5 trendów WordPress w projektowaniu stron internetowych na czerwiec 2023 r
Opublikowany: 2023-06-21Czasami, gdy zbliżamy się do letnich sezonów, trendy w projektowaniu stron internetowych wydają się nieco zwalniać. Może dlatego, że wiele naszych projektów znajduje się w fazie pośredniej, ponieważ wiele osób robi sobie przerwy. Wciąż jest jednak kilka rzeczy do odkrycia w świecie nowych i interesujących elementów projektowania stron internetowych.
Oto pięć trendów do rozważenia w tym miesiącu:
1. Ekstrawaganckie obrazy

Projektanci zachowują motyw ogólnego minimalistycznego projektu, ale łączą go z ekstrawaganckimi obrazami, aby uzyskać bogatą i niezbyt minimalistyczną estetykę.
Te obrazy są pełne kolorów i stylów, jak w powyższym przykładzie z Floof. Często jest zbyt wiele rzeczy do zobaczenia naraz, a nawet są one zrobione w taki sposób, że nie można uzyskać wszystkich informacji na obrazie z małego ekranu.
Wyzwaniem związanym z tego typu obrazami jest nakładanie warstw innych elementów w sposób, który ma sens wizualny i zachowuje czytelność. Zaawansowany blok tekstowy firmy Kadence Blocks jest do tego niesamowitym narzędziem. Możesz nawet nadać swojemu tekstowi cień i głębię, aby naprawdę się wyróżniał.
2. Handel elektroniczny bez produktów

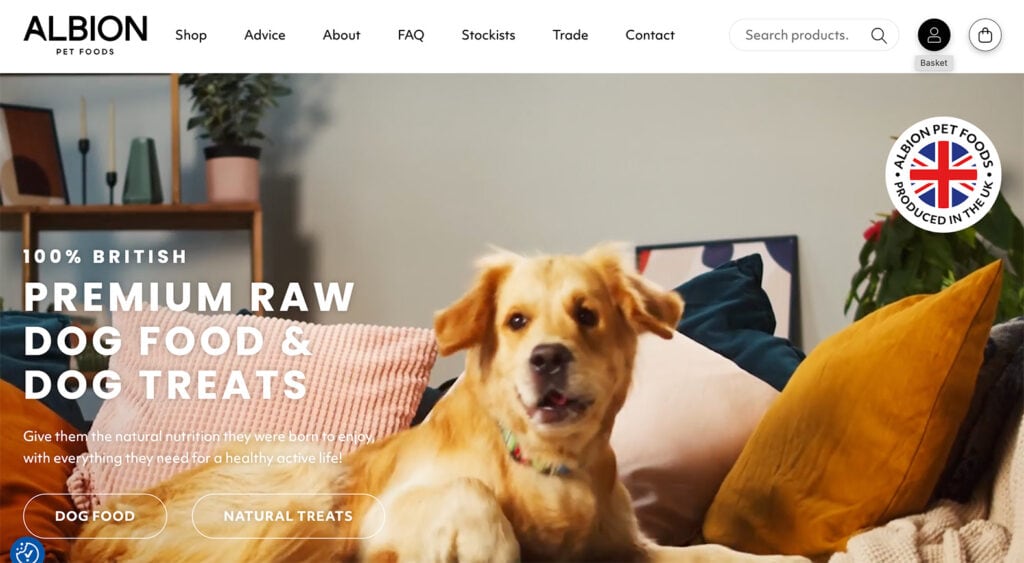
Czy zauważyłeś, jak wiele sklepów internetowych w ogóle nie wygląda jak sklepy ze strony głównej?
Dążąc do tego, aby marki bardziej przypominały opcje stylu życia niż e-commerce, trend ten dominuje w niektórych branżach, w tym karmy dla zwierząt, jak widać na powyższym przykładzie z Albionu.
Ideą tego projektu jest stworzenie poczucia przynależności i pożądania przed zaprezentowaniem produktu. Tutaj szczęśliwe, aktywne psy pokazują, jak świetnie się czują dzięki swojej diecie.
Jeśli chcesz dowiedzieć się więcej o tworzeniu niesamowitych sekcji z bohaterami przy użyciu motywu Kadence, zapoznaj się z tym samouczkiem.
3. Postacie z kreskówek

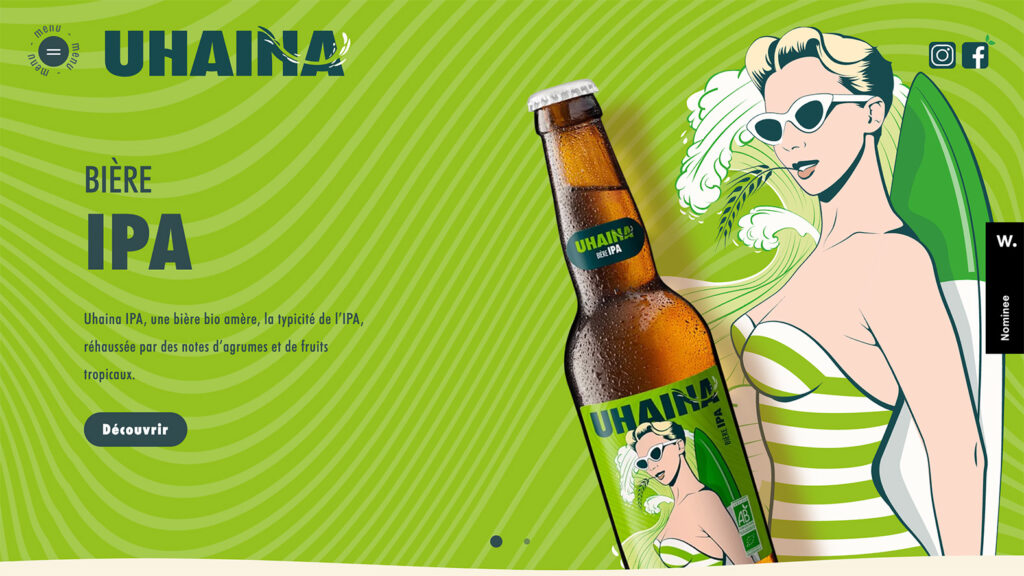
Ten trend w projektowaniu stron internetowych jest nieco bardziej nieoczekiwany, ale jest dość dobrze wykorzystywany – postacie z kreskówek. Po prostu sprawdź świetny przykład tego od Uhainy.
Projekty te często wyglądają na jeden z dwóch sposobów:
- Pełna estetyka z wykorzystaniem ilustrowanych postaci w stylu kreskówek
- Postacie z kreskówek zmieszane z prawdziwymi przedmiotami (pamiętasz „Kto wrobił królika Rogera?”)
Aby to zadziałało, elementy muszą pasować do siebie raczej płynnie i nie wyglądać zbyt dziecinnie (chyba że taki jest twój cel).
4. Typografia poza linią bazową

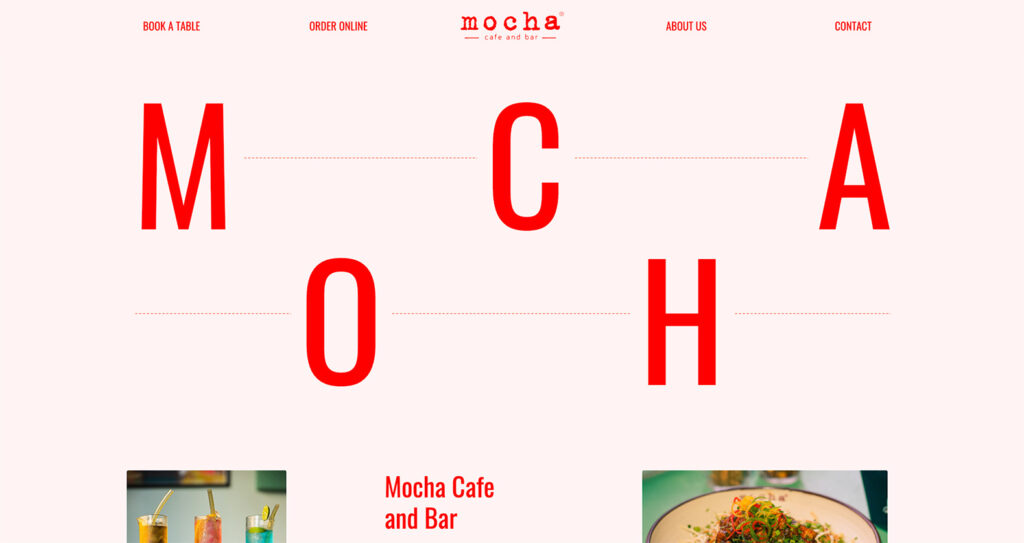
Kto powiedział, że elementy tekstowe spoczywają na tej samej niewidocznej linii? Projektanci eksperymentują z elementami tekstowymi, które nie opierają się na jednej spójnej linii bazowej. Jest to powszechnie używane z jednym lub dwoma słowami lub nazwą marki.

Jeśli tekst jest nadal czytelny na pierwszy rzut oka, może to działać pięknie, tak jak w powyższym przykładzie z Mocha Cafe and Bar. Jeśli tekst nie jest czytelny, może szybko zawieść i przerodzić się w trochę katastrofy typograficznej. Istnieją również dodatkowe wyzwania responsywne.
Wypróbuj to tylko wtedy, gdy masz proste słowo do zrozumienia i krój czcionki, który przyczynia się do czytelności.
5. Płaskie ikony z animacją

Płaskie ikony były ogromnym trendem kilka lat temu i nigdy nie zniknęły. Chociaż style ikon są teraz bardziej zróżnicowane niż w szczytowym okresie trendu, mieszkanie jest popularną opcją.
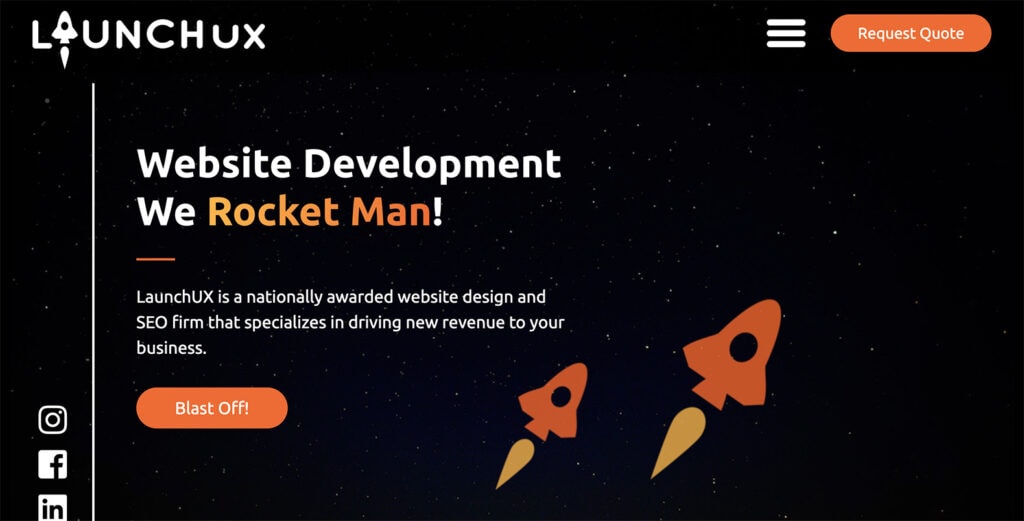
Nowością w tym elemencie projektu jest połączenie płaskich ikon z animowanymi efektami (czasami w bardziej dużym rozmiarze), aby stworzyć dodatkowe wizualne zainteresowanie lub uwagę dla projektu. Po prostu sprawdź przykład z LaunchUX.
W większości te ikony są proste i mają prostą animację. Mogą, ale nie muszą, obejmować działania związane z kliknięciem lub stuknięciem. W powyższym przykładzie ikony rakiet są jedynie elementem wizualnym na ekranie bez interakcji.
Blok Lottie od Kadence Blocks sprawia, że stworzenie tego przyciągającego wzrok stylu jest dziecinnie proste. Możesz wstawić blok Lottie w dowolnym miejscu na swojej stronie i zachować pełną kontrolę nad szybkością animacji, pętlami i wszystkim innym!
Kładąc wszystko razem
Trendy w projektowaniu stron internetowych WordPress są zabawnym elementem, ale nie musisz próbować każdego nowego trendu, który się pojawia. Jeśli odważne i duże nie są w twoim stylu, możesz poczekać i zobaczyć, co jeszcze przyniesie. Wykorzystanie właściwego trendu we właściwym czasie jest częścią Twojej marki i stylu.
Pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz, aby nadążać za wszystkimi trendami w projektowaniu i przenieść swoją witrynę internetową na wyższy poziom. Od Lottie Block w Kadence Blocks po możliwość tworzenia w pełni konfigurowalnych projektów i stron, pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz do tworzenia pięknych, skutecznych i wciągających stron internetowych.
