WordPress에서 추측 로딩을 사용할 수 있습니다.
게시 됨: 2024-04-182024년 초 '즉시 페이지 로드' 웹 세미나에서 Google의 Adam Silverstein은 WordPress 성능 팀이 Speculation Rules API를 활성화하는 플러그인을 개발 중이라고 언급했습니다.
WordPress가 Speculation Rules API를 지원하는 성능 플러그인인 Speculative Loading을 공식적으로 출시한 2024년 4월로 빨리 가십시오.

하지만 시작하기 전에 Speculation Rules API에 대한 간략한 개요를 살펴보겠습니다.
추측 규칙 API 설명
다음 단락은 Google의 Speculation Rules API에 대한 간결한 설명입니다. 더 자세히 알아보고 싶다면관련 기사를 읽어보세요.
Speculation Rules API는 향후 페이지 탐색 성능을 개선하기 위해 Google에서 개발한 실험적 기술입니다. 널리 사용 가능한 리소스 힌트인 link rel=prefetch및l ink rel=prerender를기반으로 구축된 이 JSON 정의 API는 개발자와 사이트 소유자에게 어떤 문서를 프리페치하거나 사전 렌더링해야 하는지 지정하는 보다 유연하고 표현력 있는 방법을 제공합니다.
인라인 내부에서 예측 로딩 유형(프리페치 또는 사전 렌더링)을 쉽게 설정할 수 있습니다. Speculation-Rules 응답 헤더에서 참조하는 요소 및 외부 텍스트 파일입니다.
Speculation Rules API를 활성화하는 두 가지 옵션이 있습니다.
- URL 패턴 사용: 프리패치 또는 프리렌더링에 적합한 URL을 정의합니다.
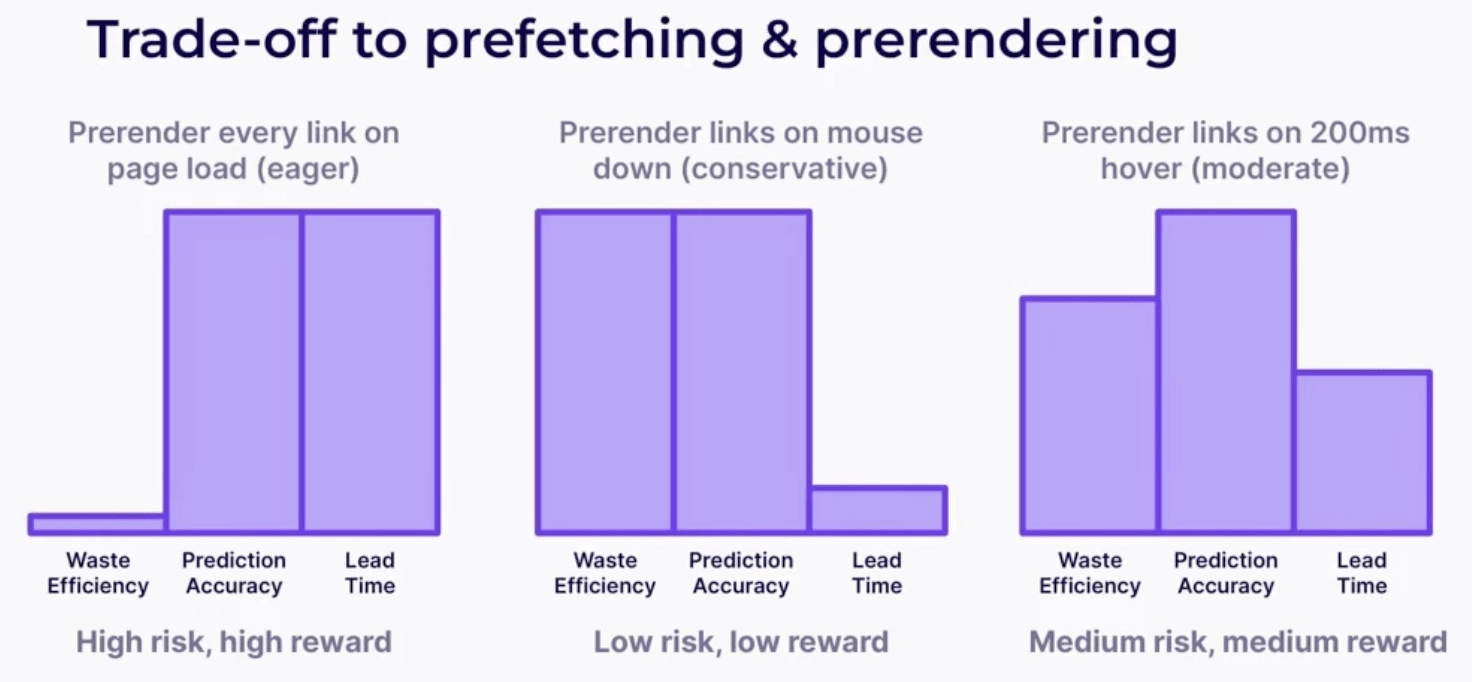
- “열심” 수준 지정:열의설정을 사용하여 언제 추측이 실행되어야 하는지 표시합니다. “열심”은 추측 규칙이 관찰되는 즉시 실행됩니다. "보통"은 링크 위로 200밀리초 동안 마우스를 가져가면 추측을 수행합니다. "보수적"은 포인터나 터치다운에 대해 추측합니다.

"열심"의 수준을 지정하는 방법
페이지를 미리 가져오거나 미리 렌더링할지 여부는 달성하려는 성능 향상에 따라 달라집니다.
프리페치는 페이지에서 참조하는 하위 리소스가 아닌 참조된 페이지의 응답 본문을 다운로드하도록 브라우저에 지시합니다. 사용자가 미리 가져온 페이지로 이동하면 평소보다 빠르게 로드됩니다.
반면에사전 렌더링은 하위 리소스 및 JavaScript를 포함한 모든 콘텐츠를 보이지 않는 탭으로 가져오고, 렌더링하고, 로드하도록 브라우저에 지시합니다.이러한 리소스 사전 로드는 사용자가 페이지를 탐색할 때 거의 즉각적인 경험을 제공합니다.
사전 렌더링의 성능 이점은 더욱 중요하지만 이 로딩 기술은 자제해서 사용해야 합니다. 사전 렌더링은 많은 메모리와 네트워크 대역폭을 사용하므로 사용자가 페이지를 탐색하지 않으면 리소스가 낭비될 수 있습니다.
반대로 프리페치의 초기 비용은 사전 렌더링보다 훨씬 적으므로 프리페치를 더 광범위하게 채택할 수 있습니다.

WordPress의 사전 렌더링 및 프리페치
WordPress 사용자는 Resource Hints API 덕분에 수년 동안 HTML 문서에서 리소스를 미리 가져오거나 미리 렌더링하기 위한 링크 태그를 삽입할 수 있었습니다.
그러나 태그를 사용하면 URL을 조기에 지정해야 하므로 유연성이 부족하여 리소스가 낭비되거나 성능 향상을 놓칠 수 있습니다. 또한 뷰포트 가시성을 기반으로 링크 태그를 삽입하는 동적 솔루션은 더 많은 유연성을 제공하지만 여전히 과도한 프리페칭으로 이어질 수 있습니다.
이러한 모든 제한 사항을 고려하여 성능 팀은 더 나은 솔루션을 찾으려는 의욕이 높았습니다…
예측 로딩: 새로운 WordPress 성능 플러그인
예측 로드를 사용하면 페이지에 링크된 다른 프런트엔드 URL을 미리 렌더링하거나 미리 가져올 수 있습니다.
활성화되면 플러그인이 자동으로 JSON 스크립트를 삽입하고 "보통" 열의로 페이지의 모든 URL을 미리 렌더링합니다.
이 기본 동작을 쉽게 변경하고 설정 > 읽기 화면의 "예측 로딩" 섹션을 통해 수정할 수 있습니다.


출처:워드프레스
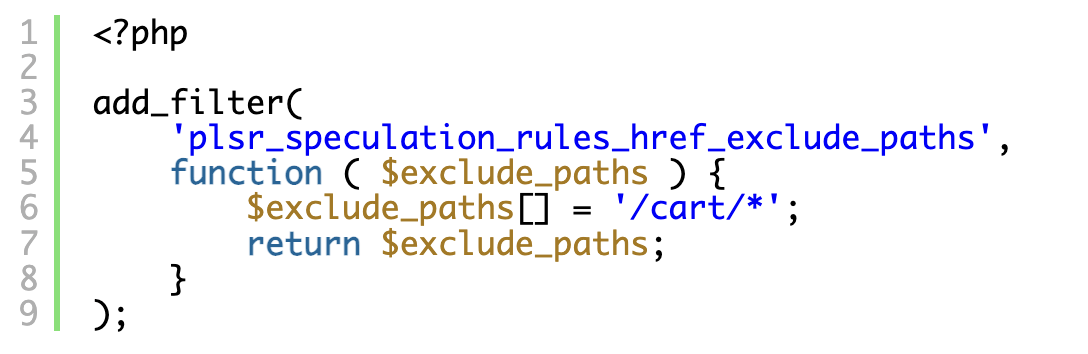
또한 "plsr_speculation_rules_href_exclude_paths"라는 필터를 사용하여 추측에 따라 사전 로드할 URL을 사용자 정의할 수 있습니다. 예를 들어, 사용자 작업(예: 장바구니)에 따라 수정된 페이지는 사전 렌더링 또는 사전 가져오기에서 제외될 수 있습니다.
다음은 필터의 코드 예입니다.

출처:워드프레스
테스트하고 피드백을 보내는 방법
WordPress 성능 팀은 향후 WordPress 코어에 기능을 포함하는 것을 고려하면서 더 많은 사람들이 새 플러그인을 테스트하도록 권장하고 있습니다.
당신이 그들을 도울 수 있는 방법은 다음과 같습니다:
- WP Admin 또는 Performance Lab 플러그인을 통해 사이트에 Speculative Loading 플러그인을 설치하고 활성화하세요 .
- 설정 > 읽기 아래의 "예측 로딩" 섹션을 통해 다양한 구성을 시도해 보세요 .
- 기능을 더 잘 이해하고 잠재적인 버그를 찾기 위해 플러그인에 의해 추가된 규칙이 추측 로딩을 트리거하는 방법을 디버그합니다 .
- GitHub 저장소나 플러그인 지원 포럼에 피드백이나 버그를 보고하세요 .
- 플러그인을 "plsr_speculation_rules_href_exclude_paths" 필터와 통합하여 특정 URL을 미리 가져오기 및/또는 사전 렌더링에서 제외하세요.
NitroPack의 탐색 AI: 즉각적인 페이지 경험을 위한 자동화된 솔루션
NitroPack의 Navigation AI는 사용자 행동을 자동으로 예측 및 분석하여 고객 여정 중에 전체 페이지를 사전 렌더링하는 AI 기반 웹 성능 최적화 도구입니다.
Speculation Rules API를 기반으로 구축된 노터치 솔루션을 통해 개발자와 사이트 소유자는 다음을 통해 즉각적인 탐색 경험을 제공할 수 있습니다.
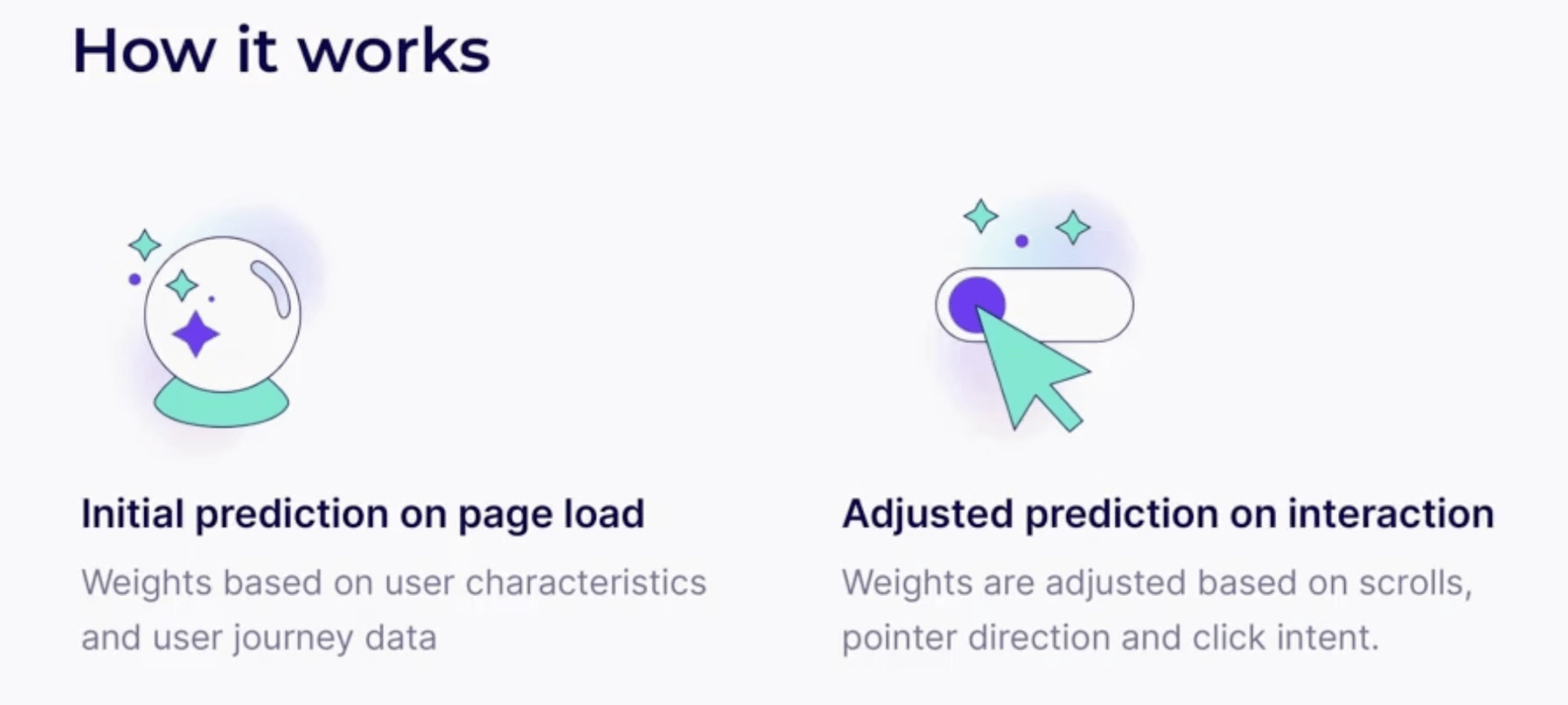
- 아직 Speculation Rules API로 데이터를 전달하지 않고 데이터를 기반으로 페이지 로드 시 AI로 강화된 초기 예측을 적용합니다.
- 사용자 행동을 분석하고, 예측을 조정하고, 다음 작업이 무엇인지 확신하면 Speculation Rules API에 페이지를 사전 렌더링(또는 프리패치)하도록 지시합니다.

인공 지능과 Google의 Speculation Rules API의 결합은 필연적으로 인상적인 성능 결과를 가져옵니다.
- 로딩 시간은 3초 미만입니다.
- LCP(Contentful Paint) 및 CLS(Cumulative Layout Shift)가 대폭 개선되었습니다.
- 전체 웹사이트에 대한 더 나은 핵심 웹 바이탈
따라서 방문자에게 페이지 로드 속도에 대한 경외감을 주고 싶다면…
Navigation AI 대기자 명단에 등록하고 즉각적인 사용자 경험을 위해 사이트를 준비하세요 →
자주 묻는 질문
WordPress의 Speculative Loading 플러그인이 AI를 사용하고 있나요?
아니요, Speculative Loading 플러그인은 인공 지능(AI)을 기반으로 하지 않습니다. Google의 Speculation Rules API를 활용하여 페이지에 링크된 모든 URL에 JSON 스크립트를 삽입하고 '보통' 열의 구성으로 사전 렌더링합니다.
추측 로딩에 적합한 페이지는 무엇입니까?
사용자 작업으로 수정되지 않은 모든 페이지에 추측적 로드 전략을 적용할 수 있습니다. 가장 좋은 방법은 결제 및 장바구니 페이지를 미리 렌더링하거나 미리 가져오는 것을 피하는 것입니다. 이는 사용자 경험을 저하시킬 수 있습니다. 또한 Google은 사용자가 페이지를 로드할 가능성이 높은 경우(80% 이상) 가짜 페이지에만 권장합니다.
Speculation Rules API를 지원하는 브라우저는 무엇입니까?
Speculation Rules API는 버전 109부터 Chrome 및 Edge에서 사용할 수 있지만 브라우저가 페이지의 요소에서 추측 로딩을 위한 URL 목록을 얻을 수 있도록 하는 특정 하위 기능인 '문서 규칙'은 Chrome 121에서 사용할 수 있습니다. Speculation Rules API의 모든 이점을 경험하려면 사용자가 Chrome 121+ 또는 Edge 121+를 사용해야 합니다.
Google Analytics는 예측적 사전 로드를 어떻게 처리합니까?
Google Analytics를 사용하는 경우 GA는 기본적으로 활성화될 때까지 지연하여 사전 렌더링을 처리하므로 아무 것도 할 필요가 없습니다. 그러나 다른 도구를 사용하면 사전 렌더링된 페이지가 분석에 영향을 미칠 수 있으며 사이트 소유자는 활성화 시 사전 렌더링된 페이지에 대해서만 분석을 활성화하기 위해 추가 코드를 추가해야 할 수도 있습니다. 이는 문서가 사전 렌더링되는 경우 prerenderingchange 이벤트를 기다리는 Promise를 사용하여 달성할 수 있습니다.
