Jak uniknąć ogromnych obciążeń sieciowych (inteligentny sposób)
Opublikowany: 2023-07-19Właśnie wygenerowałeś raport Google PageSpeed Insights, aw sekcji diagnostyki pojawiło się to ostrzeżenie:

Chociaż „ogromne” początkowo brzmi przerażająco, komunikat „Unikaj ogromnych obciążeń sieciowych” można łatwo naprawić.
W tym przewodniku znajdziesz najskuteczniejsze techniki usuwania problemu i upewnienia się, że ostrzeżenie nigdy więcej się nie pojawi.
Zanurzmy się od razu!
Co to są ładunki sieciowe?
Podobnie jak w przypadku dialogu między dwiema osobami, przeglądarki i serwery komunikują się za pośrednictwem żądań i odpowiedzi sieciowych. Tak więcładunki sieciowe to informacje, które przeglądarka internetowa i serwer wymieniają, gdy użytkownik ładuje Twoją witrynę.

W bardziej technicznym sensie ładunki sieciowe reprezentują całkowity rozmiar zasobów przesyłanych przez sieć , takich jak pliki HTML, CSS, JavaScript, obrazy, filmy i inne treści, które składają się na Twoją witrynę.
Co oznacza ostrzeżenie Unikaj ogromnych obciążeń sieciowych?
Mówiąc prościej, „Unikaj ogromnych obciążeń sieciowych” oznacza, że rozmiar Twojej strony jest za duży. Powodem, dla którego raport Google PSI zwraca na to Twoją uwagę, jest przekroczenie zalecanego łącznego rozmiaru strony wynoszącego 1,6 MB (lub 1600 KB).
Pamiętać!
W przypadku tego ostrzeżenia nie należy ograniczać działań optymalizacyjnych tylko do strony głównej. Wszystkie strony muszą być monitorowane, a ich rozmiar zmniejszany, gdy tylko jest to możliwe.
Jaki powinien być optymalny rozmiar strony?
Chociaż nie ma optymalnego rozmiaru strony, Google ustalił, że docelowy limit wynoszący 1,6 MB to maksymalna ilość danych, które teoretycznie można pobrać za pomocą połączenia 3G, utrzymując czas interakcji poniżej 10 sekund.
Test Google PSI wykorzystuje połączenie o przepustowości 1,6 megabita (to dość wolne), więc realistycznie, aby być konkurencyjnym wśród odbiorców z dostępem do szybkich sieci, chciałbyś dążyć do czegokolwiek pomiędzy 1-1,5 MB.
Zapewnia to wystarczającą ilość miejsca na popularne usługi innych firm, takie jak Google Analytics, Facebook Pixel, oraz przesyłanie dużej liczby obrazów bez negatywnego wpływu na szybkość witryny.
Co prowadzi nas do następnego znaczącego fragmentu.
Dlaczego ogromne obciążenia sieciowe są szkodliwe?
Duże ilości danych przesyłanych przez sieć negatywnie wpływają na wydajność Twojej witryny i odwiedzających .
Duże ładunki sieciowe wymagają więcej czasu na pobranie, co szkodzi:
- Czasy ładowania
- Największy wynik Contentful Paint
- Ogólny wynik wydajności i podstawowe wskaźniki internetowe
Tymczasem użytkownicy i użytkownicy mobilni w wolniejszych sieciach i ograniczonych pakietach danych są witani powolnym, frustrującym doświadczeniem użytkownika, niereagującymi stronami, a nawet odmową dostępu do Twojej witryny.Nie wspominając już o tym, że mogą zostać dodatkowo obciążeni przez dostawców sieci za próbę załadowania Twojej witryny.
Nic dziwnego, że oznaczałoby to, że Twoja firma odnotuje wyższe współczynniki odrzuceń i wyjść, zmniejszone zaangażowanie użytkowników i złe współczynniki konwersji.
Rezygnacja z ostrzeżenia Unikaj ogromnych obciążeń sieciowych będzie kosztować Twoją firmę online i użytkownikówprawdziwe pieniądze.
Na szczęście raport PageSpeed Insights pozwala uzyskać bardziej szczegółowy obraz, dzięki czemu można znacznie szybciej zawęzić listę winowajców, zanim rozpocznie się rozwiązywanie problemów.
Identyfikacja przyczyn ogromnych obciążeń sieciowych
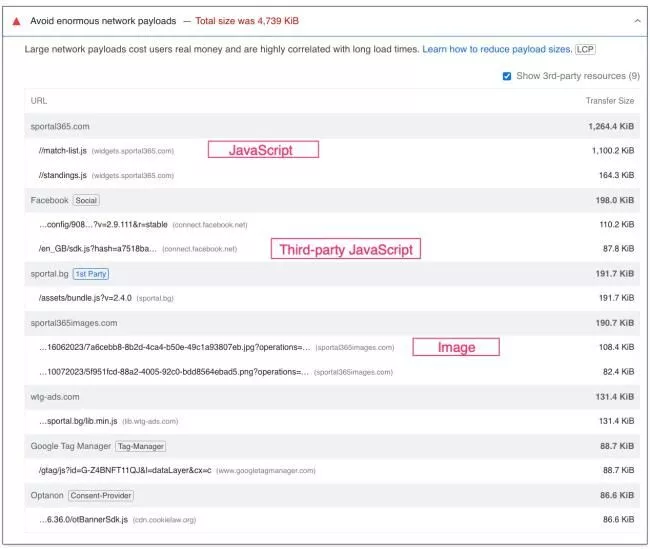
Rozszerzenie ostrzeżenia „Unikaj ogromnych obciążeń sieciowych” da ci szczegółowe zestawienie wagi strony według typu plików i miejsca, w którym są obsługiwane.

Najczęstszymi winowajcami dużych ładunków sieciowych są:
- Niezoptymalizowane pliki CSS i JavaScript (w tym pliki JS innych firm)
- Duże obrazy i filmy
- Nadmierne korzystanie z wtyczek lub bibliotek stron trzecich
- Niezoptymalizowane czcionki internetowe
Oczywiście następnym krokiem jest zbadanie, które techniki i optymalizacje pomogą Ci najskuteczniej zmniejszyć rozmiar strony internetowej.
Nie masz czasu na majsterkowanie? NitroPack to wszechstronna wtyczka, która eliminuje ostrzeżenia PSI na autopilocie. Wypróbuj teraz →
Jak uniknąć ogromnych obciążeń sieciowych w WordPress
1. Wybierz lekkie motywy WordPress i programy budujące strony
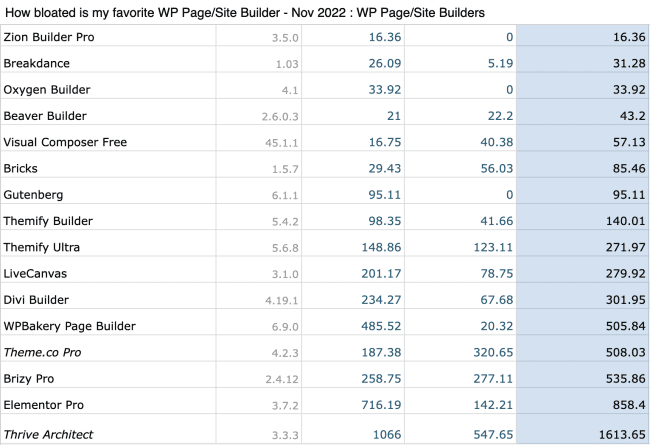
Korzystanie z lekkiej konfiguracji w pierwszej kolejności gwarantuje zmniejszenie rozmiaru strony. Niektóre motywy WordPress i narzędzia do tworzenia stron (takie jak Divi i Elementor) są dostarczane z nadmiarem funkcji, opcjami dostosowywania i wstępnie załadowanymi zasobami, które mogą szybko nadęć i spowolnić Twoją witrynę.

Zastanów się nad przetestowaniem ich CSS, JavaScript i czcionek przed opracowaniem swojej witryny. Sprawdź także, które motywy WordPress wykazały świetne wyniki pod względem szybkości i wydajności Core Web Vitals.
Jeśli używasz już rozdętego motywu lub narzędzia do tworzenia stron, istnieje kilka sposobów na ich optymalizację w celu zmniejszenia obciążeń sieciowych:
- Zakoduj nagłówek, stopkę i pasek boczny w CSS (unikaj tego w kreatorze stron)
- Ogranicz użycie dodatkowych wtyczek do tworzenia stron i przetestuj ich CSS i JavaScript, zanim to zrobisz
- Leniwe ładowanie obrazów tła (skok od razu do zalecanych przez nas technik)
- Rozważ rezygnację z niektórych funkcji, aby uprościć projekt strony i zasoby
2. Uważaj na wtyczki WordPress, które zapychają Twoją witrynę
WordPress oferuje ogromną liczbę funkcji za pośrednictwem wtyczek.
Jednak używanie zbyt wielu wtyczek, zwłaszcza tych, które generują dynamiczną zawartość lub ładują zasoby zewnętrzne, może zwiększyć obciążenie sieci. Każda wtyczka może dodawać dodatkowe CSS, JavaScript lub inne zasoby do załadowania przez przeglądarkę, co skutkuje większym ładunkiem.
Oto, co możesz zrobić, aby zapobiec zwiększaniu rozmiaru strony przez wtyczki WordPress:
- Sprawdź, czy aktywne wtyczki są nadal odpowiednie dla Twojej witryny i potrzeb biznesowych: przy dużych zbiorach wtyczek właściciele witryn często tracą kontrolę nad tym, co uznano za przydatne w danym momencie, a następnie zapominają o ponownym odwiedzaniu wtyczek w trakcie rozwoju witryny.
- Usuń wtyczkę CSS i JavaScript: niektóre wtyczki ładują się w całej witrynie, podczas gdy w rzeczywistości wystarczy je uruchomić na określonej stronie lub elemencie. Korzystanie z narzędzia takiego jak Asset CleanUp może pomóc w ich ograniczeniu. Uwalniając skrypty i style tam, gdzie nie są używane, można zmniejszyć rozmiar plików CSS i JavaScript oraz zmniejszyć obciążenie sieci.
- Odkryj zależności jQuery: niektóre wtyczki w dużym stopniu polegają na jQuery lub używają go nieefektywnie. Jeśli zauważysz wtyczki wśród największych plików CSS/JS w zestawieniu ostrzeżeń PSI, zwróć się do programisty, aby zoptymalizował zależności skryptów.

3. Minifikuj pliki CSS i JavaScript
Minifikacja polega na usuwaniu z plików CSS i JavaScript niepotrzebnych znaków, takich jak spacje, komentarze i podziały wierszy. Wyeliminowanie tych zbędnych elementów ma natychmiastowy wpływ na rozmiar strony.
Minifikuj CSS i JavaScript bez pisania ani jednej linijki kodu. Zacznij korzystać z NitroPack →
4. Opóźnij JavaScript innej firmy
Po zidentyfikowaniu zewnętrznych winowajców nadszedł czas, aby usunąć ich priorytety, ładując je poniżej widocznego obszaru, aby zwolnić miejsce w głównym wątku na bardziej istotne zasoby.
Ręczne ograniczanie wpływu kodu stron trzecich może niektórym wydawać się zbyt techniczne, a jeśli tak jest w Twoim przypadku, sugeruję skorzystanie z gotowego rozwiązania. Zwróć się do Flying Scripts, aby uzyskać specjalistyczne rozwiązanie lub kompletną wtyczkę optymalizującą wydajność, taką jak NitroPack.
5. Zoptymalizuj swoje obrazy
Przesyłanie obrazów i filmów w wysokiej rozdzielczości bezpośrednio do WordPress bez optymalizacji spowoduje duże rozmiary plików.
A co się dzieje, gdy ładujesz duże pliki na stronach internetowych? Zgadłeś. Zwiększona ładowność sieci.
Oto kilka sposobów optymalizacji obrazów:
- Zmiana rozmiaru obrazów: Używanie oprogramowania do edycji obrazów lub narzędzi online do ręcznej zmiany rozmiaru obrazów może być bardzo czasochłonne. Aby upewnić się, że obrazy mają zawsze odpowiednie wymiary na różnych urządzeniach, zapoznaj się z adaptacyjnym rozmiarem obrazu NitroPack.
- Kompresuj obrazy: Kompresja obrazów do 85% zmniejsza rozmiar ich plików bez znaczącego wpływu na jakość wizualną. Możesz użyć wtyczek do kompresji obrazu, aby zbiorczo zoptymalizować istniejące obrazy w swojej bibliotece multimediów.
- Konwertuj obrazy w WebP: Korzystanie z formatów obrazów nowej generacji, takich jak WebP, pomaga zmniejszyć rozmiar pliku obrazu w celu szybszego ładowania i udostępniania treści.
- Leniwe ładowanie obrazów: Zaimplementuj leniwe ładowanie, aby odroczyć ładowanie obrazów, dopóki nie staną się widoczne. Ta technika zmniejsza początkowe obciążenie sieci, ładując tylko obrazy widoczne na ekranie, podczas gdy reszta jest ładowana, gdy użytkownik przewija w dół.
Zoptymalizuj wszystkie zdjęcia na autopilocie dzięki NitroPack! Lazy load, WebP, Adaptive Image Sizing i wiele więcej →
6. Zoptymalizuj swoje czcionki internetowe
Czcionki internetowe są często pomijane podczas optymalizacji zasobów, ale należą do najważniejszych zasobów powodujących duże obciążenie sieci.
Upewnij się, że używasz czcionek zaprojektowanych dla przestrzeni internetowej. Rozpoznasz je po formacie .woff2. Ponadto hostowanie ich lokalnie zmniejszy liczbę żądań zewnętrznych.
Inne skuteczne techniki optymalizacji czcionek obejmują:
- Odroczenie ładowania czcionek, dopóki nie będzie to konieczne do interakcji użytkownika
- Podstawianie czcionek i używanie tylko tych znaków, które są faktycznie wyświetlane na stronie, zamiast wszystkich dostępnych glifów w czcionce
Inne techniki zmniejszania obciążeń sieciowych
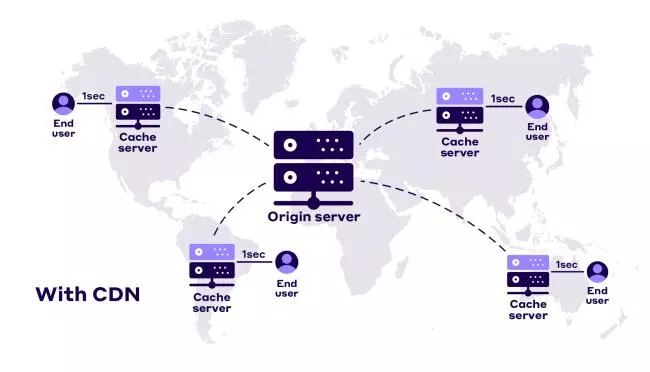
Użyj CDN-a
Content Delivery Network (CDN) to sieć serwerów rozmieszczonych na całym świecie. Korzystając z sieci CDN, możesz przechowywać kopie statycznych zasobów witryny, takich jak obrazy, CSS, pliki JavaScript i inne multimedia, na serwerach w różnych regionach geograficznych.

Kiedy odwiedzający uzyskują dostęp do Twojej witryny, CDN obsługuje te zasoby z serwera znajdującego się najbliżej ich lokalizacji, zmniejszając odległość, jaką pokonują dane, i minimalizując opóźnienia w sieci.
Powoduje to szybsze dostarczanie treści i mniejsze obciążenie sieci. Ponadto CDN może pomóc w radzeniu sobie ze skokami ruchu i rozłożeniem obciążenia na wiele serwerów, poprawiając ogólną wydajność i niezawodność witryny.
Uzyskaj wszystkie zalety wysokiej jakości Cloudflare CDN i pełną optymalizację wydajności dzięki NitroPack →
Kompresuj zasoby za pomocą GZIP i Brotli
Logiczne rozszerzenie korzystania z CDN, powinieneś skorzystać z technik kompresji, takich jak GZIP i Brotli. Mogą znacznie zmniejszyć rozmiar zasobów Twojej witryny, w tym plików HTML, CSS, JavaScript i innych.
- GZIP to powszechnie obsługiwana metoda kompresji, którą można włączyć na serwerze internetowym. Kompresuje zasoby przed ich wysłaniem przez sieć, zmniejszając obciążenie sieci i skracając czas ładowania.
- Brotli to nowszy algorytm kompresji, który oferuje jeszcze lepsze współczynniki kompresji.
W rzeczywistości Brotli jest bardziej elastyczny niż GZIP, z ogólnie wyższym współczynnikiem kompresji. W rzeczywistości testy Squash Benchmarks wykazały, że Brotli zapewnia lepszy współczynnik kompresji (co oznacza, że tworzy mniejsze skompresowane pliki) na wszystkich poziomach kompresji.
Zastosuj buforowanie
Buforowanie to technika przechowywania często używanych danych lub zasobów w magazynie tymczasowym w celu skrócenia kolejnych czasów dostępu.
Wdrażając mechanizmy buforowania, można zmniejszyć liczbę żądań kierowanych do serwera, minimalizując obciążenia sieciowe.
Istnieją różne rodzaje buforowania, z których można korzystać:
- Pamięć podręczna przeglądarki: skonfigurowanie nagłówków pamięci podręcznej na serwerze internetowym instruuje przeglądarki użytkowników, aby lokalnie przechowywały zasoby statyczne.
- Buforowanie po stronie serwera: wdrożenie technik buforowania po stronie serwera, takich jak buforowanie obiektów, buforowanie stron lub buforowanie zapytań bazy danych, może znacznie poprawić wydajność dynamicznych witryn internetowych.
Napraw automatyczne unikanie ogromnych obciążeń sieciowych za pomocą NitroPack
Najważniejszym sposobem na ograniczenie dużych obciążeń sieciowych jest utrzymywanie witryny w jak najmniejszym stopniu.
Dzięki NitroPack otrzymujesz ponad 35 automatycznych optymalizacji, w tym:
- Zaawansowany mechanizm buforowania
- Wbudowany CDN od Cloudflare
- Minimalizacja HTML, CSS i JavaScript
- Kompletny pakiet optymalizacji obrazu (leniwe ładowanie, adaptacyjne rozmiary obrazu, WebP itp.)
- Podzbiór czcionek
W przeciwieństwie do innych wtyczek optymalizujących wydajność, NitroPack działa w chmurze, aby wyeliminować rozdęcie witryny i zmniejszyć potrzebę stosowania oddzielnych wtyczek optymalizacyjnych.
Uruchom test demonstracyjny na swojej stronie internetowej, aby zobaczyć NitroPack w akcji.
Dołącz do 180 000 właścicieli witryn z wynikiem 90+ Lighthouse! Skonfiguruj NitroPack w 3 minuty →
Najlepsze praktyki pozwalające uniknąć ogromnych obciążeń sieciowych w przyszłości
Aby mieć pewność, że to ostrzeżenie nigdy więcej nie pojawi się w raportach skuteczności, należy:
- Regularnie kontroluj i optymalizuj zasoby witryny (co najmniej raz na 28 dni)
- Nadaj priorytet wydajności w procesach tworzenia stron internetowych (tak, oznacza to również projektowanie)
- Testuj wydajność witryny na różnych urządzeniach i w różnych sieciach (symuluj za pomocą GTmetrix)
- Bądź na bieżąco z trendami i technikami wydajności sieci
