Jak uniknąć łączenia krytycznych żądań
Opublikowany: 2023-08-03Czy za każdym razem, gdy uruchamiasz test PageSpeed Insights, otrzymujesz ostrzeżenie „Unikaj łączenia krytycznych żądań”?

Cóż, to się dzisiaj kończy.
Po przeczytaniu tego przewodnika dowiesz się wszystkiego o krytycznych żądaniach, o tym, jak łączenie ich w łańcuch wpływa na wydajność, a co najważniejsze - jak naprawić ostrzeżenie „Unikaj łączenia krytycznych żądań w łańcuch”.
- Co jest uważane za prośbę krytyczną?
- Co oznacza „Unikaj łączenia krytycznych żądań”?
- Jak łączenie krytycznych żądań wpływa na wydajność
- Jak uniknąć łączenia krytycznych żądań w WordPress
- Bonus: Inne sprawdzone metody naprawy „Unikaj łączenia krytycznych próśb”
Czytaj.
Co jest uważane za prośbę krytyczną?
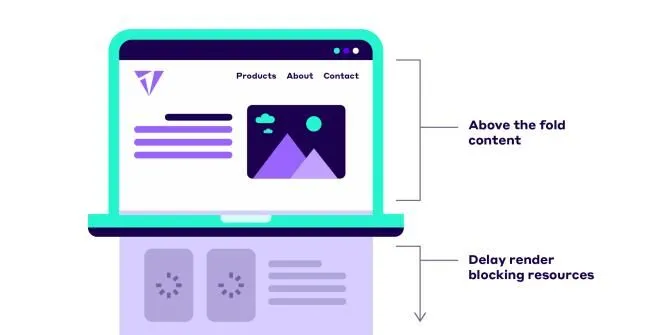
Żądanie krytyczne to zasób niezbędny do renderowania początkowego widoku strony internetowej. Innymi słowy - wszystko, co jest załadowane powyżej zakładki.
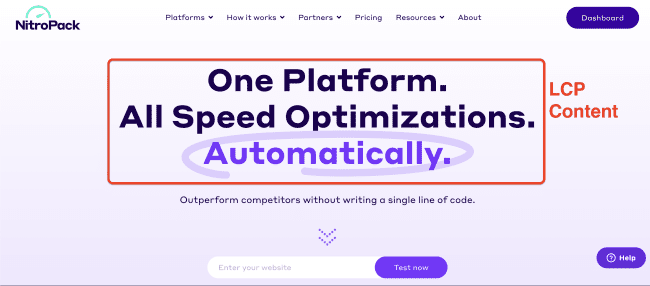
Na przykład oto, co widzę na moim laptopie, kiedy ładuję stronę główną NitroPack:

Wszystkie elementy widoczne na ekranie są uważane za krytyczne, ponieważ w zależności od tego, jak szybko się ładują, użytkownik może cieszyć się wspaniałymi wrażeniami lub natychmiast odskoczyć.
Co oznacza unikanie łączenia krytycznych żądań w łańcuch?
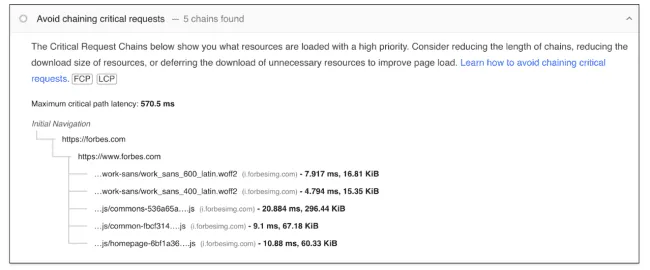
Mówiąc najprościej, ostrzeżenie „Unikaj łączenia krytycznych żądań” oznacza, że krytyczne zasoby potrzebne do renderowania Twojej strony są zbyt duże.
Jeśli chodzi o część łańcuchową, krytyczny łańcuch żądań to sekwencja żądań, które są od siebie zależne i są niezbędne do renderowania strony. Kolejność analizowania i wykonywania żądań jest określana przez krytyczną ścieżkę renderowania (CRP).
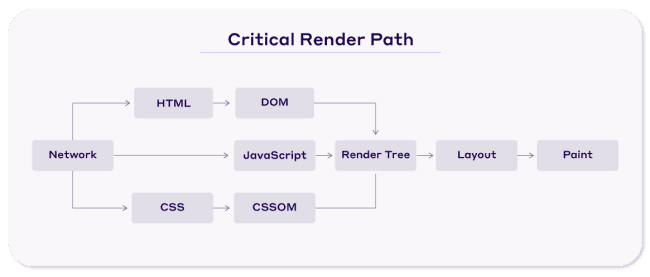
Krytyczna ścieżka renderowania odnosi się do sekwencji kroków, które wykonuje przeglądarka internetowa, aby przekonwertować kod HTML, CSS i JavaScript na wizualną reprezentację na ekranie użytkownika.

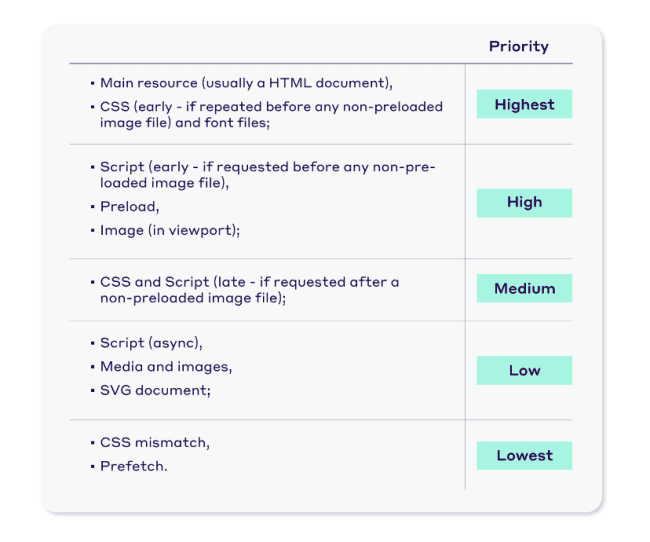
Kiedy przeglądarka zaczyna analizować kod, przetwarza krytyczne żądania na podstawie przypisanego priorytetu:

Teraz, gdy już wiesz, czym jest CRP i jak przeglądarki przypisują priorytety, wróćmy do definicji „krytycznego łańcucha żądań”.
Ponieważ jest to sekwencja żądań, któresą od siebie zależne , ładowanie dużych, niezoptymalizowanych żądań krytycznych nieuchronnie spowoduje wydłużenie łańcuchów krytycznych, co spowolni ładowanie strony.
Aby zilustrować to stwierdzenie, spójrzmy na następujący przykład:
Wyobraź sobie prostą stronę internetową zawierającą następujące zasoby:
- index.html – główny plik HTML określający strukturę strony.
- style.css – określa wygląd i układ strony.
- main.js – zawiera skrypty, które dodają interaktywność i funkcjonalność do strony internetowej.
- logo.png (plik obrazu)
Rozważmy sytuację, w której każdy zasób jest częścią długiego łańcucha żądań krytycznych. Na przykład wyobraź sobie, że plik HTML odwołuje się do kilku plików CSS i JavaScript, a każdy z tych plików z kolei odwołuje się do innych zasobów, co prowadzi do łańcucha zależności.
W takim scenariuszu opóźnienie w ładowaniu któregokolwiek z zasobów w łańcuchu będzie miało kaskadowy wpływ na opóźnienie ścieżki krytycznej i ogólną wydajność Twojej strony.
Mówiąc o wydajności sieci, zobaczmy, które metryki odniosą największy sukces w wyniku łączenia krytycznych żądań…
Jak łączenie krytycznych żądań wpływa na wydajność
Im dłuższy łańcuch, tym dłużej przeglądarka renderuje zasoby potrzebne do wyświetlenia treści.
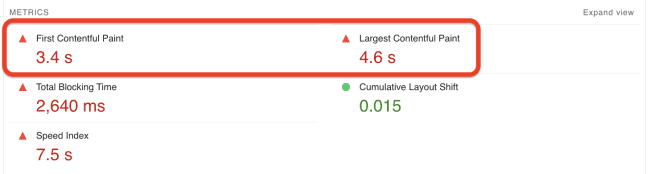
Jeśli chodzi o wskaźniki wydajności sieci, przekłada się to na słabą pierwszą treść (FCP) i największą zawartość (LCP).

Nieudane pierwsze malowanie zawartości (FCP)
FCP mierzy, ile czasu zajmuje przeglądarce wizualizacja pierwszego fragmentu treści DOM (np. obrazu, SVG, niepustego elementu płótna) na stronie.

Te elementy mogą wydawać się nieistotne, ale mają kluczowe znaczenie dla wygody użytkownika w Twojej witrynie. Informują odwiedzających, że ich dane wejściowe są przetwarzane, a strona się ładuje. Jeśli strona pozostaje pusta przez kilka sekund przed załadowaniem, użytkownicy nie wiedzą, czy coś się dzieje, czy nie.
Aby zagwarantować, że przeglądarka będzie mogła renderować ten pierwszy fragment treści DOM tak szybko, jak to możliwe, krytyczne łańcuchy żądań muszą być krótkie i lekkie. W przeciwnym razie szanse, że Twoi goście odbiją się od strony z powodu pustego ekranu i niepowodzenia FCP, są znacznieWYŻSZE.
Awaria największej treściwej farby (LCP)
LCP mierzy, ile czasu zajmuje załadowanie największego elementu na stronie widocznej na ekranie.

Jest to jeden z trzech wskaźników Core Web Vitals (CWV), które są zestawem wskaźników zorientowanych na użytkownika, mierzących czas ładowania witryny, stabilność wizualną i interaktywność. Są również czynnikiem rankingowym Google .
Tak więc niski wynik LCP z powodu ładowania długich łańcuchów krytycznych żądań nie tylko oznacza, że nie spełniasz niektórychwskaźników wydajności, ale także:
- Obniżenie szans na zdanie CWV
- Niszczenie pozycji witryny
- Zapewnianie złego doświadczenia użytkownika
Najpewniejszym sposobem uniknięcia tego wszystkiego jest skrócenie ścieżki krytycznej poprzez optymalizację liczby i wielkości zasobów.
A oto jak to zrobić…
Jak uniknąć łączenia krytycznych żądań (w WordPress)
Jeśli istnieje jedna strategia naprawy „Unikaj łączenia krytycznych żądań”, byłoby to wyeliminowanie zasobów blokujących renderowanie.
Zasoby blokujące renderowanie to pliki, które po napotkaniu przez przeglądarkę muszą zostać pobrane, przeanalizowane i uruchomione, zanim zrobią cokolwiek innego, w tym renderowanie.
Głównym winowajcą najczęściej oznaczanym jako „blokujący renderowanie” są niezoptymalizowane pliki CSS i JavaScript.
Poniższe techniki pomogą ci skutecznie poradzić sobie z obydwoma z nich:
Usuń nieużywany CSS
Termin Nieużywany CSS odnosi się do reguł CSS, które nie są używane na bieżącej stronie.
Te reguły powodują, że pliki są większe niż to konieczne, rozrastając kod i tworząc długie krytyczne łańcuchy żądań. W rezultacie Twoje pliki i strona ładują się w nieskończoność.
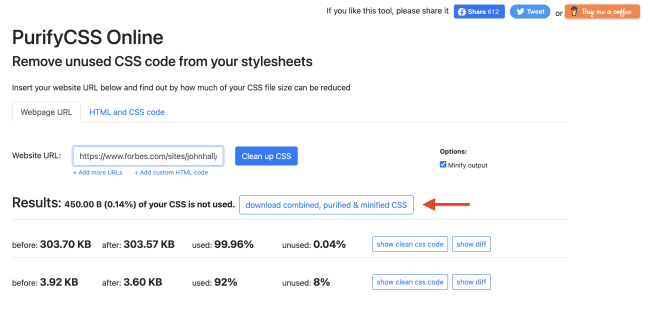
Jeśli czujesz się komfortowo, dostrajając swój kod, możesz użyć narzędzia online, takiego jak PurifyCSS.
Wprowadź adres URL swojej strony, a narzędzie automatycznie usunie zbędny kod. Następnie możesz pobrać „oczyszczony” CSS i przesłać go na swoją stronę:

Ważne : modyfikacja kodu ukrywa ryzyko uszkodzenia projektu i funkcjonalności witryny.Jeśli nie masz wcześniejszego doświadczenia technicznego, skontaktuj się z programistą stron internetowych lub zainstaluj wtyczkę, która automatycznie zrobi to za Ciebie.
Usuń nieużywany CSS jednym kliknięciem. Zainstaluj NitroPack i automatycznie zoptymalizuj swoją witrynę →
Odłóż JavaScript
Opóźnianie plików JavaScript pozwala ładować je tylko wtedy, gdy jest to konieczne, dzięki czemu przeglądarka może skupić się na obsłudze najbardziej krytycznej treści (powyżej strony widocznej na ekranie).


Możesz leniwie ładować pliki JS za pomocą metodyasync i odroczyć atrybuty.
- asynchroniczny
Ładowanie asynchroniczne oznacza, że skrypt zostanie pobrany w tle, podczas gdy przetwarzanie HTML i renderowanie strony będą kontynuowane.
Gdy skrypt zostanie pobrany, wstrzyma analizowanie kodu HTML, natychmiast wykona skrypt, a następnie wznowi analizowanie. W rezultacie kolejność wykonywania skryptów z atrybutem async może być nieprzewidywalna, ponieważ ładowanie może zakończyć się w różnym czasie.

Atrybut asyncjest idealny dla skryptów innych firm, które nie chcą blokować ładowania i renderowania strony.
- odraczać
Atrybut defer , podobnie jak async, również ładuje skrypt asynchronicznie, ale różni się sposobem wykonania.
Skrypty z atrybutem defer będą pobierane w tle podczas przetwarzania kodu HTML, ale wykonanie skryptu zostanie odroczone do czasu zakończenia przetwarzania kodu HTML. Kolejność wykonywania skryptów z odroczeniem jest zachowywana w kolejności, w jakiej występują w kodzie HTML.

Użyj atrybutudefer, jeśli chcesz zachować kolejność wykonywania skryptów, tak jak pojawiają się one w kodzie HTML.
Kompresja i minifikacja kodu
Kolejną warstwą optymalizacji łańcucha krytycznych żądań jest zmniejszenie ogólnego rozmiaru zasobów, ponieważ pomoże to przeglądarce w szybszym pobieraniu, analizowaniu i renderowaniu.
Sposobem na to jest kompresja i minimalizowanie plików.
Zastosowaniekompresji spowoduje przepisanie kodu binarnego plików i zakodowanie informacji przy użyciu mniejszej liczby bitów niż w oryginale.
Najpopularniejszym narzędziem do kompresji jest gzip. Gzipping polega na znalezieniu powtarzających się ciągów i zastąpieniu ich wskaźnikami do pierwszego wystąpienia ciągu. Zaletą jest to, że wskaźniki zajmują mniej miejsca niż tekst.
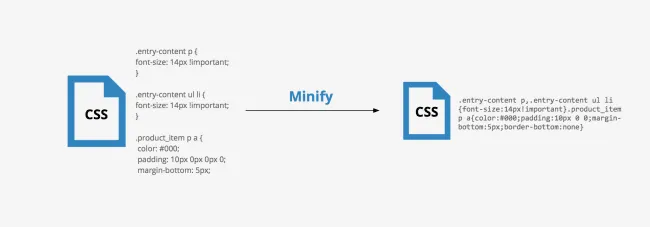
Z drugiej strony minifikacja usuwa niepotrzebne elementy kodu, takie jak komentarze, podziały linii lub spacje:

źródło:KeyCDN
Przycinając kod, możesz skrócić krytyczne żądania, co prowadzi do poprawy szybkości witryny.
W Internecie dostępnych jest mnóstwo bezpłatnych narzędzi, które mogą pomóc zoptymalizować rozmiar kodu. Korzystanie z nich będzie wymagało wprowadzenia kodu, a następnie skopiowania zmniejszonej/skompresowanej wersji i wklejenia jej z powrotem na swojej stronie. Oto kilka sugestii:
- CSSNano
- Toptal Minifikator JavaScript
- Upiększanie kodu
Inne sprawdzone metody naprawy „Unikaj łączenia krytycznych żądań”
Podzbiór czcionek
Po zajęciu się zasobami CSS i JavaScript Twojej witryny, następnym najlepszym kandydatem do optymalizacji są czcionki internetowe.
Często pomijane, czcionki internetowe to często duże pliki, których załadowanie zajmuje trochę czasu, a nawet mogą blokować renderowanie tekstu.
Aby tego uniknąć, musisz zmniejszyć ich rozmiar, aby przeglądarka mogła je natychmiast załadować.
Wprowadź podzestaw czcionek.
Podzbiory czcionek to technika optymalizacji, która usuwa nieużywane glify (znaki) z czcionki w celu znacznego zmniejszenia jej rozmiaru.
Pomyśl na przykład o tym, ile unikalnych glifów wykorzystuje Twoja strona główna. Jesteśmy gotowi założyć się, że nie ma ich więcej niż 100.
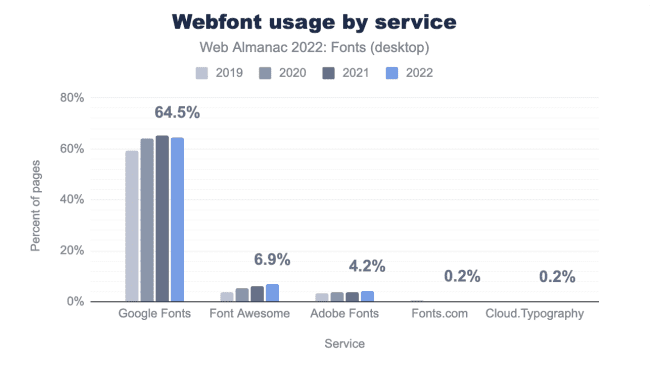
Aby spojrzeć na to z innej perspektywy, Font Awesome, druga najczęściej używana czcionka (używa jej 7% wszystkich stron internetowych),ma 26 107 znaków .

Źródło:Almanach internetowy
Wyobraź sobie, ile czasu możesz zaoszczędzić przeglądarce i odwiedzającym, ładując tylko to, co jest absolutnie niezbędne dla danej strony.
Istnieje kilka narzędzi online, które mogą pomóc w zastosowaniu podzbiorów czcionek. Musisz przesłać plik czcionki i wybrać glify, które chcesz usunąć. Następnie wróć do swojej witryny i prześlij plik z podrzędnymi ustawieniami.
Musisz także upewnić się, że przechodzisz przez ten proces za każdym razem, gdy aktualizujesz swoje treści.
Ważne : podzbiór plików czcionek za pomocą narzędzi online ukrywa ryzyko brakujących znaków na stronie po optymalizacji. Jeśli wcześniej nie pracowałeś z czcionkami, zdecydowanie zalecamy skontaktowanie się ze specjalistą ds. wydajności stron internetowych lub zainstalowanie wtyczki, która zrobi to automatycznie za Ciebie.
Podzbiór czcionek bez ryzyka. Zmniejsz ich rozmiar nawet o 70% instalując NitroPack →
Załaduj wstępnie żądania klucza
Używanie atrybutu link rel=preload do wstępnego ładowania krytycznych żądań to kolejna strategia optymalizacji, która poprawi Twoje FCP i LCP oraz skróci ścieżkę krytyczną.
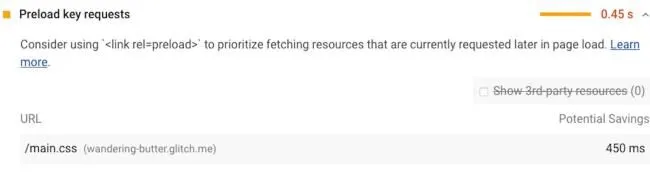
Aby zidentyfikować najważniejsze żądanie, przeprowadź witrynę przez PageSpeed Insights i sprawdź ostrzeżenie „Wstępnie wczytaj żądanie klucza”:

Następnie przejdź do swojego kodu i dodaj link rel=preload tag do konkretnego zasobu:

Nie zapomnij dołączyć atrybutu as , aby przeglądarka mogła ustawić priorytet wstępnie pobranego zasobu zgodnie z jego typem i określić, czy już istnieje w pamięci podręcznej.
Dodatkowe zasoby: Sprawdź pełną listę wartości jako.
Jak uniknąć łączenia krytycznych żądań z NitroPack
Optymalizacja łańcuchów żądań krytycznych może być żmudnym zadaniem, jeśli nie dysponuje się odpowiednimi narzędziami.
Jak już wiesz, istnieje kilka sytuacji, w których dopracowanie kodu może przynieść odwrotny skutek i zepsuć funkcjonalność i wygląd witryny.
Ale naprawienie pojedynczego ostrzeżenia PSI nie powinno być takim problemem.
A przynajmniej nie jest z NitroPack.
NitroPack to wszechstronne narzędzie do optymalizacji prędkości, które zwiększy wydajność Twojej witryny poprzez zastosowanie:
- Usuń nieużywany CSS
- Odłóż JavaScript
- Podzbiór czcionek
I ponad 32 inne sprawdzone techniki optymalizacji dla Ciebie.
Dzięki NitroPack nie jest wymagane żadne kodowanie ani wcześniejsze doświadczenie techniczne, aby zwiększyć wydajność Twojej witryny.
Brzmi zbyt dobrze, aby mogło być prawdziwe?
Rzućmy okiem na jedną z witryn naszego klienta z i bez NitroPack.
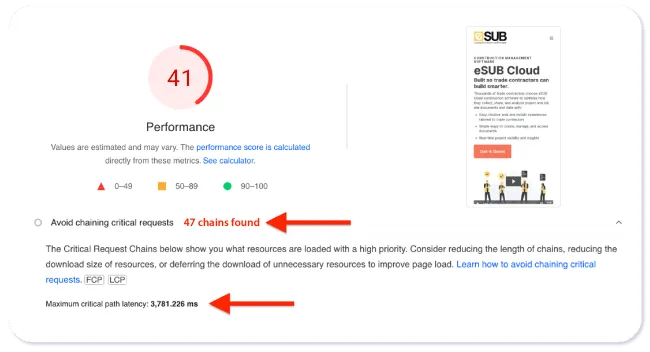
Oto ich wyniki bez NitroPack:
41 Wynik wydajności na urządzeniach mobilnych, 47 łańcuchów i opóźnienie ścieżki krytycznej wynoszące 3781 ms.

Bez NitroPacka
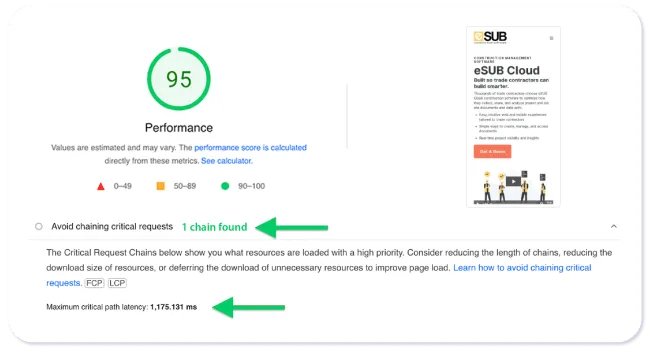
A oto wyniki z NitroPack:
Wynik wydajności 95, 1 łańcuch, ponad 2x krótsze opóźnienie ścieżki krytycznej:

Z NitroPackiem
Możesz doświadczyć tego i wielu innych ulepszeń wydajności. Zainstaluj NitroPack już dziś i pozwól nam zadbać o błyskawiczną prędkość Twojej witryny.
