사이드바 메뉴 – 웹사이트에 어떤 영향을 미칩니까?
게시 됨: 2022-01-18
간단한 웹사이트 레이아웃을 만들어야 하는 경우 메인 웹사이트의 왼쪽이나 오른쪽에 매우 중요한 정보 열을 추가할 가능성이 높습니다. 일반적으로 포함하는 이 추가 '요소'를 사이드바 메뉴라고 하며 웹 디자인에서 일반적으로 사용되는 기능입니다. 일반적으로 사용되지만 많은 웹 사이트 개발자는 항상 홈페이지로 돌아갈 필요 없이 한 페이지에서 다른 페이지로 쉽게 탐색할 수 있도록 이 기능을 사용합니다!
또한 특히 방문 페이지를 사용하는 경우 모든 웹사이트에 사이드바가 필요한 것은 아니라는 점을 기억하는 것이 중요합니다. 그것은 실제로 웹 사이트와 레이아웃 디자인에 달려 있습니다. 그렇긴 하지만, 우리는 사이드바가 필요한 웹사이트 유형을 특징으로 하는 이 주요 웹사이트의 목적과 반응형 모바일 친화적 사용자가 웹사이트 플랫폼을 탐색하는 것이 얼마나 중요한지 탐구할 것입니다.
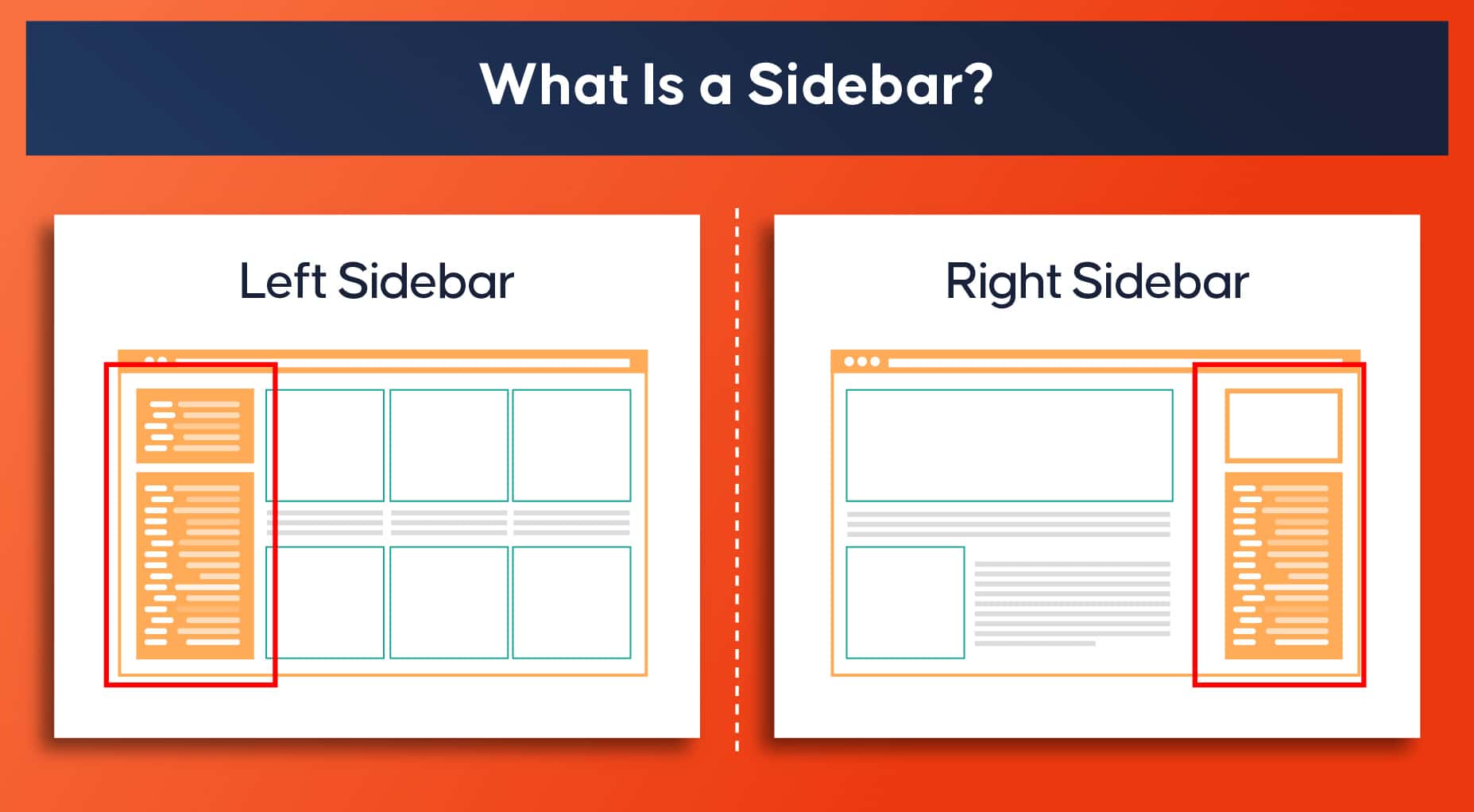
사이드바란 무엇입니까?
간단히 말해서 사이드바는 일반적으로 웹페이지의 메인 웹사이트의 왼쪽이나 오른쪽에 배치되는 설정 열입니다. 일반적으로 다음과 같은 사용자에게 다양한 유형의 추가 정보를 표시하는 데 사용됩니다.
- 이메일 가입 양식
- 주요 페이지에 대한 탐색 링크
- 제품 또는 서비스 광고
- 소셜 미디어 링크
- 인기 게시물 또는 관련 게시물
귀하의 웹사이트에서 사이드바를 사용하는 주요 이점은 방문자가 귀하의 웹사이트를 탐색할 때 일반적으로 전체에 표시된다는 사실입니다. 따라서 모든 정보와 기능까지 항상 읽을 수 있습니다. 이러한 이유로 사이드바에는 항상 광고 및 이메일 구독 양식과 같은 클릭 유도문안(CTA) 기능이 있습니다. 탐색 기능은 찾기가 매우 쉽고 제휴사 공개와 같은 웹 사이트 세부 정보가 손실될 가능성이 없으며 회사 이용 약관을 빠르게 읽을 수 있도록 쉽게 액세스할 수 있기 때문에 여기에서 가장 잘 작동합니다.

왼쪽 사이드바
일반적으로 왼쪽 사이드바는 헤더 탐색 아래에 오는 추가 탐색 기능으로 사용됩니다. 우리는 왼쪽에서 오른쪽으로 읽기 때문에 왼쪽은 특히 웹사이트가 지향하는 방식을 돕고 사용자에게 내부 탐색의 기회를 제공합니다.
오른쪽 사이드바
왼쪽 사이드바와 달리 오른쪽 사이드바에는 웹사이트, 카테고리 및 웹사이트 측면에서만 관련 세부 정보에 대한 추가 정보가 있습니다. 읽는 방향 때문에 사용자는 나중에 특정 목적지로 이동하는 역할을 하지 않을 때까지 알아차리지 못합니다.
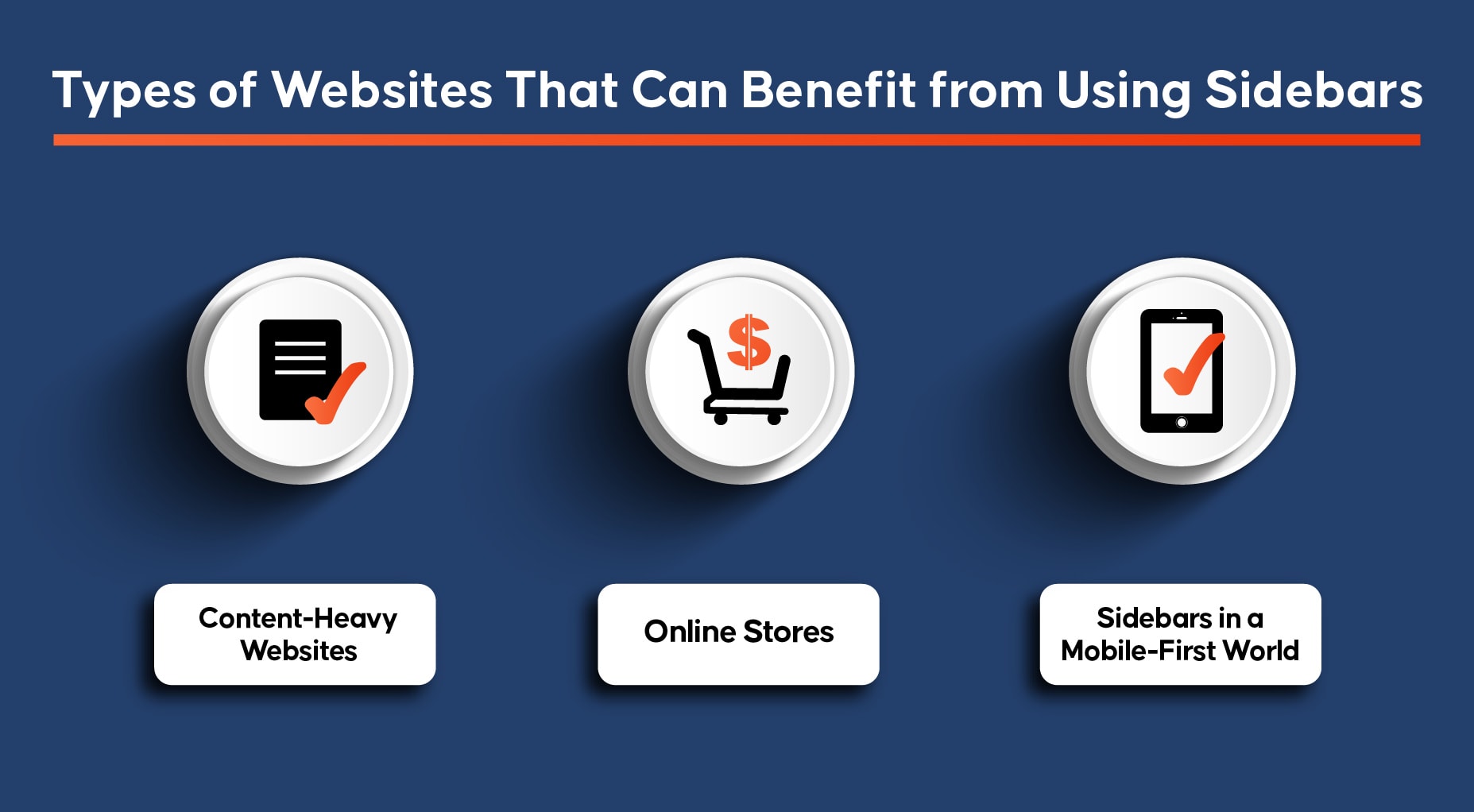
사이드바를 사용하여 이점을 얻을 수 있는 웹사이트 유형
사이드바는 모든 유형의 웹사이트에 포함될 수 있습니다. 그럼에도 불구하고 사이드바는 사용자로서 혜택을 볼 수 있는 많은 상황에서 핵심입니다. 여기에 정말 유용한 몇 가지가 있습니다.
콘텐츠가 많은 웹사이트
우리는 새로운 사이트, 온라인 잡지, 블로그 및 더 넓은 범주를 포함하는 기타 콘텐츠 중량이 많은 웹사이트를 보유하고 있습니다. 이 외에도 그들은 유사하게 그들이 공통적으로 공유하는 것이 있으며, 그것은 그들이 동시에 더 많은 기사를 게시할 수 있다는 것입니다. 더 많은 콘텐츠가 있으면 탐색이 복잡해집니다.

온라인 상점
웹사이트는 온라인 상점만큼 복잡하지 않습니다. 따라서 전자 상거래에 더 많은 제품이 있다는 것은 더 많은 페이지를 포함해야 함을 의미합니다. 이 경우 사이드바는 메뉴 및 웹사이트 페이지에 다음과 같은 요소를 포함하는 데 유용합니다.

모바일 퍼스트 세계의 사이드바 메뉴
사이드바는 유용성으로 알려져 있지만 날카로운 비판을 받고 있습니다. 이것이 모바일 장치에서 잘 작동하지 않는 이유입니다. 따라서 일부 사이트에서는 사이드바를 사용하지 않기로 선택합니다. 이 문제를 해결하려면 모바일 장치에서 사이드바를 숨기십시오. 결과적으로 귀하의 사이트는 태블릿과 스마트폰에서 읽을 수 있기 때문에 데스크탑을 사용하는 사람들은 귀하가 게시한 콘텐츠를 볼 수 있습니다. 또 다른 대안은 더 작은 장치에서 다른 콘텐츠를 숨기는 것입니다. 또한 사이드바를 확대하여 작은 화면에 맞게 반응형으로 만들 수도 있습니다.
반응형 디자인
오늘날 거의 모든 클라이언트는 웹사이트의 모바일 버전이 필요합니다. 결국 태블릿, 넷북, 아이패드는 물론이고 iPhone의 요구 사항에 맞는 하나의 디자인을 갖는 것이 실제로 중요합니다. 그렇게 함으로써 모든 전화 해상도가 충족되도록 합니다. 반응형 디자인은 웹사이트가 방향, 플랫폼, 화면 크기에 따라 사용자의 환경과 행동에 완벽하게 반응하도록 하는 기술입니다. 이 실습에는 유연한 레이아웃, 이미지 및 그리드의 사용과 CSS 미디어 데이터를 사용하는 선별된 방법이 포함됩니다.
사이드바와 반응형 디자인의 효과
반응형 디자인은 일반적으로 웹 콘텐츠를 왼쪽으로 이동한다는 점을 알아야 합니다. 사이드바가 차지하는 측면에 영향을 미치므로 이것을 이해하는 것이 중요합니다. 귀하의 사이트에 하나가 있는 경우. 적절한 사이드 바를 사용하면 작은 또는 게시물을 사용하여 웹 사이트를 확인할 때 올바른 디스플레이에 나타납니다.

사이드바의 단점
사이드바의 도입도 난관에 봉착했습니다. 사이드바는 웹페이지를 불필요하게 어수선하게 만드는 경향이 있으며, 작은 화면에서 볼 때 더욱 그렇습니다.
사이드바가 있어야 합니까?
웹사이트에 사이드바가 있는 것은 잘못된 것이 아닙니다. 사이트를 탐색할 수 있기를 원하는 랩톱 또는 데스크톱 사용자에게는 더욱 중요합니다. 사이드바가 중요하지 않은 경우에는 삭제하는 것이 좋습니다.
웹 사이트에서 탐색이 중요한 이유는 무엇입니까?
모른다면 웹사이트의 탐색 구조가 대화, 판매, 이탈률에 매우 큰 역할을 합니다. 귀하의 사이트를 방문하는 방문자가 필요한 것을 얻지 못하면 사이트를 떠납니다. 물론 이것이 웹사이트 소유자로서 기대할 수 있는 마지막 것입니다.

오히려 시청자가 필요한 것을 빠르게 얻을 수 있도록 명확하고 계층적인 사이트 탐색을 제시해야 합니다. 따라서 웹사이트에 올바른 탐색을 설정하면 방문자가 혼동 없이 한 지점에서 다른 지점으로 체계적으로 이동할 수 있습니다.
웹사이트 탐색과 사용자 경험의 연결
기본적으로 사용자 경험은 방문자가 웹 사이트를 사용 가능하고 미적으로 찾는 방법과 관련이 있습니다. 당신은 항상 당신의 사이트를 방문하는 모든 사람이 좋은 사용자 경험을 얻기를 원할 것입니다.
결론
사이드바는 웹사이트를 탐색 가능하게 만드는 데 중요한 역할을 합니다. 따라서 방문자는 좋은 사용자 경험을 얻을 수 있고 사이트를 즉시 떠나지 않을 것입니다. 그러나 이것이 귀하의 사이트에 반드시 사이드바가 있어야 한다는 의미는 아닙니다. 필요하지 않은 경우 다른 링크로 쉽게 탐색할 수 있도록 항상 보장할 수 있습니다.
