8 wskazówek, jak zoptymalizować szybkość strony w 2023 r
Opublikowany: 2023-04-11W dzisiejszych szybkich, skomputeryzowanych czasach przyciąganie i utrzymywanie uwagi odwiedzających witrynę może być zniechęcające. Dlatego strony, które ładują się szybko i płynnie, pozytywnie wpłyną na zaangażowanie odwiedzających i konwersje. Niestety wyszukiwarki, w tym Google, oceniają tylko witryny, które ładują się szybko. Jeśli więc masz problemy z ładowaniem witryny, ryzykujesz utratę znacznego ruchu i spadek w rankingach SERP.

Dlatego priorytetem powinna być optymalizacja szybkości strony i uczynienie witryny bardziej przyjazną dla użytkownika. Ale czym jest szybkość ładowania strony i jak można ją skutecznie zwiększyć? W tym poście odkryjesz osiem najlepszych praktyk, dzięki którym Twoja witryna ładuje się błyskawicznie w 2023 roku i poprawia responsywność użytkowników. Przyjrzyjmy się zatem bliżej tym cennym wskazówkom.
Ale najpierw warto zrozumieć istotę optymalizacji szybkości witryny i czynniki, które wpływają na czas ładowania strony.
Co to jest optymalizacja szybkości witryny?
Optymalizacja szybkości sieci obejmuje różne taktyki, praktyki i narzędzia, aby witryna ładowała się tak szybko, jak to możliwe. Główne cele to zwiększenie konwersji, zmniejszenie współczynnika odrzuceń i zwiększenie zadowolenia użytkowników.
Jednak ostatnie badania pokazują silną korelację między szybkością witryny a innymi krytycznymi wskaźnikami. Na przykład witryny, które ładują się w ciągu jednej sekundy, mają trzy razy wyższy współczynnik konwersji niż te, które ładują się w pięć sekund. Każda sekunda czasu ładowania kosztuje znaczne różnice w konwersji, od 20% do 30% spadku wydajności.
Rzeczy wpływające na szybkość witryny
Oczywiście problemy z szybkością ładowania witryny różnią się w zależności od witryny, ale istnieje kilka typowych przyczyn, które można napotkać:
- Przesycenie JavaScript i CSS.
- Nieprawidłowa konfiguracja serwera i słaby hosting.
- Większe rozmiary zdjęć.
- Brak pamięci podręcznej w przeglądarce.
- Przepełniony dodatkami i widżetami.
- Elementy wizualne i inne elementy zawartości są łączone z wolno działających serwerów.
- Problemy z łącznością i niesamowicie luźna sieć na urządzeniach mobilnych.
- Natężenie ruchu.
Sposoby szacowania szybkości witryny
Zanim poprawisz szybkość swojej witryny, musisz określić aktualny czas ładowania i zidentyfikować problemy spowalniające witrynę. Umożliwi to efektywne wyznaczanie celów dotyczących wydajności witryny. Pamiętaj, że optymalny czas ładowania strony to 3 sekundy. Dlatego, aby uzyskać szybszą witrynę, musisz zadbać o strony, które ładują się do tej osi czasu.
Biorąc pod uwagę różnorodność opcji optymalizacji prędkości, powinieneś wiedzieć, że naprawienie jednego problemu może negatywnie wpłynąć na inne aspekty witryny. Dlatego zaleca się sprawdzanie prędkości po każdym działaniu, aby określić, które zmiany dają najlepsze rezultaty.
Aby szczegółowo monitorować efektywność prędkości, warto wypróbować następujące narzędzia:
- Google Pagespeed Insight. Wykonuje podstawową analizę wskaźników internetowych i test szybkości witryny oraz dostarcza sugestie dotyczące poprawy możliwości szybkości. Dostępne zarówno dla wersji na komputery stacjonarne, jak i mobilne.
- Pingdom. Na podstawie historii wydajności witryny generuje łatwe do zrozumienia raporty z jasnymi wskazówkami dotyczącymi rozwiązywania problemów z szybkością. To narzędzie umożliwia również testowanie szybkości witryn w aplikacjach dostępnych na Androida i iOS.
- YSlow. To narzędzie generuje listę ulepszeń wydajności strony na podstawie analizy statystycznej i podsumowuje wszystkie składniki.
Najgorętsze praktyki optymalizacji szybkości ładowania strony
1. Wybierz Swift Hosting Solution
Jeśli chodzi o wydajność i zarządzanie witryną, dostawca usług hostingowych ma kluczowe znaczenie. To samo dotyczy prędkości strony. Wreszcie, oczywiście, wszyscy tęsknią za przystępną miesięczną stawką. Ale zadowalanie się tanim hostingiem może na dłuższą metę okazać się kiepskim żartem.

Przeciętni dostawcy usług hostingowych są często podstawową przyczyną słabej wydajności witryny. Mówiąc najprościej, czas ładowania strony może się wydłużyć, ponieważ zasoby są dzielone między kilka witryn na przeciążonym serwerze.
Ale jest wyjście. Wielu hostów zorientowanych na wydajność na rynku ma potężne platformy zaprojektowane z myślą o szybkości. Decydując się na opcje VPN, dedykowane lub bezserwerowe, nie będziesz cierpieć z powodu hostingu współdzielonego, a inne witryny nie będą w stanie wyczerpać puli potencjalnych konwersji.
2. Optymalizuj obrazy
Obrazy i infografiki mają kluczowe znaczenie dla SEO. Jednak wysokiej jakości obrazy mogą spowolnić ładowanie strony. Dlatego powinieneś dołożyć wszelkich starań, aby prawidłowo skompresować obrazy; innymi słowy radykalnie zmniejszyć ich rozmiar przy zachowaniu najwyższej jakości.
Wykonaj poniższe czynności, pamiętając o szybkości strony:
Prześlij prawidłowy rozmiar obrazu
- Sprawdź pojemność wymiarową swojego obecnego motywu i przesyłaj tylko obrazy, które nie przekraczają dwukrotności tego rozmiaru. Być może zastanawiasz się, dlaczego dokładnie dwa razy. Umożliwi to Twojemu motywowi wyświetlanie wersji obrazów w jakości siatkówki.
Użyj odpowiedniego typu obrazu
- JPG i PNG to najpopularniejsze formaty w sieci. I ważne jest, aby znać różnicę między nimi. Obrazy JPG odnoszą się do zdjęć i innych złożonych grafik, które zawierają wiele informacji o kolorze. Tymczasem obrazy PNG są idealne do materiałów wizualnych z niewielką ilością informacji o kolorze, takich jak zrzuty ekranu.
Popraw zdjęcia lokalnie przed przesłaniem
- Użyj specjalnych narzędzi, aby zoptymalizować obraz lokalnie przed ostatecznym przesłaniem. Istnieje kilka opcji do wyboru. Na przykład TinyPNG doskonale nadaje się do rozwiązań internetowych, a ImageOptim doskonale nadaje się do ulepszeń komputerów stacjonarnych.
Zdobądź wtyczkę optymalizacyjną
- Wysokiej jakości wtyczka do Twojej witryny WordPress odgrywa ważną rolę w kompresji obrazu. Jednak bez względu na to, co wybierzesz, wszystkie procesy poprawiające wizerunek zostaną wykonane poprzez automatyzację.
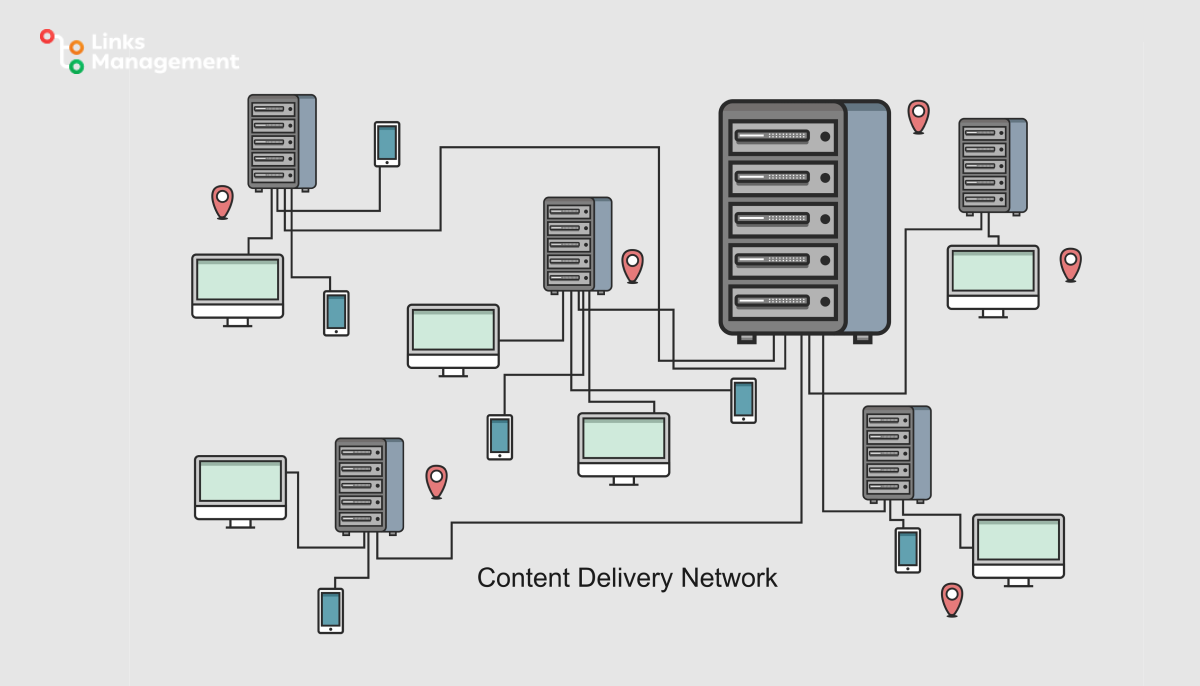
3. Skorzystaj z CDN
Co to jest CDN i jak może korzystnie wpłynąć na szybkość ładowania strony? Ta globalna sieć serwerów ułatwia buforowanie i dostarczanie treści użytkownikom na podstawie ich położenia geograficznego. Dzięki CDN możesz zwiększyć szybkość ładowania witryny dla ludzi na całym świecie. Za każdym razem, gdy użytkownik żąda Twojej witryny, CDN automatycznie steruje treścią z serwera znajdującego się najbliżej jego lokalizacji.


Opóźnienia są minimalizowane dzięki znacznemu zmniejszeniu odległości, jaką musi przebyć zawartość, co zwiększa prędkość witryny. Najlepszym serwerem CDN jest Cloudflare. Oprócz zapewniania wysoce wydajnych tras połączeń na całym świecie dla różnych użytkowników w różnych lokalizacjach, może zmieniać sposób ładowania, minimalizować JavaScript i dostarczać raporty z audytu strony. Funkcje te służą również do dalszej poprawy wydajności witryny i wygody użytkownika.
4. Wykorzystaj możliwości buforowania
Jeśli chcesz uzyskać szybszą stronę internetową w jak najkrótszym czasie, buforowanie jest niewątpliwie tą metodą. Zapisując strony w pamięci podręcznej, możesz zmniejszyć TTFB, co oznacza, że serwer zużywa mniej zasobów do ładowania stron. Ponadto możliwe jest buforowanie stron na kilka sposobów. Najprostszym i najmniej problematycznym sposobem jest buforowanie na poziomie serwera. Krótko mówiąc, Twój dostawca usług hostingowych zrobi to za Ciebie.
Innym rozwiązaniem jest zainstalowanie wtyczki buforującej. Za pomocą tego narzędzia możesz buforować strony za pomocą kilku kliknięć i bez kłopotów. Potężna wtyczka będzie również korzystna pod względem wskaźników szybkości wglądu w stronę i podstawowej optymalizacji internetowej.
Buforowanie przeglądarki jest bardziej krytyczną taktyką poprawiającą szybkość strony. Ponieważ przeglądarka przechowuje różne dane, takie jak obrazy, arkusze stylów itp., ponowne ładowanie strony za każdym razem, gdy użytkownik ją odwiedza, nie jest konieczne.
5. Zmniejsz liczbę żądań HTTP
Przeglądarki internetowe używają żądań HTTP do pobierania różnych składników strony z serwera WWW, takich jak obrazy, skrypty i arkusze stylów. Jednak wszystkie żądania, zwłaszcza te korzystające z protokołu HTTP, powodują narzut związany z nawiązywaniem połączenia między przeglądarką a serwerem zdalnym.
Ponadto przeglądarki zwykle ograniczają liczbę jednoczesnych żądań sieciowych. Jeśli więc większość twoich żądań jest w kolejce, niektóre mogą zostać zablokowane przez zbyt długą kolejkę.
Pierwszym krokiem powinno być eliminowanie nieistotnych próśb. Aby osiągnąć cel śpiewająco, określ minimalny czas renderowania wymagany dla Twojej witryny. Kiedy już to wiesz, zacznij ładować tylko niezbędne zasoby zewnętrzne. Ostrożnie przejrzyj wszystkie pliki JavaScript, elementy wizualne i czcionki i wyeliminuj te bezużyteczne. Jeśli używasz WordPress jako CMS, sprawdź, czy nie ma niepotrzebnych wtyczek do usunięcia, ponieważ zazwyczaj ładują one dodatkowe pliki na stronach.
Teraz, gdy wszystko zostało już wyczyszczone, musisz sprawdzić wydajność kompresji plików CSS i JavaScript. Powszechną praktyką w zoptymalizowanych witrynach jest rozpoczęcie ładowania wszystkich niezbędnych CSS/JavaScript w jednym żądaniu dla każdej z nich.
6. Wyeliminuj przekierowania
Każdy tester szybkości strony wykaże szkodliwy wpływ nadmiernych przekierowań na stronę. Ale są przypadki, w których przekierowanie jest konieczne. Na przykład, gdy przenosisz się do nowych domen. Jednak odfiltrowanie zbędnych przekierowań w Twojej witrynie może prowadzić do bardzo szybkiego ładowania strony.
Jeśli jesteś fanem WordPressa, istnieje kilka sposobów na ograniczenie przekierowań. Możesz na przykład uniknąć generowania niepotrzebnych linków podczas tworzenia linków wewnętrznych i rozwijania menu. Inną praktyką jest upewnienie się, że jedno przekierowanie wystarczy do rozwiązania Twojej domeny TLD.

Najlepszym narzędziem SEO do skutecznego radzenia sobie ze wszystkimi problemami z przekierowaniami jest Screaming Frog. Wykryje wszystkie aktualne typy przekierowań w Twojej witrynie i dokąd one prowadzą. Zobaczysz zduplikowane przekierowania i te, które nie służą Twojemu celowi. Następnie możesz usunąć te, które nie dodają żadnej wartości do stron za pomocą pliku .htaccess.
7. Wprowadź techniki wstępnego pobierania
Ta technika uzyskiwania szybszej witryny jest dość powszechna. Znacząco skorzystasz na swojej strategii SEO, jeśli przewidzisz działania użytkowników i załadujesz materiały lub linki z wyprzedzeniem. Nowoczesne przeglądarki domyślnie uwzględniają pobieranie z wyprzedzeniem, ponieważ idealnie oczekują wzorców zachowań użytkowników. Krytyczny jest jednak czynnik ludzki. Specjaliści UX są bardziej zaznajomieni z zachowaniami użytkowników i mogą udzielać przeglądarkom cennych wskazówek podczas całego procesu pobierania wstępnego.
Prefetching występuje w 3 podstawowych typach:
- DNS-prefetching – wcześniejszy podział domen na adresy IP.
- Wstępne pobieranie linków. Jeśli masz pewność, że użytkownicy będą klikać określone linki, aby poruszać się po niektórych stronach, użyj tej metody. Najlepiej sprawdza się w przypadku spójnych działań użytkownika, takich jak odwiedzanie strony koszyka po dodaniu jednego lub kilku produktów.
- Prerendering – podejście to renderuje z wyprzedzeniem całą stronę lub jej poszczególne elementy.
Jednak dokładny audyt zachowania użytkownika jest wymagany, aby dokonać dokładnych założeń i zoptymalizować pobieranie z wyprzedzeniem pod kątem szybkości ładowania.
8. Dostosuj witrynę do urządzeń mobilnych
Konsumpcja treści za pośrednictwem urządzeń mobilnych ogromnie rośnie, co stwarza wyzwania związane z małym ekranem. I to one są podstawową przyczyną zmniejszonej szybkości ładowania strony. Dlatego bardzo ważne jest, aby Twoja witryna była przyjazna dla urządzeń mobilnych.
Optymalizacja mobilna oznacza zapewnienie użytkownikom mobilnym Twoich stron tych samych funkcji, co na komputerze. Tak więc, jeśli szukasz skutecznych taktyk, aby skrócić czas ładowania strony na urządzeniach mobilnych, skorzystaj z następujących korzyści:
- Włącz responsywny projekt strony internetowej, aby dostosować go do różnych urządzeń z różnymi wersjami strony.
- Ponieważ jest mało prawdopodobne, aby urządzenia mobilne obsługiwały wyskakujące okienka i Flash, unikaj ich używania.
- Nie umieszczaj interakcji, takich jak linki, zbyt blisko siebie.
Możesz także wypróbować projekt AMP, aby tworzyć szybkie i spójne treści na urządzeniach.
Wniosek
Dzisiejsi użytkownicy internetu oczekują, że strony załadują się w mniej niż 3 sekundy. Ryzykujesz więc utratę ogromnego ruchu i konwersji, nie spełniając podanych oczekiwań. Aby tego uniknąć, powinieneś ocenić szybkość ładowania swojej witryny i dowiedzieć się, co ją spowalnia. Wtedy będziesz świadomy dokładnej praktyki z listy:
- Wybór szybkiego dostawcy usług hostingowych.
- Optymalizacja obrazu.
- Wykorzystanie CDN.
- Wykorzystanie możliwości buforowania.
- Eliminacja żądań HTTP.
- Ograniczenie przekierowań.
- Korzystanie z technik pobierania wstępnego.
- Przeprowadzanie optymalizacji urządzeń mobilnych.
