WordPress 6.3 "Lionel": 170개 이상의 성능 업데이트, 새로운 사이트 편집기 기능 등
게시 됨: 2023-08-12WordPress 6.3 "Lionel"이 출시되었습니다!
유명한 미국 재즈 아티스트인 Lionel Hampton의 이름을 딴 6.3은 올해의 두 번째 주요 릴리스이며 6.2보다 훨씬 더 훌륭합니다.
"Dolphy"에 구현된 900개 이상의 개선 및 수정 이후에 믿기 어렵다는 것을 알고 있지만 사실입니다.
6.3에는 업데이트된 기능 및 탐색 기능, 더 많은 제어를 위한 향상된 디자인 도구, 그리고 마지막으로 170개 이상의 성능 업데이트가 포함되어 있습니다.
가장 큰 하이라이트를 확인해 봅시다.
대규모 성능 향상
WordPress 6.2는 성능 팀이 몇 가지 페이지 속도 지표에서 인상적인 개선 사항을 공유한 첫 번째 릴리스였습니다.
핵심 성능 팀은 이러한 성과를 바탕으로 WordPress 6.3과 함께 170개 이상의 성능 업데이트를 출시했습니다.
실제로 자동화된 작업 흐름 수치는 "Lionel"이 "Dolphy"에 비해 다음과 같은 성능 향상을 대략적으로 나타냅니다.
- LCP는 블록 테마의 경우 10.6%, 클래식 테마의 경우 8.8% 더 빠릅니다.
- TTFB는 블록 테마의 경우 4.7%, 클래식 테마의 경우 5.6% 더 빠릅니다.
- LCP-TTFB는 블록 테마의 경우 13.4%, 클래식 테마의 경우 9.3% 더 빠릅니다.
그러나 그들은 그것을 어떻게 달성했는가?
음, 그들은 클라이언트 측과 서버 측 성능을 모두 개선하는 데 집중했습니다.
Core 성능 팀은 TTFB(Time to First Byte)를 사용하여 서버 측 개선 사항을 측정했습니다.
클라이언트 측 성능을 측정하기 위해 LCP(Largest Contentful Paint)와 TTFB 간의 차이를 사용했습니다.
즉…
워드프레스 6.2의 성능 향상의 대부분은 서버측 성능(TTFB) 개선에서 비롯된 반면, 6.3에서는 클라이언트측 성능 향상(LCP-TTFB)에서 향상이 발생했습니다.
실제로 WordPress 6.3의 클라이언트 측 성능은 WordPress 6.2에 비해 블록 테마의 경우 40%, 클래식 테마의 경우 31% 더 빠릅니다 .
그들의 성공 비결은 몇 가지 업데이트를 도입한 데 있습니다.
- 가장 큰 영향은 Web Workers, OffscreenCanvas 및 sessionStorage와 같은 최신 JavaScript API를 활용하여 emoji-loader.js 스크립트를 최적화한 것입니다.
- 워드프레스 6.3에는 이미지의 fetchpriority="high" 속성에 대한 지원이 추가되었습니다. 이 개선 사항은 스크롤 없이 볼 수 있는 부분에 이미지가 있는 사이트에 가장 큰 영향을 미칠 것으로 예상되지만 이미지가 웹 페이지에서 가장 일반적으로 사용되는 미디어라는 점을 감안할 때 이 개선 사항을 통해 성능 개선도 확인할 수 있을 것입니다.
- 마지막으로 "Lionel"은 defer 또는 async 를 사용하여 스크립트를 로드하기 위한 지원을 추가하는 스크립트 로드 전략을 도입했습니다. 그러나 WordPress 코어와 생태계가 아직 API를 채택하지 않았기 때문에 개선 사항이 표시되지 않을 수 있습니다.
서버 측 성능 향상은 그다지 큰 향상을 설명하지 못했지만 성능 팀은 블록 테마에 대한 서버 응답 시간을 19% 단축 했습니다.
모든 성능 업데이트에 대해 자세히 알아보려면 공식 문서를 확인하세요.
한 번의 클릭으로 Core Web Vitals를 통과하지 못했습니다. 오늘 NitroPack을 설치하세요 →
향상된 사이트 편집기
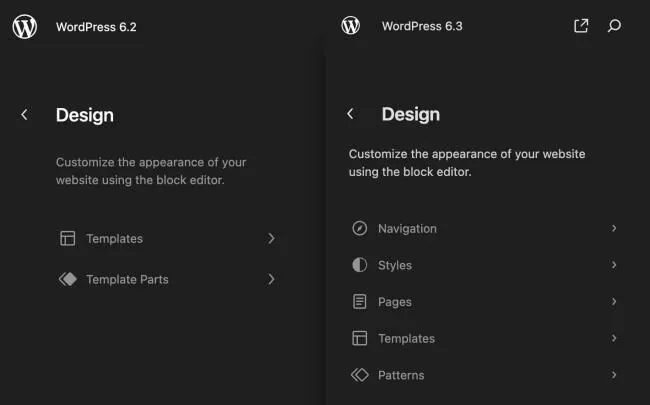
워드프레스 6.3에서는 사이트 편집기가 편집기의 여러 영역에 대한 몇 가지 새로운 진입점으로 보강되어 작업을 완료하기 위한 중앙 집중식 허브가 되었습니다.
다음은 6.2와 6.3을 비교한 것입니다.

보시다시피 새로운 내비게이션에는 다음이 포함됩니다.
- 항해
- 스타일
- 페이지
- 템플릿
- 패턴
항해
탐색을 사용하면 메뉴 항목을 위 또는 아래로 이동하거나 드롭다운에서 삭제할 수 있습니다. 항목을 드래그 앤 드롭하여 메뉴 순서를 정렬할 수도 있습니다.
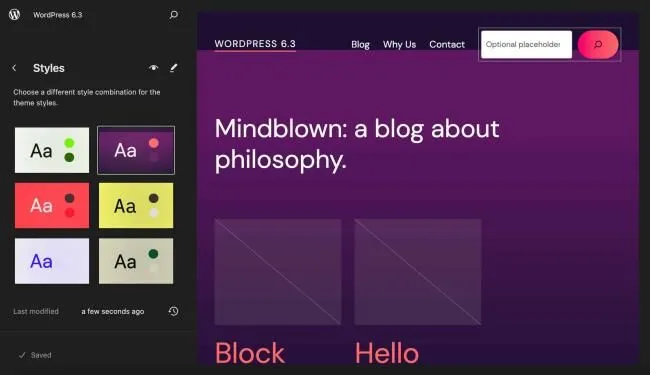
스타일
"스타일" 메뉴에서 찾아보기 모드의 다양한 스타일 옵션을 볼 수 있습니다. 이렇게 하면 사용 가능한 스타일을 미리 보고 선택한 다음 기본 설정에 맞게 조정할 수 있습니다.

또한 눈 아이콘을 클릭하면 스타일 북이 열립니다. 버전 6.2에 도입된 이 기능을 사용하면 편집기 인터페이스를 종료하지 않고도 다양한 스타일이 적용된 사용 가능한 블록의 미리보기를 볼 수 있습니다.
페이지
"페이지" 메뉴는 여러 편집 기능과 함께 가장 최근에 업데이트된 10개의 사이트 페이지에 대한 액세스를 제공합니다. 새 페이지를 생성하고, 현재 페이지의 내용과 구조를 수정하고, 페이지 세부 사항을 보는 등의 작업을 수행할 수 있습니다.
새로운 기능은 이제 편집기 인터페이스를 벗어나지 않고도 새 페이지를 만들 수 있다는 것입니다.
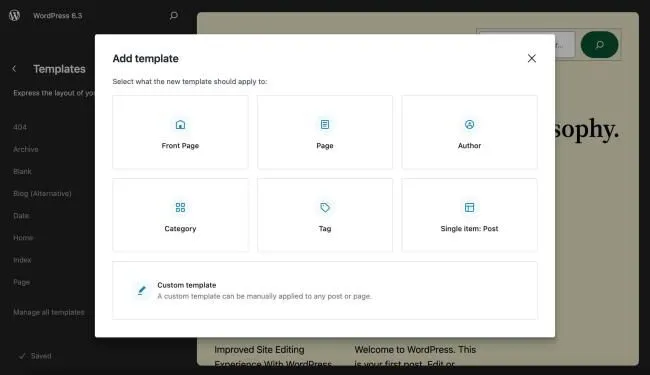
템플릿
템플릿 화면은 크게 변경되지 않았지만 WordPress 6.3에는 새로운 기능이 도입되었습니다. 새 템플릿을 만들면 새 모달 오버레이가 팝업되어 템플릿 페이지 목록을 표시합니다.

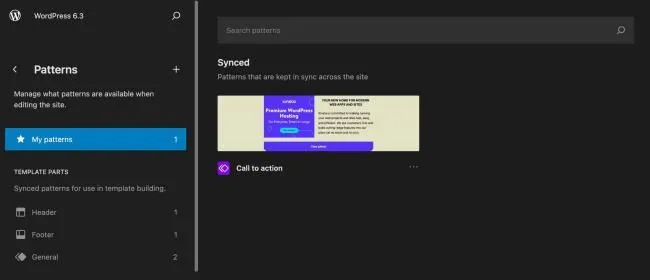
패턴
패턴 섹션은 대부분의 변경 사항이 도입된 섹션입니다.
- 재사용 가능한 블록의 이름이 동기화된 패턴으로 변경되었습니다.
- 일반 블록 패턴은 이제 동기화되지 않은 패턴으로 이름이 지정됩니다.
- wp_block 사용자 정의 게시물 유형이 사용자 정의 필드를 지원하도록 확장되었으며 패턴의 동기화 상태를 저장하기 위해 새로운 wp_block_sync_status 메타 필드가 추가되었습니다.
- 핵심 패턴과 사용자 패턴을 구별하기 위해 블록 패턴 스키마 및 응답에 소스 속성이 추가되었습니다.
- REST API가 새로운 속성으로 확장되었습니다.
동기화되지 않은 패턴은 독립적으로 작동하며 원할 때마다 추가할 수 있습니다. 삽입 후 변경된 내용은 원래 패턴에 영향을 주지 않습니다.

반면에 동기화된 패턴은 WordPress 사이트 전체에 적용할 수 있습니다. 그것들을 수정하면 원래 패턴과 공명합니다. 재사용 가능한 블록과 유사하게 작동하며 이러한 모든 블록은 이제 '동기화된 패턴'으로 레이블이 지정됩니다.
새 패턴을 만들고 싶을 때마다 패턴 메뉴에서 '+' 아이콘을 누르기만 하면 됩니다.

사이드바에서 '내 모든 패턴 관리'를 클릭하여 사용자 지정 패턴을 관리할 수도 있습니다.
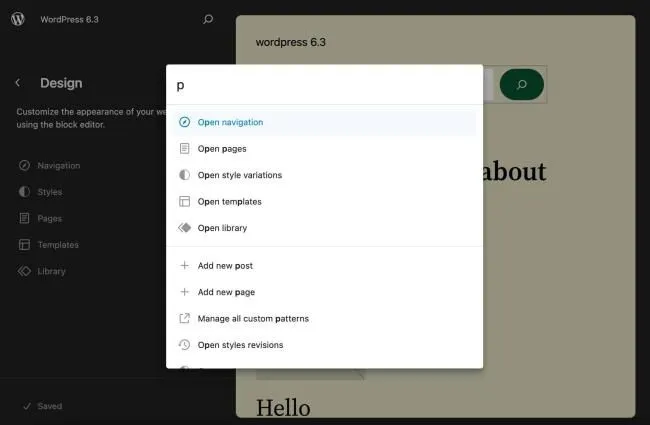
명령 팔레트
명령 팔레트는 특정 명령을 통해 편집기에서 다른 페이지 또는 템플릿으로 이동하는 것과 같이 일반적으로 사용되는 작업을 간소화하도록 설계된 새로운 기능입니다.
사이트 편집기 내에서 렌즈 기호를 클릭하거나 cmd + k(또는 Windows 및 Linux 사용자의 경우 Ctrl + k)를 눌러 명령 팔레트를 활성화하십시오.
명령을 입력하면 명령 팔레트에서 선택할 수 있는 다양한 명령을 제안합니다. 이렇게 하면 일반적인 작업을 수행하고 사이트 편집기의 개별 섹션에 더 빠르게 액세스할 수 있습니다.

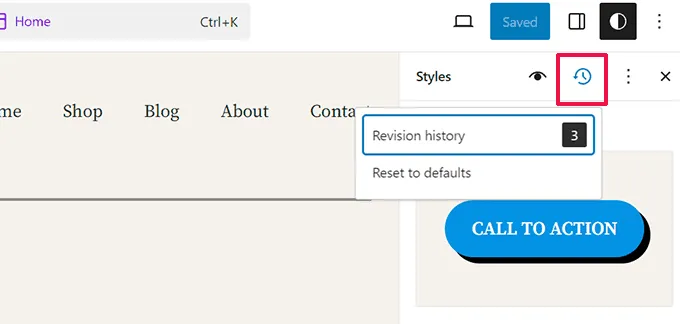
새로운 스타일 개정 기능
WordPress를 사용하면 Revisions라는 도구를 통해 게시물과 페이지의 편집 내용을 매우 쉽게 되돌릴 수 있습니다.
이 기능은 이제 사이트 편집기 스타일로도 확장됩니다. 이를 통해 테마 스타일에 대한 수정 사항을 보고 필요한 경우 되돌릴 수 있습니다.
이를 활용하려면 수정하려는 스타일 패널에서 스타일이나 블록을 선택하십시오. '개정' 옵션을 클릭한 다음 '개정 내역'을 선택합니다.

개발자 개선 사항
다른 주요 릴리스와 마찬가지로 WordPress 6.3은 개발자를 위한 많은 변경 사항과 개선 사항을 제공합니다.
주요 내용은 다음과 같습니다.
PHP 5에 대한 지원 중단
WordPress 6.3부터 PHP 5는 더 이상 지원되지 않습니다. 새로운 최소 지원 버전은 PHP 7.0.0입니다. 권장되는 PHP 버전은 7.4 이상입니다.이는 개발자뿐만 아니라 모든 WordPress 사용자에게 중요합니다. 이전 버전을 사용하면 사이트가 보안 침해에 취약해질 수 있기 때문입니다.
개발 모드
워드프레스 6.3은 워드프레스 작동 방식의 특정 측면에 영향을 미치는 "개발 모드"라는 새로운 개념을 도입합니다. 이제부터 웹사이트는 새로 도입된 WP_DEVELOPMENT_MODE 상수를 통해 개발 모드를 설정할 수 있습니다. 모든 개발 지향 사이트에 활용하는 것이 좋습니다.
다음은 WP_DEVELOPMENT_MODE의 가능한 값 중 일부입니다.
- "core"는 이 사이트가 WordPress 핵심 개발 환경으로 사용됨을 나타냅니다. 예를 들어 WordPress 코어에 직접 기여하는 경우 관련이 있을 수 있습니다.
- "플러그인"은 이 사이트가 WordPress 플러그인 개발 환경으로 사용됨을 나타냅니다. 예를 들어 플러그인 리포지토리용 플러그인에서 작업할 때 관련이 있을 수 있습니다.
- "theme"은 이 사이트가 WordPress 테마 개발 환경으로 사용됨을 나타냅니다. 예를 들어 테마 리포지토리의 테마 작업을 할 때 관련이 있을 수 있습니다.
- "all"은 이 사이트가 세 가지 측면을 모두 수정할 수 있는 WordPress 개발 환경으로 사용됨을 나타냅니다. 예를 들어 클라이언트를 위해 특정 사이트 전체에서 작업할 때 관련이 있을 수 있습니다.
- 빈 문자열은 이 사이트에 대해 활성화된 특정 개발 모드가 없음을 나타냅니다. 이것은 기본값이며 개발에 사용되지 않는 모든 사이트에서 사용해야 합니다.
"Lionel"과 함께 도입된 기타 주목할만한 개발자 변경 사항은 다음과 같습니다.
- 테마 개발자는 이제 template_types 속성을 사용하여 템플릿 패턴을 등록할 때 하나 이상의 템플릿 유형을 할당할 수 있습니다.
- get_pages() 함수가 업데이트되어 이제 내부적으로 WP_Query를 사용합니다.
- 쿼리 캐싱을 구현하여 WP_User_Query 클래스가 개선되었습니다.
- Cache API에 몇 가지 개선 사항이 구현되었습니다.
- 새로운 블록 선택기 API를 사용하면 전역 스타일에서 사용할 블록에 대해 여러 CSS 선택기를 구성할 수 있습니다.
- 이제 소셜 아이콘에 적용된 색상이 theme.json 및 전역 스타일에 따라 동적으로 업데이트됩니다.
마무리
이것은 최신 WordPress 업데이트에 도입된 모든 개선 사항의 전체 목록이 아닙니다.
발표 블로그 기사에는 다음과 같은 수많은 새로운 기능이 포함되어 있습니다.
- 블록 테마 미리보기
- 코딩 없이 스타일 인터페이스에서 캡션을 사용자 지정합니다.
- 각주 블록으로 주석 달기
- 세부 정보 블록으로 콘텐츠 표시 또는 숨기기
- 이미지의 종횡비 설정
- 산만하지 않은 사이트 구축
- 상단 툴바 재발견
- 패턴으로 템플릿 만들기
이 모든 것이 WordPress 6.3을 다운로드해야 하는 완벽한 이유입니다.
사전에 웹 사이트를 백업하는 것을 잊지 마십시오. 항상 그렇듯이 Core Web Vitals를 통과하고 사이트 성능을 향상하려면 NitroPack을 설치하십시오.
자동으로 WordPress 사이트 속도를 높입니다. 오늘 NitroPack 받기 →
이미지 출처: Kinsta
