2024년 웹 성능 최적화: 동향 및 예측
게시 됨: 2023-12-16우리는 하루에 약 130개의 웹 페이지를 넘기며 각 페이지가 로드될 때까지 약 6초를 기다립니다.
즉, 매일 멍하니 화면 위에 마우스를 올려놓는 데 무려 13분, 휴대폰을 사용하는 경우에는 17분 이상을 소비한다는 의미입니다.

WPO(웹 성능 최적화)가 잃어버린 시간을 일부 되찾기 위한 더 나은 방법을 찾기 위해 지속적으로 한계를 뛰어 넘는 것은 놀라운 일이 아닙니다. 아니면 적어도 가능한 한 적게 기다리도록 하세요.
지난 12개월 동안 가장 주목할만한 성과를 살펴보고 2024년에 다가올 미묘한 트렌드를 활용할 준비를 합시다!
더 빠른 웹: 우리는 지금 어디에 있는가?
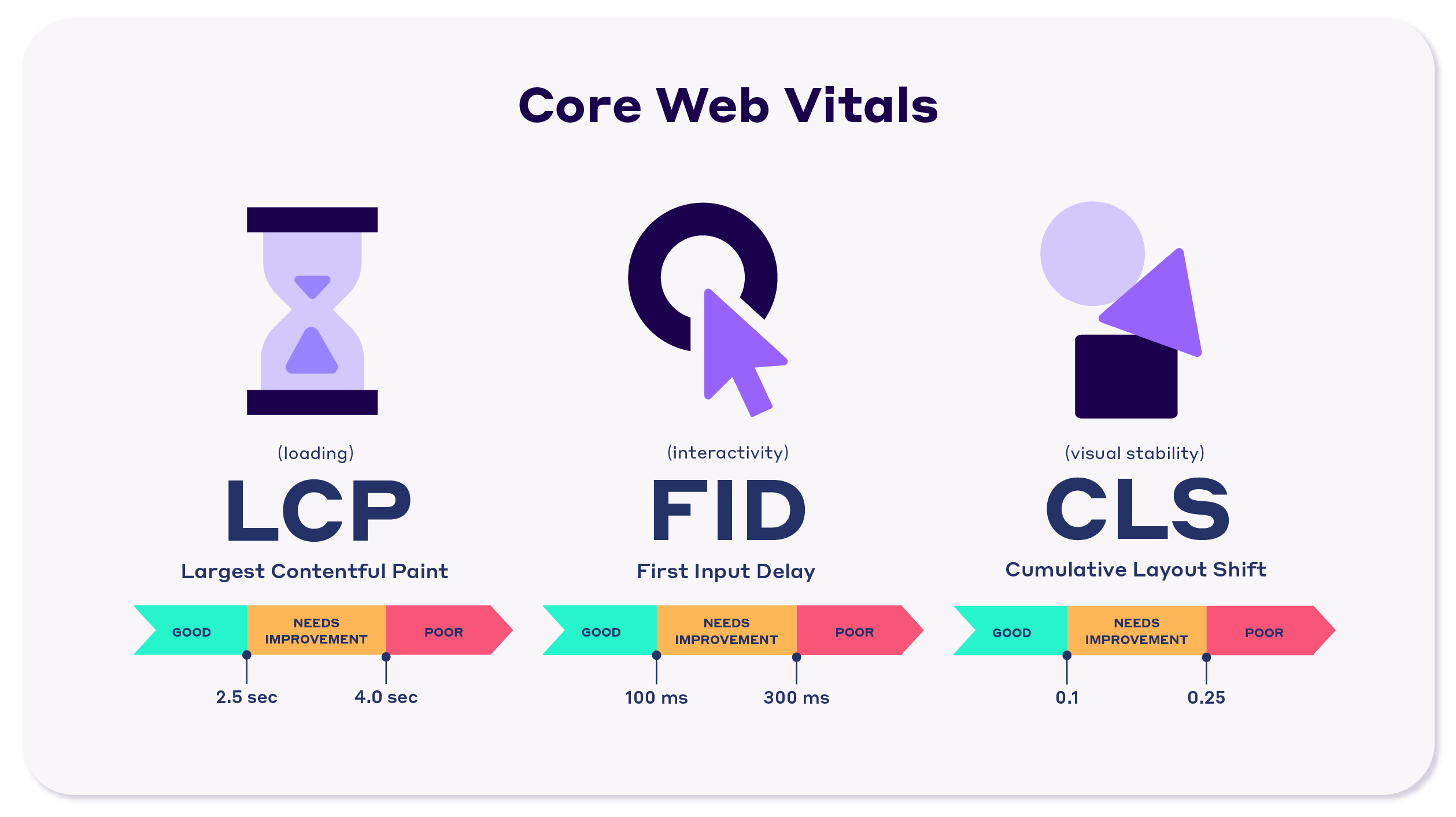
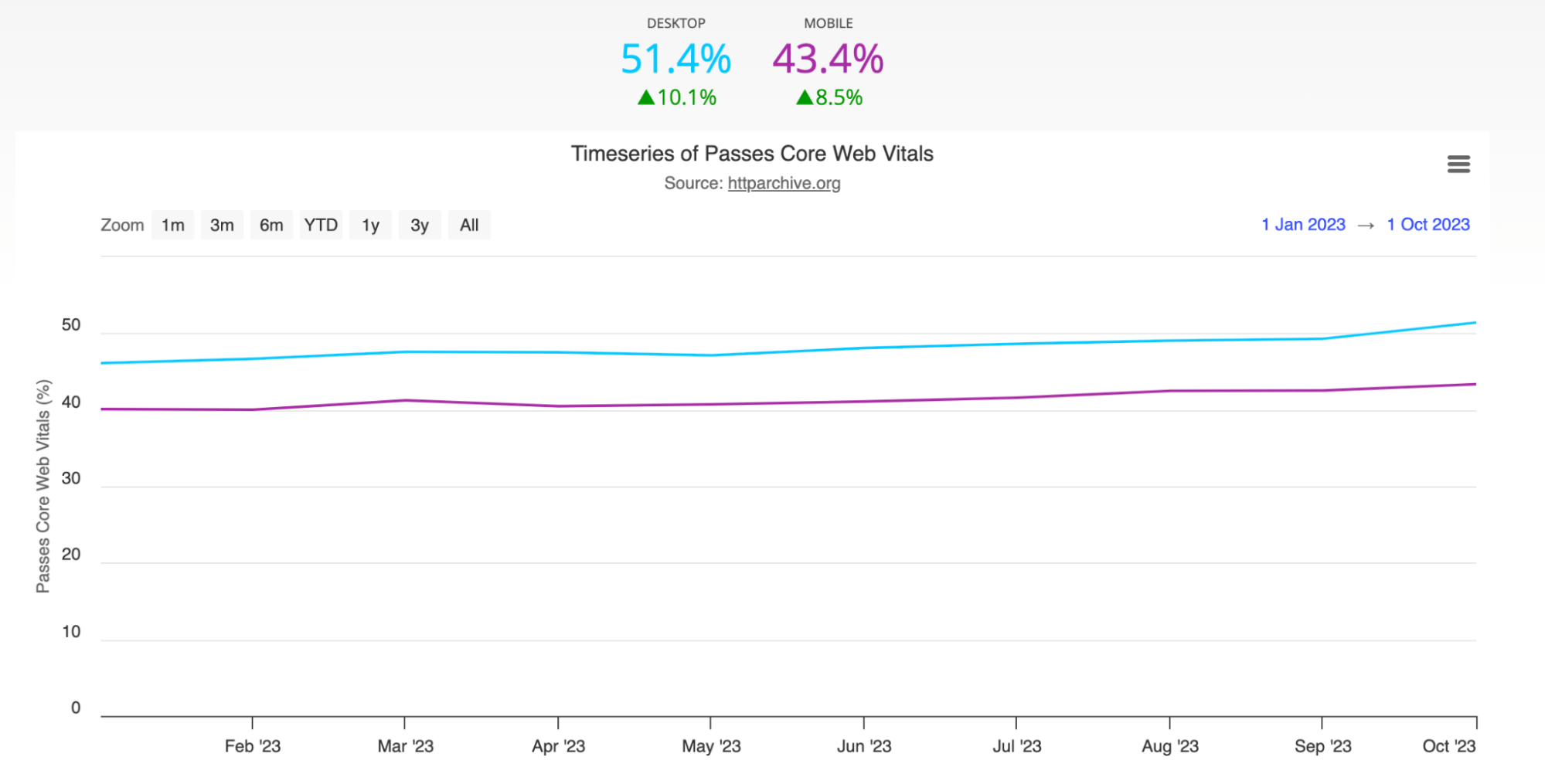
2023년에만 웹 성능이 상당한 발전을 이루었는데, 특히 CWV(Core Web Vitals)의 인상적인 발전이 이를 입증합니다.
로딩 속도, 상호작용 반응성, 레이아웃 안정성을 나타내는 지표는 웹사이트 성능에 대한 새로운 벤치마크를 설정했습니다.

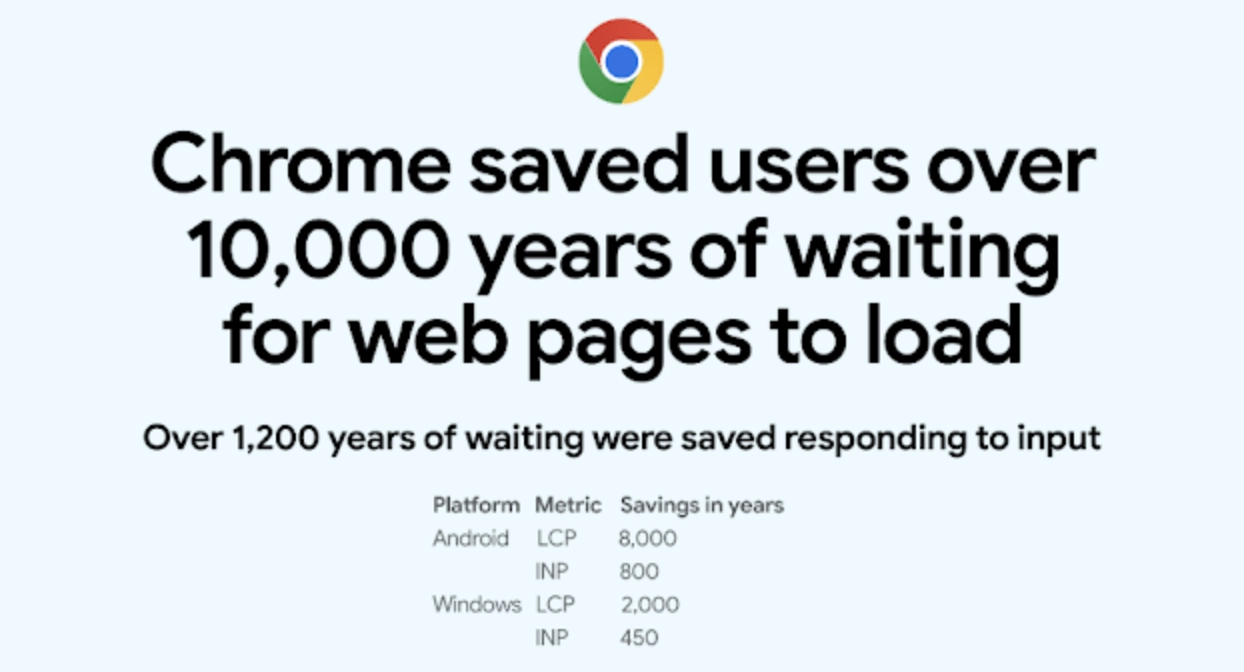
이러한 진전에 대한 진정한 증거는 무려 10,000년의 대기 시간이 절약되었다는 것입니다. 이는 Core Web Vitals의 향상된 기능에서 비롯된 기념비적인 성과입니다.
이러한 대기 시간의 대폭 감소는 데스크톱 및 모바일 플랫폼 전반에 걸쳐 이루어졌으며 이러한 개선 사항이 웹 전체의 사용자 경험에 미친 상당한 영향을 강조합니다.

또한 HTTP Archive의 데이터는 Core Web Vitals의 채택 및 구현이 증가하고 있음을 보여줍니다.
핵심 웹 바이탈 평가를 통과한 웹사이트는 2023년에만 6% 증가하는 등 상당한 급증세를 보였습니다. 이러한 도약은 전 세계 웹 개발자, 사이트 소유자 및 제품이 보다 원활하고 빠르며 사용자 친화적인 탐색 환경을 제공하기 위해 사이트의 우선 순위를 지정하고 최적화하려는 공동 노력을 나타냅니다.

현재 Chrome 사용자 환경 보고서(CrUX)에는 650만 개가 넘는 적격 출처가 있습니다.
핵심 웹 바이탈 현황: 회고 및 성과
2023년 초에는 웹사이트의 41.8%가 핵심 웹 바이탈을 통과했습니다. 그 이후로 우리는 데스크톱 합격률이 47.4%까지 상승하는 등 꾸준한 성장을 보였습니다.
이러한 놀라운 결과는 어떻게 달성되었습니까? Chrome과 더 넓은 생태계에 어떤 개발이 도입되었는지 살펴보겠습니다.
구글 크롬 개발
Google Chrome 개발팀은 다음과 같은 주요 발전을 이루었습니다.
- 2023년 Core Web Vitals의 가장 큰 소식은 INP(Interaction to Next Paint) 라는 새로운 응답성 지표의 공식 출시일 것입니다. INP는 이전 세션과 같은 첫 번째 상호 작용 대신 세션 중 모든 상호 작용을 측정하는 보다 포괄적인 방법으로 2024년 3월 FID를 대체할 예정입니다.
- Chrome 브라우저에 뒤로/앞으로 캐시(bfcache)가 도입되었습니다 . 페이지가 다시 로드될 때까지 기다리지 않고 검색 기록에서 빠르게 뒤로 또는 앞으로 이동할 수 있도록 설계되었습니다.
결과: BFCache의 적중률은 Android(3.6%)와 데스크톱(1.8%) 모두에서 전월 대비 개선되었습니다.
- 포인터 위쪽이 아닌 포인터 아래쪽에서 원본에 연결하는 새로운 PreconnectOnAnchorInteraction 기능입니다 .
결과: Android/데스크톱에서 중앙값 LCP가 6/10ms(0.4/1%) 향상되었고 교차 출처 LCP가 Android와 데스크톱 모두에서 최대 60ms 향상되었습니다. 이번 출시로 콘텐츠 광고 수익도 0.08% 증가했습니다.
- 사용자가 실제로 방문하기 전에 즉시 로드 되도록 페이지를 사전 렌더링합니다 .
결과: 검색주소창에 직접 URL을 입력하여 페이지를 로드하면 사전 렌더링을 통해 LCP 중앙값이 500~700ms(14~25%) 향상되어 모든 탐색에서 전체 LCP 중앙값이 6.4ms 이동했습니다.
- Windows 11의 EcoQOS에서 실행되는 배경 탭에 대한 탭 조절을 시작하고 macOS의 작업 역할 및 QoS 조정을 시작하여 배경 탭을 방해하지 않도록 합니다.
결과: LCP(Contentful Paint) 및 INP(Next Paint)와의 상호 작용이 개선되었습니다.
- 여러 활성 탭에서 Chrome에 대한 지속적인 최적화
결과: 스케줄링 및 경합이 개선되어 지난 6개월 동안 INP가 5%, LCP가 2% 향상되었습니다.
- 우선순위가 높은 이미지 로딩, 지연 후 우선순위 합성, SVG 래스터 최적화 등 최적의 CWV를 위해 작업 대기열의 우선순위를 변경하는 Chrome 렌더러가 개선되었습니다 . 모든 개선으로 인해 LCP, CLS 및 INP 합격률이 향상되었습니다.
WordPress 및 핵심 웹 바이탈 성과
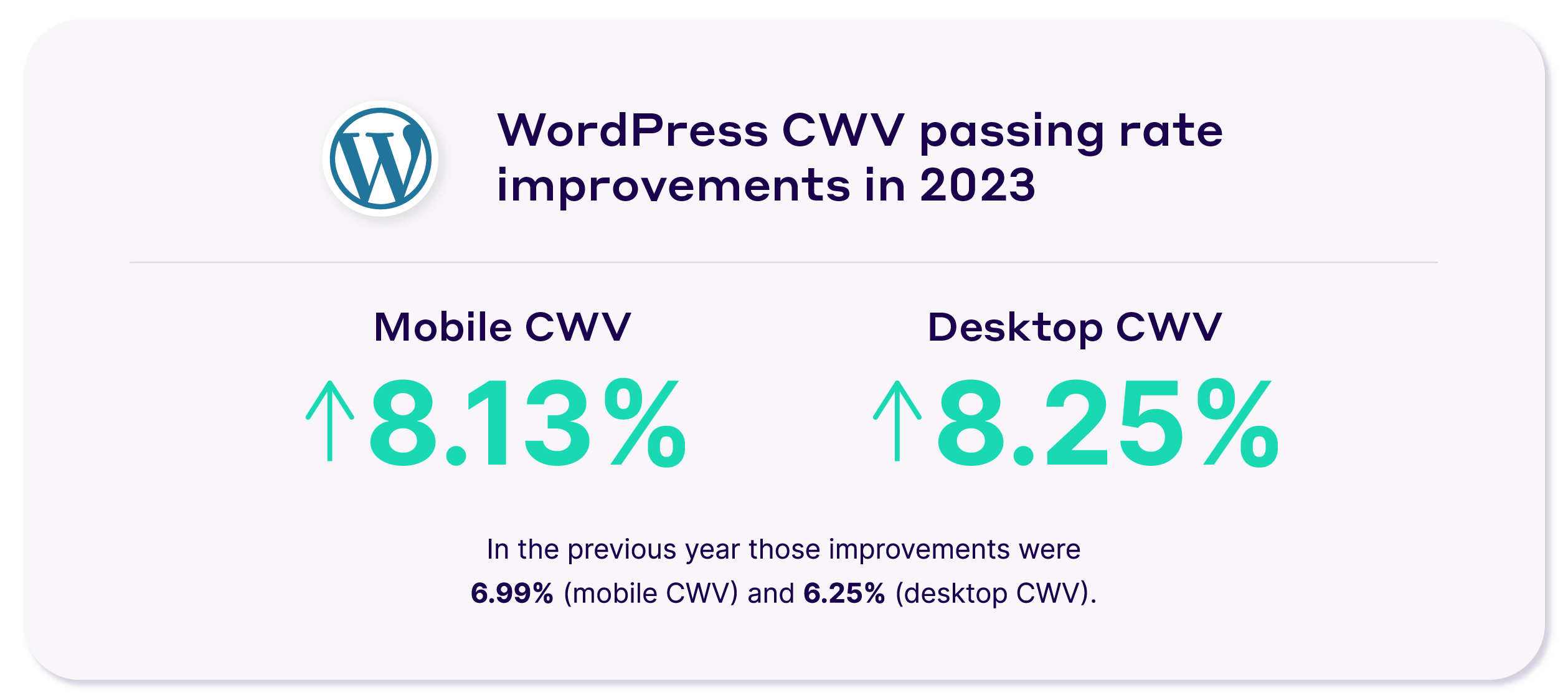
2023년에 핵심 성능 팀과 기여자들의 헌신적인 노력으로 WordPress는 핵심 웹 바이탈 통과율을 향상시키는 데 상당한 도약을 이루었습니다.
정확히는 데스크톱의 경우 8.25%, 모바일의 경우 8.13%입니다.

올해 로드맵의 주요 목표 중 하나는 사이트 소유자가 WP 코어에서 가장 까다로운 CWV 측정 항목인 LCP를 통과할 수 있도록 권한을 부여하는 것이었습니다.
서버 응답 시간 개선, 보다 효율적인 데이터베이스 실행, JS 및 CSS 전달 개선, 이미지 최적화에 중점을 두고 많은 개선이 이루어졌습니다.
- WordPress 코어에서 가장 큰 서버 응답 시간 병목 현상을 식별하고 해결합니다.
- 블록 테마의 PHP 성능 향상
- 성능 중심 지침, 개선 및 검토를 통해 Gutenberg Phase 3 지원
- WordPress PHP 클래스 자동 로딩
- 번역 성능을 향상시키는 방법 탐색
- SQLite 데이터베이스 통합
- WordPress 코어에서 자동 로드된 옵션 데이터베이스 쿼리 최적화
- 데이터베이스 쿼리 성능을 더욱 향상시키는 방법 탐색
- 로딩 전략으로 Scripts API 향상
- WordPress 기본 테마의 프런트엔드에서 jQuery 사용 제거
- WordPress 코어의 LCP 이미지에 fetchpriority=”high” 추가
- WordPress 코어에서 LCP/히어로 이미지 지연 로드 방지
- 이미지 크기 속성 계산 개선
결과는?
WordPress 6.3은 LCP(Largest Contentful Paint) 지표를 기준으로 WordPress 6.2에 비해 블록 테마의 경우 27% 더 빠르게, 클래식 테마의 경우 18% 더 빠르게 로드됩니다.
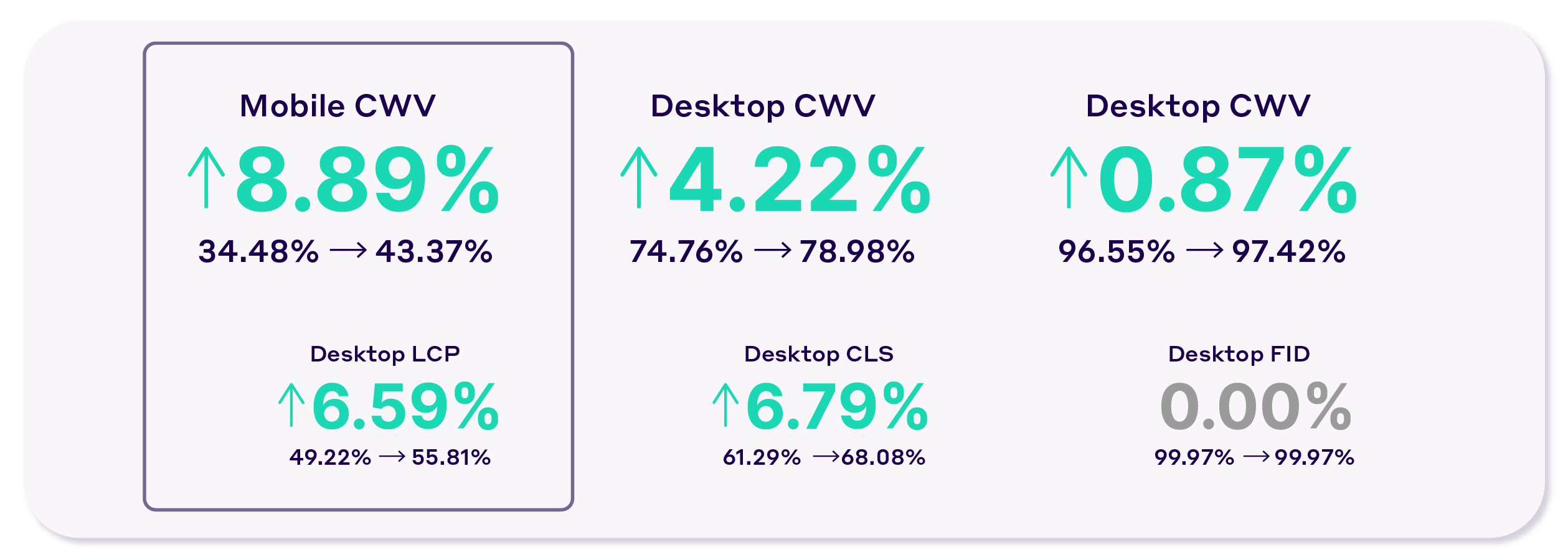
더욱 자세히 살펴보면 모바일 WordPress의 모든 핵심 웹 바이탈 지표에서 확실한 개선이 이루어졌습니다.
- 43.37%가 LCP를 통과했습니다.
- 78.98%가 CLS를 통과했습니다.
- 97.42%가 FID를 통과했습니다.

18만 명 이상의 WordPress 사이트 소유자가 뛰어난 사용자 경험을 달성할 수 있도록 돕는 솔루션으로서 NitroPack은 플랫폼의 CWV 개선에 기여한 것을 자랑스럽게 생각합니다. 추측 규칙 API를 통해 링크를 사전 렌더링하면 추측 로드가 없는 페이지에 비해 사전 렌더링된 페이지에서 LCP가 80% 향상되고 INP가 55% 향상되는 것을 확인했습니다.
더 나은 핵심 웹 바이탈을 위한 JavaScript 커뮤니티
Chrome과 오픈 소스 웹 프레임워크가 협력하는 Chrome Aurora 프로젝트의 일환으로 Next.js, Angular 및 Nuxt와의 성공적인 파트너십을 통해 다음과 같은 성능 중심 기능을 출시했습니다.
- 다음/스크립트 구성요소
- Ng최적화된 이미지
- nuxt/google-fonts
2022년에 Next.js 보고 합격률은 20.4%에서 27.3%로 증가했습니다. Angular 통과율은 7.6%에서 13.2%로 증가했고, Nuxt 통과율은 15.8%에서 20.2%로 증가했습니다.
실제로 이러한 새로운 기능은 Land's End 및 CareerKarma와 같은 기업을 위한 주목할 만한 Core Web Vitals 개선으로 이어졌습니다.
NgOptimizedImage로 전환한 후 Land's End는 Lighthouse 실험실 테스트에서 모바일 LCP 40% 개선, 데스크탑 LCP 75% 개선을 달성했습니다. 반면, CareerKarma의 LCP는 next/script의 웹 워커 모드로 전환 시 24% 감소했습니다.
“나는 2024년을 웹 컴포넌트의 해로 선언합니다! 바이트 크기, 종속성 없음, JavaScript 선택 사항, 프레임워크에 구애받지 않는 서버 렌더링 웹 구성 요소입니다."
— Stoyan Stefanov, perfplanet.com 창시자, Yahoo 출신, JS 작성자 게시
SEO/SEA 및 핵심 웹 바이탈: 터치포인트
SEO(검색 엔진 최적화) 와 관련된 핵심 웹 바이탈의 중요성은 오랫동안 논의되어 왔습니다.
4월 페이지 경험 가이드라인 업데이트에 따른 확실한 대답은 Core Web Vitals가 단일 순위 요소가 아니라 페이지 경험 평가에 기여하는 시스템의 일부라는 것입니다.
“핵심 웹 바이탈과 SEO 성능 사이의 연관성은 여전히 뜨거운 논쟁을 불러일으키고 있으며, 많은 사람들이 이것이 순위에 직접적인 영향을 미치는 일은 거의 없다고 제안합니다. 그러나 이에 관계없이 속도 향상을 우선시하는 조직이 점점 더 많아지고 있다는 사실을 기쁘게 생각합니다. 사이트 속도가 빨라지면 사용자 만족도가 높아지고 마찰이 줄어들며 친환경 인증이 향상되고 수익이 늘어납니다.”
— Jono Alderson, 세계 최고의 SEO 전문가(전 SEO @Yoast 책임자)
John Muller(Google Search Advocate) 의 설명에 따르면, 페이지 순위를 매길 때 관련성은 여전히 결정적인 요소라는 점에 유의하는 것이 중요합니다.
"웹사이트 A가 웹사이트 B보다 빠르지만 B가 검색 사용자의 검색어와 더 관련성이 높은 경우에도 웹사이트 B는 여전히 A보다 순위가 높습니다."
Twitter 스레드에서 그는 또한 "...Core Web Vitals는 무작위 순위 요소 이상이며, 순위가 매겨진 후(사람들이 실제로 방문할 때) 사이트의 유용성에 영향을 미치는 요소이기도 합니다."라고 강조했습니다.

2023년 6월 시드니에서 열린 Google I/O Extended 이벤트에서 발표하는 동안 Tamas Piros는 "... 사이트가 느리게 로드되면 검색에 부정적인 영향을 미칠 것입니다."라고 말하면서 Core Web Vitals의 중요성도 확인했습니다. 페이지 순위 결과.”
SEA(검색 엔진 광고) 측면에서 사용자 경험은 광고의 품질 점수와 직접적인 상관관계가 있습니다. 실제 사례는 다음과 같습니다.
- Lever Interactive의 고객 중 한 곳은 품질평가점수를 높여 -17% CPC와 -31% CPA를 기록했습니다. 이는 또한 더 빠른 방문 페이지에서 전환율이 20% 증가했음을 의미합니다.
- 품질 점수가 높다는 것은 CPC 가격이 최대 50% 할인되고 광고 예산이 즉각적으로 최적화된다는 의미이기도 합니다.
- Netzwelt는 Core Web Vitals 최적화를 통해 광고 수익이 18% 증가하고 광고 가시성이 75% 이상 증가했으며 이탈률이 50% 감소했으며 페이지 조회수가 27% 증가했습니다.
- 2023년에는 Google의 모든 요구사항을 충족하는 페이지의 순위가 평균보다 1% 포인트 더 높습니다. 느린 도메인은 빠른 도메인보다 순위가 3.7% 낮습니다.

비즈니스 웹 바이탈: 웹 성능 최적화가 수익에 미치는 영향
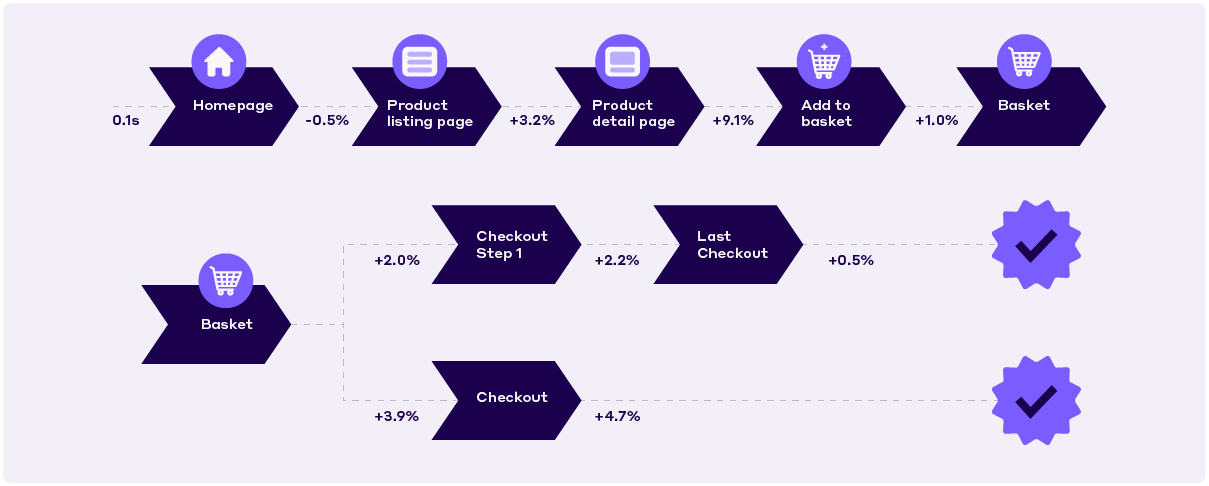
2023년에도 기업은 수익을 높이기 위해 Core Web Vitals 최적화를 계속 채택했습니다. 여기서 로드 시간이 0.1초 향상된다는 것은 다음과 같습니다.
- 한 세션에서 최대 8.6% 더 많은 페이지 조회
- 고객 참여도 5.2% 향상
- 8.4% 더 많은 전환수
- 평균주문금액(AOV) 9.2% 증가

가장 최근의 WPO 사례 연구에서는 더 나은 사용자 경험을 위해 웹사이트를 최적화한 후 Carpe의 결과를 보여줍니다. 콘텐츠가 포함된 최대 페인트는 52%, 누적 레이아웃 전환은 41%, 트래픽은 10%, 온라인 스토어 전환율은 5%, 수익은 15% 증가했습니다.
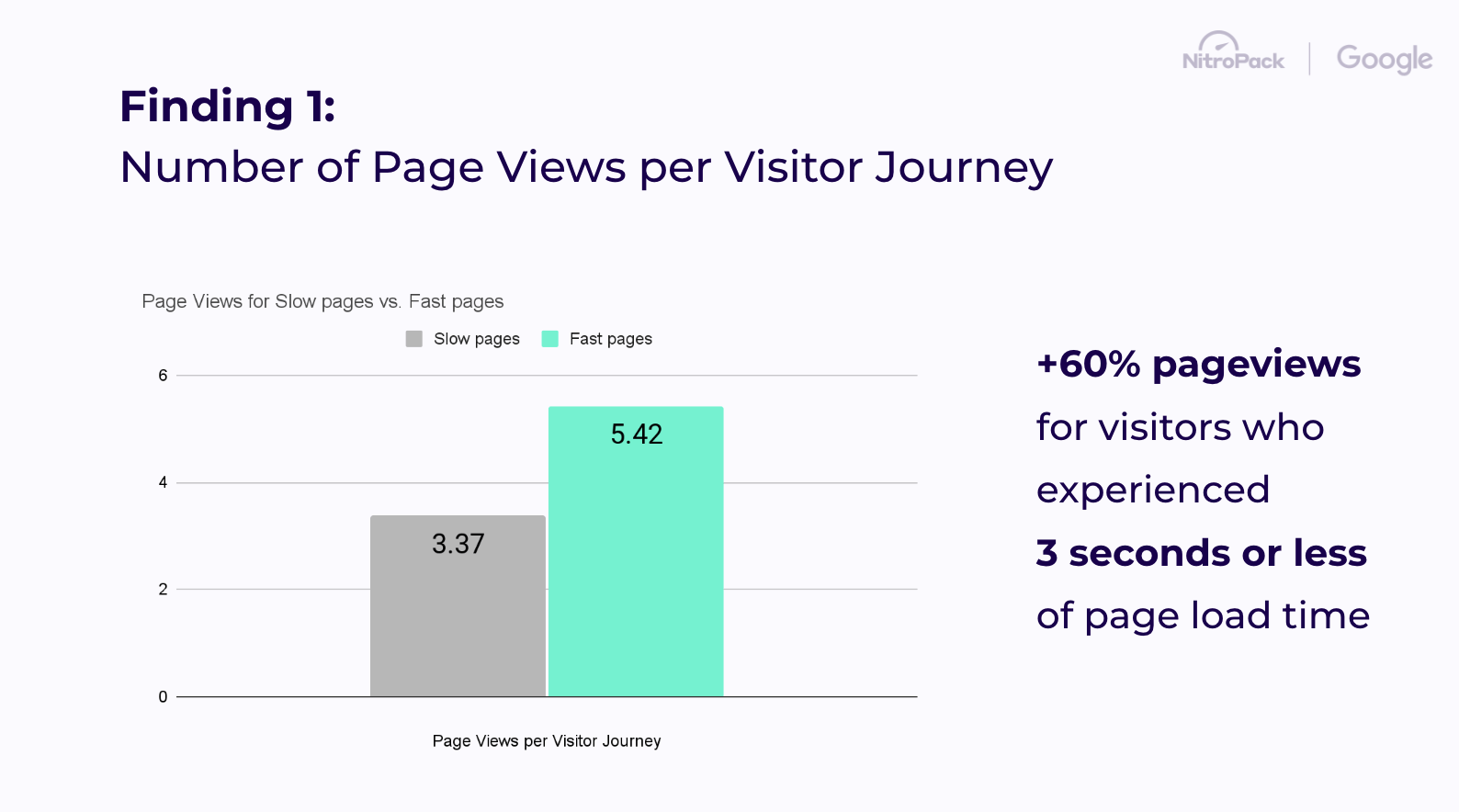
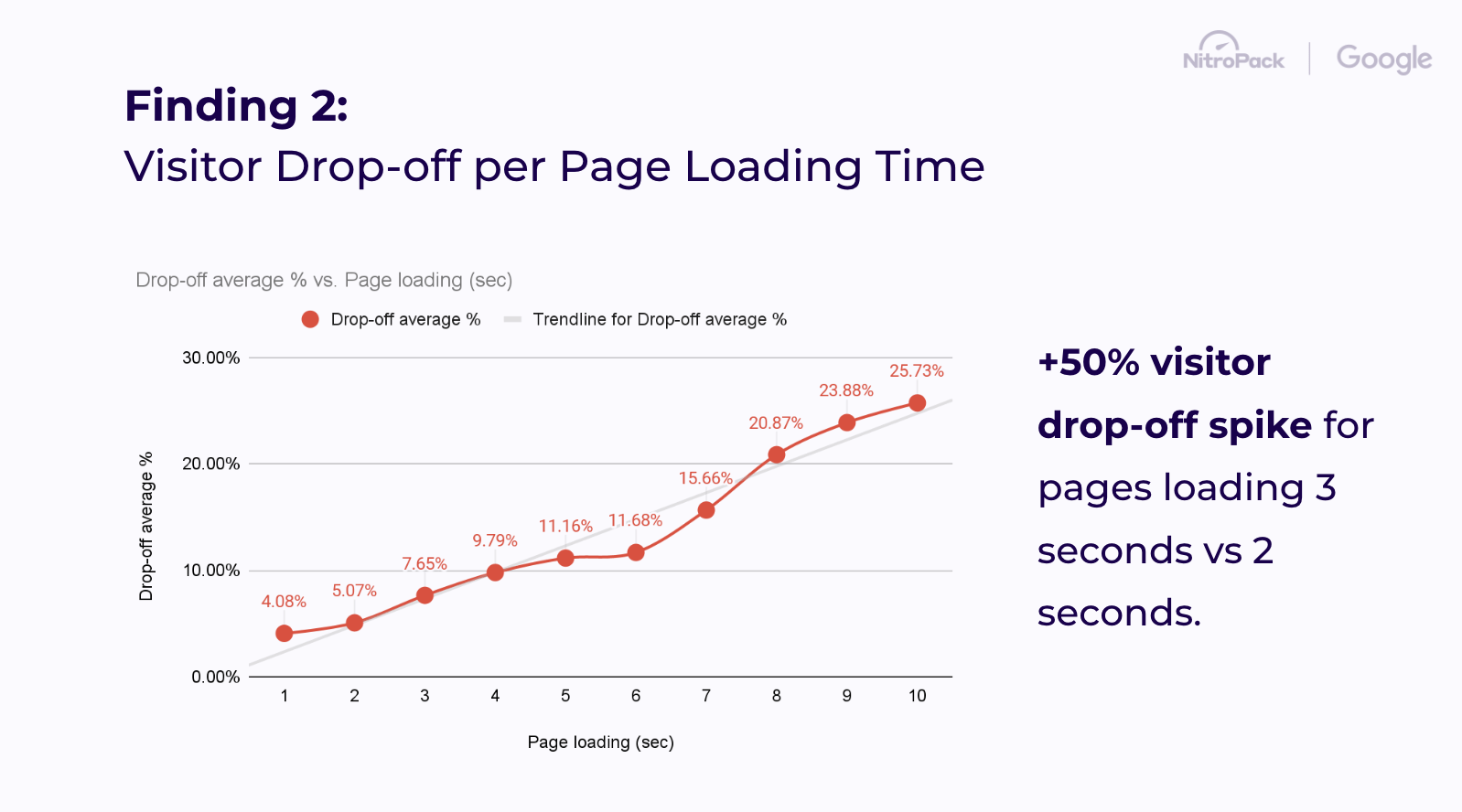
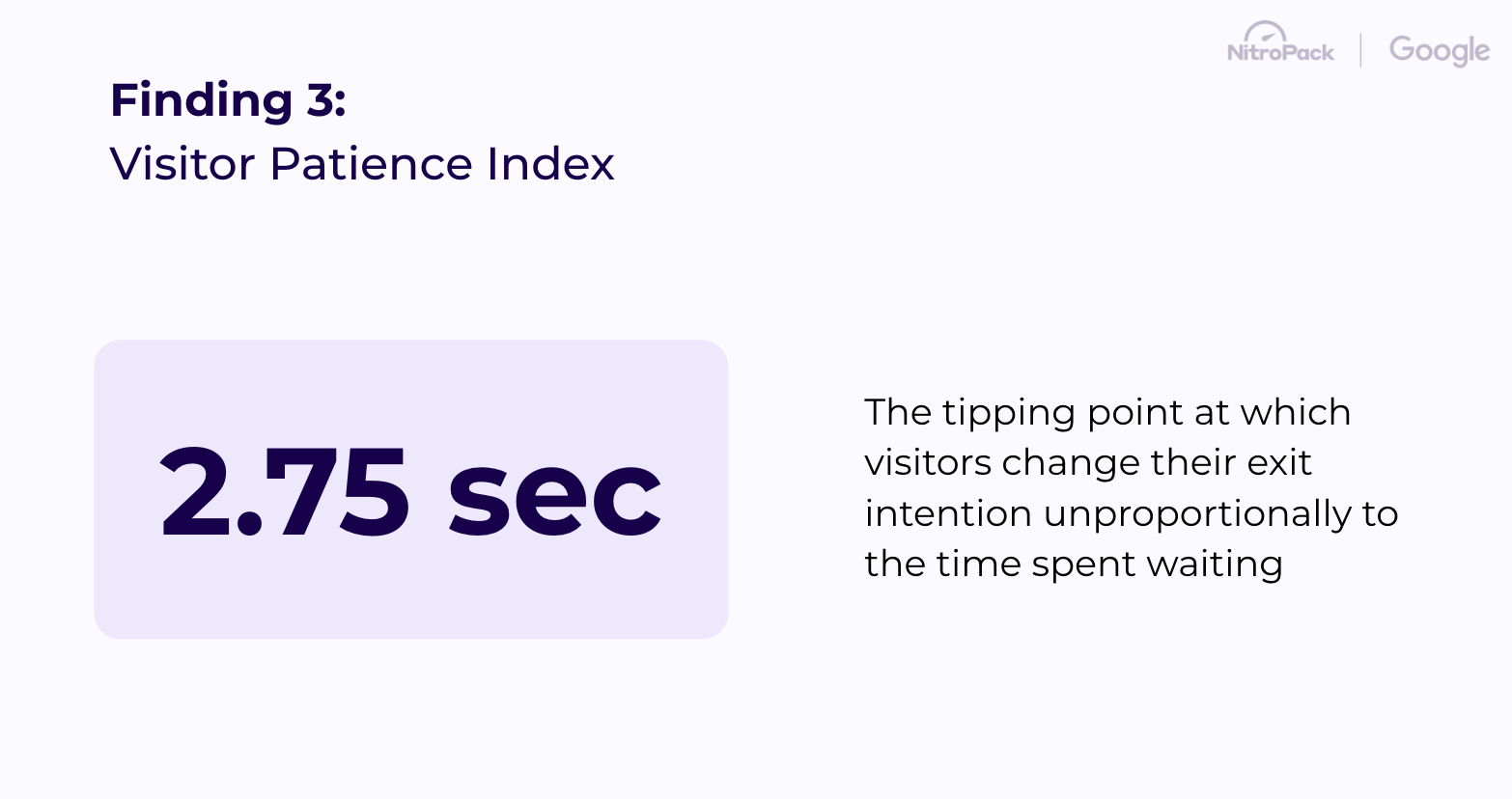
2023년 9월 '비즈니스를 위한 핵심 웹 바이탈'에 관한 Google 웹 세미나에서 NitroPack은 사용자 경험과 속도를 특정 사용자 행동 패턴과 연결하는 내부 연구에서 얻은 내용을 공유했습니다.
- 3초 이하의 로드 시간을 경험한 사용자는 60% 더 많은 페이지를 방문했습니다.

- 페이지 로드 시간이 2초인 경우보다 페이지 로드 시간이 3초인 경우 이탈하는 방문자가 50% 더 많습니다.

- 방문자는 인내심을 잃고 페이지 로드 2.75초에 불균형적으로 웹페이지를 떠나기 시작합니다.

우리는 더 많은 기업이 속도를 최종 목표로 삼고 사용자가 웹 사이트와 상호 작용하는 방식을 개선하는 방향으로 전환하고 있는 것을 봅니다. 핵심 웹 바이탈 문제를 해결하는 것은 백엔드 조정 그 이상입니다. 실제로 이는 성장 보고서뿐만 아니라 비즈니스 KPI에서도 적절한 위치를 차지했습니다.
2024년에는 더욱 빨라진 웹: 예측
“Core Web Vitals 개선의 기존 추세를 이어가는 것 외에도 2024년은 Chrome의 Speculation Rules API가 주류를 이루고 사전 렌더링을 많은 사이트에 쉽게 추가할 수 있는 '인스턴트 웹'의 해가 될 수 있다고 생각합니다. 이는 특히 다중 페이지 보기 전환 API와 결합되어 더욱 원활한 경험을 제공할 것입니다.”
— Barry Pollard, @Google Chrome 웹 성능 개발자 옹호자
2024년에 어떤 트렌드가 더 빨라질 뿐만 아니라 거의 즉각적으로 형성될지 살펴보겠습니다.
LCP 통과: 올바른 최적화에 집중
56.4%
이는 FID의 94.2%, CLS의 77.2%와 비교하여 모바일에서 LCP를 통과하는 웹사이트의 수입니다. LCP 측정항목의 까다로운 특성은 가장 큰 콘텐츠 요소를 로드하는 데 소요되는 시간의 복잡성에서 비롯됩니다.
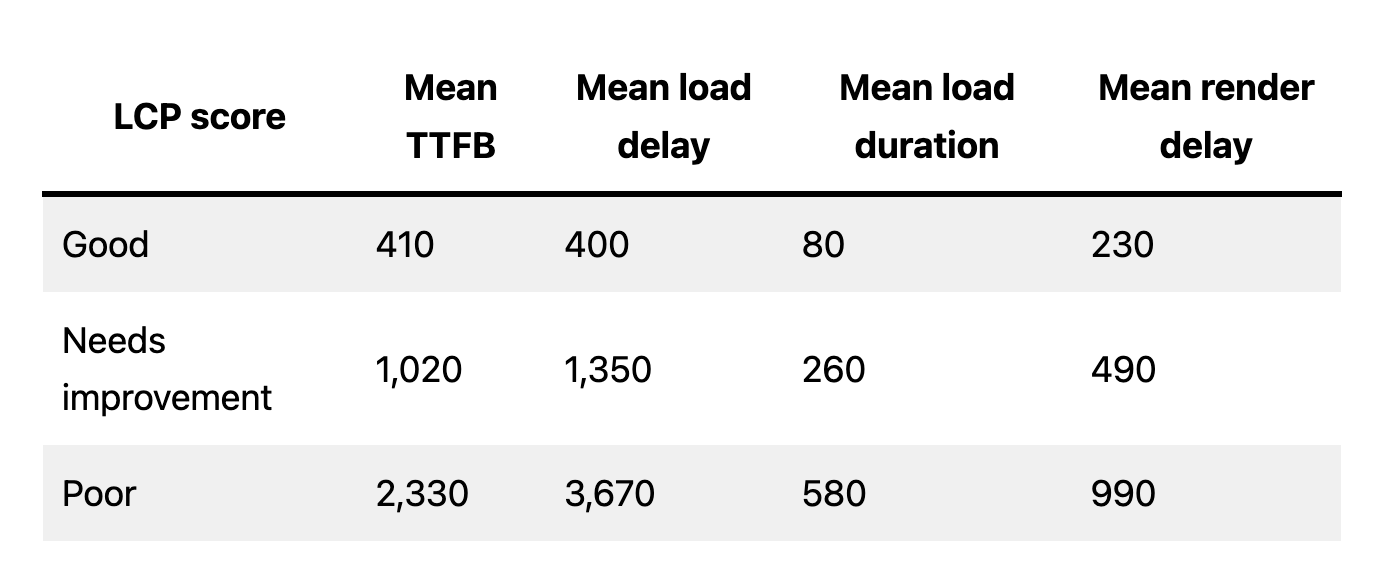
2022년, 필립 월튼(Philip Walton)은 이번에 새로운 분해 방법을 제안했습니다.
- 클라이언트에서 콘텐츠 수신을 시작하는 시간(TTFB)
- LCP 이미지 로드를 시작하는 시간(리소스 로드 지연)
- LCP 이미지 로드를 완료하는 데 걸리는 시간(리소스 로드 시간)
- LCP 요소가 렌더링될 때까지의 시간입니다(요소 렌더링 지연).
이를 통해 세부적인 측정이 가능하며 사이트 소유자가 병목 현상을 식별하고 LCP 점수를 향상시키는 데 가장 효과적인 최적화 방법을 식별하는 데 도움이 됩니다. 2023년 11월, Estela Franco는 밀리초 단위로 연구 결과를 공유했습니다.
문제? 리소스 로드 지연.

즉, 로드 기간을 최적화하는 대신 콘텐츠가 포함된 최대 리소스를 더 빨리 로드하는 데 집중해야 합니다.
✦ 우리는 예측합니다 ...
2024년에는 개발자와 사이트 소유자 모두 리소스 힌트를 통해 LCP 요소의 검색 가능성을 개선하고 지연 로딩에서 완전히 제외하는 데 중점을 둘 것입니다.
INP 준비: 새로운 반응성 지표
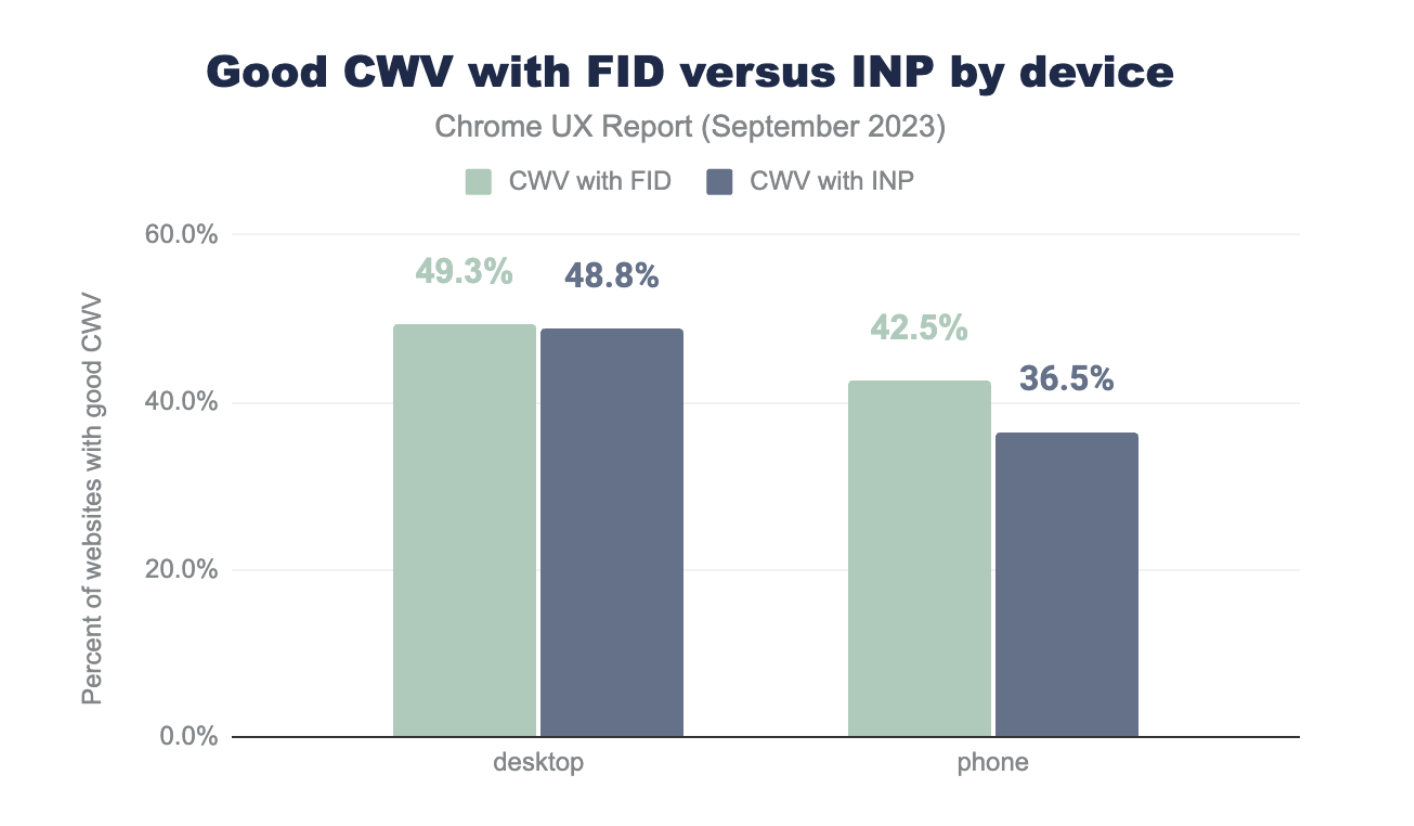
많은 사람들은 이미 FID 지표의 폐지가 CWV 합격률에 큰 영향을 미칠지 여부를 추측해 왔습니다.
대답은 '예'입니다.

INP가 시작되면(특히 모바일에서) 합격률이 떨어지며 개발자는 CWV 평가가 녹색으로 유지되도록 소매를 걷어붙여야 합니다.
그러나 INP는 사용자가 당사 웹사이트와 상호 작용하는 방식을 이해하는 데 큰 진전을 이루었습니다. 세션 중 모든 상호 작용을 측정하므로 사이트 소유자는 대부분의 지연이 발생하는 위치에 대해 더 많은 통찰력을 얻을 수 있습니다.
✦ 우리는 예측합니다 ...
2024년에는 개발자가 Scheduler.yield() 및 Long Animation Frames API를 점점 더 많이 활용하여 긴 작업을 분할하고 줄여서 메인 스레드가 지연 없이 상호 작용을 수용할 수 있게 될 것입니다.

사이트 성능에 대한 더 나은 이해
웹 성능 최적화가 정교해짐에 따라 이것이 사이트 소유자에게 실제로 무엇을 의미하는지에 대한 이해를 높일 필요가 있습니다.
2023년에는 코어 웹 바이탈이 더 큰 비즈니스 맥락에 어떻게 부합하는지에 대한 호기심이 높아지는 것을 확인했습니다.
CrUX, HTTP 아카이브, 웹 연감, WPO 통계, 사내 및 공개 보고서, 독립 서비스 및 플러그인의 비즈니스 통찰력 도구는 모두 더 나은 사용자 경험을 위한 사이트 소유자의 노력에 대한 수치를 분석하고 투명성을 제공하는 데 전념하고 있습니다.
✦ 우리는 예측합니다 ...
2024년은 웹사이트의 실제 사용자 경험을 이해하는 데 있어 중요한 진전이 될 것입니다. 이를 통해 핵심 웹 바이탈은 비즈니스 소유자와 전자상거래 판매자가 이를 수익과 직접 연결하는 필수 지표가 될 것입니다.
“2024년을 전망하면 웹 성능에 접근하는 방식에 긍정적인 변화가 있을 것으로 보입니다. 우리는 실험실 데이터만 보는 것에서 벗어나 실제 사용자 경험에 더 집중하고 있습니다. 모두를 위해 웹사이트를 더 빠르게 만들기 위한 수많은 새로운 아이디어가 떠오르는 흥미로운 시간입니다. NitroPack에서는 이러한 변화에 동참하여 웹을 사용자에게 더 나은 곳으로 만드는 데 도움을 줄 수 있어 정말 기쁩니다.”
— Georgi Petrov, @NitroPack CEO 겸 공동 창립자
AI의 역할: 웹 성능 최적화의 다음 단계
AI 붐은 전 세계에 영향을 미쳤으며 많은 사업주들이 AI 붐이 가져올 수 있는 기회에 대해 생각하고 있습니다.
실제로 2023년에만 35%의 기업이 이미 비즈니스에 AI를 활용하고 있으며, 금융 서비스, 의료, 소매, 제조가 AI 도입을 주도하고 있습니다.
웹 성능 최적화에서 우리는 이미 Chrome의 추측 규칙 API를 통해 이루어진 첫 번째 발전을 확인했습니다. 작업 자동화, 작업 흐름 개선, 새로운 서비스 및 제품 생성에 사용되는 WPO 업계의 AI는 사이트 소유자가 더 나은 사용자 경험과 로딩 속도에 대한 증가하는 요구를 충족할 수 있도록 지원합니다.
예측 분석, 패턴 인식, 개인화된 콘텐츠 제공과 같은 분야에 적용되면서 사용자 경험이 크게 향상되었습니다.
✦ 우리는 예측합니다 ...
2024년 AI는 예측 분석 및 패턴 인식부터 예측 기능에 이르기까지 최적화 전략의 유망한 새로운 장이 될 것입니다. 이러한 발전은 사용자 행동을 더 잘 이해하고 사용자 요구에 더 빠르게 응답하는 데 도움이 될 것입니다.
마지막 생각들
2024년이 다가옴에 따라 이러한 추진력을 유지하는 데 초점이 맞춰지고 있습니다.
올바른 웹 성능 최적화 기술의 지속적인 발전과 조기 채택은 더욱 빠르고 효율적인 웹 경험을 위한 길을 열어줄 것입니다.
빠른 2023년을 맞이하고 더욱 빠른 2024년을 향해 모두 노력합시다!