5 trendów w projektowaniu stron internetowych WordPress na listopad 2023 r
Opublikowany: 2023-11-22Ta pora roku nie jest tradycyjnie znana jako czas nowych projektów w obliczu zbliżających się wakacji, ale w projektowaniu witryn WordPress dzieje się kilka nowych rzeczy. Największy jest z markami skupiającymi się na e-commerce w obliczu Czarnego Piątku i Cyberponiedziałku.
Oto pięć świetnych trendów, które warto wziąć pod uwagę w tym miesiącu:
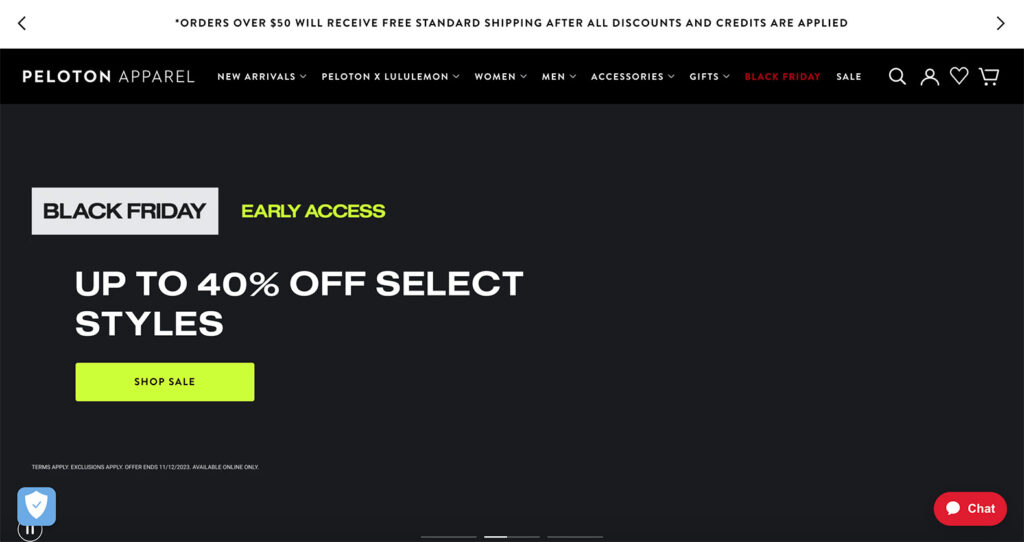
1. Motywy BFCM

Czarny piątek i Cyberponiedziałek inspirują wielu właścicieli witryn internetowych – zwłaszcza tych prowadzących witryny e-commerce – do ponownego zaprojektowania swoich stron głównych i innych stron docelowych, dodając język i obrazy na sezon świątecznych wyprzedaży.
Wiele z tych projektów zmieni się kilka razy od teraz do końca roku, począwszy od wczesnych wyprzedaży w Czarny piątek, które nie zawierają mnóstwa świątecznych zdjęć, po pełne inicjatywy projektowe BFCM mające na celu oficjalne rozpoczęcie sezonu świątecznego.
Motywy, które tu zobaczysz, będą obejmować świąteczne kolory, mnóstwo języka związanego z Czarnym Piątkiem i Cyberponiedziałkiem oraz duże liczby dotyczące ofert procentowych lub specjalnych wyprzedaży, jak widać w powyższym przykładzie Peloton Apparell.
W 2023 roku odbyliśmy sesję Teardown na żywo z Jonem MacDonaldem z The Good i rozmawialiśmy o strategii dla Twojej strony docelowej, ze szczególnym uwzględnieniem BFCM. Wróć i poszukaj świeżych inspiracji!
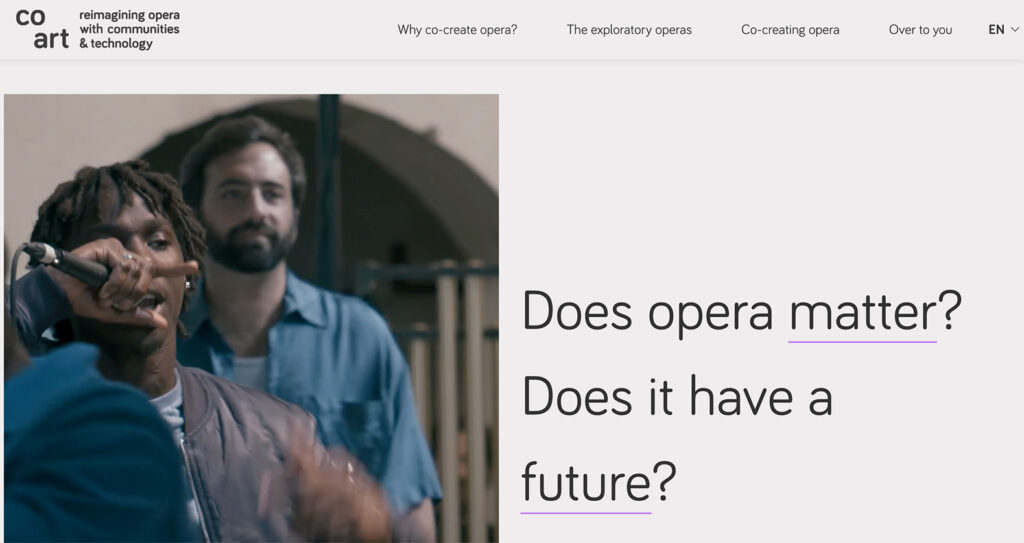
2. Podkreśla

Podkreślenie w projekcie natychmiast tworzy punkt centralny i przyciąga wzrok do otaczającej go treści. (To jeden z powodów, dla których linki w środku bloków tekstu są podkreślone – dzięki temu zwrócisz na nie uwagę, a następnie wejdziesz z nimi w interakcję.)
W tym kontekście podkreślenia mają na celu zmuszenie Cię do myślenia lub zobaczenia konkretnego elementu projektu. W powyższym przykładzie z Co Art projekt wymaga zobaczenia słów „materia” i „przyszłość”. Są to także linki wewnętrzne do stron pomocniczych w ramach projektu serwisu.
Podkreślenia mogą być lekkie i nieco subtelne, jak w tym przykładzie, lub być grube i dźwigać znacznie większą wagę. Zaawansowany blok tekstu firmy Kadence Blocks pozwala wyróżnić tekst i nadać mu inny styl, dzięki czemu niektóre słowa będą się wyróżniać.
3. Wstaw wideo

W zależności od projektu pełnoekranowy nagłówek wideo może wydawać się przytłaczający. W tym przypadku przydatne może być użycie wstawki wideo.
Działa to świetnie, jeśli treść wideo jest łatwa do zrozumienia, ale nie jest zbyt duża i może dodać coś więcej do projektu. Aby uzyskać maksymalny efekt, pozwól użytkownikom kliknąć film i powiększyć go do większego rozmiaru.
Działa to doskonale w przypadku Pebble'a w powyższym przykładzie, ponieważ duży obraz umożliwia szczegółowe obejrzenie pojazdu. Film zawiera dodatkowe i szybkie informacje, które pomogą Ci dokładnie zrozumieć, na co patrzysz.
4. Nawigacja w dół strony

Chociaż najczęstszą i najbardziej zaufaną lokalizacją do nawigacji w witrynie jest górna część ekranu komputera stacjonarnego, nie jest to jedyna opcja. Nawigacja w dół strony zyskuje coraz większą popularność dzięki elementom zakotwiczonym u dołu ekranu, a nie u góry. Spójrz na powyższy przykład z Wydziału Kultury i Technologii.

Naśladuje to niektóre aplikacje i przeglądarki mobilne ze statycznymi informacjami zakotwiczonymi u dołu ekranu, a nie u góry.
Dopóki elementy, po których można nawigować, będą jasne i zrozumiałe, użytkownicy z łatwością złapią ten trend projektowy.
5. Pochylone elementy tekstowe

Zaledwie kilka stopni w obie strony może mieć ogromne znaczenie w stylu i wyczuciu elementów typograficznych. Pochylone elementy tekstowe mogą przyciągać wzrok i szczególnie dobrze sprawdzają się w przypadku jednego lub dwóch prostych słów lub jako element marki.
W powyższym przykładzie z Supershine nachylony tekst jest połączony z animowanymi efektami najechania kursorem, co zapewnia dodatkowy poziom interaktywności.
Kładąc wszystko razem
Chociaż w tym miesiącu najwięcej uwagi poświęca się sezonowi zakupowemu, może to być dobry moment na wdrożenie innych drobnych trendów, gdy zwiększy się natężenie ruchu w okresie świątecznym. Jeśli jednak nie masz teraz czasu ani zasobów, nie martw się; po prostu dodaj te trendy do zakładek i wróć po wakacjach.
Większość elementów projektu przedstawionych w tym podsumowaniu można wdrożyć w dowolnym momencie i nie wymagają one całkowitego liftingu witryny. Baw się z nimi.
Pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz, aby nadążać za wszystkimi trendami w projektowaniu i przenieść swoją witrynę internetową na wyższy poziom. Od zaawansowanego bloku obrazu w Kadence Blocks po możliwość tworzenia w pełni konfigurowalnych projektów i stron, pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz do tworzenia pięknych, skutecznych i wciągających stron internetowych. A jeśli kupisz pakiet od teraz do Cyberponiedziałku, możesz skorzystać z 40% zniżki. Dzięki!
