CSS로 SVG 애니메이션을 만드는 방법
게시 됨: 2019-02-03웹 애니메이션은 요즘 대세이며 SVG로 디자인할 수 있는 것에는 제한이 없습니다. 자신의 사이트에서 시도해 볼 준비가 되었다면 기본 애니메이션 개념을 알고 있으면 더 복잡한 디자인을 만드는 데 도움이 됩니다. SVG는 JPEG 및 PNG 파일과 달리 확장 가능하고 해상도에 독립적이므로(품질 손실 없이 크기를 조정할 수 있음) 웹에서 애니메이션에 적합합니다. 또한 CSS, 필터 및 상호 작용을 사용하여 SVG를 향상할 수 있으므로 스타일 지정이 쉽습니다.
튜토리얼을 시작하기 전에 CSS 전환 및 변환에 대해 잘 알고 있어야 합니다. (그렇지 않다면 이 기사를 확인하세요!) 동일한 개념 중 일부가 SVG에 사용됩니다.
SVG 기본
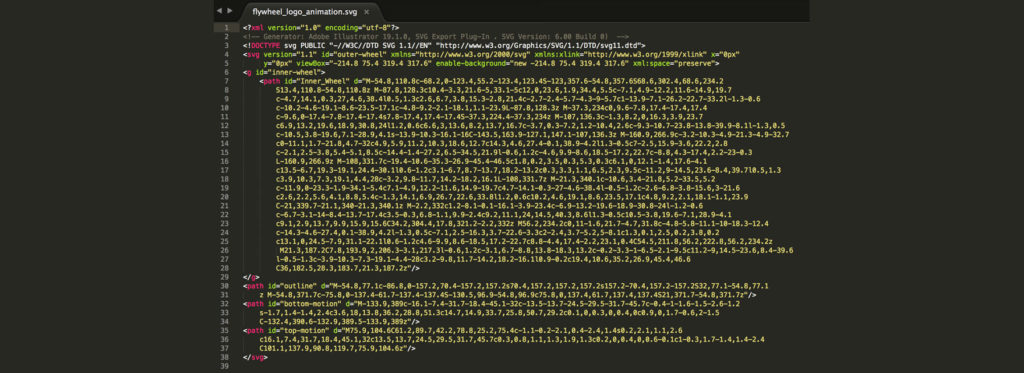
SVG 또는 Scalable Vector Graphics는 XML 기반 텍스트 형식을 사용하여 이미지가 표시되는 방식을 설명합니다. SVG는 내부에 많은 XML이 포함된 텍스트 파일입니다. 코드 편집기로 열면 무슨 말인지 알 수 있습니다. SVG를 품질 손실 없이 다양한 크기로 조정할 수 있는 이유는 그래픽을 설명하는 데 텍스트가 사용되기 때문입니다.

SVG 파일의 시각적 정보는 브라우저 또는 이를 수정하는 데 사용하는 그래픽 소프트웨어에 의해 계산되고 렌더링됩니다. JPG 또는 기타 이미지 파일 형식만큼 복잡하지 않기 때문에 원하는 경우 텍스트 편집기에서 수동으로 디자인하고 편집할 수 있습니다. CSS를 사용하여 변경하고 스타일을 지정할 수 있으므로 웹에서 멋진 디자인으로 만들 수 있습니다.
SVG 그래픽에 대한 브라우저 지원은 매우 보편적입니다. IE8은 몇 가지 문제를 일으킬 수 있지만 최신 브라우저는 SVG를 훌륭하게 처리합니다. 여기 저기에 사소한 버그가 있을 수 있지만 일반적으로 순조롭게 진행됩니다.
SVG 그래픽을 만드는 방법
Adobe Illustrator는 SVG를 만들 때 선택하는 프로그램입니다. 실제로는 모두 XML이기 때문에 처음부터 만들 수 있지만 특히 더 복잡한 SVG의 경우 디자인 프로그램을 사용하는 것이 더 쉬울 것입니다.
Adobe Illustrator에서 디자인할 때의 팁
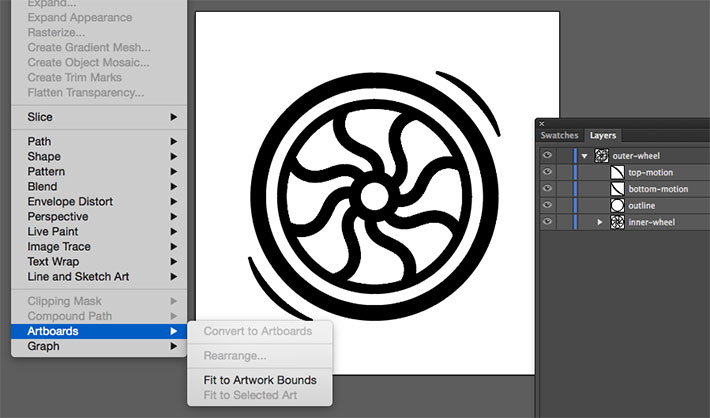
다른 Adobe Illustrator 프로젝트와 마찬가지로 경계 상자는 일러스트레이션이 생성되는 곳이므로 모든 것이 포함되어 있는지 확인하는 것이 중요합니다. 이를 수행하는 가장 좋은 방법은 SVG에 포함할 아트웍을 선택한 다음 개체 > 아트보드 > 아트웍 경계에 맞추기로 이동하는 것입니다.

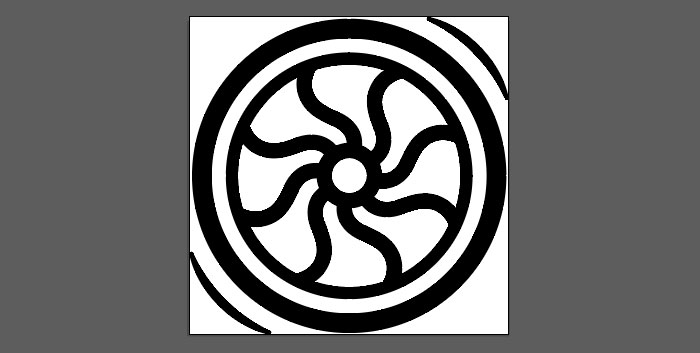
이것은 매우 중요한 단계입니다. 이 작업을 수행하지 않은 경우가 몇 번 있었고 추가 공백으로 인해 사이트에서 이미지가 매우 작게 보였습니다. 모든 것을 경계에 완벽하게 맞추면 문제가 해결되었습니다.

디자인 모드에 있을 때 가장 재미있는 일이 아닐 수도 있지만, 레이어 이름 지정에 주의를 기울이고 일관성을 유지하면 향후 그래픽으로 애니메이션 작업을 할 때 도움이 될 것입니다. "레이어 1, 레이어 2"는 그래픽의 어떤 부분이 어떤 레이어에 포함되어 있는지 기억하기 어렵게 만듭니다. 그 이유는 Illustrator가 이러한 이름을 사용하여 SVG 코드에서 ID를 생성하기 때문입니다.
레이어 그룹은 특히 더 복잡한 그래픽에 적합합니다. SVG 파일에서 그룹을 만드는 데에도 사용됩니다. 작업할 때 레이어 그룹에 관련 모양만 포함되도록 하여 파일을 깨끗하게 유지하고 나중에 쉽게 편집할 수 있도록 하는 것이 좋습니다.
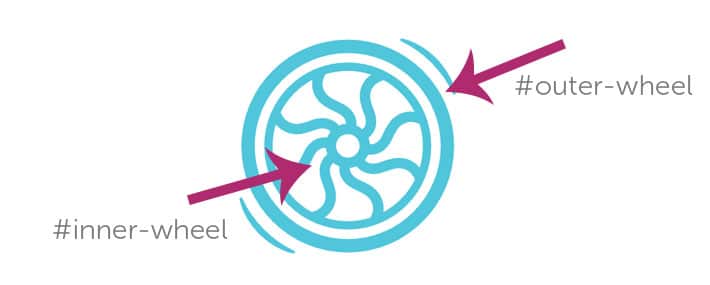
이 파일에서 바퀴의 바깥쪽 부분은 "outer-wheel"이라는 이름을 가지고 있고 안쪽 부분은 "inner-wheel"이라는 이름을 가지고 있는 것을 볼 수 있습니다. 기본적이지만 작동합니다.
이것은 선택 사항이지만 CSS 최적화 프로그램을 통해 실행하면 도움이 됩니다. 이렇게 하면 파일 크기를 줄일 수 있는 좋은 기회가 있습니다. 한 가지 훌륭한 옵션은 Peter Collingridge의 SVG Optimizer입니다. SVG OMG도 살펴볼 가치가 있는 옵션입니다.
Adobe Illustrator에서 SVG 그래픽 내보내기
이제 최종 SVG 이미지가 있으므로 웹에서 사용할 수 있도록 내보내야 합니다. 파일 > 다른 이름으로 저장 > SVG로 이동합니다. 사용 중인 Illustrator 버전에 따라 파일, 내보내기, .SVG로 이동할 수도 있습니다. 이것은 flyweel_wheel로 저장됩니다.
이렇게 하면 몇 가지 옵션이 있는 대화 상자가 나타납니다(다음이 모두 표시되지 않으면 "추가 옵션"으로 이동).
프로필: SVG 1.1
유형: 디자인에서 글꼴을 처리하는 방법을 제어하고 글꼴을 SVG로 포함합니다. 아무것도 없으므로 이 세트를 SVG로 둡니다.
부분 설정: 이 옵션은 필요할 때 SVG 파일에 문자 세부 정보를 포함합니다. 이렇게 하면 파일이 사용자 시스템에 없을 수도 있는 글꼴을 표시할 수 있습니다. "사용된 글리프만"(아트웍에 특수 글꼴을 사용하는 경우)이 선택된 경우 SVG(파일 크기 감소)에 사용된 글리프만 포함할 수 있습니다.
이미지 위치: SVG 파일 내부의 래스터화된 이미지 데이터에 대해 "임베디드" 옵션이 있는 데이터 URI로 저장할 수 있는 정보를 제어합니다. (이 경우에는 그다지 관련이 없지만 링크 또는 포함된 이미지를 허용하므로 파일 크기가 증가합니다.)
CSS 속성: 프레젠테이션 속성을 사용하면 필요한 경우 CSS 스타일을 SVG에 바로 넣을 수 있습니다. 사용 사례에 따라 이것이 최적일 수도 있고 아닐 수도 있습니다. 프레젠테이션 속성은 fill: blue; 인라인 스타일에서 전통적으로 보여지는 것보다: . 프레젠테이션 속성은 일반적으로 CSS에서 재정의하기가 더 쉽습니다.
추가 고급 옵션: 이 확인란 그룹을 사용하면 다양한 숫자에서 소수점 이하 자릿수를 포함하여 다양한 설정을 변경할 수 있습니다. 여기서 하나면 충분합니다. 파일에 관련된 텍스트가 많은 경우 고급 옵션이 주로 필요합니다. 더 적은 수의 <tspan> 요소를 출력하는 옵션은 내보낸 SVG의 크기를 크게 줄일 수 있습니다.
경우에 따라 사용자 정의 경로를 따라 텍스트가 그려질 수 있습니다. "경로의 텍스트에 <textPath> 요소 사용" 옵션을 사용하면 경로의 텍스트로 내보냅니다. "반응형" 옵션도 중요합니다. 선택하지 않으면 SVG 파일의 너비와 높이가 하드 코딩됩니다.
CSS로 SVG에 애니메이션을 적용하는 방법
이제 작업할 실제 SVG가 있으므로 이 모든 것이 어떻게 작동하는지 보기 위해 간단한 애니메이션을 만들 수 있습니다. CSS transform 속성과 translate 메서드는 바퀴가 움직이는 데 도움이 됩니다. CSS를 사용한 애니메이션은 설치해야 하는 플러그인이나 라이브러리가 없기 때문에 굉장합니다. 시작하려면 HTML과 CSS만 있으면 됩니다.
SVG는 CSS 키프레임 및 애니메이션 속성을 사용하거나 CSS 전환을 사용하여 HTML 요소와 동일한 방식으로 애니메이션할 수 있습니다. 더 복잡한 애니메이션에는 일반적으로 변환, 회전, 크기 조정 또는 기울이기와 같은 일종의 변형이 적용됩니다.
기본 애니메이션
다음은 호버 시 휠이 커지는 간단한 애니메이션입니다.
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

회전하는 바퀴 애니메이션
Adobe Illustrator의 노력이 결실을 맺는 곳입니다. 레이어의 이름을 효과적으로 지정하려는 노력은 잘 활용될 것입니다. 외부 및 내부 레이어 그룹을 사용하여 애니메이션을 제어하고 사용자 정의할 수 있으며 이는 래스터 그래픽에 애니메이션을 적용하는 것보다 큰 이점입니다.

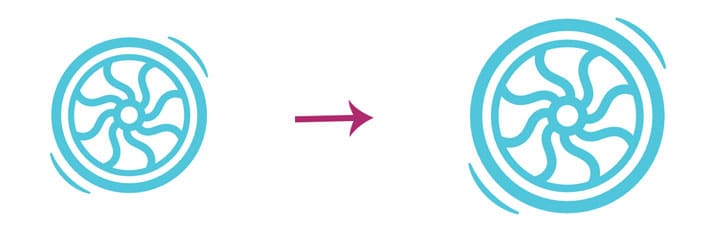
휠 SVG는 로딩 스피너 그래픽으로 작동합니다. 색상이 밝은 곳에서 어두운 곳으로 이동함에 따라 바깥쪽 바퀴가 회전하고 안쪽 바퀴가 약간 자랍니다.
SVG 요소는 대부분 예측할 수 있지만 약간 더 까다로울 수 있는 몇 가지 위치 지정 사항이 있습니다. 다른 HTML 요소에 익숙하다면 동일한 요소에서 transform 및 transform-origin에 응답합니다. 한 가지 주목해야 할 점은 여백, 테두리, 패딩 등을 의미하는 상자 모델을 따르지 않는다는 것입니다. 이로 인해 이러한 요소의 위치 지정 및 변환이 약간 더 어려워집니다.
변환 원본 기본 사항
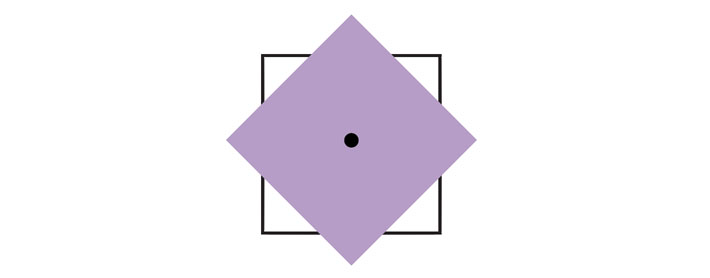
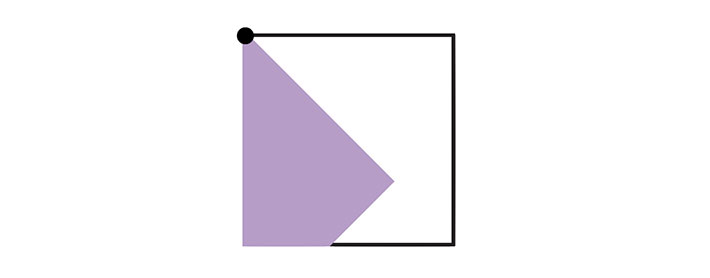
transform-origin 속성은 요소의 변형 원점 위치를 변경하는 데 사용됩니다. HTML 요소의 변형 원점은 요소의 중심인 (50%, 50%)입니다.

SVG 요소의 변형 원점은 캔버스의 왼쪽 상단 모서리인 (0, 0) 지점에 위치합니다.

SVG 요소는 자체 중심을 중심으로 어떻게 회전합니까? transform-origin 속성을 조정해야 합니다. 백분율 값 또는 절대 값(픽셀, em 또는 rems)을 사용하여 설정할 수 있습니다. 이 값은 요소의 경계 상자를 기준으로 설정됩니다.
백분율 값을 사용하여 <rect> 의 변환 원점을 중앙으로 설정하면 다음과 같이 수행됩니다.
rect {
transform-origin: 50% 50%;
}
바퀴 만들기
먼저 회전 키프레임을 설정하는 것이 중요합니다. 이것은 스피너 그래픽이 될 것이므로 전체 회전이 필요합니다. 페이드 인 효과도 적용됩니다. 이 예제는 Codepen에서 찾을 수 있습니다.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
다음으로 SVG 래퍼를 만드는 것이 중요합니다.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
일반 SVG 스타일이 생성되었으며 여기에서 transform-origin이 지정됩니다.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

여기서 레이어 이름 지정이 매우 유용합니다. 회전하는 애니메이션은 #outer-wheel 에 지정되었기 때문에 전체 SVG 그래픽에 적용되지만 내부 휠에는 그래픽의 해당 내부 부분에만 적용되는 페이딩 효과가 있습니다. #inner-wheel 만 대상으로 하여 페이드 인 애니메이션이 적용되었습니다.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

이것이 SVG 및 기본 애니메이션 기술에 대한 좋은 소개가 되기를 바랍니다. 더 많이 사용할수록 이러한 기본 아이디어는 더 복잡한 애니메이션을 만드는 데 도움이 됩니다.

다음 단계: 디자인
사이트를 더 빠르게!
이 가이드에서는 작업 속도를 높이고 WordPress 워크플로의 속도를 높이는 방법에 대한 팁을 다룹니다. 초기 사이트 설정에서 라이브 푸시에 이르기까지 일상 업무에서 작업 시간을 줄이는 방법을 알아보십시오!
여기에서 무료로 다운로드할 수 있습니다.
이 기사는 원래 2017년 6월 1일에 게시되었습니다. 2019년 2월 16일에 마지막으로 업데이트되었습니다.
