서는 귀하의 마케팅 캠페인에서 모방할 가치가 있는 몇 가지 랜딩 페이지 디자인을 살펴봅니다.
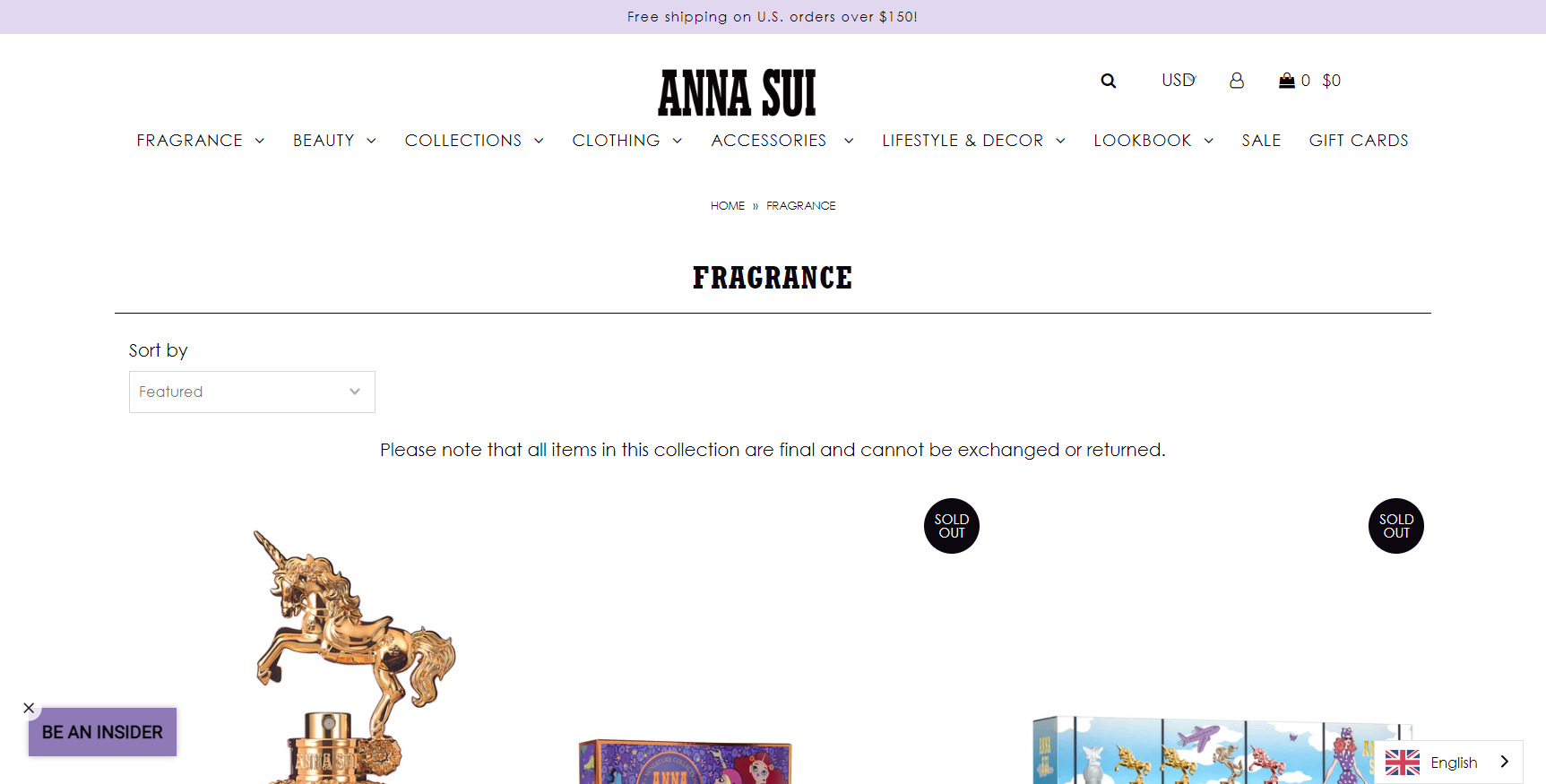
안나 수이

럭셔리 패션 및 향수 브랜드인 Anna Sui는 제품 컬렉션 페이지를 랜딩 페이지로 사용하는 것이 얼마나 쉬운지 보여줍니다.
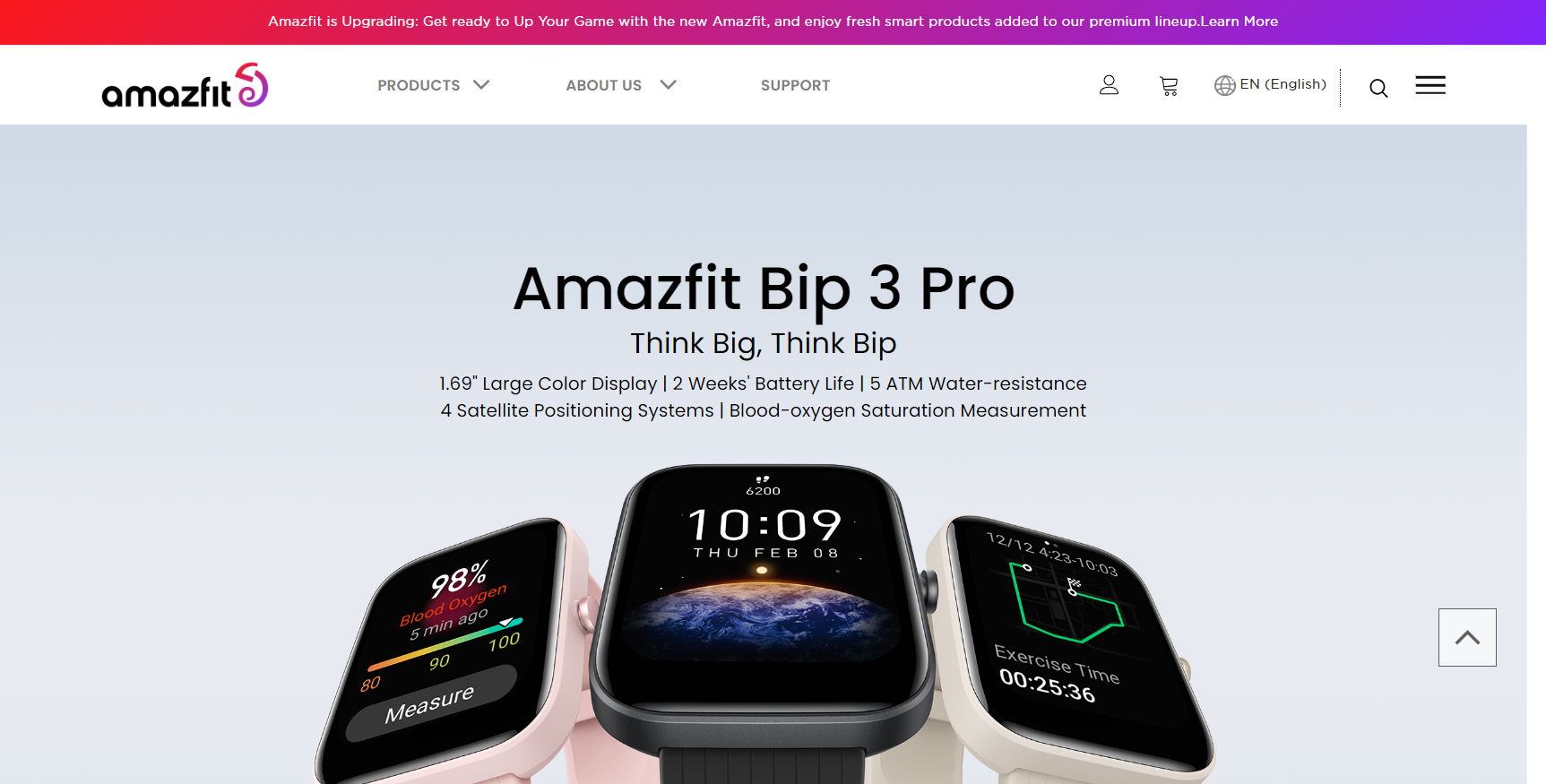
어메이즈핏

Amazfit은 스마트 워치 브랜드입니다. 다음은 제품 랜딩 페이지의 좋은 예입니다. 구매에 관심이 있는 사람들에게 많은 세부 정보를 제공하고 회사에서 제공하는 다른 시계와 사양을 쉽게 비교할 수 있습니다.
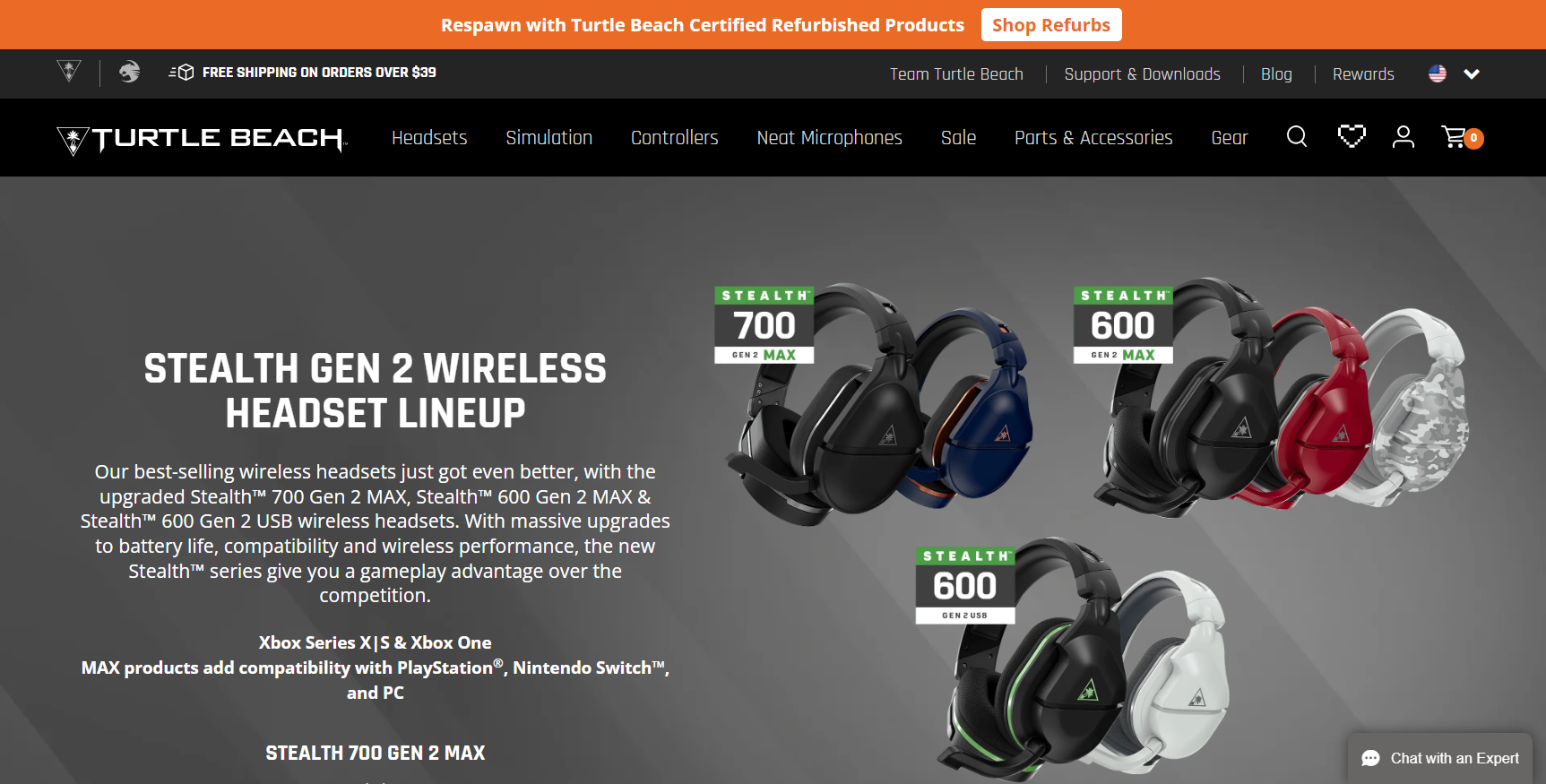
거북이 해변

Turtle Beach는 인기 있는 게임 헤드셋 회사입니다. 이 놀라운 Shopify 랜딩 페이지는 특정 카테고리의 모든 제품을 강조 표시합니다.
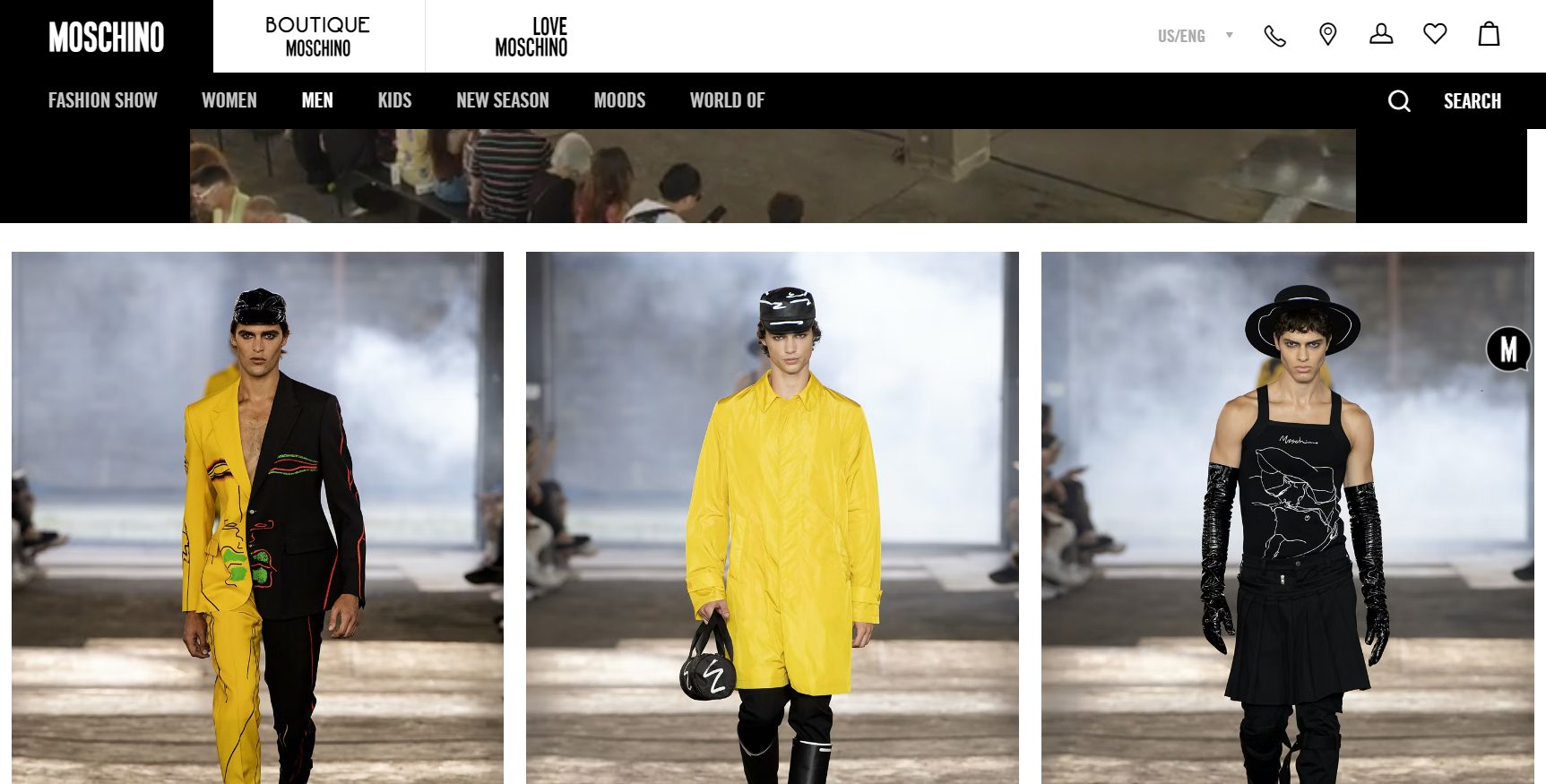
모스키노

럭셔리 패션 브랜드 Moschino는 랜딩 페이지를 사용하여 최신 런웨이 릴리스의 패션을 선보입니다. 스틸 사진과 함께 패션쇼 영상을 제공합니다.

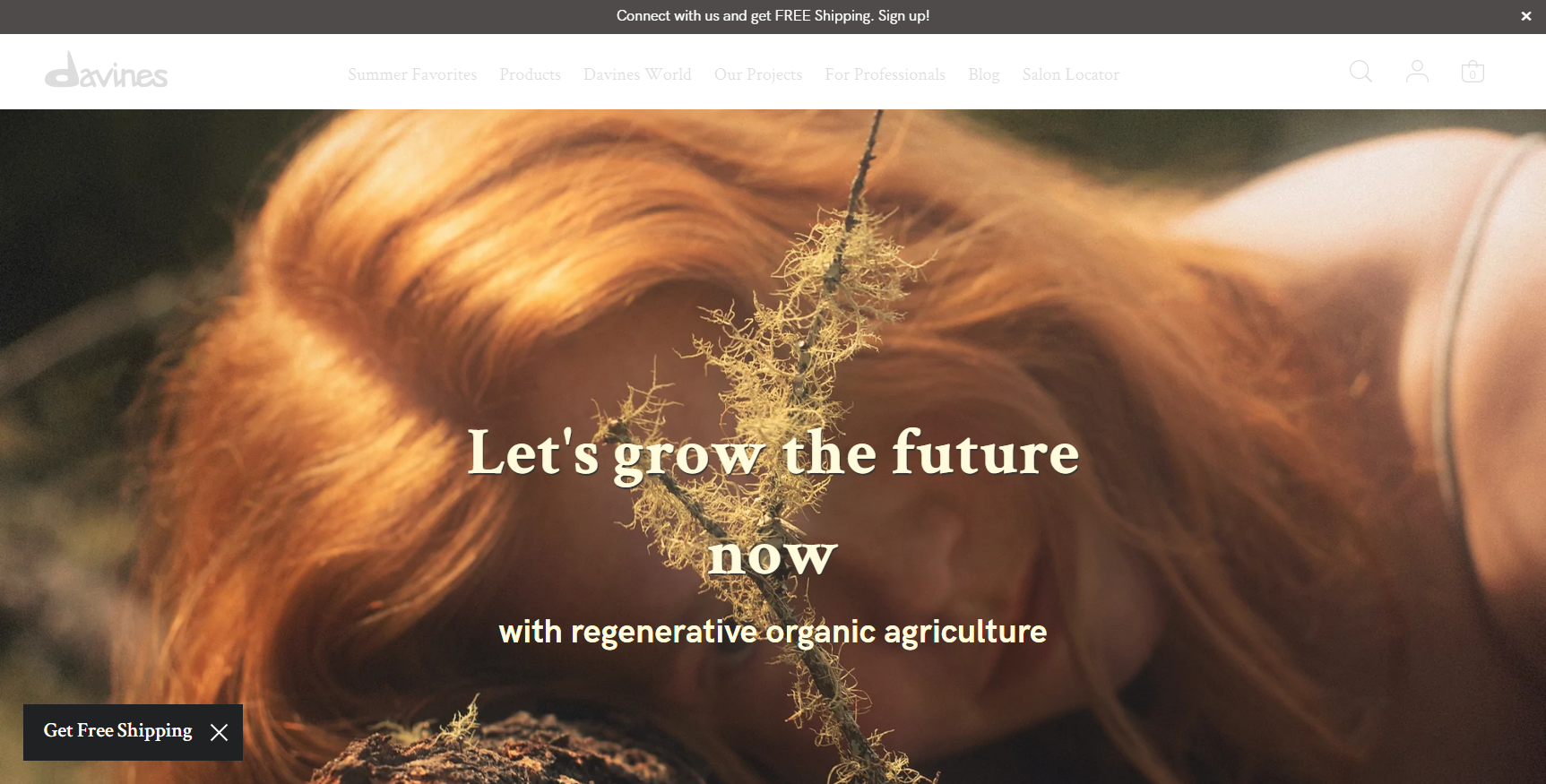
다빈스

럭셔리 헤어 케어 브랜드 Davines는 맞춤형 랜딩 페이지를 만드는 것이 얼마나 쉬운지를 보여주는 대표적인 예입니다. 위의 스크린샷에서 우리는 사회적 및 환경적 지속 가능성에 대한 브랜드의 약속에 초점을 맞춘 랜딩 페이지를 볼 수 있습니다.
자주 묻는 질문
GemPages를 사용하면 스텔라 Shopify 랜딩 페이지를 쉽게 만들 수 있습니다.
Shopify에서 코드가 작동하는 방식을 이해하지 않고 랜딩 페이지를 생성하려는 경우 GemPages 랜딩 페이지 빌더를 사용하는 것이 좋습니다. 몇 분 만에 멋진 랜딩 페이지를 만드는 데는 어떠한 기술적 기술도 필요하지 않습니다.