Voucherify 및 Segment: 개인화된 판촉을 위해 고객 특성을 효과적으로 사용하는 방법
게시 됨: 2023-04-08중대형 디지털 브랜드의 PM이라면 곧 경영진의 질문을 예상할 수 있습니다. ”
그리고 Segment와 같은 CDP를 갖추고 있다면 좋은 소식이 있을 수 있습니다. 이제 스프린트에서 프로모션 MVP를 구축할 수 있습니다. 프로모션 엔진에서 CDP로 또는 그 반대로 데이터를 푸시하는 데 도움이 되는 새로운 커넥터를 최근 출시했기 때문입니다.
인바운드 및 아웃바운드 트래픽이 필요한 이유는 무엇입니까? 유지 전략의 일부로 개인화된 프로모션을 실행하는 방법을 파악한 회사에서 구현한 일반적인 시나리오 중 하나를 검토해 보겠습니다.
Segment x Voucherify를 통한 맞춤형 프로모션 – 작동 방식
프로모션 엔진과 CDP 간의 연결 필요성을 강조하기 위해 다음 시나리오를 상상해 보십시오.
- 새로운 고객이 귀하의 상점에 가입합니다.
- 그들은 첫 구매를 합니다.
- 브랜드를 더 기억에 남게 만들고 고객 획득 전략을 유지하기 위해 제품 리뷰를 남기도록 유도합니다.
- 리뷰 작성에 대한 인센티브는 기프트 카드입니다.
- 고객이 검토를 완료하면 푸시 알림을 통해 고유한 기프트 카드 코드를 보냅니다. 코드는 또한 고객이 받을 수 있는 다른 보상/프로모션 옆에 있는 고객의 지갑에 들어갑니다.
- 고객이 다음 구매 시 카드를 사용하기로 결정합니다.
- 체크아웃 시 기프트 카드는 규칙 및 기프트 카드 잔액에 대해 확인됩니다.
- 상환 절차가 성공적입니다. 고객 프로필은 남겨진 리뷰와 상환에 대한 정보를 저장합니다.
- 비즈니스 인텔리전스 도구는 상환을 기록하고 보상이 어떻게 새로운 리뷰를 유도하는지, 따라서 유지 및 획득률을 계산합니다.
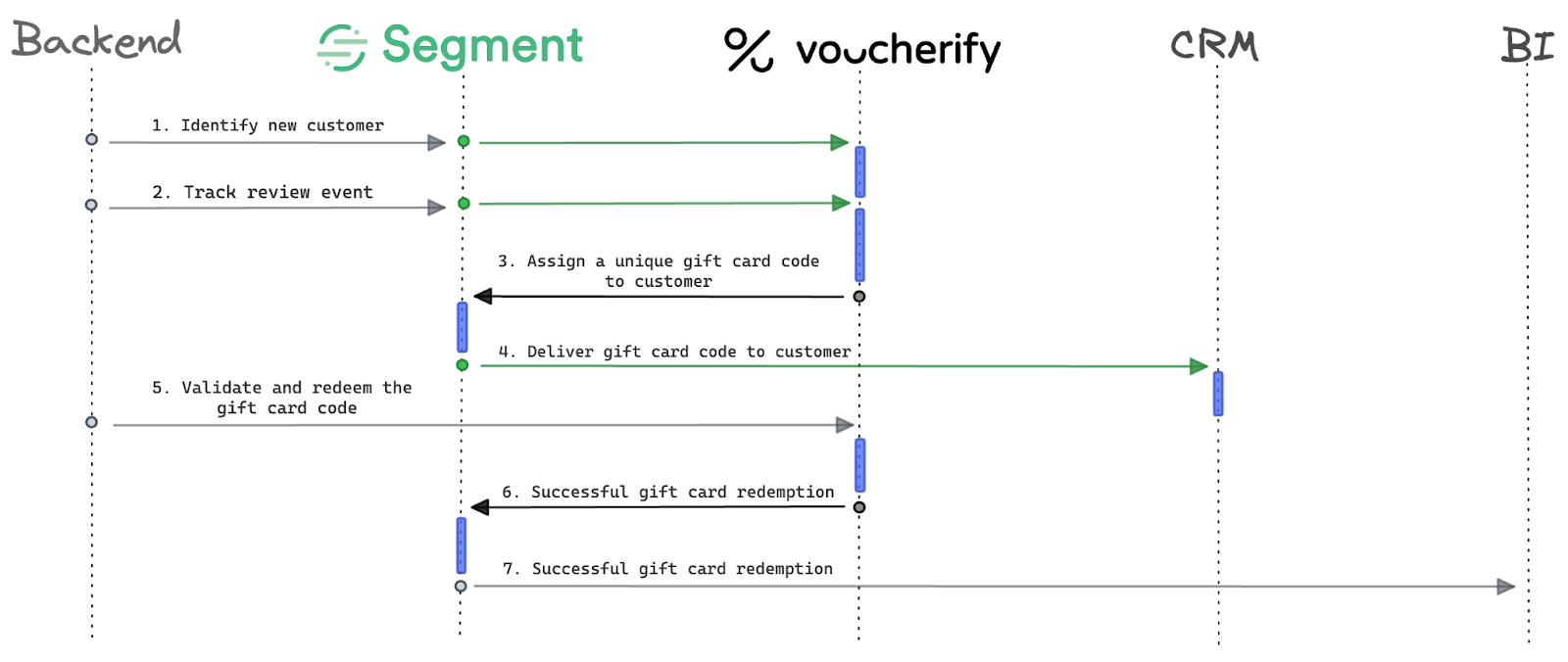
양방향(Segment 및 Voucherify)에서 여러 API 호출이 있음을 알 수 있습니다. 그럼에도 불구하고 고객 접점과 CDP 및 프로모션 엔진을 지원하는 애플리케이션 간에 이벤트를 전송해야 합니다. 전쟁 지역 지도를 살펴보세요.

이 맵을 작업 구성 및 POC 코드로 변환해 봅시다.
Voucherify 및 Segment를 사용하여 나만의 맞춤형 캠페인을 설정하는 방법은 무엇입니까?
참고: 다음 데모는 주문 관리 시스템, CDP 및 Voucherify를 연결하는 최소 구성을 보여줍니다. 적절한 ID 확인 및 데이터 스키마를 사용하여 프로덕션 준비 설정을 위해 Voucherify 소스 및 대상을 프로토콜 및 프로필 모듈과 통합하는 것을 고려하십시오.
- 최신 전자상거래 플랫폼을 모방한 소스 생성
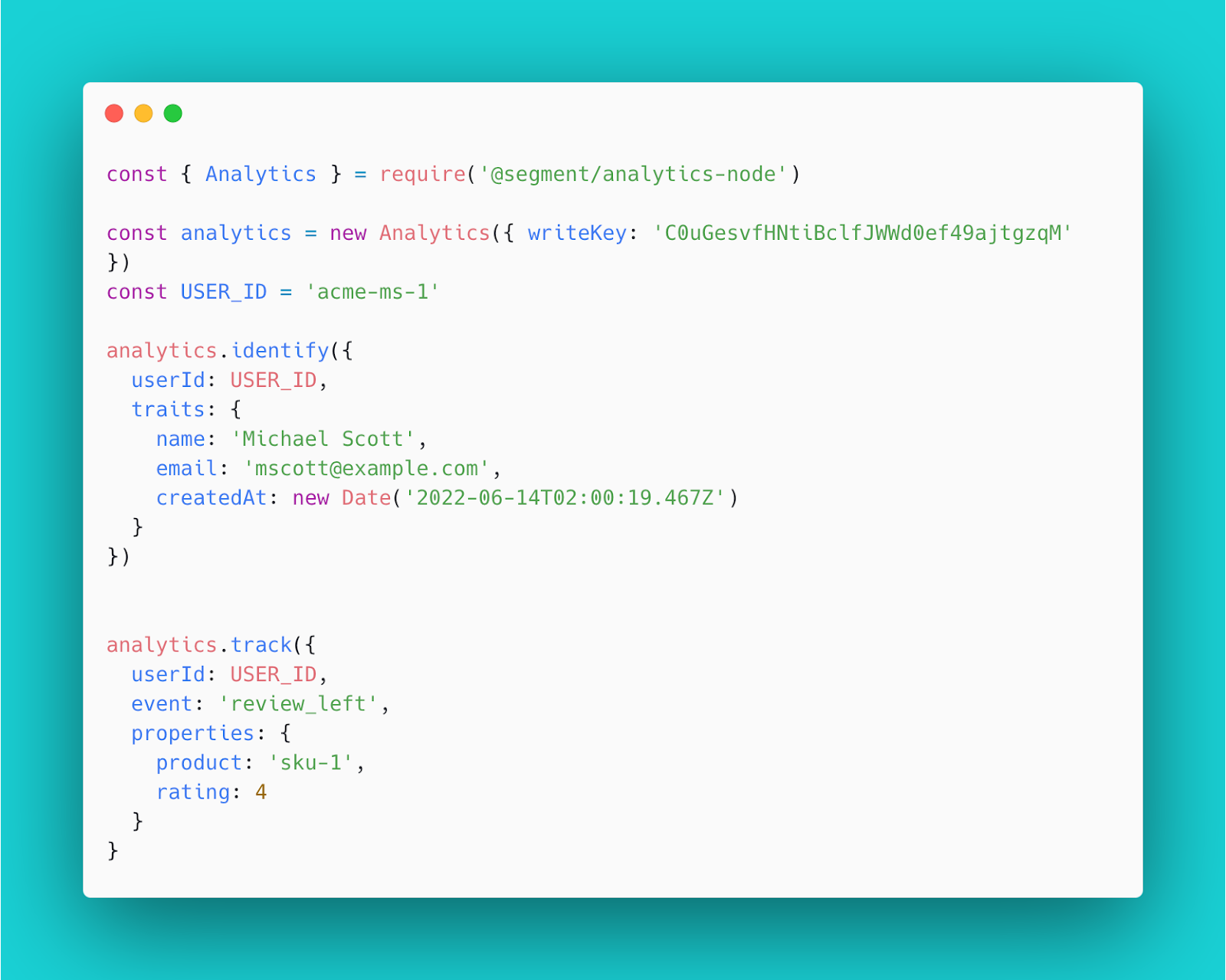
당사의 모의 전자 상거래 플랫폼은 "식별" 및 "추적"과 같은 고객 작업을 소비하고 Voucherify 대상으로 리디렉션합니다. 시작하려면 Segment에서 서버 소스를 생성하고 코드 스니펫을 실행하여 연결을 테스트합니다. 우리는 Node.js SDK를 사용할 것입니다.

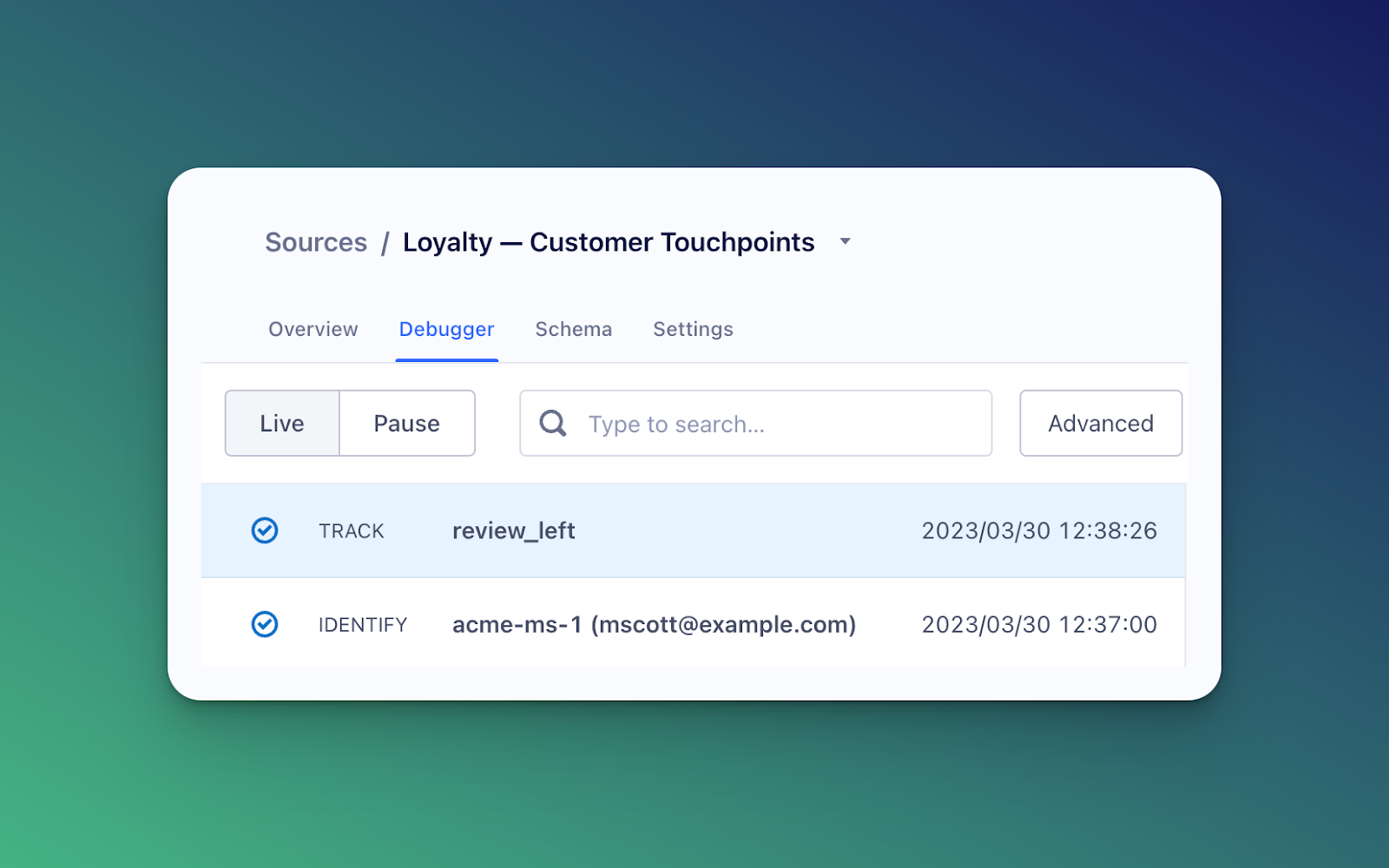
Segment의 대시보드에 이러한 작업이 표시되는 방식은 다음과 같습니다.

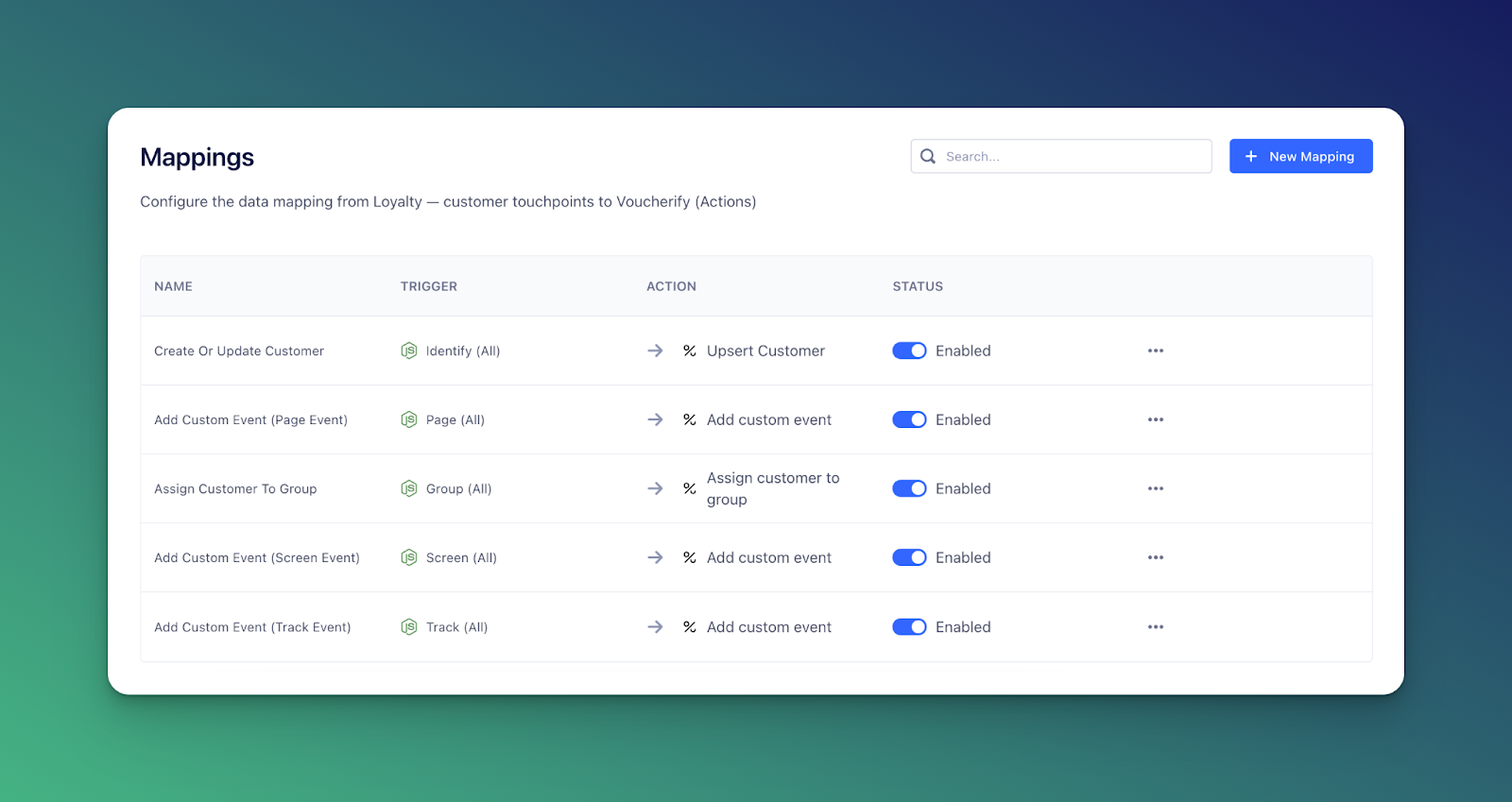
- 세그먼트 대상으로 Voucherify 연결
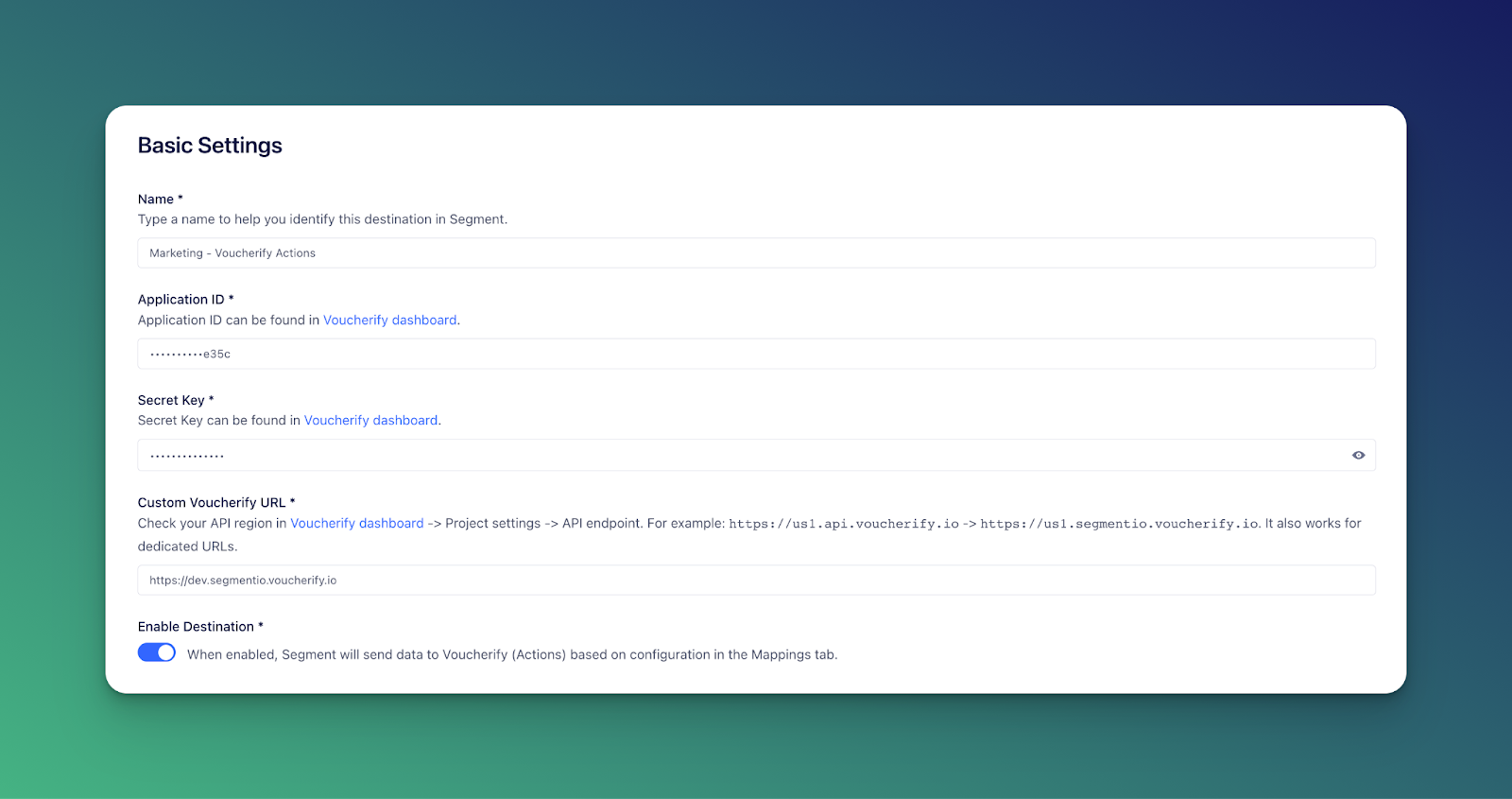
Segment가 Voucherify로 정보를 보내려면 Voucherify를 Segment의 목적지로 연결해야 합니다. 애플리케이션 키를 사용하여 커넥터를 인증합니다.

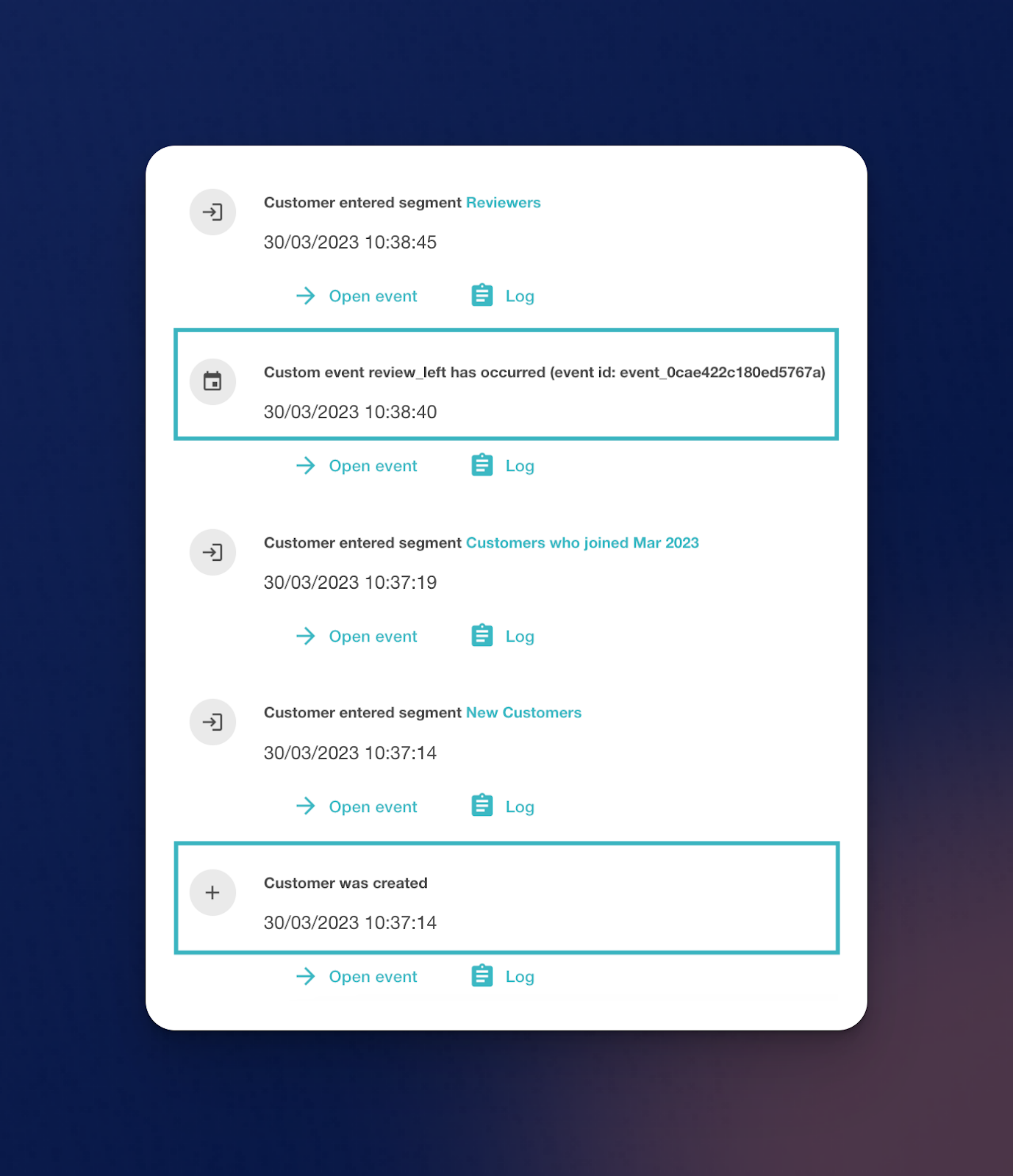
Voucherify와 Segment가 연결되면 Voucherify의 대시보드에 이벤트가 표시됩니다. 고객(이 경우 Michael Scott의) 활동 탭에서 찾을 수 있습니다.

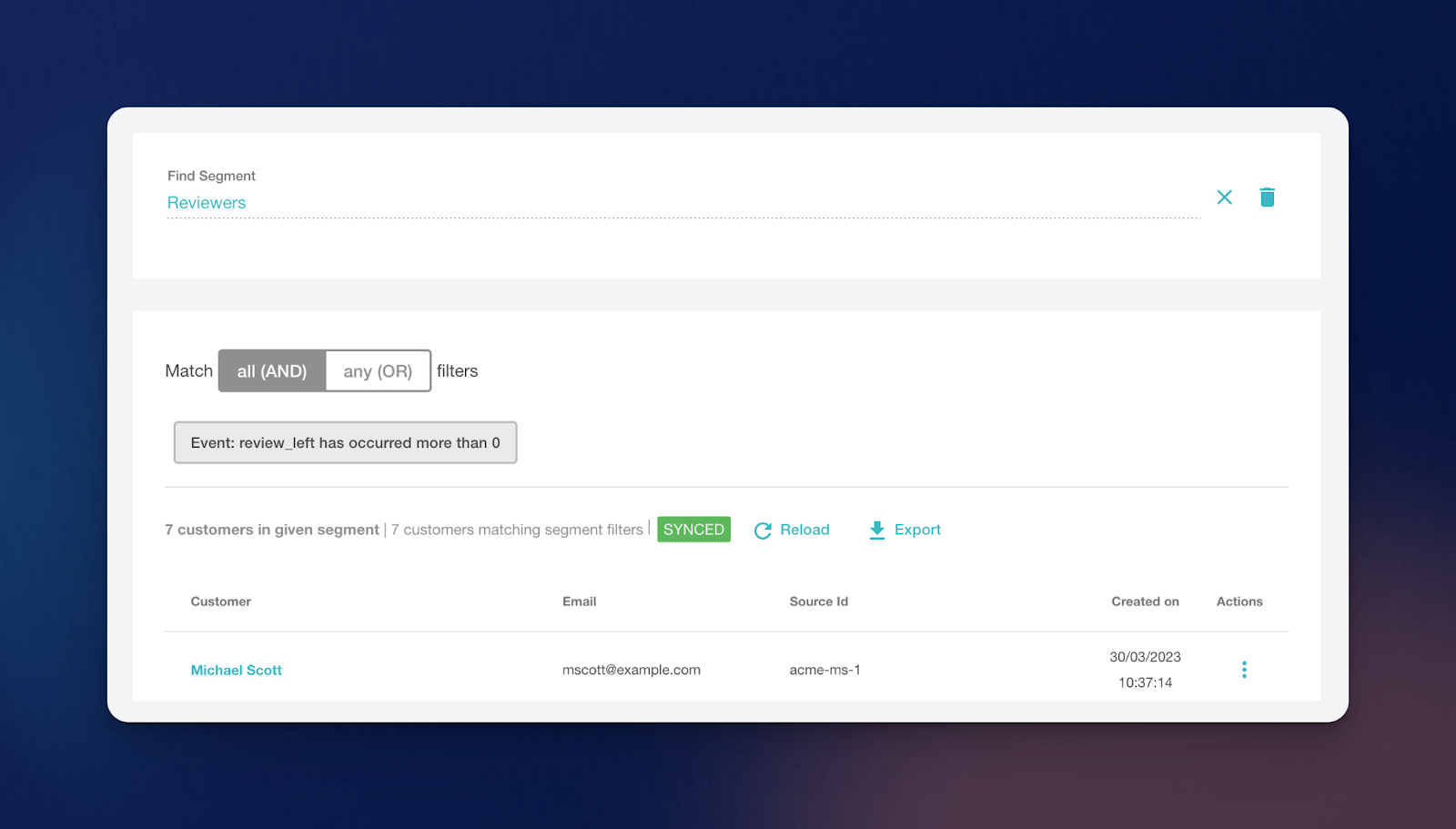
Voucherify가 Mr. Scott을 "리뷰어" 세그먼트로 선정한 것을 볼 수 있습니다. "검토자" 세그먼트는 실시간으로 "review_left" 이벤트 위에서 작동합니다. Voucherify가 특정 고객에 대한 이벤트를 수신하는 순간 세그먼트의 대상을 자동으로 다시 계산합니다.

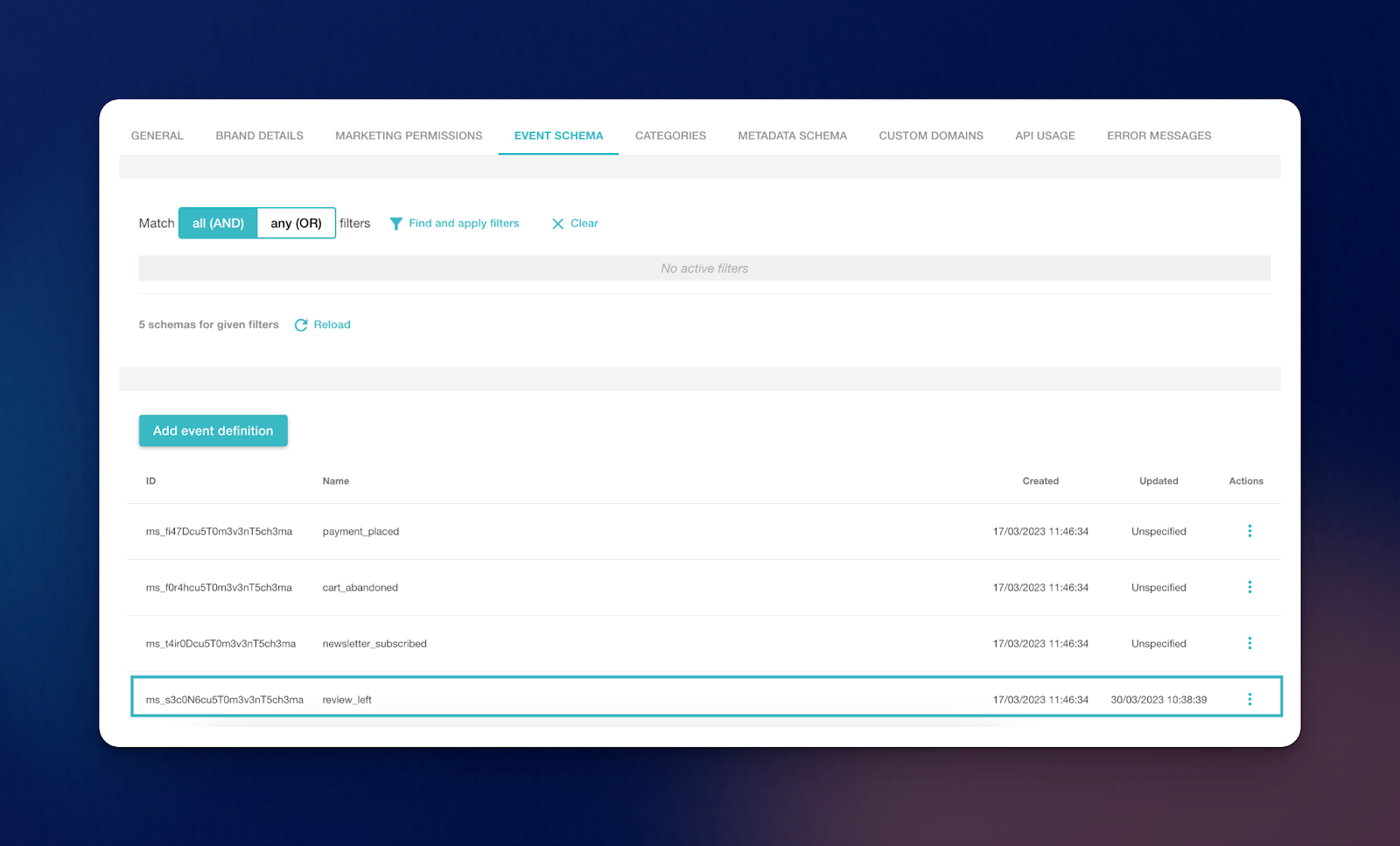
"Review_left"는 맞춤 이벤트입니다. Segment와 마찬가지로 Voucherify를 사용하면 플랫폼으로 들어오는 데이터 스키마를 제어할 수 있습니다. 이벤트 스키마 보기는 정의 목록에서 볼 수 있는 마지막으로 등록된 이벤트를 보여줍니다.

- 대량의 기프트 카드 코드를 보상으로 생성
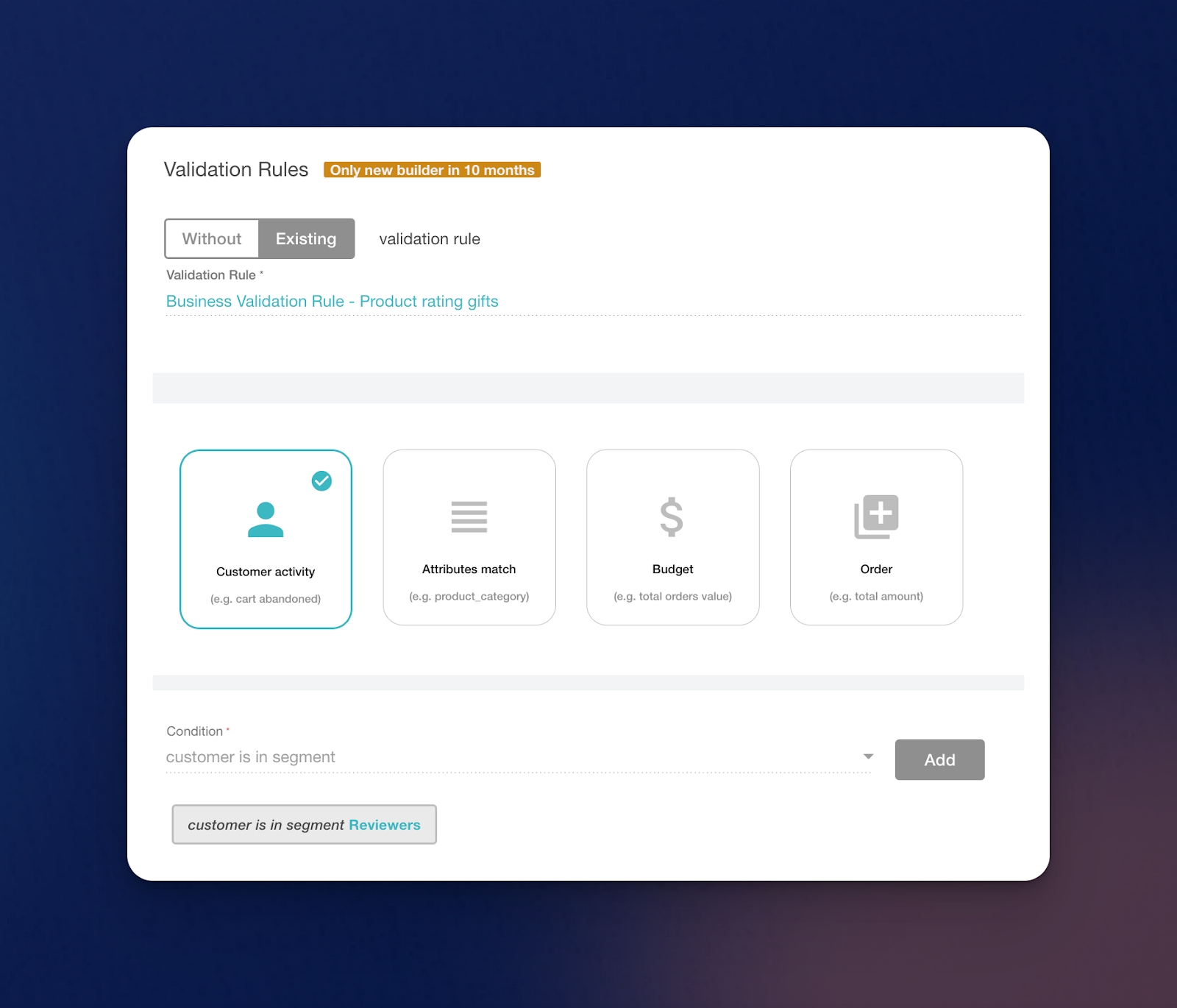
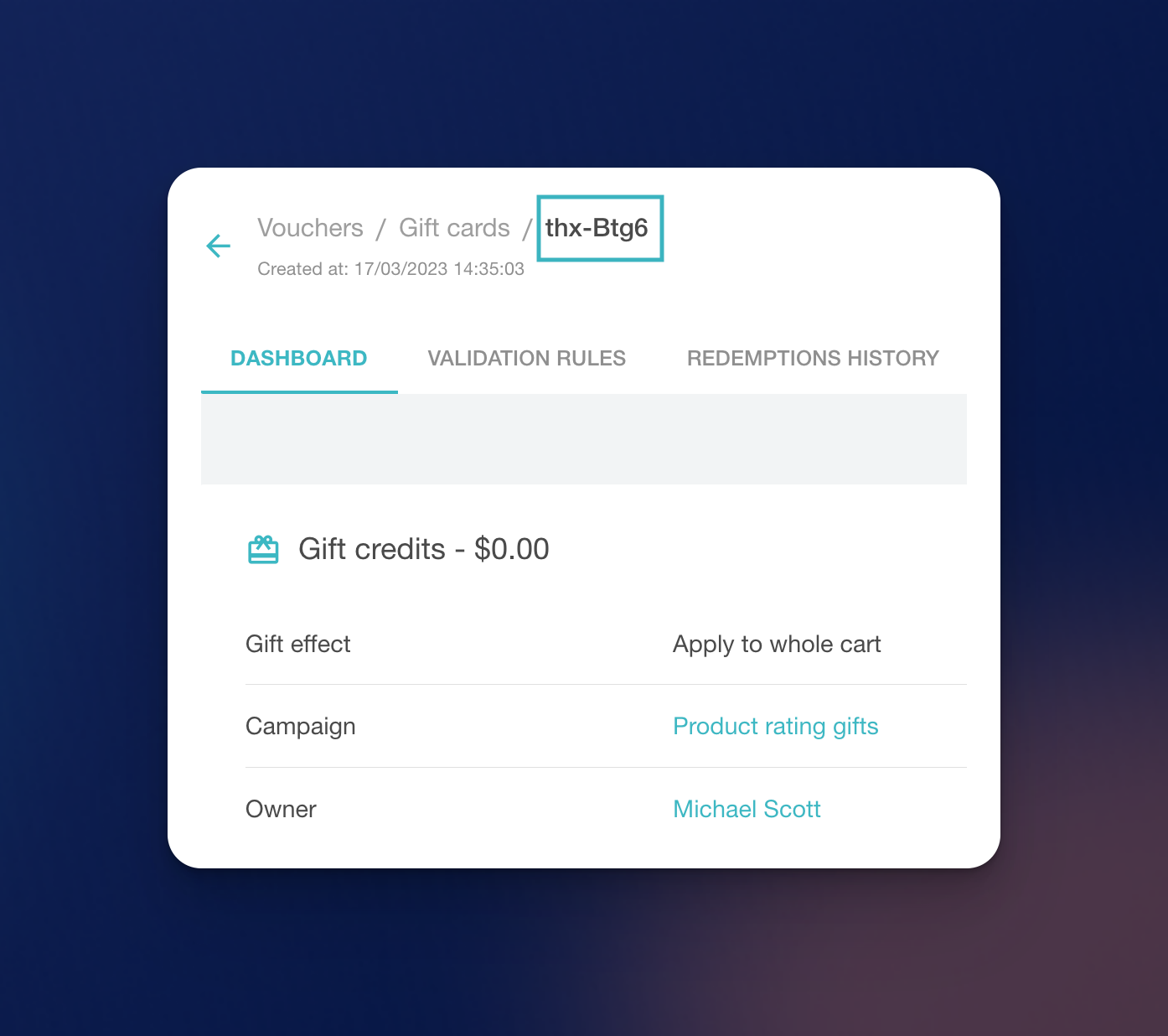
고객이 $25 기프트 카드를 받기 위해 한 번만 가입할 수 있는 대량 기프트 카드 캠페인을 만들 것입니다. 아래에서 캠페인 생성 프로세스의 필수 단계를 볼 수 있습니다. 사용자 지정 유효성 검사 규칙을 만들어야 합니다. 고객은 제품 리뷰를 작성한 후에만 캠페인에 참여할 수 있습니다. 고객 활동 옵션에서 "검토자" 세그먼트를 선택하여 수행하십시오.

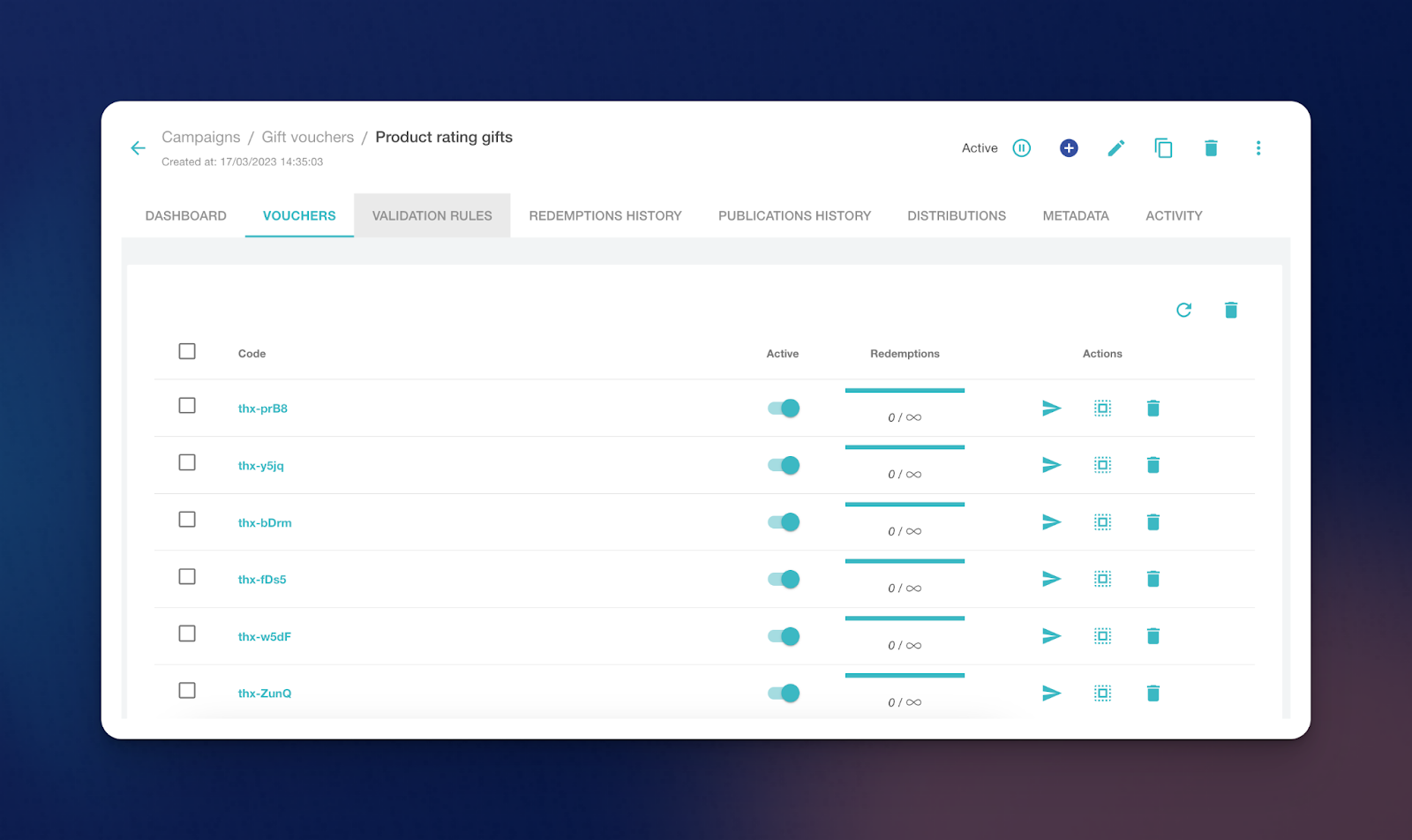
캠페인이 설정되면 발행 가능한 상품권 목록이 Voucherify에 의해 생성됩니다.

- 고객에게 기프트 카드 할당
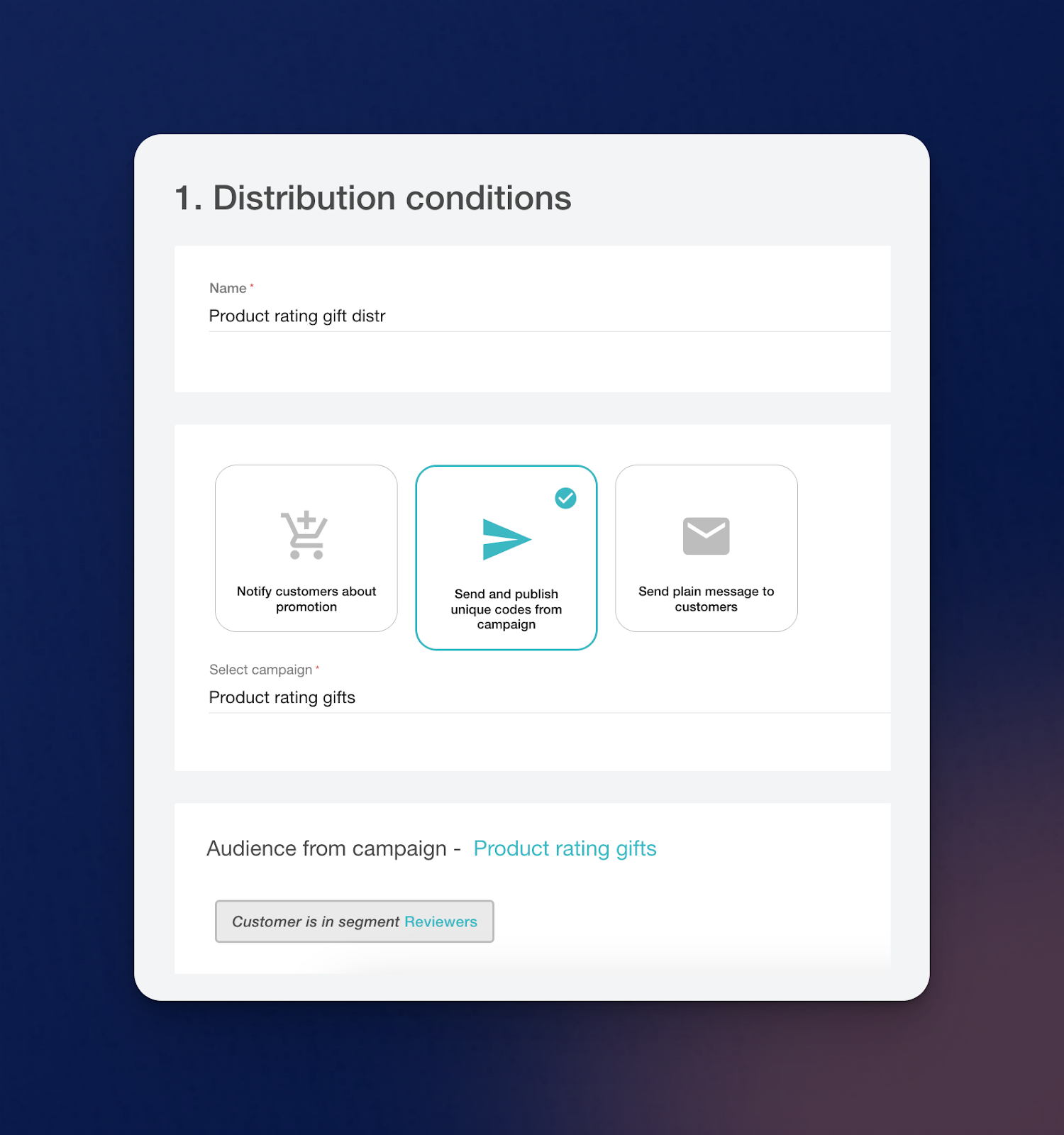
적절한 사용 한도가 있는 기프트 카드가 생성되면 할당하여 고객에게 보낼 때입니다. 그러기 위해서는 배포판을 만들어야 합니다.
배포 기능을 사용하여 요구 사항을 충족하는 특정 고객에게 특정 기프트 카드를 할당하여 사기로부터 캠페인을 보호했습니다.


배포가 활성화되면 리뷰를 남기고 리뷰어 세그먼트에 등록된 모든 고객은 캠페인에서 고유한 기프트 카드를 받습니다.

- 코드를 Mr. Scott에게 전달하십시오.
배후에서 코드가 고객에게 할당될 때마다 Voucherify는 게시 이벤트를 트리거합니다. 이벤트는 코드 및 고객에 대한 정보를 저장하지만 추가 메타데이터를 전달할 수도 있습니다. 세그먼트 커넥터는 게시 이벤트를 감지하여 세그먼트 소스로 보냅니다. 어떻게 작동하는지 봅시다.
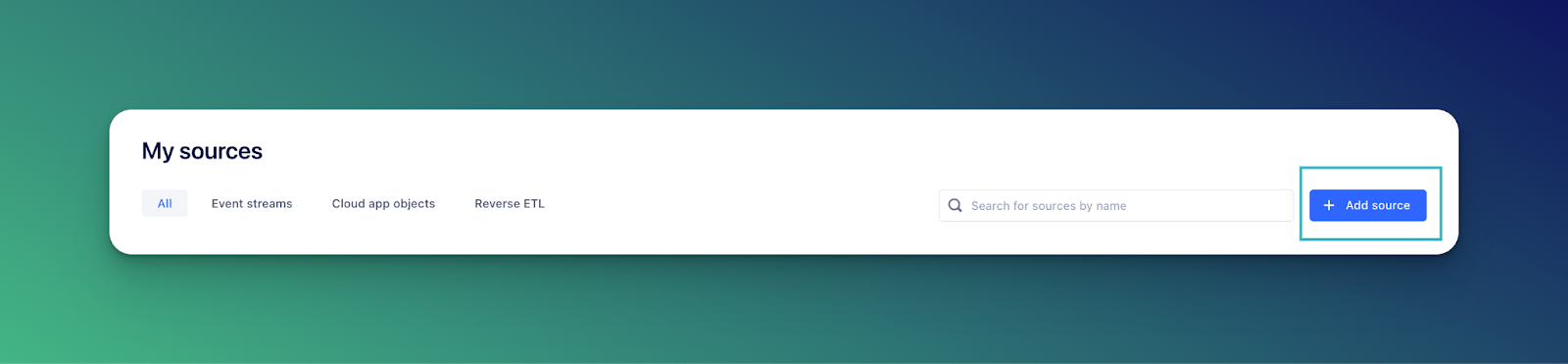
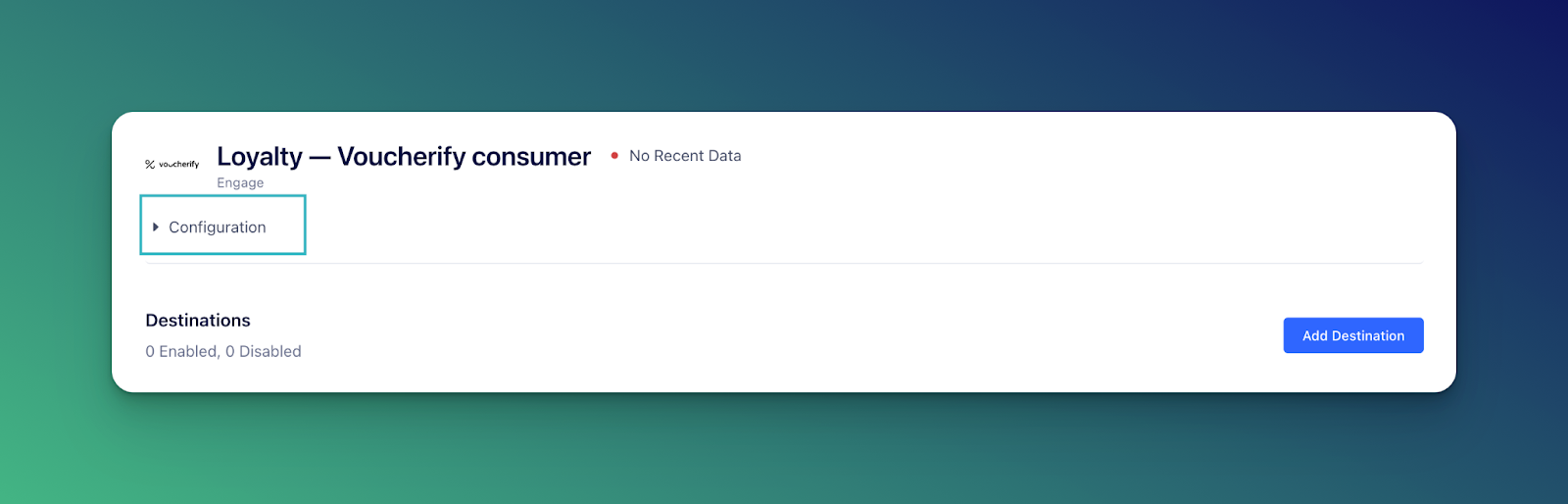
"소스 추가"를 클릭한 다음 카탈로그에서 Voucherify를 선택하여 세그먼트에서 Voucherify 소스를 생성합니다.

"구성" 탭에서 복사해야 하는 키를 볼 수 있습니다.

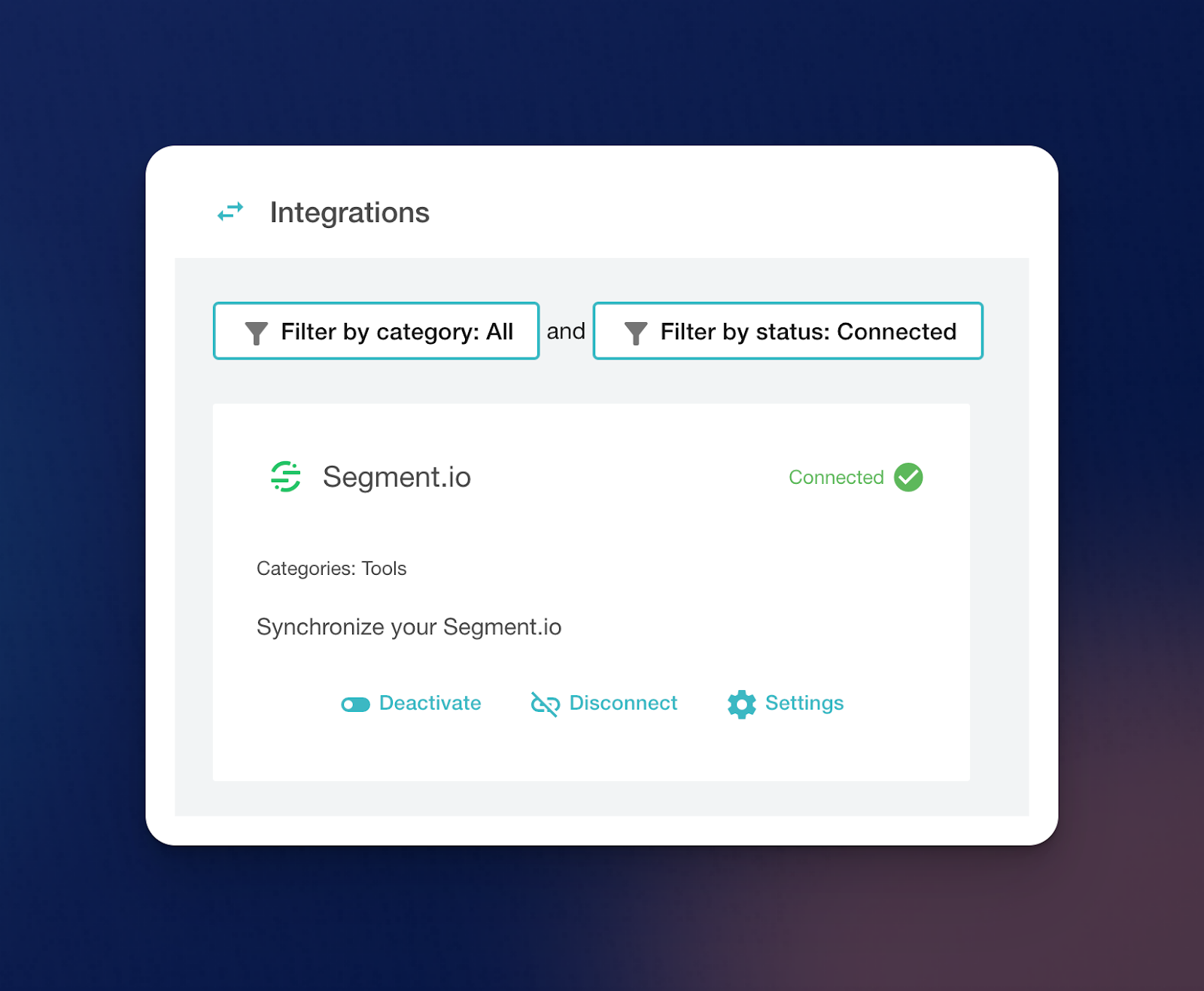
Voucherify의 통합 탭에 액세스하고 세그먼트를 선택한 다음 Voucherify → 세그먼트 트래픽을 활성화하도록 플러그인을 구성합니다. 설정을 열고 세그먼트의 "구성" 탭에서 복사한 키를 붙여넣습니다.

이제 Voucherify는 정보를 보낼 위치를 알고 있습니다. Segment는 Voucherify의 모든 이벤트를 표시할 수 있으며 게시는 그 중 하나입니다.

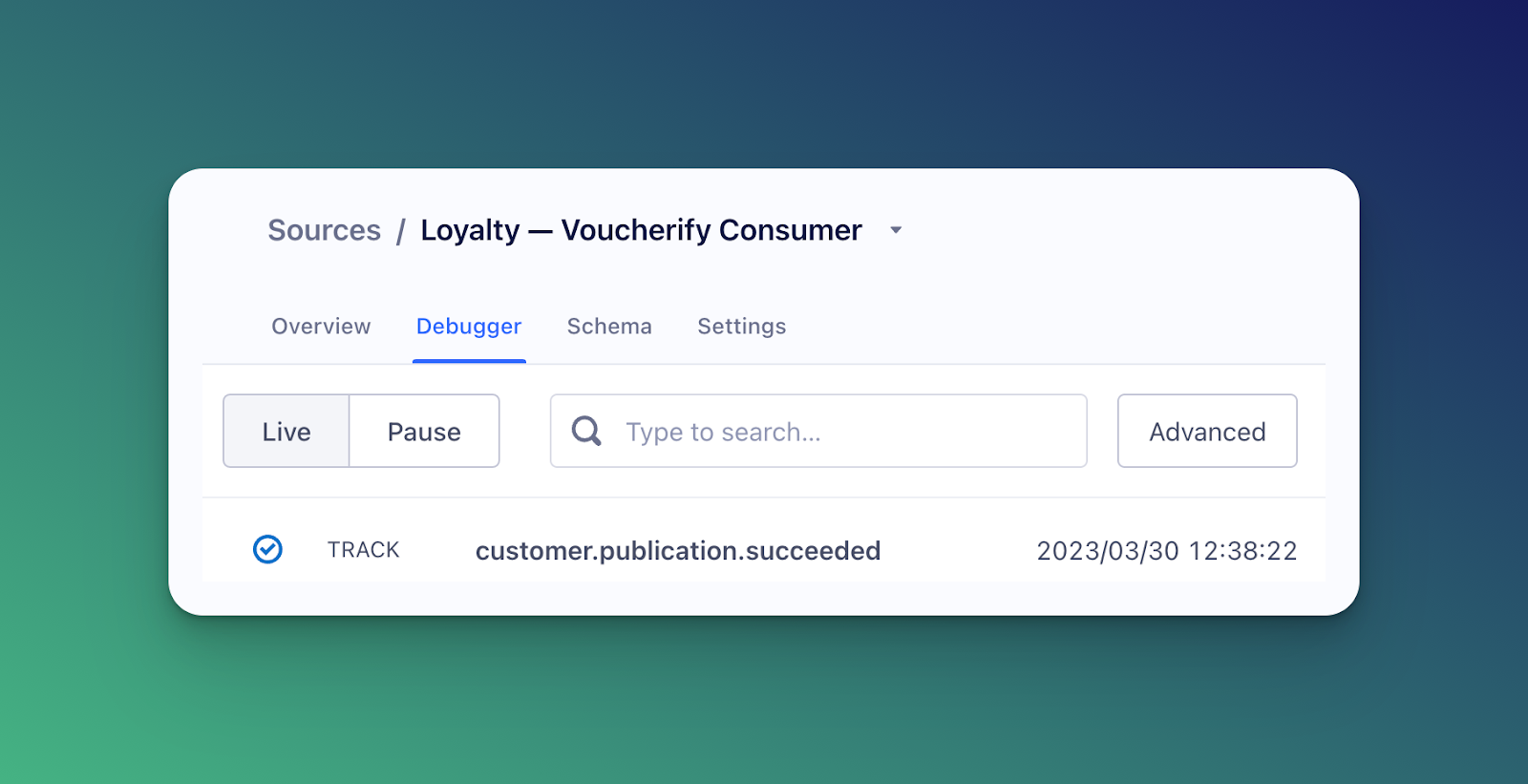
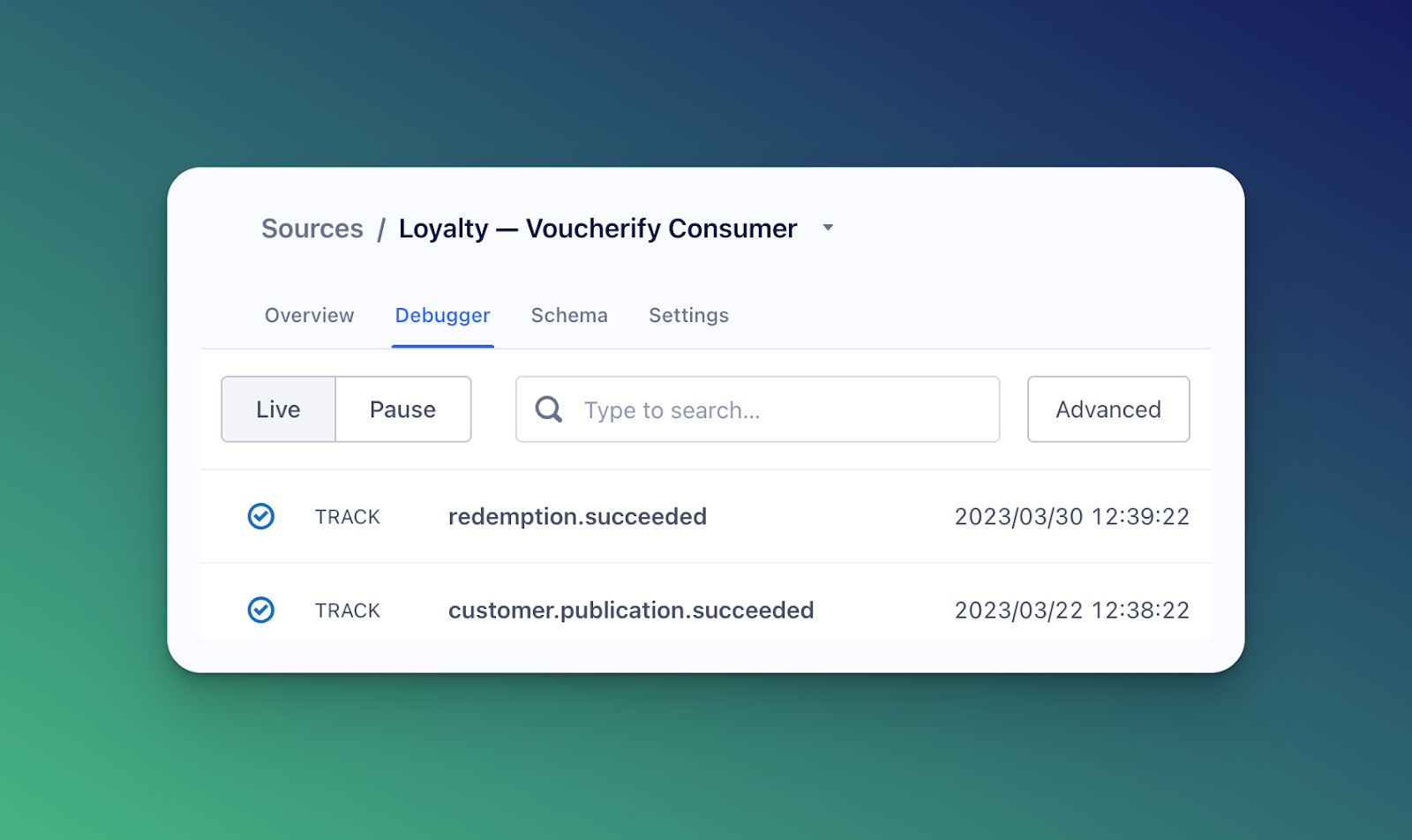
바우처 코드를 성공적으로 게시하면 세그먼트의 소스 디버거 섹션에 이벤트가 표시됩니다.

결과적으로 이제 이메일 또는 푸시 알림을 통해 기프트 카드 코드를 전달하는 대상에 Voucherify 소스를 연결할 수 있습니다.
작은 코드로 고객이 리뷰를 남기면 기프트 카드 코드로 보상하는 실시간 이벤트 체인을 구축했습니다. 커넥터가 가치를 추가하는 또 다른 단계는 기프트 카드 상환에 대한 알림입니다.
- 기프트 카드 사용 이벤트에 반응
현재 기프트 카드가 활성화되었습니다. 고객은 리뷰를 남기고 보상을 받습니다.
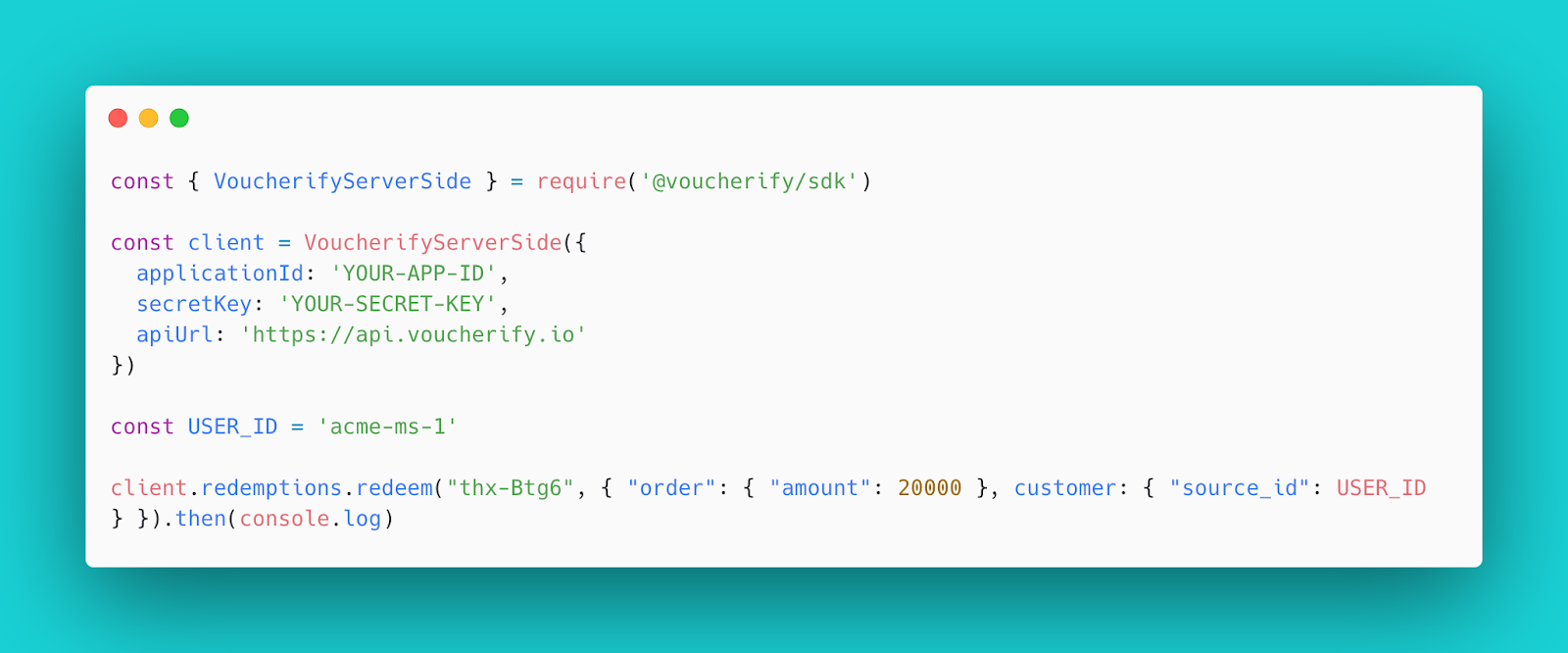
Voucherify API로 보상 상환을 처리해 봅시다. 먼저 JavaScript SDK를 사용하여 Mr. Scott이 기프트 카드를 사용하는 것을 시뮬레이션합니다.

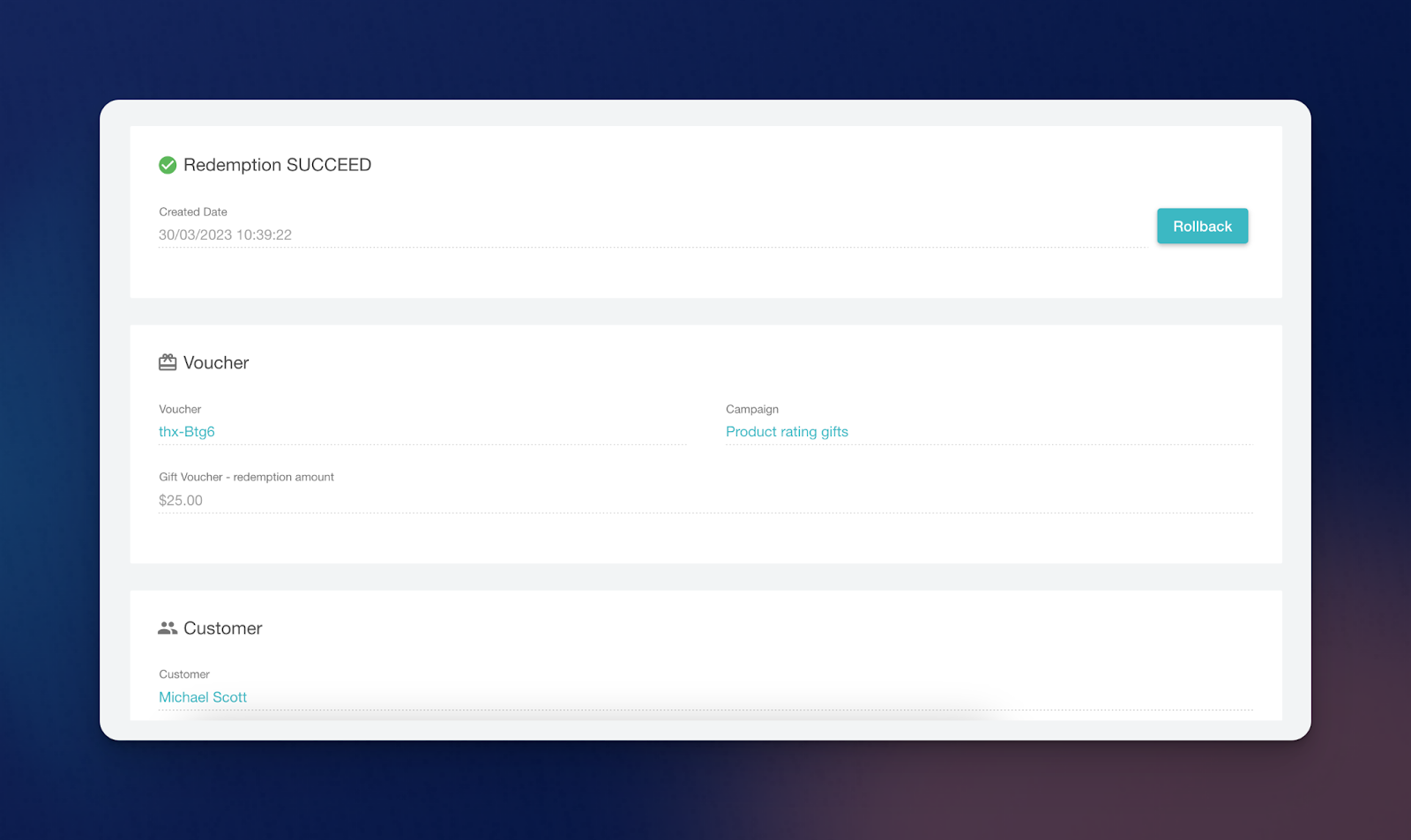
Voucherify는 Mr. Scott의 코드 교환 활동을 등록합니다.

약속한 대로 Voucherify는 성공적인 상환에 대한 정보를 Segment에 푸시합니다. 이는 얼마 전 게시 이벤트에 사용했던 Voucherify 및 Segment 통합을 통해 즉시 달성됩니다.

- 전체 고객 프로필을 보려면 두 소스를 연결하십시오.
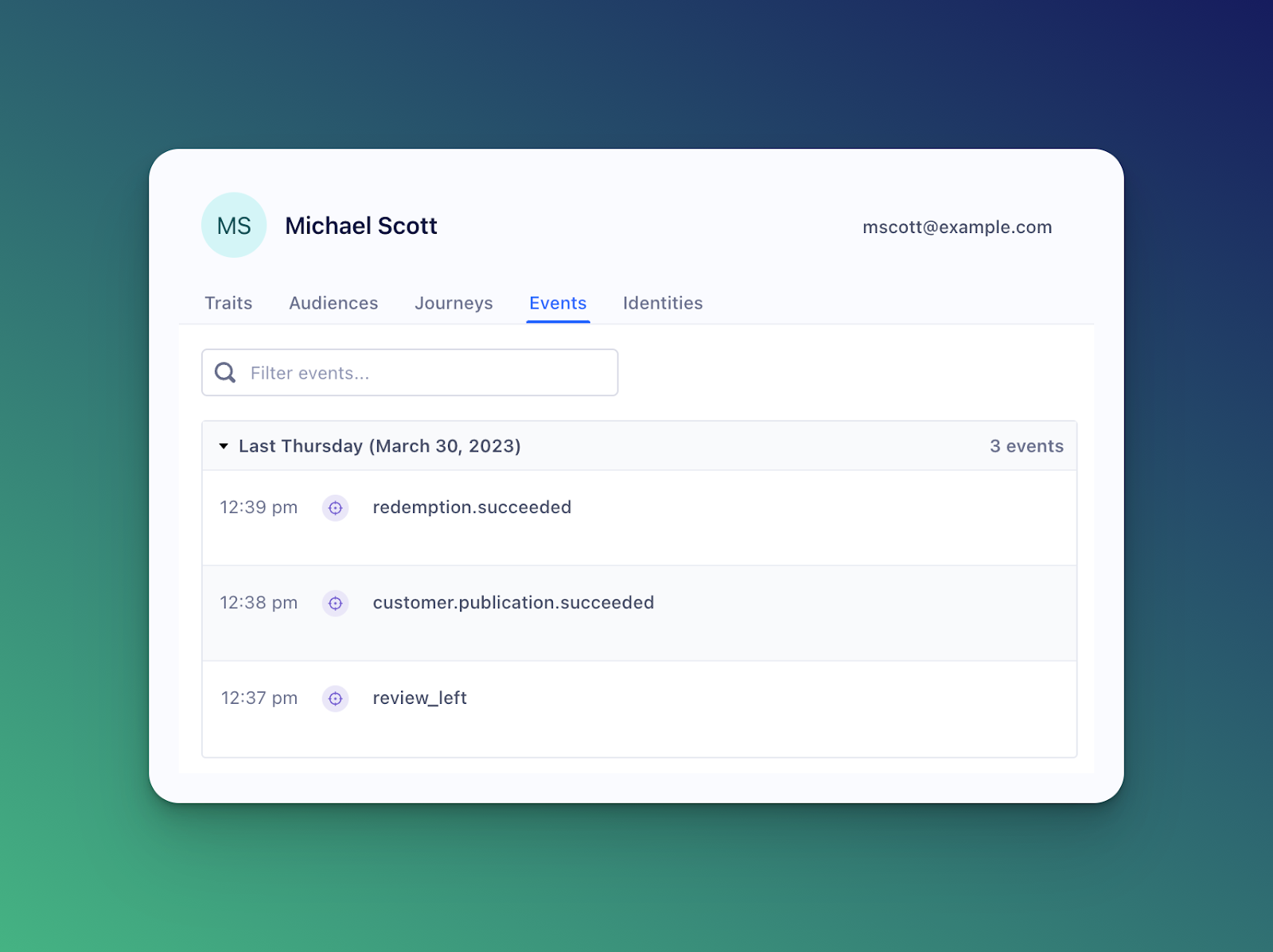
세그먼트 탭 통합 → 프로필 탐색기로 이동하여 review_left, customer.publication.succeeded 및 redemption.succeeded 이벤트가 표시된 전체 고객 프로필에 액세스합니다.

Voucherify와 Segment 통합이 비즈니스에 가장 적합한 이유는 무엇입니까?
프로모션 엔진에서 CDP로(또는 그 반대) 데이터를 푸시하는 데 도움이 되는 새로운 커넥터를 구현함으로써 귀사는 고객 속성을 활용하여 타겟 프로모션을 생성할 수 있습니다. 예를 들어 프로모션은 고객의 과거 구매, 검색 기록, 인구 통계 및 리뷰 남기기와 같은 작업을 기반으로 할 수 있습니다.
자세히 알아보기 : CDP 기반 인센티브 및 보상에 대한 더 많은 아이디어를 찾아보세요.
Segment의 이벤트 추적 및 사용자 식별 기능은 Voucherify 캠페인을 자동으로 트리거하고 인센티브를 개인화하며 캠페인의 효과를 실시간으로 측정하는 데 효과적으로 사용할 수 있습니다. 또한 시나리오에서 설명한 것처럼 Voucherify 및 Segment 통합은 매우 쉽고 추가 코딩 작업 없이 간단한 단계로 수행할 수 있습니다.
두 플랫폼의 이러한 강력한 통합은 귀하의 비즈니스가 인바운드 및 아웃바운드 트래픽을 활용하여 타겟이 지정되고 효과적인 마케팅 캠페인을 만드는 데 도움이 될 것입니다. 결과적으로 귀사의 브랜드는 적시에 적합한 고객에게 올바른 행동 및 선호도 기반 인센티브를 제공함으로써 고객 확보, 유지 및 고객 충성도를 키울 수 있습니다.
{{CTA}}
Voucherify를 Segment와 연결하여 구축 시작
무료로 시작하세요
{{ENDCTA}}
