Jak wykorzystać kontrast kolorów, aby Twoja witryna była bardziej dostępna?
Opublikowany: 2023-05-08Co jako pierwsze przychodzi Ci na myśl, gdy słyszysz terminy takie jak „kolor” i „kontrast”? Czy któraś z tych myśli dotyczy terminu „dostępność”? Jeśli nie, nie martw się; nie jesteś sam! Powinieneś jednak wiedzieć, że kolor i kontrast odgrywają ogromną rolę w zwiększaniu dostępności witryny dla odwiedzających.
Głównym celem przy budowaniu strony internetowej jest wykorzystanie pięknych projektów, które przyciągną klientów. Podobnie kolory używane na stronie internetowej odgrywają ważną rolę w przyciąganiu odwiedzających. Bez względu na to, ile czasu zainwestujesz w szybkie ładowanie witryny lub pisanie angażujących treści, jeśli Twoja witryna ma słabą grafikę, nie będziesz w stanie zebrać nasion swojej ciężkiej pracy.
Chociaż inne czynniki są równie ważne, nie można ignorować znaczenia dostępności i łatwej nawigacji w witrynie. W ten sposób możesz upewnić się, że odwiedzający powrócą na Twoją witrynę. Nie oznacza to jednak, że używasz dowolnej palety kolorów, ponieważ losowy wybór palet kolorów zaszkodzi Twojej witrynie. Na przykład używanie kolorów o wysokim kontraście może utrudniać odwiedzającym czytanie treści i prowadzić do problemów ze wzrokiem.
Może to również zrujnować pozycję Twojej witryny w SERP i obniżyć Twoją pozycję w Indeksie User Experience. Jednak wiedząc, jaki kontrast kolorów wybrać, konieczne jest zrozumienie, czym jest kontrast kolorów i jak wykorzystać go na swoją korzyść.
Co to jest kontrast kolorów? Dlaczego to jest ważne?

Różnica w odcieniu i jasności między dwoma kolorami jest określana jako kontrast kolorów. Wpływa na czytelność, dostępność i wygodę użytkownika witryny, co czyni ją kluczowym elementem projektu witryny (kontrast kolorów witryny można sprawdzić za pomocą internetowych narzędzi do sprawdzania kontrastu kolorów).
Osoby cierpiące na daltonizm lub niedowidzące mogą mieć trudności z odczytaniem strony internetowej o słabym kontraście kolorów, a nawigacja i interakcja z witryną mogą być trudne.
Ponadto kontrast kolorów ma kluczowe znaczenie dla elementów tekstu witryny, takich jak nagłówki, treść i linki. Użytkownicy mogą mieć trudności z odczytaniem tekstu, jeśli potrzebny jest większy kontrast między kolorami tekstu a tłem.

Kontrast kolorów wpływa również na hierarchię wizualną witryny. Używając kontrastowych kolorów przycisków i wezwań do działania, projektanci mogą zwrócić uwagę na najważniejsze elementy serwisu i ułatwić nawigację.
Możesz poprawić wrażenia użytkownika i zwiększyć dostępność swoich informacji dla szerszej perspektywy ludzi, upewniając się, że Twoja witryna ma wystarczający kontrast kolorów.
Wgląd w współczynnik kontrastu kolorów

Współczynnik kontrastu kolorów to liczba, która pokazuje, jak różne są dwa kolory pod względem jasności. W zakresie 1:1, co oznacza brak kontrastu, do 21:1, który jest najwyższym stopniem kontrastu, oceniany jest kontrast kolorów. Współczynnik kontrastu jest następnie obliczany przez porównanie jasności koloru w środku z jasnością tła.
Wytyczne dotyczące dostępności treści internetowych (WCAG) mówią, że zwykły tekst i obrazy tekstu powinny mieć współczynnik kontrastu co najmniej 4,5:1. Dzięki temu osoby ze słabym wzrokiem, daltonistami i innymi problemami ze wzrokiem mogą z łatwością czytać słowa.
Ponadto istnieją pewne standardy rządowe, które musi spełniać Twoja witryna internetowa. Jednym z najważniejszych standardów jest „Title III of the Americans with Disabilities Act”. Stwierdza, że strony internetowe muszą być „zgodne z ADA”. Pewnie zastanawiasz się, co oznaczają te terminy. A termin „zgodny z ADA” odnosi się do tego, czy strona internetowa jest zgodna ze standardami dostępności określonymi przez Americans with Disabilities Act (ADA).
Rozróżnienie między dobrym kontrastem a złym kontrastem

Dobry kontrast w projektowaniu stron internetowych odnosi się do wystarczającego wizualnego zróżnicowania między pierwszym planem (tekstem lub obrazami) a tłem. Ułatwia to czytanie i zmniejsza zmęczenie oczu.
Z drugiej strony zły kontrast wskazuje, że pierwszy plan i tło nie są dostatecznie rozróżnione, co utrudnia zrozumienie treści i może powodować niepokój lub szkody dla niektórych użytkowników.
Oto kilka przykładów rozróżnienia między doskonałym a słabym kontrastem:
Czytelność tekstu
Tekst o doskonałym kontraście jest łatwy do odczytania, zwłaszcza w słabo oświetlonych miejscach. Ponieważ tekst wyróżnia się z tła dobrym kontrastem, łatwo jest odróżnić poszczególne znaki. Sprawdź to, aby dowiedzieć się, jak łatwo zmienić kolor czcionki w swojej witrynie.
I odwrotnie, słaby kontrast utrudnia czytanie tekstu i może powodować zmęczenie oczu lub bóle głowy. Poniższy obraz jest przykładem tekstu o słabym kontraście.

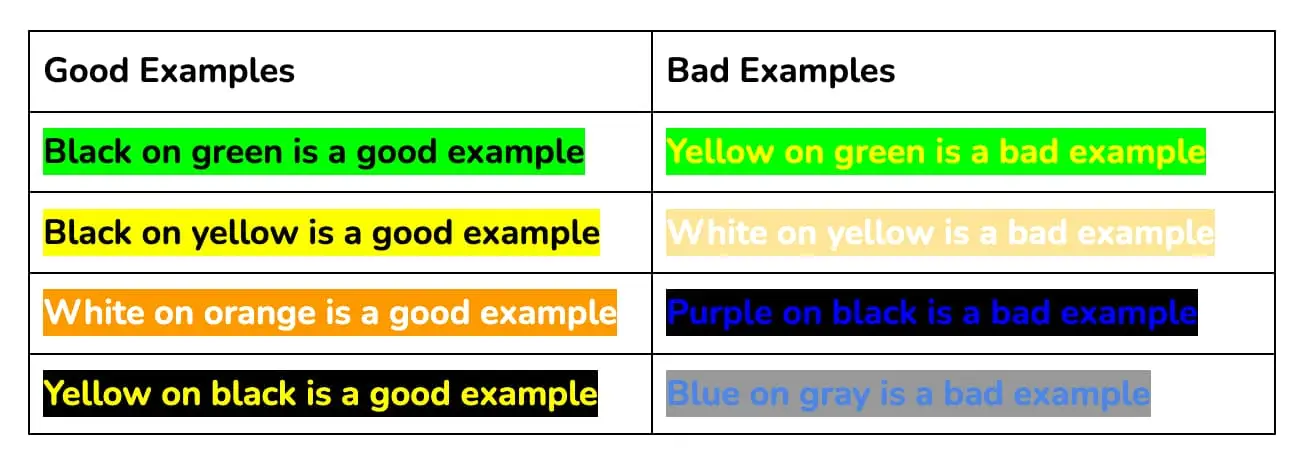
Wybór koloru
Stosowanie oddzielnych kolorów pierwszego planu i tła, takich jak fioletowy tekst na białym tle, wskazuje na dobry kontrast w doborze kolorów. Jasnoszary napis na białym tle lub czerwony napis na zielonym tle to przykłady słabego kontrastu kolorów. Te kombinacje powodują zmęczenie oczu i bóle głowy, utrudniając czytanie liter. Poniżej znajduje się przykład dobrych i złych wyborów kolorów.

Dostępność
Dla użytkowników z wadami wzroku lub daltonistami dobry kontrast jest kluczowym aspektem dostępności online. Słaby kontrast utrudnia lub uniemożliwia niektórym użytkownikom odróżnienie pierwszego planu od tła, co utrudnia lub uniemożliwia odczytanie informacji.

Projektowanie i branding
Skuteczny kontrast jest niezbędny dla obu. Dobrze zaprojektowana strona internetowa sprawi, że krytyczne funkcje, takie jak wezwania do działania lub menu nawigacyjne, będą wyróżniać się za pomocą kontrastujących kolorów. Witryna o słabym kontraście może wydawać się amatorska lub trudna w użyciu.
Ogólnie rzecz biorąc, skuteczność i dostępność witryny internetowej w dużym stopniu zależą od kontrastu. Zapewniając wystarczający kontrast pierwszego planu i tła, użytkownicy mogą z łatwością czytać i poruszać się po treści, co poprawia komfort użytkowania.
Skąd mam wiedzieć, że wybrałem optymalny kontrast kolorów?

Dobry kontrast w doborze kolorów oznacza, że kolory pierwszego planu i tła są różne, na przykład czarny tekst na białym tle.

Zły kontrast kolorów może obejmować jasnoszary tekst na białym tle lub szkarłatny tekst na zielonym tle. Te kombinacje kolorów utrudniają odróżnienie pierwszego planu od tła, powodując zmęczenie oczu i migreny.
Określenie, czy witryna internetowa ma problem z kontrastem kolorów, może być trudne, ponieważ to, co jedna osoba uważa za łatwe do odczytania, może być trudne dla innej. Według WCAG mniejszy tekst powinien mieć współczynnik kontrastu co najmniej 3:1.
Z kolei standardowy tekst i obrazy powinny mieć co najmniej 4,5:1.
Musisz także przeczytać o psychologii kolorów, aby wybrać odpowiednie kombinacje kolorów dla swojej witryny. Logotypy nie mają wymogu kontrastu dla żadnego tekstu zawartego w logo ani kontrastowych kolorów dla tekstu lub obrazów, które są wyłącznie ozdobne lub zawierają inną treść wizualną.
Narzędzia do sprawdzania współczynnika kontrastu kolorów w Twojej witrynie

Poniżej wymieniono niektóre narzędzia, których można użyć do sprawdzenia współczynnika kontrastu kolorów w witrynie.
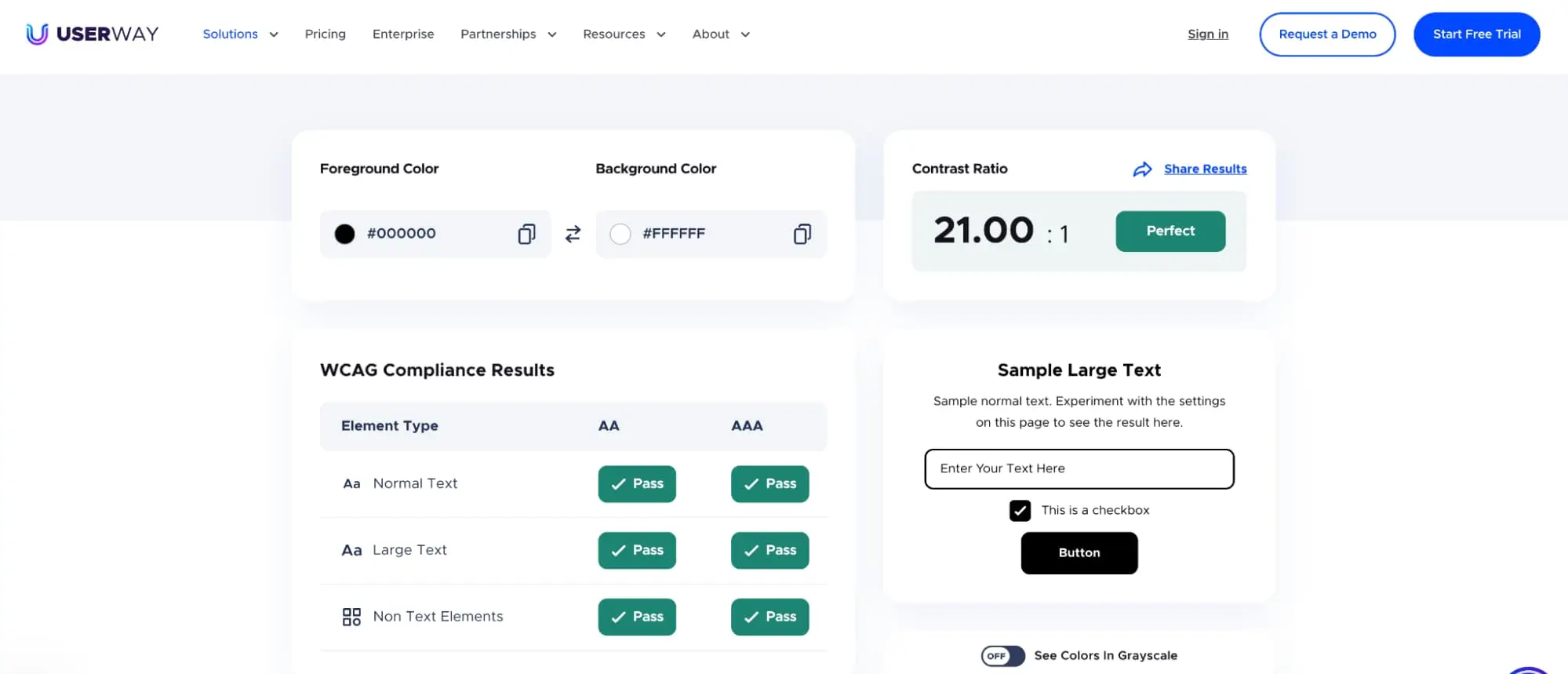
1. Sposób użytkownika

User Way to darmowe narzędzie, które pomaga projektantom w sprawdzeniu, czy projekt ich strony internetowej jest zgodny ze standardami WCAG. Możesz podać kolory pierwszego planu i tła, a następnie narzędzie sprawdzi kilka kryteriów, a następnie wyświetli wyniki. To niesamowite narzędzie, które ułatwia zwiększenie dostępności serwisu.
2. Kontrast
Jest to aplikacja, która pomoże Ci zmierzyć współczynnik kontrastu kolorów różnych elementów używanych w Twojej witrynie. Sprawdzi również, czy projekt jest zgodny z wytycznymi dotyczącymi dostępności treści internetowych (WCAG). Zapewnia również wgląd w to, czego wydaje się brakować w Twoim projekcie internetowym i jak możesz go ulepszyć.
3. Bezpieczny kolor
Jeśli nie chcesz pobierać żadnej aplikacji, to narzędzie w przeglądarce będzie dla Ciebie przydatne. Za pomocą tego narzędzia można generować palety kolorów zgodne ze standardami WCAG. Wszystko, co musisz zrobić, to wprowadzić gradienty kolorów używane w Twojej witrynie, a to narzędzie powie Ci, czy spełnia wytyczne.
4. Wyszukiwarka kontrastu Tanaguru
Jest to łatwe w użyciu narzędzie, w którym wystarczy wprowadzić żądaną paletę kolorów, a ono wygeneruje współczynnik kontrastu Twojej witryny. Ponadto wygeneruje jedne z najlepszych palet kolorów, które spełniają wymagania WCAG w oparciu o Twoje preferencje, i możesz wybrać jedną zgodnie ze swoimi wymaganiami.
5. Stark
Stark to wtyczka do Adobe XD, Figma i Sketch, która zapewnia projektantom narzędzia do promowania integracyjnych i dostępnych standardów projektowych w ich istniejącym oprogramowaniu.
Wśród narzędzi dostarczanych przez Starka znajduje się analizator kontrastu, który pozwala projektantom określić, czy ich typografia, rozmiar czcionki, elementy projektu, kolory tła lub wspierające elementy wizualne spełniają wymagane standardy czytelności i kontrastu określone przez wytyczne dotyczące dostępności.
Możesz użyć dowolnego z tych narzędzi, aby ocenić współczynnik kontrastu swojej witryny i sprawdzić, czy spełnia ona standardy WCAG. Niektóre z tych narzędzi zapewniają również alternatywne opcje palety kolorów, które spełniają standardy. Możesz wybrać dowolny z nich, który odpowiada Twoim potrzebom.
Często zadawane pytania (FAQ)
Poniżej wymieniono niektóre często zadawane pytania:
P. Czy możesz podać przykład kontrastu między kolorami?
Biały tekst na czarnym tle to przykład wysokiego kontrastu kolorystycznego. Z drugiej strony żółty na białym tle jest przykładem niskiego kontrastu kolorów.
P. Jaka jest różnica między kolorem a kontrastem?
Różnica między kolorem a kontrastem polega na tym, że kontrast polega na tym, jak różne lub podobne są dwa kolory. Kolory o wysokim kontraście ułatwiają czytanie tekstu i tła, a kolory o niskim kontraście utrudniają czytanie słów.
Wniosek
Kontrast kolorów zastosowany w Twojej witrynie odgrywa ważną rolę w określeniu, czy jest ona dostępna dla osób z wadami wzroku. Ponadto, jeśli odwiedzający znajdą taki tekst, którego nie są w stanie przeczytać, mogą szybko przejść do witryny konkurencji. Dlatego musisz wybrać odpowiedni kontrast kolorów. Musisz także upewnić się, że spełniasz przepisy dotyczące zgodności WCAG.
Palety kolorów o wysokim kontraście ułatwiają czytanie tekstu na Twojej stronie. Pamiętaj jednak, aby nie używać pierwszego planu o wysokim kontraście z kolorami tła o wysokim kontraście. Możesz także skorzystać z narzędzi online, aby upewnić się, że kontrast kolorów Twojej witryny jest zgodny z wytycznymi WCAG i dostępny dla wszystkich odwiedzających.
Rozumiemy, że stworzenie dostępnej witryny internetowej wymaga dużo czasu i ciężkiej pracy, ale ostatecznie wszystko jest tego warte.