Ranking najlepszych narzędzi do testowania i optymalizacji szybkości witryny: nasze najlepsze typy na rok 2023
Opublikowany: 2023-01-17Według badań przeprowadzonych przez Backlinko:
„Średnia szybkość ładowania strony dla wyniku z pierwszej strony w Google wynosi 1,65 sekundy.”
Jednak korzyści płynące z ładowania witryny w mniej niż 2 sekundy rozciągają się nie tylko na pozycję w pierwszej dziesiątce wyników Google.
Dostarczanie zoptymalizowanych treści szybciej niż konkurencja oznacza:
- Więcej ruchu;
- Mniejszy współczynnik odrzuceń;
- Więcej konwersji;
- Zadowoleni klienci.
Aby osiągnąć ten poziom wydajności sieci, musisz znaleźć właściwą równowagę między regularnym testowaniem a szybkim optymalizowaniem szybkości witryny.
Właśnie dlatego w tym artykule zebraliśmy listę najlepszych narzędzi do testowania szybkości witryny i rozwiązań do optymalizacji wydajności sieci, które pomogą Twojej witrynie w 2023 roku.
- Na co zwrócić uwagę podczas korzystania z narzędzia do testowania szybkości witryny
- Najlepsze narzędzia do testowania szybkości witryny
- Wyjście poza testowanie
- Najlepsze narzędzia do optymalizacji obrazu
- Najlepsze narzędzia do optymalizacji CSS
- Najlepsze narzędzia do optymalizacji HTML
- Najlepsi dostawcy CDN
- Jak wybrać najlepsze narzędzia dla swojej witryny
- All-in-One vs. darmowe rozwiązania vs. wiele wtyczek
Zaczynajmy!
Na co zwrócić uwagę podczas korzystania z narzędzia do testowania szybkości witryny
Popularne narzędzia do testowania szybkości witryny mają podobny interfejs użytkownika i wizualizację danych, ale to nie znaczy, że informacje, które dostarczają, są takie same.
Na przykład możesz użyć jednego narzędzia do sprawdzenia podstawowych wskaźników internetowych. Kolejny do testowania Twojej witryny z różnych lokalizacji. Trzecia za sprawdzenie wykresu kaskadowego Twojej witryny.
Niezależnie od tego, są to trzy rzeczy, z którymi nie powinieneś iść na kompromis podczas korzystania z narzędzia do testowania:
- Musi służyć twojemu celowi.
- Musi mieć przejrzysty i zrozumiały interfejs użytkownika.
- Musi dostarczać przydatnych informacji.
A oto nasze 3 najlepsze typy, które mogą Ci to wszystko zapewnić.
Najlepsze narzędzia do testowania szybkości witryny
Bazując na naszym doświadczeniu, te trzy narzędzia do testowania pomogą Ci przeanalizować wydajność Twojej witryny w najlepszy możliwy sposób.
1. Google PageSpeed Insights

Pierwszym na naszej liście jest nic innego jak Google PageSpeed Insights. PSI od lat jest popularnym narzędziem do testowania szybkości witryny.
Ma bardzo intuicyjny projekt, dzięki czemu jest równie łatwy w użyciu dla początkujących, jak i programistów.
Jak to efektywnie wykorzystać
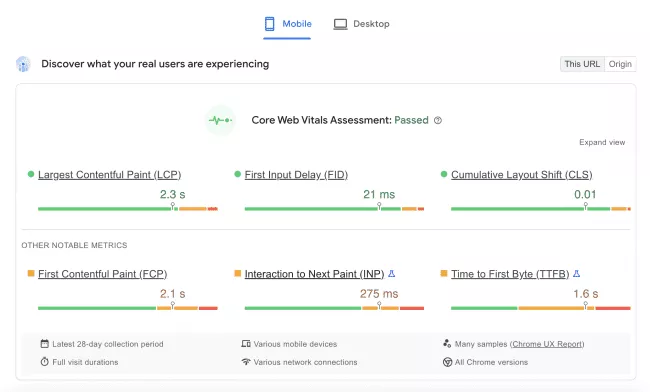
Strona raportu jest podzielona na sekcje, począwszy od oceny Core Web Vitals.

Skorzystaj z danych rzeczywistych użytkowników, aby ocenić, jak dobrze odwiedzający postrzegają Twoją witrynę.
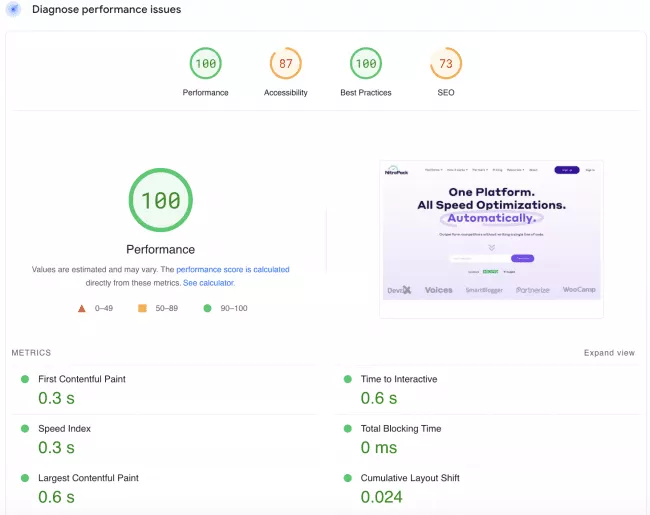
Dalej są wyniki wydajności PSI oraz wyniki dostępności, najlepszych praktyk i SEO.
Ponieważ są one oparte na danych laboratoryjnych, można ich używać do celów testowania i debugowania.

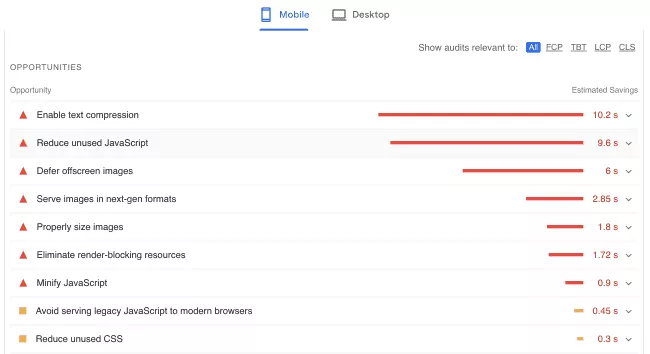
U dołu raportu PageSpeed Insights znajduje się panel Możliwości i diagnostyka, w którym znajdują się wszystkie sugestie ulepszeń.

Plusy i minusy PageSpeed Insights
Pro: opracowane przez Google narzędzie do testowania szybkości
Pro: Najlepszy sposób monitorowania podstawowych wskaźników internetowych
Pro: szczegółowe dane i sugestie dotyczące ulepszeń
Wada: Brak analizy wykresu kaskadowego
Wada: nie można zmienić lokalizacji, z której witryna jest testowana
Używaj PSI do: Monitorowania podstawowych wskaźników internetowych i debugowania problemów z szybkością witryny
Odpowiedni dla: początkujących i doświadczonych programistów
Najlepsza funkcja: ocena Core Web Vitals
Dostępność: bezpłatna
Jeśli chcesz dowiedzieć się więcej na ten temat, przejdź do naszego przewodnika dla początkujących, jak korzystać z PageSpeed Insights.
2. Test strony internetowej

WebPageTest to doskonałe narzędzie do monitorowania działania Twojej witryny na całym świecie, ponieważ umożliwia testowanie z różnych lokalizacji, urządzeń i sieci.
Jak to efektywnie wykorzystać
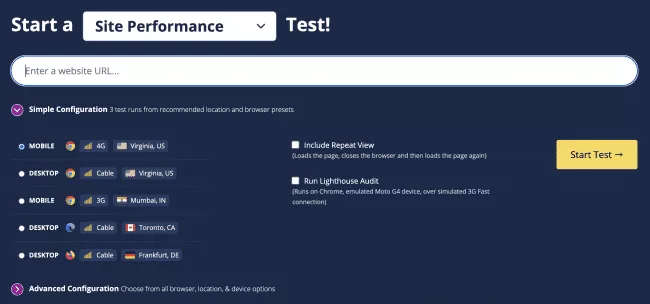
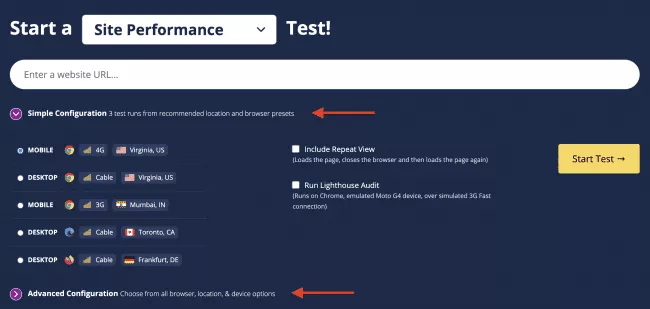
Możesz uruchomić testy Site Performance, Core Web Vitals, Lighthouse, Visual Comparison i Traceroute.
Ponadto możesz wybrać jeden z dwóch trybów konfiguracji:
- Proste — 3 przebiegi testowe z zalecanej lokalizacji i ustawień przeglądarki
- Zaawansowane — wybierz spośród wszystkich opcji przeglądarki, lokalizacji i urządzenia

Tryb zaawansowany pozwala na wszelkiego rodzaju konfiguracje, ale musisz mieć zaplecze techniczne, aby w pełni go wykorzystać.
Po przeprowadzeniu witryny przez WebPageTest otrzymasz pełny raport wydajności, który zawiera:
- Podsumowanie wydajności
- Możliwości i diagnostyka
- Taśma filmowa
- Podział treści
- Podstawowe wskaźniki internetowe
- Wykresy wodospadów
- Podział domeny
Plusy i minusy WebPageTest
Pro: Możliwość przetestowania witryny z różnych lokalizacji, przeglądarek i urządzeń
Pro: Zaawansowany tryb konfiguracji pozwala na wiele różnych ustawień
Pro: zawiera szczegółowe dane i różne raporty dotyczące wydajności
Con: Duża liczba raportów może Cię przytłoczyć, jeśli jesteś początkującym
Con: Aby w pełni wykorzystać zaawansowaną konfigurację, potrzebna jest wiedza techniczna
Jedynym powodem, dla którego umieściliśmy go na drugim miejscu, jest to, że początkujący może być przytłoczony wszystkimi raportami. Jednak gdy już zrozumiesz ideę kryjącą się za wszystkimi danymi i co z nimi zrobić, jest to zupełnie inna gra w piłkę!
Użyj WebPageTest, aby: Monitorować wydajność swojej witryny i testować ją z różnych lokalizacji, urządzeń i sieci
Odpowiedni dla: początkujących i doświadczonych programistów
Najlepsza cecha: Testowanie z różnych lokalizacji
Dostępność: bezpłatna (dostępna wersja Pro)
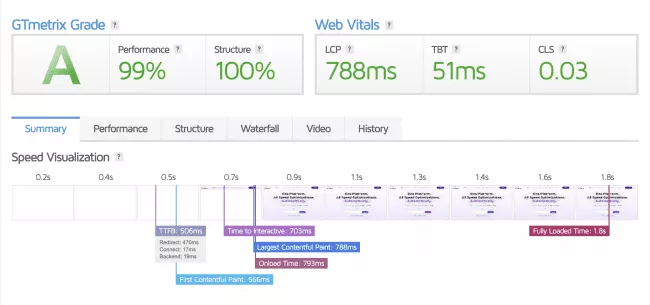
3. GTmetryka

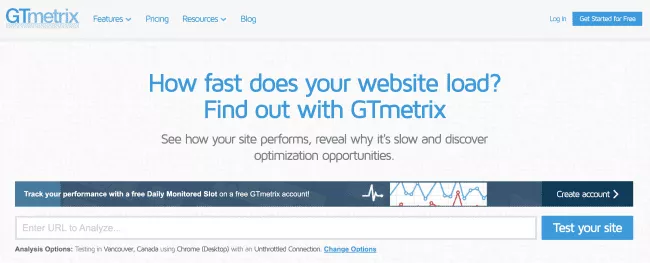
GTmetrix to kolejne dobrze znane narzędzie do testowania szybkości, które jest „trochę podobne” do WebPageTest pod względem ustawień konfiguracyjnych.
Jak to efektywnie wykorzystać
Podstawowa wersja GTmetrix jest bezpłatna, a dostęp do kilku opcji można uzyskać po prostu zakładając konto.
Możesz wybierać spośród różnych lokalizacji:
- Dallas, Stany Zjednoczone
- Hongkong, Chiny
- Londyn, Wielka Brytania
- Mumbai, Indie
- Sydney w Australii
- São Paulo, Brazylia
- Vancouver, Kanada
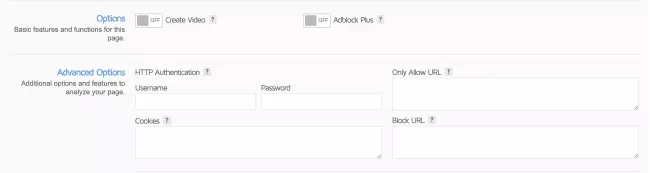
Dodatkowe opcje obejmują możliwość tworzenia wideo, które pomaga w debugowaniu problemów, ponieważ można zobaczyć, jak renderuje się strona. A funkcja AdBlock jest doskonała, jeśli korzystasz z sieci reklamowej innej firmy i chcesz zobaczyć pełny wpływ reklam na czas ładowania.

Możesz także wysłać plik cookie wraz z żądaniem, użyć uwierzytelniania HTTP oraz możliwości umieszczania na liście dozwolonych i blokowanych adresów URL.
Raporty wydajności GTmetrix są podzielone na różne kategorie:
- Podsumowanie — zawiera ocenę ogólną i raport z podstawowych wskaźników internetowych (na podstawie danych laboratoryjnych).
- Wydajność — pokazuje kilka różnych metryk pochodzących z danych dotyczących wydajności Lighthouse.
- Struktura - Zakładka, w której znajdziesz listę konkretnych problemów wpływających na wydajność Twojej witryny.
- Wykres kaskadowy - Wyświetla wszystkie indywidualne żądania na Twojej stronie internetowej.
- Wideo — automatycznie nagrywa wideo, które można osadzić, pokazujące, jak ładuje się strona dla każdego testu wydajności. (funkcja płatna)
- Historia — zawiera wszystkie Twoje poprzednie testy wydajności.

Plusy i minusy GTmetrix
Pro: Łatwy w nawigacji interfejs użytkownika
Plusy: Liczne raporty wydajności
Pro: Możliwość przetestowania witryny z różnych lokalizacji
Con: Nie możesz przeprowadzać testów mobilnych, chyba że masz płatną subskrypcję
Wada: Raport Core Web Vitals jest oparty na danych laboratoryjnych
Con: Aby odblokować wszystkie funkcje, potrzebujesz płatnej subskrypcji
Użyj GTmetrix do: Testowania i debugowania problemów z szybkością witryny
Odpowiedni dla: początkujących
Najlepsza funkcja: karta Historia
Dostępność: Bezpłatne, ale ograniczone funkcje (dostępna wersja Pro)
Zmiażdż każdy test szybkości witryny! Zobacz jak szybka może być Twoja strona z NitroPack →
Wyjście poza testowanie
Regularne testowanie wydajności witryny to połowa pracy.
Jeśli naprawdę chcesz osiągnąć „czas ładowania 1,65 sekundy” i dołączyć do wyników pierwszej strony Google oraz wszystkiego, co wiąże się z posiadaniem szybko ładującej się witryny, musisz ubrudzić sobie ręce.
Innymi słowy - musisz działać zgodnie ze wszystkimi sugestiami dotyczącymi ulepszeń, które dostarczają Ci PSI, WebPageTest i GTmetrix.
Teraz o to chodzi:
Niektóre możliwości ulepszeń mogą być złożone i wymagać pracy deweloperów. Jednak większość z nich można łatwo naprawić za pomocą odpowiedniego zestawu narzędzi.
Biorąc to pod uwagę, oto lista narzędzi, które mogą ci pomóc:
Najlepsze narzędzia do optymalizacji obrazu
Wielokrotnie udowodniono, że obrazy zwiększają zaangażowanie użytkowników. Jeśli jednak nie zostaną zoptymalizowane, mogą poważnie zaszkodzić Twojemu wynikowi największego malowania zawartości (LCP) i spowolnić czas ładowania strony.
Chociaż istnieje wiele świetnych wtyczek, które mogą automatycznie optymalizować Twoje obrazy, jeśli wolisz rozwiązania jednorazowe, możesz również polegać na narzędziach online:
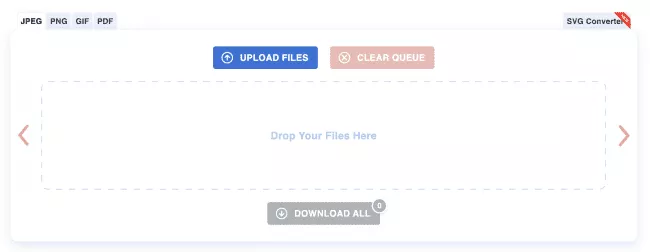
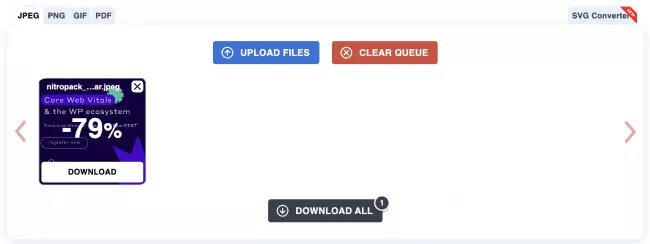
1. Skompresuj JPEG

Compress JPEG to narzędzie online, które kompresuje pliki JPEG, PNG, GIF i PDF.
Niezależnie od typu pliku, Compress JPEG stosuje kompresję stratną.
Jak to efektywnie wykorzystać
To prosty proces.
Prześlij plik, a następnie narzędzie automatycznie określi idealny współczynnik kompresji i zoptymalizuje go.

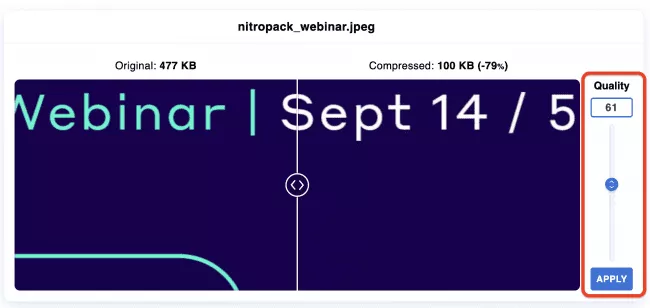
Jeśli jesteś w porządku ze współczynnikiem kompresji, możesz go natychmiast pobrać. Jeśli nie - możesz to ustawić ręcznie.

Gdy będziesz zadowolony z wyników, możesz go pobrać.
Plusy i minusy kompresji JPEG
Zalety: Prosty proces
Pro: Łatwy w nawigacji interfejs użytkownika
Pro: Natychmiastowe rezultaty
Wada: Kompresja stratna zmniejsza zarówno rozmiar, jak i jakość zoptymalizowanego obrazu
Użyj opcji Kompresuj JPEG, aby: Zmniejszyć rozmiar obrazów
Odpowiedni dla: początkujących
Najlepsza funkcja: Łatwy w użyciu interfejs użytkownika
Dostępność: bezpłatna
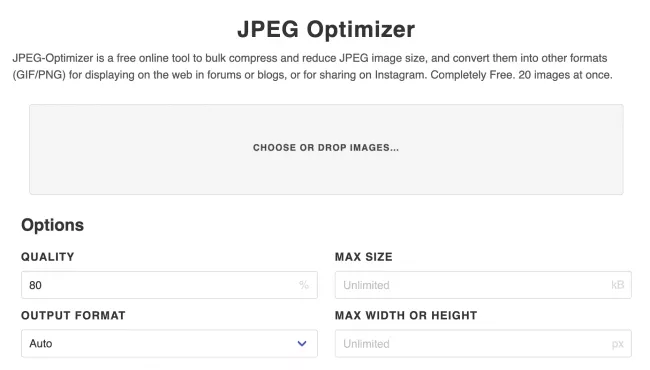
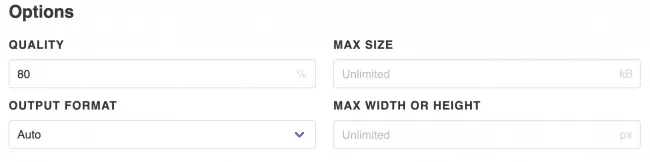
2. Optymalizator JPEG

JPEG Optimizer to internetowe narzędzie do kompresji i konwersji obrazów.
Jak to efektywnie wykorzystać
Prześlij swój plik (tylko format JPEG) i skonfiguruj żądane ustawienia przed rozpoczęciem procesu optymalizacji.
Możesz poprawić jakość obrazu po optymalizacji, ustawić wartość maksymalnego rozmiaru i zmienić rozmiar skompresowanego obrazu.

Gdy skończysz, po prostu kliknij Kompresuj i pobierz wszystko .
Plusy i minusy Optymalizatora JPEG
Pro: Łatwy w nawigacji interfejs użytkownika
Pro: Dostępne ustawienia optymalizacji
Pro: Opcja konwersji zoptymalizowanego obrazu do innego formatu
Con: Możesz przesyłać obrazy tylko w formacie JPEG
Użyj Optymalizatora JPEG, aby: Zmniejszyć rozmiar obrazów JPEG
Odpowiedni dla: początkujących
Najlepsza funkcja: cztery ustawienia optymalizacji
Dostępność: bezpłatna
3. TinyPNG

Chociaż w nazwie ma png, TinyPNG nie ogranicza się do optymalizacji plików PNG. Możesz także kompresować pliki WebP i JPEG.
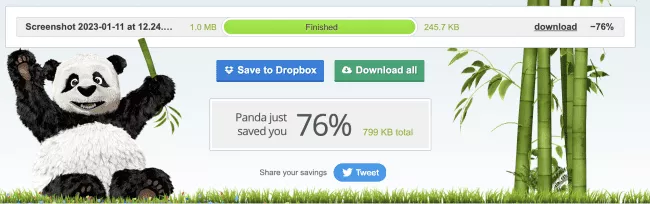
Jak to efektywnie wykorzystać
Optymalizacja obrazów nie może być prostsza.
Po przesłaniu obrazu i uruchomieniu optymalizacji zobaczysz rozmiary przed i po oraz opcję pobrania obrazu:

Otóż to!
Plusy i minusy TinyPNG
Pro: Prosty proces optymalizacji
Pro: Może optymalizować obrazy WebP i JPEG wraz z PNG
Wada: Kompresja stratna zmniejsza zarówno rozmiar, jak i jakość zoptymalizowanego obrazu
Wada: Nie można ręcznie dostosować ustawień optymalizacji
Użyj TinyPNG, aby: Zmniejszyć rozmiar obrazów PNG, JPEG i WebP
Odpowiedni dla: początkujących
Najlepsza cecha: Prosty proces optymalizacji
Dostępność: bezpłatna
Zrób to automatycznie: Instalując NitroPack , otrzymujesz wszystkie nasze zaawansowane funkcje optymalizacji obrazu. Obejmuje to automatyczne stosowanie kompresji stratnej, konwertowanie wszystkich obrazów do formatu WebP i zapewnianie, że obrazy idealnie pasują do ich kontenerów.

Zoptymalizuj swoje obrazy na autopilocie! Zobacz jak szybka może być Twoja strona z NitroPack →
Najlepsze narzędzia do optymalizacji CSS
Niektóre pliki CSS mogą blokować renderowanie. Gdy przeglądarka je napotka, musi je pobrać, przeanalizować i wykonać, zanim zrobi cokolwiek innego.
Mówiąc prościej — wszystkie inne zasoby są wstrzymane, a odwiedzający wpatrują się w pusty ekran. Tak!
Aby wyeliminować zasoby blokujące renderowanie, takie jak CSS, musisz je zoptymalizować. Oto trzy narzędzia, które mogą Ci pomóc:
1. Minifikacja CSS

Jak sama nazwa wskazuje, CSS Minify optymalizuje CSS Twojej witryny, stosując minimalizację.
Jak to efektywnie wykorzystać
Możesz wkleić swój kod, wprowadzić adres URL witryny lub załadować plik. Następnie narzędzie zaczyna optymalizować kod, usuwając odstępy, wcięcia, znaki nowej linii i komentarze.
Otóż to!
W niektórych przypadkach Twój kod może zmniejszyć się nawet o 20% po zminimalizowaniu, co skróci czas pobierania.
Plusy i minusy CSS Minify
Zalety: Łatwy w użyciu
Pro: Różne opcje przesyłania kodu
Con: Trzeba to zrobić ręcznie
Użyj CSS Minify, aby: Zminimalizować CSS swojej witryny
Odpowiedni dla: doświadczonych właścicieli witryn
Najlepsza cecha: Prosty proces optymalizacji
Dostępność: bezpłatna
2. Upiększanie i minimalizowanie CSS

CSS Beautifier & Minifier działa podobnie do naszej poprzedniej sugestii.
Jak to efektywnie wykorzystać
Po prostu wklej swój kod, prześlij plik lub wprowadź adres URL swojej strony. Następnie narzędzie automatycznie rozpocznie optymalizację kodu. Następnie wszystko, co musisz zrobić, to skopiować i wkleić go z powrotem na swojej stronie.
Plusy i minusy upiększania i minimalizowania CSS
Zalety: Łatwy w użyciu
Pro: Różne opcje przesyłania kodu
Pro: opcja upiększania CSS
Con: Trzeba to zrobić ręcznie
Użyj CSS Beautifier & Minifer, aby: Zoptymalizować plik CSS swojej witryny
Odpowiedni dla: doświadczonych właścicieli witryn
Najlepsza funkcja: Połączenie opcji upiększania i minimalizowania kodu
Dostępność: bezpłatna
3. Optymalizator CSS

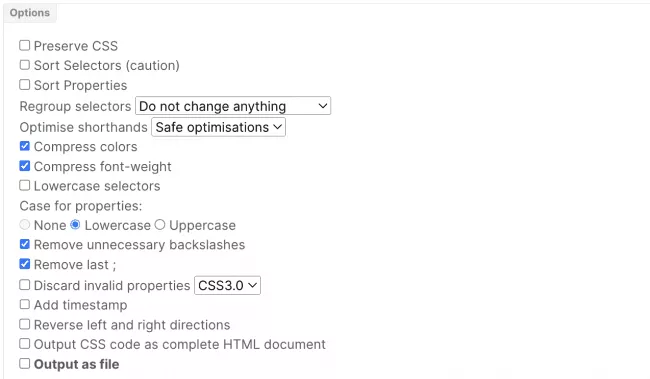
CSS Optimizer to narzędzie do minimalizacji kodu, które jest bardziej odpowiednie dla zaawansowanych użytkowników, ponieważ zapewnia długą listę opcji optymalizacji.
Jak to efektywnie wykorzystać
Proces przesyłania jest standardowy — możesz wkleić swój kod lub wprowadzić adres URL, ale potem masz do wyboru wiele opcji:

Jeśli poruszanie się po wszystkich opcjach nie jest dla Ciebie wygodne, zalecamy poproszenie programisty o pomoc. W przeciwnym razie ryzykujesz złamanie kodu witryny.
Plusy i minusy Optymalizatora CSS
Zalety: Łatwy w użyciu
Pro: Duża liczba opcji optymalizacji kodu
Con: Trzeba to zrobić ręcznie
Con: Będziesz musiał polegać na programiście internetowym, jeśli nie masz umiejętności technicznych
Użyj Optymalizatora CSS, aby: Zoptymalizować plik CSS, stosując różne ustawienia
Odpowiedni dla: zaawansowanych użytkowników
Najlepsza funkcja: Długa lista ustawień optymalizacji
Dostępność: bezpłatna
Zrób to automatycznie: polegając na NitroPack, automatycznie zoptymalizujesz swoje pliki CSS. Obejmuje to krytyczne CSS, redukcję nieużywanych CSS oraz minimalizację i konkatenację.
Najlepsze narzędzia do optymalizacji HTML
W zeszłym roku Google ogłosił, że Googlebot zaindeksuje do pierwszych 15 MB kodu HTML strony, a następnie zatrzyma się.
Chociaż posiadanie 15 MB strony internetowej HTML jest nie do pomyślenia, nie oznacza to, że wszystko poniżej tego progu jest dopuszczalne.
Jeśli Twoim celem jest szybko ładująca się witryna, Twój kod powinien być jak najbardziej oszczędny.
A te narzędzia mogą Cię tam zaprowadzić:
1. Toptal Minifier HTML

Jest to całkiem proste narzędzie do minimalizowania i kompresowania HTML.
Jak to efektywnie wykorzystać
Wszystko, co musisz zrobić, to wkleić kod HTML swojej strony. Następnie narzędzie skompresuje go i usunie niepotrzebne części, takie jak spacje i komentarze.
Plusy i minusy Toptal HTML Minifier
Zalety: Łatwy w użyciu
Pro: Natychmiastowa optymalizacja
Con: Trzeba to zrobić ręcznie
Con: Musisz zatrudnić programistę, jeśli nie czujesz się komfortowo z poprawianiem kodu swojej witryny
Użyj Toptal HTML Minifier, aby: Zmniejszyć i skompresować pliki HTML
Odpowiedni dla: doświadczonych właścicieli witryn
Najlepsza cecha: Prosty proces optymalizacji
Dostępność: bezpłatna
2. Minifikator HTML

HTML Minifier przeprowadza twoje znaczniki przez serię wyrażeń regularnych napisanych w PHP, aby zoptymalizować twój kod.
Jak to efektywnie wykorzystać
Ponownie, jest to prosty proces – skopiuj i wklej swój kod i naciśnij „Minify”. Otóż to.
Plusy i minusy HTML Minifier
Zalety: Łatwy w użyciu
Pro: Natychmiastowa optymalizacja
Con: Trzeba to zrobić ręcznie
Con: Musisz zatrudnić programistę, jeśli nie czujesz się komfortowo z poprawianiem kodu swojej witryny
Użyj narzędzia HTML Minifier, aby: Zmniejszyć i skompresować pliki HTML
Odpowiedni dla: doświadczonych właścicieli witryn
Najlepsza cecha: Prosty proces optymalizacji
Dostępność: bezpłatna
3. Upiększanie kodu

Code Beautify zminimalizuje Twój kod HTML i usunie kilka kilobajtów.
Jak to efektywnie wykorzystać
Wklej swój kod, prześlij plik lub wprowadź adres URL swojej strony. Następnie kliknij „Zminimalizuj”. Jesteś skończony!
Tak, to takie proste!
Plusy i minusy upiększania kodu
Zalety: Łatwy w użyciu
Pro: Natychmiastowa optymalizacja
Pro: Wiele opcji przesyłania HTML
Con: Trzeba to zrobić ręcznie
Con: Musisz zatrudnić programistę, jeśli nie czujesz się komfortowo z poprawianiem kodu swojej witryny
Użyj Code Beautify, aby: Zminimalizować pliki HTML
Odpowiedni dla: doświadczonych właścicieli witryn
Najlepsza funkcja: różne opcje przesyłania HTML
Dostępność: bezpłatna
Zrób to automatycznie: nie musisz myśleć o rozmiarze HTML swojej witryny. NitroPack skompresuje i zminimalizuje go za Ciebie. Wszystko, co musisz zrobić, to zainstalować go w mniej niż 3 minuty.
Najlepsi dostawcy CDN
Wszyscy Twoi użytkownicy spoza miejsca, w którym znajduje się Twoja witryna, zgłaszają, że ładowanie strony zajmuje wieki? Potrzebujesz sieci dostarczania treści (CDN).
CDN składa się z wielu rozproszonych geograficznie serwerów w różnych lokalizacjach na całym świecie. Jego głównym zadaniem jest skrócenie fizycznej odległości między odwiedzającym a serwerem WWW, co skutkuje szybszym ładowaniem.
Oto niektóre z najlepszych opcji do odkrycia:
1. Rozbłysk chmur

Cloudflare jest jednym z wiodących dostawców CDN na świecie. Zaufały im takie firmy jak IBM, L'Oreal i Garmin.
Ich sieć CDN jest jedną z najszybszych na świecie, docierając do 95% światowej populacji w ciągu około 50 ms .
Ich serwery znajdują się w 275 miastach w ponad 100 krajach na całym świecie , co oznacza, że będziesz blisko swoich klientów niezależnie od ich lokalizacji.
Wbudowany CDN NitroPack jest dostarczany przez Cloudflare. Uzyskaj 2 rozwiązania w cenie 1 →
2. Amazon CloudFront

Amazon CloudFront to usługa sieci dostarczania treści (CDN) stworzona z myślą o wysokiej wydajności, bezpieczeństwie i wygodzie dla programistów.
Może pomóc zmniejszyć opóźnienia w sieci, dostarczając dane przez ponad 450 globalnie rozmieszczonych punktów obecności (PoP) z automatycznym mapowaniem sieci i inteligentnym routingiem.
Firmy, które ufają CloudFront, to między innymi Hulu, Slack, Reuters i inne.
3. KeyCDN

KeyCDN to wydajna sieć dostarczania treści, umożliwiająca szybkie dostarczanie treści użytkownikom.
Jego zasięg obejmuje ponad 60 centrów danych w ponad 40 krajach na 6 kontynentach.
Niektóre z największych firm na świecie udostępniają swoje treści za pośrednictwem globalnej sieci KeyCDN – Intel, Sennheiser i GoDaddy.
Wszystko w cenie: instalacja NitroPack oznacza dostęp do ponad 35 wiodących w branży funkcji optymalizacji wydajności sieci oraz wbudowanego CDN zapewnianego przez Cloudflare. Wszystkie są wliczone w cenę.
Jak wybrać najlepsze narzędzia dla swojej witryny
Narzędzia wymienione w tym artykule to tylko kropla w morzu wszystkich dostępnych rozwiązań.
Do wyboru jest mnóstwo darmowych wtyczek, płatnych rozwiązań i narzędzi online. To trochę przytłaczające.
Oto trzy ogólne zasady, którymi naszym zdaniem należy się kierować przy wyborze narzędzia:
1. Nie idź na kompromis z łatwością użytkowania
Cała idea polegania na narzędziu polega na usprawnieniu procesu. Nie ma znaczenia, czy chcesz zoptymalizować obrazy, HTML, CSS czy JavaScript - musi to być szybkie, skuteczne i wydajne.
Nie chcesz spędzać kilku godzin na przyzwyczajaniu się do rozwiązania tylko po to, by zdać sobie sprawę, że to nie to, czego szukasz.
2. Uważaj na ukryte koszty
W końcu wszystkie bezpłatne narzędzia do optymalizacji szybkości witryny online mogą nie być darmowe.
Jeśli nie masz umiejętności technicznych do zarządzania kodem witryny, samodzielna aktualizacja jest ryzykowna. Dlatego musisz zatrudnić programistę, który zrobi to za Ciebie.
Z drugiej strony zainstalowanie wielu wtyczek zwiększających szybkość witryny może być kuszące, jeśli korzystasz z jednego z popularnych systemów zarządzania treścią, takiego jak WordPress.
Ale pamiętaj - to miecz obosieczny.
Możesz skończyć z problemami ze zgodnością, rozdętymi bazami danych i ogromnym wzrostem żądań HTTP.
Mówiąc prościej, zamiast przyspieszyć swoją stronę internetową, osiągniesz coś przeciwnego.
3. Uzyskaj najlepszy stosunek jakości do ceny
Cena narzędzia to coś, na co zdecydowanie powinieneś zwrócić uwagę.
Pewnie myślisz:
„Właśnie zacząłem. Nie mam wystarczających środków, aby zapłacić za narzędzia do optymalizacji szybkości”.
Rozumiemy. Na początku swojej podróży normalne jest poleganie na bezpłatnych rozwiązaniach.
Jednak z biegiem czasu zrozumiesz, że zawsze lepiej jest polegać na rozwiązaniach premium, ponieważ oferują one funkcje premium, lepsze wsparcie i lepsze wyniki.
Kiedy nadejdzie ten czas, upewnij się, że uzyskałeś najlepszy stosunek jakości do ceny.
All-in-One vs. darmowe rozwiązania vs. wiele wtyczek
Korzystanie z bezpłatnych narzędzi online lub instalowanie wielu wtyczek to nie jedyne opcje optymalizacji szybkości witryny.
Jest trzeci sposób – polegający na potężnym rozwiązaniu typu „wszystko w jednym”, takim jak NitroPack.
NitroPack to oparte na chmurze rozwiązanie do optymalizacji wydajności sieci, które łączy w sobie ponad 35 funkcji szybkości witryny:
- Zaawansowane buforowanie
- Optymalizacja obrazu
- Optymalizacja HTML, CSS, JavaScript
- Wbudowany globalny CDN
- I więcej.
Nie wymaga umiejętności kodowania ani umiejętności technicznych , a zainstalowanie go w witrynie zajmie nie więcej niż 3 minuty . Następnie wszystkie optymalizacje są stosowane automatycznie.
Brak pracy ręcznej.
Bez zapełniania witryny wieloma niekompatybilnymi wtyczkami.
Zainstalować. Łączyć. I zobacz, że wszystkie problemy z wydajnością Twojej witryny zniknęły.
