Ułatwienia dostępu dla Shopify: UX część 5
Opublikowany: 2023-01-12Co to jest dostępność?
Wyobraź sobie taką sytuację: biblioteka pełna twoich ulubionych książek. Możliwość podróżowania do światów fantasy, science fiction i horroru, a wszystko to z jednego miejsca. Ale teraz wyobraź sobie, że ta ogromna przestrzeń jest dostępna tylko schodami, uznając ją za niedostępną dla tych, którzy nie mogą korzystać ze schodów.
Dzieje się tak nie tylko w świecie fizycznym – dzieje się to również w przestrzeni cyfrowej. Oba są miejscami, w których każdy powinien czuć się mile widziany, a uwzględnienie dostępności pomaga to osiągnąć.
Dostępność w środowisku cyfrowym jest równie ważna jak dostępność w rzeczywistych przestrzeniach fizycznych. Witryny i aplikacje, z których korzystamy na co dzień, mogą być tworzone przez projektantów w taki sposób, aby stworzyć interfejs użytkownika dostępny dla większości. Mówimy „większość”, ponieważ nie zawsze można być w pełni dostępnym dla wszystkich. Pamiętanie o wszystkich niepełnosprawnościach podczas projektowania, opracowywania i pisania treści może być trudne, jednak jest to coś, do czego każdy powinien dążyć.
Istnieje cała gama niepełnosprawności, jednak jeśli chodzi o to, z czym zazwyczaj spotykamy się jako projektanci, istnieją cztery główne kategorie:
- Wzrok – w tym ślepota, osoby z daltonizmem, z epilepsją i nie tylko
- Słuchowcy - osoby niesłyszące lub niedosłyszące
- Motoryka - osoby po amputacji, osoby z paraliżem i nie tylko
- Poznawcze - zespół Downa, choroba Alzheimera, dysleksja i inne
Jakie znaczenie ma dostępność?
Obecnie żyje ponad 7 miliardów ludzi, a 1 na 7 cierpi na jakąś formę niepełnosprawności. To ogromna liczba użytkowników, którzy są narażeni na zaniedbanie, jeśli dostępność nie zostanie dokładnie rozważona: 1 miliard użytkowników. Łatwo sprawić, by ta grupa poczuła się włączona. Poprawa dostępności witryny Shopify może w tym pomóc. Poprawa jakości obsługi wszystkich użytkowników umożliwi im zakupy u Ciebie, zwiększy Twoją widoczność online, a co za tym idzie zwiększy współczynnik konwersji i przychody. Chociaż wdrażanie ulepszeń dostępności może być długim procesem, naprawdę nie jest trudno być integracyjnym, a w rzeczywistości bycie dostępnym powinno przychodzić naturalnie.
Warto również wziąć pod uwagę, że Google uwzględnia ułatwienia dostępu podczas indeksowania witryn i oceny wydajności.
Jak poprawić dostępność online?
Pomiar
Web Content Accessibility Guidelines 2.0 (WCAG 2.0) to organizacja, której powinny przestrzegać wszystkie strony internetowe na całym świecie. Istnieje cały szereg drobnych zmian i standardów i może się wydawać, że w Twojej witrynie jest wiele do zrobienia, aby dostosować zasady obowiązujące w każdym kraju.
Choć na pierwszy rzut oka wydaje się to przytłaczające, naszą radą jest podzielenie pracy na części, aby wykonać ją w określonym czasie, i zajęcie się zadaniami w sposób, który nie szkodzi wygodzie użytkownika. Nigdy jednak nie rzucaj ręcznikiem.
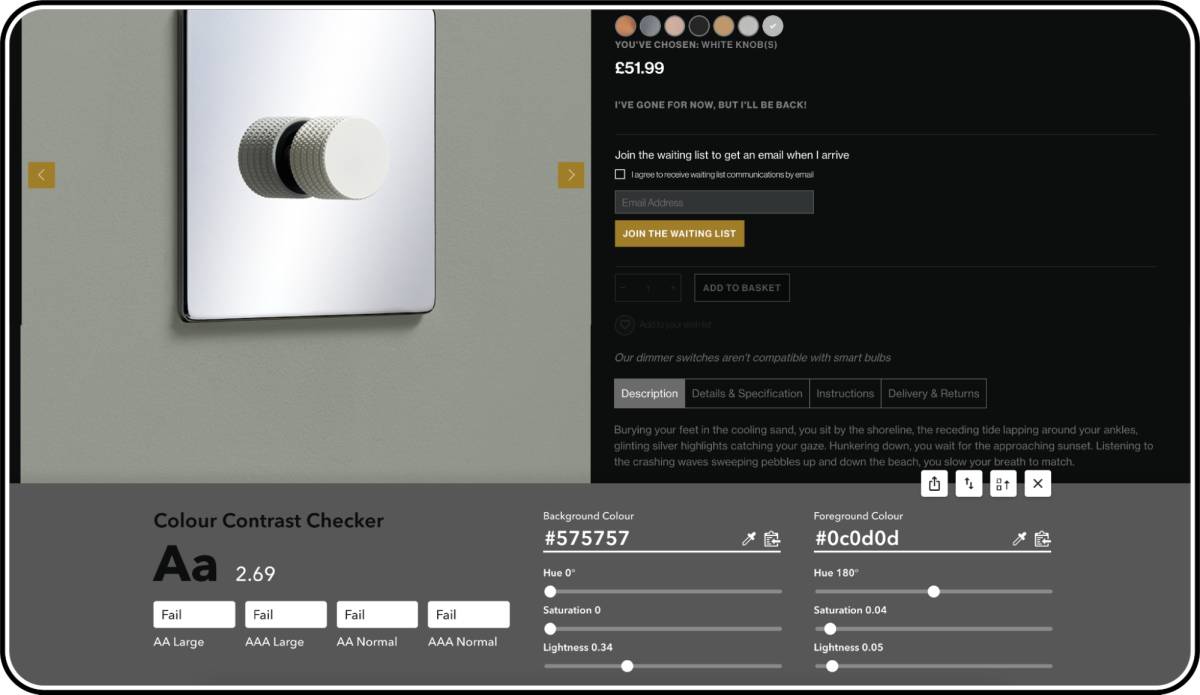
Kontrast
Odnosi się to do kontrastu między elementami witryny Shopify, który może dotyczyć na przykład tekstu w tle. Upewnienie się, że kontrast jest prawidłowy, będzie korzystne dla użytkowników o słabym wzroku, niskiej jakości ekranu lub tych, którzy mają trudności z czytaniem.
Istnieją trzy uznane typy, które WCAG określa jako standardowe:
A, AA i AAA
AA jest zalecanym minimalnym standardem, ale AAA jest tym, do czego wszyscy staramy się dążyć, jeśli chodzi o kontrast kolorów. Istnieje wiele narzędzi do sprawdzania kontrastu kolorów, aw projektowaniu dostępne są bezpłatne wtyczki do Figma.

Kolor
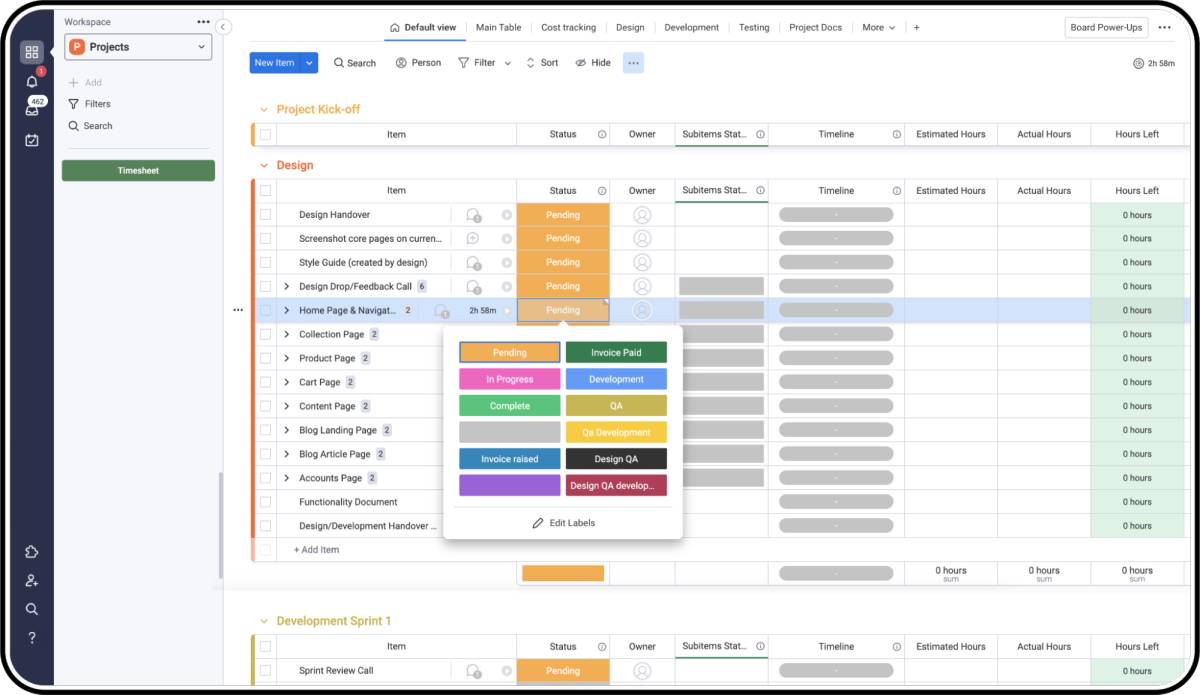
Kolor, jeśli jest używany prawidłowo, może pomóc użytkownikom w rozróżnianiu elementów graficznych, kolekcji i stanów. Ci, którzy nie rozróżniają kolorów, nie są w stanie polegać wyłącznie na kolorze, dlatego musimy rozważyć alternatywy dla polegania na kolorze przy projektowaniu i odróżnianiu przedmiotów od elementów.
Rozwijanie naszej wiedzy na ten temat i wdrażanie zmian jest znacznie łatwiejsze niż myślisz. Połączenie kolorów i etykiet może poprawić wrażenia. Weźmy na przykład Monday.com — przy zmianie statusu elementu istnieje kolor, który reprezentuje status w celu szybkiej widoczności, ale dla tych, którzy mogą nie być w stanie efektywnie używać kolorów, mamy również status tekstowy.


Tagowanie alternatywne
Użytkownicy niewidomi lub niedowidzący zwykle używają aplikacji do czytania ekranu, aby poruszać się po witrynie. Te narzędzia odwzorowują zawartość witryny za pomocą Drzew dostępności. Drzewa te są używane, aby pomóc osobom przebywającym na stronie w czytaniu treści na głos.
Jeśli chodzi o „tagowanie alt”, odnosi się to do opisów tekstowych obrazów używanych na stronach internetowych. Te krótkie teksty opisowe pozwalają osobom niedowidzącym lub niewidomym usłyszeć, co przedstawiają obrazy. Co ważne, alt tagowanie obrazów jest również pomocne z punktu widzenia SEO i może poprawić ogólną wartość witryny w oczach Google.
Dostępność klawiatury
Dostępność klawiatury jest jednym z najważniejszych aspektów dostępności sieci. Wielu użytkowników z niepełnosprawnością ruchową polega na klawiaturze. Niektórzy ludzie mają drżenie, które nie pozwala na precyzyjną kontrolę mięśni. Inni mają niewiele lub wcale nie używają rąk lub nie mają ich wcale. Oprócz tradycyjnych klawiatur niektórzy użytkownicy mogą używać zmodyfikowanych klawiatur lub innego sprzętu, który naśladuje funkcjonalność klawiatury. Niewidomi użytkownicy również zwykle używają klawiatury do nawigacji. Użytkownicy bez niepełnosprawności mogą używać klawiatury do nawigacji ze względu na preferencje lub wydajność.
Wszystkie funkcje muszą nadawać się do użytku z klawiaturą. Oznacza to, że użytkownicy mogą uzyskiwać dostęp i przechodzić między łączami, przyciskami, formularzami i innymi formantami za pomocą klawisza Tab i innych naciśnięć klawiszy. Strony internetowe nie powinny wymagać myszy; na przykład wyskakujące kalendarze powinny również umożliwiać użytkownikom wpisywanie daty.

Etykiety tekstowe do wypełnień pól
Tekst etykiety służy do informowania użytkowników o tym, jakie informacje są wymagane w polu tekstowym. Każde pole tekstowe powinno mieć etykietę. Tekst etykiety powinien być wyrównany z linią wprowadzania i zawsze widoczny. Można go umieścić na środku pola tekstowego lub w pobliżu górnej krawędzi kontenera. Treść jest królem
Bez treści Twoja strona by nie istniała. Za każdym razem, gdy piszesz i tworzysz treści dla swojego sklepu Shopify, należy również wziąć pod uwagę dostępność.
Upewnienie się, że wszyscy użytkownicy są zaspokojeni, w tym: osoby niepełnosprawne, takie jak dysleksja; młodzież, która nie rozwinęła jeszcze szerokiego słownictwa; i starsze pokolenia, które nie są tak zwinne ani obeznane technologicznie. Zdania nadal muszą być skonstruowane tak, aby wszyscy mogli je szybko zrozumieć. Zapewnij użytkownikom szybkie zrozumienie tego, kim jesteś i co chcesz przekazać. Daj użytkownikom to, czego potrzebują i trzymaj się sedna sprawy.
Czy zatem Twoja witryna Shopify powinna być dostępna dla wszystkich?
Głośne tak. Wykluczanie użytkowników jest złą praktyką, przede wszystkim dlatego, że lepiej jest być integracyjnym w sensie ogólnym, ale także dlatego, że stracisz istotny ruch i sprzedaż, jeśli uniemożliwisz niektórym odbiorcom przeglądanie Twojego sklepu Shopify i kupowanie Twoich produktów. Kolor, treść i kontrast to dobre miejsca do rozpoczęcia, a dostępna witryna w połączeniu z doskonałym doświadczeniem użytkownika zachęci do większej liczby odwiedzin i sprzedaży.
Od czego powinieneś zacząć, aby dowiedzieć się, co musisz zrobić, aby stać się bardziej dostępnym? W pierwszej kolejności należy przeprowadzić pełny audyt dostępności. To świetny sposób na określenie, co robisz dobrze, a co musisz poprawić. W Eastside Co możemy w tym pomóc. Mamy oddany zespół projektantów UX, programistów i ekspertów SEO, którzy mogą przeprowadzić audyt Twojej witryny i pomóc Ci w drodze do ułatwień dostępu.
Skontaktuj się z nami już dziś, aby dowiedzieć się więcej o tym, jak możemy pomóc.
