5 trendów w projektowaniu stron internetowych WordPress na sierpień 2023 r
Opublikowany: 2023-08-22Oczekiwanie na zmianę pory roku to także dobry moment, aby zacząć myśleć o zmianach także w innych obszarach. Jest to coś, co można już zobaczyć w projektach projektowych, w których projektanci próbują nowych rzeczy z projektami (a my odkrywamy niektóre z tych opcji).
Oto pięć świetnych trendów, które warto wziąć pod uwagę w tym miesiącu:
1. Przyciski wideo, a nie automatyczne odtwarzanie

Jeśli nie jesteś fanem automatycznego odtwarzania wideo, to jest trend projektowy dla Ciebie: Przyciski wideo bez automatycznego odtwarzania. Filmy bohaterów są dominującym elementem projektów od dłuższego czasu, ale wiążą się z pewnymi wyzwaniami – rozmiarem, dźwiękiem, irytacją użytkownika lub dostępnością. Ten trend projektowy rozwiązuje wiele z tych problemów.
Bonanza Studios używa dużego przycisku do odtwarzania wideo, zamiast używać go jako tła bohatera. Otwiera się w dużym, dobrze widocznym rozmiarze i umożliwia sterowanie elementami sterującymi odtwarzacza.
2. Inspiracja w galerii sztuki

Projekt strony internetowej w stylu magazynu z wyczuwalnymi ruchami, od przewracania stron po subtelne elementy projektu, może przypominać trzymanie książki lub prospektu artystycznego.
Na powyższym przykładzie z Brooklyn Editions, który dotyczy grafiki, możesz zobaczyć, jak ta koncepcja ożywa. Jest piękny i interaktywny. Sztuka polega na tym, że należy obejrzeć cały projekt i wejść z nim w interakcję, aby uzyskać pełny efekt i naprawdę zrozumieć, jak wszystko ze sobą współgra.
Innym wyzwaniem jest kontrast kolorów, ale projekt taki ma dość odrębną grupę odbiorców, którą zespół projektowy prawdopodobnie zbadał przed publikacją.
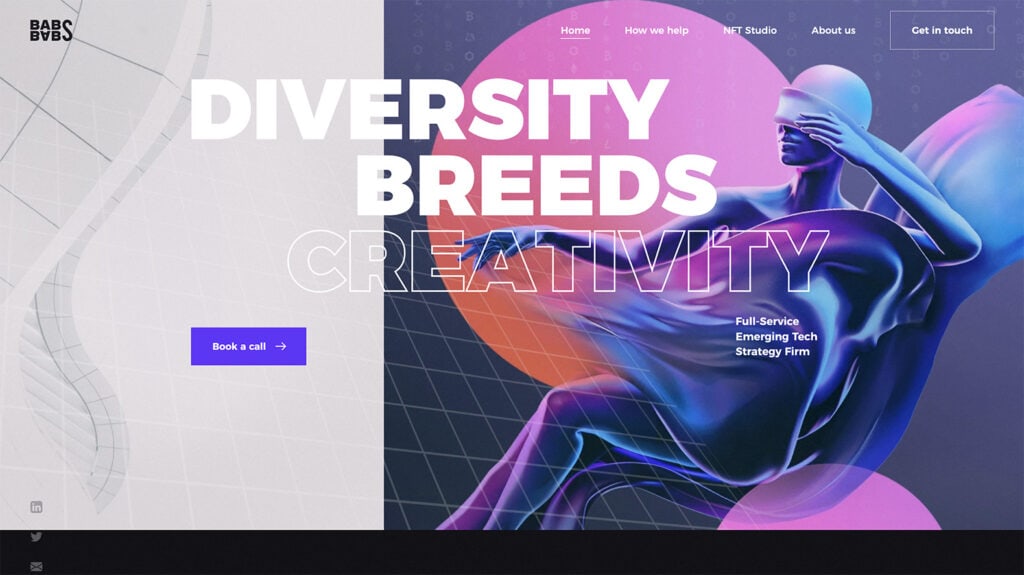
3. Zarysowane elementy typu

Naprzemienne wypełnienia i kontury elementów tekstowych dają natychmiastowy efekt i skupiają uwagę. Dlatego projektanci korzystają z tej opcji. Zobacz doskonały przykład tego od Babs.
Element konspektu może również odciążyć projekt lub tekst, jeśli elementy nie są zachowane w odpowiedniej równowadze lub jeśli chcesz, aby określone słowa lub wyrażenia były bardziej widoczne niż inne.
W tym przypadku może się okazać, że najpierw spojrzysz na tekst konspektu, ponieważ jest on inny. I to jest w porządku. Projekt pozwala przemyśleć słowa i szybko je zrozumieć, ponieważ nie ma zbyt wielu rzeczy do przeczytania (to jeden z powodów, dla których ten styl sprawdza się tutaj).
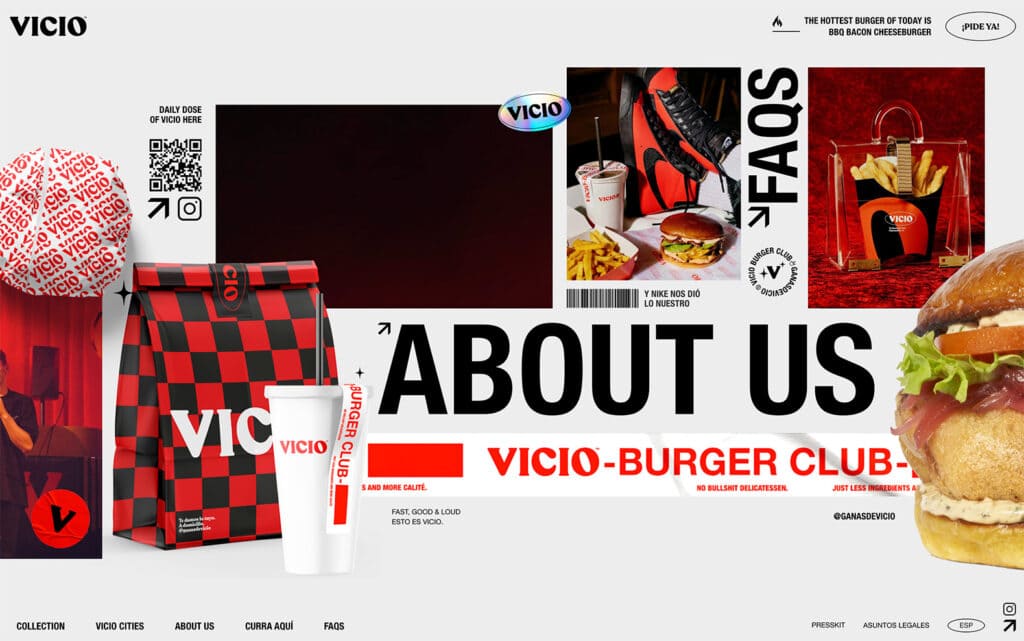
4. „Zagraceni bohaterowie”

Dlaczego jest tak wiele rzeczy do obejrzenia? To może być pytanie, które zadajesz, patrząc na niektóre projekty, które zawierają bardziej zagracone obszary nagłówków bohaterów.

Jest to styl, który pozwala zaprezentować wiele rzeczy na raz lub sprawdza się, gdy nie masz wyraźnego punktu działania. Przesłanie, które tutaj wysyłasz, jest ilościowe – masz dużo tego, co prezentujesz. Spójrz tylko na powyższy przykład z Vicio.
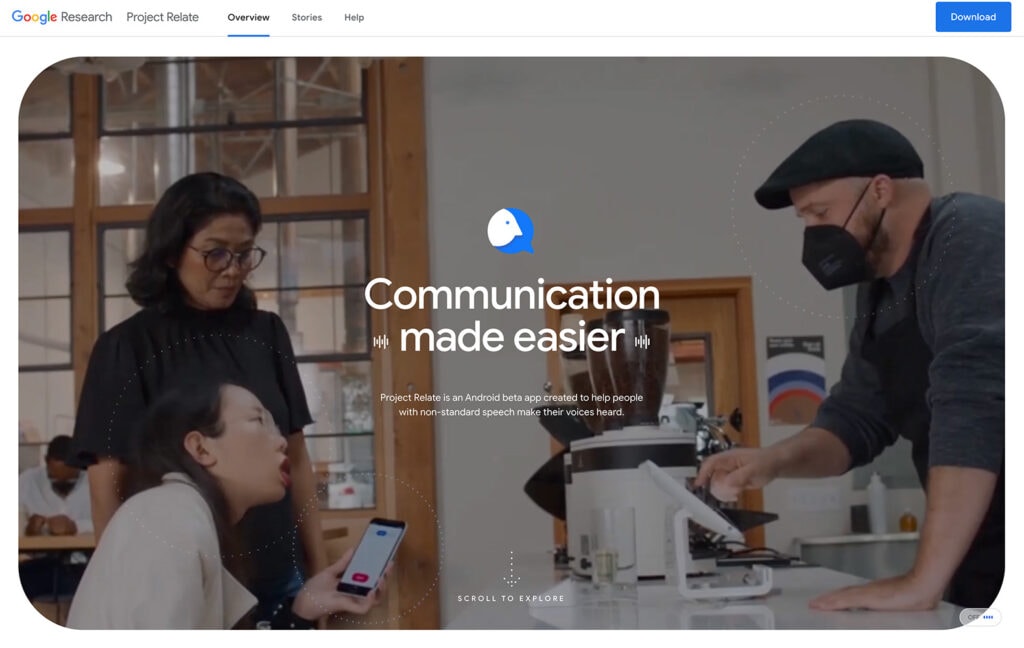
5. Bardziej dostępne doświadczenia

Google Project Relate to jedna z najfajniejszych rzeczy, jakie widzieliśmy od jakiegoś czasu, szczególnie jeśli myślisz o dostępności online i komunikacji międzyludzkiej. Narzędzie uczy się niestandardowych wzorców mowy, aby pomóc w komunikacji. Całkiem fajnie, prawda?
Ale jest tu lekcja dla każdego projektanta: jak stworzyć coś, co będzie łatwiejsze w obsłudze dla wszystkich? Wszystkie typy ludzi i wszystkie poziomy umiejętności?
Istnieje wiele różnych odpowiedzi na to pytanie, ale powinno być to pytanie, które zadajesz podczas pracy nad projektami. Jak najlepiej nawiązać kontakt z grupą docelową i nie tylko? Jakie elementy projektu są niezbędne, aby stworzyć lepszą, bardziej zrozumiałą komunikację? Aby uzyskać przydatne wskazówki dotyczące zwiększania dostępności witryny internetowej, zapoznaj się z przemówieniem Bet Hannon podczas naszego pierwszego wydarzenia Kadence Amplify.
Kładąc wszystko razem
Czy widzisz siebie wykorzystującego niektóre z tych koncepcji w projektach projektowych? Jeśli nic więcej, istnieje kilka świetnych ogólnych pomysłów, które pomogą Ci przemyśleć wszystko, od kompozycji artystycznej po lepszy, bardziej przystępny projekt.
Pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz, aby nadążać za wszystkimi trendami w projektowaniu i przenieść swoją witrynę internetową na wyższy poziom. Od Lottie Block w Kadence Blocks po możliwość tworzenia w pełni konfigurowalnych projektów i stron, Kadence Full Bundle zapewnia wszystko, czego potrzebujesz do tworzenia pięknych, skutecznych i wciągających stron internetowych.
