Jak tworzyć projekty 3D za pomocą właściwości transformacji CSS3
Opublikowany: 2017-04-07Istnieją dwa wymiary, jeśli chodzi o właściwość transform CSS3, 2D i 3D. Podczas animacji transformacje są używane do zmiany elementu z jednego stanu na inny. Ten samouczek służy jako rozszerzenie tego przewodnika o animacjach 2D. Dostarczę trochę wglądu w projektowanie 3D i jak można tworzyć niesamowite animacje, łącząc te podstawowe koncepcje.
Przekształcenia 3D mogą być dość szczegółowe i mogą stać się złożone, jeśli jest połączonych wiele różnych elementów, więc pomocne jest rozpoczęcie od podstawowych elementów konstrukcyjnych. Niektóre z tych koncepcji będą wyglądać znajomo, ale „z” będzie wyglądać jak nowe podczas pracy w 3D. Transformacje 3D rozszerzają transformacje CSS 2D o oś Z, pozwalając na transformacje 3D elementów DOM.
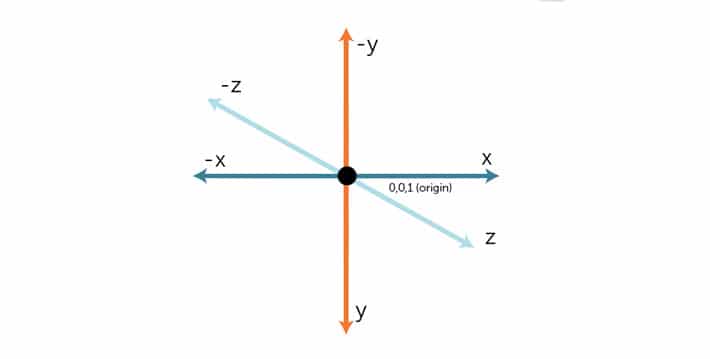
Jaka jest oś Z?
Będzie dużo odniesień do osi Z. Łatwo jest o tym myśleć jako o odległości pomiarowej czegoś do ciebie lub od ciebie. Jeśli jest to wartość dodatnia, jest ci bliższa. Jeśli jest to wartość ujemna, jest dalej od ciebie.

Przykłady transformacji 3D
Podstawowe właściwości transformacji 3D to translate3d , scale3d , rotateX , rotateY , rotateZ , perspective i matrix3d . Więcej argumentów jest dołączanych do translate3d , scale3d i matrix3d , ponieważ przyjmują one argumenty dla x, y i z. Właściwość skali przyjmuje wartość kąta, a perspektywa również przyjmuje pojedynczą wartość.
Tłumaczyć
przetłumaczZ()
Definiuje translację 3D tylko przy użyciu wartości osi Z. Być może pamiętasz tłumaczenie x i y z tłumaczenia 2D. Pomysł jest taki sam w przypadku translateX() , translateY() i translateZ() , ponieważ każdy z nich przyjmuje wartość długości, która przesuwa element o określoną odległość wzdłuż prawidłowej osi.

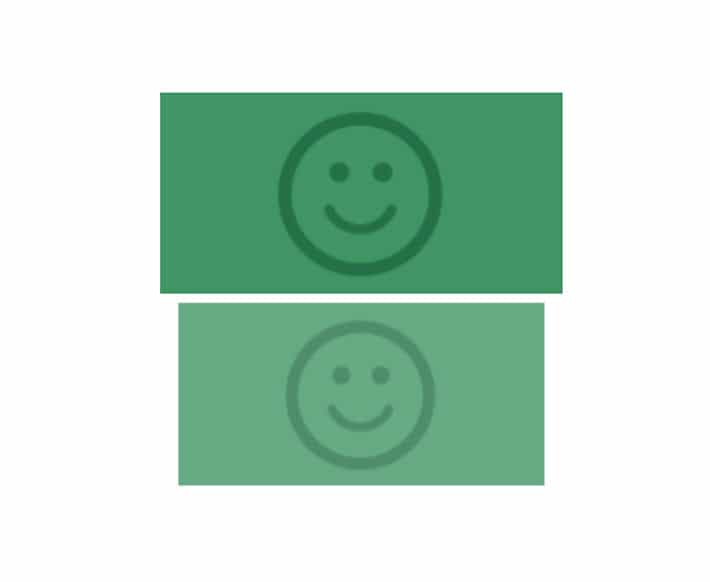
W tym przykładzie translateZ(-20px) przesunie element o 20 pikseli od przeglądarki.
Oto fragment kodu do utworzenia tego przykładu:
-webkit-transform: translateZ(-20px); -ms-transform: translateZ(-20px); transform: translateZ(-20px);
przetłumacz3d()
Funkcja translate3d() służy do przesuwania pozycji elementu w przestrzeni 3D. Ta transformacja jest tworzona przez określenie współrzędnych, które definiują, jak bardzo porusza się w każdym kierunku.
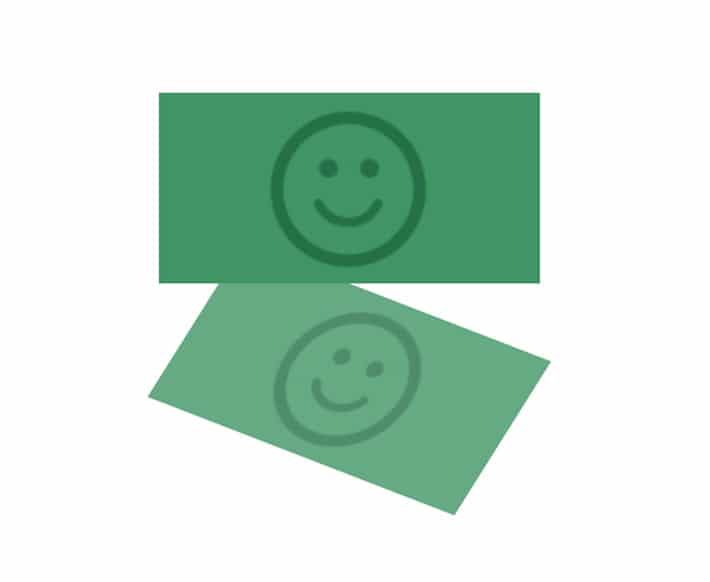
Funkcja transform: translate3d(20px, -15px, 70px); przesuwa obraz o 20 pikseli wzdłuż dodatniej osi x, 15 pikseli na ujemnej osi y, a następnie o 70 pikseli wzdłuż dodatniej osi z.

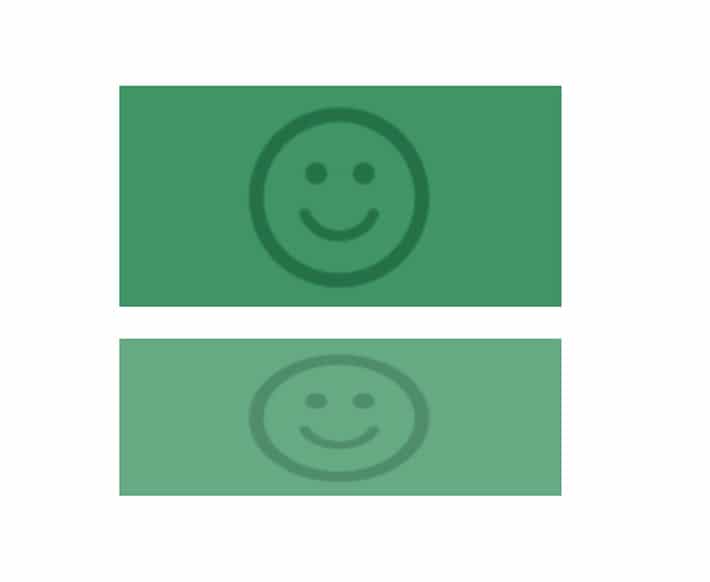
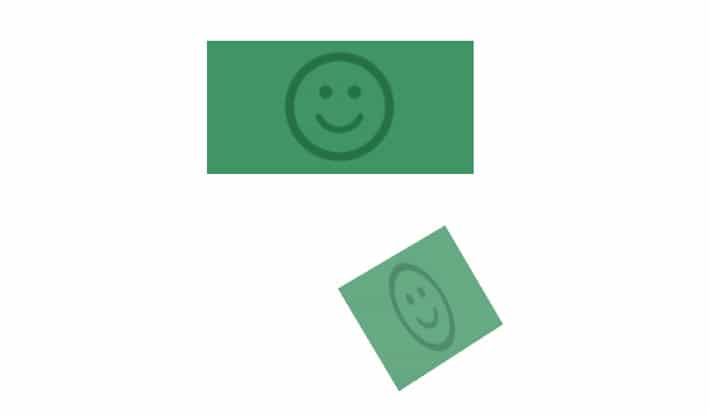
Oto przykład translate3d :
-webkit-transform: translate3d(20px, -15px, 70px); -ms-transform: translate3d(20px, -15px, 70px); transform: translate3d(20px, -15px, 70px);
Jest dość oczywiste, że drugi kwadrat się nakłada. Może nie wyglądać tak dramatycznie, jak oczekiwano, ale dodanie właściwości Perspektywa (w dalszej części tego samouczka) pomoże.
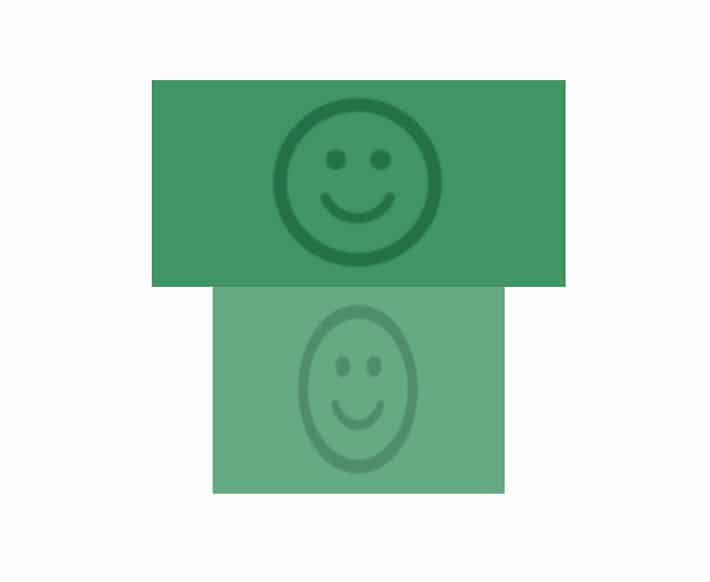
 Do tego przykładu dodano właściwość Perspektywa.
Do tego przykładu dodano właściwość Perspektywa.Obracać się
Funkcja rotate3d() obraca element w przestrzeni 3D o określony kąt wokół osi. Można to zapisać jako rotate(x, y, z, angle) .
obróćX()
Tutaj wartości pikseli nie będą działać, muszą być podane w stopniach. Metoda rotateX() obraca element wokół jego osi x o zadany stopień. Widzisz, jak prostokąt jest krótszy? Jest obracany wzdłuż osi X. Ten przykład pokazuje obrót o 55 stopni.

-ms-transform: rotateX(55deg); /* IE 9 */
-webkit-transform: rotateX(55deg); /* Safari */
transform: rotateX(55deg);
obróćY()
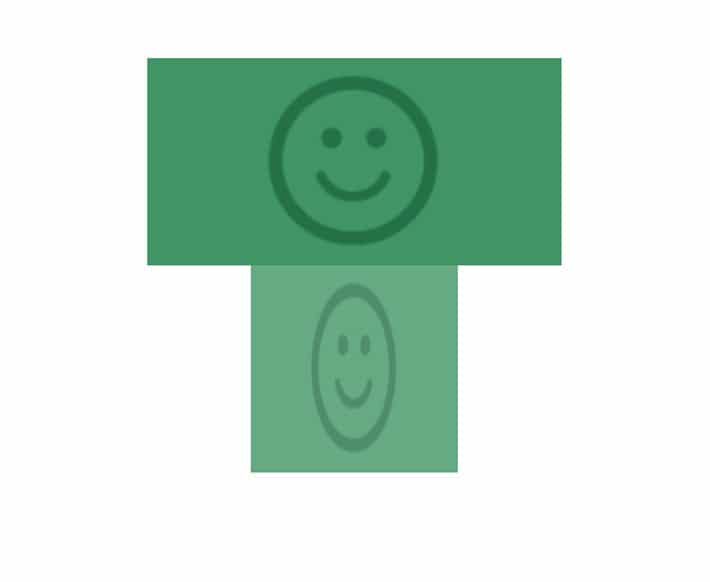
Metoda rotateY() obraca element wokół jego osi y. Zauważ, że dolny prostokąt nie jest tak szeroki jak górny? Jest obrócony, więc nie wydaje się być tak szeroki jak prostokąt powyżej, ponieważ jest obrócony o 60 stopni.

-ms-transform: rotateY(60deg); /* IE 9 */
-webkit-transform: rotateY(60deg); /* Safari */
transform: rotateY(60deg);
obróćZ()
Metoda rotateZ() obraca element wokół osi z o określony stopień. W tym przypadku wartość wynosi 120 stopni.

-ms-transform: rotateZ(120deg); /* IE 9 */
-webkit-transform: rotateZ(120deg); /* Safari */
transform: rotateZ(120deg);
obróć3d()
Funkcja rotate3d(1, -1, 1, 45deg) obraca obraz wzdłuż osi y o kąt 45 stopni. Należy pamiętać, że do obracania elementu w przeciwnym kierunku można używać wartości ujemnych.

Ponieważ jest to bardziej złożone niż specyfikacja pojedynczej osi, rotate3d można podzielić w następujący sposób: rotate3d(x,y,z,angle) gdzie x=1, y=-1, z=1, a kąt obrotu = 45 stopni .
Kod stylizujący to wygląda następująco:
-ms-transform: rotate3d(1, -1, 1, 45deg); /* IE 9 */
-webkit-transform: rotate3d(1, -1, 1, 45deg); /* Safari */
transform: rotate3d(1, -1, 1, 45deg);
Testowanie podstaw
Zgodnie z ruchem wskazówek zegara wzdłuż osi X o 45 stopni.

transform: rotate3d(1, 0, 0, 45deg);
Zgodnie z ruchem wskazówek zegara wzdłuż osi y o 45 stopni.

transform: rotate3d(0, 1, 0, 45deg);
Zgodnie z ruchem wskazówek zegara wzdłuż osi Z o 45 stopni.

transform: rotate3d(0, 0, 1, 45deg);
Warto wspomnieć, że w zależności od podanych wartości czasami rotacja nie będzie zauważalna; na przykład nie byłoby to zauważalne: transform: rotate3d(0, 0, 0, 50deg);
Perspektywiczny
To chyba najbardziej „wymiarowa” transformacja. W tym miejscu dosłownie zyskasz perspektywę. Jeśli zastosujesz przekształcenia 3D do elementu bez ustawienia perspektywy, uzyskany efekt nie będzie wyglądał jako trójwymiarowy. Można to również dodać do powyższych właściwości.
Jak używać przejść i przekształceń CSS3 do tworzenia animacji
Ciekawe animacje można tworzyć za pomocą CSS3, używając przekształceń i przejść. Przekształcenia są używane do zmiany elementu z jednego stanu na inny. Przykładami mogą być obracanie, przesuwanie, pochylanie...
Aby aktywować przestrzeń 3D, element potrzebuje perspektywy. Można to zastosować na dwa sposoby: za pomocą właściwości transform lub właściwości perspective .
Właściwość transform wyglądałaby tak: transform: perspective(600px); a właściwość Perspektywa wyglądałaby tak: perspective: 600px; .

Poniższe przykłady zmienią to między tymi dwoma, więc przyjrzyj się uważnie kodowi.
Wartość perspective określa intensywność efektu 3D. Pomyśl o małej wartości jako naprawdę zauważalnej, na przykład o tym, jak się czujesz, gdy patrzysz na duży obiekt. Gdy jest większa wartość, efekt jest mniej intensywny.
Można również dostosować położenie punktu zbiegu. Warto o tym wspomnieć i dużo eksperymentować, ponieważ ma to związek z perspektywą CSS. Domyślnie punkt zbiegu przestrzeni 3D znajduje się w środku. Użyj właściwości perspective-origin, aby zmienić położenie punktu zbiegu. Wyglądałoby to mniej więcej tak: perspective-origin: 15% 55% .
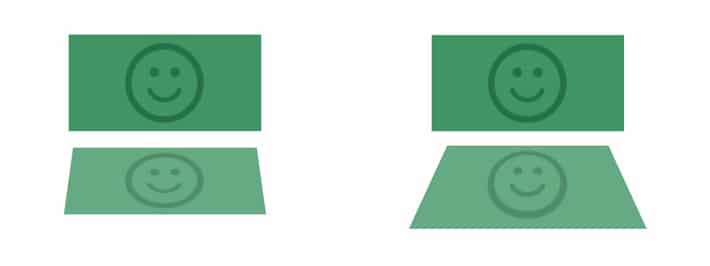
 Przykład po lewej został ustawiony na około 800px. Perspektywa po prawej stronie jest dużo bardziej drastyczna, została ustawiona na 200px.
Przykład po lewej został ustawiony na około 800px. Perspektywa po prawej stronie jest dużo bardziej drastyczna, została ustawiona na 200px.Skala
skalaZ()
Definiuje to transformację skali 3D przez podanie wartości dla osi Z. Ponieważ skaluje się tylko wzdłuż osi Z, potrzebne są inne funkcje, aby zademonstrować efekt skalowania. Widzisz, jak prostokąt jest skierowany w stronę widza i jak naprawdę pokazuje perspektywę?
Aby w pełni zrozumieć skalę (Z), pobaw się wartością, a zobaczysz, że perspektywa staje się „ostrzejsza” przy większych wartościach.
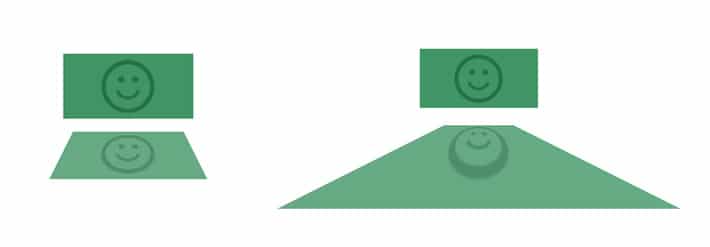
 Przykład po lewej ma wartość 2, a przykład po prawej ma wartość 8.
Przykład po lewej ma wartość 2, a przykład po prawej ma wartość 8.skala3d(x,y,z)
Funkcja scale3d() zmienia rozmiar elementu i jest zapisana jako scale(x, y, z) . Podobnie jak scaleZ , nie jest jasne, jak wygląda w pełni perspektywa, chyba że jest używana z perspective .

Ten przykład używa tego:
-ms-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* IE 9 */ -webkit-transform: perspective(500px) scale3d(0.8, 2, 0.2); /* Safari */ transform: perspective(500px) scale3d(0.8, 2, 0.2);
Szybka uwaga: Jeśli wszystkie trzy współrzędne wektora są równe, skalowanie jest jednolite i nie będzie zauważalnej różnicy.
transform: scale3d(1, 1, 1); /* unchanged */ transform: scale3d(2, 2, 2); /* twice the original size */
Matryca3d()
Matryca 2D może przyjąć sześć wartości, natomiast matryca 3D 16 (matryca 4×4)! Byłby to bardzo długi post, gdyby wszystkie szczegóły zostały omówione, więc jeśli chcesz bardziej zgłębić tę koncepcję, gorąco polecam ten interaktywny eksperyment matrix3d na Codepen.

Oto podstawowy zarys matrix3d: matrix3d(a, b, 0, 0, c, d, 0, 0, 0, 0, 1, 0, tx, ty, 0, 1) .
Jak tworzyć animacje z przekształceniami 3D
Teraz, gdy omówione są podstawy, następnym krokiem jest tworzenie interaktywnych animacji. Korzystając z przekształceń i przejść CSS3, elementy zmieniają się z jednego stanu w drugi poprzez obracanie, skalowanie lub dodawanie perspektywy.
Jeśli jesteś nowicjuszem w animacji CSS, ważne jest, aby wiedzieć, że bez przejścia transformowany element zmieniałby się gwałtownie z jednego stanu w drugi. Aby temu zapobiec, można dodać przejście, aby kontrolować zmianę, nadając jej bardziej płynny wygląd.
Jak stworzyć odwróconą kartę
Kto nie lubi grać w karty? Ten przykład przedstawia kartę dwustronną i możesz zobaczyć obie strony, odwracając ją z transformacją. Jeśli spojrzysz na tag body , wiele efektów pochodzi z właściwości perspective . Jest ustawiony na 500px. Niższa wartość, taka jak 100px, wygląda na bardzo „przekrzywioną”.
Oto początkowy kod HTML:
<div class="wrapper"> div class="side-one"></div> <div class="side-two"></div> </div>
CSS jest tym, co sprawia, że to się dzieje:
body {
-webkit-perspective: 500px;
perspective: 500px;
}
.wrapper {
-webkit-transition: all 1s ease-in;
transition: all 1s ease-in;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
position: relative;
margin: 100px auto;
width: 250px;
height: 250px;
cursor: pointer;
}
.wrapper div {
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
width: 100%;
height: 100%;
border-radius: 10px;
background-position: 50% 50%;
background-size: 150px;
background-repeat: no-repeat;
box-shadow: inset 0 0 45px rgba(255,255,255,.3), 0 12px 20px -10px rgba(0,0,0,.4);
color: #FFF;
text-align: center;
text-shadow: 0 1px rgba(0,0,0,.3);
}
.side-one {
z-index: 400;
background: #50c6db url(image.png);
}
.side-two {
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
background: #ef4e65 url(image.png);
}
.wrapper:hover {
-webkit-transform: rotateY(-1turn);
transform: rotateY(-1turn);
}

Można to znaleźć na Codepen.
Jeśli nie masz doświadczenia z transformacjami, może ci się to zainteresować: transform: rotate(1turn); Ta jednostka jest idealna dla naszej karty, ponieważ jednostka „turowa” jest dokładnie tym, na co wygląda, czyli jednym pełnym kołem.
Użyłem też trochę luzu, aby stworzyć własny sposób kręcenia. Osiąga się to za pomocą transition: all 1s ease-in; .
Inną właściwością 3D we fragmencie jest transform-style: preserve-3d; . Uwzględniając to, pozwala to elementowi „kołysać się” w trójwymiarowej przestrzeni, zamiast pozostawać z elementem nadrzędnym.
Jak stworzyć tekst z efektem 3D
Ten przykład został zainspirowany starym plakatem filmowym. Istnieje tak wiele różnych krojów pisma, które mogą wykorzystywać świetne style CSS, więc zdecydowanie możliwe są unikalne efekty. Ten tekst używa funkcji rotate3d i transform3d , aby nadać mu unikalną transformację.

HTML jest dość prosty:
<div class="container">
<div class="text-wrapper">
<div class="text">New York City</div>
</div>
</div>
Oto podstawowy CSS:
.container{
-webkit-perspective: 600;
}
.text {
transform: rotate3d(2, 2, .5, 22deg)translate3d(100px, 0px, 0px);
}
Bardziej szczegółowe CSS i przykład można znaleźć na Codepen.
Mamy nadzieję, że przekształcenia CSS 3D nadadzą nowy wymiar Twoim projektom. Korzystanie z perspektywy to świetny sposób, aby elementy wyglądały bardziej wymiarowo. W połączeniu z przejściami istnieje wiele możliwości tworzenia animacji.
