2023년 웹사이트 헤더 디자인: 예시 및 모범 사례
게시 됨: 2023-06-07사이트 방문자는 웹 브라우저에서 사이트의 초기 로드를 보고 2초 이내에 웹사이트와 브랜드에 대해 결정을 내릴 가능성이 높으며 사이트 헤더는 초기 인상의 큰 부분을 차지합니다. 이 2초 안에 잠재 고객은 더 자세히 살펴보거나 참여를 유도할 다른 것을 찾기로 갑작스러운 결정을 내립니다.
웹사이트의 헤더는 틀림없이 전체 웹사이트에서 가장 중요한 요소입니다. 사이트에 포함된 내용, 필요한 정보를 빠르게 찾는 방법, 브랜드가 문제를 효과적으로 해결하는 방법에 대한 시각적 단서를 얻을 수 있습니다.
이 게시물에서는 웹사이트 헤더 디자인에 대해 알아야 할 모든 것, 프로젝트를 안내하는 모범 사례 및 영감을 주는 몇 가지 예를 살펴보겠습니다.
웹사이트 헤더 디자인 기본 사항
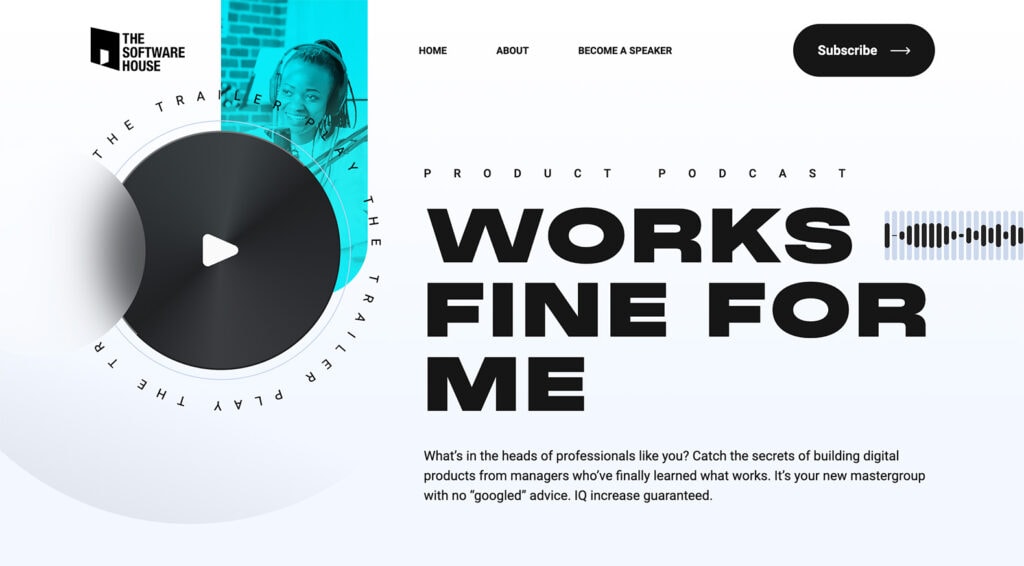
소프트웨어 하우스 예제

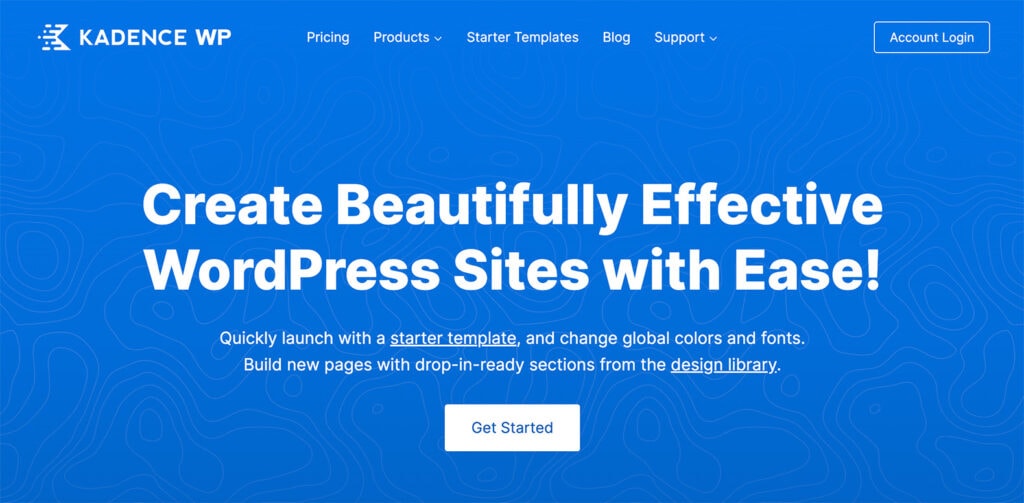
케이던스 WP

하지만 먼저 웹사이트 헤더란 정확히 무엇입니까? 따라서 웹사이트 헤더는 일반적으로 브랜드 요소, 탐색 및 사용자가 브랜드 참여를 탐색하는 데 도움이 되는 모든 것을 포함하는 웹사이트의 상단 부분입니다. 헤더는 웹사이트의 모든 페이지에 있는 경우가 많지만 홈 페이지나 랜딩 페이지에서 시각적으로 더 큰 영향을 미치는 경우가 많습니다.
익숙하지 않을 수 있는 웹 사이트 헤더에 대해 이야기할 때 사용하는 단어가 꽤 있습니다.
- 내비게이션, 메뉴, 내비게이션 메뉴: 다양한 웹사이트 섹션에 대한 클릭 가능한 링크 목록입니다.
- 햄버거 메뉴: 클릭하면 탐색 메뉴로 확장되는 3줄 스택 아이콘입니다. 모바일 장치에서는 일반적이지만 데스크톱 탐색에도 더 많이 나타나기 시작했습니다.
- 클릭 유도문안: 방문자가 구매, 뉴스레터 가입 또는 다른 작업 수행과 같은 특정 작업을 수행하도록 유도하는 버튼/링크입니다.
- 드롭다운 메뉴: 사용자가 항목 위로 마우스를 가져가거나 클릭하면 확장되어 추가 하위 메뉴 항목이 표시되는 메뉴입니다.
- 고정: 사용자가 스크롤할 때 페이지 상단에 계속 표시되는 헤더입니다.
- Hero 헤더 또는 이미지: 헤더 공간의 대부분을 차지하는 너무 큰 이미지 또는 동영상입니다. 텍스트 요소나 클릭 유도문안을 포함할 수도 있습니다.
- 메가 메뉴. 메가 메뉴는 큰 팝업 창을 사용하여 일반적으로 다른 방법으로는 사용할 수 없는 다양한 선택 항목을 표시합니다. 메뉴 계층의 별도 레이어를 탐색하지 않고도 사용자가 목적지를 선택할 수 있다는 장점이 있습니다.
웹사이트 헤더 유형
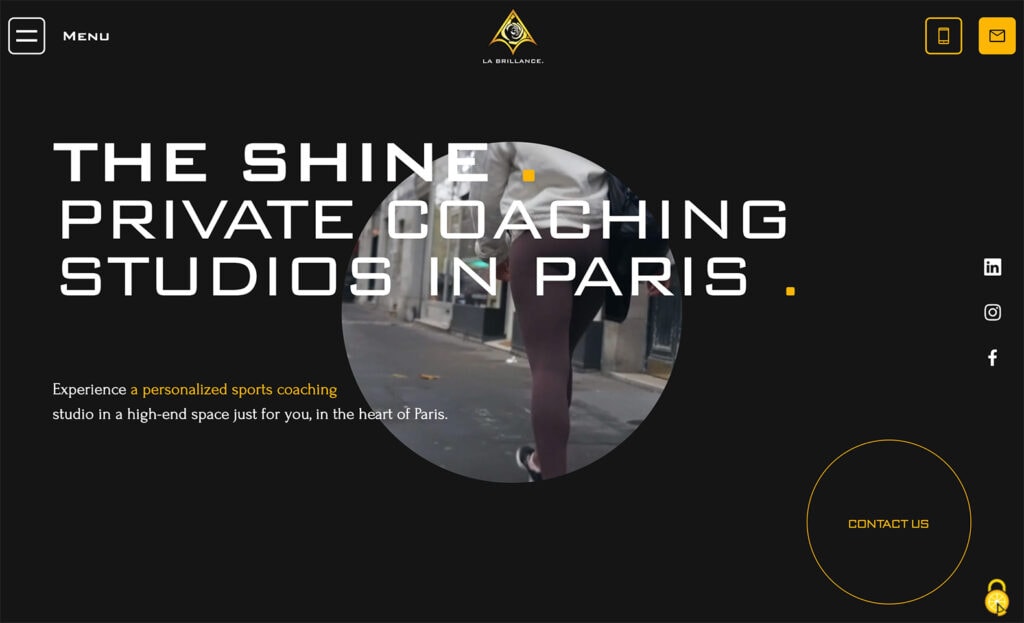
실험실 광채
이 머리글은 햄버거 스타일 탐색에서 메뉴 항목을 숨기면서 로고와 연락처를 강조 표시합니다. 이 스타일은 사용자가 헤더 아래 영웅 영역의 콘텐츠에 뛰어들기를 원할 때 효과적일 수 있습니다.

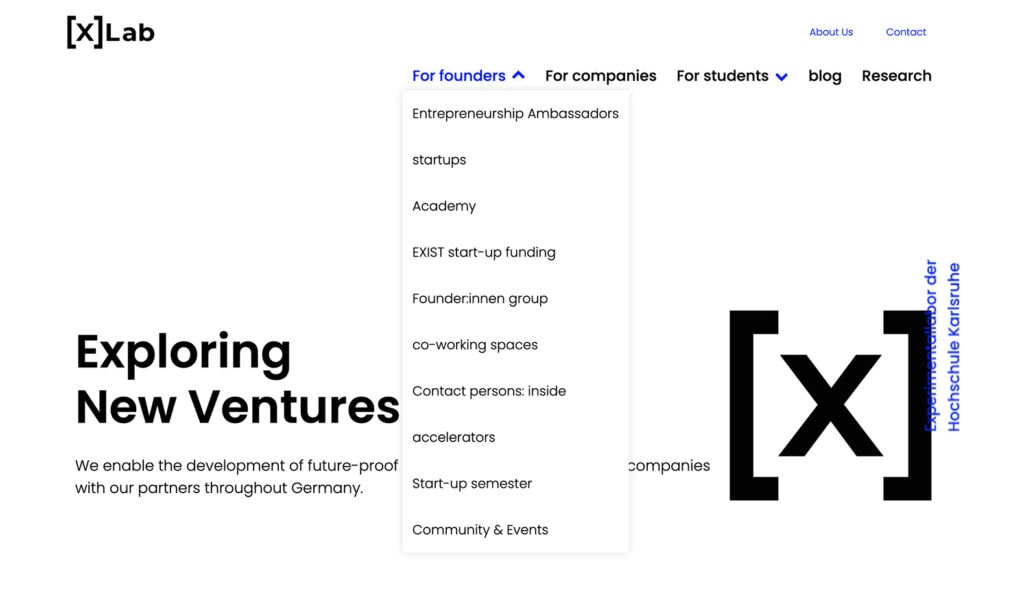
[X] 연구실
[X]Lab은 특정 방문자 유형에 대한 탐색을 강조 표시하는 드롭다운 탐색을 사용합니다. 회사 정보 및 연락처 정보는 일반 콘텐츠 탐색 위에서 다르게 취급됩니다.

웹 사이트 헤더 요소를 만들고 디자인하는 방법에는 여러 가지가 있습니다. 만능 솔루션은 없으며 프로젝트를 가장 잘 나타내는 유형을 선택할 때 청중과 방문자를 고려하는 것이 중요합니다.
정적 헤더는 사용자가 페이지를 아래로 스크롤해도 웹사이트 상단에 고정되어 있습니다. 일반적으로 로고, 탐색 메뉴, 경우에 따라 행동 유도 버튼이 포함됩니다. 이것은 가장 일반적이고 간결한 헤더 형식입니다.
위에서 언급한 고정 헤더는 정적 헤더와 유사하지만 사용자가 스크롤할 때 화면 상단에 "고정"됩니다. 이 유형의 헤더는 웹 사이트에 많은 콘텐츠가 있고 사용자가 항상 탐색 메뉴에 쉽게 액세스할 수 있도록 하려는 경우 좋은 선택이 될 수 있습니다. 고정 헤더는 스크롤 시 "축소"될 수 있으므로 페이지를 처음 방문했을 때만큼 크지 않습니다.
전체 화면 헤더는 전체 화면을 차지하며 일반적으로 행동 유도 버튼 또는 텍스트 오버레이와 함께 이미지 또는 비디오 배경을 포함합니다. 이들은 종종 영웅 헤더라고 합니다. 이 유형의 헤더는 시각적으로 눈에 띌 수 있지만 일부 웹사이트에만 적합할 수 있습니다.
투명한 머리글은 배경 이미지나 비디오가 비쳐 보이도록 배경색이 없는 머리글을 사용하는 인기 있는 디자인 트렌드입니다. 이 헤더 유형은 웹사이트에 현대적이고 매끄러운 모양을 추가할 수 있습니다.
오버레이 헤더는 일반적으로 사용자가 버튼이나 아이콘을 클릭한 후에 나타나며 메뉴 또는 기타 옵션으로 웹 사이트 콘텐츠를 오버레이합니다. 이 유형의 헤더는 공간이 제한된 모바일 반응 웹사이트에 적합한 선택이 될 수 있습니다. 오버레이 헤더는 종종 햄버거 아이콘/메뉴와 함께 사용되며 클릭하면 열립니다.
메가 메뉴 헤더에는 사용자가 메뉴 항목 위로 마우스를 가져가거나 클릭할 때 표시되는 큰 다중 열 드롭다운 메뉴가 포함됩니다. 이 유형의 헤더는 콘텐츠와 정보가 많은 웹사이트에 적합합니다.
다중 레이어 헤더에는 종종 두 가지 수준의 헤더 또는 탐색 요소가 있습니다. 여기에는 사이트 로고와 링크가 포함된 더 크고 전통적인 탐색 헤더 요소 위에 기본 연락처 정보 또는 소셜 미디어 링크가 있는 작은 상단 표시줄이 포함될 수 있습니다.
웹사이트 헤더에 포함할 요소
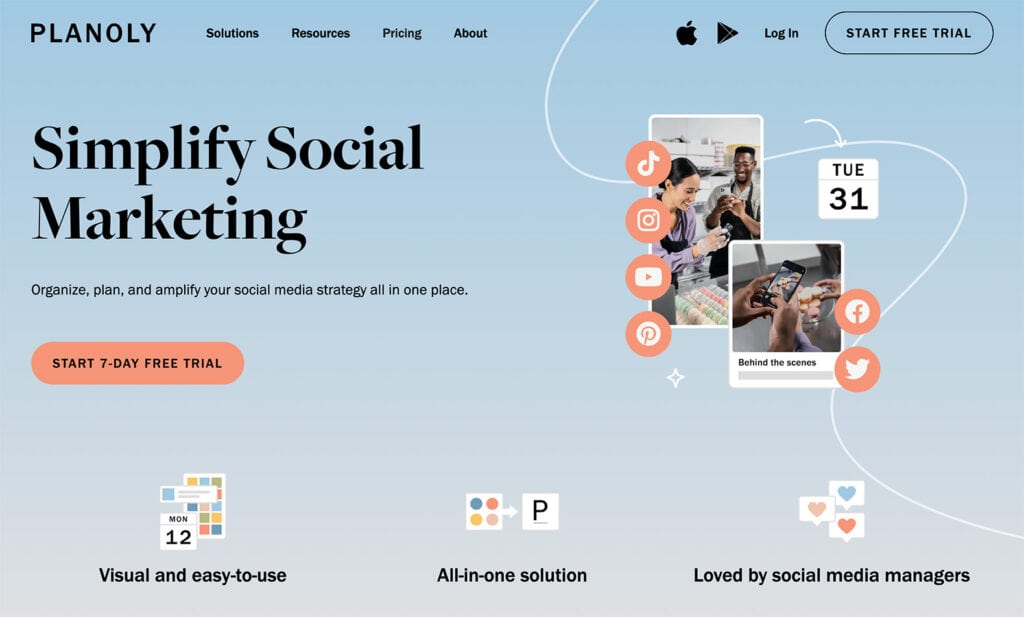
플라놀리
Planoly는 무료 평가판 시작을 주요 초점으로 만드는 간단하고 이해하기 쉬운 탐색 기능을 제공하는 동시에 브랜드를 처음 접하는 방문자가 솔루션을 탐색하는 것을 매우 간단하게 만듭니다.

아우라보라
Aura Bora는 브랜드 요소를 전면 중앙에 배치하는 동시에 제품을 찾고 소매점에서 구매할 수 있는 위치를 탐색하는 것을 최우선으로 합니다. 머리글 오른쪽의 아이콘은 이미 브랜드와 관계를 맺은 사람들에게 호기심을 불러일으킵니다.


웹사이트 디자인을 위해 선택하는 헤더 유형은 종종 포함해야 하는 정보에 따라 다릅니다. 사용자가 웹사이트 헤더에서 찾을 것으로 기대하는 표준 요소가 있습니다.
일반적인 웹사이트 헤더 요소는 다음과 같습니다.
- 로고: 헤더에 눈에 띄게 표시되는 로고는 브랜드 아이덴티티의 중요한 부분이며 종종 전체 웹사이트 디자인의 홈 버튼입니다.
- 탐색: 메뉴는 쉽게 찾고 사용할 수 있어야 하며 각 페이지에 명확한 레이블이 있어야 합니다.
- 검색: 웹사이트에 검색 기능이 있는 경우 헤더에 위치를 포함하면 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다.
- 연락처 정보: 전화번호, 이메일 주소 또는 실제 주소는 방문자에게 도움이 될 수 있지만 모든 웹사이트 헤더 디자인에 필요한 것은 아닙니다.
- 클릭 유도문안: 헤더의 버튼이나 링크는 특히 다른 탐색 요소와 다르게 보이는 경우 방문자가 특정 작업을 수행하도록 유도할 수 있습니다.
- 소셜 미디어 아이콘: 소셜 미디어에서 활동하는 경우 방문자가 관련 연결 방법을 쉽게 찾을 수 있습니다.
언어 또는 통화 선택기: 웹사이트가 전 세계 사용자에게 서비스를 제공하는 경우 언어 또는 통화 선택기를 포함하면 훨씬 쉽게 탐색할 수 있습니다. - 로그인: 사용자가 계정이나 구매를 관리하기 위해 웹사이트에 인증해야 하는 경우 헤더에 로그인 버튼이 포함되어야 합니다.
- 쇼핑 요소: 전자 상거래 사이트의 경우 헤더에는 장바구니, 체크아웃 또는 즐겨찾기/저장된 항목과 같은 필요한 쇼핑 작업에 대한 링크 또는 아이콘이 포함되어야 합니다.
웹사이트 헤더 디자인 모범 사례
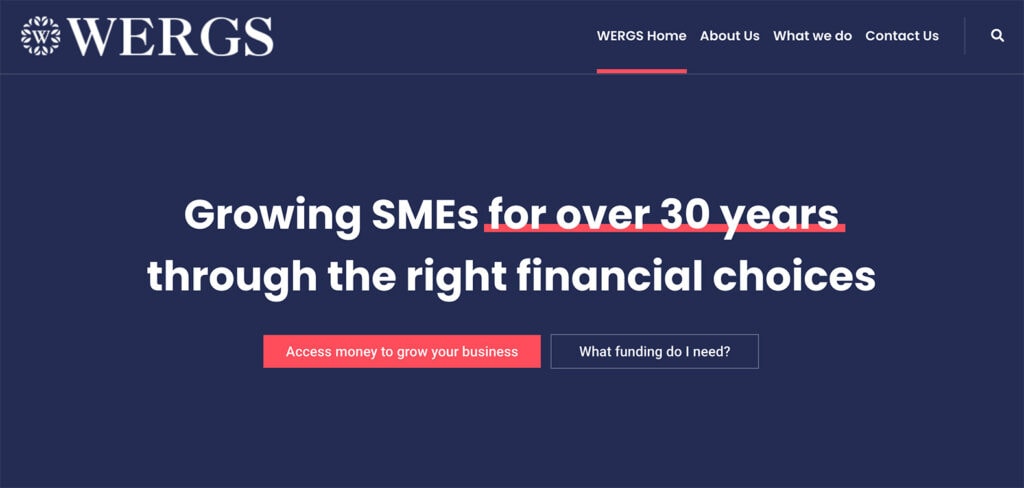
Wergs 컨설팅
간단한 아래쪽 테두리/밑줄로 사이트에서 누군가가 있는 위치를 강조 표시하는 간단한 탐색은 간단한 사이트에 적합한 옵션입니다.

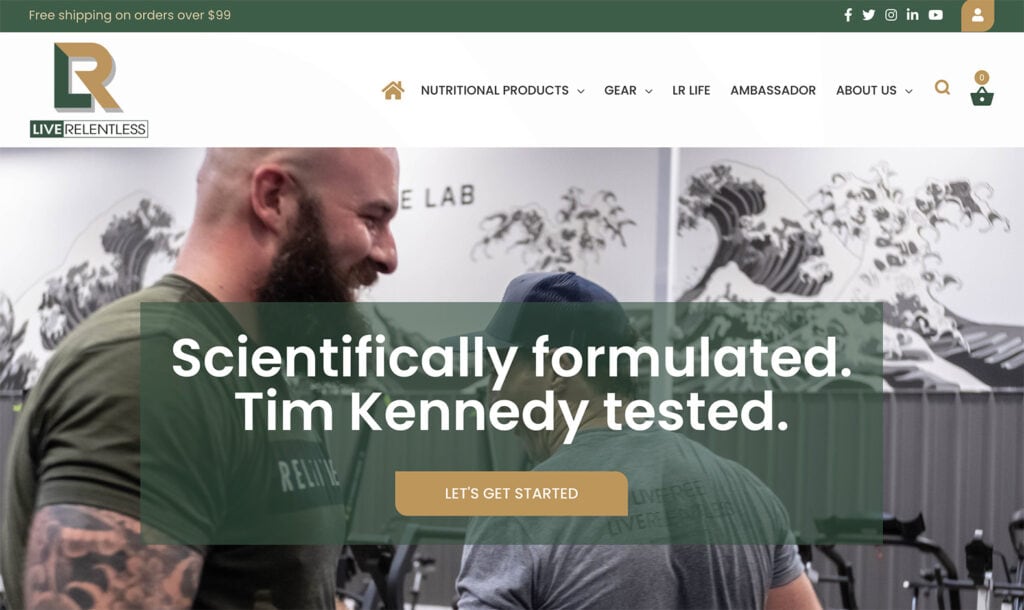
잔인한 라이브
전자 상거래 사이트의 경우 카트 내용물에 대한 개요를 제공하는 탐색 기능과 사이트 내 검색 기능을 빠르게 찾을 수 있는 기능이 유용합니다.

좋은 헤더와 나쁜 헤더를 직감적으로 바로 알 수 있습니다. 잘 디자인된 머리글은 명확하고 이해하기 쉬우며 웹 사이트를 탐색하는 데 도움이 됩니다. 잘 디자인된 헤더는 사용자의 요구 사항을 우선적으로 고려하여 청중이 원하는 것을 찾을 수 있도록 도와줍니다.
페이지 상단 디자인을 계획할 때 이러한 웹 사이트 머리글 모범 사례를 염두에 두십시오.
- 단순성 . 인상을 남기는 시간은 2초밖에 없다는 것을 기억하십시오. 사이트 방문자를 추가 참여로 안내하는 필수 정보로 머리글을 단순하고 깔끔하게 유지하십시오.
- 반응성 . 헤더 디자인이 반응하고 다양한 화면 크기에 적응할 수 있는지 확인하십시오.
- 선명하고 맑은 . 웹 사용에 최적화된 고화질 이미지나 동영상을 사용하세요. 흐리거나 모자이크 처리된 이미지는 웹사이트를 비전문적으로 보이게 할 수 있습니다.
- 브랜드 지원 . 방문자가 웹 사이트를 식별하고 기억할 수 있도록 로고와 브랜드 색상을 사용하여 헤더에 브랜드를 표시하십시오.
- 지우기 . 이해하기 쉬운 명확하고 간결한 메뉴 레이블을 사용하십시오.
- 간결하다 . 메뉴에서 사용할 수 있는 옵션의 수를 간소화합니다. 선택 항목이 너무 많으면 복잡하고 혼란스러워 보일 수 있습니다. 몇 가지 높은 수준의 옵션만으로 사용자를 논리적 경로로 안내할 수 있습니다.
- 쉬운 . 읽기 쉽고 브랜드 스타일을 보완하는 타이포그래피를 선택하십시오. 글꼴 스타일을 사용하여 헤더 디자인을 통해 방문자를 안내합니다. 스캔하고 이해하기 쉬워야 합니다.
- 최적화 . 헤더가 속도를 고려하여 설계되었는지 확인하십시오. 큰 이미지와 복잡한 디자인은 웹 사이트 속도를 저하시킬 수 있으므로 빠르게 로드되도록 헤더를 최적화하십시오. 웹 사이트가 더 느리게 로드되는 것처럼 보일 수 있으므로 애니메이션을 로드하지 마십시오.
- 접근 가능 . ADA 준수는 다양한 법률에서 요구할 뿐만 아니라 브라우저, 화면 판독기 또는 기타 장치를 사용하는 모든 사람이 귀하의 사이트에 액세스할 수 있도록 하는 것이 좋습니다.
디자인 시작
웹사이트 헤더는 누군가가 귀하의 사이트를 방문할 때 가장 먼저 보게 되는 경우가 많습니다. 이러한 이유로 시각적 매력과 기능이 중요합니다.
머리글을 만들 때 적은 것이 더 좋은 경우가 많습니다. 보기에도 좋아야 하지만 그만큼 읽기 쉽고 이해하기 쉬워야 합니다. 웹사이트 헤더를 디자인할 때 항상 디자인을 테스트할 준비를 하고 사용자가 잘 반응하지 않는 경우 다른 옵션을 제공합니다. 때때로 새로운 이미지나 다른 단어와 같은 단순한 것이 완전한 재설계 없이도 세상을 다르게 만들 수 있습니다.
Kadence로 헤더 만들기
Kadence로 헤더를 구축할 수 있는 다양한 방법이 있습니다. Kadence 테마 사용자 지정 프로그램에는 효과적인 헤더를 보다 쉽게 생성할 수 있는 전체 헤더 빌더가 있습니다. Kadence 헤더 빌더에 대한 도움말 문서에서 이를 수행하는 방법을 안내합니다. 투명 헤더 또는 고정 헤더를 만들려는 경우 이에 대한 문서도 있습니다. 특정 페이지 또는 페이지 그룹에 대한 조건부 헤더를 설정할 수도 있습니다.
또한 보다 세분화된 제어를 원하는 경우 Kadence Elements 콘텐츠 섹션을 사용하고 헤더를 바꾸도록 설정하여 특정 조건에 따라 헤더를 바꿀 수 있습니다.
Kadence로 사이트 성장
Kadence 전체 번들은 최신 웹 디자인 트렌드를 활용하기 위해 사이트를 강화하는 데 필요한 모든 것을 제공합니다.
