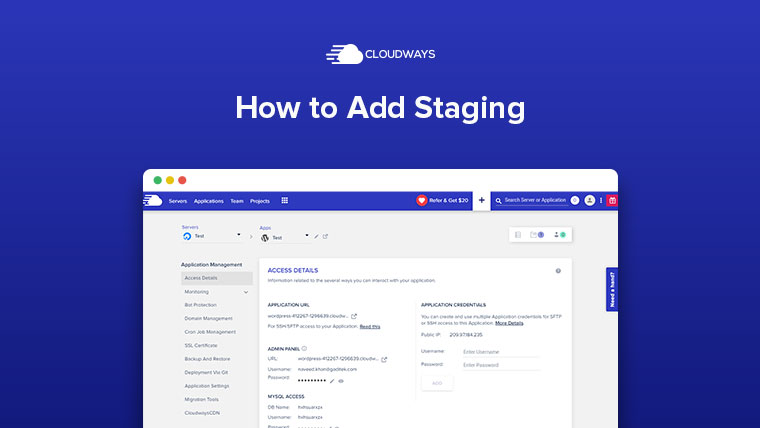
Jak utworzyć i skonfigurować witrynę przejściową w Cloudways?
Opublikowany: 2024-01-28W tym przewodniku pokażemy Ci metodę tworzenia i konfigurowania witryn przejściowych w chmurze.
Bądźcie na bieżąco!!
Witamy w świecie bezproblemowych aktualizacji stron internetowych i płynnych testów dzięki Cloudways Staging!
Jeśli jesteś właścicielem, programistą lub projektantem witryny internetowej, wiesz, jak ważne jest zapewnienie jej płynnego i wolnego od błędów działania.
Wprowadzanie zmian w działającej witrynie internetowej może być ryzykowne, ponieważ może skutkować przestojami, błędami lub innymi problemami, które mogą mieć wpływ na wygodę użytkownika i zaszkodzić Twojej reputacji w Internecie.
W tym poście na blogu omówimy tajniki inscenizacji Cloudways, w tym sposób jej konfiguracji, najlepsze praktyki korzystania z niej oraz korzyści, jakie oferuje ona właścicielom witryn i programistom.

Niezależnie od tego, czy jesteś doświadczonym specjalistą zajmującym się tworzeniem stron internetowych, czy dopiero zaczynasz, ten obszerny przewodnik dostarczy Ci cennych spostrzeżeń i praktycznych wskazówek, jak skutecznie wykorzystać Cloudways staging , aby usprawnić proces tworzenia witryny i zapewnić użytkownikom bezproblemową obsługę.
Więc nie marnując więcej czasu, zaczynajmy!
Zaczynajmy!!
Co to jest witryna przejściowa?
Witryna testowa, znana również jako środowisko testowe lub środowisko programistyczne, to duplikat lub replika działającej witryny internetowej, która służy do testowania i wprowadzania zmian przed ich wdrożeniem w działającej witrynie.
Jest to oddzielne środowisko, w którym można dokładnie testować aktualizacje witryny, ulepszenia i inne zmiany bez wpływu na działającą witrynę.

Umożliwia właścicielom witryn, programistom i projektantom wprowadzanie zmian, testowanie nowych funkcji, wtyczek, motywów i innych aktualizacji oraz naprawianie wszelkich problemów i błędów przed wdrożeniem ich w działającej witrynie.
Pomaga to zminimalizować ryzyko wprowadzenia błędów, przestojów lub innych problemów w działającej witrynie i zapewnia użytkownikom płynne i wolne od błędów działanie.
Witryny testowe są szeroko stosowane w procesach tworzenia witryn internetowych, aby zapewnić dokładne testowanie i walidację zmian przed zastosowaniem w działającej witrynie.
Zapewniają środowisko przypominające piaskownicę, w którym można wprowadzać i testować zmiany bez wpływu na wydajność działającej witryny lub wygodę użytkownika.
Co to jest witryna pośrednia Cloudways?
Cloudways Staging Site to funkcja oferowana przez Cloudways, zarządzaną platformę hostingową w chmurze, która umożliwia użytkownikom utworzenie osobnego zduplikowanego środowiska ich działającej witryny internetowej w celu testowania i wprowadzania zmian.
Zapewnia bezpieczne i kontrolowane środowisko, w którym właściciele witryn, programiści i projektanci mogą testować aktualizacje, ulepszenia i inne zmiany bez wpływu na działającą witrynę.
Cloudways Staging Site to potężne narzędzie w procesie tworzenia witryny internetowej, które pomaga użytkownikom usprawnić proces testowania i wdrażania zmian w ich witrynach internetowych , zapewniając użytkownikom płynne i wolne od błędów doświadczenie.
Uzyskaj więcej szczegółów na temat hostingu Cloudways:
Pełna recenzja Cloudways: zalety i wady 2023
Przewodnik krok po kroku
Twórz i konfiguruj witryny przejściowe w Cloudways
Ten przewodnik po Stagingu obejmie kluczowe kroki i funkcje Cloudways Staging, które pomogą Ci skutecznie wykorzystać to potężne narzędzie w procesie tworzenia witryny internetowej.
Tworzenie witryny testowej w chmurze
Pierwszym krokiem w korzystaniu z Cloudways Staging jest utworzenie witryny testowej. Oto jak możesz to zrobić:

- Zaloguj się na swoje konto Cloudways i wybierz żądany serwer, na którym hostowana jest Twoja działająca witryna.
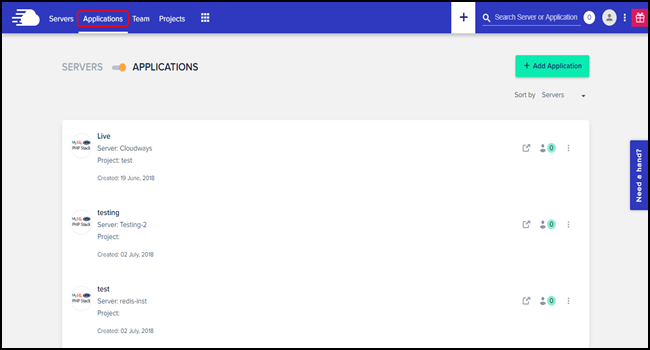
- Przejdź do zakładki „Aplikacje” i wybierz aplikację, dla której chcesz utworzyć witrynę testową.
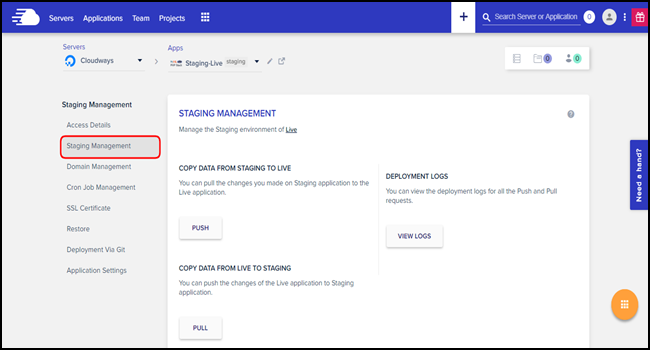
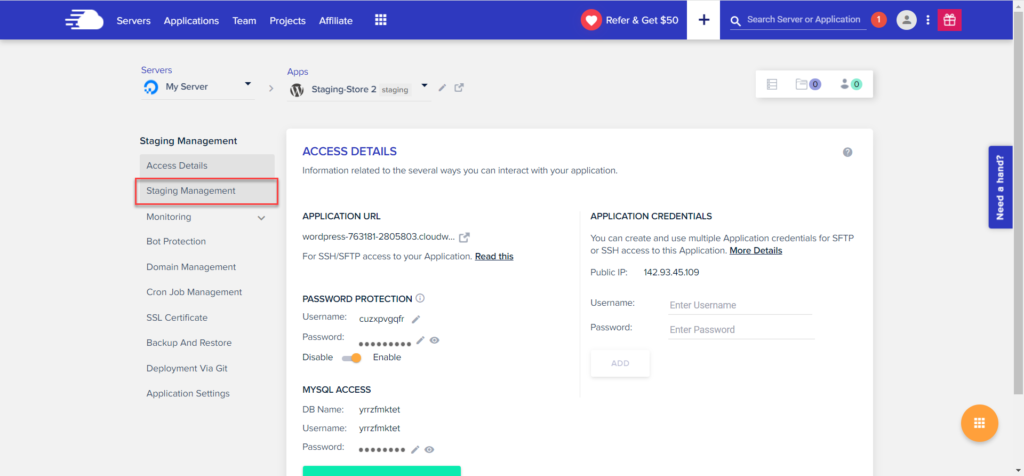
- Na stronie szczegółów aplikacji kliknij zakładkę „ Testowanie ”.
- Kliknij przycisk „ Utwórz witrynę testową ”, aby utworzyć nową witrynę testową.

Cloudways utworzy oddzielne środowisko z tymi samymi konfiguracjami, ustawieniami, treścią i projektem, co Twoja działająca witryna. Wygeneruje również unikalny tymczasowy adres URL, którego możesz użyć, aby uzyskać dostęp do witryny testowej.
Wprowadzanie zmian w witrynie testowej
Po utworzeniu witryny tymczasowej możesz rozpocząć wprowadzanie zmian w celu testowania aktualizacji, ulepszeń lub innych zmian.
Oto kilka kluczowych punktów, o których warto pamiętać:

- Użyj witryny testowej jako środowiska piaskownicy: Traktuj witrynę testową jako środowisko piaskownicy, w którym możesz swobodnie wprowadzać zmiany bez wpływu na działającą witrynę. Możesz testować nowe funkcje, wtyczki, motywy i inne aktualizacje oraz wprowadzać zmiany w konfiguracjach, ustawieniach, zawartości i wyglądzie.
- Dokładnie przetestuj zmiany: dokładnie przetestuj wszystkie zmiany w witrynie testowej, aby upewnić się, że działają zgodnie z oczekiwaniami i nie powodują żadnych błędów, problemów ani konfliktów. Sprawdź zmiany na różnych urządzeniach, przeglądarkach i scenariuszach użytkowników, aby zapewnić ich kompatybilność i funkcjonalność.
- Utwórz kopię zapasową witryny testowej: Zaleca się utworzenie kopii zapasowej witryny testowej przed wprowadzeniem jakichkolwiek znaczących zmian. Dzięki temu w razie potrzeby można łatwo przywrócić witrynę testową do poprzedniego stanu.
- Przetestuj wydajność i bezpieczeństwo: Użyj witryny testowej, aby przetestować wydajność i bezpieczeństwo zmian w witrynie. Sprawdź prędkość ładowania, środki bezpieczeństwa i inne wskaźniki wydajności, aby upewnić się, że zmiany nie mają negatywnego wpływu na wydajność lub bezpieczeństwo witryny.

Wdrażanie zmian w aktywnej witrynie
Po dokładnym przetestowaniu i zatwierdzeniu zmian w witrynie tymczasowej możesz wdrożyć je w działającej witrynie.

Oto jak możesz to zrobić:
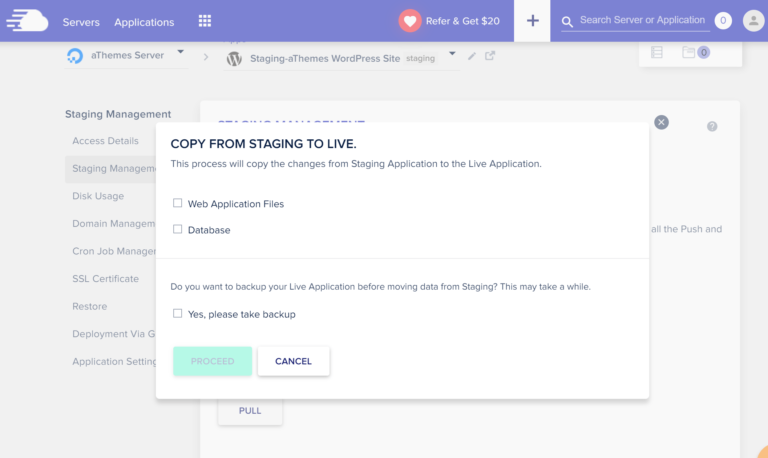
- Utwórz kopię zapasową działającej witryny: Przed wdrożeniem zmian w działającej witrynie zaleca się utworzenie kopii zapasowej działającej witryny, aby w razie potrzeby móc ją przywrócić do poprzedniego stanu.
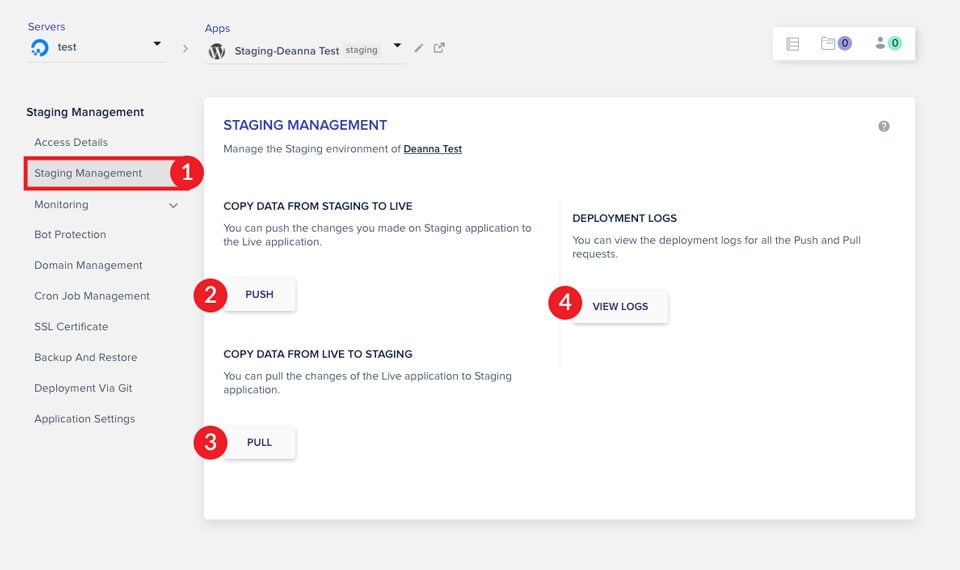
- Synchronizuj zmiany z wersji tymczasowej do wersji opublikowanej: Na karcie Cloudways Staging kliknij przycisk „Synchronizuj zmiany”, aby zsynchronizować zmiany z witryny testowej z wersją aktywną. Spowoduje to skopiowanie zmian wprowadzonych w witrynie tymczasowej do witryny działającej.
- Zweryfikuj zmiany w działającej witrynie: po zsynchronizowaniu zmian zweryfikuj je w działającej witrynie, aby upewnić się, że działają zgodnie z oczekiwaniami i zostały pomyślnie wdrożone.
Zarządzanie wieloma miejscami przejściowymi
Cloudways Staging umożliwia tworzenie i zarządzanie wieloma witrynami przejściowymi dla różnych aplikacji lub stron internetowych.
Oto kilka kluczowych punktów, o których warto pamiętać:

- Utwórz osobne witryny testowe dla różnych witryn: Jeśli masz wiele witryn internetowych hostowanych w różnych aplikacjach w Cloudways, możesz utworzyć osobne witryny testowe dla każdej witryny, aby niezależnie testować zmiany.
- Nazwij swoje witryny pomostowe opisowo: możesz zastosować spójną konwencję nazewnictwa dla swoich witryn pomostowych, na przykład dodając przedrostek lub sufiks do nazwy witryny lub używając określonych słów kluczowych wskazujących przeznaczenie witryny pomostowej.
Zalety, które warto znać
Korzyści z miejsc przejściowych Cloudways
Witryny testowe Cloudways oferują kilka korzyści właścicielom witryn, programistom i projektantom:
1. Bezpieczne i kontrolowane środowisko testowe:
Witryny testowe Cloudways zapewniają oddzielne środowisko, w którym można dokładnie testować zmiany w witrynie bez wpływu na działającą witrynę.
Pomaga to zminimalizować ryzyko wprowadzenia błędów , przestojów lub innych problemów w działającej witrynie, zapewniając bezpieczne i kontrolowane środowisko testowe.
2. Dokładna replikacja działającej witryny:
Witryny testowe Cloudways tworzą dokładną replikę działającej witryny, w tym konfiguracje, ustawienia, zawartość i projekt. Pozwala to na dokładne testowanie i walidację zmian, zapewniając, że będą one działać zgodnie z oczekiwaniami w działającej witrynie.
3. Łatwy i przyjazny interfejs:
Witryny pomostowe Cloudways oferują przyjazny dla użytkownika interfejs, który ułatwia tworzenie, zarządzanie i wdrażanie zmian w witrynie pomostowej.
Użytkownicy mogą łatwo utworzyć witrynę testową za pomocą kilku kliknięć, wprowadzić zmiany, przetestować je, a następnie przesłać zmiany do działającej witryny, gdy będą gotowe.
4. Oszczędność czasu i kosztów:
Witryny testowe Cloudways pomagają zaoszczędzić czas i koszty, umożliwiając użytkownikom testowanie zmian w oddzielnym środowisku przed zastosowaniem ich w działającej witrynie.
Pomaga to uniknąć potencjalnych przestojów , błędów lub innych problemów w działającej witrynie, które mogą skutkować kosztownymi naprawami lub poprawkami.
5. Ulepszona współpraca i przepływ pracy zespołowej:
Witryny pomostowe Cloudways ułatwiają współpracę między zespołami, zapewniając oddzielne środowisko, w którym wielu członków zespołu może jednocześnie pracować nad różnymi zmianami bez wpływu na działającą witrynę. Pomaga to usprawnić przepływ pracy zespołu i poprawić produktywność.
6. Elastyczność i skalowalność:
Witryny tymczasowe Cloudways oferują elastyczność i skalowalność, umożliwiając użytkownikom tworzenie wielu witryn przejściowych dla różnych witryn internetowych i zarządzanie nimi. Ułatwia to testowanie zmian na wielu stronach internetowych lub na różnych etapach rozwoju witryny.
7. Bezproblemowe wdrażanie zmian:
Witryny testowe Cloudways umożliwiają użytkownikom łatwe wdrażanie zmian z witryny testowej do witryny działającej, gdy są gotowe. Zapewnia to płynny i bezbłędny proces wdrażania zmian na działającej stronie.
Poznaj potencjał-
Efektywne korzystanie z Cloudways Staging
Efektywne korzystanie z Cloudways Staging wymaga przestrzegania najlepszych praktyk i optymalizacji przepływu pracy. Oto kilka wskazówek, jak skutecznie korzystać z Cloudways Staging:
1. Zawsze testuj zmiany w witrynie testowej:
Przed wprowadzeniem zmian w działającej witrynie przetestuj je dokładnie w witrynie testowej. Obejmuje to zmiany w motywach, wtyczkach, konfiguracjach, treści i wyglądzie. Pomaga to zidentyfikować i rozwiązać wszelkie problemy lub konflikty przed wdrożeniem zmian w działającej witrynie.
2. Aktualizuj swoją witrynę testową:
Synchronizuj swoją witrynę testową z witryną aktywną, regularnie aktualizując motywy , wtyczki i inne oprogramowanie. Dzięki temu testujesz zmiany w środowisku, które dokładnie odzwierciedla działającą witrynę, co zmniejsza ryzyko problemów podczas wdrażania zmian.
3. Skorzystaj z witryny tymczasowej, aby uzyskać główne aktualizacje:
Użyj Cloudways Staging do głównych aktualizacji, takich jak główne zmiany motywu, aktualizacje wtyczek lub główne zmiany treści. Dzięki temu możesz dokładnie przetestować te zmiany w izolacji przed zastosowaniem ich w działającej witrynie.
4. Efektywnie współpracuj:
Cloudways Staging umożliwia wielu członkom zespołu jednoczesną pracę nad różnymi zmianami . Wykorzystaj tę funkcję, aby efektywnie współpracować ze swoim zespołem, informować o testowanych zmianach i śledzić postęp.
5. Rób kopie zapasowe:
Przed wdrożeniem zmian z witryny testowej do witryny działającej zawsze wykonaj kopię zapasową działającej witryny. Służy to jako zabezpieczenie na wypadek pojawienia się jakichkolwiek problemów podczas wdrażania.
6. Użyj osobnej domeny lub subdomeny:
Użyj osobnej domeny lub subdomeny dla swojej witryny testowej, aby uniknąć pomyłek z działającą witryną. Dzięki temu wiadomo, w jakim środowisku pracujesz, i zapobiegasz przypadkowym zmianom w działającej witrynie.
7. Monitoruj i śledź zmiany:
Monitoruj witrynę testową pod kątem wszelkich problemów, błędów lub konfliktów. Śledź zmiany wprowadzone w witrynie testowej, w tym aktualizacje motywów/wtyczek , wersje treści i konfiguracje. Pomaga to zidentyfikować i rozwiązać problemy przed wdrożeniem zmian w działającej witrynie.
Przetestuj różne urządzenia i przeglądarki: przetestuj swoją witrynę testową na różnych urządzeniach , przeglądarkach i systemach operacyjnych, aby upewnić się, że wprowadzone zmiany reagują i działają prawidłowo na różnych platformach.
Ostateczny werdykt-
Przewodnik po tworzeniu witryn przejściowych w Cloudways
Cloudways Staging Environment to zaawansowana funkcja, która umożliwia utworzenie osobnej, izolowanej kopii działającej witryny internetowej do celów testowania i programowania.
Dzięki Cloudways Staging możesz wprowadzać zmiany, aktualizacje i testować nowe funkcje bez wpływu na działającą witrynę, zapewniając odwiedzającym stabilną i niezawodną witrynę.
Może znacznie usprawnić przepływ pracy w witrynie, zapewniając bezpieczne i odizolowane środowisko do testowania, programowania i eksperymentowania.
Umożliwia poprawę funkcjonalności, projektu i wydajności witryny bez zakłócania jej działania, co czyni ją nieocenionym narzędziem dla właścicieli witryn, programistów i projektantów korzystających z platformy hostingowej Cloudways.
Na końcu postu mamy nadzieję, że ten przewodnik był dla Ciebie pouczający. Chcemy tylko powiedzieć, że wspomnieliśmy o wszystkich głównych krokach i szczegółach, które musisz znać przed przygotowaniem witryn.
Sprawdź także to:
Proste metody uzyskiwania dostępu do plików w Cloudways
Utwórz subdomenę w Cloudways: przewodnik krok po kroku
Zapytania związane z tym postem
Często zadawane pytania — twórz witryny pośrednie Cloudways
Tutaj dodaliśmy kilka często zadawanych pytań związanych z tym przewodnikiem:
Dlaczego powinienem używać Cloudways Staging?
Korzystanie z Cloudways Staging ma kilka zalet, w tym możliwość dokładnego testowania zmian, aktualizacji i nowych funkcji przed wdrożeniem ich w działającej witrynie, zmniejszając ryzyko potencjalnych problemów lub przestojów.
Jak uzyskać dostęp do mojej witryny testowej Cloudways?
Po utworzeniu witryny pomostowej zostaną wyświetlone szczegółowe informacje o witrynie pomostowej, w tym domena pomostowa, nazwa użytkownika i hasło. Możesz użyć tych danych uwierzytelniających, aby uzyskać dostęp do swojej witryny testowej za pośrednictwem protokołu FTP, SSH lub menedżera plików Cloudways, tak jak w przypadku działającej witryny.
Czy mogę mieć wiele witryn przejściowych w Cloudways?
Tak, możesz utworzyć wiele witryn przejściowych w Cloudways dla tej samej aplikacji. Każda witryna testowa będzie oddzielna i odizolowana, co umożliwi oddzielne testowanie zmian i aktualizacji przed wdrożeniem ich w działającej witrynie.
Czy Cloudways Staging jest dostępny we wszystkich planach hostingowych?
Cloudways Staging jest dostępny w wybranych planach hostingowych, w zależności od Twojej subskrypcji Cloudways. Jest dostępny w planach Cloudways, które obejmują funkcję „Staging”, która może się różnić w zależności od dostawcy usług hostingowych i wybranego planu.
Czy korzystanie z Cloudways Staging wiąże się z dodatkowymi kosztami?
Cloudways Staging jest częścią wybranych planów hostingowych.
