Local을 사용하여 사이트에서 Gutenberg 편집기(WordPress 5.0)를 테스트하는 방법
게시 됨: 2018-12-07이제 WordPress 5.0이 출시되었습니다. 즉, 새로운 Gutenberg 편집기가 이제 일상 생활의 일부가 되었습니다. WordPress의 편집 인터페이스에 대한 이번 업데이트는 플랫폼과 콘텐츠 제작 방식을 영원히 바꿀 것입니다. 따라서 특히 준비가 잘 되어 있지 않은 경우에는 큰 전환을 해야 합니다.
WordPress 코어에 대한 다른 많은 새로운 추가 기능과 마찬가지로 편집기를 라이브로 실행하기 전에 테스트하면 수많은 새로운 기능에 대해 더 잘 알게 될 것입니다. 또한 로컬과 같은 도구를 사용하여 자신의 컴퓨터를 통해 이 작업을 수행할 수 있습니다.
이 기사에서는 사이트에서 새 편집기를 테스트해야 하는 이유에 대해 설명하고 4단계로 수행하는 방법에 대해 설명합니다.
사이트에서 WordPress Gutenberg 편집기를 테스트하는 방법은 다음과 같습니다.
- 로컬을 사용하여 로컬 사이트 만들기
- 라이브 사이트 백업 또는 복제
- 파일을 로컬 환경으로 마이그레이션
- WordPress 5.0으로 업데이트한 다음 새로운 추가 사항을 철저히 테스트하십시오.
시작하자!
구텐베르크 편집기를 테스트해야 하는 이유
아시다시피 기존 TinyMCE 편집기가 개편되었습니다. 새로운 편집기는 "블록"을 사용하여 페이지에 쉽게 추가할 수 있는 사전 구축된 요소인 콘텐츠를 만듭니다. 이러한 변경으로 인해 사이트 편집 프로세스가 간소화되고 전체 세대의 신규 사용자가 플랫폼에 유인됩니다.
물론 이러한 엄청난 변화에는 개발자와 사용자 모두에게 많은 테스트가 필요합니다. 그러나 이렇게 하면 구텐베르크가 약속하기 전에 제공해야 하는 모든 새로운 기능을 파악할 수 있으므로 훨씬 더 나은 위치에 놓이게 될 것입니다. 선택해야 할 것이 많기 때문에 새 편집자를 알아보는 데 시간을 할애하면 비즈니스가 가능한 한 장애물을 최소화하면서 평소와 같이 유지될 수 있습니다.
물을 테스트하는 것은 앞으로 편집기를 형성하는 데 도움이 될 수 있는 여러 가지 방법이 있기 때문에 더 넓은 WordPress 커뮤니티에도 도움이 될 것입니다. 우선 WordPress 지원 포럼의 전용 섹션에서 작동하는 것과 작동하지 않는 것에 대해 토론할 수 있습니다.
거의 동일하지만 복잡성이 증가하는 최대 3개의 사용성 테스트를 수행할 수도 있습니다. 그러나 이것은 의무 사항이 아니며 처음에는 더 시급한 문제가 발생할 수 있습니다. 예를 들어, 새 편집기가 귀하의 사이트에서 작동하는지 확인하십시오.
Local을 사용하여 사이트에서 Gutenberg 편집기를 테스트하는 방법(4단계)
다행스럽게도 WordPress 5.0과 새 편집기를 테스트하는 과정은 올바른 도구를 사용하면 간단합니다. 맨 처음부터 시작합시다.
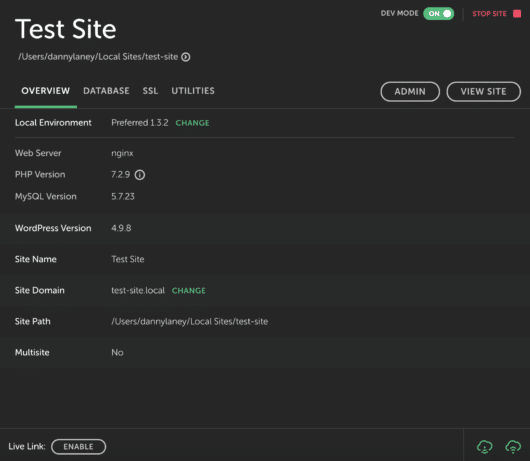
1. Local을 사용하여 테스트 환경 만들기
테스트 중에 변경한 내용을 실제 사이트에 푸시하고 싶은 경우는 거의 없습니다. 대신 실제 웹 사이트에 영향을 주지 않고 자신의 컴퓨터에 샌드박스 환경을 만들 수 있습니다. 물론 이것은 사용자 경험(UX)을 방해하지 않고 조정을 수행할 수 있음을 의미합니다.

사용할 도구와 관련하여 Local을 사용하면 컴퓨터에 WordPress를 설치하고 사이트를 복제하고 작업이 끝나면 로컬 사이트를 라이브로 푸시할 수 있습니다.
macOS, Windows 및 Linux용 버전이 있으며 플라이휠 사용자는 서버에 '배트폰' 액세스 권한이 있습니다. 즉, 로컬 환경에서 라이브 플라이휠 서버로 직접 사이트를 푸시할 수 있습니다.
여기에서 로컬을 설정하고 실행하는 방법을 설명하는 대신 설정 및 실행에 대한 세 가지 간단한 단계를 제공하는 훌륭한 블로그 게시물이 있습니다. 나는 당신이 그것을 완전히 읽고 나서 여기에서 다시 만나기를 권장합니다!
2. 플러그인을 사용하여 라이브 사이트 복제
로컬을 설치했으면 라이브 사이트의 콘텐츠를 로컬로 가져오고 싶을 것입니다. 이를 수행할 수 있는 다양한 방법이 있지만 Duplicator 플러그인을 사용하는 것이 좋습니다.

이것은 본질적으로 "패키지"를 생성합니다. 즉, 전체 WordPress 사이트 및 해당 데이터베이스의 복사본입니다. 물론 이것은 사이트의 로컬 버전을 만드는 데 적합합니다.
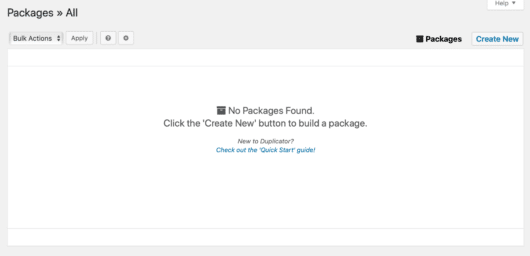
라이브 사이트에 플러그인을 설치하고 활성화한 후 WordPress 대시보드 내 Duplicator > 패키지 로 이동합니다. 패키지 >> 전체 화면의 오른쪽에서 " 새로 만들기" 를 선택합니다.

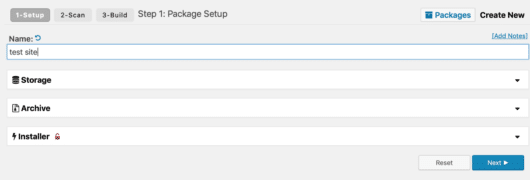
다음으로 패키지에 적절한 이름을 지정합니다. 다른 설정은 그대로 두고 준비가 되면 " 다음" 을 클릭하십시오.

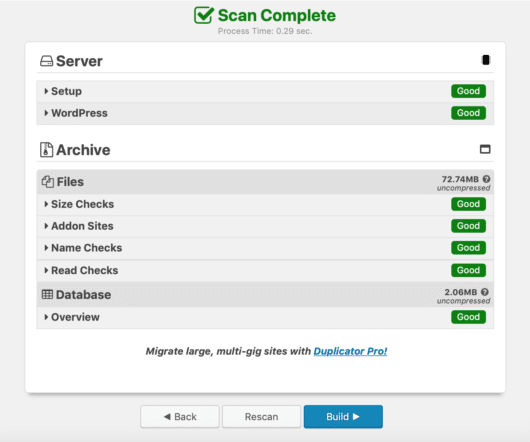
이제 Duplicator에서 콘텐츠를 문제 없이 내보낼 수 있는지 확인하는 테스트를 실행할 준비가 되었습니다. 모든 것이 계획대로 진행되면 " 좋음" 확인이 여러 번 표시된 화면이 표시되어야 합니다. 여기에서 " 빌드" 를 선택하십시오. 그러면 Duplicator가 패키지를 구성하기 시작하며 웹사이트 크기에 따라 시간이 걸릴 수 있습니다.


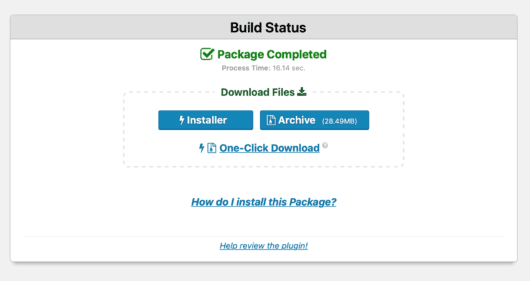
프로세스가 완료되면 두 개의 다운로드 가능한 파일이 포함된 확인 페이지가 표시됩니다.

이 단계별로 안내하는 대신 " 아카이브" 버튼을 클릭하여 파일을 가져온 다음 "이 패키지를 어떻게 설치합니까?"를 읽으십시오. 지침이 포괄적이고 철저하기 때문입니다.
3. 라이브 사이트를 로컬 환경으로 마이그레이션
이제 라이브 사이트의 데이터를 로컬로 가져올 준비가 되었습니다. 이렇게 하려면 아카이브 ZIP 파일을 로컬 인터페이스로 끌어다 놓기만 하면 됩니다.
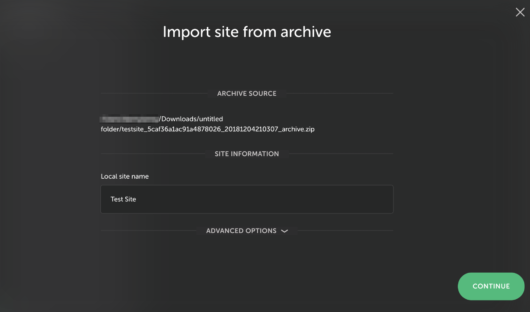
그런 다음 아카이브에서 사이트 가져오기 화면으로 이동하여 이제 새 로컬 사이트의 이름을 추가할 수 있습니다.

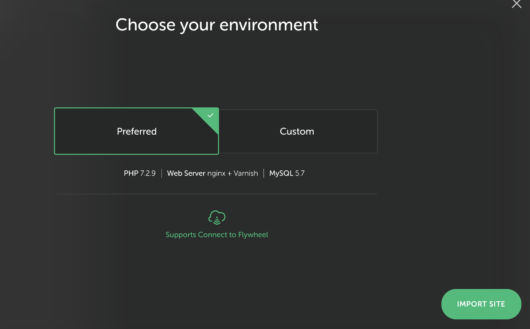
준비가 되면 " 계속 " 을 클릭하십시오 . 그런 다음 환경 설정을 선택하라는 메시지가 표시되며 지금은 " 기본 설정" 으로 두고 " 사이트 가져오기"를 클릭합니다.

이제 로컬이 모든 WordPress 파일과 데이터베이스를 가져옵니다. 이 작업에는 시간이 걸릴 수 있지만 프로세스가 완료될 때까지 로컬을 닫지 마십시오.
가져오기가 완료되면 " 사이트 보기" 를 클릭하면 웹사이트를 미리 볼 수 있습니다.

프로세스가 성공적이면 이제 새 편집기를 테스트할 준비가 된 것입니다!
4. WordPress 5.0으로 업데이트하고 새 편집기 테스트 시작
이 시점에서 라이브 사이트를 로컬로 성공적으로 가져온 것입니다. 두 번째 단계는 WordPress가 최신 버전으로 업데이트되었는지 확인하는 것입니다. 물론 이것은 새 편집기가 포함된 5.0입니다. 이 프로세스는 예상대로 진행되며 수행하는 다른 업데이트와 동일합니다. 사실 업데이트 후 새로운 화면이 전혀 보이지 않을 수 있습니다.
그럼에도 불구하고 일반 기능 세트를 읽고 싶어하지만 블록 개념은 집중해야 할 중요한 개념입니다. 말 그대로 웹 사이트를 만드는 데 사용되는 빌딩 블록이며 각 콘텐츠 유형에는 고유한 유형이 있습니다.
테스트와 관련하여 다음을 자세히 살펴보는 것이 좋습니다.
- 기본 테마의 기능이 손상되지 않았는지 확인합니다.
- 설치된 각 플러그인의 기능 및 문제를 테스트하고 수정합니다.
- 게시물과 페이지를 블록으로 적절하게 변환할 수 있는지 확인합니다.
- 콘텐츠 생성 프로세스를 테스트하고 우려 사항을 수정합니다.
이 단계에서 라이브 사이트를 WordPress 5.0으로 즉시 업그레이드할 필요가 없다는 점을 언급하는 것이 중요합니다. 기본적으로 모든 것을 완벽하게 하기 위해 필요한 기간 동안 테스트할 수 있습니다.
그러나 아직 새 편집기로 업그레이드할 준비가 되지 않은 경우 클래식 편집기 플러그인을 설치할 수 있습니다. 그러면 궁극적으로 WordPress 5.0 및 이전 편집기가 제공됩니다. 좋은 소식은 이 버전이 앞으로 몇 년 동안 지원된다는 것입니다.
결론
이제 WordPress 5.0이 출시되었으므로 라이브 사이트에서 새 편집기를 테스트하려면 빠르게 작업해야 합니다(아직 수행하지 않은 경우). 플랫폼에 대한 대규모 변경이므로 가능한 한 준비하는 것이 가장 좋습니다.
이 게시물에서는 로컬을 사용하여 WordPress 5.0과 사이트의 새 편집기를 순식간에 테스트하는 방법을 살펴보았습니다. 단계를 빠르게 요약해 보겠습니다.
- Local을 사용하여 로컬 사이트를 만듭니다.
- 라이브 사이트 백업 또는 복제
- 파일을 로컬 환경으로 마이그레이션하십시오.
- WordPress 5.0으로 업데이트한 다음 새로운 추가 사항을 철저히 테스트하십시오.
WordPress 5.0으로 전환할 준비가 완전히 되었다고 느끼십니까? 아래 의견 섹션에서 알려주십시오!
