느린 웹사이트의 숨겨진 환경 비용
게시 됨: 2023-04-27느린 웹 사이트에 대해 이야기할 때 일반적으로 사용자 경험과 수익에 부정적인 영향을 미치는 방식에 대해 언급합니다.
그러나 부진한 웹사이트의 비용이 단순히 판매 손실 이상으로 확장된다는 사실을 알고 계셨습니까?
실제로 환경을 오염시킵니다!
예, 당신은 그 권리를 읽었습니다.
그리고 이 기사에서는 그것이 어떻게 가능한지, 사이트의 탄소 배출량을 모니터링하고 측정하는 데 사용할 수 있는 도구, 그리고 가장 중요한 탄소 배출량을 줄이는 방법에 대해 논의할 것입니다.
읽어!
웹사이트가 더 높은 탄소 배출량에 기여하는 방법
그것의 비물질적 특성을 감안할 때 우리 웹사이트나 온라인 활동이 어떻게 환경에 부정적인 영향을 미칠 수 있는지 이해하기 어렵습니다.
탄소 배출, 발자국 및 오염에 대해 이야기할 때 마지막으로 언급하는 것은 인터넷입니다. 우리는 화석 연료 연소, 삼림 벌채, 중공업 공정 등 우리가 직접 눈으로 볼 수 있고 본 모든 것에 대해 논의합니다.
글쎄, 당신은 다음 문장에 놀랄 것입니다.
우리가 온라인에서 취하는 모든 행동은 탄소 발자국을 생성합니다.
어떻게 가능합니까?
답은 전기 입니다.
인터넷의 에너지 소비와 배출량은 엄청납니다. 데이터 센터, 통신 네트워크 및 웹 검색에 사용하는 장치에 전원을 공급합니다.
얼마나 많은 전기가 사용되는지 이해하려면:
인터넷은 연간 416.2TWh를 소비합니다. 그것은 영국 전체보다 더 많은 것입니다.
하지만 잠시만 영역을 설정합시다. 웹사이트는 이 놀라운 숫자에 어떻게 기여합니까?
음, 웹 사이트와의 모든 상호 작용은 전기가 사용되는 결과를 낳습니다. 생각 해보세요:
- 방문자가 페이지를 로드하려면 서버에 HTTP 요청을 보냅니다.
- 그런 다음 서버는 응답을 다시 보내야 합니다.
- 마지막으로 브라우저는 수신된 데이터를 처리해야 합니다.
이러한 각 프로세스는 전기를 사용합니다. 그리고 그것은 단일 페이지를 로드하는 한 명의 사용자일 뿐입니다. 이제 여기에 10, 100, 1000을 곱합니다. 요점을 알 수 있습니다.
또한 사이트의 모든 정보가 저장되는 데이터 센터를 잊지 마십시오. 24/7 작동에 필요한 에너지의 양은 엄청납니다.
사실, NowVertical에 따르면:
참고로 항공산업은 전 세계 CO2 배출량의 약 2.5%를 담당하고 있습니다. 그만큼 인터넷의 영향력이 크다.
우리는 다음 사항을 분명히 해야 합니다.
모든 웹사이트가 동일한 것은 아닙니다. 크기, 트래픽 및 최적화 수준에 따라 CO2 발자국이 달라질 수 있습니다.
그러나 한 가지는 확실합니다.
느리게 로딩되는 웹사이트는 더 나쁩니다.
이유는…
느린 웹 사이트가 상황을 더욱 악화시키는 이유
느린 웹사이트가 문제가 되는 주된 이유 중 하나는 페이지 용량 때문입니다.
페이지 가중치는 사용자가 웹 사이트를 방문할 때 다운로드되는 모든 파일, 이미지, 스크립트 및 기타 콘텐츠를 포함하여 웹 페이지의 총 크기를 나타냅니다.
페이지 가중치가 클수록 더 많은 데이터를 전송해야 합니다. 결과적으로 사이트를 로드하는 데 시간이 오래 걸리고 더 많은 전기가 사용됩니다.
불행하게도 페이지 가중치는 지난 10년 동안 지속적으로 증가한 지표이며 곧 멈출 것 같지 않습니다.
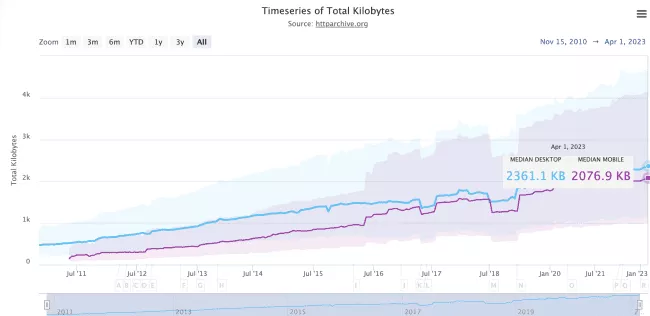
HTTP 아카이브에 따르면 웹사이트의 평균 페이지 무게는 수년에 걸쳐 꾸준히 증가했습니다.
2011년 524.4KB(데스크톱) 및 202.5KB(모바일)에서:

2023년에 2361.1KB(데스크톱) 및 2076.9KB(모바일)로:

느린 웹 사이트의 또 다른 문제는 로드하는 데 시간이 오래 걸리기 때문에 사용자가 페이지를 더 빠르게 로드하기 위해 페이지를 여러 번 새로 고치는 경우가 많다는 것입니다.
새로 고칠 때마다 더 많은 데이터와 전기를 사용하여 서버에 또 다른 요청을 보냅니다. 이것은 시간과 자원을 낭비할 뿐만 아니라 웹 사이트의 서버와 인프라에 불필요한 부담을 줍니다.
그래서 우리가 말하려는 것은 다음과 같습니다.
사이트의 탄소 발자국을 줄이는 것은 사이트의 성능을 향상시키는 것과 밀접한 관련이 있습니다.
그러나 그렇게 하기 전에 웹 사이트에서 방출하는 CO2 배출량을 알아야 합니다.
웹사이트 탄소 발자국 측정 방법
"웹사이트 탄소 계산기"를 검색하면 모든 종류의 결과가 나타납니다.
그러나 우리가 사용하는 테스트 도구는 런던에 기반을 둔 WordPress 지속 가능 에이전시인 Wholegrain Digital의 Website Carbon Calculator입니다.
웹 페이지의 에너지 및 배출량을 계산하기 위해 다음 데이터 포인트를 사용합니다.
- 유선을 통한 데이터 전송
- 웹 데이터의 에너지 집약도
- 데이터 센터에서 사용하는 에너지원
- 전기의 탄소집약도
- 웹사이트 트래픽
하지만 이 모든 것은 배경에서 일어나고 있습니다.
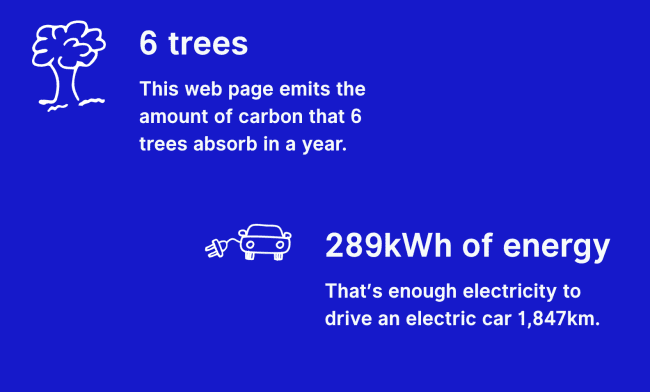
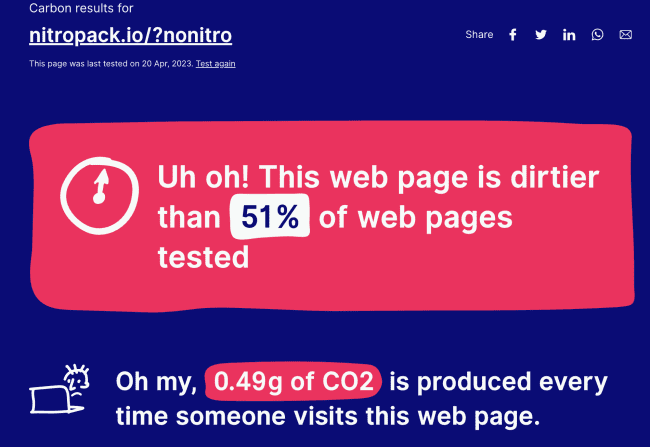
전면에 사이트의 URL을 입력하기만 하면 몇 초 안에 아름다운 그래픽으로 모든 정보를 얻을 수 있습니다.

그러나 이러한 통계는 비교할 것이 없을 때 이해하기 어려울 수 있습니다. 운 좋게도 Wholegrain Digital은 그것에 대해 생각했기 때문에 스크롤하면 모든 종류의 실제 비교를 볼 수 있습니다.


물론 시도해 볼 수 있는 다른 테스트 솔루션이 있습니다.
- 그린픽시
- 카르마 테스트
- 탄소 계산기
어떤 선택을 하든 가장 중요한 부분은 웹사이트를 테스트한 후 사이트의 탄소 발자국을 줄이는 방법입니다 .
웹사이트의 탄소 발자국을 줄이는 방법
두 가지 전략입니다.
- 지속 가능한 호스팅 제공업체로 이동
- 사이트 성능 최적화
지속 가능한 호스팅 제공업체로 이동
인터넷에서 발생하는 탄소 배출량의 대부분이 전 세계 웹 사이트를 지원하는 광범위한 데이터 센터에서 발생한다는 사실을 이미 알고 계실 것입니다.
무엇보다도 서버를 작동하고 서버의 냉각 온도를 유지하기 위해 많은 에너지를 소비해야 합니다. 그리고 이러한 에너지 소비는 피할 수 없습니다.
그럼에도 불구하고 환경 친화적인 에너지원을 사용하여 데이터 센터에 전력을 공급하는 호스팅 서비스를 선택하는 것은 웹 사이트의 탄소 발자국을 줄이는 한 가지 방법입니다. 이 접근 방식은 사이트에서 사용하는 에너지가 환경에 덜 해로운 영향을 미치도록 합니다.
Green Web Foundation은 전 세계 37개국에 있는 440개 이상의 그린 호스팅 회사의 디렉토리를 관리합니다. 가장 인기 있는 것은 다음과 같습니다.
- A2 호스팅
- 킨스타
- 클라우드플레어
- 사이트그라운드
- AWS
- 드림호스트
그리고 434개가 더 있습니다. 따라서 선택할 수있는 것이 많습니다.
사이트 성능 최적화
친환경 호스팅 제공업체로 전환하는 것은 CO2 배출량 감소를 향한 큰 발걸음입니다.
그러나 가장 환경 친화적인 솔루션은 처음부터 현장에서 전력을 덜 사용하도록 하는 것입니다.
다음 번에 사용자가 사이트를 방문할 때 서버와 모바일 장치가 전기를 덜 사용하도록 리소스를 최적화하면 이를 달성할 수 있습니다. 다음은 도움이 될 수 있는 몇 가지 웹 성능 기술입니다.
- 이미지 최적화 - 이미지가 최적화되지 않은 경우 이미지가 너무 클 수 있습니다. 즉, 로드하는 데 시간이 오래 걸리고 더 많은 데이터를 전송해야 합니다. 이로 인해 지연이 발생하고 데이터 전송에 필요한 에너지가 증가할 수 있습니다. 그러나 압축, WebP 변환 및 지연 로딩과 같은 다양한 최적화를 적용하면 이미지가 더 빨리 로드되어 전송해야 하는 데이터의 양과 필요한 에너지가 줄어듭니다.
- 캐싱 활성화 - 사용자가 사이트를 방문할 때마다 이미지 및 코드와 같은 많은 파일을 다운로드해야 합니다. 캐싱은 이러한 파일을 가까이에 저장하므로 사용자가 웹 사이트를 다시 방문할 때 다시 다운로드할 필요가 없습니다. 이는 서버와 장치 간에 전송해야 하는 데이터가 적어 에너지를 절약하고 탄소 배출을 줄이는 것을 의미합니다.
- 코드 축소 - 사이트의 코드에는 파일 크기를 늘리는 불필요한 문자, 공백 및 주석이 포함되어 있을 수 있습니다. 즉, 전송하는 데 더 많은 에너지가 필요합니다. 축소를 적용하면 코드의 기능을 그대로 유지하면서 코드에서 불필요한 문자와 공백을 모두 제거합니다. 결과적으로 코드 파일은 더 가벼워지고 더 작아지며 에너지 소모도 줄어듭니다.
- 지연 로딩 - 지연 로딩을 사용하면 사용자 화면에 즉시 표시되는 콘텐츠만 초기에 로드되고 나머지는 페이지를 아래로 스크롤할 때 로드됩니다. 즉, 모든 콘텐츠를 한 번에 다운로드할 필요가 없으므로 전송해야 하는 데이터의 양과 전송에 필요한 에너지가 줄어듭니다.
- CDN 사용 - Content Delivery Network는 데이터가 서버와 사용자 장치 사이를 이동해야 하는 거리를 줄임으로써 필요한 에너지의 양을 줄임으로써 CO2 발자국을 줄일 수 있습니다.
NitroPack으로 웹 사이트 속도를 높이고 CO2 배출량을 줄이십시오
귀하의 필요에 가장 잘 맞는 가장 환경 친화적인 호스팅 제공업체를 찾는 것은 귀하에게 달려 있습니다.
성능과 관련된 모든 작업에 NitroPack을 사용할 수 있습니다.
NitroPack은 35개 이상의 속도 최적화 기능을 제공하는 웹 성능 솔루션입니다.
- 고급 캐싱
- 이미지 압축, 지연 로딩 및 WebP 변환
- 내장 CDN
- 코드 축소 및 압축
- 자바스크립트 지연 로딩
- 글꼴 최적화
- 그리고 더…
그러나 가장 중요한 부분은 모든 최적화가 자동으로 적용된다는 것입니다. 설치하기만 하면 곧 사이트의 탄소 배출량이 돌처럼 떨어질 것입니다.
우리를 믿지 않습니까?
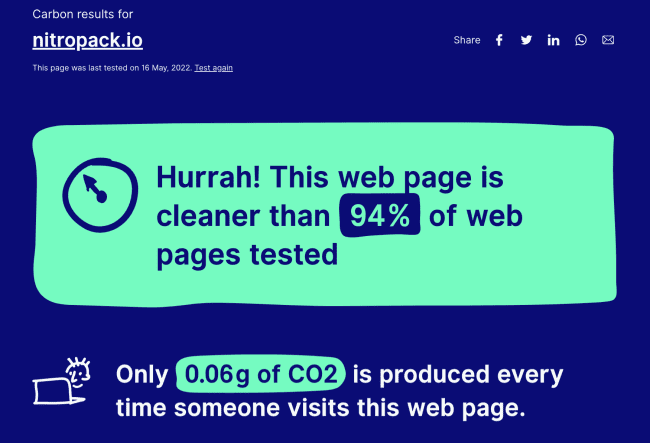
NitroPack이 활성화된 웹사이트와 비활성화된 웹사이트는 다음과 같습니다.

니트로팩 미포함

니트로팩 포함
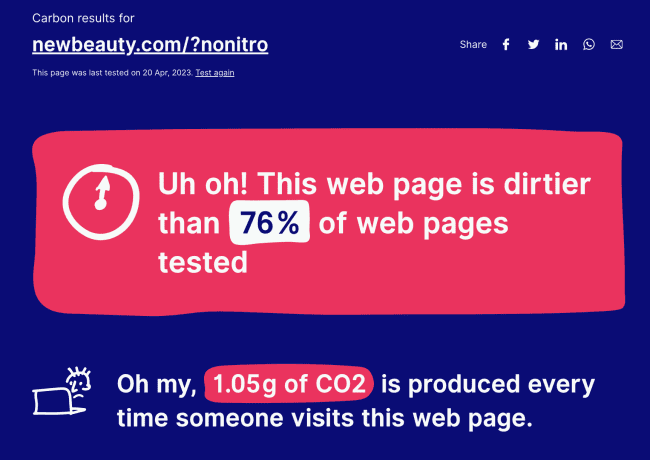
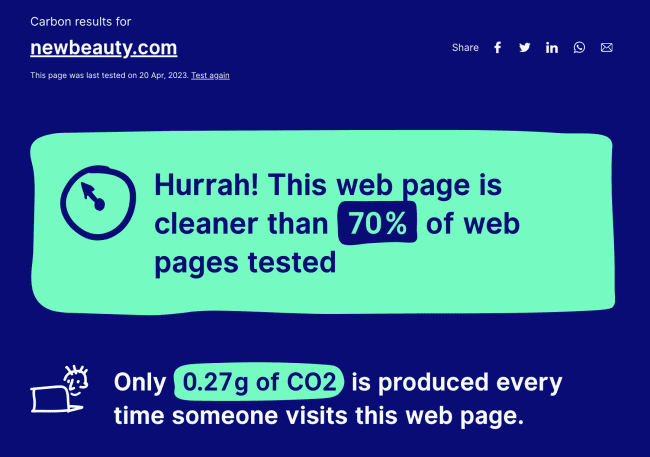
다음은 고객 중 한 사람의 결과입니다.

니트로팩 미포함

니트로팩 포함
간단히 말해서:
NitroPack을 사용하면 기업이 환경에 미치는 영향을 크게 줄일 수 있습니다.
