사이드바가 멸종 위기에 처해 있습니까?
게시 됨: 2019-03-29새 웹사이트를 구축할 때 항상 수많은 레이아웃 및 기능적 문제를 해결해야 합니다. 그 중 하나는 악명 높은 사이드바의 배치(또는 그렇지 않은)입니다.
요즘 사이드바를 찾는 가장 일반적인 장소는 블로그입니다. 블로그 기반 웹사이트 또는 회사 웹사이트의 블로그 섹션에 있습니다. 랜딩 페이지와 서비스 페이지에는 더 이상 사이드바가 없습니다. 사이드바가 있는 회사 웹사이트를 찾는 것은 실제로 매우 드뭅니다.
“사이드바가 멸종 위기에 처해 있습니까? "
사이드바가 아직 살아 있고 다른 사람들을 걷어차고 있는 동안 일부 서클에서 인기를 잃고 있는 이유를 살펴보겠습니다!
웹사이트 구축 및 레이아웃 선택
2000년대 초반으로 돌아가면 양쪽에 사이드바가 있고 중앙에 콘텐츠가 있는 웹사이트가 있는 것이 일반적이었습니다. 두 사이드바 모두 광고, 제안 및 기타 주의를 산만하게 하는 그래픽이나 깜박이는 gif로 가득 차 있습니다. 실제 내용에 집중하기 어려웠습니다. 그러나 시간이 지남에 따라 사이드바는 나쁜 평판을 얻었고 사람들은 사이드바 실명을 겪기 시작했습니다.
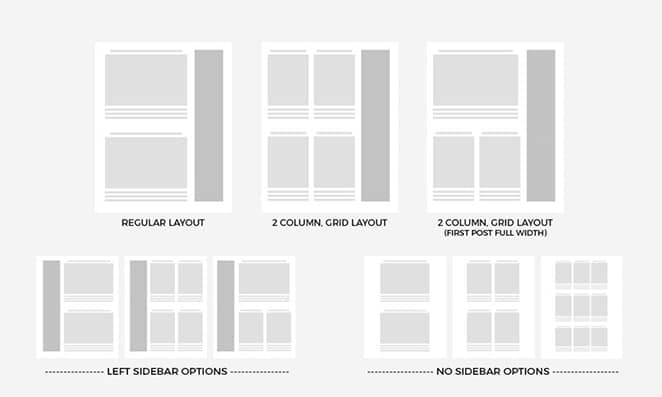
일반적인 2개의 사이드바 레이아웃은 오른쪽의 사이드바로 전달되고 거기에서 사이드바가 전혀 없습니다. 최신 WordPress 템플릿에는 이제 사이드바 또는 사이드바 없음 옵션이 없습니다.
어떤 사람들은 사이드바가 있는 것이 클릭, 탐색 및 사용자 경험에 좋다고 말하고 다른 사람들은 사이드바가 거의 죽은 공간이라고 말합니다.
모바일 사용이 증가함에 따라 소형 장치에서는 일반적으로 사이드바가 기본 콘텐츠의 맨 아래에만 표시된다는 점을 기억해야 합니다.

사이트에 사이드바(또는 두 개)가 필요한지 어떻게 알 수 있습니까?
웹사이트의 핵심은 사용자 경험에 관한 것입니다. 사이드바가 방문자가 쉽고 혼란스럽지 않은 방식으로 사이트를 탐색하는 데 도움이 된다면 추가하십시오. 탐색을 원활하게 처리할 수 있는 다른 창의적인 방법이 있는 경우 사이드바를 버리십시오.
가장 일반적인 해결책은 사이드바가 없는 메인 페이지나 랜딩 페이지를 만들고 블로그 섹션에 사이드바를 만드는 것입니다. 사이드바에 포함하는 내용은 특정 사이트에 따라 다르지만 주요 사항은 다음과 같습니다.
- 구독 옵션
- 관련 게시물
- 옵트인
- 저자 약력
- 광고
사이드바에 있는 광고의 양은 경험의 성패를 좌우합니다. 모든 것이 광고로 가득 차 있으면 즉시 무시됩니다(또는 적어도 움찔합니다). 사이드바의 콘텐츠가 진정으로 좋다면 한두 개의 광고는 문제가 되지 않습니다. 광고가 디자인의 나머지 부분과 시각적으로 잘 어울린다면 보너스 포인트!
다음에 사이드바 장애물을 넘어야 할 때 더 많은 정보를 얻고 더 많은 영감을 받을 수 있도록 몇 가지 레이아웃 예를 살펴보겠습니다!

3개의 열에서 2개의 사이드바로 진화했다가 다시 되돌아옴
이전에 두 개의 사이드바가 있는 웹사이트 레이아웃은 대부분 과거의 일이라고 언급했습니다. 내가 언급하지 않은 것은 이러한 유형의 레이아웃이 잘 알려진 "3열" 레이아웃의 확장일 뿐이라는 것입니다. 이것은 두 개의 사이드바를 사용하고 그 과정에서 죽이는 웹사이트가 여전히 있다는 것을 의미합니다.
두 개의 사이드바와 세 개의 열의 차이는 이름 자체에서 추론할 수 있습니다. 두 개의 사이드바는 하나의 기본 콘텐츠 영역과 두 개의 수반되는 바가 있음을 의미합니다. 3열 레이아웃은 콘텐츠 구성을 위한 디자인 메커니즘에 가깝습니다. 여전히 계층 구조가 있지만 부수적인 추가 콘텐츠보다 더 합리적인 방식으로 사용됩니다. 3열 레이아웃은 잡지나 대형 블로그와 같은 온라인 정기 간행물에 적합합니다.
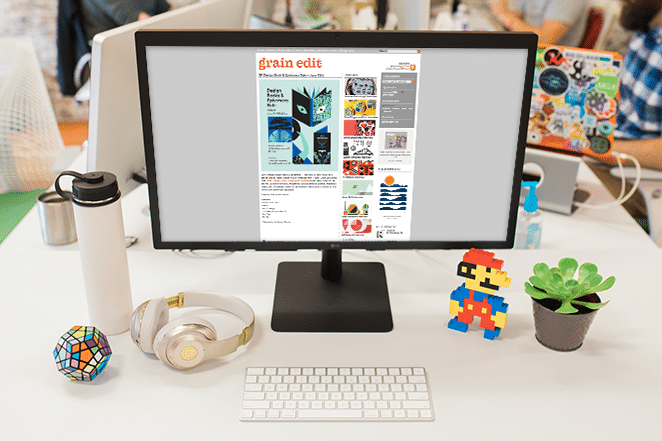
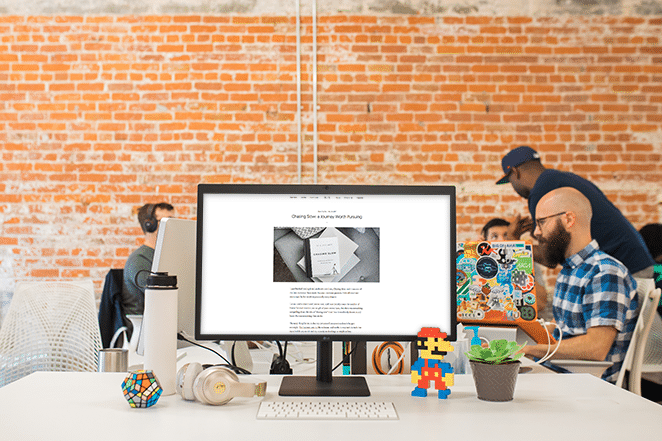
그레인 에디트 홈페이지를 참고하세요. 기본적으로 2개의 사이드바 레이아웃이지만 잘 수행된 3열 레이아웃이 있습니다. 주요 콘텐츠는 왼쪽에 있고 두 개의 사이드바는 오른쪽에 있습니다. 이러한 사이드바는 사이트 전체에서 변경되지 않고 왼쪽의 콘텐츠만 변경됩니다.

이 두 사이드바에서 매우 잘 작동하는 것은 침입적이지 않고(페이지 레이아웃이 박싱된 방식으로 인해) 양쪽에 너무 많은 빈 공간이 있다는 것입니다. 왼쪽의 빈 공간은 독자가 시선을 흐트러뜨리지 않고 텍스트를 읽는 동안 읽는 데 도움이 됩니다.
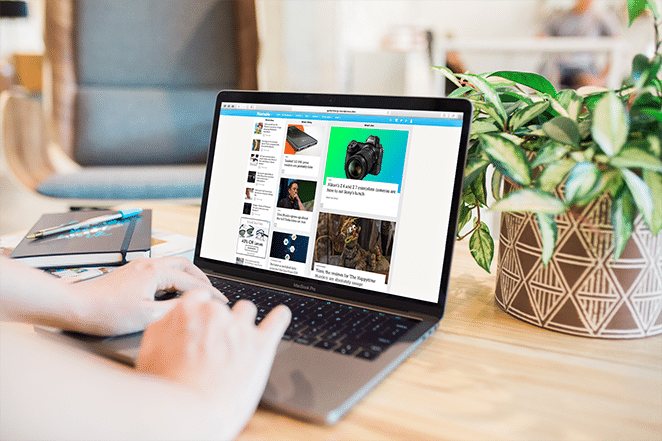
잘 설계된 3열 레이아웃의 또 다른 좋은 예는 Mashable용 웹사이트입니다. 첫 페이지는 'What's New', 'What's Rising', 'What's Hot'의 세 섹션으로 구성되어 있습니다. 열이 잘 구성되어 있고 콘텐츠의 크기가 왼쪽이 가장 작은 것부터 오른쪽이 가장 큰 것까지 다양합니다.
Mashable 프론트 페이지의 경우 이러한 사이드바를 거의 호출할 수 없습니다! 세 개의 열은 모두 훌륭한 콘텐츠로 가득 차 있습니다. 기사 중 하나를 클릭하면 레이아웃이 왼쪽의 클래식 메인 콘텐츠와 오른쪽의 사이드바로 변경됩니다.

실제로는 개념적 레이아웃입니다. 콘텐츠가 새로운 경우 왼쪽 열로 이동합니다. 추세가 시작되면 중간 열로 이동합니다. 그리고 그것이 입소문을 타면 오른쪽에서 가장 큰 칼럼으로 올라갑니다.
고전적인 블로그 레이아웃은 여전히 최고를 지배하지만 어느 정도입니까?
우리 모두에게 익숙한 블로그 레이아웃은 왼쪽에 콘텐츠가 있고 오른쪽에 사이드바가 있는 레이아웃입니다. 일부 블로그는 잘 하는 반면 다른 블로그는 가능한 모든 광고를 배치하기 위해 여전히 사이드바 공간에 의존합니다. 주변에서 본 적이 있을 것입니다.

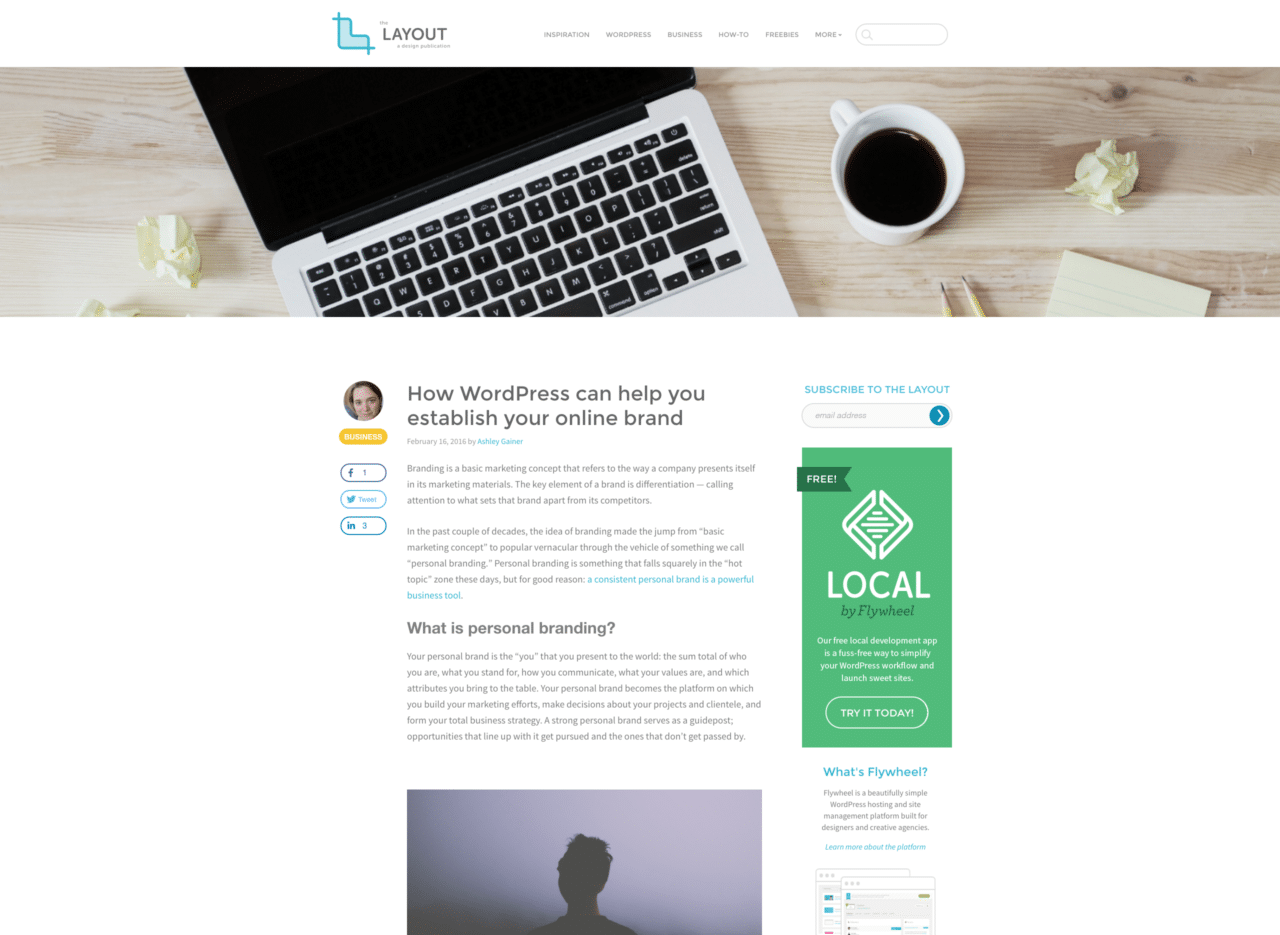
블로그로 돈을 벌고자 하는 새로운 블로거는 일반적으로 좋은 사용자 경험에 필요한 것보다 훨씬 더 많은 것으로 사이드바를 비좁게 만듭니다. 반면에 이 블로그(Layout!)에는 구독 상자, 인기 게시물 목록, CTA to Local(무료 앱) 및 추가 정보 링크의 네 섹션이 있는 간단하고 비침습적인 사이드바가 있습니다. 플라이휠 플랫폼에 대해.
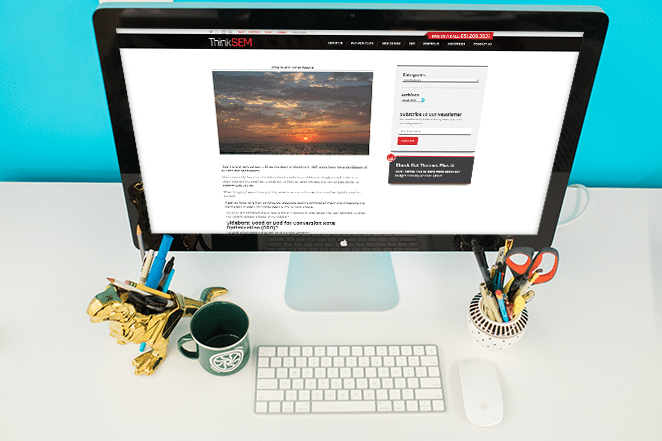
또 다른 블로그인 ThinkSEM에는 카테고리, 아카이브, 구독 상자 및 서비스 제안이라는 4가지 간단한 항목을 포함하는 두 섹션만 있는 최소한의 사이드바가 있습니다. 그게 다야 해당 상자를 지나 스크롤하면 기사의 내용에 관한 모든 것입니다.

"사이드바 이동 금지" 및 해결 방법
몇 년 전 웹사이트 개발자이자 블로거인 Brian Gardner는 The No Sidebar Movement라는 미니멀리즘 운동을 시작했습니다. 사이드바가 없는 블로그와 웹사이트를 만든 사람은 그가 처음은 아니었지만, 어떻게 하면 잘 할 수 있는지에 대해 실제로 알린 사람은 처음이었습니다. 그의 선언문은 불필요한 방해 없이 미니멀한 삶을 사는 것에 관한 것입니다. 그는 사이드바를 없애 이러한 삶의 방식을 시각화했습니다.
그의 블로그와 커뮤니티인 No Sidebar는 지난 몇 년 동안 기하급수적으로 성장했습니다. Brian과 그의 팀은 미니멀한 라이프스타일과 사이드바 없는 블로거의 새로운 세대에 영감을 줍니다. 그는 계속해서 사이드바 없이 기능적이고 아름다운 블로그를 만들려는 사람이 사용할 수 있는 No-Sidebar WordPress 템플릿을 만들었습니다.

No Sidebar 블로그는 사이드바가 없는 방법의 궁극적인 예입니다. 콘텐츠의 양쪽에는 문자 그대로 아무 것도 없으며 소셜 미디어 공유 버튼도 없습니다. 그러나 사이드바가 없어도 모든 블로그가 이렇게 극단적일 수 있는 것은 아닙니다.
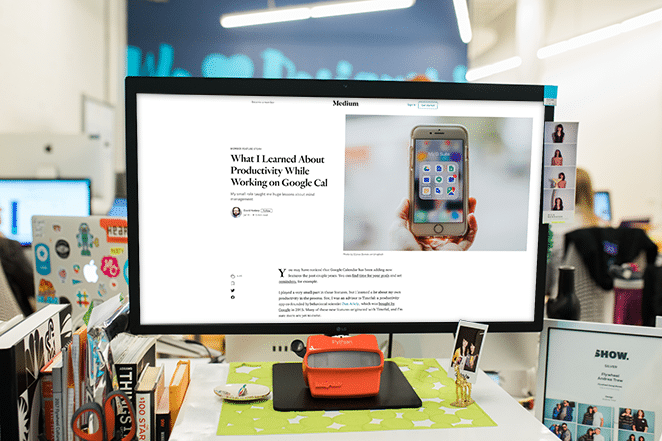
그렇다면 사이드바가 없고 페이지에 중요한 정보를 포함하는 블로그를 관리하는 방법은 무엇입니까? 가장 좋은 예 중 하나는 중간 레이아웃입니다. 기사 내부에는 실제 사이드바가 없습니다. 박수와 공유를 위한 아주 작은 섹션입니다. 사이드바에 반대하기로 결정한 많은 블로그에는 중간에 콘텐츠가 있고 측면에 공유 버튼이 있는 레이아웃이 있습니다. 때때로 그들은 작은 작가 이미지를 가지고 있습니다.

사이드바, 전환 및 A/B 테스트
사이드바를 유지하거나 폐기하는 것에 대해 여전히 고민하고 있다면 클릭에 대해 걱정하고 있을 것입니다. 많은 전환이 사이드바의 제안에서 비롯될 수 있습니다. Video Fruit의 Brian Harris는 사이드바가 있거나 없는 클릭이 더 많은지 알아보기 위해 자신의 사이트에서 A/B 테스트를 수행했습니다. 결과는 사이드바가 없는 버전에서 긍정적이었습니다. 그는 블로그에서 사이드바를 영원히 없앴습니다.
Crazy Egg의 Neil Patel은 사이드바의 치어리더이지만 자신의 Neil Patel 블로그에서만 사용합니다. Crazy Egg 블로그에는 블로그가 없습니다. 그는 아마도 사이드바에서 지속적으로 A/B 테스트를 하고 있을 것입니다.
A/B 테스팅은 웹사이트 내에서 서로 다른 두 가지에 대한 테스트를 생성하는 것입니다. DIVI와 같은 일부 WordPress 테마를 사용하면 이 작업을 수행할 수 있습니다. 다른 테마의 경우 솔루션을 위해 백엔드를 조사해야 할 수도 있습니다. Crazy Egg의 이 기사가 도움이 될 수 있습니다.
결론

그래서 당신은 어떻게 생각하십니까? 사이드 바는 멸종의 길에 있습니까? 저는 개인적으로 그렇게 생각하지 않습니다. 그러나 점점 더 많은 사람들이 자신의 사이트에서 이를 제거하는 방법을 찾고 다른 사람들은 계속 광고로 채우게 될 것이라고 생각합니다.
귀하의 웹사이트 또는 고객의 웹사이트에 대한 사이드바 선택은 실제로 그들의 시각적 스타일과 브랜드 메시지에 달려 있습니다. 이제 다양한 옵션을 살펴보았으므로 나중에 결정을 내리는 것이 더 쉬울 수 있습니다.

다음: 2019년 웹 디자인 트렌드를 마스터하세요!
무료 이메일 과정을 통해 2019년의 영감을 주는 웹 디자인 트렌드를 살펴보세요(또한 이를 만들 수 있는 리소스도 얻으세요!). 오늘 무료 코스에 등록하려면 여기를 클릭하십시오!
이 기사가 마음에 드셨나요? 다음 중 하나를 시도하십시오.
- 유명한 디자인 결함에서 얻은 4가지 교훈
- 웹 디자인에서 공백을 효과적으로 사용하기 위한 가이드
- 완벽한 웹사이트 탐색을 위한 7가지 간단하고 성공적인 팁
