웹사이트에 모바일 우선 디자인을 고려해야 하는 이유
게시 됨: 2020-01-10Google의 'Mobilegeddon' 발표 이후 5년이 지났지만 모바일 UX(사용자 경험)를 만드는 것은 여전히 많은 디자이너에게 어려운 과제입니다. 사실, 디자인이 모바일 사용자를 위해 진정으로 기능하게 만드는 요소와 시각적으로 덜 번거로운 요소를 구별하는 것은 어려울 수 있습니다.
여기에서 "모바일 우선" 전략이 매우 중요할 수 있습니다. 모바일 인터넷 사용이 2017년에서 2022년 사이에 7배 증가할 것으로 예상된다는 점을 감안할 때 모바일 사용자를 수용해야 할 필요성은 줄어들지 않을 것입니다. 이를 염두에 두고 웹 디자인 도구 캐시에 모바일 우선 WordPress 빌더를 추가하는 것을 고려할 수 있습니다.
이 기사에서는 모바일 우선 전략과 모바일 친화적 전략의 차이점을 자세히 살펴보겠습니다. 나는 또한 토론할 것이다:
- 모바일 퍼스트를 디자인해야 하는 이유
- 모바일 우선 디자인의 이점을 누릴 수 있는 방법
- 모바일 우선 전략으로 구축하는 방법
시작하자!
모바일 우선 디자인을 해야 하는 이유(및 모바일 친화적 디자인과 어떻게 다른지)
먼저 '모바일 우선' 접근 방식과 '모바일 친화적' 접근 방식의 차이점을 이해하는 것이 중요합니다. 때때로 이러한 용어가 같은 의미로 사용되는 것을 볼 수 있지만 동일한 것은 아닙니다. 실제로 기술 사양과 실행 방법은 크게 다를 수 있습니다.
모바일 우선 접근 방식을 실제로 보고 싶다면 Apple 웹사이트, YouTube 및 Airbnb가 몇 가지 좋은 예입니다. 빠른 테스트는 데스크톱 컴퓨터와 모바일 장치 모두에서 이러한 사이트를 가져오는 것입니다. 차이점을 감지하기 어렵거나 완전히 없는 경우 모바일 우선 설계의 증거를 보고 있는 것입니다.
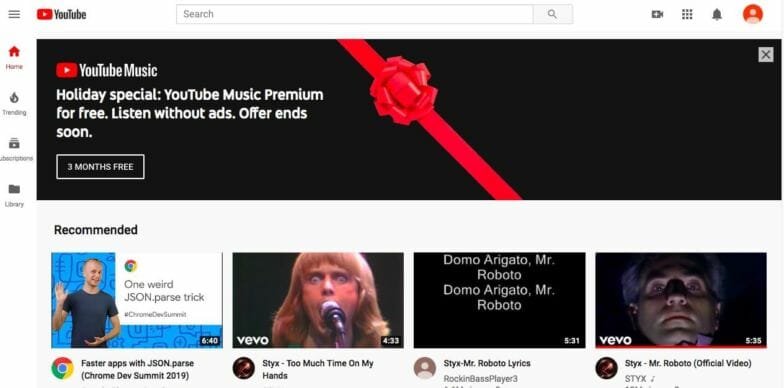
강력한 모바일 우선 디자인 선택의 몇 가지 예를 보려면 YouTube 홈페이지를 살펴보겠습니다.

큰 이미지, 최소한의 텍스트, 아이콘 기반 메뉴 사용은 YouTube가 모바일 사용자를 우선시하는 방식입니다. 모바일 화면에서 잘 작동하는 '햄버거' 메뉴를 위해 더 전통적인 데스크탑 메뉴 구조를 버리기까지 했습니다.
이제 더 자세히 살펴보기 위해 모바일 친화적 접근 방식으로 전환하고 싶습니다. 이것은 실제로 더 복잡한 경로일 수 있습니다. 이는 프로세스가 먼저 큰 화면에 대한 코딩에 의존하고 CSS를 사용하여 작은 화면에서 더 나은 경험을 달성하는 데 의존하기 때문입니다. 예를 들어, 휴대전화에서 모바일 친화적인 웹사이트에 액세스하면 코드가 귀하의 디스플레이를 감지하고 귀하의 기기에 '친숙한' 형식을 전달합니다.
이 상황에서는 일반적으로 메뉴가 변경되고 이미지가 최적화되며 사용 중인 화면 크기에 비해 경험이 조금 더 좋아집니다. 그러나 다시 포맷하면 일부 기능이 손실될 수도 있습니다. 예를 들어, 일부 요소는 작은 화면이나 이미지에서 숨겨질 수 있으며 그래픽은 모바일 레이아웃에 맞게 누적됩니다.
Flywheel에서 우리는 디자인이 중요하다고 믿습니다. 동의하신다면 지금 이 무료 Design Matters 바탕 화면 배경 무늬를 다운로드하십시오!

하지만 모바일 퍼스트와 함께 접근 방식을 사용하면 처음부터 모바일 디스플레이용으로 구축하게 됩니다. 모바일 우선 디자인은 친숙한 사촌과 동일한 디자인 프레임워크 중 일부를 사용할 수 있지만 모바일 사용자를 주요 관심사로 생각합니다. 또한 모바일 우선은 처음부터 필요한 것을 정확히 제공하는 디자인 전략으로 볼 수 있으며 모바일 친화적 전략은 필요한 것을 더 작은 화면에 적용합니다.
따라서 대부분의 사용자를 위해 디자인하는 것이 더 합리적입니다. 모바일을 염두에 두고 시작한다는 것은 기능 손실이나 경험 저하 없이 하나의 사이트를 구축하고 가장 많은 사이트 방문자를 위해 특별히 설계된 콘텐츠를 제공할 수 있음을 의미합니다.
모바일 우선 디자인의 이점을 누릴 수 있는 방법
Mobilegeddon에 대해 이미 언급했지만 모바일 사이트의 우선 순위를 지정하기 위한 Google의 최신 단계에 대해 논의할 가치가 있습니다. 2019년 7월, 검색 거물은 비용을 높이고 모바일 우선 기반으로 인덱싱을 시작했습니다.
실제로 이는 데스크톱 종류가 있더라도 이전에 인덱싱된 모든 사이트에서 실제로 적용되었습니다. 그러나 모바일 퍼스트 스토리에는 분명히 더 많은 것이 있습니다.
모바일 우선 전략으로 디자인할 때 시도되고 진정한 UX 디자인 모범 사례를 사용하게 될 것입니다. 이는 사용자를 염두에 두고 사용자 경험을 개선하기 위한 것입니다. 이 모든 것은 방문자를 사이트에 더 오래 머물게 하고 콘텐츠에 더 많이 참여함으로써 수익에 도움이 되는 것으로 입증되었습니다.
또한 모바일 사고 방식은 다양한 옵션을 제공합니다. 여기에는 실시간 상호 작용, 위치 기반 전략 등이 포함될 수 있습니다.
모바일 우선 전략으로 구축하는 방법
다음으로 모바일 우선 전략을 시작하는 데 도움이 되는 몇 가지 핵심 팁을 살펴보겠습니다. 이는 모든 사이트 디자인에 권장되는 방법으로 간주될 수 있지만 모바일 친화적인 CSS만으로는 구현할 수 없는 몇 가지 사항이 있습니다.

다음은 모바일 우선 전략으로 구축하기 위한 세 가지 핵심 팁입니다.
- 간단하게 유지
- 사이트 디자인 개선
- 모바일 기술의 잠재력 활용
콘텐츠를 통합하여 단순하게 유지
이것은 모바일 우선 사이트로 전환 하기 전에 콘텐츠를 체계적으로 정리하는 데 도움이 될 수 있는 꽤 널리 사용되는 접근 방식입니다. 나중에 삭제할 수 있는 콘텐츠로 작업을 시도하는 것은 비효율적입니다.
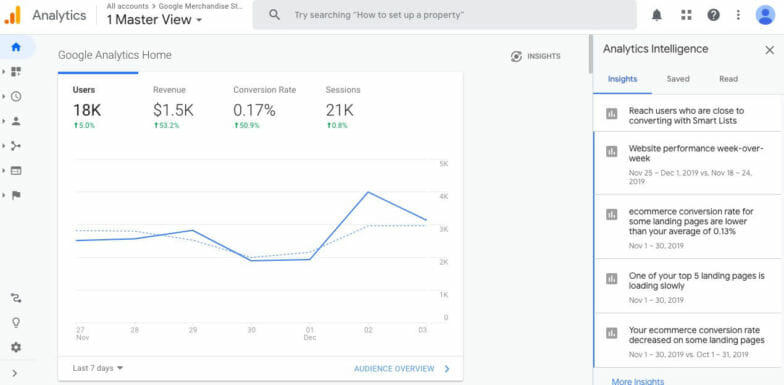
컨텐츠 통합은 기존 컨텐츠를 카탈로그화하는 것으로 시작하는 매우 유연하지만 규범적인 프로세스를 가지고 있습니다. Google Analytics와 같이 쉽게 사용할 수 있는 도구를 사용하여 이 프로세스를 지원할 수 있으며 특정 콘텐츠 영역이 수행되는 방식을 정확히 찾아낼 수 있습니다.

콘텐츠를 검토하고 실적을 분석한 후에는 향후 스타일 및 콘텐츠 전략에 대한 결정을 시작할 수 있습니다.
모바일 우선 테마를 사용하여 사이트 디자인 개선
데스크톱 중심의 웹사이트를 모바일 우선 디자인으로 개조하는 경우 새 테마를 선택해야 할 수 있습니다. 이는 모바일 우선 접근 방식이 기존 디자인에 추가되지 않았기 때문입니다. 이는 완전히 다른 전략을 사용한 변환입니다.
아직 모바일 우선 WordPress 빌더를 사용하고 있지 않다면 고려해 볼 것을 적극 권장합니다. WordPress는 가장 인기 있는 콘텐츠 관리 시스템(CMS)일 뿐만 아니라 가장 다양한 테마를 제공합니다. 여기에는 새로운 디자인을 순조롭게 유지하는 데 도움이 되는 기능으로 가득 찬 많은 모바일 우선 테마가 포함됩니다.
혁신적인 디자인으로 모바일 기술의 잠재력 활용
모바일용 디자인의 가장 큰 장점 중 하나는 앞서 언급했듯이 데스크톱 사용자가 있는 시간과 공간에 더 이상 얽매이지 않는다는 것입니다. 예를 들어 고객이 문자 그대로 어디에나 있을 수 있다는 가정 하에 디자인할 수 있습니다. 그들이 귀하의 웹사이트와 상호작용할 때.
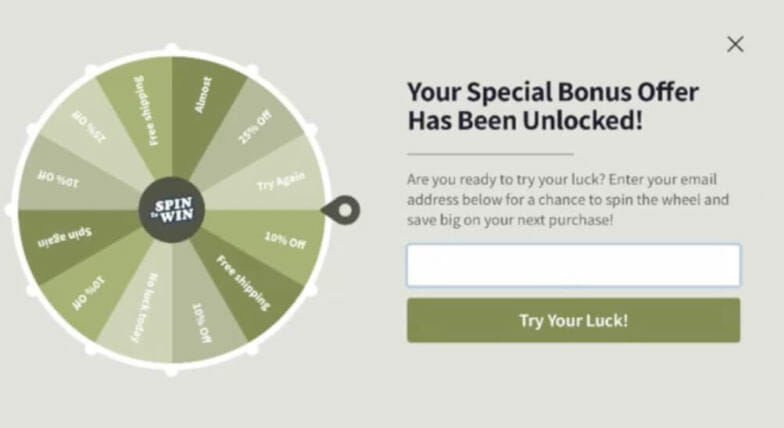
이를 통해 증강 현실(AR), 음성 활성화, 터치스크린 기능 등과 같은 요소를 통합하는 개발의 우선 순위를 정할 수 있습니다. 예를 들어 인기 있고 매력적인 터치 지원 옵션은 '스핀 휠'을 사용하여 웹사이트를 게임화하는 것입니다.

이것은 쿠폰이나 할인을 제공하면서 리드 정보를 수집할 수 있는 방법을 제공하는 재미있는 옵션입니다. 이것의 모바일 버전은 종종 사용자에게 휠을 가로질러 손가락을 스와이프하여 말 그대로 '회전'할 수 있는 옵션을 제공합니다.
모바일 우선 설계로 고려할 수 있는 몇 가지 다른 가능성은 다음과 같습니다.
- 계약 서명 및 제품 사용자 지정과 같은 작업에 터치 지원 서명 옵션을 사용합니다.
- AR을 활용하여 사용자가 집에서 가상 제품이 어떻게 생겼는지 볼 수 있는 매력적인 경험을 제공합니다.
- 푸시 알림 및 GPS 기술을 사용하여 위치 기반 판매 옵션 또는 할인을 생성합니다.
모바일 우선 설계 접근 방식이 도입할 수 있는 기회를 극대화할 수 있는 다른 많은 방법이 있습니다. 핵심은 형태와 기능의 균형을 맞추는 것입니다. 여전히 사용자 친화적인 경험을 제공하기를 원할 것이기 때문입니다.
결론
모바일 친화적 전략과 모바일 우선 전략 간의 기본적인 차이점을 이해하고 나면 자신만의 모바일 우선 웹사이트 개편을 시작할 수 있습니다. 모바일 인터넷 사용의 채택이 곧 줄어들 것 같지 않으므로 현재 웹사이트에서 모바일 우선 사례를 구현할 수 있는 영역을 평가하는 것이 좋습니다.
모바일 우선 디자인 계획을 시작할 때 다음 세 가지 간단한 팁을 염두에 둘 수 있습니다.
- 콘텐츠를 단순하고 간단하게 유지하세요.
- 모바일 우선 테마로 사이트 디자인을 개선하십시오.
- 모바일 장치의 고유한 기술 기능을 활용합니다.
모바일 우선 화장을 진행 중이며, 그렇다면 어떻게 진행되고 있습니까? 아래 의견 섹션에서 알려주십시오!
사이트 디자인에 대한 더 많은 팁을 원하십니까?

이 가이드에서는 WordPress 워크플로의 속도를 높이기 위해 더 빠르게 작업하는 방법과 웹 디자인 워크플로 작업을 오프로드하는 방법에 대한 팁을 다룹니다. 초기 사이트 설정에서 라이브 푸시에 이르기까지 일상 업무에서 시간을 단축할 수 있는 방법을 알아보십시오! 아래에서 무료 가이드를 다운로드하세요.
