6 trendów WordPress w projektowaniu stron internetowych na kwiecień 2023 r
Opublikowany: 2023-04-26Czy jesteś znudzony obecnym stanem swoich projektów projektowych? Przeglądanie i myślenie o uwzględnieniu popularnych elementów projektu strony internetowej może być sposobem na odzyskanie odrobiny iskry podczas pracy nad projektami WordPress.
Oto sześć świetnych trendów do rozważenia w tym miesiącu:
1. Ręcznie rysowane lub pisane elementy

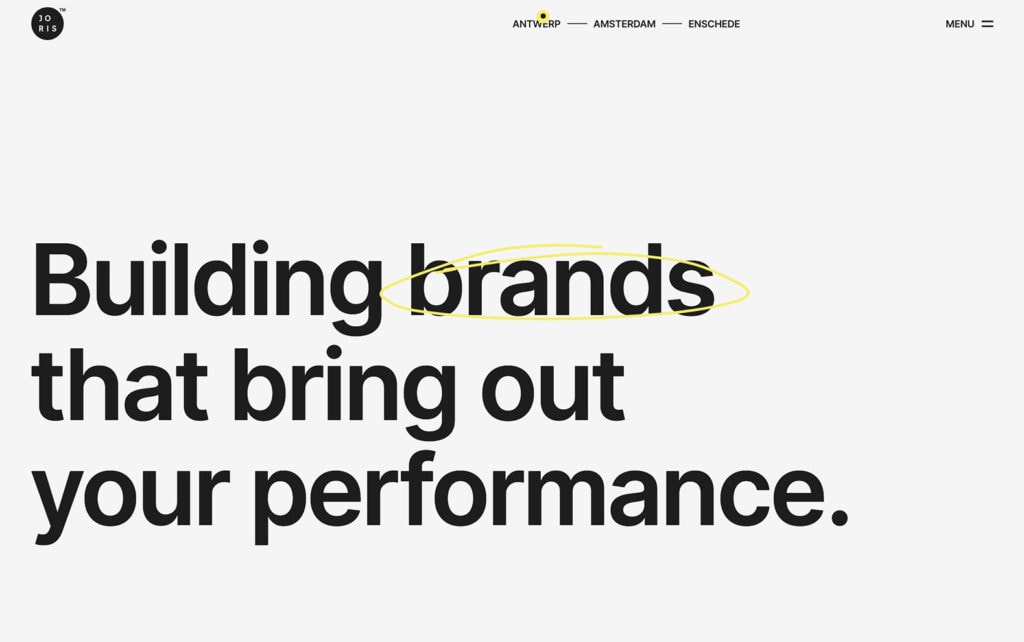
Odręczny element — typografia lub inne narysowane elementy projektu — może nadać spersonalizowany charakter, dzięki czemu witryna internetowa będzie bardziej wyjątkowa. Zazwyczaj zobaczysz to jako pismo lub wycięcia, takie jak okręgi lub linie, aby dodać fokus do określonego elementu na ekranie. Czasami ma to postać rysowanych elementów, takich jak ikony lub ilustracje. Zwróć uwagę na ten trend w powyższym przykładzie od Jorisa.
Niezależnie od tego, w jaki sposób odręcznie narysowany element jest używany, może stanowić odrębną część Twojej identyfikacji wizualnej i zapewnić lepszą łączność z użytkownikiem.
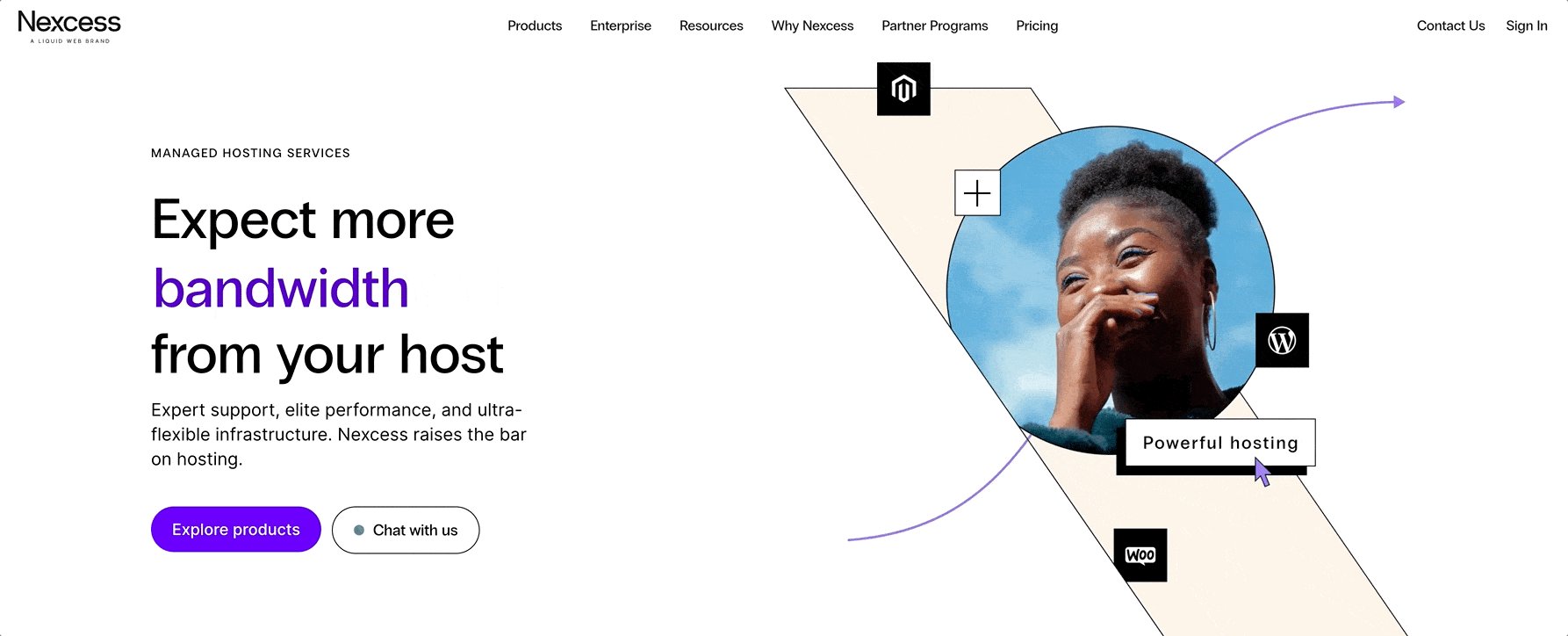
2. Wpisany tekst

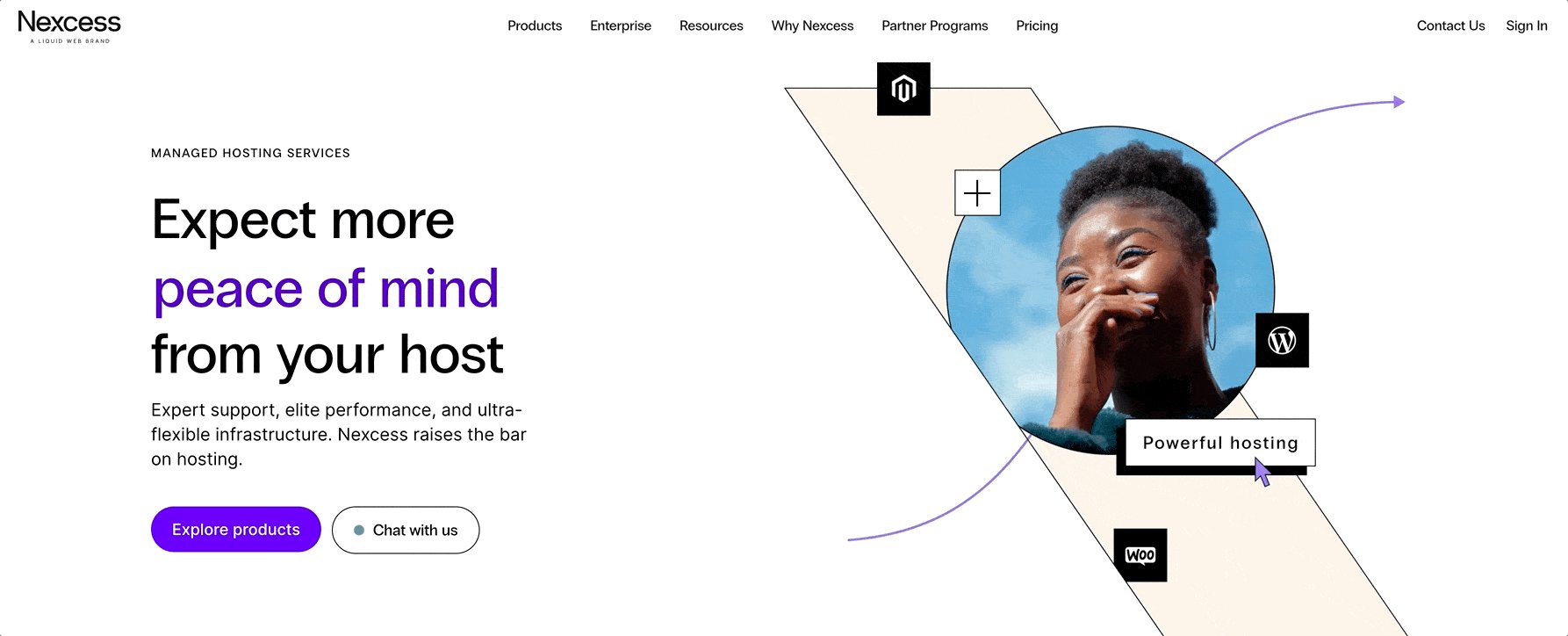
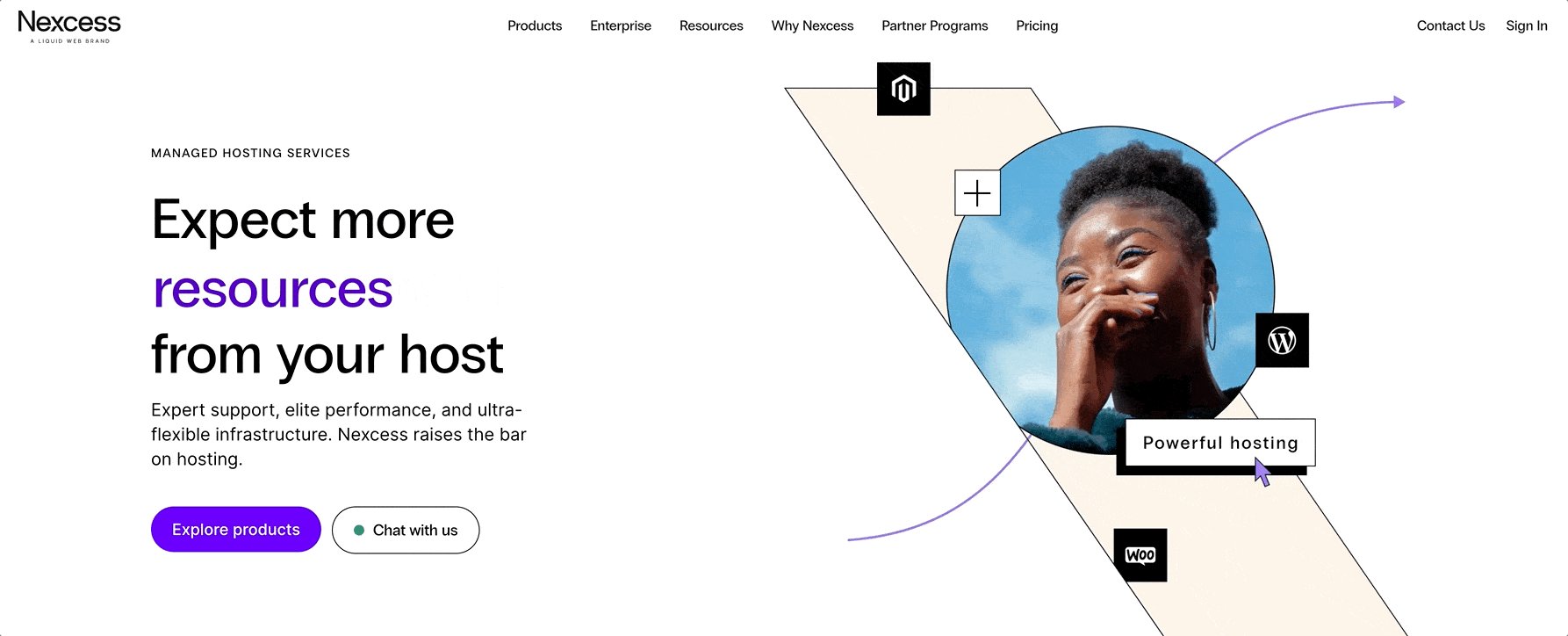
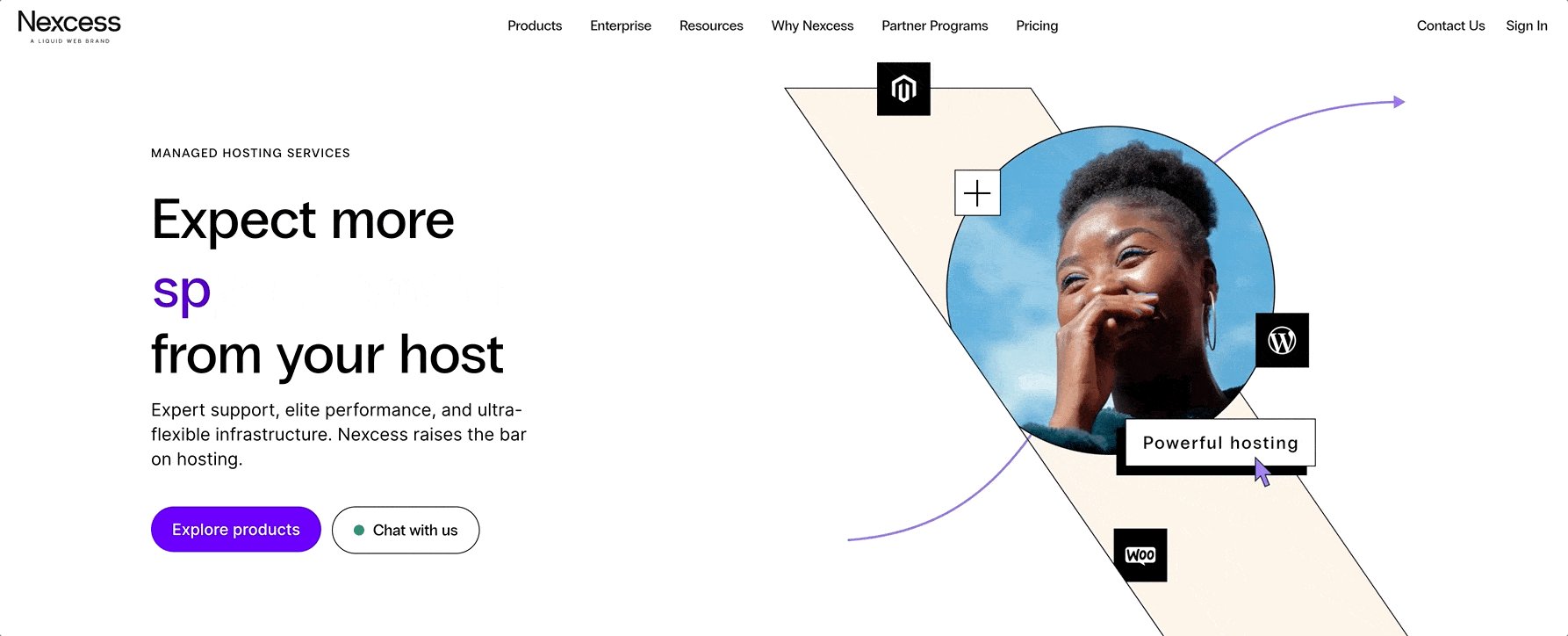
Wpisany tekst to wyjątkowy i atrakcyjny sposób na zaprezentowanie swojej oferty. W powyższym przykładzie z Nexcess wykorzystują funkcję wpisywania tekstu w bloku Advanced Text z Kadence Blocks, aby pokazać, że wybierając Nexcess nie tylko zyskujesz większy spokój ducha, ale także więcej zasobów, pojemności, szybkości, i przepustowości. Nie ograniczaj się, używaj wpisanego tekstu!
Wpisany tekst świetnie sprawdza się jako nagłówek w obrazie bohatera, ale można go używać w całej witrynie, aby zwiększyć zaangażowanie i wywrzeć trwalsze wrażenie na odbiorcach.
3. Pudełkowa nawigacja

Istnieje wiele sposobów tworzenia pudełkowych elementów nawigacyjnych — przycisków, linii, wyboru rodzaju tekstu — ale wszystko sprowadza się do jednego: czy masz nawigację, która jest prosta i łatwa do zrozumienia? W powyższym przykładzie z Oasis zobaczysz pięknie wykonaną pudełkową nawigację.
Pudełkowate style są fajne, ponieważ tworzą wizualne i naturalne wzorce kliknięć, często reagują naturalnie i przyciągają wzrok z myślą o interakcji. Dzięki Konstruktorowi nagłówków w motywie Kadence masz wiele opcji stylizacji, aby nadać nagłówkowi i nawigacji elegancki wygląd przypominający pudełko. Dodaj przyciski z obramowaniami, w pełni dostosowane przekładki lub obszar nawigacji z przełącznikami, aby nadać nagłówkowi czysty, wyraźny, pudełkowaty wygląd.
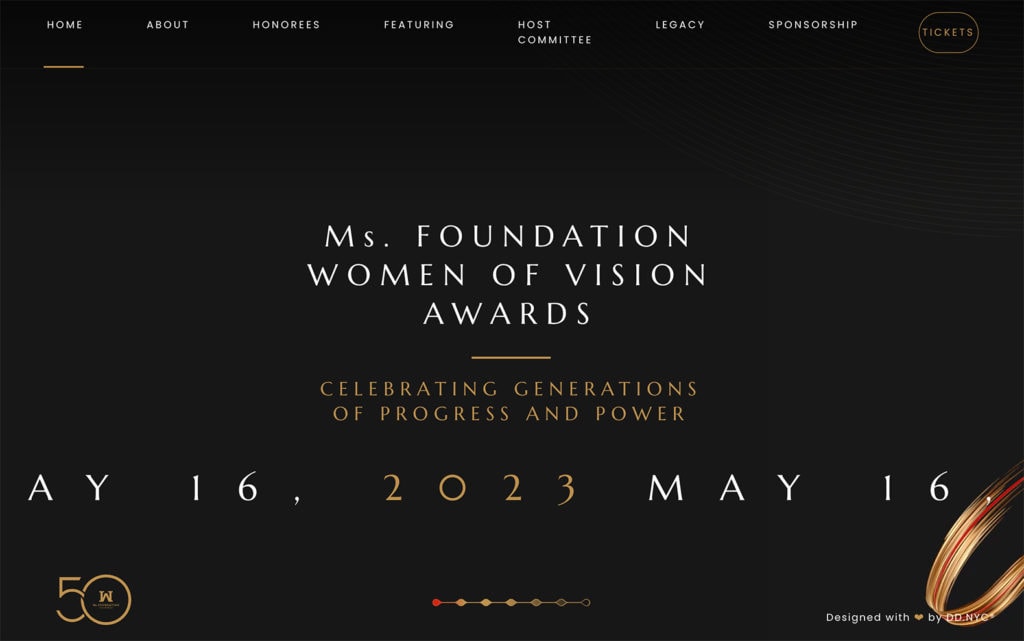
4. Prosta elegancja

Minimalistyczne i proste style to techniki projektowania, które są podkreślane na prawie każdej liście wskazówek dotyczących tworzenia świetnego projektu. Ten trend wykorzystuje tę prostą naturę i dodaje jej nuty elegancji.

Chociaż „elegancja” może być trudna do zdefiniowania, na pewno wiesz, kiedy ją widzisz. W tym przykładzie z Wov2023 są to wybory dokonane przez zespół projektowy w zakresie koloru i przestrzeni, a także klasycznie proste kroje pisma z formalnym wyczuciem. Element projektu w prawym dolnym rogu złotych pierścieni z czerwonym akcentem również tworzy i przyczynia się do eleganckiego ogólnego tonu projektu.
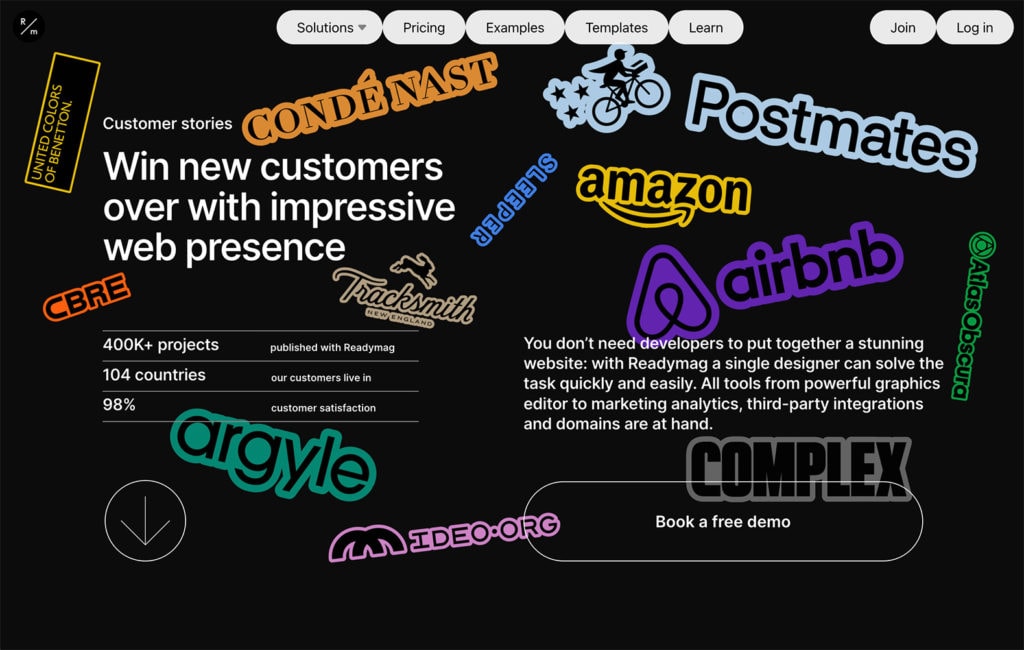
5. Naklejki

Elementy z jaskrawymi akcentami kolorystycznymi i fantazyjnymi kształtami konturów, które naśladują wygląd naklejek, których można użyć na laptopie, butelce z wodą lub na obrazie w mediach społecznościowych, są również popularne w projektach internetowych. Po prostu sprawdź przykład z Readymag.
Naklejki są elementem, który z natury tworzy poczucie zakłócenia i wymaga od użytkownika uważnego przyjrzenia się im. Często skupiają się na jednym elemencie, tworząc wiele naklejek, jak w powyższych przykładach, bardzo śledząc wzrok, ponieważ użytkownicy będą chcieli zobaczyć każdą z nich.
Ten styl projektowania jest często zabawny i lekki, ale działa tylko z odpowiednią zawartością. Często ryzykuje, że będzie zbyt zajęty.
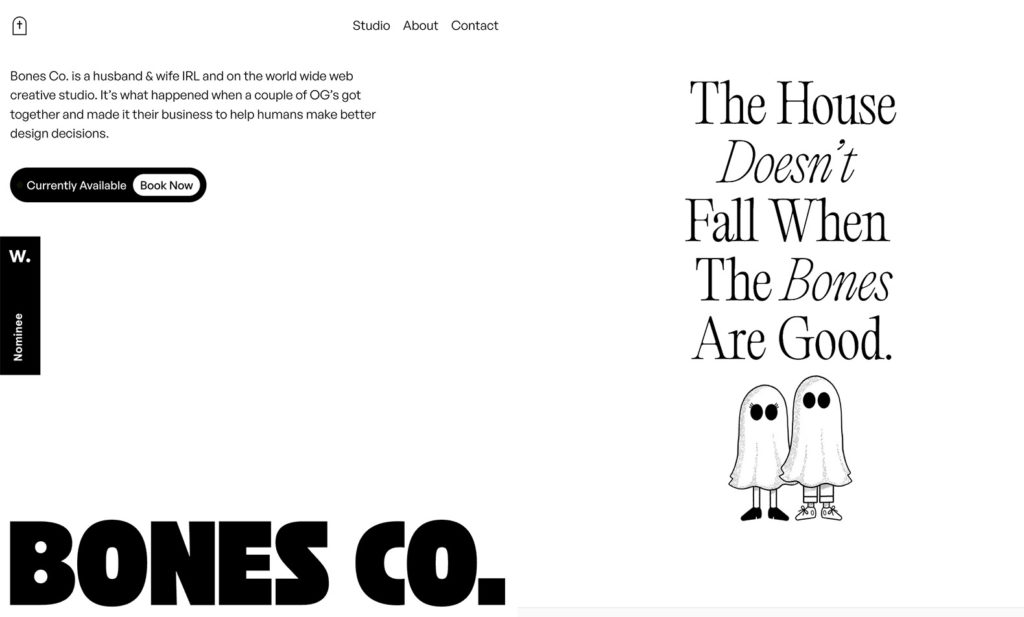
6. Czarno-biała estetyka

Wracając do tematu prostych i minimalistycznych projektów, czarno-biała estetyka sprawdza się w obu przypadkach. Jest to klasyczny motyw kolorystyczny i projektowy, który koncentruje się na ściśle ukierunkowanej i skoncentrowanej treści, przestrzeni i pojedynczym przesłaniu.
Wielu projektantów wybierających teraz ten styl dodaje elementy interaktywne, aby uzyskać interesującą warstwę, interakcję i złożoność. W powyższym przykładzie firmy Bones Co. ma to postać interaktywnego przycisku Aktualnie dostępne/Zarezerwuj teraz. Jako jedyny kolor na ekranie, maleńkie, migające zielone światło jest prawie niemożliwe do przeoczenia.
Kładąc wszystko razem
Trendy w projektowaniu stron internetowych WordPress są zabawnym elementem, ale nie musisz próbować każdego nowego trendu, który się pojawia. Jeśli odważne i duże nie są w twoim stylu, możesz poczekać i zobaczyć, co jeszcze przyniesie. Wykorzystanie właściwego trendu we właściwym czasie jest częścią Twojej marki i stylu.
Pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz, aby nadążać za wszystkimi trendami w projektowaniu i przenieść swoją witrynę internetową na wyższy poziom. Od zaawansowanego bloku tekstowego w Kadence Blocks po możliwość tworzenia w pełni konfigurowalnych projektów i stron, pełny pakiet Kadence zapewnia wszystko, czego potrzebujesz do tworzenia pięknych, skutecznych i wciągających stron internetowych.
