Jak dodać tło wideo YouTube w motywie Divi
Opublikowany: 2022-12-18Czy niedawno zacząłeś blogować przy użyciu motywu Divi? Cóż, nawet jeśli po ustawieniu motywu może to wyglądać na łatwe, stopniowo nauczysz się wielu rzeczy. Mamy to omówione, jeśli chcesz dodać tło wideo YouTube do motywu Divi.
Dodanie tła wideo YouTube do strony ma wiele zalet. Nie tylko pomaga w SEO, ale także zwiększa zaangażowanie klientów. Przeprowadziliśmy więc nasze badania i zanotowaliśmy wszystkie kroki, które należy wykonać w temacie Divi.
Zacznijmy od przewodnika.
Spis treści
Jak dodać tło wideo YouTube w motywie Divi
Powstaje prawdziwe pytanie: jakie kroki należy wykonać, aby dodać tło wideo do motywu Divi?
Oto wszystko, co musisz wiedzieć.
Krok 1: Otwórz nową stronę
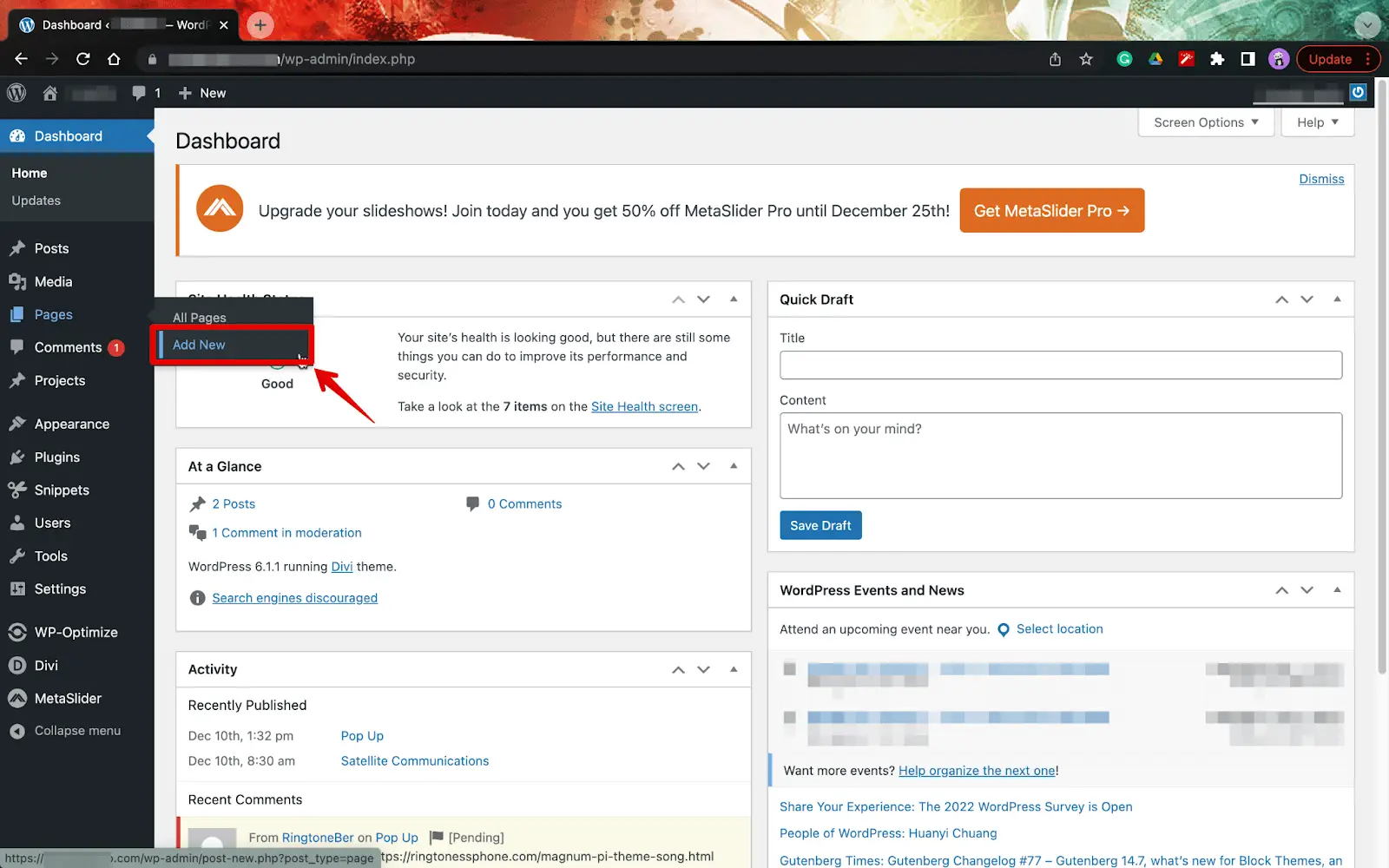
Pierwszym krokiem jest zalogowanie się do witryny Wordpress i otwarcie pulpitu nawigacyjnego. Tutaj, w opcjach menu po lewej stronie, przejdź do „ Strony ” i kliknij opcję „ Dodaj nowy ” .

Krok 2: Użyj narzędzia Divi Builder
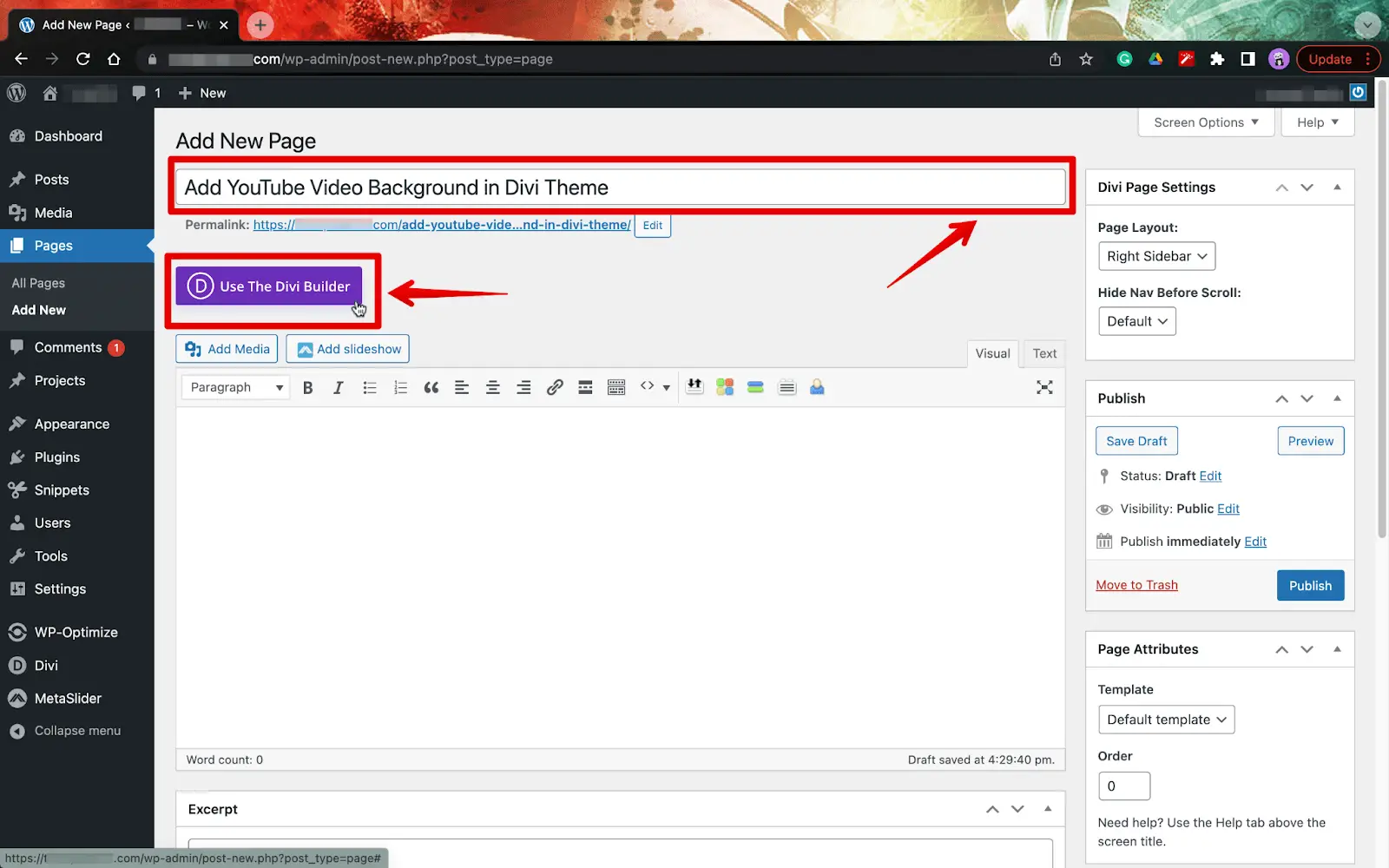
W następnym kroku musisz wybrać tytuł, a następnie kliknąć opcje wskazujące, że chcesz „ Użyj Divi Builder ”.

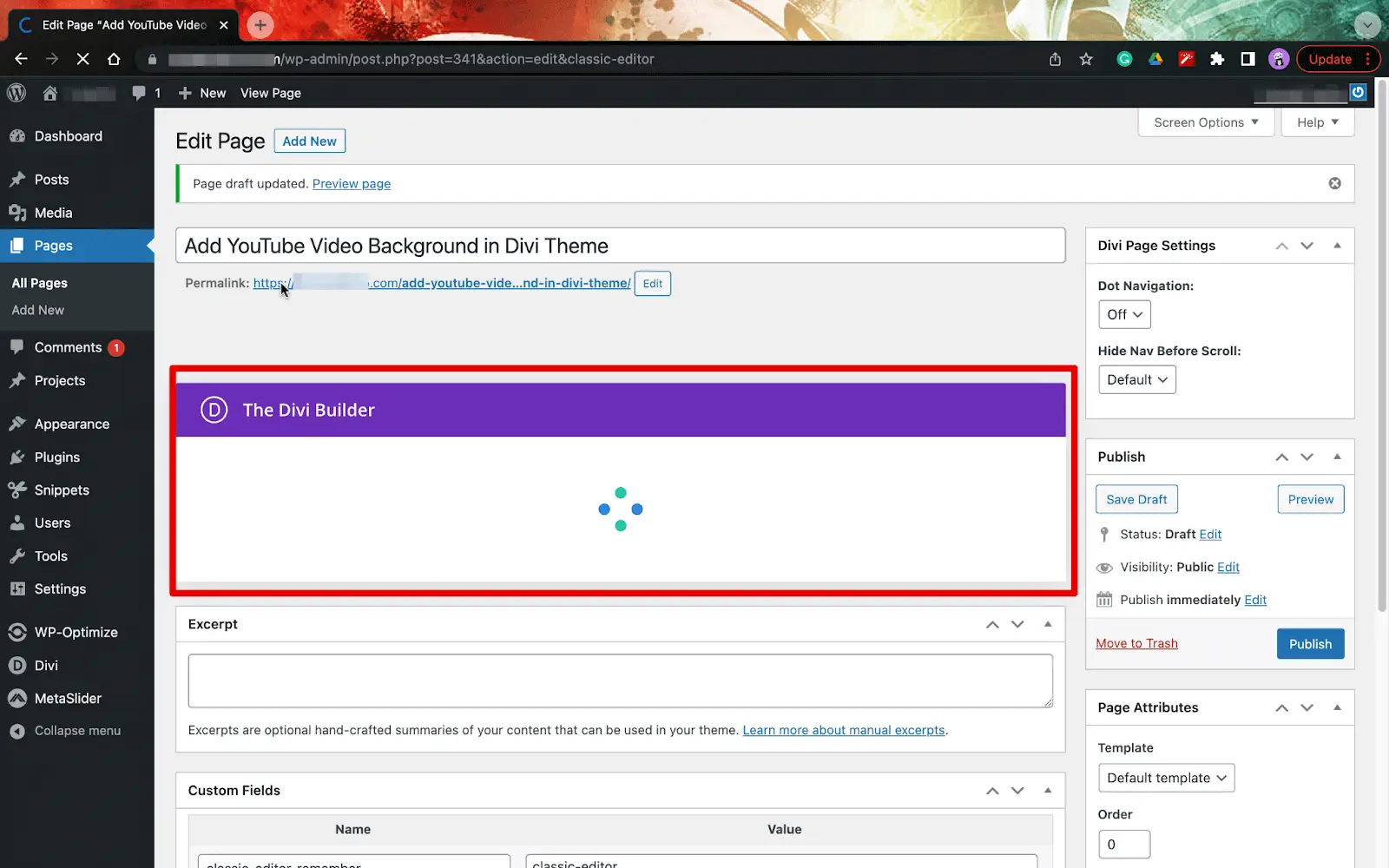
W zależności od tego, jak szybkie jest twoje połączenie internetowe, witryna rozpocznie ładowanie kreatora Divi na twojej stronie; stąd możesz wstawić tło wideo YouTube na stronę.

Krok 3: Zacznij od podstaw
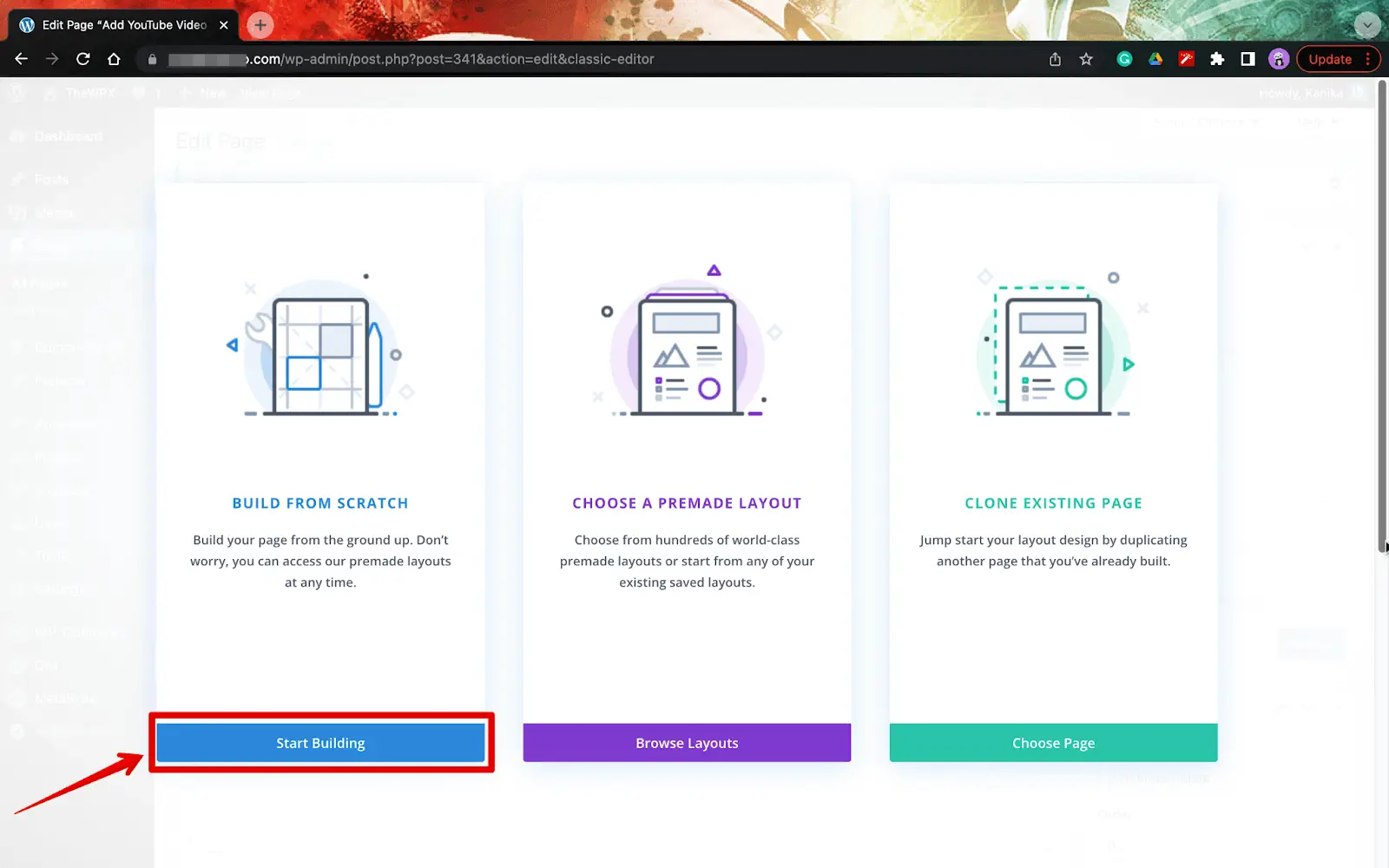
Bardziej efektywne będzie rozpoczęcie od zera zamiast wybierania gotowego szablonu. Musisz więc po prostu kliknąć „ Rozpocznij budowanie ” w następnym oknie po wybraniu opcji „ Buduj od podstaw ”.

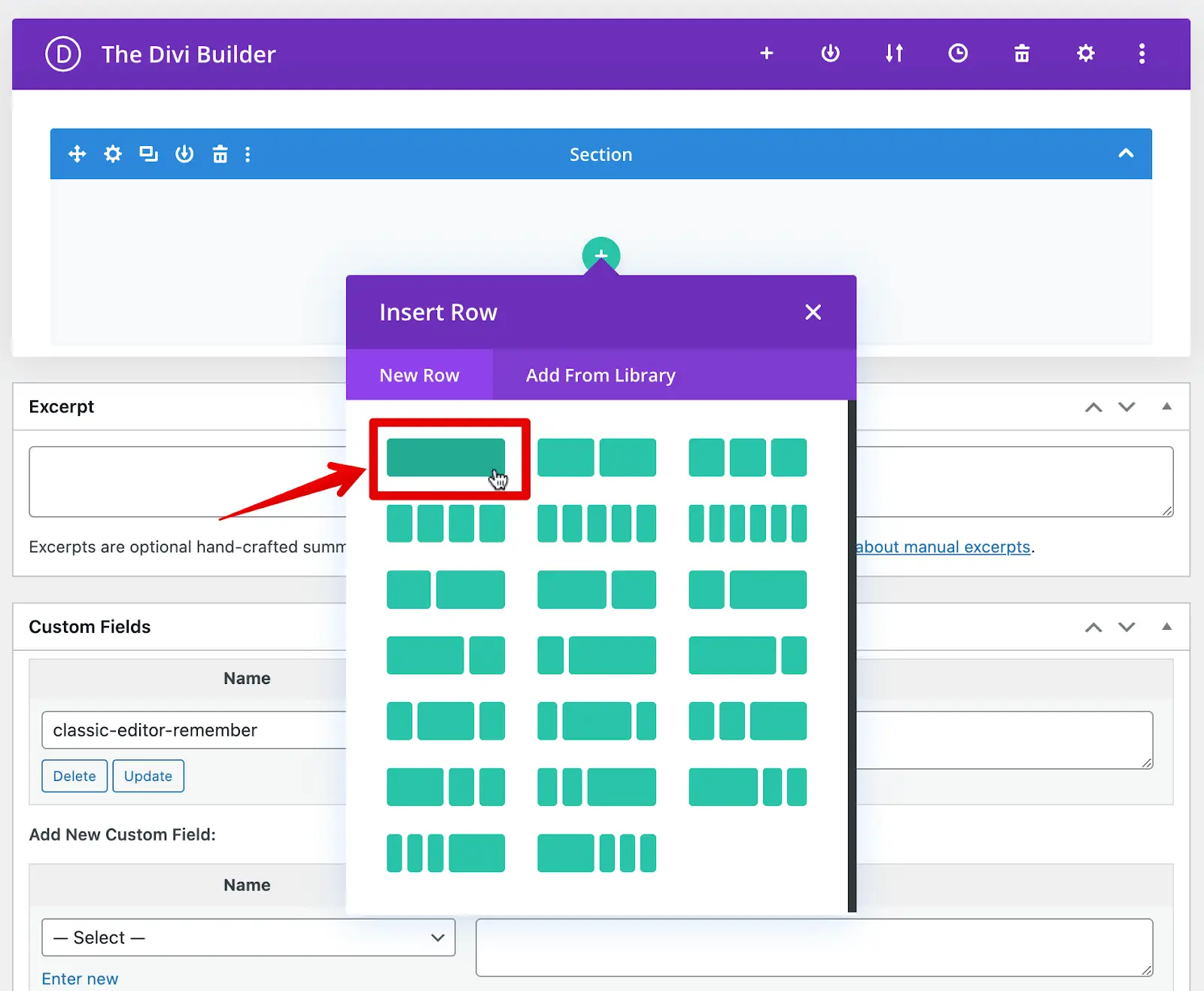
Gdy znajdziesz się w kategorii „ Wstaw wiersz ”, będziesz mógł wybrać kartę pojedynczego wiersza w sekcji „ Nowy wiersz ”.

Krok 4: Wybierz moduł kodu

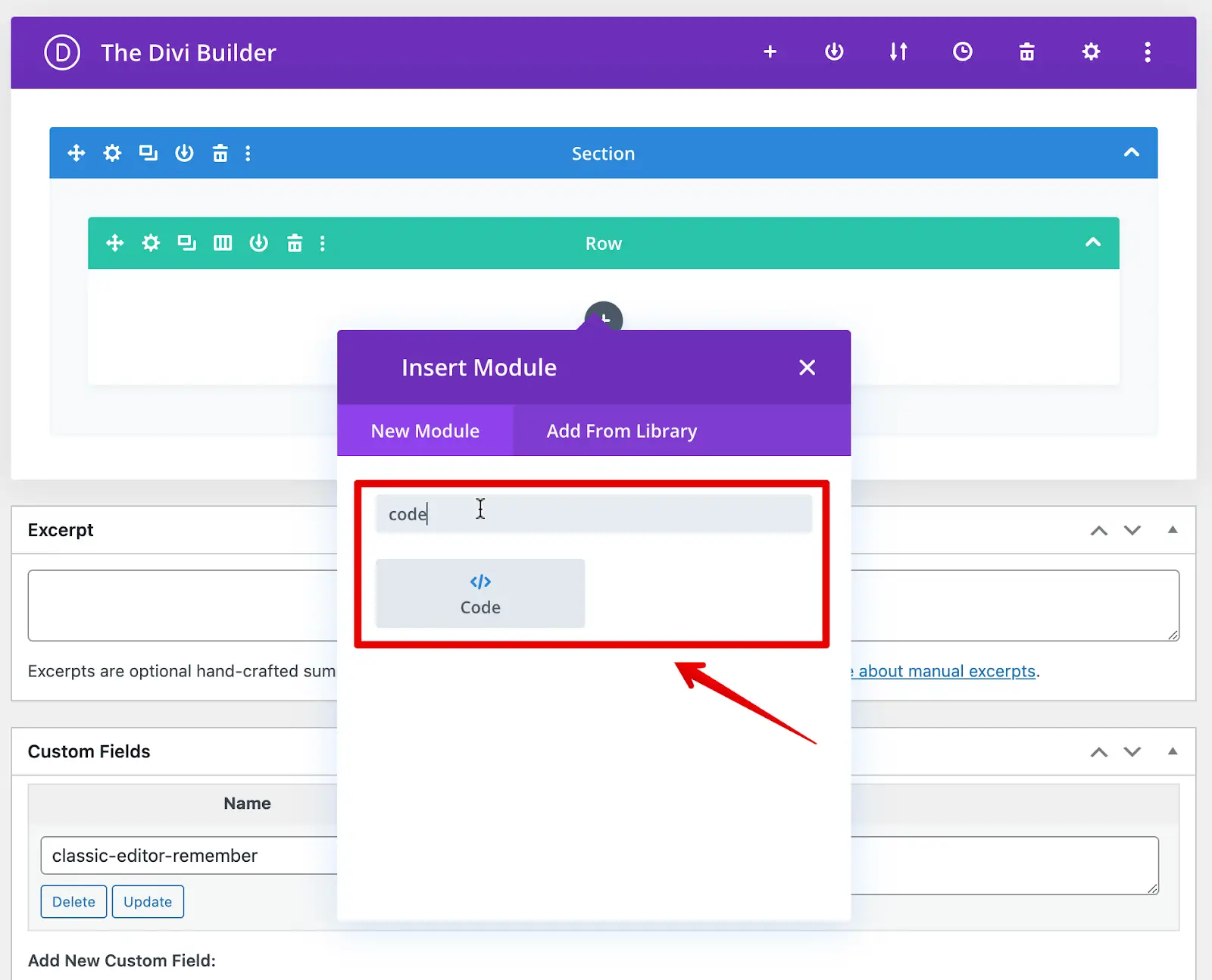
Gdy tylko wykonasz powyższe kroki, zostaniesz ponownie poproszony o włożenie modułu. W sekcji Nowy moduł ekranu należy wpisać Kod i wybrać moduł „ Kod ”.
Krok 5: Uzyskaj kod wideo YouTube
Teraz, aby dodać tło wideo z YouTube, potrzebujesz kodu do osadzenia, aby dodać go do modułu kodu. W tym celu wykonaj czynności opisane tutaj.
- Odwiedź oficjalną stronę YouTube, klikając tutaj.
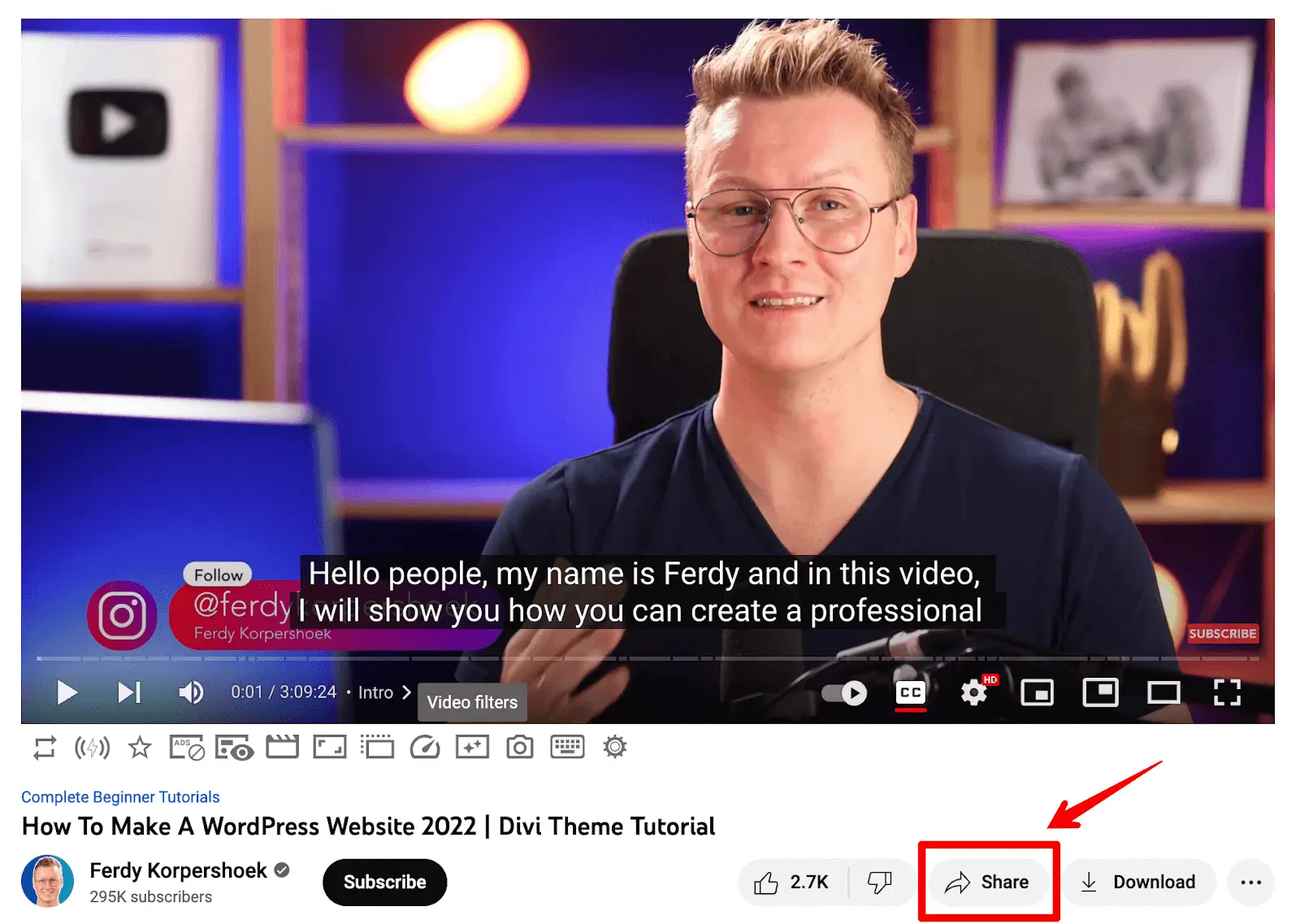
- Jeśli chcesz dodać wideo do motywu Divi, musisz wybrać wideo, którego chcesz użyć
- Kliknij opcję udostępniania po prawej stronie ekranu.

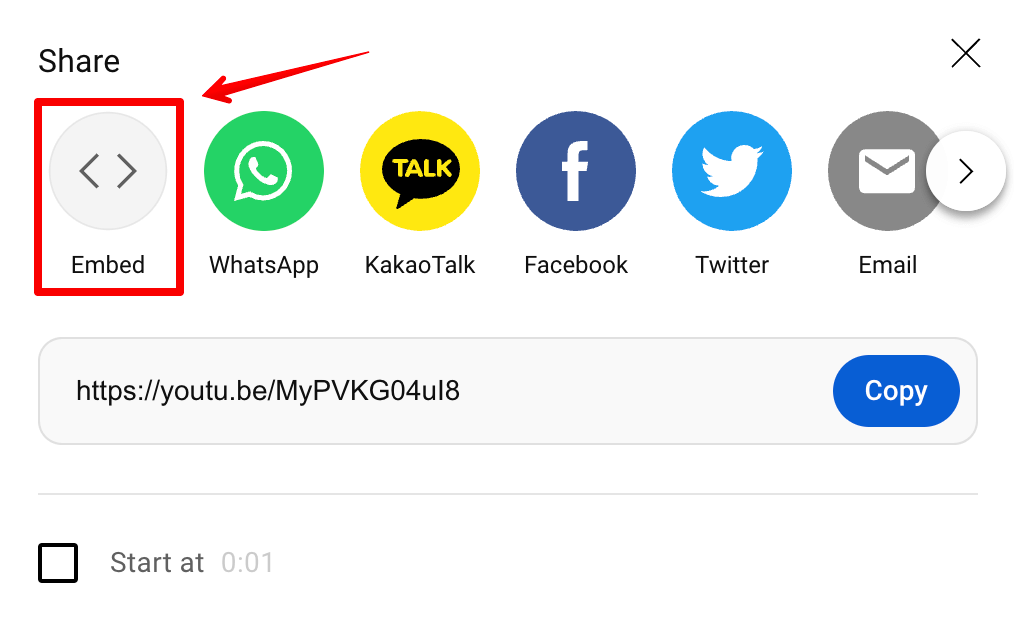
- Teraz musisz stamtąd wybrać opcję „ Osadź ”.

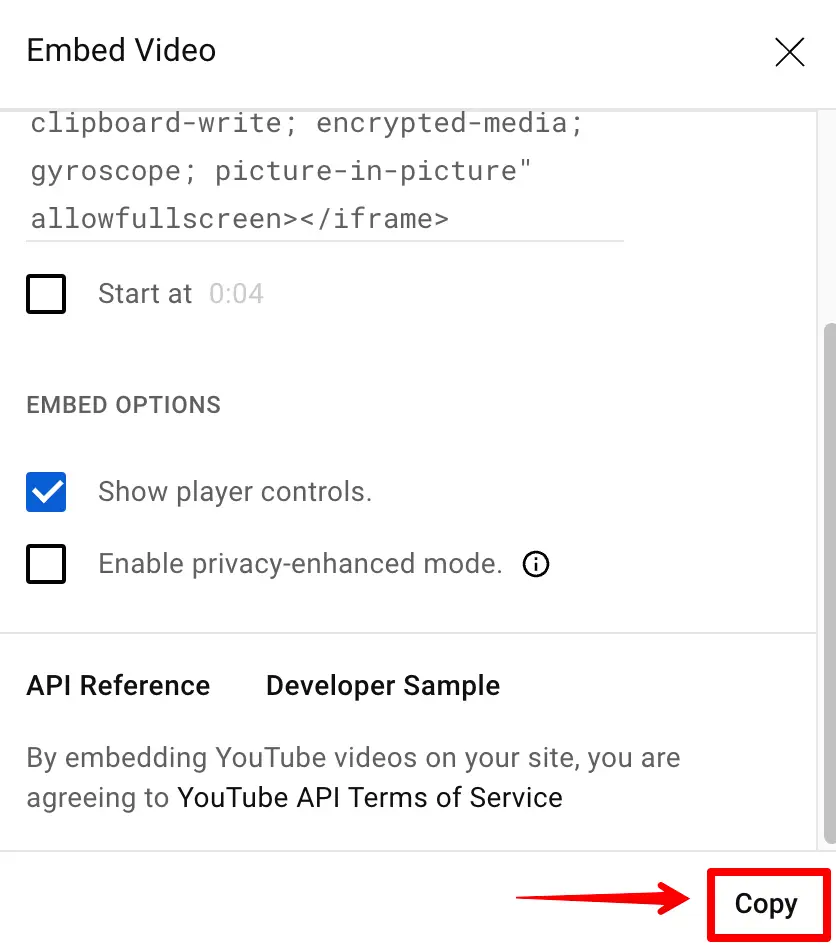
- Gdy pojawi się kod osadzania, „ Skopiuj ” go do schowka.

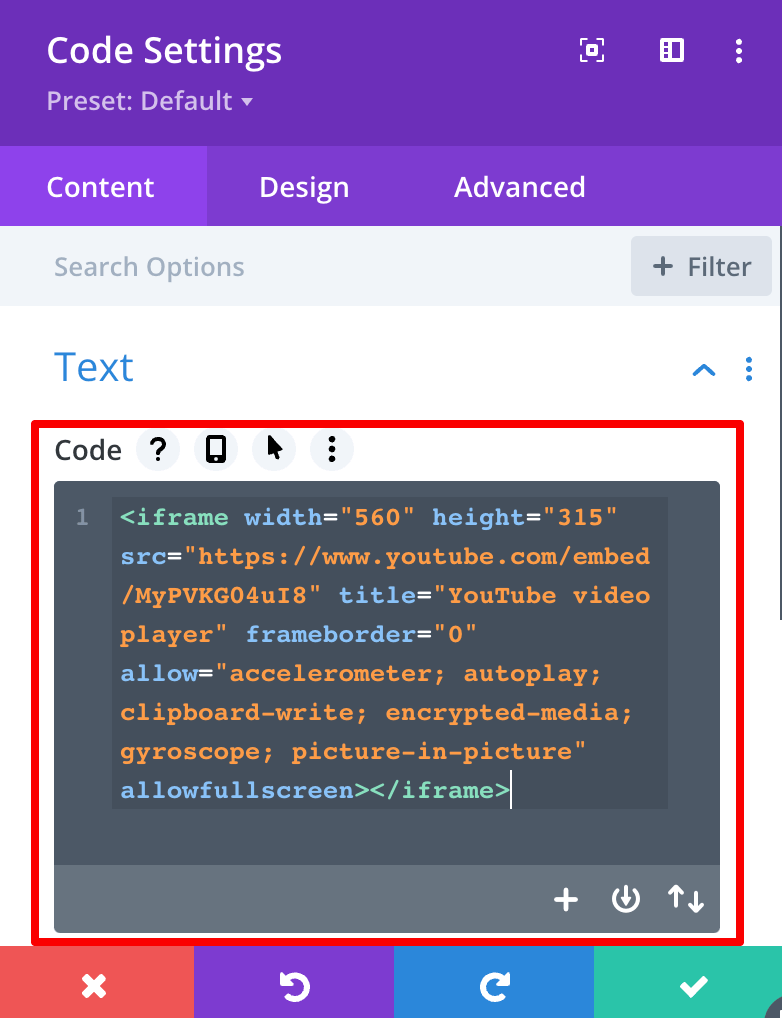
Nadszedł czas, abyś wrócił do swojej witryny i wkleił skopiowany kod do bloku „ Kod ” swojej witryny.

Krok 6: Wprowadź zmiany w projekcie
Zanim będziesz mógł zapisać i dodać kod wideo do witryny, możesz wprowadzić inne zmiany w projekcie.

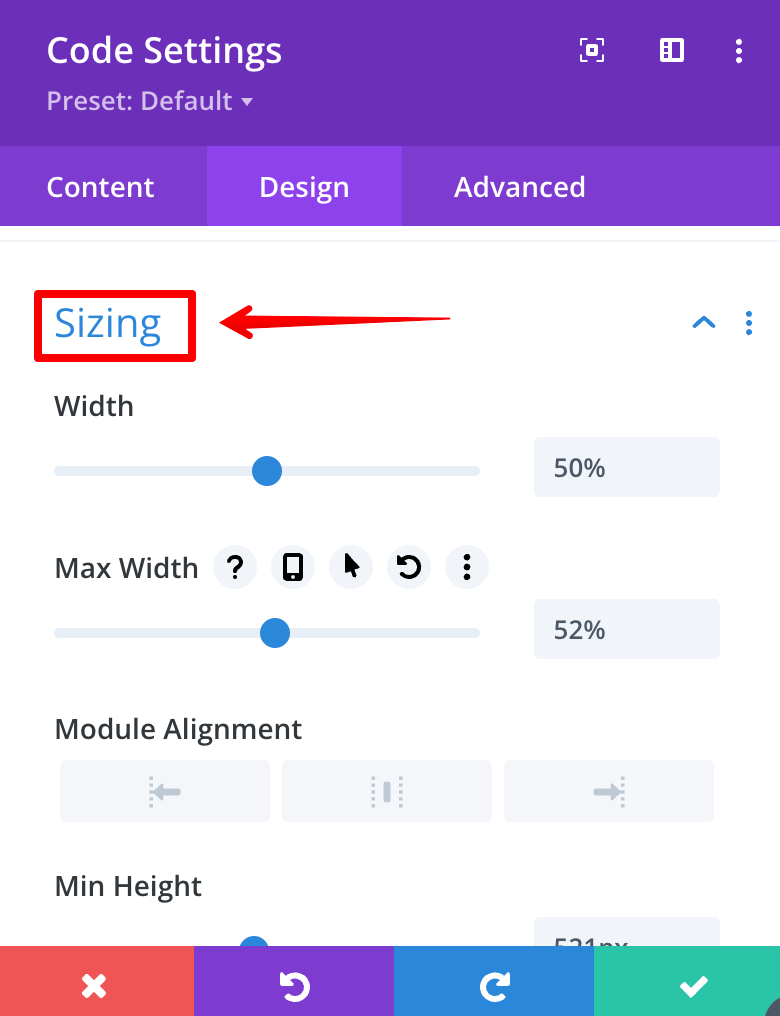
Kliknij sekcję „ Projekt ” obok kodu i wybierz „ Rozmiar ”. Następnie, w zależności od tego, jak wizualnie ma wyglądać wideo, możesz użyć suwaka, aby wybrać wysokość, szerokość, wypełnienie i wiele więcej.

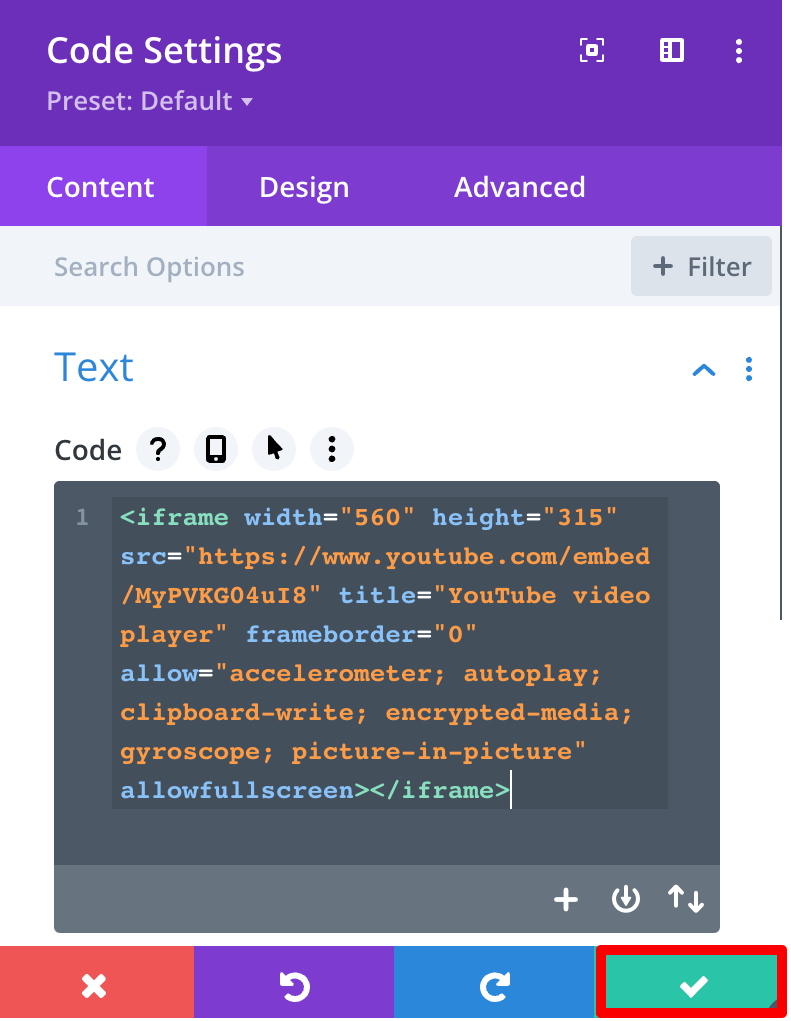
Na koniec musisz kliknąć zielone pole z białym haczykiem, aby zapisać ustawienia.

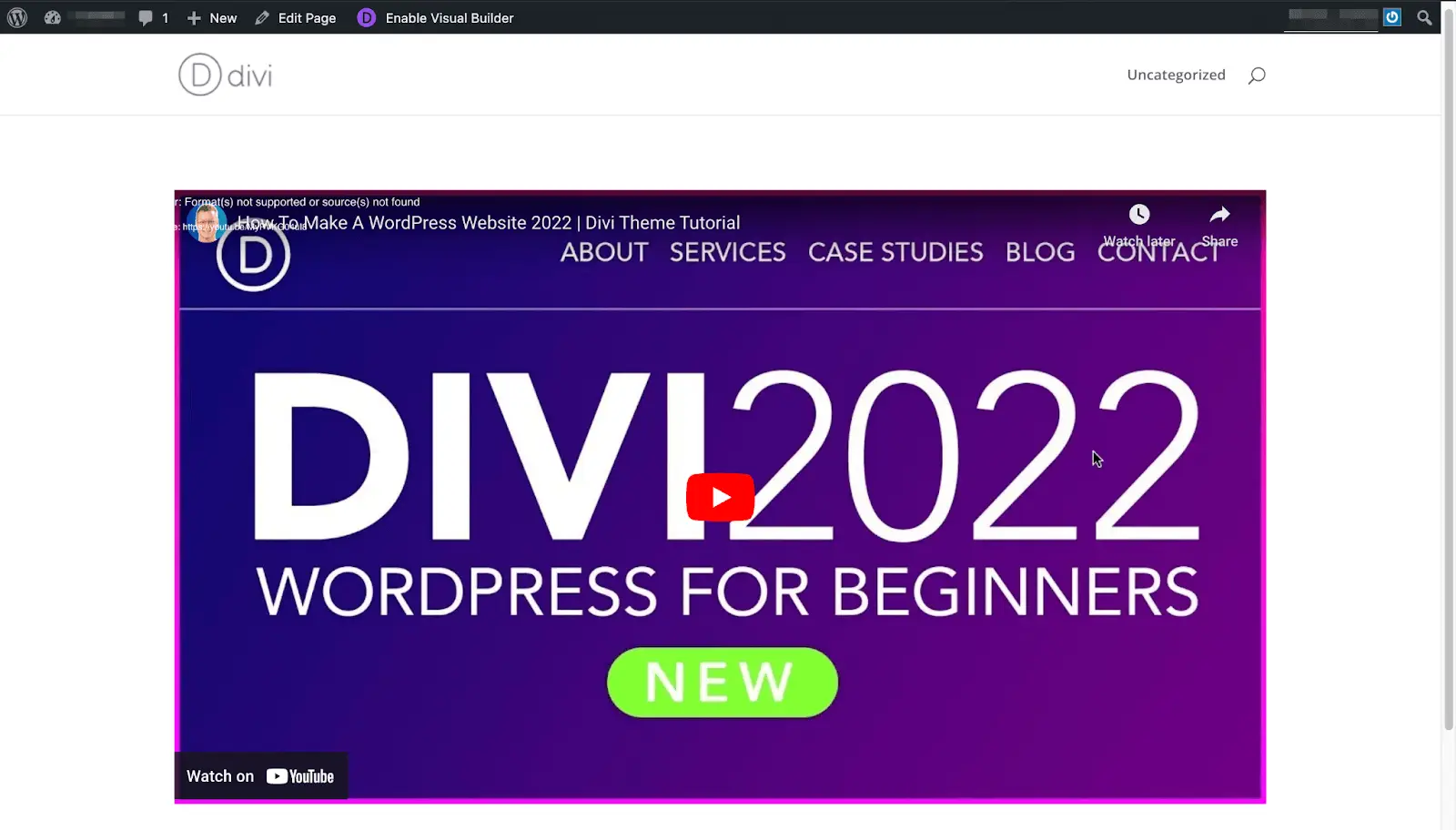
Krok 7: Sprawdź podgląd
Przed zapisaniem strony i wprowadzonych zmian sprawdź podgląd dodanego filmu.
Kliknij opcję „ Podgląd ” w sekcji „ Opublikuj ” po prawej stronie strony.

Jeśli wygląda tak, jak chcesz, możesz kliknąć Publikuj i możesz zacząć lub możesz wprowadzić więcej zmian w projekcie.

Po dodaniu wideo do Twojej witryny musisz wprowadzić kilka poprawek i zwiększyć szerokość w zależności od pożądanego rozmiaru, a następnie zacznie się wyświetlać na ekranie.
Często Zadawane Pytania
Nadal masz wątpliwości? Tutaj udostępniam kilka często zadawanych pytań, które mogą ci pomóc!
1. Dlaczego mój film z YouTube nie jest osadzony w WordPressie?
Jeśli nie możesz osadzić filmów z YouTube na swojej stronie WordPress, przyczyną może być wszystko. Na przykład może to być coś podstawowego, na przykład możesz użyć niewłaściwego linku do YouTube. Czasami użytkownicy kopiują kod URL udostępniania zamiast kodu osadzania. Ponadto witryna musi umożliwiać działanie kodów osadzania.
2. Jak automatycznie odtwarzać filmy z YouTube w Divi?
Oprócz dodawania filmów z YouTube w tle motywu Divi, możesz także użyć określonych kodów, aby automatycznie odtwarzać je w tle. Na przykład, dodając kod osadzania w module kodu, możesz po prostu dodać kod ?autoplay=1&mute=1 po adresie URL filmu.
3. Jak naprawić komunikat „Wystąpił nieznany błąd. Spróbuj ponownie późno” Problem
Wielu użytkowników napotkało problem polegający na tym, że Divi Theme Builder jeszcze nie odpowiedział z nieznanym błędem. Niektóre możliwe rozwiązania, które możesz wypróbować, to używanie systemu w trybie awaryjnym i ponowne użycie kreatora. Lub przyczyną mogą być problemy z pamięcią podręczną przeglądarki. Tutaj możesz wyczyścić pamięć podręczną przeglądarki i wyłączyć wszelkie wtyczki innych firm.
Wniosek
Oto wszystko, co musisz wiedzieć o krokach dodawania tła wideo YouTube w motywie Divi. Gdy już to opanujesz, możesz to zrobić dla wszystkich swoich stron i blogów w przyszłości. Spróbuj przećwiczyć kroki i gotowe.
Upewnij się, że wybrałeś właściwy kod osadzania z filmów YouTube, a nie kod URL. Niestety, wielu użytkowników popełnia te typowe błędy, dlatego powyższy proces wymaga zmiany.
Jeśli napotkasz jakiś błąd, możesz dać nam znać w sekcji komentarzy poniżej, a my skontaktujemy się z Tobą ze wszystkimi możliwymi rozwiązaniami. Pamiętaj, aby podzielić się nim ze znajomymi i przychodzić po więcej odpowiedzi.
Zalecane lektury…
- Jak osadzić filmy z YouTube w WordPress
- Przetestowane i wypróbowane generatory obrazów AI
- Jak edytować strony w wordpress
- Uzyskiwanie adresu IP użytkownika i lokalizacji w WordPress




