2023년에 빠른 웹사이트를 구축하기 위한 10가지 WordPress 웹 디자인 트렌드
게시 됨: 2023-06-212023년에는 빠르게 로딩되는 웹사이트를 갖추는 것이 그 어느 때보다 중요해졌습니다.
온라인에서 빠르고 원활한 경험을 기대하는 사람들에게 로드 시간이 오래 걸리는 웹 사이트는 방문자와 잠재 고객을 잃게 만드는 확실한 방법입니다.
연구에 따르면 페이지 로드 시간이 1초 지연되면 전환율이 약 4.5% 감소할 수 있습니다.
이는 웹 사이트가 속도와 성능을 우선시해야 할 필요성을 강조합니다.

세계 최고의콘텐츠 관리 시스템인 WordPress는 중요한 역할을 합니다.다양한 플러그인, 테마 및 사용자 정의 옵션을 통해 WordPress 웹 디자인 트렌드는 웹 사이트의 속도를 만들거나 깨뜨릴 수 있습니다.
이 기사에서는 Usain Bolt를 초토화시킬 정도로 빠른 웹사이트를 만드는 최신웹 디자인 트렌드를 알아봅니다.
WordPress 웹 디자인이란 무엇이며 어떻게 작동합니까?
WordPress 웹 디자인은 WordPress 플랫폼을 사용하여 웹 사이트를 만들고, 사용자 지정하고, 유지 관리하는 것을 말합니다.여기에는 적합한 테마 선택, 플러그인 추가, 웹사이트 모양 사용자 지정, 속도 및 성능 최적화가 포함됩니다.
WordPress 웹 디자인은 사용자 친화적이고 다양한 사용자 정의 옵션을 제공하기 때문에 웹 사이트 빌더에게 인기 있는 선택입니다. 이를 통해 초보자도코딩 방법을 몰라도 전문가 수준의 웹사이트를 쉽게 만들 수 있습니다.
잘 디자인된 웹사이트는 사용자 경험을 개선하고 참여를 늘리며 전환을 유도하는 데 도움이 될 수 있습니다. 현대적인 디자인은 브랜드의 온라인 입지를 확립할 수 있습니다.브랜드 관리에 대한 학습 전략도 도움이 될 수 있습니다.
또한 웹 디자인은 웹사이트의 검색 엔진 최적화(SEO)에 영향을 미치고 검색 엔진 결과 페이지(SERP)에서 가시성을 높일 수 있습니다. 온페이지 SEO는 페이지를 최적화하여 더 많은 트래픽을 생성하는 데 도움이 될 수 있습니다.
이는더 많은 유기적 트래픽 과 궁극적으로 더 많은 전환으로 이어질 수 있습니다.웹 디자인은 웹 사이트를 보기 좋게 만들고 긍정적인 고객 경험을 제공하는 기능적이고 효율적인 웹 사이트를 만드는 것입니다.
바로 다이빙하자!
2023년 빠른 웹사이트를 위한 10가지 필수 WordPress 웹 디자인 트렌드
1. 미니멀리즘 디자인 - 단순함의 힘
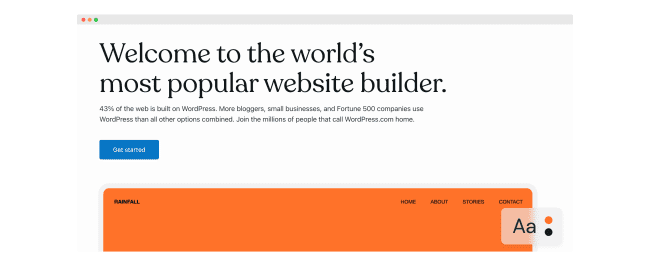
오늘날의 급변하는 세상에서 사람들은 일이 단순하고 이해하기 쉽기를 원합니다. 웹사이트 디자인도 마찬가지입니다. 깔끔하고 정돈된 레이아웃으로 미니멀리즘 디자인은WordPress 웹 디자인에서 인기를 얻었습니다.
요소를 정리하고 불필요한 디자인 요소를 제거하면 웹 사이트를 더 빠르게 로드하고 더 나은 사용자 경험을 제공할 수 있습니다.
간단하고 깔끔한 레이아웃의 이점은 많습니다. 사실입니다. 적을수록 좋습니다! 미니멀리스트 웹사이트 디자인은 보다 효율적이고 긍정적인 고객 참여를 유도합니다.

2. 모바일 우선 디자인 - 브라우징의 미래
모바일 기기의 등장으로 모바일 브라우징은 일상이 되었습니다. 결과적으로 웹사이트는 모바일 앱과 장치에 최적화되어야 합니다. 모바일 친화적인 웹사이트는 더 나은 사용자 경험을 제공하며 웹사이트 속도에 영향을 줄 수 있습니다.
다음 모범 사례를 적용하여 시작하십시오.
- 반응형 디자인: 다양한 화면 크기와 해상도에 적응하는 것이 중요합니다. 모바일 버전의 레이아웃, 콘텐츠 및 기능은 작은 화면에 최적화되어 원활한 사용자 경험을 보장해야 합니다.
- 가장 중요한 콘텐츠 제공: 디자이너는 핵심 콘텐츠와 기능을 식별하여 작은 화면에서 쉽게 액세스할 수 있으므로 과도한 스크롤이나 확대/축소가 필요하지 않습니다.
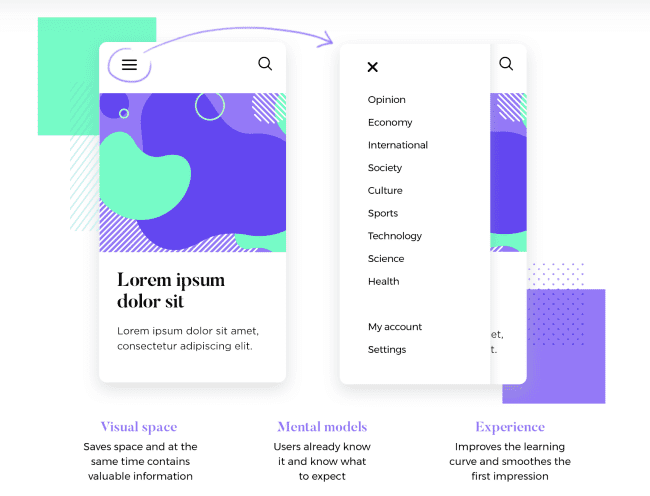
- 탐색 간소화: 접을 수 있는 메뉴, 햄버거 아이콘 또는 탭 인터페이스를 사용하면 화면 공간을 절약하고 사용자가 앱 또는 웹 사이트의 다른 섹션에 효율적으로 액세스할 수 있습니다.

출처: 저스틴마인드
- 터치 친화적인 상호 작용 제공: 탭, 스와이프 또는 핀치하기 쉬운 요소 생성을 강조합니다. 디자이너는 모바일 사용자 경험을 향상시키기 위해 버튼과 링크의 크기, 인터랙티브 요소 사이의 간격, 직관적인 제스처를 고려해야 합니다.
- 성능 최적화: 모바일 장치는 데스크톱에 비해 인터넷 연결 속도가 느리고 처리 능력이 제한적인 경우가 많습니다. 모바일 우선 설계에는 대용량 이미지 사용을 최소화하고, HTTP 요청을 줄이고, 더 빠른 로드 시간을 위해 코드와 자산을 최적화하여 성능을 최적화하는 작업이 포함됩니다.
3. 적응형 이미지 - 빠른 웹사이트의 비밀
이미지는 느린 웹 사이트 로드 시간의 주요 원인이 될 수 있습니다. 그렇기 때문에 이미지를 최적화하고 적응형 이미지 크기 조정 방법을 아는 것이 중요합니다.
적응형 이미지로 디바이스 크기 및 해상도별로 최적화된 단일 이미지 파일을 생성할 수 있습니다.즉, 크기나 해상도가 다른 동일한 이미지의 여러 버전을 만들 필요가 없으므로 로드해야 하는 데이터의 양이 줄어듭니다.

4. 레이지 로딩 기능 - 사이트 속도 향상의 핵심
지연 로딩은 사용자에게 표시될 때까지 이미지 또는 기타 요소 로딩을 지연시키는 기술입니다.
사이트에 대해 다음과 같은지연 로드 플러그인을 사용할 수 있습니다.
NitroPack - Autopilot의 올인원 성능 최적화
NitroPack은 즉시 사용할 수 있는 35개 이상의 고급 최적화 기능을 갖춘 완벽한 솔루션입니다. 코드 연결, 360° 이미지 최적화(레이지 로딩, 적응형 이미지 크기 조정, WebP 변환 등 포함), 글꼴 최적화, 스마트 캐싱 및 내장 CDN – 하나도 작성하지 않고도 웹 사이트에 최적의 속도와 성능을 얻을 수 있습니다. 코드 줄.

a3 지연 로드 - 다재다능하고 사용자 친화적인 옵션
a3 Lazy Load는 다재다능하고 사용자 친화적인 지연 로딩 솔루션입니다. 다양한 사용자 정의 옵션을 제공하며 사용하기 쉽습니다. 유연하고 사용자 친화적인 웹 사이트 최적화 솔루션을 원하는 사람들에게 탁월한 선택입니다. a3 Lazy Load는 또한 다양한 테마 및 플러그인과의 호환성을 제공하므로 기존 설정과 원활하게 작동하는 솔루션을 원하는 사용자에게 탁월한 옵션입니다.
BJ Lazy Load - 간단하고 가벼운 솔루션
BJ Lazy Load는 간단하고 가벼운 지연 로딩 솔루션입니다. 기본 기능을 제공하고 사용하기 쉬워 간단한 웹 사이트 최적화 솔루션을 원하는 사람들에게 탁월한 선택입니다. BJ Lazy Load는 가볍기 때문에 더 포괄적인 솔루션처럼 웹 사이트 속도를 저하시키지 않습니다.
동영상 지연 로드 - 동영상 성능 최적화를 위한 솔루션
Lazy Load for Videos는 비디오 성능을 최적화하기 위해 특별히 설계된 솔루션입니다. 비디오에 대한 지연 로딩 기능을 제공하여 페이지 로드 시간을 크게 개선하고 사용자 경험을 향상할 수 있습니다. Lazy Load for Videos는 사용하기 쉽기 때문에 비디오 콘텐츠를 최적화하기 위한 간단한 솔루션을 원하는 사람들에게 탁월한 옵션입니다.
전문가 팁: WordPress 데이터베이스의 불필요한 혼란으로부터 공간을 확보하기 위해 비활성 플러그인을 제거해야 하는지 확인하십시오.
5. 콘텐츠 전송 네트워크(CDN) - 더 빠른 로드를 위한 콘텐츠 배포
CDN(Content Delivery Network)은 웹 사이트의 콘텐츠를 여러 위치에 배포하는 서버 네트워크입니다.CDN을 사용하면 대기 시간을 줄이고 로딩 시간을 단축하여 방문자에게 더 나은 사용자 경험을 제공할 수 있습니다.
전 세계 여러 서버에 웹 사이트 콘텐츠를 제공하여 페이지 로딩 속도를 높이고 사용자가 지리적으로 더 가까운 서버의 콘텐츠에 액세스할 수 있도록 하여 데이터 이동 거리를 줄이고 대기 시간을 최소화합니다.
또한 CDN은 자주 액세스하는 콘텐츠를 에지 서버에 캐시할 수 있으므로 동일한 콘텐츠에 대한 후속 요청을 원본 서버에서 가져오지 않고도 더 빠르게 제공할 수 있으므로 페이지 로딩 속도가 더욱 향상됩니다.
6. AMP(Accelerated Mobile Pages) - Google의 이니셔티브로 더욱 빨라진 모바일 페이지
AMP(Accelerated Mobile Pages)는 모바일 웹을 더 빠르게 만드는 것을 목표로 하는 오픈 소스 이니셔티브입니다. HTML의 간소화된 버전, 간소화된 CSS 및 제한된 JavaScript 라이브러리를 활용하여 이를 달성합니다.
다음은 호기심 많은 사용자를 위해 AMP가 작동하는 방식에 대한 분석입니다.
- HTML 구조: AMP를 사용하면 HTML 구조가 단순화되고 특정 태그 및 속성 집합으로 제한됩니다. 이러한 태그는 빠른 렌더링과 효율적인 리소스 로드를 우선시합니다. 예를 들어 이미지 및 비디오와 같은 외부 리소스의 비동기 로드를 사용하여 페이지 렌더링을 차단하지 않도록 합니다.
- AMP 캐시: 사용자가 AMP 지원 페이지에 액세스하면 콘텐츠는 일반적으로 AMP 캐시에서 제공됩니다. 이 캐싱 메커니즘은 페이지를 빠르게 로드하고 원본 서버의 부담을 줄여줍니다.
- 유효성 검사: 페이지를 캐시하기 전에 오류를 확인하고 모범 사례를 적용하며 페이지의 성능이 최적화되도록 보장하는 유효성 검사를 거칩니다. 문제가 감지되면 페이지가 수정되거나 거부될 수 있습니다.
- 중요 콘텐츠 우선 순위 지정: AMP는 이미지, 광고 및 기타 외부 요소와 같은 중요 콘텐츠가 사용자의 뷰포트에 들어올 때만 로드 우선 순위를 지정하는 것을 강조합니다.
- 제한된 JavaScript: 필수 기능을 제공하는 제한된 AMP 구성 요소 집합을 제외하고 사용자 지정 JavaScript는 허용되지 않습니다. JavaScript 사용을 제어함으로써 AMP는 페이지에서 실행되는 모든 코드가 성능이나 보안에 부정적인 영향을 미치지 않도록 합니다.
요약하면 AMP는 웹 페이지의 구조를 단순화하고, 캐싱을 활용하고, 유효성 검사를 시행하고, 중요한 콘텐츠의 우선 순위를 지정하고, JavaScript 사용을 제한합니다. 이러한 최적화는 총체적으로 더 빠른 로딩 시간, 향상된 모바일 사용자 경험 및 데이터 소비 감소로 이어집니다.

7. 캐싱의 효율적인 사용 - 웹사이트 속도 향상
캐싱은 웹 사이트에서 자주 액세스하는 데이터를 저장하여 페이지에 액세스할 때마다 로드해야 하는 데이터의 양을 줄이는강력한 도구 입니다.
캐싱 플러그인 및 웹 캐싱 기술은 웹 사이트의 속도를 크게 향상시키고 더 나은 사용자 경험을 제공할 수 있습니다.
웹사이트에 캐싱을 활성화하십시오. NitroPack 설치 →
8. HTTP/3 프로토콜 - 더 빠르고 안정적인 연결
HTTP/3는 웹 서버와 클라이언트 간에 데이터를 전송하는 차세대 HTTP(Hypertext Transfer Protocol)입니다. 최신 프로토콜 버전은 웹을 더 빠르고, 더 안전하고, 더 안정적으로 만들기 위해 개발되었습니다.
Internet Engineering Task Force는 대기 시간 및 느린 속도와 같은 이전 프로토콜 버전에서 발견된 많은 문제를 극복하기 위해 HTTP/3(IETF)를 설계했습니다.

출처: HTTP Archive의 Web Almanac
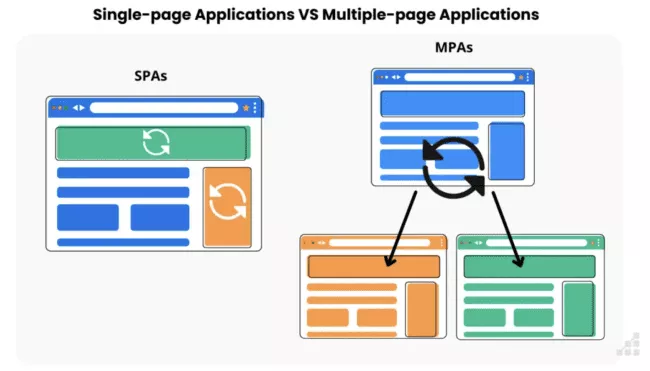
9. 단일 페이지 애플리케이션(SPA) - 동적 및 원활한
단일 페이지 애플리케이션(SPA)은 서버에서 전체 새 페이지를 로드하는 대신 현재 페이지를 동적으로 재작성하여 더 빠르고 응답성이 뛰어난 사용자 경험을 제공하는 웹 애플리케이션입니다.
사용자가 콘텐츠에 액세스하려면 여러 페이지를 로드해야 하는 기존 웹 사이트와 달리 SPA는 사용자가 상호 작용할 때 콘텐츠를 동적으로 업데이트하는 단일 페이지를 중심으로 구축됩니다. 이를 통해 여러 페이지를 로드 할 필요가 없으며 기존 웹 사이트보다 SPA가 더 빠르고 응답성이 뛰어나며 사용자 친화적입니다.

출처: 확장 가능한 경로
10. 정적 사이트 생성 - 웹사이트 구축의 미래
정적 사이트 생성은 서버 측 렌더링이 필요하지 않은 사전 구축된 HTML, CSS 및 JavaScript 파일로 구성된 웹 사이트를 생성하여 기존의 동적 웹 사이트보다 더 빠르고 안전합니다.
웹 사이트가 점점 더 복잡해지고 기능이 풍부해짐에 따라 웹 서버와 브라우저 간에 주고받아야 하는 데이터의 양이 순식간에 압도적으로 커질 수 있습니다. 정적 사이트 생성기는 페이지의정적 버전을 미리 구축하여 콘텐츠를 제공하는 최적화된 방법을 제공하여 로딩 시간을 단축하고 서버 리소스를 줄일 수 있습니다.
정적 사이트 생성을 사용하면 웹 사이트 속도를 크게 향상하고 서버 리소스를 줄일 수 있습니다.

출처: Static.app(및 완전 정적 웹사이트의 좋은 예)
더 빠른 웹사이트를 위한 워드프레스 테마 및 플러그인의 효율적인 사용
경량 테마 - 미니멀리즘 디자인으로 웹사이트 속도 향상
경량 WordPress 테마는 원활한 사용자 경험을 보장하는 최소한의 빠른 로딩 및 반응형 디자인을 제공합니다.
이러한 테마는 일반적으로 단순하고 깔끔한 레이아웃, 제한된 색 구성표, 더 적은 기능 및 옵션으로 제공되므로 가볍고 쉽게 사용자 정의할 수 있습니다.
멋진 그래픽과 복잡한 기능보다 속도, 가독성 및 유용성을 우선시하는 블로거 및 웹 사이트 소유자에게 이상적입니다. 경량 테마는 또한 SEO 순위를 높이고 사용자 참여를 높이며 이탈률을 줄이는 데 도움이 될 수 있습니다.
또한 기능이 풍부한 테마보다 저렴한 경우가 많기 때문에 예산이 부족한 기업 및 개인에게 탁월한 선택입니다.
가벼운 테마를 사용하면 매력을 잃지 않으면서 콘텐츠를 더 빠르게 제공할 수 있습니다.
빠르게 로딩되는 테마 선택의 중요성
웹 사이트에 대해 선택한 테마는 속도와 성능에 상당한 영향을 미칠 수 있습니다. 무겁고제대로 최적화되지 않은 테마는 웹 사이트 속도를 저하시켜 로드 시간이 길어지고 참여도가 낮아질 수 있습니다.
빠르게 로드되는 WordPress 테마를 선택하면 웹 사이트 속도를 개선하고 더 나은 사용자 경험을 제공할 수 있습니다. 이것은 더 높은 참여, 증가된 전환 및 향상된 검색 엔진 순위로 이어집니다.
2023년 최고의 속도를 위한 WordPress 테마
너무 많은 테마에서 어떤 것이 속도에 최적화되어 있는지 아는 것은 어려울 수 있습니다. 2023년에 가장 빠르게 로드되는 WordPress 테마를 찾는 데 도움이 되도록 고려해야 할 몇 가지 주요 옵션은 다음과 같습니다.
- 아스트라
- 스물 스물 셋
- GeneratePress
- 헬로 엘리멘터
- 시드니
- 카덴스
- 커스터마이즈
- 블록시
- 작가
이러한 테마는 속도와 성능을 염두에 두고 설계되었으며 빠르고 시각적으로 매력적인 웹 사이트를 만드는 데 도움이 되는 다양한 사용자 지정 옵션을 제공합니다.
테마를 선택할 때 가볍고 속도에 최적화되어 있으며 깨끗하고 미니멀한 디자인을 가진 테마를 선택해야 합니다. 여전히 사용자에게 매력적인 경험을 제공할 수 있는지 확인하세요.

성능 중심 플러그인 - 올바른 도구로 웹사이트 속도 향상
플러그인은 WordPress 웹사이트에서 중요한 역할을 합니다. 사이트 성능을 향상시키는 플러그인을 선택하면 사용자 경험을 크게 향상시키고 웹사이트를 보다 효율적으로 만들 수 있습니다.
그러나 모든 플러그인이 동일하게 생성되는 것은 아닙니다. 일부 플러그인은 웹사이트 속도를 저하시킬 수 있으므로 현명한 선택이 필수적입니다.
자동 조종 장치에서 90+ PSI 점수에 도달하십시오. 오늘 NitroPack 받기 →
사이트 성능을 향상시키는 플러그인 선택
웹 사이트에 가장 적합한 WordPress 플러그인을 선택할 때 잘 코딩되고 정기적으로 업데이트되며 속도에 최적화된 플러그인을 찾는 것이 중요합니다. 무겁거나 구식이거나 부정적인 리뷰가 많은 플러그인은 피하세요.
플러그인을 선택할 때 웹사이트의 속도와 성능, 보안, 디자인 미학 및 기타 플러그인과의 호환성에 미치는 영향을 고려하십시오.
번성하는 웹 사이트를 위한 최신 플러그인을 활용하면 이러한 목표를 달성하는 데 도움이 될 수 있습니다.
속도 최적화를 위한 권장 WordPress 플러그인
속도 최적화 및 실질적인 Core Web Vitals 개선을 위해서는 올인원 NitroPack 플러그인이 확실한 승자입니다.
여러 플러그인이나 복잡한 구성을 처리하는 번거로움 없이 웹 사이트의 성능을 향상시키려는 WordPress 사용자는 3분 이내에 이 플러그인을 설치하고 35개 이상의 완전 자동화된 최적화 덕분에 즉각적인 개선을 확인할 수 있습니다.

웹 사이트의 로딩 시간을 개선하거나, 이미지를 최적화하거나, 대기 시간을 줄이려는 경우 이 플러그인을 사용할 수 있습니다.플러그인을 선택할 때 잘 코딩되고 정기적으로 업데이트되며 테마 및 다른 플러그인과 호환되는 플러그인을 선택하십시오.
마지막 팁
때로는 원하는 것보다 약간 느린 로드 시간이 불가피합니다. 노트북 앞에 앉아 웹사이트가 로드되기를 기다리는 경우가 너무 많습니다.
그러나 사용자에게 이 로드 시간을 더 쉽게 만들 수 있는 방법이 있습니다. 바로 게임화입니다.
게임화는 웹사이트 및 앱과 같은 비게임 컨텍스트에서 게임과 유사한 요소 및 메커니즘을 사용하여 사용자에게 동기를 부여하고 참여를 유도합니다.
게임화가 페이지 로딩 속도를 향상시킬 수 있는 한 가지 방법은 진행률 표시줄 또는 기타 시각적 표시기를 통합하여 사용자에게 페이지가 얼마나 로드되었는지, 얼마나 오래 기다려야 하는지를 보여주는 것입니다. 이러한 진행률 표시기는 기대감을 불러일으키고 사용자에게 백그라운드에서 어떤 일이 일어나고 있는지 명확하게 이해할 수 있도록 하여 페이지가 로드될 때까지 기다리도록 합니다.
또한 대화형 요소나 미니 게임으로 페이지 로딩 경험을 게임화하면 일반적으로 실망스러운 경험을 즐거운 경험으로 바꾸어 이탈률을 줄이고 페이지 사용자 만족도를 높일 수 있습니다.
결론
결론적으로 최신 WordPress 웹 디자인 트렌드를 사용하여 웹 사이트가 빠르고 효율적이며 긍정적인 사용자 경험을 제공하는지 확인하십시오.
이를 염두에 두고 다음 주요 사항을 기억하십시오.
- 워드프레스 웹 디자인 트렌드는 끊임없이 진화하고 있습니다
- 이러한 추세를 따라가면 웹 사이트에 대한 빠르고 효율적이며 긍정적인 사용자 경험을 보장할 수 있습니다.
- 미니멀리즘 디자인과 성능 중심 플러그인은 웹 사이트 속도와 성능에 상당한 영향을 미칠 수 있습니다.
- 조치를 취하고 최신 트렌드를 탐색하면 웹 사이트 속도, 외관 및 참여도를 높일 수 있습니다.
- 올바른 도구와 기술을 사용하면 빠르고 효율적이며 시각적으로 매력적인 웹 사이트를 만들어 결과를 높일 수 있습니다.
따라서 오늘 조치를 취하고 최신 WordPress 웹 디자인 트렌드를 살펴보십시오.
웹 사이트의 속도를 개선하거나, 모양을 개선하거나, 참여를 높이거나, 웹 사이트의 성능을 향상시키려는 경우 긍정적인 사용자 경험을 제공하는 빠르고 효율적이며 시각적으로 매력적인 웹 사이트를 만들 수 있습니다.
