Dostępność mobilna: jak zbudować aplikację zgodną z ADA i WCAG?
Opublikowany: 2023-11-02Ponieważ ponad 15% światowej populacji należy do kategorii osób szczególnie niepełnosprawnych, zarówno przedsiębiorstwa, jak i rządy podejmują szczególne wysiłki, aby pomóc osobom ze specjalnymi potrzebami prowadzić życie na równi z ich pełnosprawnymi odpowiednikami.
O ile w świecie offline wysiłki są wyraźnie widoczne na poziomie infrastruktury, o tyle w świecie cyfrowym nie widać tego. Dowód? Tylko w 2020 r. liczba pozwów dotyczących dostępności cyfrowej wzrosła do ponad 3500, co stanowi prawie dziesięć pozwów każdego dnia roboczego.
Chociaż rozumiemy, że tworzenie aplikacji zgodnych z ADA wymaga dodatkowego wysiłku, fakt, że firmy cyfrowe spychają te wymagania na dalszy plan, również trzyma je z dala od wysokiej jakości bazy odbiorców, zwłaszcza że osoby niepełnosprawne wydają połowę bilion dolarów rocznie.
Wśród wielu zadań związanych z zarządzaniem cyklem życia aplikacji mobilnych, zgodność aplikacji mobilnej z wymogami ADA może stać się kwestią najmniej priorytetową ze względu na brak wysokiego zwrotu z inwestycji. Dzieje się tak tym bardziej, że firmy zazwyczaj nie mają dostępu do jednego źródła zasobów.
Coś, co mamy dzisiaj rozwiązać. W Appinventiv zapewniamy, że każdy produkt cyfrowy, który tworzymy, niezależnie od tego, czy jest to aplikacja do noszenia, aplikacja mobilna, czy nawet strona internetowa, podlega zasadom określonym przez ADA i WCAG.
Zanim przejdziemy do omówienia różnych aspektów zgodności z ADA i WCAG w tworzeniu aplikacji, przyjrzyjmy się niektórym zaletom aplikacji zgodnych z ADA, dzięki którym dodatkowy wysiłek jest warty pieniędzy i czasu.
Korzyści biznesowe aplikacji zgodnej z ADA
Kiedy tworzysz aplikację zgodną z ADA lub WCAG, korzyści rozciągają się od reputacyjnych po finansowe, co z kolei ma kilka skutków, takich jak:
Większa baza użytkowników — ponieważ 15% światowej populacji ma specjalne uzdolnienia, będziesz mógł otworzyć swoją aplikację dla znacznie szerszej bazy użytkowników, gdy opracujesz aplikację zgodną z ADA i WCAG.
Zgodność z prawem – Naruszenia zgodności aplikacji mobilnej z ADA mogą prowadzić do kosztownych kar finansowych i ugody. Zgodnie z tym przepisem przedsiębiorstwa mogą zostać ukarane grzywną w wysokości 75 000 dolarów za pojedyncze naruszenie ADA, która może wzrosnąć do 150 000 dolarów w przypadku większej liczby naruszeń.
Lepsze SEO – zarówno Google, jak i Apple zwykle uważają dostępność za kluczowy czynnik wpływający na widoczność aplikacji i autentyczność witryny. Tak więc, tworząc aplikację zgodną z ADA i WCAG, automatycznie zwiększasz prawdopodobieństwo lepszych rankingów w wyszukiwarkach i wyższych miejsc w sklepie z aplikacjami.
Teraz, gdy przyjrzeliśmy się wpływowi biznesowemu, jakiego możesz się spodziewać po utworzeniu aplikacji zgodnej z ADA i WCAG, przejdźmy do szczegółów, jak ją zbudować. Obecnie na całym świecie obowiązuje szereg zasad i standardów dotyczących dostępności, dlatego aby uniknąć nieporozumień, podczas tworzenia udanych aplikacji mobilnych dla naszych klientów traktujemy WCAG i ADA jako standardy.
Co należy wiedzieć, tworząc aplikację zgodną ze standardem WCAG
Chociaż ogólne kroki umożliwiające bezproblemowe tworzenie aplikacji mobilnej można znaleźć na tym blogu „Przewodnik krok po kroku dotyczący procesu tworzenia aplikacji mobilnej”, kryteria Wytycznych dotyczących dostępności treści internetowych definiują cztery zasady, których należy przestrzegać podczas tworzenia aplikacji mobilnej rozwój – zauważalny, wykonalny, zrozumiały i solidny. Tworząc aplikacje mobilne dla firm, zwykle kierujemy się tymi zasadami w całości.
Chociaż są to skoncentrowane wersje zasad, tutaj znajduje się oficjalny link WCAG 2.2, na wypadek gdybyś chciał głębiej zagłębić się w poszczególne zasady.

Dostrzegalny
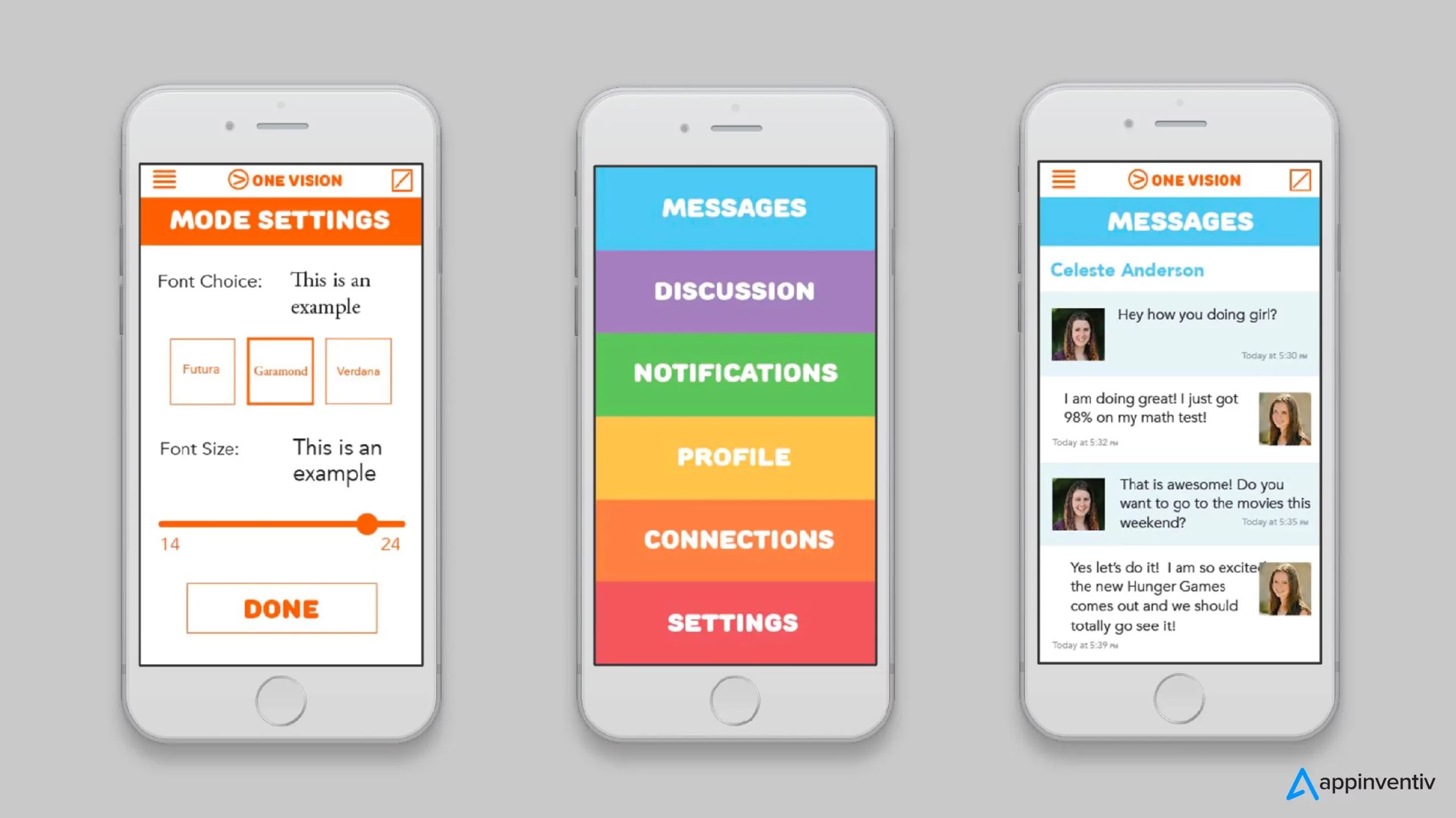
Ta kategoria aplikacji zgodnych ze standardem WCAG dotyczy sposobu wyświetlania aplikacji użytkownikom. Na przykład, jak mały rozmiar ekranu wpływa na obserwowalny obszar strony, rozmieszczenie i kontrast przycisków i hiperłączy oraz wszelkich innych elementów potrzebnych użytkownikom do korzystania z aplikacji. Wyzwania związane z dostępnością w tej sekcji obejmują zazwyczaj stosunek rozmiaru ekranu do zawartości, możliwości powiększania i obecność wystarczającego kontrastu.
Wykonalny
Kwestie dostępności mobilnej, które należy wziąć pod uwagę podczas tworzenia aplikacji zgodnej z ADA w tej kategorii, obejmują włączenie klawiatury dla urządzeń z ekranem dotykowym, optymalizację rozmiaru celu dotykowego, odstępy, rozmieszczenie przycisków i obecność instrukcji dotyczących alternatywnych gestów na ekranie dotykowym dla ludzi kto by ich potrzebował. Aby spełnić wymóg tej zasady, nasi twórcy aplikacji mobilnych dbają o to, aby sposób interakcji użytkowników z aplikacją mobilnych platform internetowych – dotykanie przycisków, przewijanie itp. – był wolny od barier.
Zrozumiale
Ten element tworzenia aplikacji zgodnej z ADA i WCAG polega na upewnieniu się, że użytkownicy rozumieją, jak korzystać z aplikacji i w razie potrzeby dostosowują ustawienia. Czynniki, na które należy zwrócić uwagę, obejmują możliwość modyfikowania orientacji ekranu, zapewniania spójnego układu, umieszczania ważnej zawartości strony przed przewijaniem, grupowania elementów prowadzących do tego samego działania, zapewniania jasnego wskazania, że określone elementy można wykonać oraz udostępniania niestandardowych instrukcji dotyczących dotyku i gesty manipulacji urządzeniem.
Solidny
Gdy tworzysz aplikację zgodną z ADA i WCAG, ta kategoria podkreśla, jak dobrze interfejs aplikacji mobilnej jest obsługiwany przez różne systemy operacyjne i urządzenia. Czynnikami, które należy wziąć pod uwagę, może być ustawienie wirtualnej klawiatury do wprowadzania danych i dostosowanie aplikacji do charakterystycznych właściwości konkretnej platformy. Na przykład różnice w urządzeniach i systemach operacyjnych mogą mieć wpływ na obecność niektórych funkcji ułatwień dostępu, takich jak regulacja rozmiaru czcionki lub zawijanie powiększonego tekstu.

Teraz, gdy przyjrzeliśmy się podstawowym zasadom zgodności z ADA i WCAG przy tworzeniu aplikacji, przekształćmy te informacje w elementy, które można zastosować.
Lista kontrolna zgodności aplikacji mobilnych z WCAG i ADA
Aby Twoje aplikacje mobilne były dostępne dla osób ze specjalnymi potrzebami, ważne jest przestrzeganie określonych zasad i standardów. Przyjrzyjmy się im w sposób praktyczny i łatwy do naśladowania.
Tekst i obrazy

- Jedną z kluczowych wskazówek na liście kontrolnej aplikacji mobilnej zgodności WCAG jest to, że każdy tekst wewnątrz aplikacji musi być łatwy do odczytania i mieć możliwość zmiany rozmiaru. Użytkownicy muszą mieć możliwość modyfikacji stylu i rozmiaru czcionki zgodnie ze swoim wyborem.
- Do każdego obrazu należy podać tekst alternatywny. Umożliwia użytkownikom z trudnościami wzrokowymi zrozumienie informacji przekazywanych przez obrazy za pomocą oprogramowania czytnika ekranu.
Dostępna klawiatura


- Upewnij się, że dostęp do wszystkich funkcji i funkcji aplikacji można uzyskać za pomocą klawiatury, ponieważ użytkownicy z niepełnosprawnością ruchową w dużym stopniu polegają na nawigacji za pomocą klawiatury.
- Zaoferuj użytkownikom wyraźnie ukierunkowany wskaźnik, aby podkreślić aktualnie skupiony element. Umożliwia im sprawną nawigację w aplikacji za pomocą klawiatury.
Obsługa VoiceOver
- Tworząc aplikację zgodną z ADA, nie zapomnij włączyć obsługi VoiceOver na urządzeniach z systemem iOS i obsługi TalkBack na urządzeniach z Androidem.
- Spraw, aby Twoja aplikacja była zgodna z technologiami czytników ekranu, ponieważ przekazują one informacje dźwiękowe użytkownikom z wadami wzroku, ułatwiając im skuteczną nawigację i interakcję z aplikacją.
Nawigacja aplikacji
- Postępuj zgodnie ze spójnym i logicznym przepływem nawigacji w aplikacji mobilnej, który ułatwia specjalnie uzdolnionym użytkownikom nawigację po aplikacji z wielu platform.
- Zaoferuj opcję pominięcia nawigacji, aby umożliwić użytkownikom ominięcie nieistotnych/niepodlegających działaniu treści i uzyskanie dostępu do głównego elementu aplikacji.
Treści wideo i audio

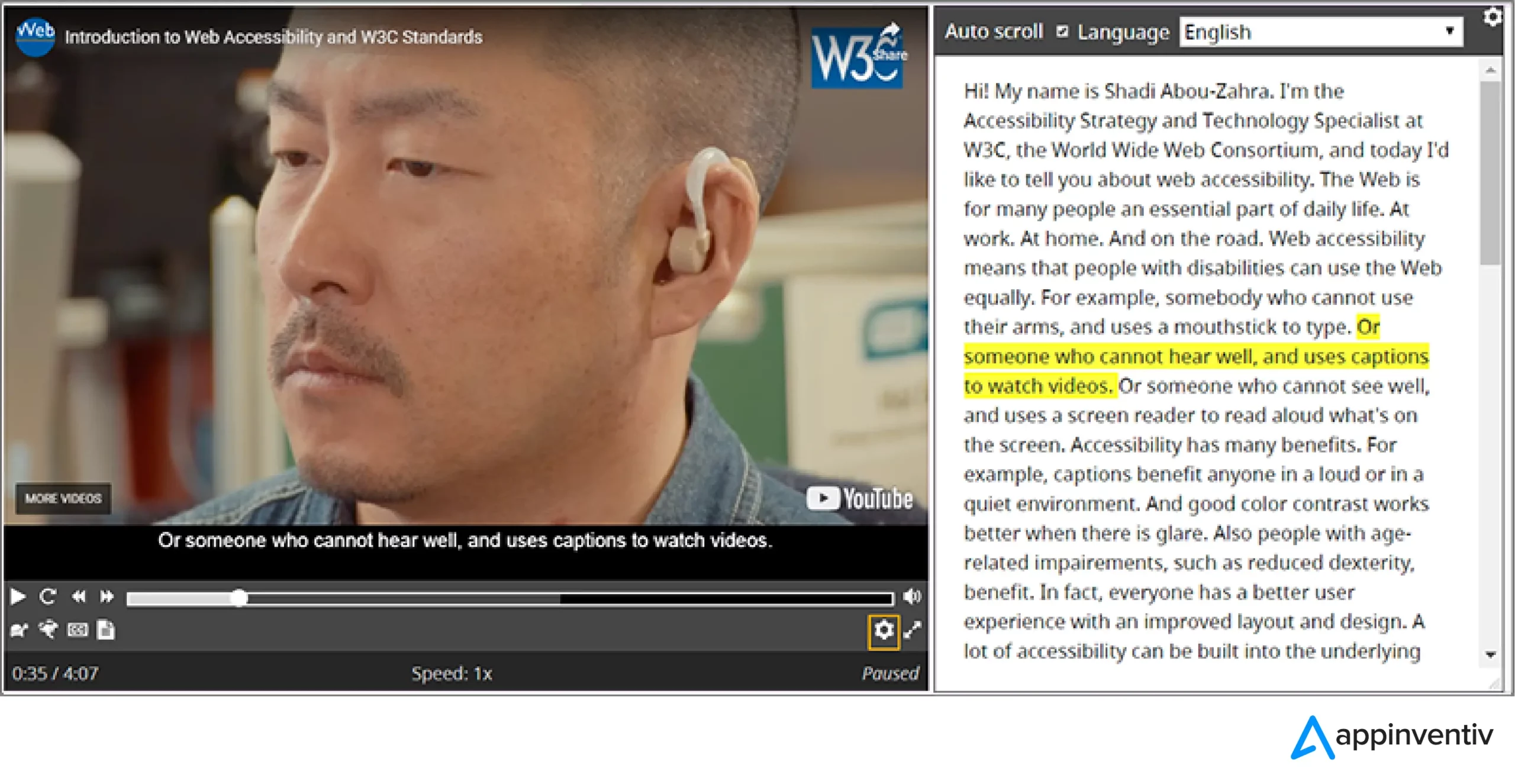
- Dodaj transkrypcje i podpisy do treści audio i wideo w aplikacji. Umożliwi to użytkownikom z wadą słuchu dostęp do informacji, które przekazujesz w treściach multimedialnych.
- Upewnij się, że odtwarzacze wideo mają funkcje ułatwień dostępu, takie jak zmienna prędkość odtwarzania i opcje głośności.
Elementy interfejsu użytkownika
- Następną częścią listy kontrolnej zgodności aplikacji mobilnej z ADA jest zapewnienie, że elementy interfejsu użytkownika, takie jak przyciski, pola wyboru i formularze, są wyraźnie oznaczone, aby użytkownicy mogli zrozumieć potrzeby i funkcjonalność.
- Korzystaj ze standardowych komponentów interfejsu użytkownika, do których przywykli użytkownicy. Zmniejszy to zakres zamieszania i umożliwi osobom o specjalnych umiejętnościach łatwą interakcję z aplikacją.
Kontrast kolorów

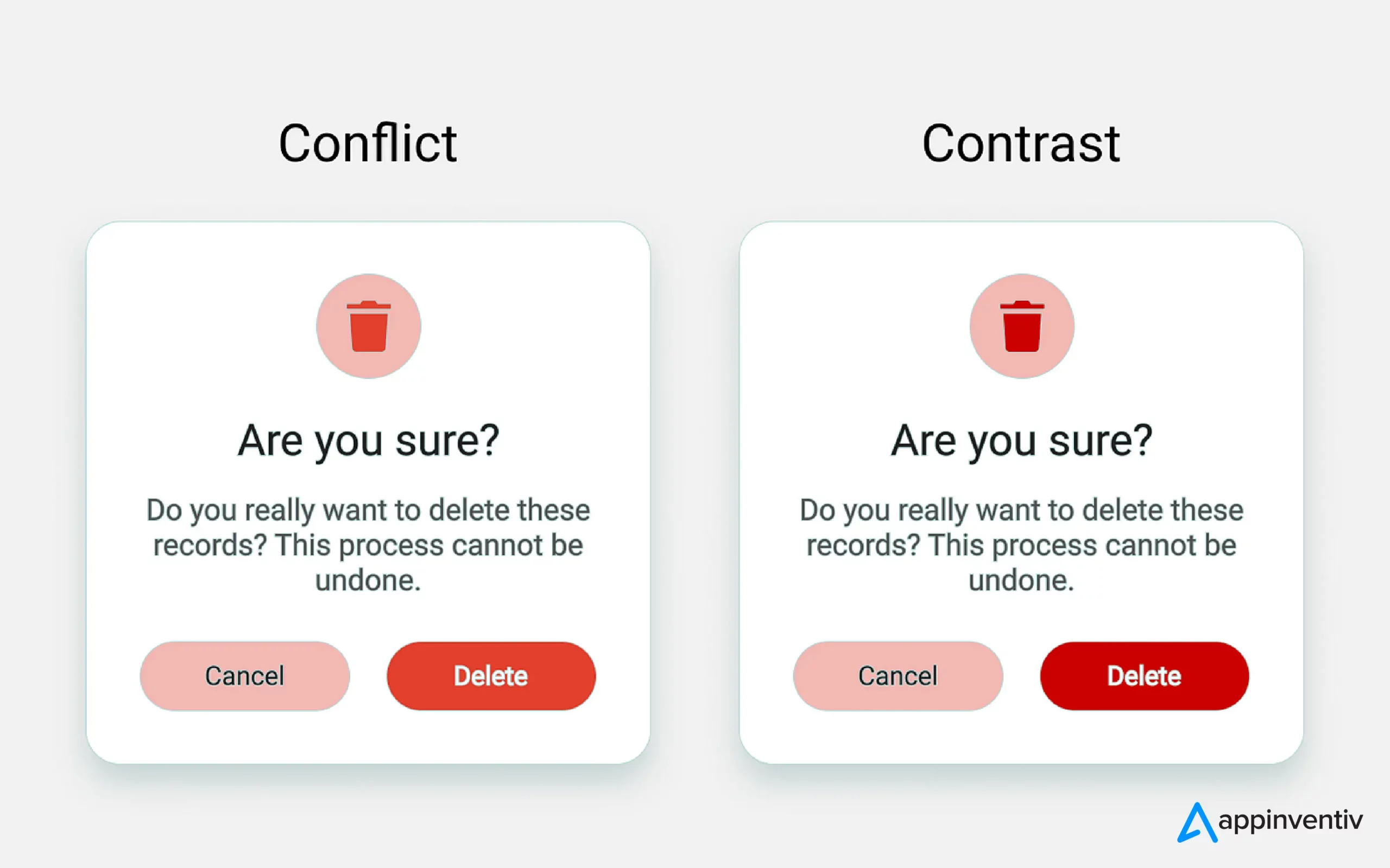
- Interfejs aplikacji musi charakteryzować się znacznym kontrastem kolorów pomiędzy tekstem a tłem. Zapewni to łatwe rozróżnienie poszczególnych elementów ekranu.
- Nie używaj koloru jako podstawowego środka informacji. Podaj dodatkowe wskazówki tekstowe lub wizualne, aby użytkownicy niewidomi na kolory mogli łatwo zrozumieć treść.
Projekt dla wielu rozmiarów ekranu
- Zminimalizuj informacje na każdym ekranie dzięki responsywnemu projektowi.
- Podaj rozsądny domyślny rozmiar dla każdej zawartości i elementów sterujących dotykiem. Ułatwi to użytkownikom słabowidzącym zminimalizowanie konieczności stosowania powiększenia.
- Dostosuj długość tekstu łącza do szerokości widocznego obszaru.
- Umieść pola formularza pod – zamiast obok – ich etykietami.
Kliknij Cele i miejsca docelowe
- Zaprojektuj cele dotykowe tak, aby miały co najmniej 9 mm wysokości i 9 mm szerokości.
- Dodaj nieaktywną przestrzeń wokół małych obiektów dotykowych.
- Umieść przyciski w łatwo dostępnych miejscach.
Łatwe wprowadzanie danych
- Ogranicz wprowadzanie tekstu, udostępniając autouzupełnianie, przyciski opcji, menu wyboru i pola wyboru.
- Użytkownicy powinni mieć możliwość wprowadzania informacji na wiele sposobów, w tym za pomocą klawiatury ekranowej, klawiatury Bluetooth, a nawet mowy.
Chociaż budujemy aplikacje zgodne ze standardem WCAG, kierujemy się wszystkimi tymi wskazówkami, nasz zespół projektantów i programistów rozumie, w jaki sposób zgodność z dostępnością zaczyna się już na etapie projektowania.
Nasi projektanci aplikacji mobilnych uznają wymagania dotyczące specjalnych potrzeb za domyślną część osobowości użytkownika, co pomaga zapewnić, że każdy element, który od tego momentu projektujemy i rozwijamy, jest łatwo dostępny dla osób z problemami słuchowymi, wzrokowymi i poznawczymi.
Chociaż zwiększenie współczynnika dostępności aplikacji tworzonej od podstaw jest stosunkowo proste, nieco inaczej wygląda dodanie funkcjonalności do istniejących aplikacji, którym brakuje tej możliwości. Podchodzimy do tego w sposób, który polega na przeprowadzeniu audytu dostępności aplikacji i stworzeniu na podstawie ustaleń planu projektowania i rozwoju – takiego, który ma zapewnić pełną dostępność całej aplikacji.
Niezależnie od tego, na jakim etapie znajduje się Twoja firma, jesteśmy firmą zajmującą się tworzeniem aplikacji mobilnych, która może z powodzeniem tworzyć aplikacje zgodne z ADA, zapewniając zgodność z dostępnością.
Skontaktuj się z nami, aby uwzględnić zgodność z ADA i WCAG przy tworzeniu aplikacji.
Często zadawane pytania
P. Co to jest aplikacja zgodna z ADA?
O. Aplikacja zgodna z ADA to taka, do której dostęp może uzyskać osoba ze specjalnymi upośledzeniami, mająca problemy ze słuchem, wzrokiem, poruszaniem się i poznaniem, z taką samą łatwością, jak jej pełnosprawni odpowiednicy.
P. Jak zapewnić zgodność aplikacji z ADA i WCAG?
O. Istnieje wiele sposobów tworzenia aplikacji zgodnych z ADA i WCAG. Oto najlepsze:
- Projektowanie dla wielu rozmiarów ekranów
- Skupienie się na miejscach docelowych i celach dotykowych
- Proste gesty urządzenia
- Duży kontrast kolorów
- Łatwe wprowadzanie danych itp.
P. Co zrobić, jeśli moja firma została pozwana za nieprzestrzeganie przepisów ADA?
O. Jeśli Twoja firma została pozwana za nieprzestrzeganie przepisów ADA, pierwszą rzeczą, którą musisz zrobić, to nie ignorować skargi. Na udzielenie odpowiedzi będziesz mieć tylko określoną liczbę dni, od 21 do 30 dni. Następnie zatrudnij prawnika biznesowego, który ma doświadczenie w sprawach ADA i od razu rozpocznij korygowanie problemów z dostępnością, wprowadzając niezbędne zmiany projektowe i rozwojowe w aplikacji.