웹사이트 요소: 성공적인 홈 서비스 웹사이트의 구성 요소 탐색
게시 됨: 2024-04-19귀하의 웹사이트 요소는 전체 브랜드 인지도를 높이거나 깨뜨릴 수 있는 힘을 가지고 있습니다. 이 게시물에서는 레이아웃, 콘텐츠, 클릭 유도 문구 버튼 등과 같은 기본 요소가 웹사이트 성능을 어떻게 향상시킬 수 있는지 살펴보겠습니다. 웹사이트의 효율성을 향상하고 방문자에게 깊은 인상을 남기는 데 도움이 되는 실용적인 조언을 배울 수 있는 이 기회를 놓치지 마십시오!
목차
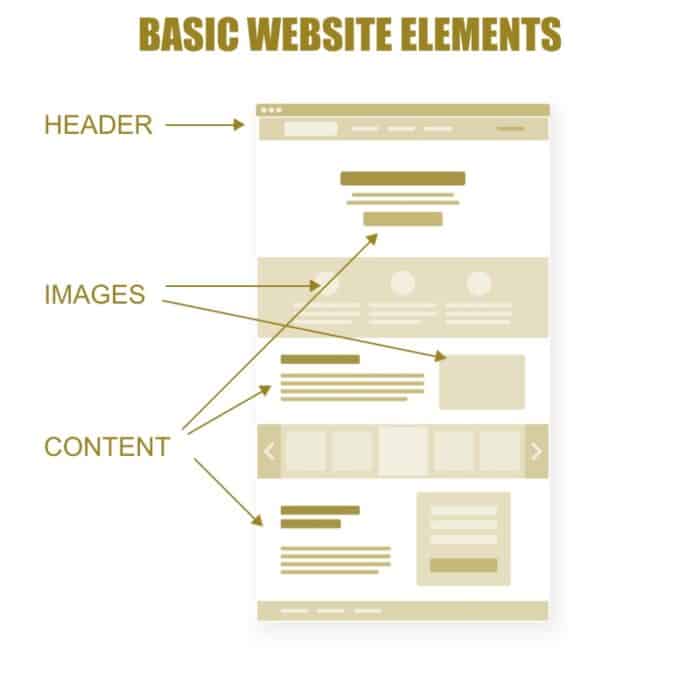
주요 웹사이트 요소:
- 머리글
- 메뉴
- 이미지
- 콘텐츠
- 보행인
- 심벌 마크
- CTA
- 사이드바
- 블로그
- 양식

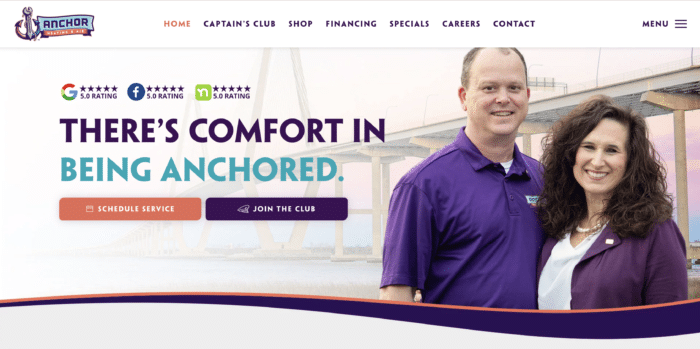
헤더 및 메뉴
헤더는 웹사이트 의 가장 높은 부분입니다. 여기에는 브랜드 로고와 탐색 메뉴가 포함되어 방문자를 모든 필수 웹 페이지로 안내합니다. 예를 들어 홈 서비스 회사는 서비스를 분류하는 반면 비영리 사이트는 기부 페이지의 우선 순위를 지정할 수 있습니다. 헤더에 관련 카테고리를 쉽게 탐색할 수 있도록 하는 것이 방문자 참여와 사이트 성공의 핵심입니다.
이미지
헤더 바로 아래에는 일반적으로 이미지나 비디오의 주인공으로 알려진 영향력 있는 시각적 요소가 있어 방문자의 첫인상을 결정합니다. 스크롤 없이 볼 수 있는 부분으로 알려진 이 상단 섹션은 사용자 유지에 큰 영향을 미칩니다. 히어로 이미지/동영상은 브랜드와 일치해야 하며, 제품/서비스를 선보이거나 브랜드 본질을 구현하여 방문자의 시선을 사로잡아야 합니다.
웹사이트 콘텐츠
콘텐츠는 귀하가 제공하는 제품에 대한 서면 정보와 방문자가 해당 제품에 참여할 수 있는 방법을 포함하는 웹사이트의 중추 입니다. 사명 선언문부터 '지금 구매'와 같은 버튼 라벨까지 모든 단어가 사용자 행동을 안내하는 데 중요합니다. 사용자가 브랜드를 원활하게 이해할 수 있도록 콘텐츠 영역을 신중하게 계획하세요.
- 콘텐츠에는 사명 선언문과 실행 가능한 버튼까지 포함됩니다.
- 콘텐츠 영역을 신중하게 계획하면 사용자 친화적인 탐색 및 참여가 보장됩니다.
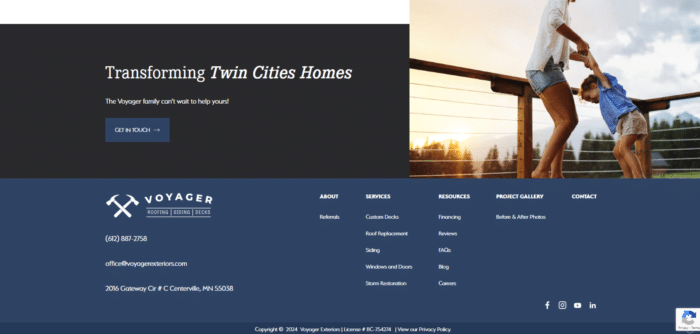
보행인

바닥글은 사이트의 맨 아래 섹션 역할을 하며 일반적으로 쉽게 액세스할 수 있도록 모든 페이지에 대한 링크가 포함된 사이트맵을 포함합니다. 헤더에 없을 수 있는 추가 정보를 제공하여 사이트의 모든 측면에 대한 사용자 경험과 접근성을 향상시킵니다.
- 바닥글에는 일반적으로 쉽게 탐색할 수 있도록 사이트맵이 포함되어 있습니다.
- 기본 연락처 정보는 비즈니스 신뢰성과 접근성을 향상시킵니다.
- 소셜 미디어 아이콘은 온라인 활동과 청중 참여를 촉진하는 데 도움이 됩니다.
웹사이트의 고급 요소

심벌 마크
로고는 모든 브랜드의 중심 요소로서 회사를 대표하고 브랜드 인지도를 높이는 데 도움이 됩니다. 웹사이트 헤더의 왼쪽 상단에 로고를 배치하면 방문자가 쉽게 볼 수 있습니다. 브랜드 아이덴티티에 맞는 맞춤형 로고를 만들려면 로고 제작 도구를 사용해 보세요.
CTA
CTA는 고객이 조치를 취하도록 유도하여 판매 유입 경로를 통해 고객을 안내하는 데 중요한 역할을 합니다. "시작하기" 또는 "자세히 알아보기"와 같은 실행 가능한 문구와 CTA를 통합하면 방문자가 귀하의 제품이나 서비스에 참여하도록 유도할 수 있습니다. 효과적인 CTA가 없으면 전환 및 잠재 판매 기회를 놓칠 위험이 있습니다.
- CTA는 사용자 참여를 유도하고 웹사이트의 전환율을 높입니다.
사이드바
사이드바는 일반적으로 웹사이트에서 추가 탐색 옵션을 제공하고 보충 정보를 표시하는 데 사용됩니다. 일반적으로 화면 오른쪽에 표시되며 다른 사이트 콘텐츠, 뉴스레터 가입 양식 및 광고에 대한 링크가 포함되어 있습니다. 이 공간을 광고용으로 사용하면 수익을 창출하고 제품에 대한 가시성을 높일 수 있습니다.
- 사이드바는 관련 정보에 쉽게 액세스할 수 있도록 하여 사용자 경험을 향상시킵니다.
블로그
블로그는 귀하의 비즈니스나 산업과 관련된 유익한 콘텐츠를 공유할 수 있는 플랫폼을 제공하는 웹사이트에 귀중한 추가 기능입니다. 블로그를 사이트에 통합하면 고객에게 일반적인 문제와 질문을 해결하는 자세한 기사를 통해 검색 엔진 트래픽을 유도하는 동시에 귀하가 제공하는 제품에 대해 고객에게 교육할 수 있습니다. 블로그는 고객 참여를 촉진하고 브랜드에 대한 신뢰도를 구축하는 마케팅 자산 역할을 합니다.

- 블로그는 검색 엔진 트래픽을 유도하는 관련 콘텐츠를 제공하여 검색 엔진 최적화 노력에 기여합니다.
양식
온라인 양식은 웹사이트 방문자로부터 정보를 수집하기 위한 다양한 도구입니다. 직접적인 커뮤니케이션을 위한 문의 양식이든 리드 생성을 위한 가입 양식이든 관계없이 사이트에 전략적으로 양식을 배치하면 사용자 상호 작용과 데이터 수집을 향상시킬 수 있습니다. 목적에 따라 양식 유형을 고려하고 최적의 사용자 경험을 위해 웹 사이트 레이아웃 내에서 원활하게 통합되도록 하십시오.
- 방해받지 않고 사용자 참여를 장려하려면 웹사이트 레이아웃 내에 전략적으로 양식을 배치하세요.
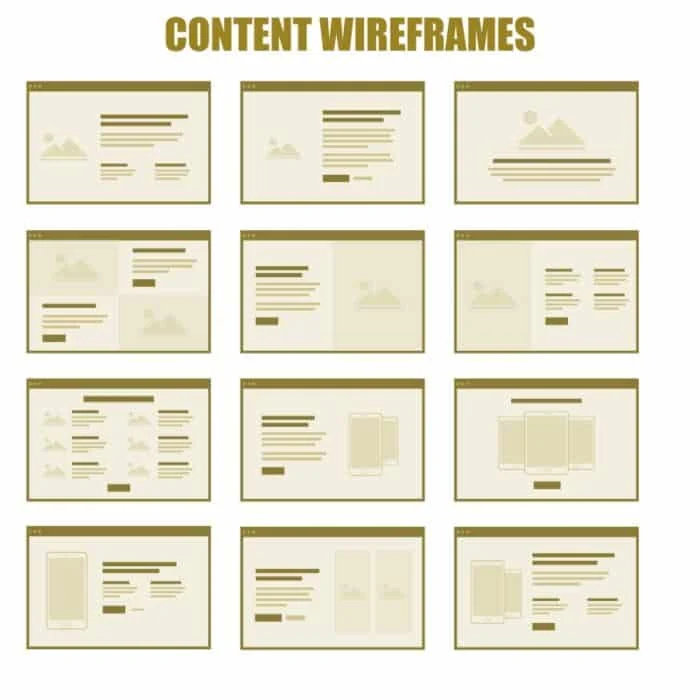
웹사이트 요소의 사용자 친화적인 레이아웃

사용자에게 다양한 섹션을 원활하게 안내하는 논리적 레이아웃을 계획하세요. 탐색을 직관적으로 만들기 위해 콘텐츠를 명확한 계층 구조로 구성합니다.
이미지, 비디오 등의 시각적 요소 와 여백의 균형을 맞춰 방문자가 압도적이지 않도록 하세요. 충분한 여백을 갖춘 깔끔한 디자인은 가독성을 높이고 중요한 정보를 강조합니다.

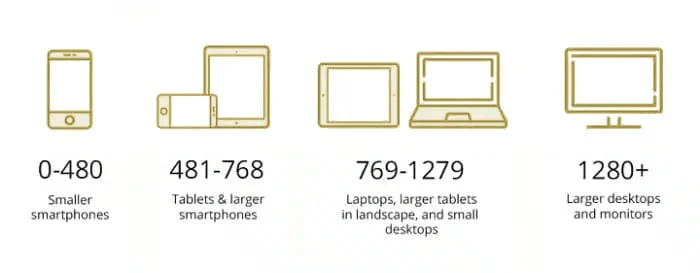
데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 기기에서 테스트하여 웹사이트 레이아웃이 반응하는지 확인하세요. 반응형 디자인은 최적의 시청 환경을 위해 다양한 화면 크기에 맞게 레이아웃을 조정합니다.
웹사이트를 구성할 때:
- 모든 페이지에서 일관된 탐색 메뉴를 사용하세요.
- 쉽게 액세스할 수 있도록 중요한 정보를 스크롤 없이 볼 수 있는 부분 위에 배치하세요.
- 클릭 유도 버튼을 전략적으로 통합하여 사용자 참여를 유도하세요.
- 대용량 이미지 파일과 불필요한 플러그인을 최소화하여 로딩 속도를 최적화하세요.
- 모바일 장치에서 원활한 사용자 경험을 위해 반응형 디자인 원칙을 구현합니다.
추가 웹사이트 부분
웹 호스팅
귀하의 웹사이트는 온라인에서 살 수 있는 공간이 필요합니다. 모든 웹사이트에는 다른 컴퓨터에 정보를 제공하는 저장소 역할을 하는 서버 공간이 필요합니다. 이러한 서버는 사람들이 귀하의 사이트를 검색할 때 귀하의 사이트를 사용할 수 있도록 보장합니다.
웹호스팅은 귀하의 웹사이트가 원활하게 운영되도록 보장합니다. 이는 모든 웹사이트 파일과 데이터를 저장하기 위해 인터넷 공간을 임대하는 것과 같습니다. 웹 호스팅이 없으면 방문자가 귀하의 웹사이트에 액세스할 수 없습니다.
도메인 이름
도메인 이름은 사이트의 웹 주소입니다. 이는 온라인에서 고유한 액세스 포인트 역할을 하며 종종 회사 이름을 반영합니다. 예를 들어 브랜드가 Rosa인 경우 도메인은 rosa.org 또는 rosa.com일 수 있습니다.
귀하의 웹사이트를 방문자가 쉽게 인식하고 기억할 수 있도록 하려면 고유한 도메인 이름을 사용하십시오. 기억에 남는 도메인 이름을 갖는 것은 웹사이트의 성공에 큰 영향을 미칠 수 있습니다. 정보가 필요하거나 무언가를 검색하고 싶을 때 어떻게 google.com이 즉시 떠오르는지 생각해 보세요.
검색 엔진 최적화(SEO)
SEO(검색 엔진 최적화)는 주로 Google 검색 엔진에서 귀하의 사이트를 검색할 수 있도록 하는 데 중점을 둡니다. 콘텐츠, 이미지, 디자인 및 구조를 최적화하면 검색 엔진이 웹 사이트를 더 잘 이해하고 색인화하는 데 도움이 됩니다.
SEO를 최적화하면 사용자가 관련 정보나 서비스를 찾을 때 검색 결과에 귀하의 사이트가 나타날 가능성이 높아집니다. 가시성을 높이고 보다 유기적인 트래픽을 유도하려면 현재 모범 사례에 부합하는 SEO 전략을 구현하는 것이 중요합니다.
연락처 정보
이메일 주소나 전화번호와 같은 연락처 정보를 눈에 띄게 표시하는 것은 청중과의 신뢰를 구축하는 데 필수적입니다. 이 정보를 머리글이나 바닥글에 배치하면 접근성이 높아집니다.
웹사이트의 모든 페이지에서 연락처 정보에 쉽게 접근할 수 있도록 하세요. 이러한 투명성은 신뢰성을 구축하고 사용자의 연락을 장려합니다.
개인 정보 정책
웹사이트에 개인정보 보호정책을 포함시키는 것은 좋은 습관일 뿐만 아니라 많은 지역에서 법적으로 요구되는 사항이기도 합니다. 이는 사용자에게 데이터 처리 방법을 알려줍니다.
개인정보 보호정책에는 귀하가 수집하는 데이터, 사용 방법, 필요한 경우 사용자가 거부할 수 있는 방법이 명시되어 있어야 합니다. 일반적으로 바닥글에 연결되어 쉽게 액세스할 수 있는지 확인하세요.
웹사이트의 다양한 부분을 아는 것이 왜 중요한가요?
- 웹사이트 구조를 이해하면 사용자 경험을 향상하는 데 도움이 됩니다.
- 디자인 요소 에 대한 지식은 효과적인 평가에 도움이 됩니다.
- 유용성 문제를 효율적으로 식별할 수 있습니다.
- 맞춤형 콘텐츠를 만들면 사용자 참여가 향상됩니다.
각 요소는 방문자를 유치 및 참여시키고, 사용자 경험을 최적화하며, 웹사이트 목표를 효과적으로 달성하는 데 중요한 역할을 합니다. 이러한 다양한 측면을 파악함으로써 청중의 요구 사항을 충족하고, 유용성을 향상시키며, 경쟁이 치열한 온라인 환경에서 두각을 나타내도록 웹사이트를 맞춤화할 수 있습니다. 웹사이트를 최신 상태로 유지하고 사용자의 관심을 끌 수 있도록 새로운 트렌드와 기술을 계속 탐색하세요.
성공적인 웹사이트를 구축하고 유지하려면 지속적인 학습과 적응이 필요합니다. 호기심을 갖고 다양한 기능을 실험하며 항상 사용자 만족도를 최우선으로 생각하여 귀하의 웹사이트가 청중에게 귀중한 자산으로 남을 수 있도록 하십시오.
자주 묻는 질문
웹사이트의 주요 부분을 뭐라고 부르나요?
웹사이트의 주요 부분은 일반적으로 "본문" 또는 "콘텐츠 영역"이라고 합니다. 방문자에게 주요 정보, 텍스트, 이미지, 멀티미디어 요소가 표시되는 곳입니다.
웹사이트의 하단 섹션을 무엇이라고 하나요?
웹사이트의 하단 섹션은 일반적으로 “바닥글”로 알려져 있습니다. 이 영역에는 일반적으로 중요한 링크, 연락처 정보, 저작권 세부 정보 및 때로는 사용자를 위한 추가 탐색 옵션이 포함됩니다.
웹사이트의 모든 부분을 어떻게 찾나요?
웹사이트의 모든 부분을 탐색하려면 머리글, 바닥글, 사이드바(해당하는 경우) 및 기본 콘텐츠 영역 내의 다양한 섹션에 주의하면서 각 페이지를 스크롤하면 됩니다. 브라우저의 요소 검사 기능과 같은 도구를 사용하여 구조를 분석할 수도 있습니다.
페이지 레이아웃의 일부는 무엇입니까?
일반적인 웹 페이지 레이아웃은 헤더(로고 및 탐색 포함), 바닥글(저작권 정보 및 링크), 사이드바(추가 정보 또는 탐색), 본문/콘텐츠 영역(기본 텍스트 및 시각적 개체), 때로는 모달 창 또는 특정 콘텐츠에 대한 팝업.
웹사이트의 다른 부분은 무엇입니까?
머리글, 바닥글, 사이드바 및 콘텐츠 영역과 같은 주요 구조적 요소 외에도 웹 사이트에는 추천 콘텐츠에 대한 슬라이더/회전식 메뉴, 클릭 유도 문구 버튼, 사용자 상호 작용을 위한 양식, 소셜 미디어 통합 버튼, 간편한 검색 창과 같은 구성 요소가 포함될 수 있습니다. 탐색, 고객 평가 섹션 등
