웹 디자이너를 위한 31가지 필수 도구
게시 됨: 2020-09-04디자이너의 툴킷은 성공의 열쇠가 될 수 있지만 최고의 웹 디자인 리소스를 찾는 것은 올바른 옵션에 관한 한 건초더미에서 바늘을 찾는 것처럼 느껴질 수 있습니다.
당신은 아마도 웹 디자이너로서 해야 할 백만 가지와 한 가지 일을 해야 할 것입니다. 그래서 저는 당신이 할 수 있는 한 모퉁이를 자르는 것을 돕고 싶습니다! 양질의 웹 디자인 도구를 보유하면 우수한 작업을 제공하고 적시에 이를 펌핑하는 데 있어 창의적인 프로세스를 완전히 바꿀 수 있습니다.

Flywheel에서 우리의 임무는 크리에이티브가 최고의 작업을 수행할 수 있도록 돕는 것이며 리소스를 제공하는 것도 그 일부입니다! 생생한 일러스트레이션에서 함께 사용할 올바른 글꼴 찾기에 이르기까지 이러한 도구는 디자인 게임에 활기를 불어넣고 경쟁에서 우위를 점할 수 있도록 합니다.
작업 시간을 줄이고 효율성을 높이면 여기 저기에 지름길은 부끄럽지 않습니다! 이 목록에서 웹 디자이너를 위한 31가지 필수 도구를 조사하고 편집했습니다.
- 어도비 컬러
- 어도비 드림위버
- 어도비 XD
- 유연
- 원자
- 아보카도
- 부트스트랩
- Canva 글꼴 조합
- 코드킷
- 디비
- 피그마
- 기반
- 프레이머
- 프론티파이
- 단
- 구글 폰트
- 그래픽 버거
- 중력 디자인
- 힙스터 입숨
- 호버
- 인비전
- 카일 브러쉬
- 현지의
- 머티리얼 디자인
- 마블
- 펜과 종이
- 원칙
- 낳다
- 마당
- 스케치
- 느슨하게
어도비 컬러
여전히 완벽한 색상 팔레트를 찾고 계십니까? Adobe Color의 약간의 도움으로 놀라운 색 구성표를 즉시 얻을 수 있습니다. 이미 하나 또는 두 가지 색상으로 작업 중이든 처음부터 시작하든 상관없이 이 편리한 작은 도구를 사용하면 함께 훌륭하게 작동하는 최대 5가지 색상을 찾을 수 있습니다. 사용자 정의 팔레트를 만들거나 유사, 단색, 삼중화, 보완, 복합 및 음영을 포함하는 색상 규칙 중 하나를 사용해 볼 수 있습니다. 그리고 가장 좋은 점은? 이 도구는 완전 무료이며 브라우저에서 바로 액세스할 수 있습니다. 즉, 지불이나 다운로드가 필요하지 않습니다. 그것을 밖으로 시도!

어도비 드림위버
Adobe를 사용하면 완벽 그 이상을 기대할 수 없으며 Adobe Dreamweaver도 예외는 아닙니다! Dreamweaver는 전체 웹 디자인 프로세스를 신속하게 코딩하고, 더 빠르게 디자인하고, 간소화할 수 있는 원스톱 샵입니다. Dreamweaver는 HTML, CSS 및 JavaScript의 다양한 코드 언어를 지원하여 귀하와 클라이언트의 요구 사항에 맞게 조정할 수 있습니다. 짧은 시간 안에 아름답게 반응하는 웹사이트를 구축하세요. 지금 사용해 보세요!

어도비 XD
저도 압니다. 이것은 또 다른 Adobe 권장 사항입니다(이 목록의 마지막 권장 사항입니다!). Adobe Creative Suite가 제공하는 것에 대해 좋아할 것이 많이 있으며 Adobe XD를 언급하지 않고는 계속할 수 없습니다. 이 도구는 웹 디자인을 다루는 데 그치지 않고 모바일 앱, 음성 인터페이스, 게임 등과 같은 다양한 매체에 대한 UI/UX 디자인을 처리하는 데 한 단계 더 나아갑니다. 모든 디지털 개발자 거래에 능한 웹 디자이너라면 시도해 보십시오!

어피니티 디자이너
Affinity Designer는 현대 웹 디자이너를 위한 그래픽 디자인 소프트웨어를 재고하고 재정의합니다! 가장 부드럽고 빠른 사진 편집 및 그래픽 디자인 소프트웨어에서 가장 강력한 출판 소프트웨어에 이르기까지 Affinity 앱은 창의적인 기술로 가능한 것의 한계를 뛰어 넘고 있습니다. 견고한 디자인 번들을 찾고 있다면 Affinity 컬렉션을 찾으십시오. 그것을 밖으로 시도!

원자
인터랙티브 디자인의 모든 팬에게 Atomic은 놓치고 싶지 않은 도구입니다. Photoshop 및 Sketch와 통합되어 디자인을 가져온 다음 상태를 배치하고 상태 간에 즉시 애니메이션을 적용할 수 있습니다. 코딩에 대해 걱정하지 마십시오. 이 도구는 모두 간단한 방법으로 아름다운 상호 작용을 만드는 것입니다. 작업에 만족하면 공동 작업자와 공유할 수 있으며 Apple Watch를 비롯한 모든 기기에서 볼 수도 있습니다. 그것을 밖으로 시도!

아보카도
팀과 보다 효과적으로 협업하는 데 도움이 되는 새로운 도구를 발견하는 것만큼 좋은 것은 없으며, Avocode가 바로 그 일을 할 것입니다. 개발자와 공동 작업하는 디자이너의 경우(또는 그 반대의 경우도 마찬가지) 이 도구는 각 역할에 필요한 모든 세부 정보를 포함하여 전달 프로세스를 단순화하는 데 도움이 됩니다. 예를 들어, 디자이너는 모든 세부 사항을 설명하는 것에 대해 걱정할 필요가 없습니다. Avocode는 자동으로 사양을 생성합니다. 또한 개발자는 액세스하기 쉬운 하나의 공간에 모든 것이 있으므로 Photoshop을 탐색할 필요가 없습니다. 윈윈입니다! 시도해보십시오.

부트스트랩
세계에서 가장 인기 있는 프론트 엔드 오픈 소스 툴킷인 Bootstrap으로 모바일 우선 사이트를 빠르게 디자인하고 사용자 정의하십시오. 이 애플리케이션은 Sass 변수와 믹스인, 반응형 그리드 시스템, 사전 구축된 광범위한 구성 요소 및 강력한 JavaScript 플러그인으로 가득합니다. 대부분의 사용자는 모바일 장치에서 귀하의 사이트에 액세스할 가능성이 더 높고 검색 엔진이 최적화되지 않으면 사이트의 순위를 낮출 수 있기 때문에 사이트를 모바일 친화적으로 디자인하는 것이 매우 중요합니다. 그것을 밖으로 시도!

Canva 글꼴 조합
프로젝트에 완벽한 글꼴을 찾는 것은 중요한 결정이지만 함께 작동할 완벽한 글꼴을 찾는 것만큼이나 중요합니다. Type Genius가 필요한 이유입니다. 이 멋진 사이트는 아름다운 글꼴 조합을 찾는 데 도움이 될 것입니다. 시작 글꼴을 선택하기만 하면 보조 서체에 대한 권장 사항이 생성됩니다. 또한 해당 조합을 사용하는 실제 웹사이트를 엿볼 수도 있습니다. 그것을 밖으로 시도!

코드킷
개발자에 가깝고 실제로 코드로 작업하는 경우 CodeKit은 사이트용 HTML, CSS 및 JavaScript를 빌드하는 데 도움이 되는 멋진 소프트웨어입니다. Sass, LESS, Haml, Markdown, Coffeescript 및 기타 전처리 언어를 자동으로 컴파일하므로 가장 생산적인 언어로 사이트를 개발할 수 있습니다. 또한 HTML 및 스타일을 변경할 때 브라우저를 자동으로 새로 고칩니다. , 따라서 텍스트 편집기와 브라우저 사이를 왔다갔다 할 필요가 없습니다. 그것은 심각한 시간 절약입니다. 그것을 밖으로 시도!

디비
Divi는 세계에서 가장 인기 있는 WordPress 페이지 및 테마 빌더입니다. Divi는 웹 디자이너에게 완전히 직관적인 방식으로 더 많은 사용자 정의를 제공하기 위해 실제로 한 단계 더 나아갔습니다! 시그니처 드래그 앤 드롭 편집기는 고객을 위해 구축해야 하는 모든 종류의 웹사이트에 대해 수백 개의 사전 구축된 템플릿을 제공합니다. 반응형 편집에서 사용자 정의 CSS 제어에 이르기까지 여러 디자인 기능이 포함되어 있습니다. 과대 광고가 무엇인지 확인하고 사용해 보세요!
보너스: Divi + 플라이휠에 대해 자세히 알아보기

피그마
Figma는 디자인 작업이 동일해야 한다는 것을 알고 있기 때문에 빠르고 강력합니다. Figma는 팀이 처음부터 끝까지 더 나은 디자인을 만들고 테스트하고 배송할 수 있도록 지원합니다. 기능이 많은 편의 시설은 인터페이스 디자인 및 프로토타이핑에 강력합니다. 직관적인 벡터 기반 인터페이스를 통해 웹사이트를 간단하게 디자인할 수 있습니다. Figma는 손쉬운 협업 공간을 만들어 팀 구성원과 디자인을 만들고 공유할 수 있도록 함으로써 한 단계 더 발전했습니다. 그것을 밖으로 시도!

기반
우리 모두 알고 있듯이 모든 크기의 화면에 맞게 디자인하는 것은 매우 중요하며 때로는 생각보다 훨씬 더 어렵습니다. 그러나 Foundation은 미래에 대비한 반응형 사이트를 만드는 데 도움이 될 것입니다. 시간을 절약할 수 있을 뿐만 아니라 더 나은 코드를 작성할 수 있는 프런트 엔드 프레임워크입니다. 그것을 밖으로 시도!

프레이머
코딩 경험이 있든 막 시작했든 상관없이 Framer는 코드와 디자인 세계 모두를 최대한 활용할 수 있는 놀라운 인터페이스를 제공합니다. 초보자를 위해 이 도구는 아이디어를 코딩하고 프로토타입하는 방법을 배우는 데 도움이 될 수 있습니다. 이미 경험이 있는 사람들에게는 코드를 시각화하고 아이디어가 실현되는 것을 볼 수 있는 좋은 방법입니다. 그것을 밖으로 시도!

프론티파이
이 도구는 프로젝트에서 여러 디자이너와 작업할 때 매우 편리합니다. 살아있는 브랜드 가이드라인과 스마트 UI 라이브러리를 만드는 데 도움이 되므로 모든 사람이 항상 필요한 정보에 액세스할 수 있습니다. (그리고 처음부터 브랜드 가이드북을 만들 필요가 없습니다!) 또한 작업 공간은 공동 작업 시 효율성을 극대화하도록 구축되었으므로 다른 사람과 작업하는 과정이 매우 원활할 것입니다. 그것을 밖으로 시도!

단
Gimp는 믿을 수 없을 정도로 유용한(그리고 무료인) 크로스 플랫폼 이미지 편집기입니다. 오픈 소스이므로 코드를 사용자 정의하고 소프트웨어에 원하는 변경 사항을 적용할 수 있습니다. 다양한 운영 체제, 코드 언어 및 타사 플러그인과 호환됩니다. 고품질 이미지 및 디자인 소프트웨어를 구입하는 데 비용을 지불하고 싶지 않다면 Adobe의 좋은 대안이 될 것입니다! 그것을 밖으로 시도!


구글 폰트
모든 웹 디자이너는 선택할 수 있는 글꼴을 다양하게 선택해야 하며 Google 글꼴을 사용하면 500개 이상의 옵션을 정렬할 수 있습니다. 또한 사용이 매우 간단합니다. 사용하려는 것을 찾은 다음 간단한 코드 줄로 웹사이트에서 활성화하기만 하면 됩니다. 툴킷에 포함할 수 있는 쉽고 편리한 리소스입니다. 그것을 밖으로 시도!

그래픽 버거
멋진 새 글꼴, 사실적인 제품 목업 또는 다음 패턴을 위한 매끄러운 배경을 찾고 있든 상관없이 Graphic Burger는 아마도 당신이 찾고 있는 것을 가지고 있을 것입니다. 이 사이트는 아름다운 디자인을 작성하는 데 도움이 되는 무료 리소스로 가득합니다. 또한 특정 항목을 찾고 있다면 검색 기능을 사용하여 완벽한 자산을 찾을 수 있습니다. 그것을 밖으로 시도!

중력 디자이너
일반적인 디자인 소프트웨어가 지겹습니까? Gravit은 브라우저에서 바로 실행되는 무료 디자인 도구입니다. 다운로드가 필요하지 않습니다! 빠른 소셜 이미지나 단순한 그래픽을 만드는 데 적합합니다. 그리고 시작할 수 있는 다양한 템플릿이 있으므로 새로운 디자이너가 실험하거나 고객에게 자신의 콘텐츠를 디자인하는 방법을 가르치는 데 적합합니다. 그것을 밖으로 시도!

힙스터 입숨
Lorem Ipsum은 작년에 그렇습니다. 요즘에는 원하는 거의 모든 주제에 대한 필러 텍스트 생성기가 있습니다. 당연히 우리는 모든 장인 커피 디자이너를 위해 Hipster Ipsum을 포함하고 싶었지만 Bacon Ipsum, Cat Ipsum 및 Hairy Ipsum과 같은 다른 영리한 옵션이 있습니다. 모형을 멋지게 꾸미려면 좋아하는 Ipsum 생성기를 사용하거나 원하는 것을 찾아 클라이언트를 놀라게 하십시오. 여기에서 Hipster Ipsum을 사용해 보세요!

호버
도메인 등록이 항상 세상에서 가장 재미있는 일은 아니지만 Hover는 확실히 도움이 됩니다! 도메인 이름을 등록하는 매우 간단한 방법이며 가격 책정이 매우 간단합니다. 이상한 수수료나 숨겨진 비용에 대해 걱정하지 마십시오. 그것을 밖으로 시도!

인비전
InVision은 디자인에 생명을 불어넣는 디자인 목업 프로토타이핑 도구입니다. 공동 작업 및 반복을 촉진하도록 구축된 InVision은 한 줄의 코드를 작성하기 전에 제품을 설계, 검토 및 사용자 테스트하는 데 도움이 되며 팀 구성원이 작업에 대해 상호 작용하고 피드백을 제공할 수 있습니다. 디자인 프로토타이핑, 피드백, 작업 관리 및 버전 제어를 위한 도구를 갖춘 InVision은 믿을 수 없을 정도로 강력한 디자인 도구입니다. 그것을 밖으로 시도!

카일 브러쉬
모든 Photoshop 아티스트를 호출하는 Kyle Brush는 디자이너 도구 중에서 가장 좋아하는 도구입니다. Kyle T. Webster가 만든 일러스트레이터, 애니메이터 및 디자이너를 위한 그의 가장 인기 있는 Photoshop 브러시는 이제 Adobe Creative Suite에서 사용할 수 있습니다. 다양한 브러시 스트로크 옵션이 있습니다. 전 세계 디자이너들이 Kyle Brush를 선택하는 이유를 알아보세요. 확인 해봐!

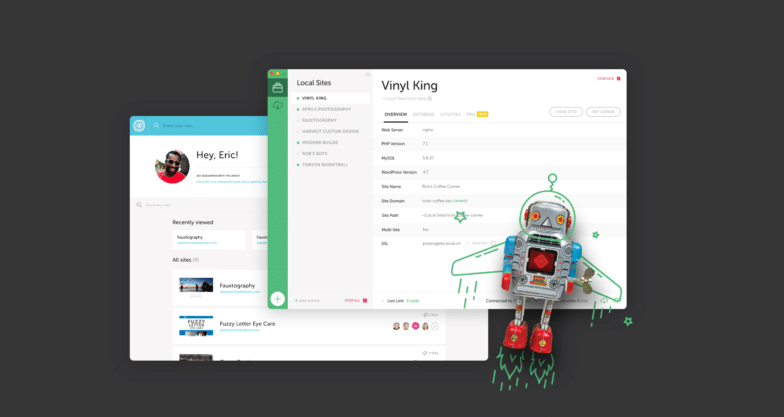
현지의
웹 개발자를 위한 #1 로컬 WordPress 개발 도구를 다운로드하십시오!
로컬에는 더 많은 작업을 수행하는 데 필요한 모든 것이 있습니다. 원클릭 설치, 즉각적인 호스팅 연결 제어 및 딸꾹질에 직면했을 때의 훌륭한 지원 덕분에 WordPress 사이트를 로컬에서 개발할 수 있는 번거롭지 않은 방법입니다. 전 세계의 100,000명 이상의 재능 있는 개발자가 신뢰하는 이 앱은 가장 좋은 부분인 무료입니다!
여기에서 세계에서 가장 빠르게 성장하는 로컬 개발 애플리케이션을 다운로드하세요!

머티리얼 디자인
머티리얼 디자인은 여전히 가장 인기 있는 오픈 소스 디자인 애플리케이션 중 하나입니다. 또한 Google 제품군에 합류했으므로 고품질 도구임을 알 수 있습니다. 머티리얼 디자인을 사용하면 모든 장치에서 최신 머티리얼 디자인 구성 요소, 대화형 효과 등으로 프로토타입을 만들 수 있습니다. 믿을 수 없을 정도로 빠르며 나머지 팀원들과의 협업을 매우 간단하게 만듭니다. 그것을 밖으로 시도!

마블
프로토타이핑은 디자인 프로세스에서 매우 중요한 단계이며, 이것이 Marvel이 여러분이 탁월하게 할 수 있도록 돕는 것입니다. 앱에서 직접 작품을 만들거나 Sketch 또는 Photoshop에서 그래픽을 추가할 수 있습니다. 제스처 및 전환을 추가하는 것은 쉬운 프로세스이므로 귀하와 귀하의 팀은 작업이 라이브되면 어떤 느낌일지 정확히 상상할 수 있습니다. 그것을 밖으로 시도!

펜과 종이
아니요, 이것은 멋진 새 소프트웨어가 아니라 그저 오래된 펜과 종이일 뿐입니다. 디자인 도구가 아무리 발전하더라도 종이에 아이디어를 스케치하는 것과 같은 것은 없습니다. 또한 디자이너를 위한 맞춤형 노트북이 많이 있습니다. 저희 블로그 레이아웃에서 확인하세요!


원칙
사이트에 애니메이션을 적용 중이신가요? Principle을 사용하면 대화형 사용자 인터페이스를 매우 쉽게 설계할 수 있습니다. 간단한 마이크로인터랙션을 디자인하든 다중 화면 앱의 흐름을 디자인하든 Principle은 가장 크고 창의적인 상상을 위해 만들어졌습니다. 그것을 밖으로 시도!
사진 제공: 원칙.
낳다
이 도구는 크리에이티브 업계에서 큰 파장을 일으키고 있기 때문에 이전에 이 도구에 대해 들어본 적이 있기를 바랍니다. Procreate는 크리에이티브 웹 디자이너의 가장 친한 친구입니다. 수상 경력에 빛나는 이 크리에이티브 애플리케이션으로 아름다운 스케치, 영감을 주는 그림, 멋진 일러스트레이션을 만드십시오. 전 세계 어디에서나 액세스할 수 있는 완벽한 아트 스튜디오와 같습니다. 더 높은 수준의 디자인을 요구하는 고객이 있을 때 Procreate는 쿠키 커터 웹 디자인 대신 일회성 특수 제품으로 가득 차 있을 때 걸작을 만드는 데 도움을 줄 것입니다. 그것을 밖으로 시도!

마당
Qards는 웹 디자인을 그 어느 때보다 쉽게 만들어주는 품질 도구입니다. 코딩이나 디자인에 시간을 낭비하지 마십시오. 미리 디자인된 카드 중에서 선택하여 꿈의 웹사이트를 구축하기만 하면 됩니다. 다양한 기능을 혼합하여 사용할 수 있으므로 사이트에 필요한 요소만 사용할 수 있습니다. 그것을 밖으로 시도!

스케치
Sketch는 Photoshop과 매우 유사하지만 어떤 면에서는 훨씬 더 강력합니다. 인터페이스를 디자인하고 생성할 수 있는 강력한 애플리케이션입니다. Sketch는 가볍고 사용하기 쉬운 패키지로 사용자에게 강력한 기능, 유연성 및 속도를 제공합니다. 또한 디자이너를 염두에 두고 특별히 제작되었기 때문에 필요한 모든 필수 도구가 있습니다. 그것을 밖으로 시도!

느슨하게
Slack은 많은 디자이너와 크리에이티브가 선호하는 커뮤니케이션 형식이 되었습니다. 동료 및 친구들과의 의사 소통을 재미있고 효과적이며 수월하게 만듭니다. 사용할 수 있는 다른 많은 도구와 통합되며 공개 Slack 채널에 가입하여 다른 디자이너와 네트워크를 형성할 수도 있습니다. 그것을 밖으로 시도!

결론
복잡한 디자인이 노트북 종이에 스케치에 불과했던 시절은 이제 그만, 2020년 이후에는 더욱 직관적인 디자인 프로세스를 만나보세요! 웹 디자인은 결코 쉬운 일이 아니지만 이러한 도구는 확실히 목표를 달성하고 고객을 기쁘게 하는 데 도움이 될 것입니다.
이 몇 가지 새로운 도구를 사용하여 웹 디자인을 다음 단계로 끌어올리는 데 도전하십시오. 이제 거기에 도달할 수 있는 풍부한 도구가 있습니다!
다음 튜토리얼: 웹 디자이너를 위한 최고의 WordPress 플러그인

유용한 도구는 여기서 그치지 않습니다. 우리는 모든 웹 디자이너가 사용해야 하는 궁극적인 "빵과 버터" WordPress 플러그인을 연구, 테스트 및 컴파일했습니다! 새로운 스팸 방지, 페이지 빌더 또는 SEO 플러그인 시장에 있는지 여부에 관계없이 이 포괄적인 목록은 WordPress 요구 사항에 맞는 모든 플러그인을 제공합니다. 우리, 우리 고객 및 고객의 고객에게 사랑받는 WordPress 디자이너를 위한 최고의 플러그인 20가지입니다. 여기에서 전체 목록을 읽으십시오!
