Ikona menu z trzema liniami: co to jest menu hamburgerowe?
Opublikowany: 2023-08-01A gdybym ci powiedział, że strony internetowe i smartfony mają w sobie hamburgery? Pewnie pomyślałbyś, że po odstawieniu leków całkowicie to straciłem. Ale to absolutna prawda, nie żartuję.
Kiedy dziś otwierasz aplikację na smartfonie lub niektórych stronach internetowych, możesz patrzeć na hamburgera — to znaczy na ikonę menu hamburgera.
Jakie jest menu hamburgerów?
Menu hamburgerów (które nie jest dostarczane z boczną kolejnością frytek) to trzy poziome linie, które widzisz teraz u góry wielu ekranów, po lewej lub po prawej stronie.
Właściwie to ikona.
Dotykając, stukając lub klikając ikonę, otwiera boczne menu z wyborem opcji lub dodatkowych stron.
Niektórzy programiści uwielbiają ikonę menu hamburgera z 3 liniami, ponieważ umożliwia im spakowanie większej liczby funkcji do aplikacji lub nawigacji. Mała ikona zajmuje minimalną ilość miejsca na ekranie. Nadaje aplikacji lub witrynie czysty, minimalistyczny wygląd.
Użytkownik aplikacji lub odwiedzający stronę internetową może łatwo nacisnąć przycisk, aby przesuwać menu do wewnątrz i na zewnątrz.
A może tak myślisz.
Jednak inni programiści i niektórzy użytkownicy absolutnie nie znoszą ikony menu hamburgera lub po prostu są nią zdziwieni. Dlaczego? Ponieważ nie jest oczywiste dla wszystkich użytkowników, że te trzy linie są w rzeczywistości ikoną menu i nie mówi użytkownikom, co się tam znajduje.

Kto „wynalazł” ikonę menu hamburgera?
Wizjonerem stojącym za wszechobecną ikoną menu hamburgerów jest kreatywny pionier o imieniu Norm Cox. Stworzył wszechobecną obecnie ikonę menu hamburgera, uniwersalny symbol, który pierwotnie zaprojektował dla Xerox Star, pierwszego na świecie graficznego interfejsu użytkownika, ponad trzy dekady temu.
Jednak po jego poczęciu kultowy obraz zdawał się wpadać w okres względnego zapomnienia.
Odrodzenie ikony można prześledzić wstecz do powstania urządzeń mobilnych. To właśnie w tym okresie, w 2008 roku, ikona z trzema liniami zaczęła się cofać, po raz pierwszy pojawiając się w aplikacji Twittera, Tweetie.
W następnym roku ikona znalazła nowy dom w interfejsie aplikacji Voice Memos dla iPhone'a 3GS.
W wywiadzie dla Small Business Trends Cox podzielił się swoim zdumieniem z powodu odrodzenia się jego dzieła, stwierdzając: „Chcę się śmiać z całej uwagi, jaką ostatnio przyciąga ten mały symbol„ hamburgera ”. Jeszcze jakieś dziewięć miesięcy temu przez ponad 30 lat nie myślałem o „kroplówce w mojej karierze projektowej”!”
Podczas burzy mózgów nad symbolem rozważano kilka alternatyw:
- Strzałka skierowana w dół w kształcie trójkąta, wskazująca kierunek, w którym pojawi się wynikowe menu. Zostało to jednak odrzucone, ponieważ zbyt często interpretowano je jako wskaźnik.
- Gwiazdka (*) lub symbol plusa (+) również były brane pod uwagę, ale ostatecznie odrzucono je ze względu na ich abstrakcyjny charakter.
W końcu Cox powiedział, że trzywierszowy obraz hamburgera osiągnął idealną równowagę: „Ten symbol był wizualnie prosty, łatwy do wyjaśnienia i funkcjonalnie niezapomniany. Trzy linie to idealna liczba”.
Ikona hamburgera, prosty, ale potężny element projektu, ugruntowała w ten sposób swoje miejsce w świecie projektowania interfejsów użytkownika, będąc świadectwem ponadczasowego uroku prostoty.

Jakie strony internetowe lub aplikacje używają tej niesławnej ikony menu hamburgera?
Niektóre z czołowych nazw, które używają ikony hamburgera w swoich aplikacjach, to Gmail, Facebook, Reeder, Twitter i Starbucks.
A teraz strony internetowe i przeglądarki przyjęły również ikonę menu z trzema liniami. Przeglądarki Chrome i Firefox są tego przykładem, korzystając z menu w prawym górnym rogu. Menu hamburgera ukrywa wszystkie opcje, ustawienia i rozszerzenia. Ikona świeci się na pomarańczowo, gdy coś w przeglądarce wymaga naprawy lub aktualizacji.
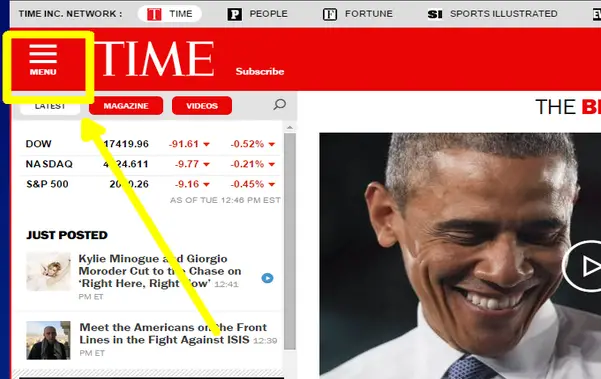
Time.com to przykład dużej witryny internetowej, która wykorzystuje menu hamburgerów — w tym przypadku w lewym górnym rogu. Po kliknięciu ikony 3-liniowego menu pojawia się slajd z dodatkowymi linkami do treści.

Niektórzy eksperci zwracają uwagę, że funkcje w menu hamburgera są rzadko używane.
Po pierwsze, wiele osób jeszcze nie odkryło, że 3 poziome linie są w rzeczywistości ikoną menu, a nie tylko obrazem.
Po drugie, ikona hamburgera sprawia, że informacje w ukrytym menu są „poza zasięgiem wzroku, poza umysłem”. O ile faktycznie nie klikną lub nie dotkną ikony menu z trzema liniami, nie zobaczą tam dostępnych opcji.
Rzeczywiście, w przypadku Time.com słowo „menu” musiało zostać dodane pod ikoną, aby było bardziej oczywiste, czym jest symbol.
W zależności mniej od menu hamburgerów
Różni programiści wyrazili swoje niezadowolenie z ikony hamburgera i jej wad.
Niektórzy odmawiają używania ikony, pomimo jej popularności.
Ale najbardziej znaną firmą, która dokonała zmiany, jest Facebook. Żeby było absolutnie jasne, Facebook nigdy publicznie nie oświadczył, że chce się go całkowicie pozbyć. Ale Facebook wprowadza niektóre funkcje mobilne, które wcześniej były ukryte za ikoną hamburgera.
Są one teraz wyświetlane na poziomym pasku u dołu ekranu, zwanym paskiem kart.
Dolny pasek kart zajmuje nieco więcej miejsca na ekranie, ale sprawia, że niektóre funkcje są bardziej oczywiste.
Rozmawialiśmy z Mrinalem Desai, który jest dyrektorem generalnym i współzałożycielem Addappt. Był także odpowiedzialny za Crossloop, aplikację do obsługi zdalnej technologii crowdsourcingowej, która ostatecznie została sprzedana firmie AVG Anti-Virus.
„Menu hamburgerów tak naprawdę nie służy do ustawiania”, powiedział Desai, rozmawiając z Small Business Trends. „To prawie jak„ więcej ”lub można nawet pomyśleć o tym jako o alternatywie dla„ paska kart ”. Rzadko zdarza się zobaczyć oba, ale my w Addappt zbadaliśmy to za pomocą prototypu, ale ostatecznie zdecydowaliśmy się pójść drogą „paska kart”.
„Decyzje te często zależą od celu aplikacji. Ikona hamburgera ma tendencję do relegowania funkcji, podczas gdy pasek kart czyni je bardziej oczywistymi” – dodał Desai.

Twórca ikony Hamburger ma ostatnie słowo
Czy powinieneś więc używać ikony menu hamburgera we własnej witrynie, motywie mobilnym lub aplikacji?
Uważamy, że pierwotny twórca ikony powinien mieć ostatnie słowo.
„Długowieczność symbolu (od lat 80.) świadczy o jego prostocie, użyteczności, łatwości uczenia się i zapamiętywania” – powiedział Cox, zapytany o wezwania do zabicia ikony hamburgera.
„Próba „zabicia” lub „zniesienia” narzędzia interfejsu użytkownika lub widżetu w oparciu o złe użycie lub implementację jest zarówno trochę krótkowzroczna, jak i przesadnie reaktywna”.
Ta tabela przedstawia historię i użycie ikony w różnych epokach, od jej powstania po ponowne wprowadzenie i obecne powszechne użycie, podkreślając, jak zmieniał się jej odbiór i zastosowanie w czasie:
| Era | Ikona wprowadzona | Wczesne zastosowania | Odbiór użytkownika | Nowoczesne aplikacje | Bieżący odbiór |
|---|---|---|---|---|---|
| lata 80 | Hamburger Menu autorstwa Norma Coxa dla Xerox Star | Używany w pierwszym na świecie graficznym interfejsie użytkownika | W większości nieznane szerszej publiczności | - | - |
| 2000s | Ponowne wprowadzenie wraz z rozwojem urządzeń mobilnych | Aplikacja Twitter (Tweetie), aplikacja Notatki głosowe na iPhone'a 3GS | Mieszany; niektórzy uznali to za intuicyjne, inni za mylące | - | - |
| 2010 i później | Szerokie przyjęcie | Aplikacje Gmail, Facebook, Reeder, Twitter, Starbucks; przeglądarki Chrome i Firefox; serwisy takie jak Time.com | Debata nad jego skutecznością trwa | Rozszerzone użycie w różnych aplikacjach i witrynach internetowych | Niektórzy uwielbiają jego prostotę i zwartość, inni krytykują go za ukrywanie ważnych funkcji |
Hamburger, czerwona ikona Zdjęcia za pośrednictwem Shutterstock
