6 krytycznych błędów w projektowaniu stron internetowych, których musisz unikać
Opublikowany: 2023-12-16Czy wiesz, co może zwiększyć Twoje zyski?
Dobrze zaprojektowana strona firmowa!
Projekt Twojej witryny może wywrzeć dobre wrażenie na użytkownikach, a ponadto sprowokować ich do podjęcia pożądanego działania. Dzięki temu więcej potencjalnych klientów i konwersji trafi do Twoich drzwi!
Niestety projektowanie stron internetowych nie jest łatwe do opanowania! Dlatego właściciele firm popełniają ciągle fatalne błędy, odpychając potencjalnych klientów i zmniejszając sprzedaż.
Czy to jest to, czego chcesz? Oczywiście nie!
Dlatego wymieniliśmy 6 fatalnych błędów w projektowaniu stron internetowych, których każdy właściciel witryny powinien unikać, aby zwiększyć sprzedaż, liczbę potencjalnych klientów, ruch i wiele więcej.
Zatem bez zbędnych ceregieli przejdźmy do tego...

6 typowych błędów w projektowaniu stron internetowych, które mogą zaszkodzić Twojej firmie
Strony internetowe z układami sieciowymi wyższego poziomu mają przewagę nad innymi. Mówiąc ściślej, dobrze zaprojektowana strona internetowa zapewnia rewelacyjne doświadczenia użytkownika i przyciąga rzesze klientów. W rezultacie pomożemy Ci łatwo wyróżnić się na stale rozwijającej się arenie cyfrowej!
Ale nic z tego nie stanie się, jeśli nie przestaniesz popełniać tych błędów:
- Brak responsywnego projektu
- Używanie niejasnych lub zbyt wielu czcionek
- Zaśmiecanie nadmiernej zawartości
- Używanie okropnego wezwania do działania (CTA)
- Przesyłanie obrazów o niskiej jakości
- Dodawanie nadmiernych wyskakujących okienek
1. Brak responsywnego projektu
Wiele lat temu duże ekrany i komputery stacjonarne były niezwykle popularne podczas przeglądania. Dlatego projektanci stron internetowych musieli skupić się jedynie na tworzeniu układów przeznaczonych dla komputerów stacjonarnych.
Jednak w przypadku współczesnych nowoczesnych stron internetowych jest zupełnie inaczej!
Oprócz komputerów stacjonarnych użytkownicy Internetu do codziennych poszukiwań używają wielu innych urządzeń, takich jak telefony komórkowe, laptopy i tablety. Otworzyło to nowe wyzwania przed projektantami stron internetowych. Teraz muszą się skupić na stworzeniu strony internetowej, która będzie działać najlepiej na każdym urządzeniu.
Zastanawiasz się jak zbudować responsywną stronę internetową? Oto kilka wskazówek dla Ciebie:
- Przejdź z pikseli na sieci paliwowe
- Ustaw reguły dla siatek, optymalizując różne kody witryny, np. CSS
- Styl dostosowany do kliknięć myszą i palcami
- Rozważ skondensowanie menu w przyciski
- Używaj jasnych i odważnych wezwań do działania, które można łatwo nacisnąć
- Użyj narzędzi takich jak Zapytania o media, aby dostosować zawartość do różnych ekranów i rozdzielczości
Pamiętaj, że strony internetowe, po których trudno się poruszać, mają słaby wpływ na odwiedzających, zmuszając ich do opuszczenia witryny. Dlatego projektując swoją stronę internetową, nie przegap żadnego z powyższych punktów.
2. Używanie niejasnych lub zbyt wielu czcionek
Używanie czcionek trudnych do odczytania to jeden z najczęstszych błędów popełnianych przez projektantów stron internetowych.
Takie teksty i słowa negatywnie wpływają na płynność odwiedzającego i sprawiają, że jego przejrzystość staje się niezwykle trudna.
Jeśli więc poważnie myślisz o zapewnieniu swoim odbiorcom idealnego doświadczenia użytkownika, lepiej postępuj zgodnie z poniższymi wskazówkami:
- Używaj łatwych do odczytania stylów czcionek i unikaj odręcznych skryptów
- Trzymaj się 2 lub 3 czcionek, aby wyglądać profesjonalnie
- Minimalizuj odstępy między znakami
- Nie używaj zbyt tandetnych kolorów tekstu
- Trzymaj się z daleka od małych czcionek!
- Używaj ciemnej czcionki na jaśniejszym tle i odwrotnie
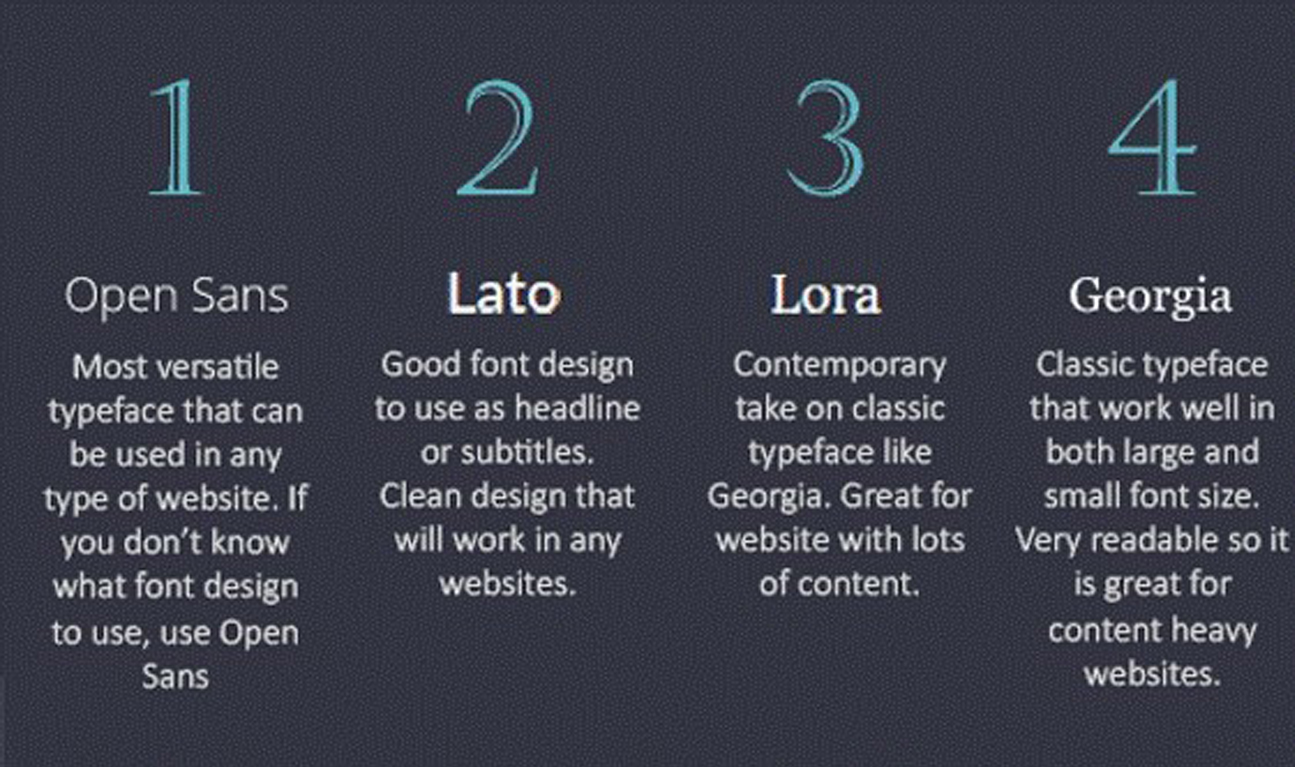
Ponadto, oto 4 najlepsze czcionki dla Twojej witryny:

Czcionki przedstawione na powyższym obrazku są łatwo czytelne, co czyni je idealną opcją dla Twojej witryny.
Kiedy zajmujesz się tworzeniem stron internetowych w Pakistanie lub gdziekolwiek indziej, optymalizacja czcionek powinna być Twoim pierwszym priorytetem! Ponieważ mocne i jasne słowa mogą zdziałać o wiele więcej niż Twoja wyobraźnia!
3. Zaśmiecanie nadmiernej zawartości
Teraz, gdy już wiesz, jak ważne są responsywne projekty stron internetowych, porozmawiajmy o rodzajach układów, których powinieneś używać.
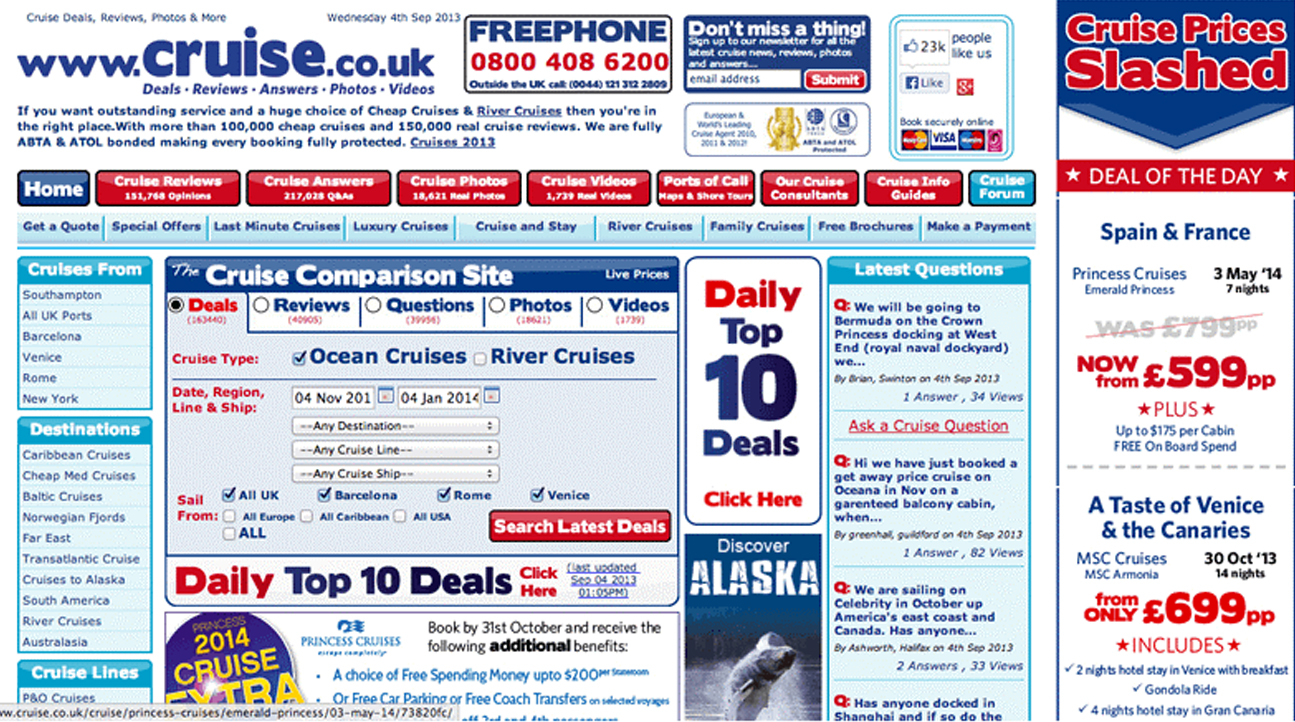
A co jeśli wejdziesz na stronę internetową wyglądającą tak?

Rzeczywiście, wyprowadziłbyś się w ciągu pierwszych 2 lub 3 sekund.
To samo dotyczy każdego użytkownika. Odwiedzający nigdy nie pozostaną na stronie, jeśli nie zrozumieją, o czym ona jest.
Nie zapominaj, że proste układy są kluczem do sukcesu!
Dlatego zastanów się nad strukturalnym projektem strony internetowej, który przedstawia Twoją treść w najlepszy możliwy sposób i staraj się utrzymywać stronę główną w czystości i porządku. Umieść wszystkie ważne informacje bezpośrednio na stronie głównej i wykorzystaj różne sekcje dla produktów lub innych informacji.
Przykładowo, jeśli prowadzisz sklep internetowy, możesz podzielić swoją witrynę na strony z produktami należącymi do różnych kategorii, np. odzież damska, odzież męska, akcesoria, o nas itp. Ta prosta wskazówka może poprawić doświadczenie użytkownika i nawet zamień pasywnych odbiorców w rzeczywistych klientów!

4. Używanie okropnego wezwania do działania (CTA)
Ponieważ Twoim ostatecznym celem jest zwiększenie sprzedaży Twojej organizacji za pośrednictwem atrakcyjnej witryny internetowej, użycie przekonujących przycisków CTA wydaje się obowiązkowe!
Być może nawet dodałeś mnóstwo wezwań do działania na swoich stronach internetowych, ale niestety nikt nie zadaje sobie trudu, aby je kliknąć!
Czy kiedykolwiek próbowałeś znaleźć przyczynę takiego stanu rzeczy?
Pozwól nam Ci w tym pomóc. Jeśli ruch w Twojej witrynie nie generuje konwersji, prawdopodobnie Twoje wezwania do działania to:
- Ciężki do znalezienia
- Nie zoptymalizowany dla wszystkich ekranów
- Przedstawione w kiepskich kolorach
Pamiętaj, że okropne wezwania do działania nie mogą wzbudzić ciekawości w sercach odbiorców. Na przykład proste frazy, takie jak „ certyfikat SSL ”, „nazwa domeny”, nie są zbyt fajnymi wezwaniami do działania.
Musisz jasno określić, do czego odnoszą się wezwania do działania, czy wskazują jakieś szczegóły oferty czy jakąś zniżkę?
Nie zostawiaj użytkowników samych w domyślaniu się. Zapewnij im jasne, bezpośrednie i prowokujące CTA, np. „Zarejestruj się już dziś”, „Pobierz teraz” itp. Aby mogli kliknąć zaraz po ich przeczytaniu.
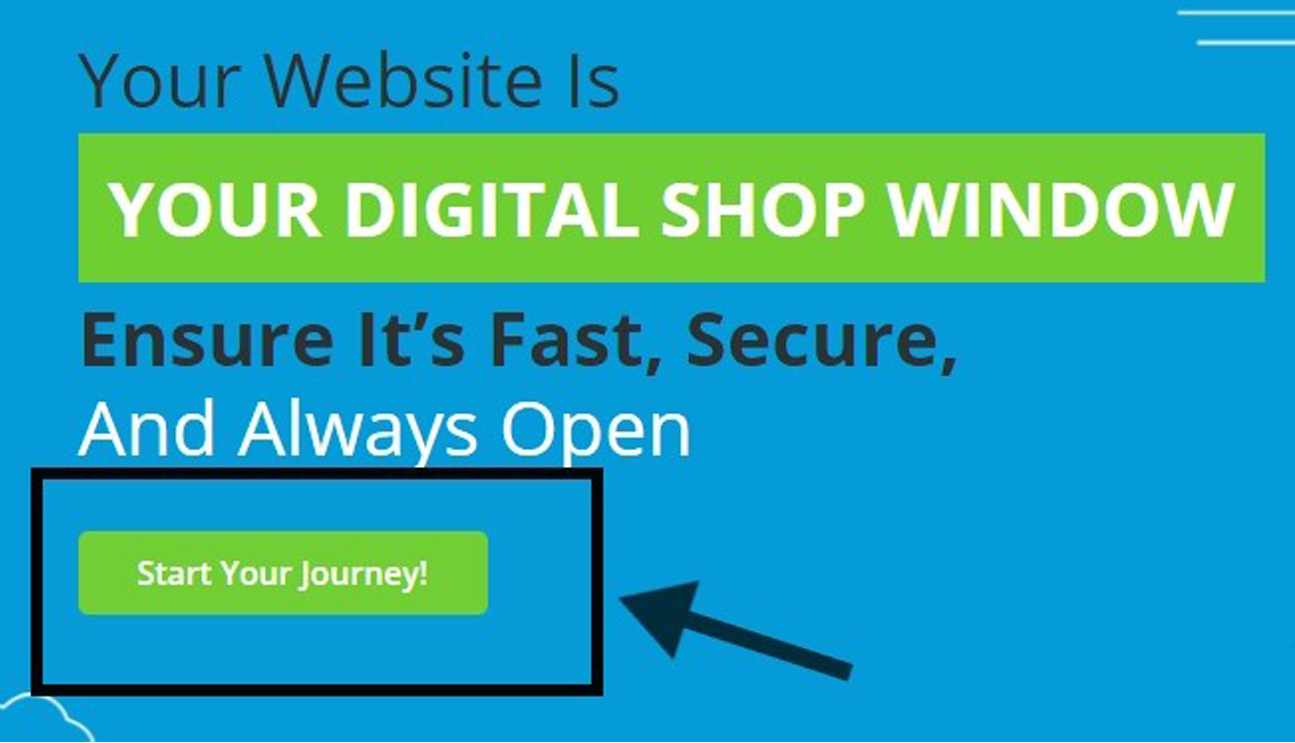
Oto jak powinny wyglądać CTA na Twoich stronach:

Nie bombarduj swojej strony tonami CTA na raz. Ponadto upewnij się, że używasz idealnej kombinacji kolorów i łatwych w obsłudze przycisków.
5. Przesyłanie obrazów o niskiej jakości
Obrazy są integralną częścią postępów w projektowaniu. Zatem przeoczenie znaczenia dodania fascynujących elementów wizualnych do strony internetowej może zniechęcić odwiedzających.
Najlepiej więc przeprowadzić własną sesję zdjęciową. Oprócz tego możesz także przesyłać wysokiej jakości obrazy stockowe. Nieważne, jaką opcję chcesz wybrać, po prostu upewnij się, że wybrane zdjęcia są odpowiednie.
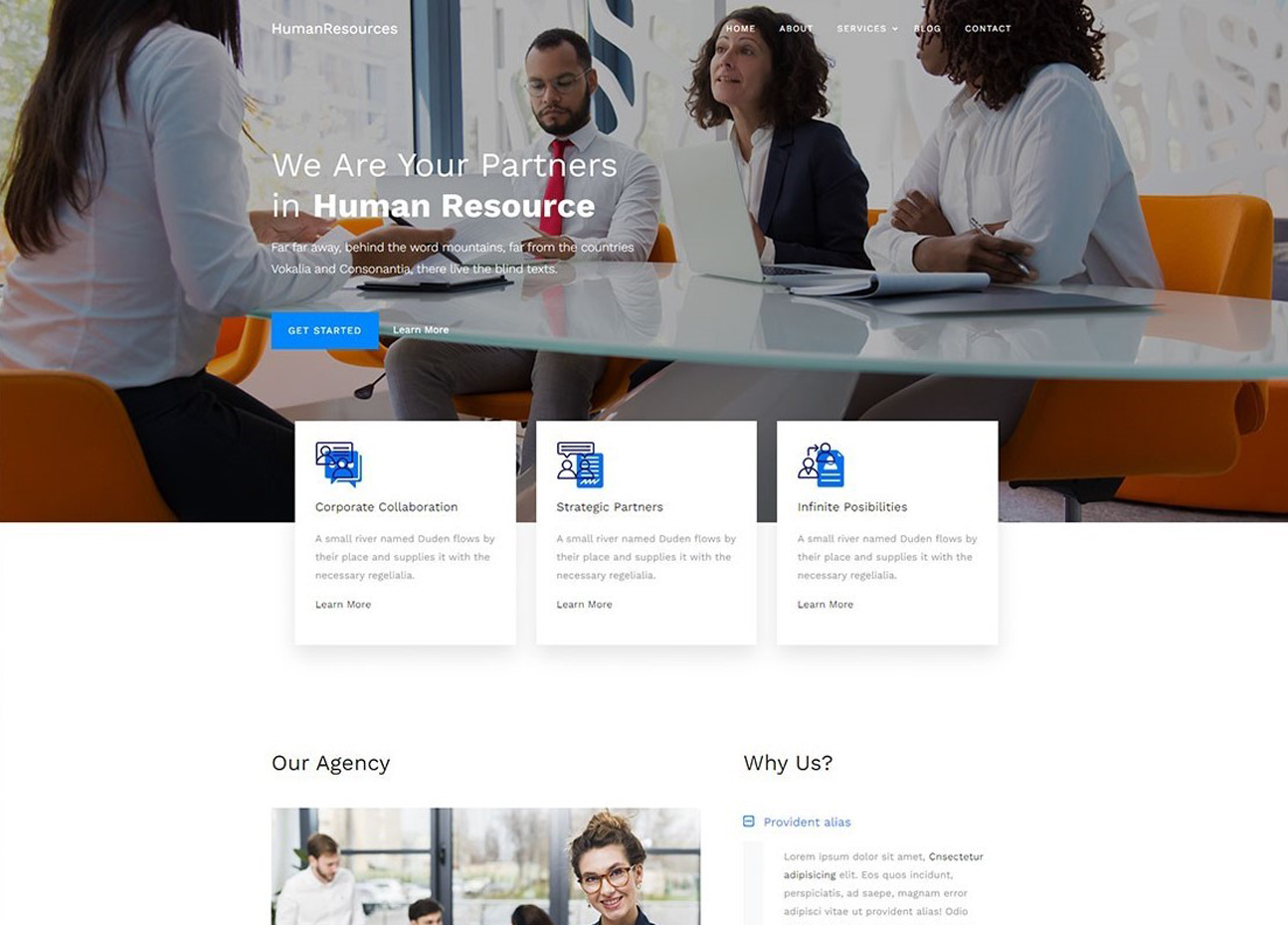
Zdecydowanie zaleca się wybieranie obrazów przedstawiających twarze. Pozwala to użytkownikom stworzyć realistyczne środowisko, w którym mogą łatwo skierować swoją uwagę na wspólny punkt zainteresowania. Oto dobry przykład:

Rozmiar i skalowanie powinny również mieć na uwadze podczas dostosowywania obrazów na stronie internetowej. Najlepiej skalować obrazy w stosunku jeden do jednego, zarówno w przypadku wymiarów pionowych, jak i poziomych.
Pamiętaj, że używanie ciężkich obrazów może niekorzystnie wpłynąć na szybkość działania Twojej witryny. Dlatego wybieraj pliki takie jak PNG, JPEG, GIF itp. Ponieważ są lekkie i nie spowalniają szybkiego ładowania Twojej witryny.
Oprócz tego nie zapomnij dodać tagów alt, aby pomóc wyszukiwarkom dowiedzieć się więcej o Twojej witrynie. Możesz także zatrudnić agencję SEO wraz z projektantami stron internetowych i pozwolić ekspertom zarządzać Twoim rankingiem i układem stron internetowych jak profesjonalista!
6. Dodawanie nadmiernych wyskakujących okienek
Zdziwiłbyś się, słysząc, że wyskakujące okienka uzyskują współczynnik konwersji na poziomie 11,09%! Czy to nie niesamowite?
Za pomocą tych wyskakujących okienek możesz przenieść retencję swojej witryny na wyższy poziom!
Ale poczekaj…
Czy to oznacza, że dodanie większej liczby wyskakujących okienek do witryny może zwiększyć konwersję?
Cóż, odpowiedź na to pytanie brzmi: zdecydowanie nie!
Użytkownicy nie lubią nagłego otrzymywania wiadomości z prośbą o wsparcie lub subskrypcję Twojej witryny. Nie tylko denerwują odbiorców, ale także odwracają ich uwagę, blokując treść.
Duzo gorszy? Źle zaprojektowane wyskakujące okienka wyglądają okropnie na urządzeniach przenośnych i mogą zaszkodzić reputacji firmy, jeśli są używane nieostrożnie.
Jednak wyskakujące okienka stały się potężną rzeczą w dzisiejszym marketingu internetowym. Jednak o wiele ważniejsze jest ich właściwe wykorzystanie.
Dlatego nie ignoruj żadnej z poniższych wskazówek podczas dodawania wyskakujących okienek do swojej witryny:
- Nie blokuj swoich treści
- Dodaj wyskakujące okienka w białych obszarach swojej witryny
- Użyj lepkich pasków, aby wyświetlić oferty specjalne
- Skoncentruj się na odpowiednim momencie i używaj responsywnych wyskakujących okienek
- Użyj przycisku „X”, aby łatwo wyjść
- Unikaj wyświetlania wyskakujących okienek wkrótce po rozpoczęciu przeglądania przez użytkownika
- Nie bój się być kreatywnym
Twoja witryna internetowa jest najważniejszym aktywem Twojej firmy, dlatego po wybraniu najlepszej firmy hostingowej zwróć szczególną uwagę na jej projekt. Pamiętaj, że nawet pojedynczy błąd w Twoim projekcie może kosztować ogromną liczbę odbiorców!
Zatem unikaj wszystkich błędów omówionych powyżej i zwróć się do najlepszej agencji zajmującej się projektowaniem i tworzeniem stron internetowych , która zaprojektuje profesjonalną witrynę dla Twojej marki!
26 maja 2021 r
