Artykuł Co warto wiedzieć o nadchodzących zmianach WCAG
Opublikowany: 2022-10-07We wrześniu 2022 roku W3C ogłosiło, że kolejna wersja WCAG osiągnęła status rekomendacji kandydata. Z wyjątkiem zmian w ciągu jedenastu godzin, wersja 2.2 standardu powinna zostać wkrótce ratyfikowana. Zmiany są stosunkowo niewielkie, ale każdy odpowiedzialny za budowę lub utrzymanie strony internetowej powinien wiedzieć, co nadchodzi.
Jeśli znasz już WCAG, możesz pominąć przegląd i przejść od razu do nerdowych szczegółów, w przeciwnym razie czytaj dalej.
Czym są WCAG i dlaczego mają znaczenie?
Wytyczne dotyczące dostępności treści internetowych (WCAG) zawierają zestaw kryteriów zaprojektowanych, aby pomóc twórcom stron internetowych, projektantom i administratorom treści zapewnić, że ich strony internetowe są dostępne dla osób z szerokim zakresem niepełnosprawności. Zespół Web Accessibility Initiative W3C jest odpowiedzialny za ten standard. W3C i WAI tworzą konsorcjum liderów branży i ekspertów w danej dziedzinie skupionych na uczynieniu sieci bardziej dostępną.
WCAG jest zorganizowany według czterech zasad dostępności. Zasady te stanowią, że strona internetowa musi być widoczna, funkcjonalna, zrozumiała i solidna. W ramach każdej z tych zasad znajdują się wytyczne opisujące podstawowe cele. W każdej wytycznej znajdują się kryteria sukcesu, które opisują konkretny, mierzalny cel, który twórcy stron internetowych powinni spełnić, aby być zgodnym z WCAG.
Każde z kryteriów sukcesu ma wskaźnik poziomu zgodności A, AA lub AAA. Kryteria poziomu A są łatwiejsze do spełnienia, podczas gdy AAA jest najbardziej rygorystyczne.
Czy zostanę pozwany, jeśli moja witryna nie jest zgodna z WCAG 2.2 AA?
Ostateczna odpowiedź brzmi „może”.
W USA przepisy są niejednoznaczne, a ADA nie odnosi się wprost do stron internetowych. Chociaż istnieją bardzo szczegółowe przepisy dotyczące udogodnień, które muszą być wykonane w przestrzeni fizycznej, jedyną rzeczą, którą ADA mówi, że można ją zastosować bezpośrednio na stronach internetowych, jest to, że „obiekty firmy muszą być dostępne”. Nawet wtedy nie wszystkie sądy zgadzają się co do tego, czy strona internetowa liczy się jako obiekt firmy i nigdzie nie ma jasnej definicji „dostępności”. Pamiętaj, że mówimy o stronach internetowych firm prywatnych i prawach federalnych. W przypadku witryn federalnych i niektórych rządów stanowych obowiązują przepisy.
Ponieważ nie ma jasnej definicji „dostępności”, zwracamy się do WCAG, aby powiedzieć nam, co robić podczas tworzenia lub utrzymywania witryny internetowej. Żadne amerykańskie przepisy nie zalecają żadnej wersji WCAG (lub jakiegokolwiek innego standardu) dla publicznych witryn internetowych. Jednak dążenie do spełnienia jakiejkolwiek wersji kryteriów sukcesu WCAG jest dobrym celem. Powinno to prowadzić do witryny, która jest rozsądnie dostępna dla wszystkich.
Jak powstają standardy?
Wbrew powszechnemu przekonaniu, opracowywanie standardów nie jest wykonywane w wieży z kości słoniowej przez wybraną garstkę uczestników. Podczas gdy większość pracy jest wykonywana przez pracowników organizacji członkowskich, duża część pracy pochodzi od zaproszonych ekspertów i innych osób, które pasjonują się tematem i są chętne do poświęcenia czasu. Co więcej, wiele zespołów ds. standardów ma otwarte fora publiczne, na których członkowie społeczności są zachęcani do udziału poprzez zadawanie pytań lub zgłaszanie nowych problemów.
W przypadku WCAG publiczność może czytać i komentować standardy, otwierając nowe wydanie, pull request lub po prostu uczestnicząc w istniejących dyskusjach w repozytorium WCAG na Github. Przychodząc do grupy z pomysłem, zawsze mądrze jest przeszukać wszystkie istniejące problemy i wyciągnąć prośby, aby upewnić się, że Twój pomysł nie został jeszcze przedstawiony. Jeśli myślisz o wniesieniu wkładu do WCAG za pomocą pull requesta, zawsze poświęć trochę czasu, aby najpierw otworzyć problem i przedyskutować swój pomysł. Jest bardzo duża szansa, że oszczędzisz sobie niepotrzebnej pracy.
Przyczynianie się do standardów może być frustrujące i trudne, ale jest też bardzo satysfakcjonujące. W większości uczestnicy są bardzo gościnni i cierpliwi. Jeśli poświęcisz czas na zbadanie swoich pomysłów, dołożysz należytej staranności i będziesz uprzejmy i szanujesz innych, Twój wkład będzie mile widziany. Najgorszym możliwym rezultatem jest to, że zapoznasz się z tematem lepiej niż kiedykolwiek myślałeś, że to możliwe.
Co się zmienia?
Jedno istniejące kryterium sukcesu zostało zmienione w WCAG 2.2 i dodano dziewięć zupełnie nowych kryteriów sukcesu. Tutaj ograniczymy się tylko do poziomów A i AA, ponieważ rzadko atakujemy AAA. Aby zobaczyć wszystkie nowe kryteria, zapoznaj się z pełnym artykułem z W3C,
2.4.7 Widoczne skupienie (A)
To kryterium zmieniło się z poziomu AA na A, który jest najniższym wskaźnikiem zgodności WCAG. Jednym z powodów, dla których istnieje, jest to, że w nie tak odległej przeszłości było to powszechną praktyką dla osób, które budowały strony internetowe, aby usunąć pierścienie ostrości. W końcu nie były częścią projektu. Oznaczało to, że użytkownicy, którzy poruszali się po stronie internetowej za pomocą klawiatury, nie mogli zobaczyć, gdzie się na niej znajdują. Sensowne jest przeniesienie tego kryterium na jedno-A, ponieważ tak duża liczba użytkowników zależy od nawigacji za pomocą klawiatury, nawet tych bez jakiejkolwiek formy upośledzenia.
Wszystkie główne przeglądarki internetowe domyślnie wyświetlają pierścienie ostrości. Kluczowym wymogiem jest tutaj nie zerwanie wbudowanej funkcjonalności.
W3C – Zrozumienie widocznego skupienia
2.4.11 Wygląd ostrości (AA)
To nowe kryterium określa pewne wyjaśniające zasady dotyczące widoczności pierścieni ostrości. Muszą mieć współczynnik kontrastu 3:1 z otaczającymi pikselami i pikselami, które zastępują. Muszą również obejmować element lub podkomponent, który jest skupiony, lub być tak duży, jak linia o grubości 4 pikseli wzdłuż najkrótszej krawędzi elementu.


Ponownie, domyślne pierścienie ostrości przeglądarki zazwyczaj spełniają to kryterium. Ponieważ użytkownicy są przyzwyczajeni do wartości domyślnych, należy je zastąpić tylko w razie potrzeby. Przykładem może być niewystarczający kontrast kolorów między domyślnym pierścieniem ostrości a podstawowym kolorem marki. Przeglądarki zazwyczaj domyślnie używają niebieskich pierścieni ostrości, więc jeśli masz niebieski kolor w palecie swojej marki, może wystąpić konflikt.

W3C – Zrozumienie wyglądu ostrości
2.4.12 Ostrość nie zasłonięta (minimum) (AA)
To kryterium stanowi, że skupienie nie może być całkowicie przesłonięte przez treści generowane przez użytkowników. Ma to na celu zapobieganie zasłanianiu wskaźników fokusu przez zawartość warstwową, taką jak lepka nawigacja (pasek menu, który pozostaje w górnej części okna podczas przewijania przez użytkownika).
Najłatwiejszym rozwiązaniem jest po prostu brak lepkich elementów. Jednak współczesne strony internetowe wykorzystują lepką nawigację i pływające CTA, więc prawdopodobnie nie jest to możliwe. Istnieje pewne oczekiwanie, że właściwości CSS scroll-padding i scroll-margin pozwolą nam kiedyś zdefiniować offset, który będzie pomieścić sticky nav. Na razie te właściwości są używane wyłącznie w elementach wykorzystujących przyciąganie przewijania.
To pozostawia nam JavaScript. Generalnie naszym celem jest używanie JavaScript w przeglądarce tylko wtedy, gdy jest to konieczne. Ta funkcja StickyFix będzie monitorować elementy, na które można ustawić ostrość, wewnątrz głównego elementu, a jeśli zostaną przesłonięte przez lepką nawigację, gdy uzyskają ostrość, zostaną przewinięte do widoku.
Aby skorzystać z tej funkcji, po prostu umieść ją w plikach JavaScript swojej witryny.
/** * A minimal function that will detect if a focusable element is obscured by sticky navigation * This only works for sticky elements at the top of the page, but could be extended * @author Donovan Buck <dbuck@brandextract.com> * @param {string} selector - A valid CSS selector string for the sticky element * @param {number} offset - An additional offset for the focused element * * @see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors * @tutorial https://www.brandextract.com/Insights/Articles/Changes-to-the-Web-Content-Accessibility-Guidelines/ * @license MIT */ function stickyFix(selector, offset = 0) { // Find the height of our sticky element const sticky = document.querySelector(selector); let stickyRect = sticky.getBoundingClientRect(); let stickyHeight = stickyRect.bottom - stickyRect.top; // Select all the focusable elements within the main element const focusables = document.querySelectorAll('main button:not([disabled]), main [href], main input:not([disabled]), main select:not([disabled]), main textarea:not([disabled]), main [tabindex]:not([tabindex="-1"]):not([disabled]), main details:not([disabled]), main summary:not(:disabled)'
); // Add a listener to each focusable element focusables.forEach(focusable => { focusable.addEventListener('focus', (event) => { const targetRect = event.target.getBoundingClientRect(); if(targetRect.top < stickyHeight + offset) { window.scrollTo({ top: targetRect.top + window.scrollY - stickyHeight - offset }); } }); }); };Następnie możesz wywołać funkcję:
// Wait for the document to load document.addEventListener("DOMContentLoaded", function() { stickyFix('.sticky', 24); });Zrozumienie ostrości nie zasłonięte (minimum)
2.5.7 Ruchy przeciągania (AA)
To kryterium określa, że jeśli ruchy przeciągania są częścią interfejsu użytkownika, należy zapewnić alternatywną metodę, która pozwala na proste działania typu „wskaż i kliknij”. Przykładem może być formularz, który umożliwia użytkownikom przeciąganie i upuszczanie plików ze swojego komputera do przeglądarki w celu przesłania. Musisz upewnić się, że użytkownik może również użyć swojego okna dialogowego przesyłania plików, aby wybrać, które pliki mają zostać przesłane. Ruchy przeciągania na ogół nie są konieczne w większości interfejsów użytkownika witryny, z tym jednym wyjątkiem.
Zrozumienie ruchów przeciągania
2.5.8 Rozmiar celu (minimalny) (AA)
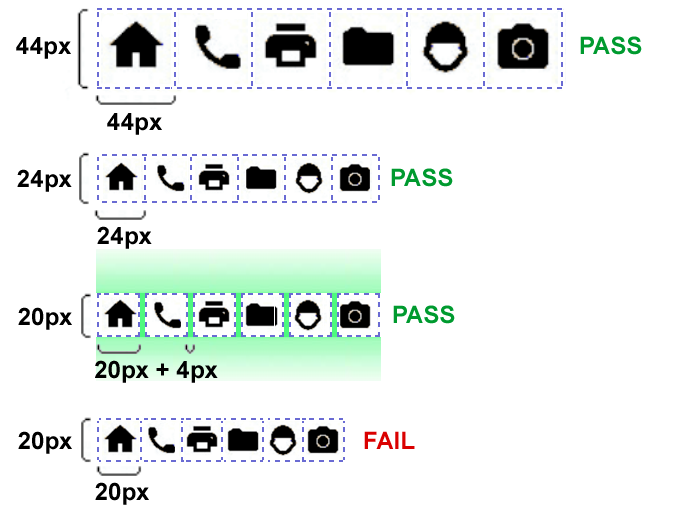
Każdy cel wskaźnika musi mieć co najmniej 24 x 24 piksele, chyba że cel jest oddalony o co najmniej 24 piksele od każdego sąsiedniego celu lub cel znajduje się w zdaniu lub bloku tekstu. Sprawdzając projekt pod kątem tych kryteriów, bardzo uważaj, aby sprawdzić linki do udostępniania społecznościowego, które używają tylko ikon i wszystkich list nawigacyjnych.

Zrozumienie rozmiaru docelowego (minimum)
3.2.6 Konsekwentna pomoc (A)
Załóżmy, że Twoja witryna zawiera dane kontaktowe, opcję samopomocy lub dowolny mechanizm kontaktowy, który pojawia się na wielu stronach. W takim przypadku elementy te powinny pojawiać się w tej samej kolejności w stosunku do innej zawartości strony w całej witrynie. Jest to w dużej mierze funkcja dobrego, spójnego projektu, a spełnienie tego kryterium nie powinno być trudne.
Zrozumienie spójnej pomocy
3.3.7 Uwierzytelnianie dostępne (AA)
Zmuszenie użytkownika do zapamiętania nazwy użytkownika i hasła może stworzyć nadmierne obciążenie dla osób z niepełnosprawnością poznawczą. Z tego powodu twórcy stron internetowych nigdy nie powinni tworzyć procesu logowania, który uniemożliwia korzystanie z menedżerów haseł lub kopiowanie i wklejanie. Kryterium to pozwala na alternatywne metody uwierzytelniania, o ile nie zależą one od testu funkcji poznawczych, takiego jak zapamiętanie hasła lub rozwiązanie zagadki.
Zrozumienie dostępnego uwierzytelniania
3.3.9 Wejście nadmiarowe (A)
To kryterium stanowi, że wszelkie informacje wprowadzone wcześniej przez użytkownika podczas tego samego procesu zostaną automatycznie wypełnione lub będą dostępne do wyboru przez użytkownika, zamiast konieczności ponownego wprowadzania informacji ręcznie. Oczywiście powinno to być oczekiwane udogodnienie dla każdego.
Zrozumienie wpisu nadmiarowego
Bibliografia
- Co nowego w wersji roboczej WCAG 2.2
- Repozytorium WCAG W3C na Github
