2023년 웹사이트 디자인 영감: 주목해야 할 10가지 트렌드
게시 됨: 2023-05-082023년 중반에 접어들면서 웹사이트에 대한 생각에 영향을 미치는 몇 가지 웹사이트 디자인 영감을 살펴보기에 좋은 시기인 것 같습니다.
색상에서 타이포그래피, 전체 인터페이스에 이르기까지 어디에나 있는 꽤 많은 디자인 요소가 있습니다. 이러한 추세 중 일부는 서로 혼합 및 일치하기도 합니다(예제에서 알 수 있듯이).
2023년 하반기에 주목해야 할 10가지 웹사이트 디자인 영감은 다음과 같습니다.
1. 실험적인 서체

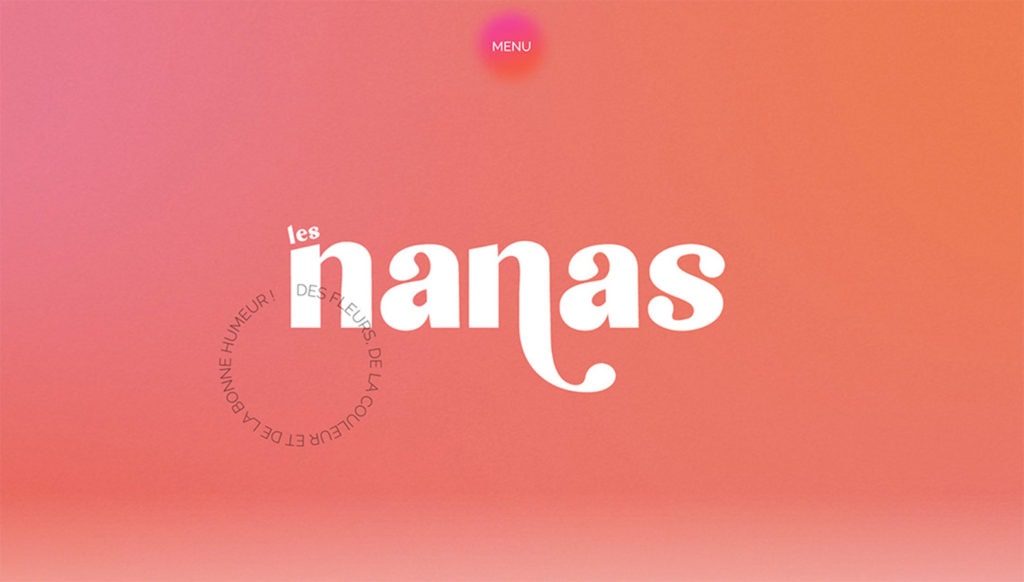
위의 les nanas의 예와 같은 실험적인 서체는 디자이너가 독특하고 매력적인 시각적 경험을 만들려고 노력함에 따라 인기를 얻었습니다. 이 서체는 색다른 모양, 특이한 서체, 대담한 색상과 질감을 사용합니다.
웹 디자인에서 실험적인 서체가 인기 있는 주요 이유 중 하나는 위의 예와 같이 기억에 남고 독특한 브랜드 아이덴티티를 만들고자 하는 열망입니다. 독특하고 눈길을 끄는 서체를 사용함으로써 웹사이트는 군중들 사이에서 눈에 띄고 방문자의 관심을 끌 수 있습니다.
이러한 글꼴 스타일은 또한 감정을 끌어내는 예리한 능력을 공유합니다. 예를 들어 들쭉날쭉한 가장자리와 거친 질감의 서체는 긴박함이나 흥분을 전달할 수 있는 반면, 보다 유동적이고 유기적인 서체는 차분하고 편안한 느낌을 줄 수 있습니다. Kadence Full Bundle이 있는 경우 Kadence Custom Fonts 플러그인을 사용하여 사이트 디자인에서 해당 글꼴을 쉽게 사용할 수 있습니다.
2. 애니메이션 UI 요소

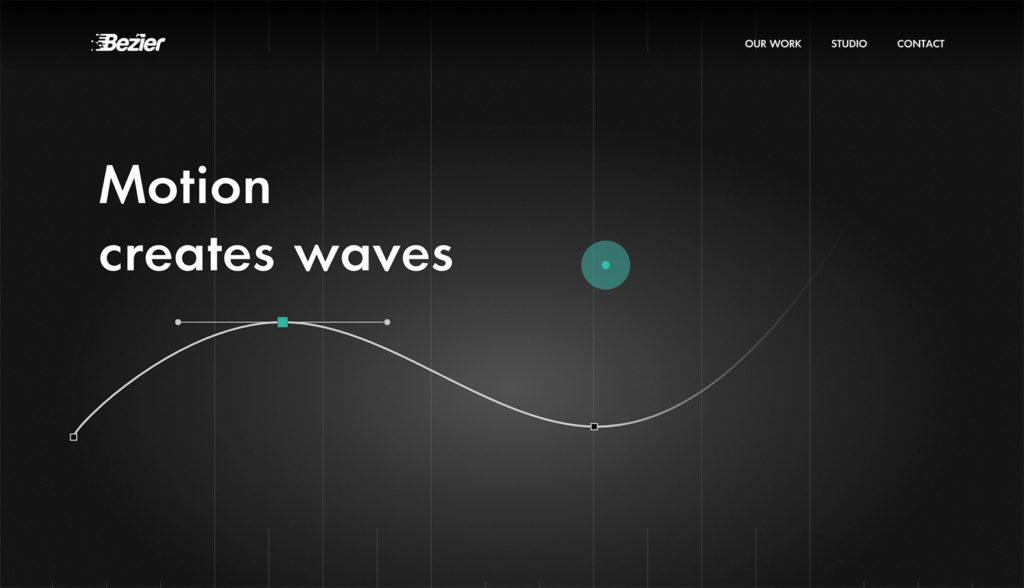
애니메이션 사용자 인터페이스 요소에는 호버 효과, 로딩 애니메이션, 버튼 애니메이션 등이 포함될 수 있습니다. 위의 베지어 예에서 로고에는 애니메이션이 포함되어 있고 포인터는 애니메이션 보라색 요소이며 곡선이 움직입니다. 로딩 효과도 있습니다.
애니메이션 UI 요소의 주요 이점 중 하나는 웹 사이트를 보다 역동적이고 매력적인 느낌으로 만들 수 있다는 것입니다. 정적인 요소에 움직임과 상호 작용을 추가함으로써 디자이너는 웹사이트나 앱을 경쟁업체와 차별화하는 데 도움이 되는 생동감과 개성을 만들 수 있습니다.
위의 예에서와 같이 주의해서 수행하면 애니메이션 UI 요소는 방향 또는 대화형 신호를 제공하여 사용성을 향상시킬 수 있습니다. Kadence Lottie 블록은 Kadence 사이트에 저대역폭 애니메이션을 추가하는 쉬운 방법입니다.
3. 다크 모드

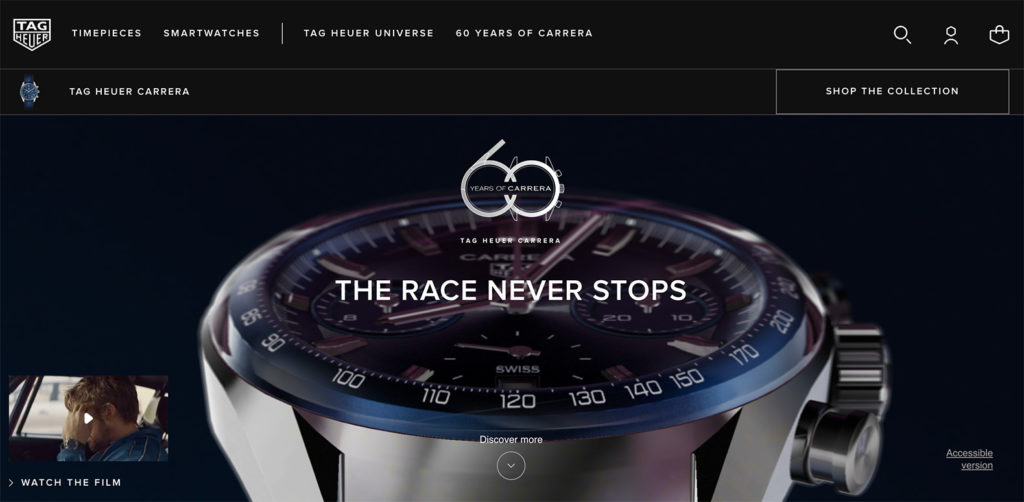
다크 모드 사용자 인터페이스는 어두운 배경과 밝은 색상의 텍스트 및 기타 UI 요소를 포함하며 최근 몇 년 동안 가장 인기 있는 디자인 기법 중 하나입니다.
어두운 배경은 날렵하고 세련된 모습이나 우울한 장면을 연출할 수 있습니다. 또한 UI 요소를 더 선명하게 돋보이게 하여 가시성과 가독성을 향상시킬 수 있는 대비감을 생성할 수 있습니다. Tag Heuer의 완벽한 예를 살펴보십시오. Kadence 테마에는 다크 모드 기능이 내장되어 있어 클릭 한 번으로 이 강력한 기능을 활성화할 수 있습니다.
다크 모드 디자인의 또 다른 이점은 특히 저조도 조건에서 눈이 더 편할 수 있다는 것입니다. 많은 사용자가 장치를 어두운 모드로 전환하고 이를 위해 설계되지 않은 사이트는 장치가 디자인에 적용하는 색 구성표의 영향을 받습니다.
4. NFT에서 영감을 받은 디자인

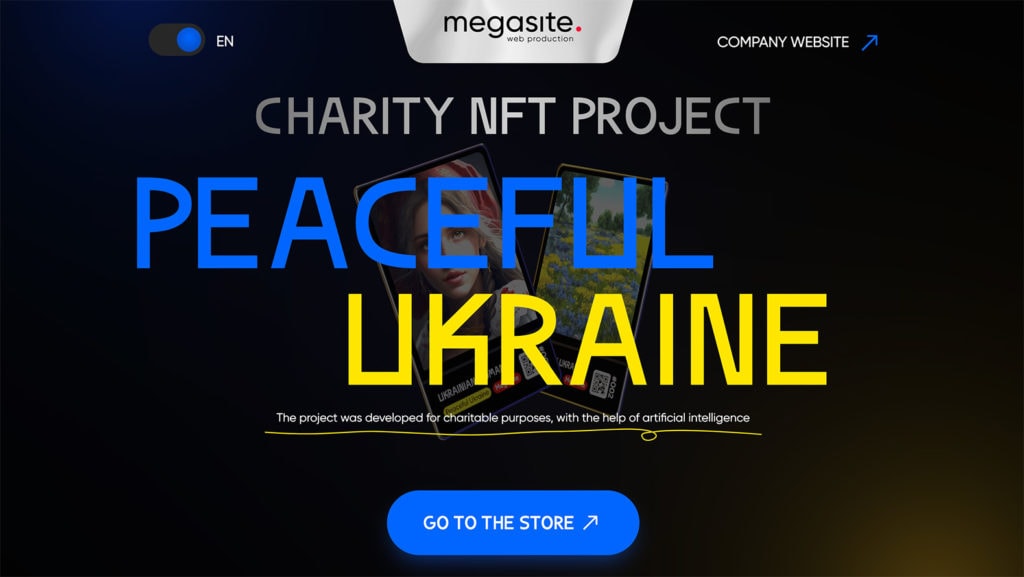
시장에서 NFT(대체 불가능한 토큰으로 알려짐)가 성장함에 따라 이 디지털 아트 토큰을 특징으로 하거나 모방하는 웹사이트 디자인이 많이 등장합니다. NFT 우크라이나의 예를 확인하세요.
이러한 사이트는 종종 디자인에 대해 미래 지향적인 느낌을 주고 어두운 모드를 사용하며 환상과 현실 사이의 경계를 넘나드는 요소를 포함합니다. 그들 중 다수는 홈페이지에 표시할 다른 콘텐츠가 많지 않기 때문에 큰 서체를 사용하기도 합니다.
5. 기하학적 형태와 패턴

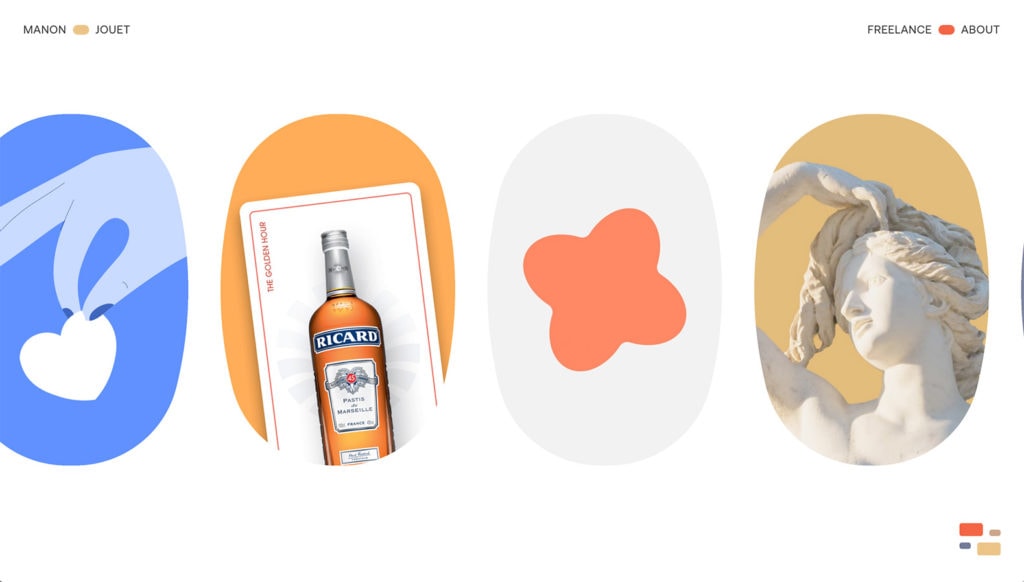
이러한 경향은 웹사이트 디자인 프로젝트에서 삼각형, 원, 사각형과 같은 단순하고 추상적인 모양뿐만 아니라 더 복잡한 패턴과 구성으로 쉽게 발견할 수 있습니다. Manon Jouet의 실제 사례를 확인하십시오.
기하학적 모양과 패턴이 인기 있는 주된 이유 중 하나는 다용도성입니다. 미니멀하고 절제된 디자인부터 대담하고 다채로운 구성에 이르기까지 다양한 시각 효과를 연출할 수 있습니다. 또한 로고 및 브랜딩에서 웹 및 인쇄 디자인에 이르기까지 다양한 응용 프로그램에 사용할 수 있습니다.
기하학적 모양과 패턴을 사용하는 또 다른 이점은 디자인에서 질서와 구조 감각을 만드는 데 도움이 될 수 있다는 것입니다. 단순하고 반복되는 모양과 패턴을 사용하여 디자이너는 보는 사람의 시선을 유도하고 응집력 있는 시각적 경험을 만드는 데 도움이 되는 리듬과 균형 감각을 만들 수 있습니다.
Kadence와 함께 이 기술을 사용하는 한 가지 방법은 Advanced Image Block을 사용하고 기하학적 느낌을 위해 블록 설정에 마스크를 추가하는 것입니다.
6. 3D 효과

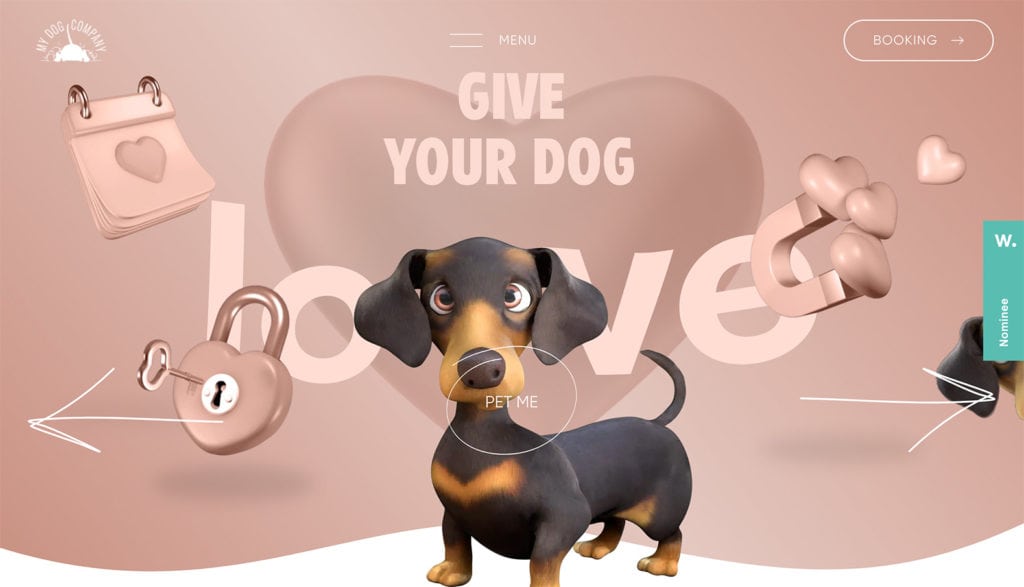
3차원 그래픽, 애니메이션 및 효과는 웹 사이트 방문자에게 보다 몰입감 있고 매력적인 경험을 제공합니다. (우리는 My Dog Company의 위 예에서 개를 좋아합니다!)

이 트렌드는 보다 현실적이고 매력적인 시각적 경험을 만들 수 있기 때문에 인기가 있습니다. 디자이너는 3D 그래픽과 애니메이션을 사용하여 웹 사이트에 생명을 불어넣고 보다 매력적이고 상호 작용할 수 있는 깊이와 입체감을 만들 수 있습니다.
제대로 수행되면 3D 효과는 방문자가 사이트를 탐색하고 상호 작용하는 방법을 더 쉽게 이해할 수 있도록 하여 웹 사이트의 유용성을 향상시킬 수도 있습니다.
7. 잔인함

웹사이트 디자인 트렌드로서의 Brutalism은 기능성과 미니멀리즘에 중점을 둔 원시적이고 다듬어지지 않은 종종 틀에 얽매이지 않는 미학을 특징으로 합니다. Brutalist 웹 사이트는 일반적으로 간단한 레이아웃, 뚜렷한 타이포그래피 및 기본 HTML/CSS 디자인 요소를 특징으로 하며 종종 단색 또는 제한된 색상 팔레트를 사용합니다.
이것은 우리가 완전히 이륙할 것으로 예상하지 못한 경향 중 하나이지만 위의 KSENIASCHNAIDER의 예에서 볼 수 있듯이 전자 상거래와 같은 예상 장소에서도 인기를 얻었습니다.
브루탈리즘의 핵심 원칙 중 하나는 형식보다 기능입니다. 화려한 애니메이션이나 복잡한 디자인 요소를 사용하는 것보다 잔인한 웹 사이트는 단순성과 유용성을 우선시합니다. 이 접근 방식은 방문자가 필요한 정보에 빠르고 쉽게 액세스할 수 있도록 보다 간소화된 사용자 경험을 만드는 데 도움이 될 수 있습니다.
8. 겹치는 텍스트와 이미지

겹치는 텍스트와 이미지는 다양한 방식으로 보일 수 있는 디자인 트렌드 중 하나입니다. 사람들은 사용법에 따라 그것을 좋아하거나 싫어하는 것 같습니다.
이 스타일은 대부분 서로 다른 디자인 요소 간의 응집력과 통일성을 만드는 데 사용됩니다. 디자이너는 텍스트와 이미지를 레이어링하여 디자인의 서로 다른 부분을 시각적으로 연결할 수 있습니다.
또한 깊이와 입체감을 만드는 데 도움이 될 수 있습니다. 서로 다른 요소를 레이어링하여 깊이감이 있고 시각적으로 흥미로운 구성을 만듭니다. Lustre에서 이에 대한 완벽한 예를 참조하십시오.
9. AI에서 영감을 받은 모든 것

AI 영감 디자인은 인공 지능(AI) 및 기계 학습 기술에서 영감을 얻은 비교적 새로운 디자인 트렌드입니다. 효율성, 정확성 및 개인화를 개선하는 데 도움이 될 수 있는 데이터, 자동화 및 알고리즘으로 정보를 제공하는 디자인을 만드는 데 중점을 두는 것이 특징입니다.
AI에서 영감을 받은 디자인의 한 가지 예는 알고리즘을 사용하여 특정 매개변수 또는 기준에 따라 자동으로 디자인 변형을 생성하는 제너레이티브 디자인 기술을 사용하는 것입니다. 이 접근 방식은 설계자가 수많은 설계 가능성을 빠르고 효율적으로 탐색하는 데 도움이 되며 보다 최적화되고 맞춤화된 설계 솔루션으로 이어질 수 있습니다.
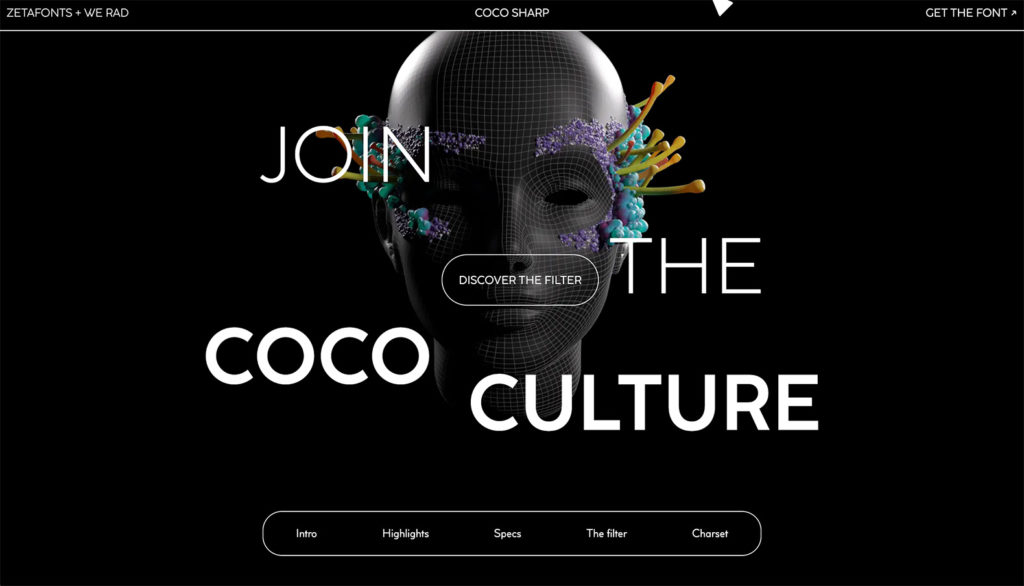
어떻게 생겼나요? 대부분의 AI에서 영감을 받은 디자인은 AI 프로젝트가 복제하려는 것과 거의 정반대인 컴퓨터 생성 모양과 느낌을 가지고 있습니다. Coco Sharp에서 이에 대한 예를 확인하십시오. Kadence에서 우리는 AI가 디자인 측면에서 우리에게 무엇을 제공할 수 있는지에 대해 흥분하고 있습니다. Kadence Beat의 에피소드 28에서 AI에 대해 알아보세요.
10. 텍스트 전용 디자인

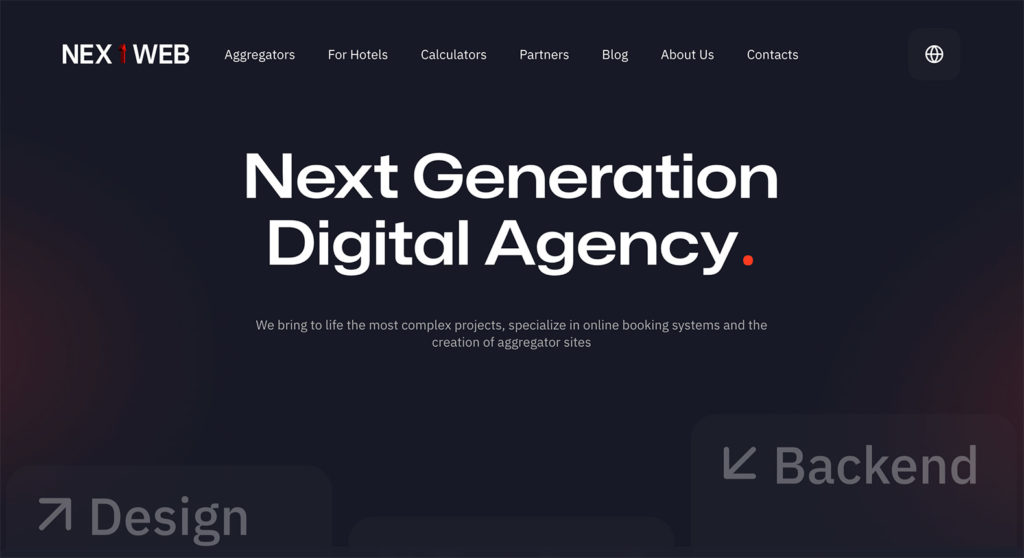
텍스트 전용 웹사이트 디자인 트렌드는 텍스트에만 의존하여 사용자에게 정보를 전달하는 웹 디자인에 대한 미니멀리스트 접근 방식입니다. 이 트렌드는 단순성, 가독성 및 접근성에 중점을 두는 것이 특징이며 깨끗하고 우아하며 기능이 뛰어난 웹 사이트를 만드는 데 사용할 수 있습니다. 종종 이러한 디자인은 보기에 흥미로운 크고 대담한 타이포그래피를 사용합니다. Nextweb의 예를 확인하십시오.
텍스트 전용 웹 사이트 디자인의 주요 이점 중 하나는 집중된 웹 경험으로 가독성을 향상시키는 데 도움이 될 수 있다는 것입니다. 또한 텍스트 전용 웹사이트는 멀티미디어가 풍부한 웹사이트보다 로드 속도가 빠르고 가볍기 때문에 전반적인 사용자 경험을 개선하고 이탈률을 줄일 수 있습니다.
텍스트 전용 디자인의 팬이라면 Kadence Blocks의 고급 텍스트 블록이 완벽한 도구일 것입니다. 사이트 어디에서나 아름다운 텍스트를 쉽게 표시할 수 있습니다.
웹사이트 디자인 영감: 다음은 무엇입니까?
이러한 트렌드는 올해의 지배적인 룩이지만 빠르게 변할 수 있습니다. 모든 디자인을 최신 상태로 유지하는 데 도움이 되는 월간 웹 사이트 디자인 트렌드 요약을 찾아보십시오.
Kadence 풀 번들은 모든 디자인 트렌드를 파악하고 웹 사이트를 다음 단계로 끌어올리는 데 필요한 모든 것을 제공합니다. Kadence 블록의 고급 텍스트 블록에서 완전히 사용자 정의 가능한 디자인 및 페이지를 만드는 기능에 이르기까지 Kadence 전체 번들은 아름답고 효과적이며 매력적인 웹 사이트를 만드는 데 필요한 모든 것을 제공합니다.
