Wytyczne dotyczące projektowania zrzutów ekranu w sklepach App Store i Google Play na rok 2023
Opublikowany: 2022-03-17Świetne zrzuty ekranu ze sklepu z aplikacjami mają kluczowe znaczenie dla uatrakcyjnienia oferty sklepu z aplikacjami i zwiększenia liczby pobrań. Wielu użytkowników mobilnych użyje zrzutów ekranu Twojej aplikacji, aby wywrzeć pierwsze wrażenie i zdecydować, czy chcą pobrać Twoją aplikację.
W tym poście podsumowaliśmy 10 najbardziej praktycznych wskazówek dotyczących zrzutów ekranu ze sklepów z aplikacjami, zarówno dla App Store, jak i Play Store, które pomogą Ci poprawić współczynnik konwersji i uzyskać więcej pobrań. Pamiętaj, że dobre zrzuty ekranu są pomocne nie tylko w uzyskiwaniu większej liczby pobrań organicznych, ale także płatnych. Dzieje się tak, ponieważ informacje o sklepie z aplikacjami są jednocześnie stroną docelową Twoich reklam.
Sprawdźmy poniższe wytyczne, aby stworzyć imponujące zrzuty ekranu i uzyskać więcej pobrań.
1. Użyj odpowiedniego rozmiaru zrzutu ekranu
Przede wszystkim musisz użyć odpowiednich rozmiarów zrzutów ekranu aplikacji, aby mieć pewność, że Twoja aplikacja zostanie zatwierdzona przez Apple lub Google. Nie pamiętasz zbyt dużego rozmiaru zrzutu ekranu dla różnych urządzeń, takich jak iPhone, iPad, telefon z Androidem i tablet z Androidem? Możesz sprawdzić całą listę rozmiarów zrzutów ekranu aplikacji dla App Store i Google Play
2. Prześlij wiele obrazów
Powinno to być oczywiste, ale niektórzy programiści przesyłają tylko 2 zrzuty ekranu na stronie swojego sklepu z aplikacjami. Apple umożliwia przesłanie do 10 zrzutów ekranu, a Google Play udostępnia 8 miejsc na zrzuty ekranu. W większości przypadków powinieneś przesłać tyle zrzutów ekranu, na ile pozwala platforma. Dlaczego? To Twoja szansa, aby zaprezentować swoją aplikację w całej okazałości. Każdy dodatkowy zrzut ekranu to dodatkowa okazja do zareklamowania, dlaczego ludzie powinni pobrać Twoją aplikację.

3. Skorzystaj z wideo
Zarówno Apple App Store, jak i Google Play umożliwiają przesyłanie filmów promocyjnych. Film może zaprezentować funkcje, funkcjonalność i interfejs użytkownika Twojej aplikacji, co pomoże użytkownikom dowiedzieć się więcej o Twojej aplikacji i zwiększyć jej współczynnik konwersji.
Na iOS możesz mieć maksymalnie 3 filmy, a od iOS 11 będą one odtwarzane automatycznie po przesunięciu, aby ustawić na nich ostrość.
Na Androidzie możesz mieć tylko 1 film. Po wprowadzeniu przeprojektowanego Sklepu Google Play we wrześniu 2018 r. przycisk odtwarzania wideo nadal pojawia się nad grafiką funkcji, ale teraz znajduje się on w Galerii.
4. Zapoznaj się z kluczowymi funkcjami i upewnij się, że prezentujesz wartość swojej aplikacji
Ważne jest, aby zaprezentować kluczowe funkcje, aby zachęcić użytkowników do pobrania. Lepiej też umieść na początku zrzuty ekranu przedstawiające główne funkcje aplikacji, ponieważ użytkownicy mogą sprawdzić tylko kilka zrzutów ekranu. Ponadto, jeśli ostatnio wprowadziłeś aktualizacje swojej aplikacji, pamiętaj o uwzględnieniu ich na zrzutach ekranu. To nie tylko zachęci nowych użytkowników do pobrania, ale może także przyciągnąć tych, którzy wrócili do Twojej aplikacji.
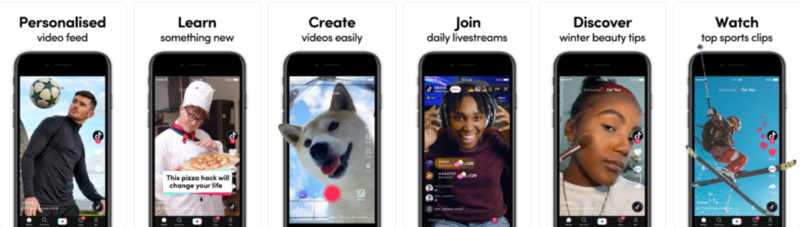
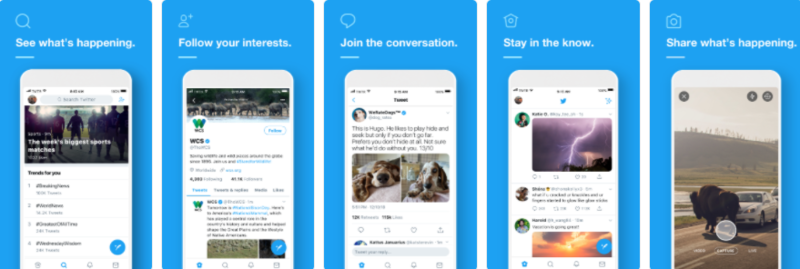
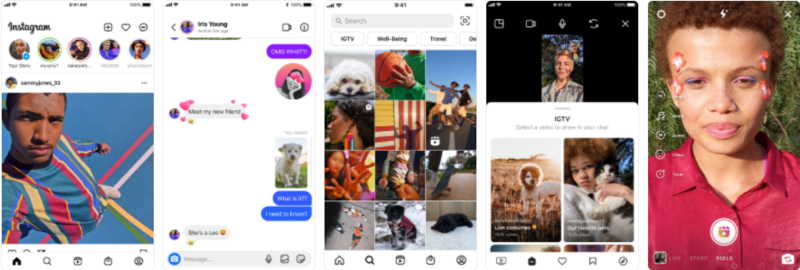
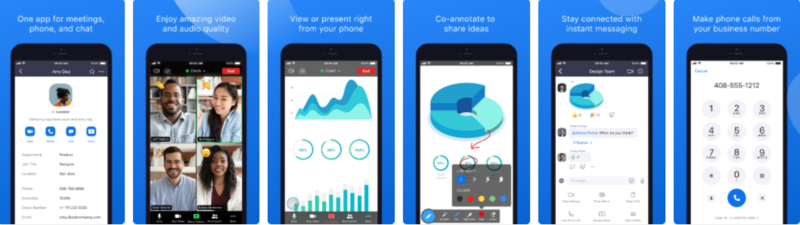
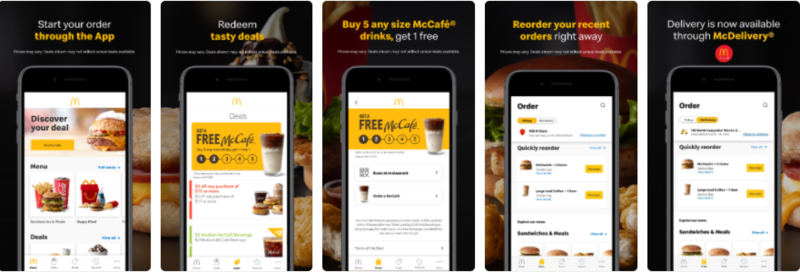
Zamiast wyjaśniać, jak wygląda „zabójcza kopia”, pokażę Ci poniższe przykłady.



5. Podpisy zrzutów ekranu App Store – przejrzyste i łatwe do odczytania
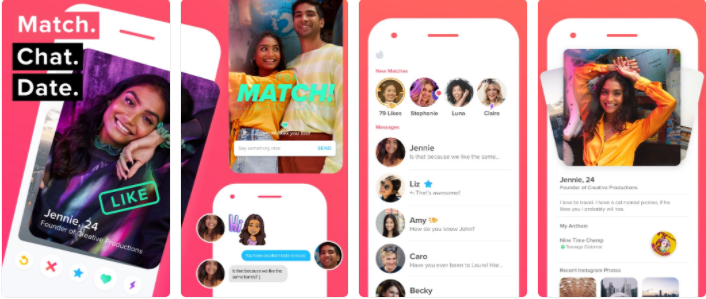
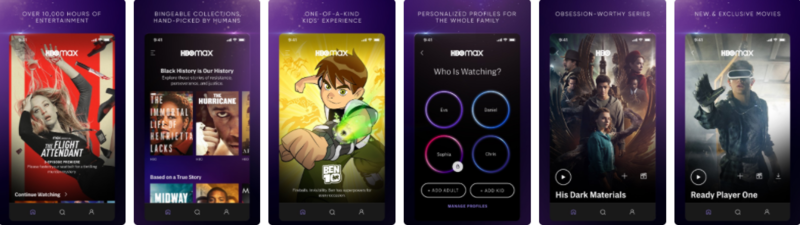
Wydawcy aplikacji wolą dodawać krótki tekst opisowy, aby podkreślić funkcje. Pamiętaj, że dodawanie podpisu nie ma sensu, jeśli nie jest łatwy do odczytania, krótki i jasny. Prawda jest taka, że odwiedzający sklepy z aplikacjami zwykle nie otwierają galerii na pełnym ekranie, dlatego ważne jest, aby czcionki były pogrubione i czytelne nawet w przypadku miniaturek zrzutów ekranu na stronach produktów. Zachęcamy do stosowania wezwań do działania. Funkcje aplikacji należy podkreślać czasownikami.
Dobry przykład: Tinder

Zły przykład: HBO MAX

6. Jeśli działasz globalnie, zlokalizuj swoje aplikacje!
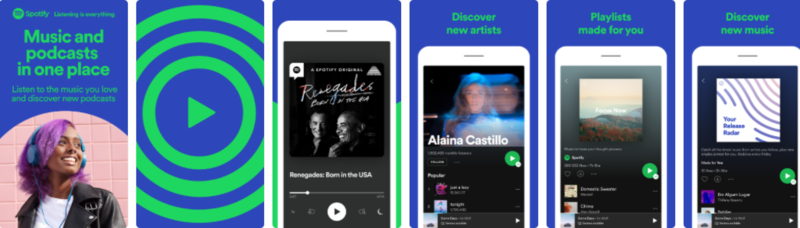
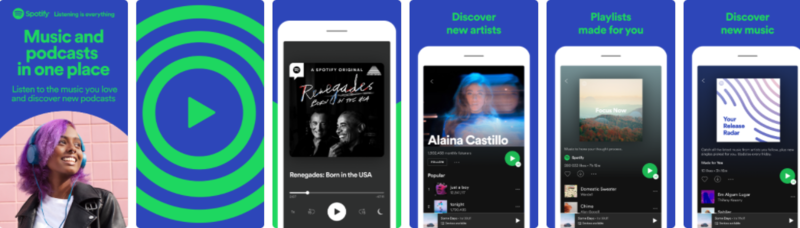
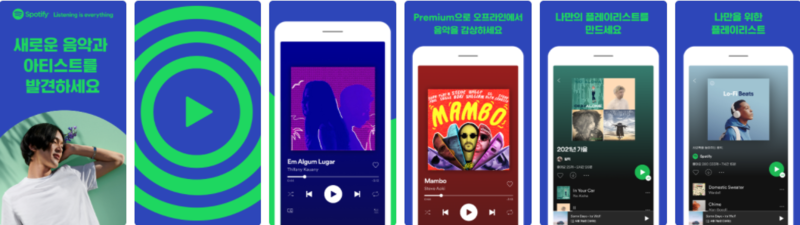
Jeśli Twoja aplikacja jest dostępna w wielu językach, pamiętaj o zlokalizowaniu opisu aplikacji, słów kluczowych, podglądów aplikacji i zrzutów ekranu dla każdego rynku, na którym oferujesz swoją aplikację. Wielu wydawców aplikacji nie zdaje sobie sprawy, jak niebezpieczne jest niedocenianie wpływu lokalizacji na wydajność aplikacji. Bardzo ważne jest, aby pamiętać, że samo przetłumaczenie podpisów do zrzutów ekranu nie wystarczy. Lokalizacja ma nastąpić poza tekstem. W końcu dostosowujesz się do innej kultury .
Spotify w USA

Spotify Korea Południowa

Spotify Tajwan

7. Orientacja zrzutów ekranu (pionowa lub pozioma)
Wybór między zrzutami ekranu w orientacji pionowej lub poziomej jest częstym dylematem, przed którym stają marketerzy aplikacji ASO. Ogólnie rzecz biorąc, jeśli to możliwe, zaleca się trzymanie się orientacji pionowej, ponieważ takie zrzuty ekranu są łatwiejsze do szybkiego skanowania, a użytkownik może zobaczyć więcej zrzutów ekranu bez dalszego przewijania. Jednak wiele aplikacji do gier przyjmie orientację poziomą. Dzieje się tak dlatego, że gracze są przyzwyczajeni do poziomej orientacji ekranu.
Ponadto niektórzy programiści łączą filmy w orientacji poziomej ze zrzutami ekranu w orientacji pionowej, aby uzyskać maksymalną ekspozycję. Oto przykład.
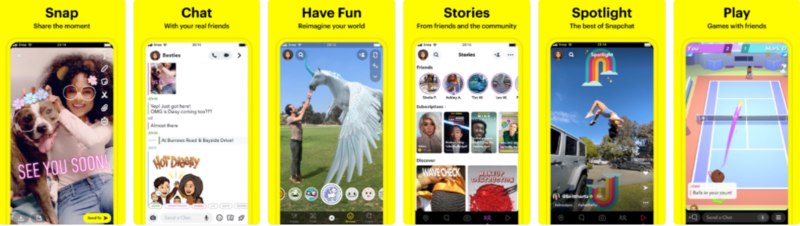
8. Kolory i tła zrzutu ekranu aplikacji
Wszystko zależy od Twojego wyboru. Zwykle niektórzy programiści będą używać tej samej palety kolorów, co przy projektowaniu aplikacji. Na przykład:



Oto kilka wskazówek dotyczących kolorów używanych na zrzutach ekranu:
- Kolory nie powinny zaprzeczać przekazowi Twoich zrzutów ekranu;
- Mniej znaczy więcej: nie zamieniaj swoich zrzutów ekranu w gorący bałagan w różnych kolorach;
- Kolory powinny współgrać z grupą docelową. Jest to szczególnie ważne, gdy lokalizujesz stronę produktu.
Jakich tła zrzutów ekranu należy unikać:
- Niechlujne tła obrazów z dużą ilością treści
- Obrazy tła, które nie są związane z Twoją ofertą lub marką
- Schematy kolorów, które rozpraszają (np. jasnozielone tło z ciemnym ekranem aplikacji)
9. Styl zrzutów ekranu App Store
Istnieje wiele stylów zrzutów ekranu. Tutaj podaję 5 najczęściej używanych stylów w celach informacyjnych.
1) Klasyczny
Zasadniczo przedstawiają zrzuty ekranu w aplikacji bez żadnych dodatkowych edycji, przeprojektowań i ulepszeń. To nie jest najlepszy sposób na promowanie nowej aplikacji. Zwykle użytkownicy sklepu z aplikacjami uważają, że jest to nudne i mało wciągające.

2) Stałe/rozmyte tło i urządzenie
Wiele generatorów zrzutów ekranu aplikacji online udostępnia ten projekt, a ten rodzaj układu jest dość popularny w App Store i Google Play. Pomysł jest dość prosty: wydawca aplikacji wybiera szablon tła, umieszcza urządzenie na środku i dodaje podpis nad lub pod urządzeniem.


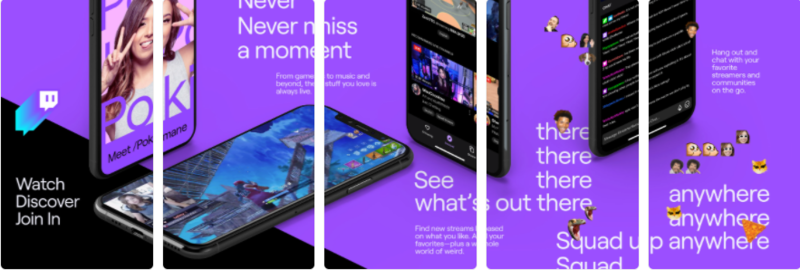
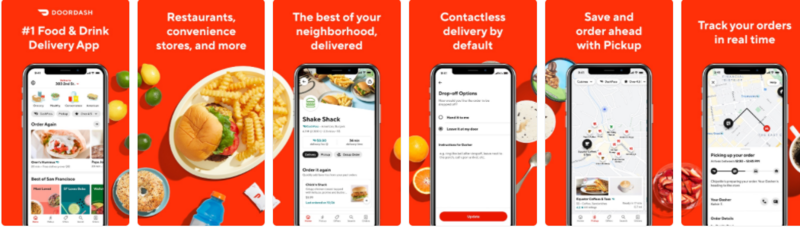
3) Połączono
Bardzo popularne są również zestawy „połączonych” zrzutów ekranu. Ten typ zakłada, że każdy zrzut ekranu jest początkiem następnego. Rzeczywiście, jeśli zrobisz to dobrze, ten styl może być naprawdę wciągający i przyciągający wzrok. Niemniej jednak nie jest tak łatwo go przybić. Istnieje ryzyko, że zrzuty ekranu będą mylące.


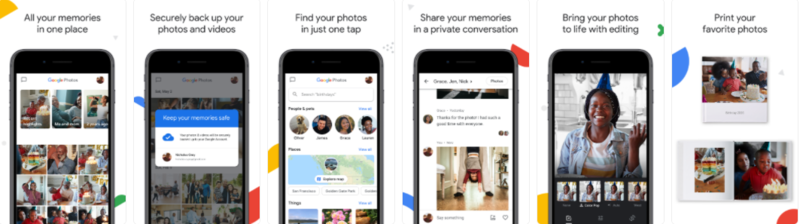
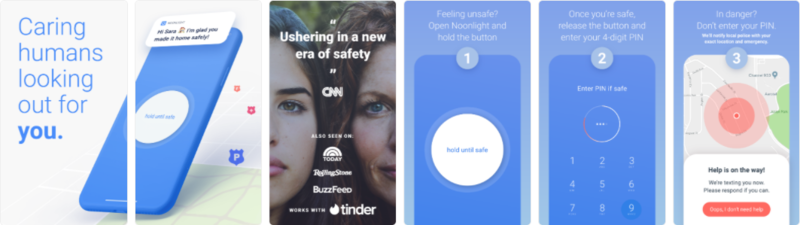
4) Poradniki
Zestaw zrzutów ekranu w takim stylu zwykle stanowi samouczek korzystania z aplikacji. Zaleca się stosowanie tego stylu, jeśli aplikacja zachęca użytkownika do interakcji z urządzeniem w nowy i nietypowy sposób. Gdy już zdecydujesz się zastosować taki styl do swoich zrzutów ekranu, upewnij się, że wszystkie instrukcje są zwięzłe i lakoniczne.

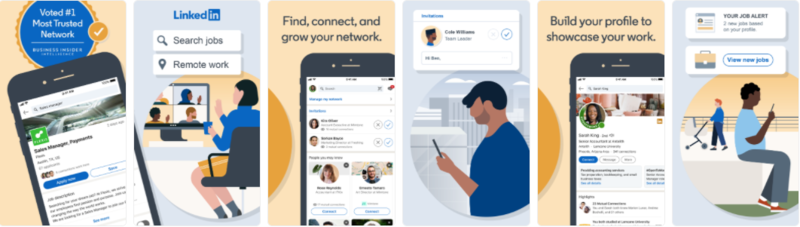
5) Ekran powitalny
Zrzuty ekranu ekranu powitalnego wyglądają jak reklama demonstrująca funkcje aplikacji i wyjaśniająca jej przeznaczenie. Pierwszy zrzut ekranu zazwyczaj przekazuje główne przesłanie aplikacji. Ten styl zrzutów ekranu aplikacji jest bardzo popularny w App Store, ale nie w Sklepie Play, biorąc pod uwagę, że zrzuty ekranu pojawiają się w wynikach wyszukiwania w sklepie z aplikacjami i dlatego służą zarówno do przedstawienia, o co chodzi w aplikacji, jak i do wychwytywania uwaga.

10. Test A/B i jeszcze raz test
Testy A/B to wiodący sposób maksymalizacji wydajności kreacji poprzez porównywanie ze sobą zrzutów ekranu ze sklepu z aplikacjami i sprawdzanie, który zapewnia lepszy współczynnik konwersji. Dowiesz się, jaki styl przemawia do docelowej grupy demograficznej, jaki projekt skłania użytkowników do działania, jaki kolor tła sprawdza się najlepiej i jakie układy są najczęściej pobierane.
W przypadku aplikacji na Androida możesz wybrać Eksperymenty Google Play. W przypadku aplikacji na iOS może być konieczne skorzystanie z narzędzia do testowania A/B innej firmy lub skorzystanie z reklam Apple w wyszukiwarce.
Proszę unikać testów A/B kilku elementów i zmian na raz. Jeśli dokonasz kilku zmian: zmień kolor tła zrzutów ekranu, wybierz inną ikonę, zamień pierwszy i trzeci zrzut ekranu – i porównaj wydajność tej nowej odmiany z obecną, to nie ma sensu. Ponieważ praktycznie testujesz kilka hipotez na raz, jeśli wyłoniony zostanie zwycięzca, nie będziesz wiedział, która z nich jest poprawna i co dokładnie wpłynęło na wynik. Wprowadzaj więc tylko jedną zmianę na raz i testuj tylko jeden element.
Notatka końcowa
Znasz już 10 najlepszych praktyk i wskazówek dotyczących zrzutów ekranu ze sklepu z aplikacjami. Postępując zgodnie z tymi wskazówkami, możesz ulepszyć swoją aplikację. Na końcu tego posta chcę jeszcze podzielić się z Tobą dwoma dodatkowymi wskazówkami dotyczącymi projektowania zrzutów ekranu aplikacji:
- Zastanów się dokładnie, jaka jest główna wartość Twojej aplikacji i jak zostaną zilustrowane jej najważniejsze funkcje.
- Nie używaj zrzutów ekranu dla sklepu Apple App Store w Google Play i odwrotnie.
