모바일에서 웹사이트 성능을 향상시키는 12가지 모범 사례
게시 됨: 2024-05-16사이트 소유자와 팀은 웹사이트에 완전히 몰입하다가 다음과 같은 중요한 질문 하나를 놓치는 경우가 너무 많습니다.
“사이트 방문자는 모바일에서 내 웹사이트를 어떻게 경험하나요?”
Google은 2020년에 세 가지 CWV(Core Web Vitals)(LCP(최대 콘텐츠 포함 페인트), FID(첫 번째 입력 지연)*, CLS(누적 레이아웃 전환))를 도입하면서 웹사이트를 모바일 액세스에 맞게 최적화하지 못하면 다음과 같은 결과를 빠르게 초래할 수 있습니다. 가시성을 떨어뜨리고 리드 생성 및 전환율을 저해할 수 있는 비참한 순위입니다.
*2024년 3월 12일부터 INP(Interaction to Next Paint)가 첫 번째 입력 지연을 공식적으로 대체했습니다. Chrome은 공식적으로 FID 지원을 중단하므로 개발자와 사이트 소유자는 2024년 9월 9일까지 INP로 전환해야 합니다.
이 세 가지 지표는 탁월한 사용자 경험을 위한 표준이며 웹 사이트를 개발하고 유지 관리할 때 최우선적으로 염두에 두어야 합니다.
그리고 현재 모바일이 전 세계적으로 전체 웹사이트 트래픽의 약 절반을 차지하고 있다는 점을 고려하면 트래픽이 많은 장치에서 웹사이트가 빠르고 정확하게 로드되도록 하는 것은 당연한 일입니다.
그러나 한 가지 명심해야 할 점은 CWV는 사이트의 경쟁업체가 모두 동일한 품질의 콘텐츠를 보유하고 있는 경우에만 유용하다는 것입니다. 로딩 속도와 같은 지표가 결정적인 요소가 되는 시점입니다.

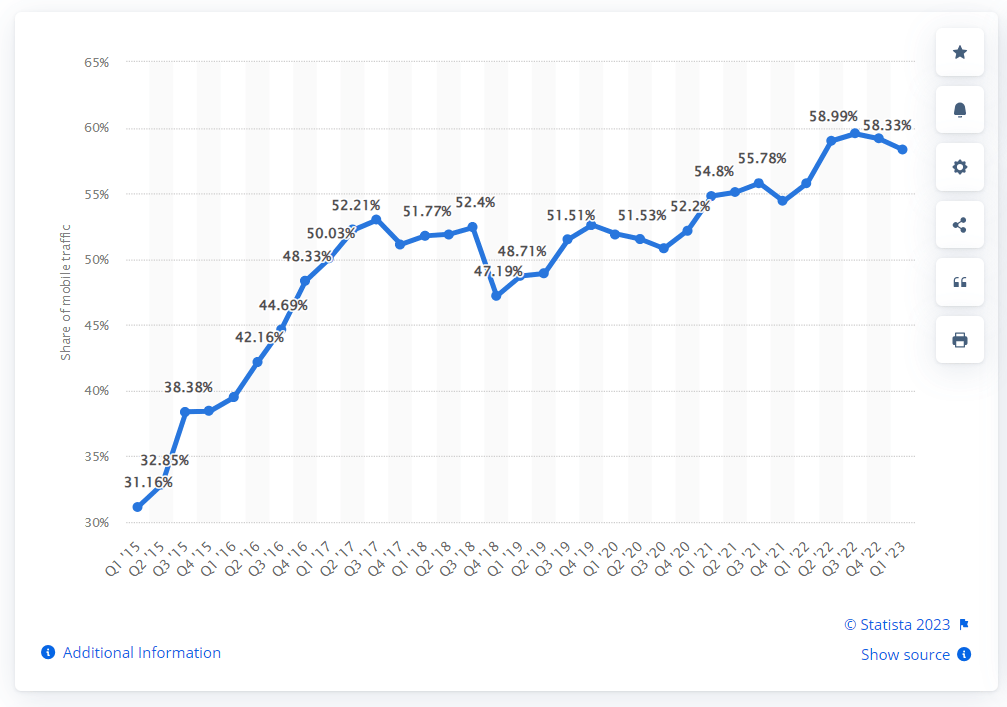
statista.com에서 가져온 이미지
이 가이드에서는 모바일에서 웹사이트 성능을 향상시키는 12가지 방법을 살펴보고 이것이 왜 중요한지 정확하게 설명합니다.
모바일에서 빠른 웹사이트 성능의 중요성
위에서 볼 수 있듯이 모바일 트래픽은 전체 온라인 트래픽의 절반 이상을 차지하며, 페이지 속도는 Google이 웹사이트 품질을 평가하는 데 사용하는 지표의 일부입니다.
이 두 가지 요소를 결합하면 간단한 그림을 얻을 수 있습니다.
귀하의 웹 사이트가 모바일 장치에서 빠르게 로드되도록 하면 SERP 순위, 가시성, 잠재적으로 리드 생성 및 전환에도 도움이 됩니다.
빠른 웹사이트 성능의 중요성은 다음 연구 및 통계에서 강조됩니다.
리드 생성 및 판매 증가
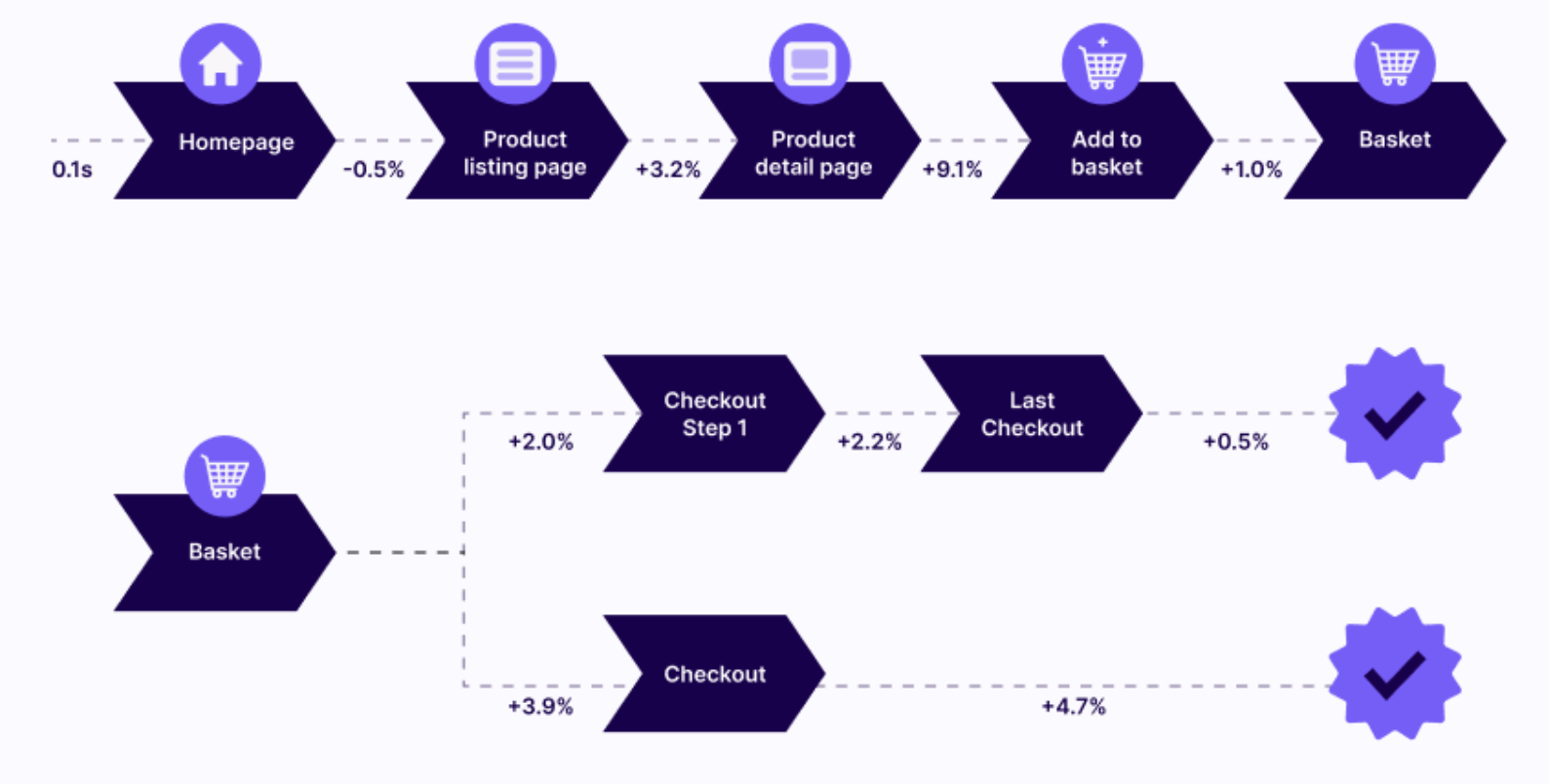
- 웹사이트 속도를 0.1초만 개선해도 거의 26% 더 많은 사용자가 웹 양식을 작성하고 제출할 수 있으므로 리드 생성 비율이 높아집니다.
- Vodafone Italy가 보여준 것처럼 페이지 로드 속도가 빨라지면 더 많은 매출이 발생할 수 있습니다. 이 회사는 웹사이트의 Web Vitals 중심 모바일 버전을 만들었고 최적화되지 않은 웹사이트에 비해 매출이 8% 증가한 것으로 나타났습니다.
상호 작용 및 참여 증가
- Deloitte는 Google과의 공동 연구에서 로딩 속도가 0.1초만 향상되어도 전체 구매자 여정에 영향을 미친다는 사실을 발견했습니다. 0.1초 더 빠른 전자상거래 웹사이트와 원활한 브라우징 경험을 제공하면 사용자가 더 오래 머물도록 유도하여 세션에서 최대 8.6% 더 많은 페이지를 볼 수 있습니다.

- 느리게 로드되는 웹사이트는 종종 사용자를 좌절시키고 사이트가 완전히 로드되기 전에 '이탈'하게 만듭니다. 온라인 상점의 LCP를 개선하면 사용자가 콘텐츠를 더 빠르게 보고 상호 작용할 수 있어 경쟁업체로 이동할 가능성이 8.3% 낮아집니다.
- 온라인 쇼핑객의 44%가 친구와 가족에게 나쁜 온라인 쇼핑 경험에 대해 이야기하므로 "즐거운" 것 외에는 만족할 수 없습니다. 속도, 응답성 및 상호 작용을 최적화하면 온라인 매장의 로드 속도가 1밀리초씩 증가할 때마다 고객 참여가 5.2% 향상됩니다.
사이트를 최적화하는 방법에는 여러 가지가 있다는 점을 명심하세요. 예를 들어, 도메인 이름 검색을 사용하여 완벽한 브랜드 도메인 이름을 검색하고 변화하는 검색 엔진 최적화(SEO) 모범 사례를 따라갈 수 있습니다.
앞서 언급했듯이 CWV는 웹사이트 전반에 걸쳐 콘텐츠 품질이 동일할 때 결정적인 요소가 됩니다.
더 나은 핵심 웹 바이탈이 향상된 검색 엔진 광고(SEA) 결과와 연결되어 있다는 사실도 알아두면 좋습니다. 실제로 Lever Interactive의 고객 중 한 곳은 품질평가점수를 높여 CPC는 -17%, CPA는 -31%로 나타났습니다. 이는 더 빠른 방문 페이지에서 전환율도 20% 증가했음을 의미합니다.
또한 Netzwelt는 Core Web Vitals 최적화를 통해 광고 수익이 18% 증가하고 광고 가시성이 75% 이상 증가했으며 반송률이 50% 감소하고 페이지 조회수가 27% 증가했습니다.
통과된 Core Web Vitals로 ROI를 높이세요! 무료로 NitroPack 시작하기 →
모바일 성능에 영향을 미치는 것은 무엇입니까?
모든 것을 고려해 볼 때 모바일에서 빠른 웹사이트 성능을 유지하는 것이 얼마나 중요한지 분명합니다. 하지만 웹사이트 속도를 저하시키는 요인은 무엇입니까? 다음 사항에 문제가 있을 수 있습니다.
- 최적화되지 않은 이미지
- 자바스크립트 문제
- 광고가 너무 많습니다
- 강력한 호스팅 제공업체를 사용하지 않음
- GZIP 압축을 사용하지 않음
- HTTP 요청이 너무 많습니다.
- 지나치게 복잡한 내용
위의 사항 중 하나라도 해당된다면 이 가이드가 바로 귀하에게 필요한 것입니다.
모바일에서 사이트 성능과 속도를 측정하는 방법
지금 알고 있는 내용을 고려하면 아마도 모바일 웹사이트 성능을 높이는 가장 좋은 방법이 무엇인지, 그리고 이를 달성하려면 모바일 개발자가 되어야 하는지 궁금할 것입니다.
하지만 궁극적인 팁 가이드를 살펴보기 전에 모바일 웹사이트의 속도가 얼마나 빨라야 하는지, 그리고 사이트의 성능과 속도를 측정할 수 있는 방법에 대해 논의하는 것이 좋습니다.
즉, 무엇을 목표로 해야 할지 어떻게 알 수 있습니까?
Scaleflex에 따르면 "2015년 이후 통합 벤치마크"는 웹페이지를 로드하는 데 2초가 소요된다는 것입니다. 하지만 모바일 사이트의 평균 로드 시간이 8.6초인 것을 보면 해야 할 일이 많다는 것은 분명합니다.
다행히도 모바일 사이트를 감사하고 개선이 필요한 부분을 판단하는 데 사용할 수 있는 도구가 있습니다.
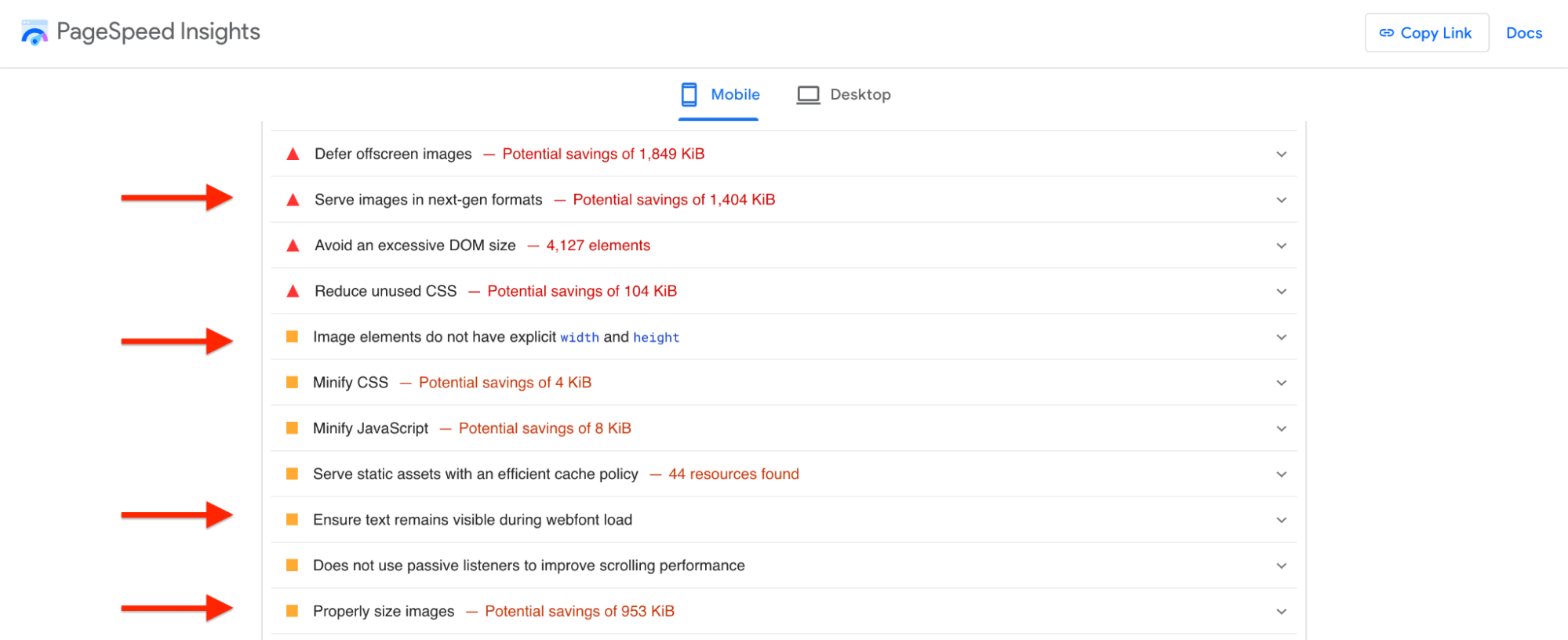
PageSpeed 인사이트
PageSpeed Insights(PSI)는 모바일 및 데스크톱의 특정 웹페이지에 대한 로드 시간, 응답성 및 시각적 안정성을 분석하는 사이트 성능 테스트 도구입니다.
이러한 필드 데이터 기반 지표는 가상 사용자가 아닌 실제 사용자가 웹 사이트를 경험하는 방식을 측정하므로 핵심 웹 바이탈에 특별한 주의를 기울여야 합니다.
다음 세 가지 핵심 웹 바이탈은 모바일 성능에 대해 많은 정보를 제공하므로 분석해야 할 필수 지표입니다.
- 콘텐츠가 포함된 최대 페인트(LCP) : 사이트에서 가장 큰 시각적 요소가 완전히 표시되는 데 걸리는 시간입니다. Google에 따르면 이 시간은 약 2.5초(또는 그 이하)여야 합니다.
- INP(다음 페인트에 대한 상호 작용):웹 페이지의 응답성을 측정하여 사용자 상호 작용(예: 클릭, 탭 또는 키 누름)과 페이지에 대한 시각적 응답 또는 업데이트 사이의 지연을 수량화합니다. 좋은 INP 점수는 200ms 미만입니다.
- CLS(누적 레이아웃 변화): 웹 사이트의 시각적 안정성을 측정합니다. 좋은 CLS 점수는 0.1을 초과해서는 안 됩니다.
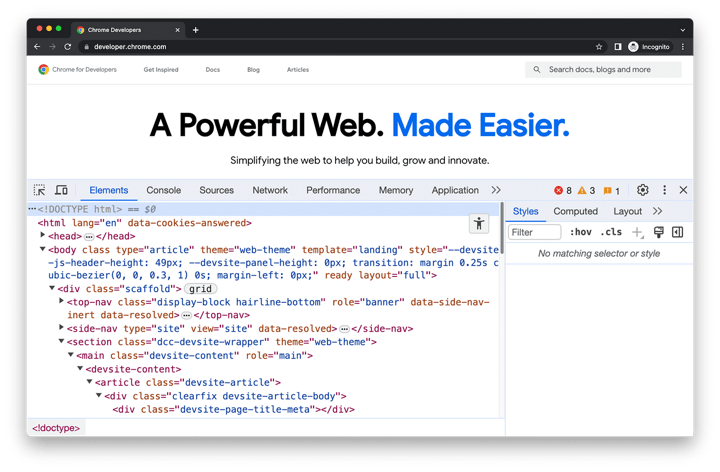
Chrome 개발자 도구
DevTools는 Google Chrome에 직접 내장되어 있으며 웹사이트 디버깅 및 최적화에 적합합니다. 모바일 성능과 관련하여 다음과 같은 주요 기능이 특히 유용합니다.
- 장치 모드: 이 모드를 사용하면 Chrome 내에서 모바일 환경을 시뮬레이션할 수 있으며 개발자는 테스트를 위해 물리적 하드웨어를 요구하지 않고도 다양한 모바일 장치에서 사이트가 어떻게 작동할지 예측할 수 있습니다.
- 네트워크 조절: 이 기능을 통해 개발자는 다양한 네트워크 속도를 모방하여 제한된 인터넷 조건에서 웹 사이트가 어떻게 작동하는지 이해할 수 있습니다. 이를 통해 로드 시간과 전반적인 응답성을 최적화할 수 있습니다.

개발자.chrome.com에서 가져온 이미지
모바일 웹사이트를 최적화한 후에도 다양한 지표에 따라 모바일 페이지를 지속적으로 테스트하고 모니터링해야 합니다.
궁극적으로 모바일은 결코 데스크톱만큼 빠르게 웹사이트를 로드할 수 없다는 점을 기억하세요. 이러한 이유로 모바일 결과는 항상 데스크톱 결과보다 낮습니다. 그러나 이로 인해 실망하지 마십시오. 귀하는 데스크톱과 경쟁하는 것이 아니라 다른 모바일 웹페이지와 경쟁하고 있습니다.
그렇기 때문에 사이트 소유자가 핵심 표준인 CWV의 맥락에서 웹사이트를 최적화하는 데 집중하는 것이 매우 중요합니다.
그리고 이것이 당신이 할 수 있는 방법입니다…
모바일 웹사이트 성능을 가속화하는 5가지 최고의 기술
1. 모바일에 맞게 이미지 및 글꼴 사용 최적화
최적화되지 않은 이미지와 글꼴은 무거워서 웹 사이트가 지연될 수 있습니다.
LCP는 인지된 로드 속도를 측정하는 데 사용되는 핵심 Core Web Vital 지표입니다.
모바일 페이지의 70%에는 LCP 요소로 이미지가 있습니다. Google PSI에 따르면 모바일 사이트 성능 속도를 높이려면 고려해야 할 몇 가지 이미지 및 텍스트 관련 권장 사항이 있습니다.
- 이미지 크기를 적절하게 조정하세요
- 효율적인 이미지 인코딩
- 차세대 형식으로 이미지 제공
- 텍스트 압축 활성화
- 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인하세요.
- 요청 수를 낮게 유지하고 전송 크기를 작게 유지하세요.
- 이미지 요소에 명시적인 너비와 높이가 없는지 확인하세요.
- 막대한 네트워크 페이로드 방지

기타 이미지 및 글꼴 최적화 권장 사항에는 JPEG 또는 PNG와 같은 이전 이미지 형식 대신 차세대 이미지 형식을 사용하는 것이 포함됩니다. WebP와 같은 차세대 이미지 형식은 우수한 압축 기능을 제공하므로 더 적은 데이터로 더 높은 이미지 품질을 얻을 수 있습니다.
전자상거래 사이트를 호스팅하는 경우 사이트의 이미지 수를 거의 줄일 수 없습니다. 이미지는 소비자를 유치하기 위한 주요 마케팅 도구입니다.
그렇다면 전자상거래 이미지를 최적화할 때 올바른 이미지 형식을 보장하는 등 특별한 주의를 기울여야 합니다.
데스크톱, 모바일, 태블릿에 서로 다른 이미지를 사용할 수도 있습니다. 이는 좀 더 노동 집약적이지만 각 매체가 청중에게 맞게 제작되도록 보장합니다.
2. 모바일 서버 캐싱 활용
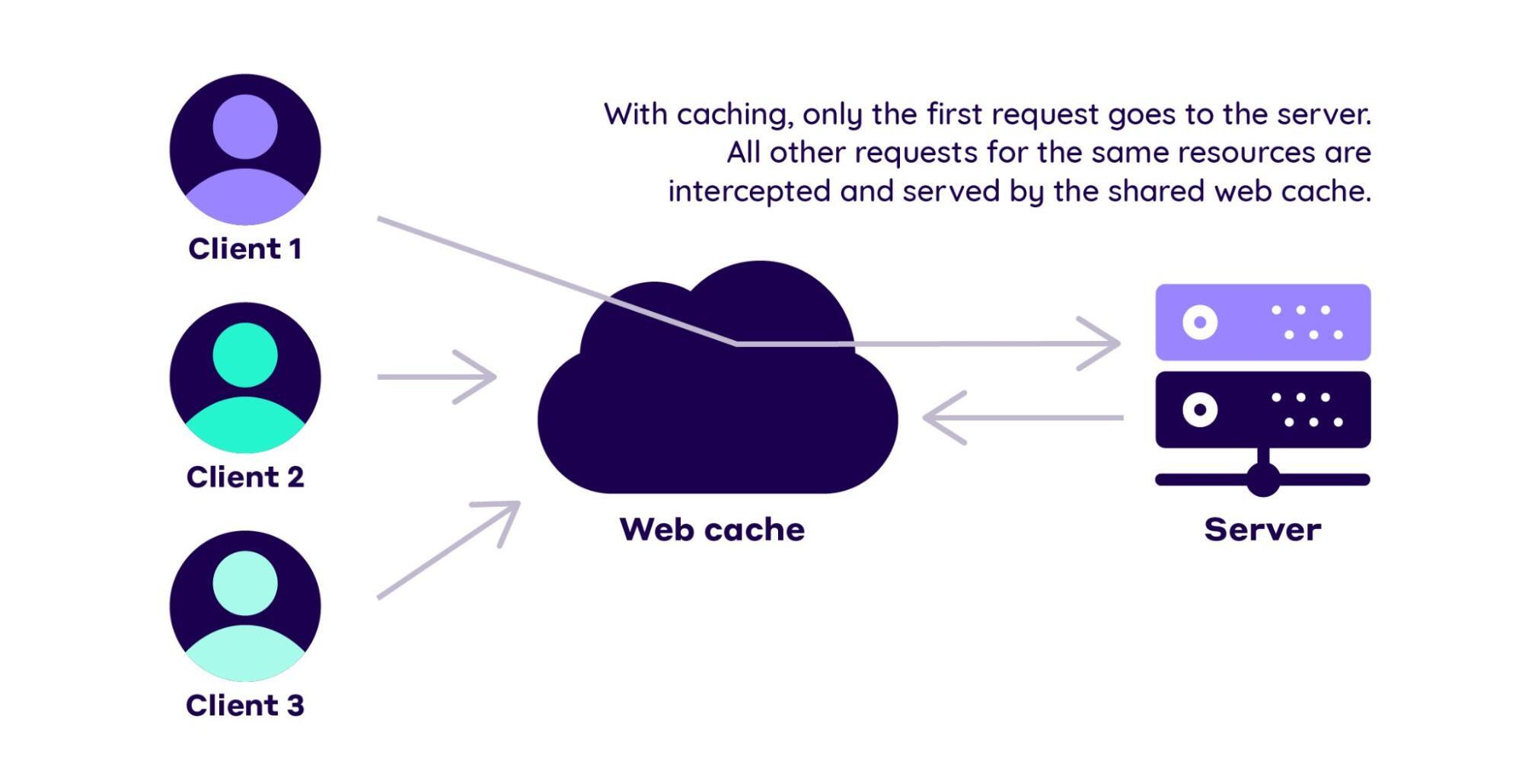
캐싱은 브라우저에서 페이지의 콘텐츠를 로컬 저장소에 저장하는 데 사용되는 기술입니다. 이는 웹사이트 방문자에게 매우 유용합니다. 즉, 홈페이지를 클릭할 때마다 동일한 데이터를 다운로드할 필요가 없기 때문입니다.
브라우저 캐싱을 활성화하면 로딩 시간을 줄이는 데 도움이 됩니다. 또한 대역폭 소비를 줄이고 서버에 대한 요청 수를 줄이며 방문자에게 훨씬 더 나은 사용자 경험을 제공합니다.

기본적으로 안정적인 캐싱 기술을 선택하면 반복 방문자가 웹 사이트를 사용할 때 원활하고 원활한 경험을 할 수 있습니다.
모바일 페이지 속도라는 특정 맥락에서 서버 캐싱을 활성화하는 것이 좋습니다. 일반적으로 귀하의 서버 호스트는 웹 호스팅 계획에 내장된 서버 캐싱 기능을 제공하여 이를 처리합니다.
그렇지 않고 호스트 공급자 전환을 고려하고 있다면 모바일 플랫폼에 최적화된 구성과 다양한 트래픽 수준을 효율적으로 처리할 수 있는 확장 가능한 리소스를 제공하는 공급자를 선택해야 합니다. 따라서 더 나은 모바일 성능을 위해 필요한 모든 것을 갖추고 있습니다.
3. 모바일 서버 응답 시간 간소화
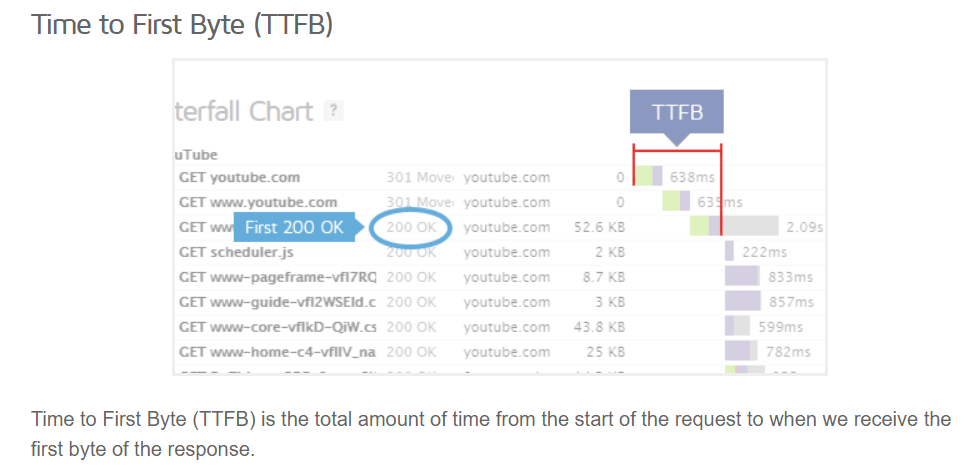
서버 응답 시간은 웹 페이지 로드 요청이 전송된 후 장치가 서버로부터 피드백을 받는 데 걸리는 시간을 설명하는 지표입니다. 이 응답 시간은 TTFB(Time To First Byte)로 측정됩니다. 본질적으로 TTFB는 귀하의 웹사이트가 요청에 응답하는 데 걸리는 시간을 측정합니다.

gtmetrix.com에서 가져온 이미지

사용자가 웹사이트를 방문하면 텍스트, 그래픽, 소스 코드를 포함한 모든 콘텐츠가 서버에 의해 처리됩니다. 웹사이트에 포함된 콘텐츠가 많을수록 서버를 처리하는 데 시간이 더 걸리고 결과적으로 웹사이트 로딩 시간이 늘어납니다.
이에 대응하려면 다음을 수행할 수 있습니다.
- GZIP 압축을 사용하여 웹사이트의 무게를 줄이고 로딩 시간을 개선하세요
- CSS, HTML, JavaScript를 축소하고 추가(그리고 무거운) 코드를 제거합니다.
- 로드하려는 웹페이지의 다른 측면을 처리하기 전에 서버에서 우선순위를 지정하는 경향이 있는 인라인 CSS 또는 JavaScript인 렌더링 차단 리소스를 제거하세요.
- 더욱 강력한 호스팅에 투자하세요
- CDN(콘텐츠 전송 네트워크) 사용
- 타사 스크립트 검토
4. 모바일 페이지 리디렉션 최소화
물론 리디렉션은 검색 엔진에 다른 주소의 사이트를 찾도록 지시해야 하는 경우 유용합니다. 또는 하위 페이지 및 잘못된 링크 문제를 제거할 수도 있습니다.
리디렉션이 너무 많으면 웹사이트 로드 속도에 영향을 줄 수 있습니다. 따라서 리디렉션은 링크당 최대 하나로 유지되어야 합니다. 다른 페이지로 리디렉션되는 웹사이트 방문자는 해당 페이지에 도달하기까지 더 많은 시간을 기다려야 합니다.
메인 페이지에서 불필요한 리디렉션을 줄여 이를 방지하세요. 모든 항목을 제거할 수는 없지만 빠른 감사를 통해 불필요한 항목을 식별하는 데 도움이 될 것입니다.
5. 모바일 페이지 속도를 지속적으로 모니터링하세요.
마지막으로, 지금까지 수행한 작업을 유지하고 문제가 발견될 경우 신속한 조치를 취하려면 모바일 페이지 속도를 정기적으로 모니터링하는 것이 필수적입니다. 다음과 같은 실험실 기반 측정항목을 모니터링에 통합하는 것을 고려해 보세요.
- TTFB(Time To First Byte): 브라우저가 정보의 첫 번째 바이트를 수신하는 데 걸리는 시간입니다. 200밀리초(또는 정적 콘텐츠의 경우 100밀리초) 이하를 목표로 하세요.
- 총 차단 시간(TBT):콘텐츠가 포함된 첫 페인트(FCP)와 상호작용 시간(TTI) 사이의 시간입니다. 이상적으로는 이 시간이 200밀리초 미만이기를 원할 것입니다.
- 콘텐츠가 포함된 첫 번째 페인트(FCP):페이지 로드가 시작되고 페이지 콘텐츠가 화면에 표시될 때까지의 시간입니다. 이 시간은 1.8초를 넘지 않아야 합니다.
이러한 측정항목을 모니터링하면 어디에서 잘못되고 있는지 알려주는 정확한 데이터 테이블에 액세스할 수 있습니다. 연구실과 현장 기반 측정항목을 모두 모니터링하는 것이 로딩 속도와 사용자 경험을 분석하는 가장 좋은 방법이므로 현장 기반 측정항목에도 주의를 기울이는 것을 잊지 마세요.
WordPress를 위한 7가지 보너스 모바일 속도 최적화 전략
"내 WordPress 사이트가 왜 그렇게 느린가요?"
이 머리를 긁는 일에 당신은 혼자가 아닙니다. 실제로 WordPress는 과도한 리소스와 최적화되지 않은 테마 및 플러그인으로 인해 웹사이트가 얼마나 빨리 부풀어오르는지 악명이 높습니다. 이 문제를 해결하는 방법은 다음과 같습니다.
성능 향상을 위해 지연 로딩 구현
방문자가 아래로스크롤할 때까지 표시되지 않는 한두 개의 이미지로 인해 웹 사이트를 로드하는 데 20초가 걸린다면 지연 로딩이 도움이 될 수 있습니다.
지연 로딩은 사용자에게 즉시 표시되지 않는 이미지, 비디오 또는 그래픽의 로딩을 지연시키는 데 도움이 되는 특수 스크립트를 사용합니다.
지연 로딩을 시작하려면 NitroPack 지연 로딩 기능을 사용해 보세요.
HTTP 요청을 최소화하여 모바일 사이트 속도 향상
누군가 귀하의 웹사이트를 방문할 때마다 브라우저는 HTTP 요청이라고도 알려진 다양한 파일을 요청해야 합니다.
당연히 이러한 HTTP 요청은 페이지가 로드되는 속도에 영향을 미칩니다. 다음을 통해 HTTP 요청을 최소화할 수 있습니다.
- 불필요한 이미지를 삭제합니다.
- 이미지 크기를 줄입니다.
- CSS 및 JavaScript 파일 축소.
- CSS와 JavaScript 파일을 결합합니다.
위에서 본 것처럼 지연 로딩을 구현하고 CDN(콘텐츠 배달 네트워크)을 사용할 수도 있습니다.
콘텐츠 전달 네트워크를 활용하여 장치 대기 시간 단축
CDN(Content Delivery Network)은 지리적으로 분산된 프록시 서버와 해당 데이터 센터의 네트워크입니다.
이는 사용자 위치에 가까운 프록시 서버에 웹 콘텐츠(예: 페이지, 이미지, 비디오)를 캐싱하여 콘텐츠 전달, 성능 및 품질을 향상시키는 데 도움이 됩니다.
모바일 CDN을 탐색해 볼 수도 있습니다. 이는 특히 모바일 및 무선 네트워크에서 콘텐츠 전달을 향상시키는 것을 목표로 합니다. 따라서 그들은 웹사이트 성능을 크게 향상시키는 것을 목표로 하고 있습니다.
그러나 개인 정보 보호가 문제가 될 수 있다는 점에 유의하세요. 이 경우 .env 파일은 민감한 정보를 클라우드에 보관하고 키-값 형식으로 잠그는 유용한 방법입니다.
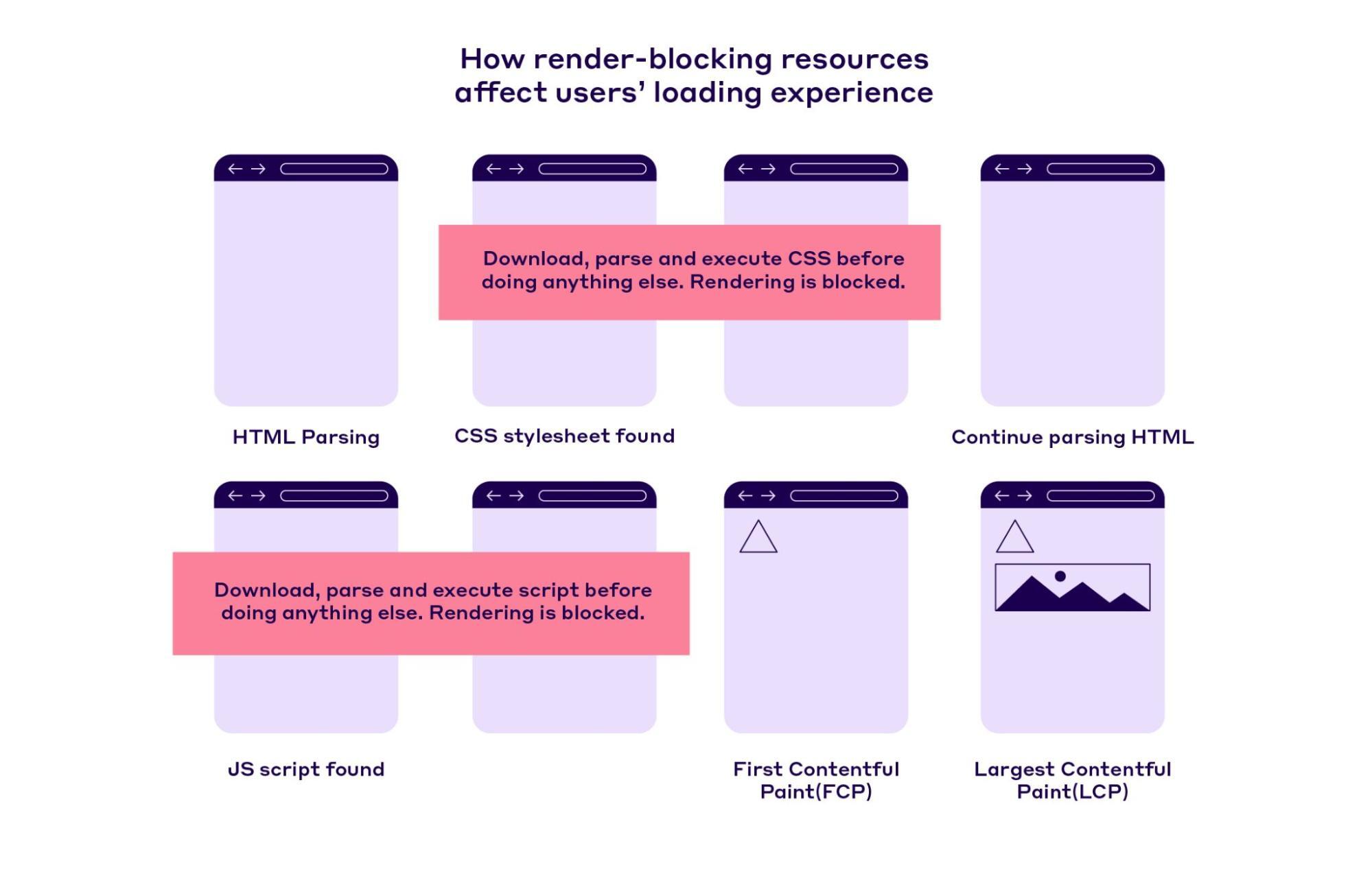
렌더링을 차단하는 리소스 줄이기
렌더링 차단 리소스는 웹 페이지가 너무 빨리 로드되는 것을 방지하는 데 사용되는 CSS 및 JavaScript와 같은 웹 사이트 파일의 코드 조각입니다.
페이지를 로드하면 브라우저는 해당 HTML을 구문 분석합니다. CSS 및 JavaScript 파일이 발견되면 이들 파일도 다운로드하고 구문 분석해야 합니다. 이는 필연적으로 페이지를 로드하는 데 시간이 더 오래 걸린다는 것을 의미합니다.

페이지가 이러한 리소스를 구문 분석하지 않으면 더 빠르게 로드될 수 있습니다. 따라서 렌더링 차단 리소스를 탐색하면 웹 사이트 로딩 및 사용자 경험이 향상됩니다. 플러그인을 사용하지 않고 렌더링 차단 리소스를 식별하고 제거하는 방법을 알아보려면 이 종합 가이드를 확인하세요.
더 빠른 성능을 위해 리소스 힌트 사용
리소스 힌트는 특정 리소스나 웹 페이지를 처리하는 방법을 브라우저에 알려주는 지침입니다. 이러한 힌트는 어떤 리소스에 우선 순위를 두어야 하는지 브라우저에 알려주는 데 사용될 수 있습니다.
사이트 페이지에 우선순위를 지정해야 하는 요소에 해당하는 HTML 코드 조각을 웹사이트에 통합할 수 있습니다. 이렇게 하면 브라우저가 페이지를 로드하는 일반적인 과정을 통해 파일을 찾는 것보다 더 빨리 선택한 파일을 로드하기 시작합니다.
다양한 리소스 힌트는 다양한 목적으로 사용될 수 있습니다. 다음은 두 가지 예입니다.
- Prefetch : 이 힌트를 사용하면 브라우저가 곧 필요할 수 있는 리소스를 가져와 캐시에 저장할 수 있습니다.
- 미리 로드 : 페이지의 핵심 요소이기 때문에 브라우저가 검색하는 것보다 더 빨리 리소스를 다운로드하게 합니다.
리소스 힌트에 대해 자세히 알아보려면 종합 가이드를 확인하세요.
AMP(가속 모바일 페이지) 및 PWA(프로그레시브 웹 앱) 살펴보기
AMP(Accelerated Mobile Pages)는 즉각적인 웹 페이지 개발을 향상시키기 위해 2015년에 개발된 오픈 소스 기술입니다. 주요 목적은 페이지를 가장 중요한 부분으로 줄이고 캐시된 버전을 Google 서버에 저장하여 서버 성능을 최적화하는 것입니다.
PWA(프로그레시브 웹 앱)는 사용자 경험과 상호 작용에 더 중점을 둡니다. 그들은 모바일 웹사이트를 스마트폰의 앱과 더욱 유사하게 만드는 것을 목표로 합니다.
웹페이지가 더 빠르게 로드되도록 도와줍니다. 그러나 타사 브라우저에서 실행되므로 지연이 발생하고 배터리 소모가 높아질 가능성이 있습니다. 따라서 어떤 웹사이트가 귀하의 모바일 웹사이트에 적합한지 조사해야 합니다.
AI 속도 최적화 도구 고려
AI를 웹 사이트 속도 최적화에 통합하는 것이 점점 더 중요해지고 있습니다. AI 도구는 사용자 행동을 예측하여 정교한 캐싱 방법을 생성하고 사용자가 클릭하기도 전에 페이지나 자산을 미리 로드함으로써 로드 시간을 크게 줄일 수 있기 때문입니다.
또한 실시간으로 성능을 지속적으로 모니터링하고 최적화하여 자동으로 이미지 크기 조정 및 압축하고 코드 효율성을 향상시키는 등의 작업을 자동화하는 데 사용할 수 있습니다.
그러한 도구 중 하나가 NitroPack의 Navigation AI입니다.
Navigation AI는 고객 여정 중 전체 페이지를 사전 렌더링하기 위해 사용자 행동을 적극적으로 예측하고 분석하는 AI 기반 웹 브라우징 최적화 도구입니다.
이를 통해 사이트 소유자는 플랫폼에 관계없이 데스크톱과 모바일 모두에서 즉각적인 탐색 경험을 제공하여 고객 참여와 전환율을 높일 수 있습니다.
Navigation AI가 수행하는 방식은 Speculation Rules API를 사용하는 것입니다.
- 첫째, (브라우저에 부담을 주지 않기 위해) Speculation Rules API에 데이터를 전달하지 않고 데이터를 기반으로 페이지 로드 시 AI로 강화된 초기 예측을 적용합니다.
- 둘째, 사용자 행동을 분석하고, 예측을 조정하고, 다음 작업이 무엇인지 확신하면 Speculation Rules API에 페이지를 미리 렌더링(또는 미리 가져오기)하도록 지시합니다.
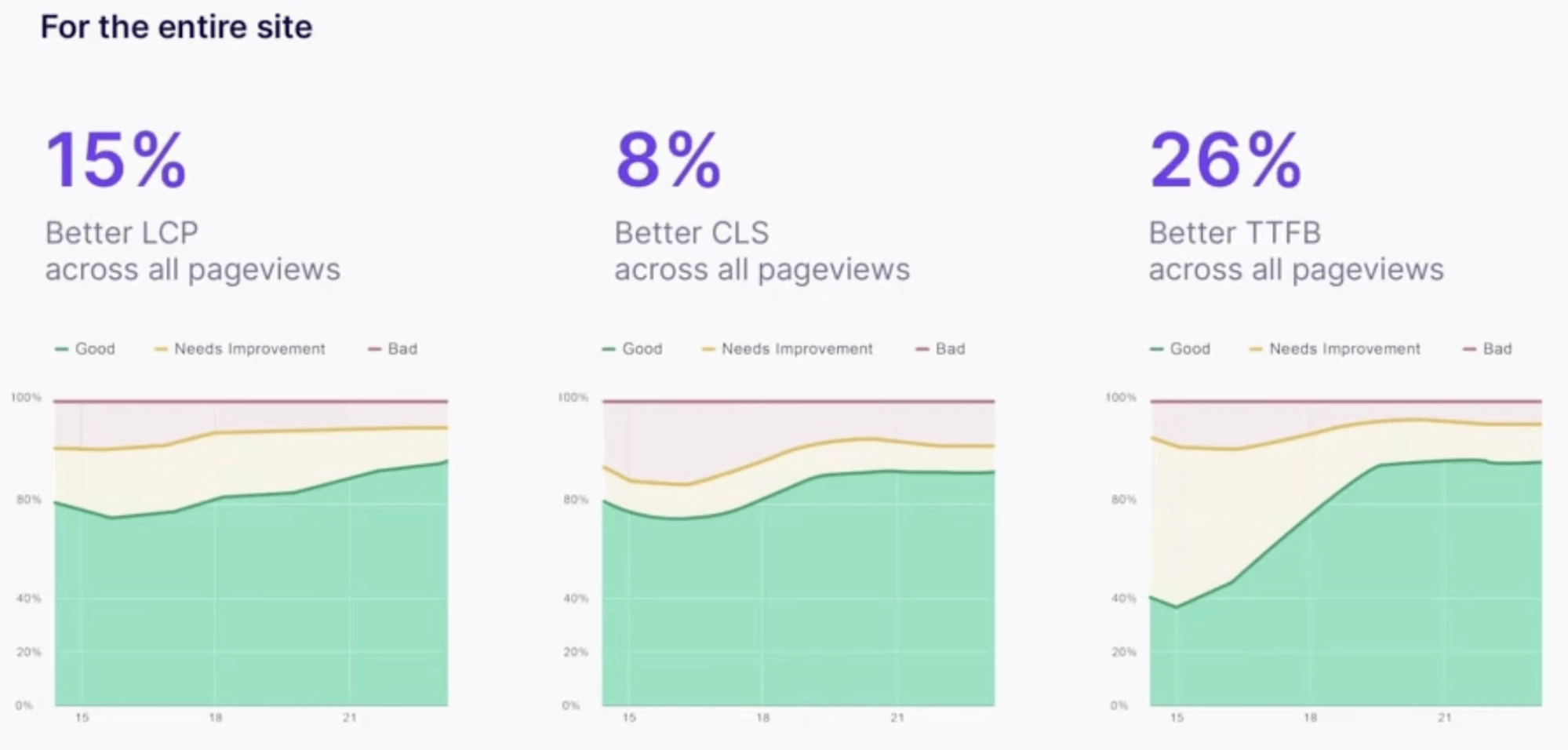
이 예측 페이지 로딩은 다음과 같은 결과를 가져옵니다.
- 로딩 시간은 3초 미만입니다.
- LCP 및 CLS가 대폭 개선되었습니다.
- 전체 웹사이트에 대한 더 나은 핵심 웹 바이탈.

Navigation AI 대기자 명단에 등록하고 즉각적인 사용자 경험을 위해 사이트를 준비하세요 →
결론
모바일 트래픽이 전 세계 전체 웹사이트 트래픽의 거의 절반을 차지하므로 이제 모바일 웹사이트 성능을 최적화하는 것이 중요하다는 사실이 분명해졌습니다.
위의 팁을 따르고 언급된 최적화 기술을 적용하면 웹 사이트에 대한 사용자 참여 증가, 리드 생성 및 판매 증가와 같은 중요한 이점을 얻을 수 있습니다.
우리는 약간의 시간, 노력 및 집중을 통해 귀하의 모바일 성능이 모든 경쟁사를 능가할 것이라고 확신합니다.
