스플래시 페이지 란 무엇이며 만드는 방법
게시 됨: 2022-02-07고객의 기대치는 나날이 높아지고 있습니다. 따라서 방문 페이지에서 연락처 페이지, 블로그 게시물에 이르기까지 모든 접점을 최적화하는 것이 중요합니다.
그리고 그것이 스플래시 페이지가 들어오는 곳입니다!
다음은 스플래시 페이지, 스플래시 페이지의 이점, 그리고 가장 중요한 스플래시 페이지 생성 방법을 더 잘 이해하는 데 도움이 되는 가이드입니다.
스플래시 페이지란?
스플래시 페이지는 실제 웹사이트 페이지에 대한 회사의 소개 페이지입니다. 단순한 페이지 또는 단일 메시지가 포함된 팝업으로 판촉 목적이나 비즈니스 요구를 충족시키기 위해 사용됩니다.
스플래시 페이지는 (일반적으로) 아주 작은 콘텐츠만 포함한다는 점에서 방문 페이지나 홈페이지와 다릅니다. 웹사이트의 진입점 역할만 하며, 웹사이트의 홈페이지, 랜딩페이지, 콘텐츠 페이지보다 먼저 오도록 설계되었습니다.
스플래시 페이지가 좋은 이유는 무엇입니까?
우선, 웹사이트에 스플래시 페이지를 두는 것은 방문자가 클릭한 페이지로 직접 이동하는 것을 방지하기 때문에 좋지 않은 생각처럼 보일 수 있습니다. 그런 의미에서 짜증날 수도 있다.
유효한 지적입니다.
그러나 현실은 방문자가 원하는 페이지에 도달하기 위해 한 번만 더 클릭하면 되며 스플래시 페이지의 이점이 궁극적으로 상상할 수 있는 단점보다 큽니다.
유리 진열장
대부분의 경우 스플래시 페이지는 회사 관련 애니메이션, 제품, 로고를 표시하거나 간단한 클릭으로 사이트에 들어가는 데 사용됩니다.
또한 새해 전야 소원, 블랙 프라이데이 제안과 같은 특별한 경우에 사용하거나 뉴스 사이트의 경우와 같이 다른 사이트에 광고할 수도 있습니다. 서비스/제품을 출시하기 위한 공지를 표시하거나 단순히 자신과 귀하의 비즈니스에 대해 이야기할 수도 있습니다.
다음은 Yulu Moreau의 예입니다.

이것은 웹사이트가 무엇인지, 어디에 살고 있는지, 전달하고자 하는 메시지를 보여주는 스플래시 페이지의 좋은 예입니다.
방문자의 시선을 사로잡다
스플래시 페이지는 일반적으로 사용자가 사이트에 들어가 다른 페이지를 보기 전에 나타나도록 배치됩니다. 방문자가 사이트에 액세스하기 전에 행동하기를 원하는 고유한 제안 또는 클릭 유도문안을 표시하는 사이트의 타임 스퀘어로 생각하십시오.
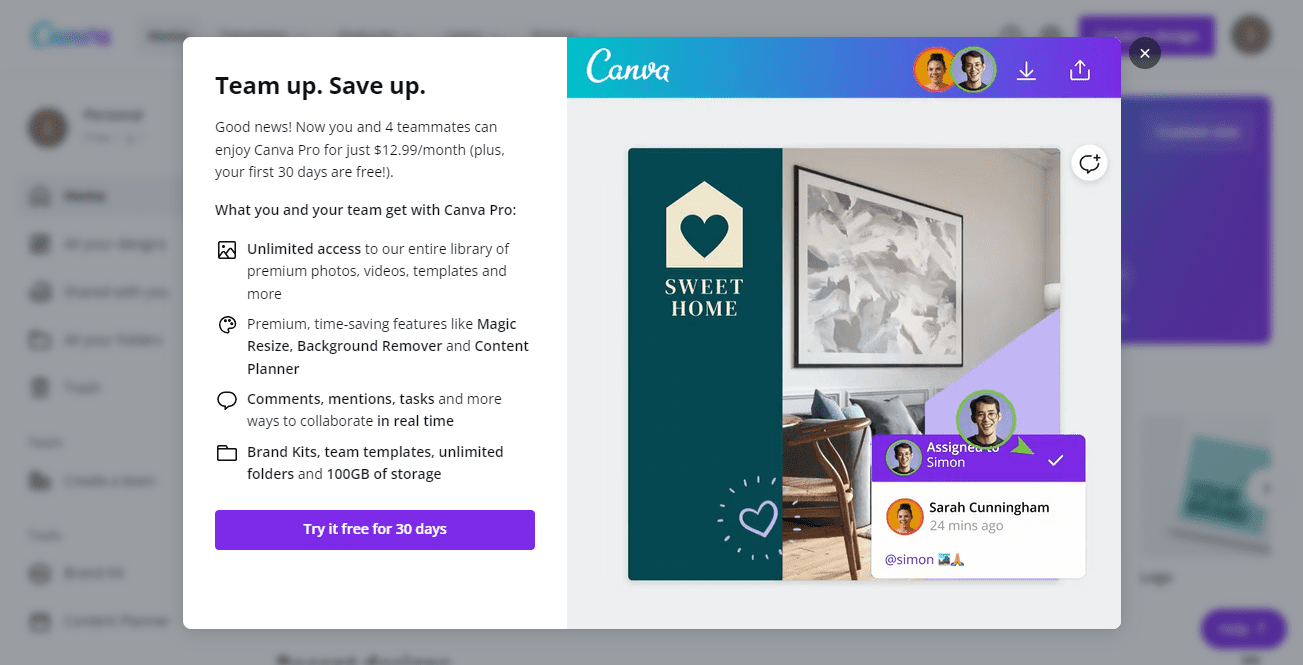
이것이 방문자의 주의를 경고, 면책조항, 시급한 공지 사항 등으로 유도하는 데 이상적입니다. 다음은 Canva의 훌륭한 예입니다.

Canva의 이 시작 페이지는 다채롭고 스캔 가능한 시작 페이지를 사용하여 방문자의 관심을 끌 수 있는 완벽한 예입니다.
방문자에게 가치가 있는 콘텐츠 제공
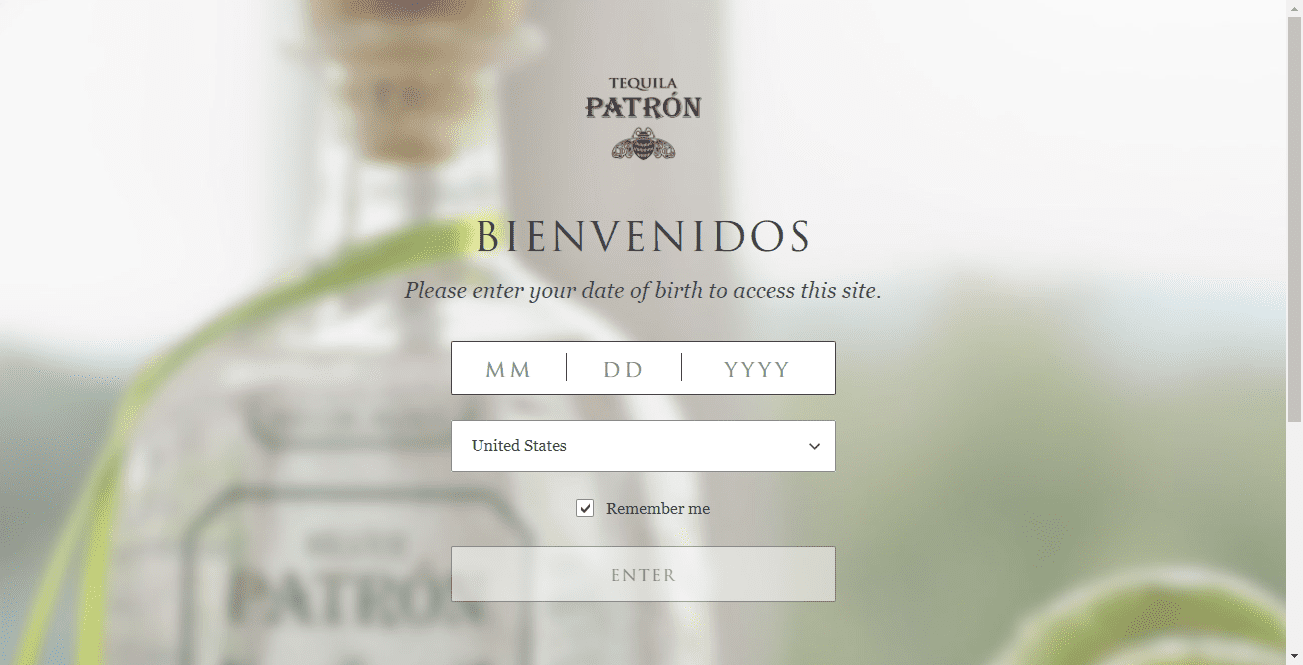
일부 사이트의 경우 방문자에게 가치 있는 경험을 제공하기 위해 필수 심사일 수 있으므로 스플래시 페이지가 있어야 합니다. 여기에는 언어, 나이, 성별, 콘텐츠 유형, 표시 모드 등이 포함될 수 있습니다. 다음은 Patron Tequilla의 예입니다.

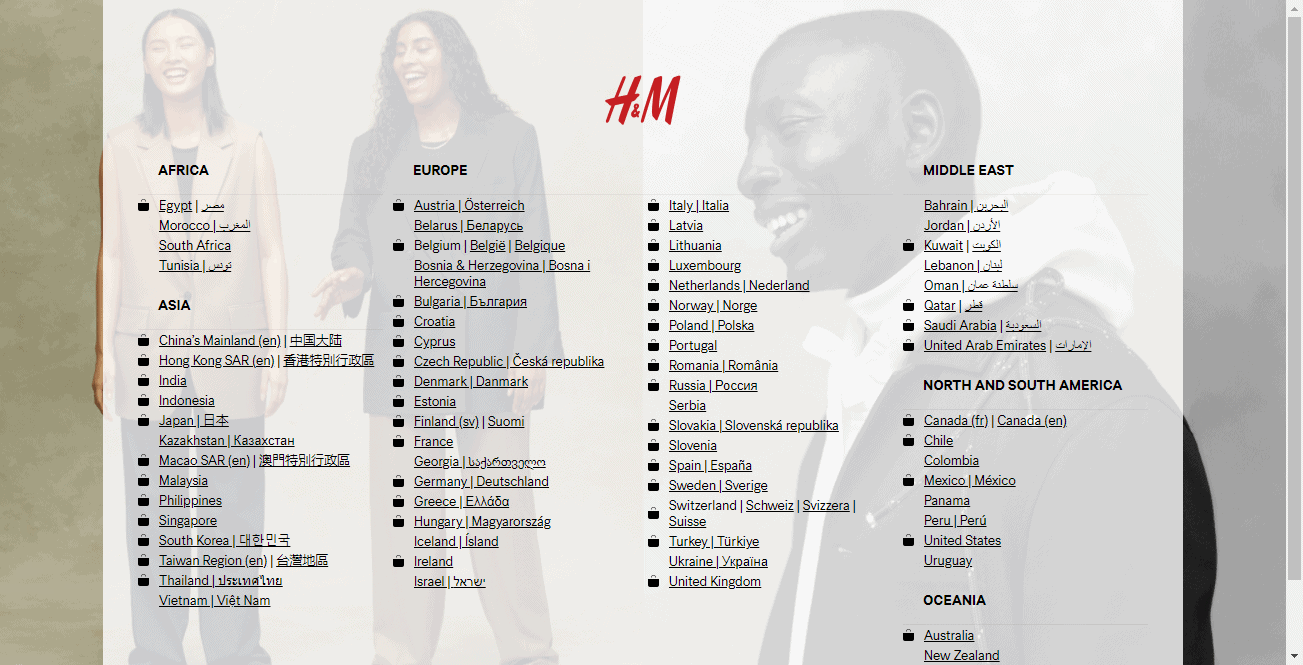
또한 스플래시 페이지는 방문자가 선호하는 탐색 옵션을 선택하도록 하는 훌륭한 도구이기도 합니다. 그렇게 하면 사이트의 콘텐츠를 방문자의 선호도에 맞추는 데 도움이 되고 방문자가 처음부터 즐거운 경험을 즐길 수 있습니다.
다음은 H&M의 훌륭한 예입니다.

멋진 스플래시 페이지의 3가지 요소
스플래시는 방문 페이지가 아닙니다. 따라서 완벽하기 위해 많은 구성 요소가 필요하지 않습니다. 멋진 스플래시 페이지를 만들려면 세 가지 핵심 요소만 결합하면 됩니다.
1. 고화질 이미지 또는 애니메이션
스플래시 페이지를 위한 시선을 사로잡는 비주얼을 만드십시오. 스플래시 페이지의 주요 기능 중 하나는 건너뛰기 쉬워야 한다는 것입니다. 방문자가 페이지가 로드될 때 즉시 건너뛰는 것을 방지하는 첫 번째 단계는 매혹적인 이미지를 사용하는 것입니다.
제품 사진, 배경 이미지, 동영상 또는 애니메이션을 포함할 수 있습니다. 포함하는 내용이 페이지 로딩 시간에 지장을 주지 않는지 확인하십시오.
2. 명확하고 간결한 메시지
두 번째 요소는 사본입니다. 종종 사용하는 단어는 적을수록 좋습니다. 방문자는 귀하의 사이트에 도달하기 전에 단락을 읽을 필요가 없습니다.
가능한 한 적은 수의 단어로 텍스트를 짧게 유지하십시오. 한두 문장이 될 수 있지만 어느 쪽이든 메시지가 명확하고 행동 중심적인지 확인하십시오.
3. 명확한 종료 옵션(클릭 유도문안 포함)
시작 페이지는 방문자의 우선 순위가 아님을 기억하십시오. 따라서 처음에 방문하고 싶었던 페이지로 이동하는 명확한 종료 버튼을 추가해야 합니다. 버튼 복사는 다음과 같을 수 있습니다.
- 페이지로 계속
- 사이트로 스크롤
- 페이지로 이동
- 닫기/건너뛰기
거기에 있는 동안 시작 페이지에 클릭 유도문안을 추가하세요. 다시 말하지만, 방문자의 우선 순위는 그들이 온 콘텐츠에 도달하는 것입니다. 따라서 CTA는 고객이 빠른 조치를 취하고 원래 목적으로 돌아가도록 하는 것을 목표로 해야 합니다. 이것은 귀하의 필요와 목표에 달려 있습니다.
이를 염두에 두고 CTA가 선택할 수 있는 몇 가지 잠재적인 목표는 다음과 같습니다.
- 발표(신제품 또는 한정 제안)
- 본인 확인 요건(나이, 성별, 위치 등)
- 더 나은 경험을 위한 빠른 팁(페이지 저장, 특정 브라우저에서 실행, 카메라 보기 등)
- 사용자 데이터(이메일, 이름 등)를 수집하기 위한 선택 양식
- 경고(민감한 동의 등)
- 빠른 광고
4가지 스플래시 페이지 모범 사례
홈페이지를 디자인하고 웹사이트에 추가하는 것은 한 가지입니다. 목표를 달성하고 훌륭한 결과를 제공하는 페이지를 만드는 것은 또 다른 문제입니다.
결과를 이끌어내는 고유한 시작 페이지를 디자인하는 데 도움이 되는 5가지 모범 사례를 모았습니다.
가볍게 만들어
스플래시 페이지를 로드하는 데 걸리는 시간은 멋진 스플래시와 해로운 스플래시의 차이일 수 있습니다. 웹사이트는 일반적으로 로드하는 데 2~5초 정도 걸립니다. 즉, 스플래시 페이지가 이 로드 시간을 초과해야 효과적입니다.
로딩 속도가 느린 스플래시 페이지는 인내심이 많은 사람들도 페이지를 떠나게 만들 것입니다. 스플래시 페이지의 요소가 전체 로드 시간(특히 시각적 요소)에 미치는 영향에 대한 통찰력을 얻어 불필요한 구성 요소를 제거하여 가볍게 유지하십시오.
조명 오버레이 및 팝업 사용
방문자가 원하는 페이지 위에 스플래시 페이지를 라이트박스 오버레이 또는 팝업 창으로 표시할 수 있습니다. 이 전략을 사용하면 방문자가 화면이 스플래시 페이지로 채워진 경우에도 올바른 페이지에 있다는 것을 알 수 있습니다.
반면에 방문자가 웹 사이트에 방문한 후 3초 후에 팝업 창이 나타나도록 할 수 있습니다. 이렇게 하면 자신이 올바른 위치에 있다는 것을 알고 원하는 콘텐츠에 액세스하기 위해 팝업을 종료하기만 하면 됩니다.
미학적으로 매력적으로 만드십시오.
스플래시 페이지에 대한 한 가지 부인할 수 없는 진실은 놓칠 수 없다는 것입니다. 대부분의 경우 방문자는 스플래시 페이지를 기대하지 않으므로 언뜻 보기에 잘못된 인상을 주는 것은 값비싼 실수가 될 수 있습니다.
좋은 시각적 계층 구조를 보장하려면 이미지 디자인 및 레이아웃 원칙을 준수해야 합니다. 각 요소의 크기와 배치를 고려하십시오. 디자인이 응집력 있고 잘 조직되고 효율적인 방식으로 제시되었는지 확인하십시오.
브랜드와 일관성 유지
많은 회사와 마찬가지로 고유한 로고, 색상, 메시지, 어조 및 음성이 있을 것입니다. 스플래시 페이지가 브랜드와 잘 일치하여 브랜딩 노력을 강화하고 방문자에게 기억에 남을 수 있도록 하십시오.
보너스 팁: 분석을 계속 주시하세요
Analytics는 방문자가 귀하의 스플래시 페이지에 참여하는 방식과 그에 따른 실적을 알려줍니다. 이를 통해 더 나은 참여를 위해 개선해야 할 사항이나 시작 페이지를 완전히 내려야 하는지 여부에 대한 통찰력을 얻을 수 있습니다.

다음은 집중해야 할 몇 가지 분석 측정항목입니다.
- 이탈률
- 페이지에서 보낸 시간
- 클릭률
- 양식 제출
추적하는 측정항목은 시작 페이지의 목표에 따라 다릅니다. 예를 들어, 클릭 유도문안이 방문자의 연령, 언어를 확인하거나 이메일 주소를 등록하도록 하려는 경우 양식 제출을 추적해야 합니다.
반대로 CTA가 포트폴리오나 광고 링크로 연결되는 경우 클릭률을 추적합니다.
4가지 놀라운 스플래시 페이지 예제
다음은 실행 중인 모습을 보고 영감을 주는 데 도움이 되는 4가지 뛰어난 스플래시 페이지 예제입니다.
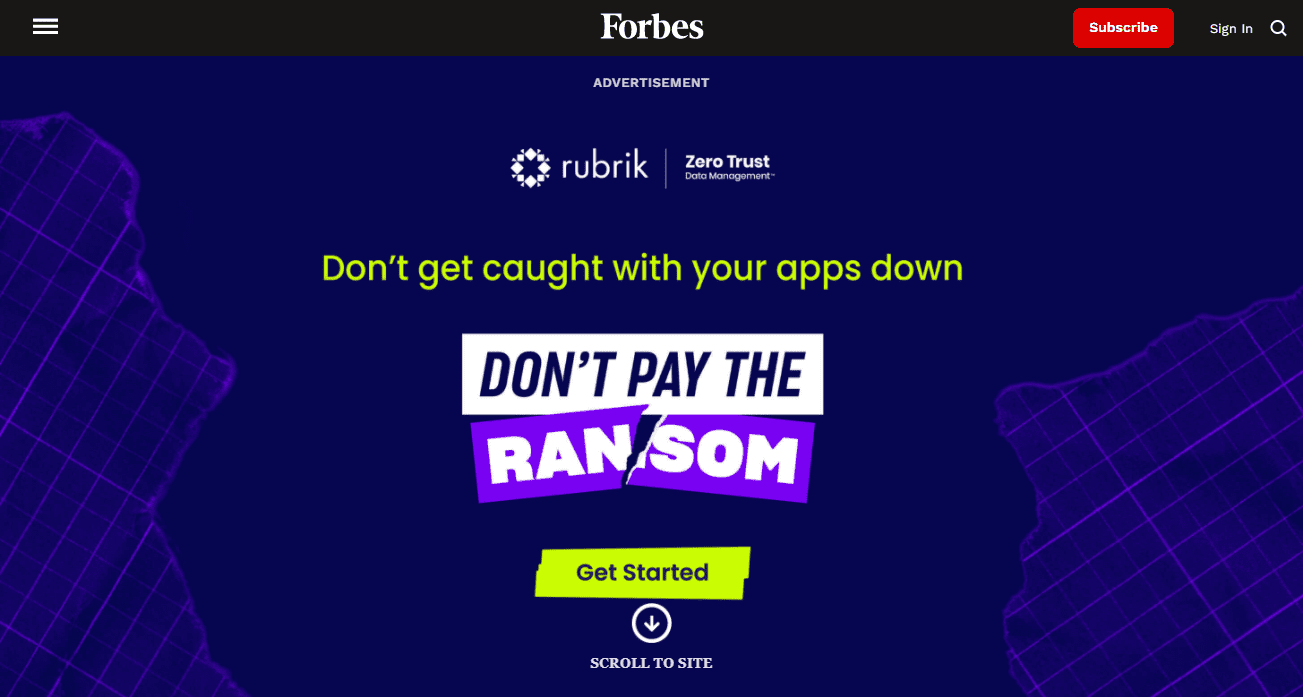
1. 포브스

원천
목적 : 광고
우리가 좋아하는 점 : Forbes는 엄청난 트래픽 잠재력을 사용하여 다른 비즈니스를 위한 스플래시 페이지 광고를 표시합니다. 흥미로운 점은 광고가 환영 매트로 표시된다는 것입니다. 광고 카피는 직접적이고 간단합니다.
Forbes는 그것이 무엇인지 몇 마디로 아름답게 표현했으며 사용자가 시작할 수 있도록 명확한 CTA를 추가했습니다. 이 페이지에는 실제 사이트가 그 아래에 있는 것처럼 광고를 사라지게 하는 "사이트로 스크롤" 버튼도 있습니다.
2. 티토의

원천
용도 : 검증벽
우리가 이것에 대해 좋아하는 것 : 이 페이지는 Tito가 하는 것과 일치하는 단순하지만 뛰어난 디자인(브랜드 색상 및 보드카 로고)을 가지고 있습니다. 그러나 방문자는 사이트에 입장하기 전에 최소 연령 요건을 확인해야 하므로 종료 버튼이 없습니다.
3. 자라

원천
목적 : 위치 및 언어 확인
우리가 이것에 대해 좋아하는 것 : Zara는 많은 국가에서 서비스를 제공하고 방문자에게 가능한 최고의 경험을 제공하기 위해 스플래시 페이지를 활용합니다. 디자인을 한 번 보면 회사의 색상 선호도를 알 수 있습니다. 스플래시 페이지는 단순하게 디자인되었으며 수행하기 쉬운 클릭 유도문안이 포함되어 있습니다.
4. 개종신

원천
목적 : 방문자가 이메일 주소와 교환하여 리소스를 다운로드하도록 합니다.
우리가 이것에 대해 좋아하는 것 : 이것은 청중과 대화하기 위해 인간 심리를 활용한 마케팅 회사입니다. 카피가 얼마나 매력적이고 대화적인지 알 수 있습니다. 또한 FOMO(Fear Of Missing Out)를 활용하여 방문자가 빠르게 행동하도록 합니다.
스플래시 페이지를 만드는 6가지 도구
이제 좋은 스플래시 페이지를 만드는 데 무엇이 필요한지 이해했으므로 여기를 만드는 데 도움이 되는 몇 가지 도구가 있습니다.
1. 놀랍게도

놀랍게도 스플래시 페이지를 만드는 데 사용되는 도구입니다. 누구나 사용자 친화적이고 반응이 빠른 웹사이트를 효율적으로 구축할 수 있도록 설계되었습니다.
코딩이나 프로그래밍 기술 없이도 편집할 수 있는 기능 및 페이지 작성 템플릿 라이브러리를 호스팅하여 스플래시 페이지를 만드는 가장 간단한 도구입니다.
2. 인스타페이지

Instapage는 전문 템플릿을 사용하여 스플래시 페이지를 빠르게 디자인하는 데 도움이 되는 웹사이트 빌더입니다. Instapage는 Strikingly와 동일한 방식으로 작동합니다. 완전히 사용자 정의 가능한 랜딩 페이지 빌더, 다양한 기능, 템플릿 및 깨끗하고 직관적인 사용자 인터페이스를 제공합니다.
이 도구를 사용하면 최소한의 노력으로 모든 스플래시 페이지 디자인에 생명을 불어넣을 수 있습니다.
3. 바운스 해제

Unbounce는 또한 고유한 스플래시 페이지를 만드는 데 활용할 수 있는 전문 템플릿이 포함된 끌어서 놓기 빌더를 제공합니다. 그들은 귀하의 요구 사항이나 목표에 따라 선택할 수 있는 귀하의 산업에 기반한 템플릿을 제공합니다. 또한 이 도구는 AI 기반이므로 비기술적 사용자에게도 좋은 선택입니다.
4. 페이지 스와이프

Swipe Pages는 위의 도구보다 덜 알려진 도구입니다. 그래도 스플래시 페이지를 만드는 데 사용할 수 있는 최고의 도구 중 하나입니다.
Swipe Pages는 처음부터 시작하거나 시작 페이지를 만들 수 있는 템플릿을 제공합니다. 또한 방문자의 장치에 따라 요소를 표시하거나 숨기는 드래그 앤 드롭 편집 및 장치 가시성 옵션과 같은 여러 기능을 제공합니다. 또한 갤러리와 회전 목마를 활용하여 스플래시 페이지를 스타일리시하게 만들고 방문자를 유인할 수 있습니다.
5. PageMaker.io

PageMaker.io는 모바일 친화적인 디자인에 이상적인 고유한 기능을 갖춘 웹사이트 빌더입니다. 경쟁 도구가 제공하는 모든 기능을 제공하고 틈새 시장을 기반으로 템플릿을 제공하여 추가 작업을 수행합니다. 학습 포털에서 무료로 배울 수도 있습니다.
6. 스모

원래 스플래시 페이지를 만들도록 설계된 것은 아니지만 Sumo는 간단한 스플래시 페이지를 만드는 데도 탁월한 도구입니다. Sumo는 환영 매트 형태로 페이지를 디자인할 수 있도록 도와줍니다. 한 페이지짜리 페이지를 디자인하고 리드 캡처 양식을 추가하여 방문자 정보를 수집할 수 있습니다. 방문자와 공유할 홍보 또는 마케팅 정보를 추가할 수도 있습니다. 스모는 영원히 무료입니다.
스플래시 페이지로 스플래시 만들기
대부분의 마케터가 깨닫는 것보다 더 많은 스플래시 페이지가 있습니다. 이를 사용하여 더 많은 리드를 얻거나 메시지를 전달하거나 제품에 대한 더 많은 관심을 얻을 수 있습니다.
스플래시 페이지가 효과적이고 사이트의 전반적인 성능을 저해하지 않는지 확인하려면 몇 가지 사항을 확인해야 합니다. 여기에는 다음이 포함됩니다.
- 목표. 스플래시 페이지는 명확하고 잘 계획된 목표가 있을 때 더 효과적입니다. 하나의 명확한 목표를 설정하고 그 주위에 메시지를 집중하십시오.
- 표시 빈도입니다. 방문자가 귀하의 사이트를 방문할 때마다 스플래시 페이지가 나타나면 짜증날 수 있습니다. 스플래시 페이지가 특정 기간 동안 한 번만 나타나는지 확인하십시오. 이것은 일주일에 한 번, 한 달에 한 번, 분기에 걸쳐 등일 수 있습니다.
- 귀하의 브랜드와 일치합니다. 이렇게 하면 혼동을 방지하고 스플래시 페이지가 브랜드와 공감할 수 있습니다. 또한 방문자가 올바른 페이지에 있는지 알 수 있습니다.
- 종료 버튼입니다. 스플래시 페이지의 콘텐츠는 처음부터 웹사이트를 구축한 이유가 아닙니다. 스플래시 페이지를 쉽게 닫을 수 있는지 확인하십시오.
이제 훌륭한 스플래시 페이지가 무엇인지 알겠지만 왜 거기서 멈추나요? 최고의 스플래시 페이지 생성 도구에 대한 최고의 거래를 얻으려면 AppSumo Marketplace로 이동하십시오.
